Do you want to add a glossary or dictionary section to your WordPress site?
If a customer is unsure about a specialist term or abbreviation, then a glossary can give them the necessary information. In this way, you can help visitors better understand industry topics and present yourself as an expert in your field.
In this article, we will show you how to add a glossary or dictionary to your WordPress site.

What Is a Glossary or Dictionary?
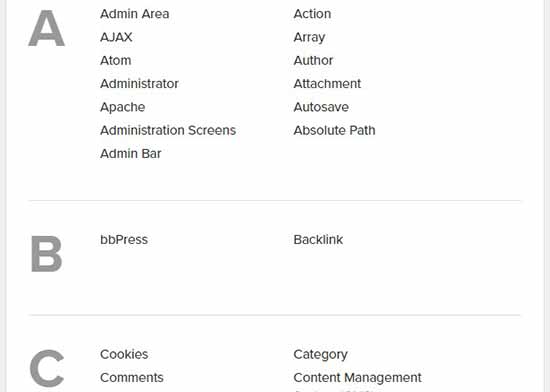
A glossary or dictionary lists specialist terms in alphabetical order and then provides a definition.
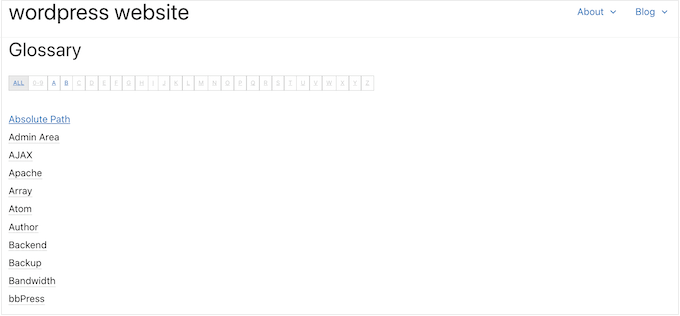
Like a physical dictionary, an online glossary can help visitors find the meaning of any term, phrase, or abbreviation they are unsure about, such as our WPBeginner WordPress Glossary.

This can help potential customers understand your blog posts, guides, tutorials, and other resources. This often keeps them on your site for longer, which can increase pageviews and reduce the bounce rate in WordPress.
By presenting yourself as an accessible and helpful industry expert, you can also encourage visitors to keep coming back. If you sell online products or services, then this trust and respect can even help you get more sales.
With that said, let’s take a look at how to easily add a glossary or dictionary section to your WordPress site.
Video Tutorial
If you don’t want to watch the video tutorial, then you can continue reading the text version.
Adding a Glossary or Dictionary on Your WordPress Site
The easiest way to add a glossary or dictionary to your WordPress website is by using the CM Tooltip Glossary plugin. This plugin lets you organize all your specialist terms and abbreviations into a list and then show each definition in a tooltip.

The first thing you need to do is to install and activate CM Tooltip Glossary. For more details, see our step-by-step guide on how to install a WordPress plugin.
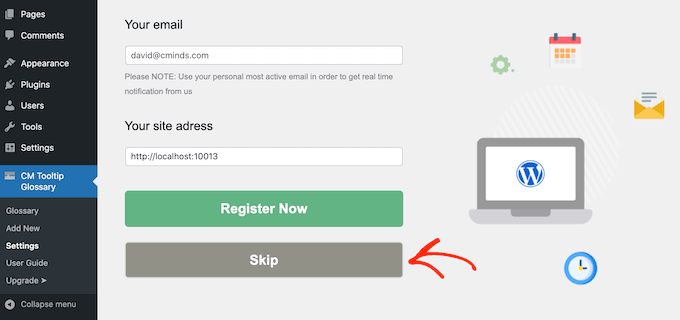
Upon activation, you will be asked to register the plugin by typing in your email address.
If you don’t want to join the CM Tooltip Glossary email list, then simply click on ‘Skip’. You can still use all the plugin’s features.

