WordPress widgets are great for adding extra functionality to your site, but what if you could make those widget titles even more useful? By turning them into clickable links, you can guide visitors to relevant content, improve navigation, and boost user engagement.
This article provides a simple guide to adding links to your WordPress widget titles, enhancing their functionality and making your website more user-friendly.

Why Add a Link to Widget Titles in WordPress?
Widgets are blocks of content that you can add to your WordPress sidebars, footer, and other widget-ready areas.
Widgets can be an easy way to add image galleries, calendars, popular posts, random quotes, and other dynamic content to your website.
You can even create your own completely custom widget. For more details, see our guide on how to create a custom WordPress widget.
Depending on your WordPress theme, some of these widgets may come with built-in titles. These titles provide useful context about the information the widget is showing to visitors.
For example, a title such as ‘Recent Comments’ makes it clear these are the newest comments.
Sometimes, you may want to turn these widget titles into links. This can make it easier for visitors to find related content.
For example, if you have a widget that shows your most recent posts, then it may make sense to link the ‘Recent Posts’ title to your WordPress blog.

In this guide, we will cover three different ways to add a link to widget titles in WordPress. If you prefer to jump straight to a particular method, then you can use the links below:
Method 1: How to Add a Link to Widget Titles in WordPress Using the Block-Based Editor
Every WordPress theme handles widgets differently. Some themes don’t show widget titles by default, while others only display titles for specific widgets.
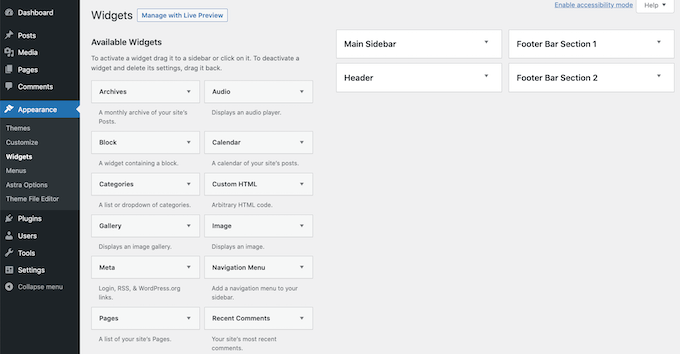
If a widget already has a title, then you can turn it into a link using the block-based editor. To do this, simply go to Appearance » Widgets.

To add a new widget to your website, click on the ‘+’ button.
In this menu, find the widget that you want to add to your WordPress website.
You can then drag and drop it onto any widget-ready area, such as the main sidebar, header, or footer bar.

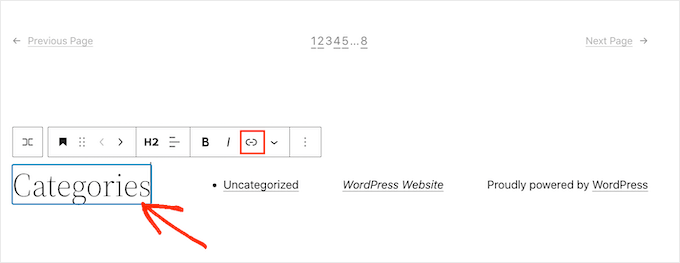
Once you’ve done that, just click and drag to highlight the widget’s title. WordPress will now show a row of floating icons that you can use to edit the title.
The next step is clicking on the ‘Link’ button.

Now, either type in the link that you want to use or copy/paste the URL into the popup.
By default, WordPress will open the link in the same tab. If you prefer to open the link in the new tab, then simply click to activate the ‘Open in new tab’ slider.

Now you are ready to press the ‘Enter’ key on your keyboard, which will save the link.
To add a link to other widget titles, simply follow the same process described above.
When you are happy with how your widgets look, go ahead and click on the ‘Update’ button. You can now visit your website to see all of your widget titles and links live.

Have you added a widget in the Appearance » Widgets menu but can’t see any place to type in your title?
Don’t panic. Not every theme supports widget titles, and not every widget has a built-in title. Thankfully, you can add a title to any WordPress widget using the Heading block.
To use this trick, simply head over to the Appearance » Widgets editor if you haven’t already. Then, click on the ‘+’ button.
You can now add a widget to your theme using drag and drop.
Once you’ve done that, find the Heading block in the left-hand menu. You can now add this block above your widget using drag and drop.

Once the Heading block is in place, simply type in the text that you want to use for your widget title.
After that, we are going to highlight the widget title text and click on the ‘Link’ button.

You can now either type in or copy/paste the link that you want to use and press the ‘Enter’ key on your keyboard.
This Heading block will now appear alongside your widget on your WordPress website, similar to a widget title.
Method 2: How to Add a Link to Widget Titles in WordPress Using Full-Site Editing
Are you using a full site editing theme?
Instead of using the block-based editor, you’ll need to add widgets to your website using templates and template parts. To get started, head over to Appearance » Editor.