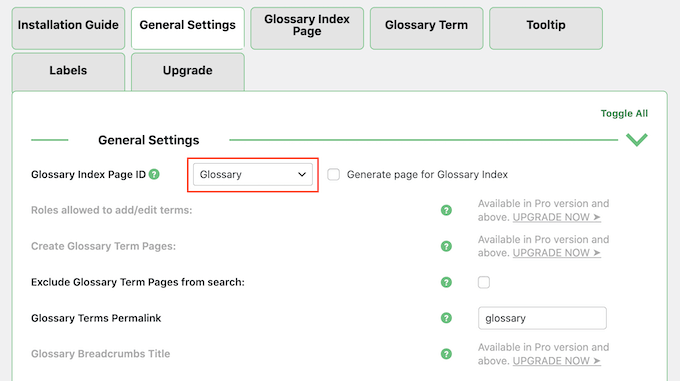
After that, click on the ‘General Settings’ tab.
Here, you can add the glossary to any page by opening the ‘Glossary Index Page ID’ dropdown and choosing a page from the list.

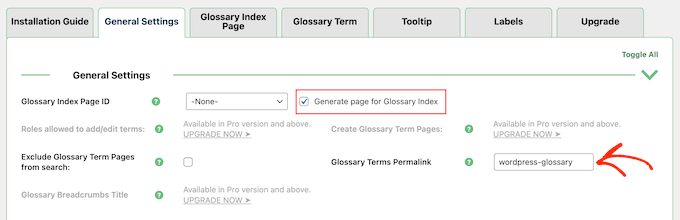
If you prefer, then you can create a new page for your glossary by checking the box next to ‘Generate page for Glossary Index’.
Then, find the ‘Glossary Terms Permalink’ field and type in the URL slug that you want to use for the new page. Your glossary is an important page, so it’s a good idea to use a descriptive slug.

If you don’t add a URL, then the plugin will simply use /glossary.
By default, CM Tooltip Glossary highlights glossary terms when they appear on your pages, posts, and in the glossary itself.
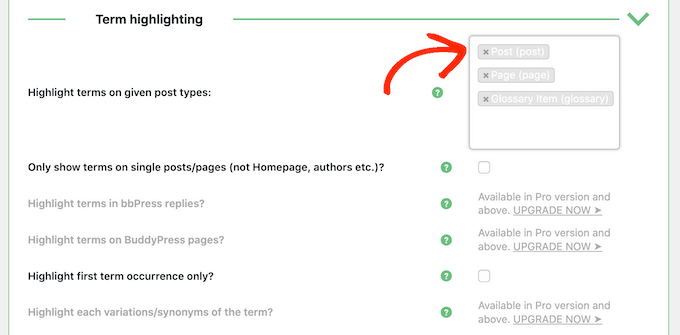
If you want to change these settings, then scroll to the ‘Term Highlighting’ section.
You can now delete any of the options in ‘Highlight terms on given post types’. You can also type in any other areas where you want to highlight glossary terms, such as any custom post types you may be using.

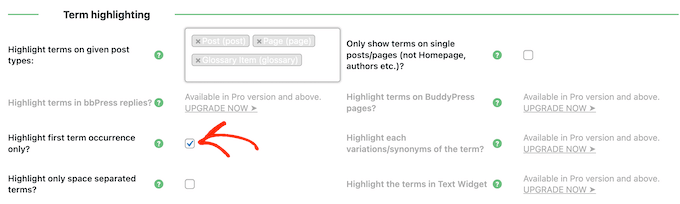
After that, you can choose whether to highlight a glossary term every time it appears on a page or only the first time.
If it’s a common word, we recommend only highlighting it when it first appears to avoid distracting your readers.
However, if the word or definition is complicated, then visitors may appreciate being able to access the glossary every time that word appears on your site.
To make this change, check or uncheck the box next to ‘Highlight first term occurrence only’.

You may also want to only highlight glossary terms on single posts and pages. By enabling this option, CM Tooltip Glossary will ignore your custom homepage, author pages, and other taxonomy-related pages.
When you are happy with how the glossary is set up, just scroll to the bottom of the screen and click on ‘Save Changes.’
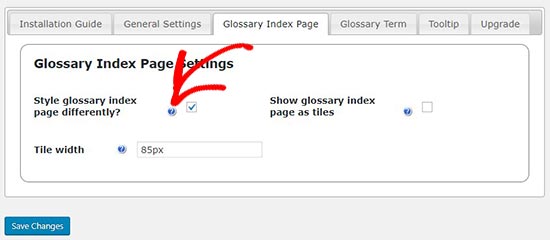
After that, you can click on the ‘Glossary Index Page’ tab and configure the glossary display settings. For example, you can use a tile layout for the glossary page and change the width of the tiles.
Most of these settings are straightforward. However, if you need more information about an option, then simply hover your mouse over its ‘?’ icon to see what this specific option does.

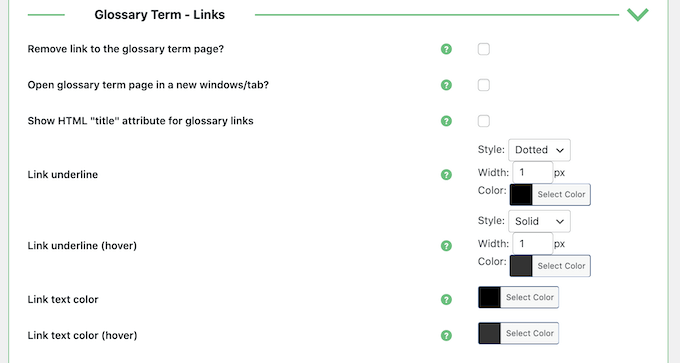
Next, you can check the link settings for your glossary by selecting the ‘Glossary Term’ tab.
Here, you can customize how the glossary links look by changing the link color, adding an underline, and creating hover states.

You also have the option to ‘Open glossary term page in a new window/tab’. This may be a good alternative to the default WordPress tooltip if you want to show lots of information about each glossary term.
Adding a New Glossary Term
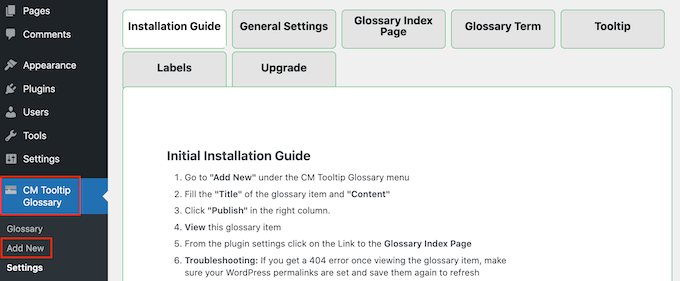
When you are happy with how the glossary is set up, you are ready to start adding terms and definitions by going to CM Tooltip Glossary » Add New.

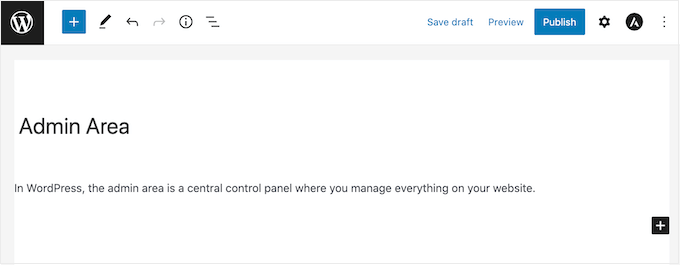
Adding a new glossary term is similar to writing a great blog post. Simply type in a title, which will appear in the list on your glossary page.
Then, type a definition into the main WordPress block editor. This text will appear in the tooltip or in a new tab, depending on whether you selected ‘Open glossary term page in a new window/tab’ in the plugin’s settings.