At the top of the full site editor, just click on the dropdown and choose the area where you want to add a widget.
The template parts you see may be different depending on the theme you are using. In the following image, you can see that our theme has a Header and a Footer.

Simply click on the template where you want to add the widget, and the editor will scroll to this section automatically.
You can now go ahead and click on the ‘+’ icon.

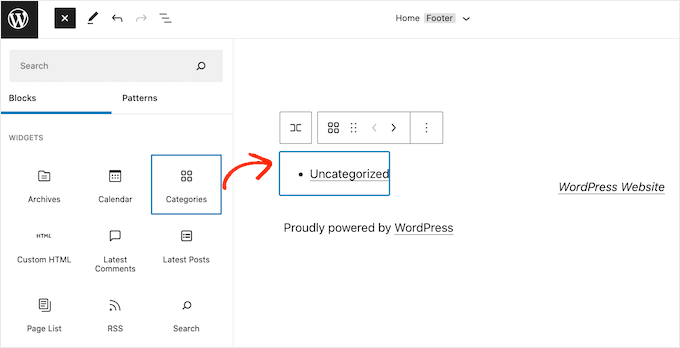
In the left-hand menu, find the widget that you want to add to your WordPress theme.
Then, go ahead and add this widget to your theme using drag and drop.

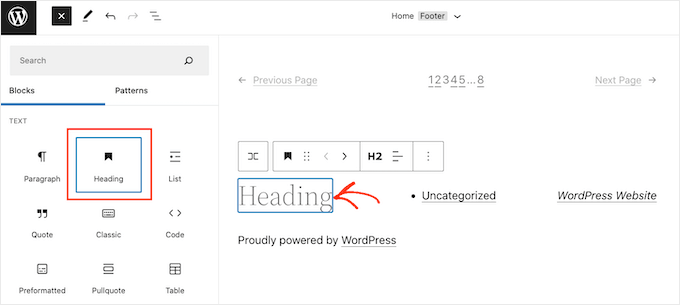
If the widget doesn’t already have a title, then you’ll need to find the Heading block in the left-hand menu. Then, simply drag and drop the Heading block so that it’s placed next to your WordPress widget.
After that, just type in the text that you want to use as your widget title.

The next step is highlighting your heading text. You can then go ahead and click on the ‘Link’ icon that appears.
Now, you can simply type in or copy/paste the URL that you want to link to.

That’s it. To add more widget titles and links to your theme, simply repeat the process described above.
When you are happy with your changes, click on the ‘Save’ button to update your theme. Now, if you visit your website, you’ll see your new widget titles live.
Method 3: How to Add a Link to Widget Titles in WordPress Using Classic Widgets
If you are using an older version of WordPress or are using the Classic Widgets plugin to restore the old Appearance » Widgets menu, then you will need to use this method instead.

First, you’ll need to install and activate the Link Widget Title plugin. For more details, please see our guide on how to install a WordPress plugin.
This plugin adds some new fields to the classic widget editor, where you can type in a title and add a link.

All you have to do is click on the widget to see all settings. You are now ready to type your new title into the ‘Title’ field.
Then, simply type or copy/paste a link into the ‘Title link’ field.

By default, this link will open in the same tab. If you prefer to open the link in the new tab, then just check the ‘Open link in new window/tab’ box.
The Link Widget Title plugin also lets you make the entire title bar clickable, so the visitor doesn’t necessarily have to click on the widget’s title text to open the link.
To make the whole title section clickable, just go ahead and check the ‘Make the entire title bar clickable’ box.
When you are happy with how your widget is set up, go ahead and click on the ‘Save’ button.
Expert Guides on Adding Different Types of Links in WordPress
We hope this article helped you learn how to add a link to widget titles in WordPress. You may like to see some more articles related to adding different types of links in WordPress:
- Beginner’s Guide on How to Add a Link in WordPress
- How to “Easily” Add Anchor Links in WordPress (Step by Step)
- How to Easily Add a Download Link in WordPress (3 Ways)
- How to Add Custom Links to Gallery Images in WordPress
- How to Add Links as Content Cards in WordPress
- How to Add an External Link Icon on Your WordPress Site
- How to Link to External Links from the Post Title in WordPress
- How to Add Custom Shortcut Links to Your WordPress Toolbar
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aman singh
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi
Did not work for me at all
Dennison Berwick
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara
I am really new at this. How do I upload this plug in please?
WPBeginner Support
Please see how to install a WordPress plugin.
Admin
Riavon
This plugin did not work for me.
becca
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Admin
Semblance
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff
Glad you got it working
Admin