When you are ready, simply click on the ‘Publish’ button.
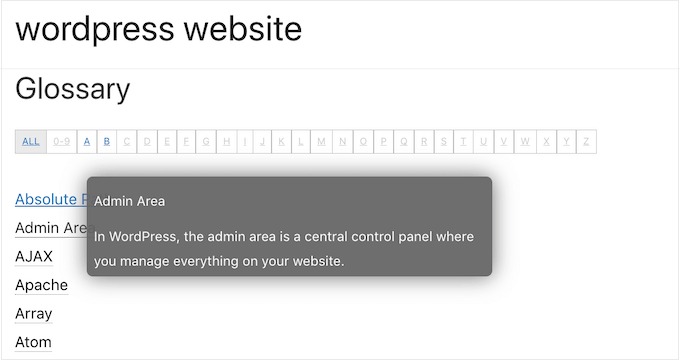
You can add as many glossary terms as you want, and the plugin will arrange them in alphabetical order automatically. After adding a few terms, you can visit your WordPress blog or website to see the glossary page in action.
Note: You will find the glossary page at the ‘Glossary Terms Permalink’ URL, as defined in the plugin’s settings.

After creating a glossary, you will want to help visitors find it. This may mean adding it to your website’s navigation menu or the WordPress footer.
We hope this article helped you learn how to add a glossary or dictionary on your WordPress site. You may also want to see our guide on how to create a custom page in WordPress or our expert pick of the best popular post plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sibusisiwe
Hi
Thank you for your article, this is just a heads-up that the CM Tooltip plugin has this message: This plugin has been closed as of July 10, 2024, and is not available for download. This closure is temporary, pending a full review.
WPBeginner Support
Thank you for letting us know, that message can be brought up when am issue is found with the plugin and can be a temporary error waiting for feedback from the plugin’s author for it to be resolved. We’ll keep an eye on this and if it is not resolved then we will look for a replacement plugin
Admin
kzain
I’ve been wanting to create a dedicated section for defining technical terms on my website, and this post came at the perfect time. The idea of using tooltips with the CM Tooltip Glossary plugin (without directly naming it) sounds great, it keeps the page layout clean while still providing easy access to definitions.
Jiří Vaněk
I have a dictionary built in elementor and as topics keep getting added to it it gets a bit unwieldy and big and loading. I’m looking for a lightweight plugin to replace the current solution with something faster and less demanding on performance. Thanks for the demo of this plugin, I will definitely include it as an option and will be happy to try it out.
Bello
Hello, is there a possibility different dictionaries for each page?
WPBeginner Support
You would want to check with the plugin’s support with what you’re wanting to do as that has a bit of a niche use case.
Admin
Gigi
Hi, thanks for your post, is very useful. I have a question, I want to have different dictionaries, is that possible? Thank you lots
WPBeginner Support
The pro version allows multiple glossaries for what you’re wanting.
Admin
Jenna
I want to create a glossary on my site, but was going to use anchors and accordions. Is it beneficial for SEO or UX to have the entries on separate pages, rather than keeping it all on one page? Thanks in advance.
WPBeginner Support
Depending on how much content you have it may be easier for your visitors to navigate the multiple pages but set up well there shouldn’t be much of a difference.
Admin
ahmed
what kind of plugin you use in your site, I thing is just category and sub. a to z is it write
WPBeginner Support
Ours is a custom design we did for our site rather than a specific plugin.
Admin
Godwin
Hi, after creating the glossary using CM tooltip, can anyone give me an idea how I can convert my site to an offline app? Pls help me out
WPBeginner Support
Unless I hear otherwise, that would require significant work to turn your site into an offline app, for making it an app, in general, you could take a look at our article here:
https://www.wpbeginner.com/showcase/best-plugins-to-convert-wordpress-into-mobile-app/
Admin
Damith
I have no idea why big brand like wpbeginner promote plugins like CM Tooltip Glossary which is already delete from WordPress officially directory. This isn’t good.
WPBeginner Support
Hi Damith,
The plugin authors released an updated version which is now fully compatible with wp.org plugin guidelines.
Admin
Jonathan Polley
Just so you know, the plugin you recommend in this article is closed and no longer available for download.
Rendering this article useless (not your fault) are there other glossary plugins with the same functionality?
WPBeginner Support
Hi Jonathan,
The plugin is back live.
Admin
Jonathan Polley
Great,
Thank you!
manish
hi,
this is some very nice information.
Thanx.