Managing a WordPress site often means juggling multiple tasks, and keeping track of featured images can be a real challenge.
We’ve been there—wondering which posts have eye-catching visuals and which ones don’t. It’s like trying to remember if you’ve added salt to a recipe. You don’t want to overdo it, but not including it makes things taste bland.
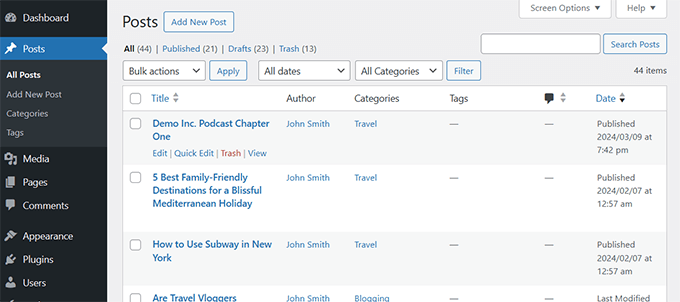
Featured images play an important role in attracting readers to your content. However, WordPress doesn’t show these images in the post list by default. This means you have to open each post individually to check if it has a featured image, which is a time-consuming and tedious process.
By adding a featured image column to your WordPress admin panel, you can see all of your post thumbnails at a glance. It’s like having a quick peek into your posts to see if you have added a featured image and which image you have used.
In this article, we’ll share the steps to add this feature to your admin panel. With this addition, you’ll save time and ensure your content is always visually appealing.

Why Add a Featured Image Column in WordPress?
Managing WordPress sites often means keeping track of dozens—sometimes hundreds—of posts. One frustrating part of this process is not being able to quickly see which featured image is set for each post.
It’s all too common for authors to forget to add a featured image, and when that happens, posts can look incomplete or out of place. If you’re editing content from multiple contributors, this can lead to extra back-and-forth just to fix missing images.
By default, WordPress doesn’t show featured images in the post list, which means manually clicking ‘Edit’ or ‘Preview’ on each post just to check. It’s a tedious process—especially when working on a large site.

We’ve worked with themes that rely heavily on featured images, and missing one can throw off the entire layout. Whether it’s a blog, news site, or online store, posts without images just don’t look right.
After testing different approaches, a few reliable solutions stand out. This tutorial will show you how to add a featured image column to the WordPress admin panel, making post management faster and more efficient.
Method 1: Using the Add Featured Image Column Plugin
After trying out several plugins, we found that the Add Featured Image Column plugin is the best solution👍. It seamlessly integrates with your admin panel and provides the visual reference you need without hassle.
First, you need to install and activate the Add Featured Image Column plugin. For more details, see our tutorial on how to install a WordPress plugin.
The plugin works out of the box, and there are no settings for you to configure.
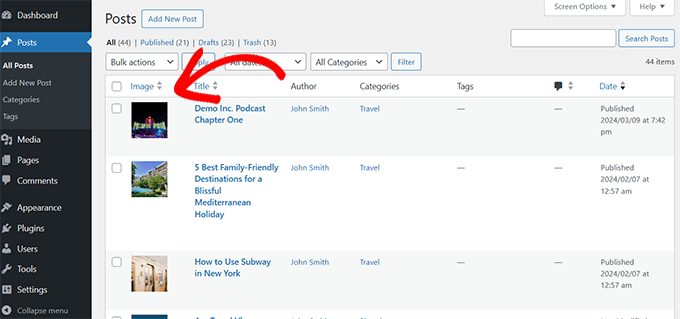
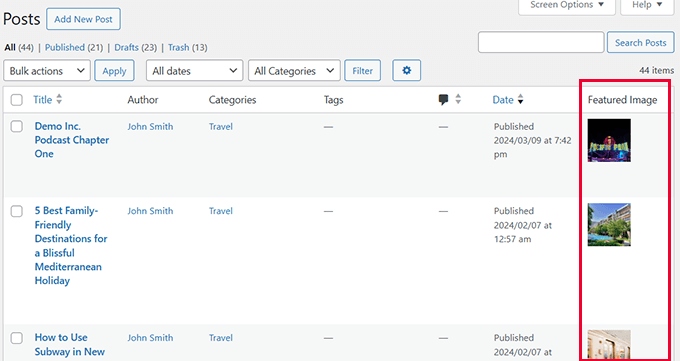
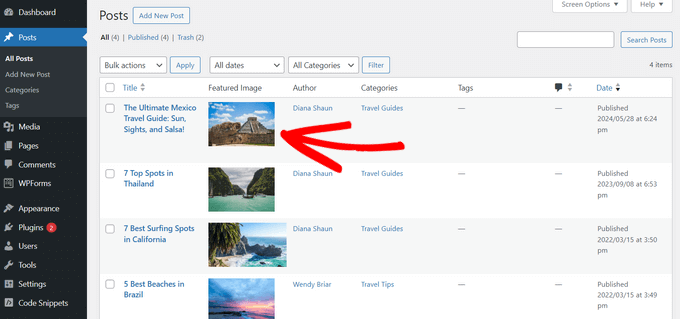
Simply go to the Posts » All Posts page, and you will see a new ‘Image’ column added to the posts table.

You will be able to see thumbnail previews of featured images for each article and which articles don’t have a featured image.
Now, you can edit those articles to replace or add a featured image. But if you’re looking for more control, the next method offers additional options that might suit your needs better.
Method 2: Add Featured Image Column Using Admin Columns Plugin
Another excellent solution we found in our research is the Admin Columns plugin.
What we like about this solution is that it has several other features that allow you to customize the WordPress admin interface to your needs.
For more details, see our tutorial on adding and customizing admin columns in WordPress.
For the sake of this tutorial, we will focus on adding a featured image column.
First, you need to install and activate the Admin Columns plugin. For more details, see our tutorial on how to install a WordPress plugin.
Upon activation, go to the Settings » Admin Columns page to configure the plugin settings.
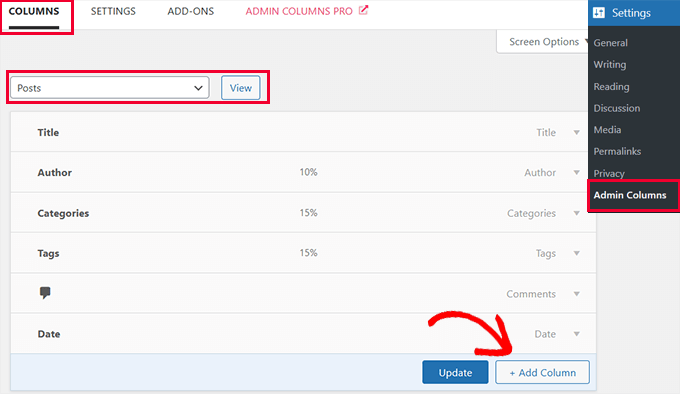
In the ‘Columns’ tab, you need to select your post type. In most cases, it will be posts, but you can also add columns to other post types like pages, products, and more.

After that, you will see the columns WordPress shows by default. Click on the ‘+ Add Column’ button to continue.
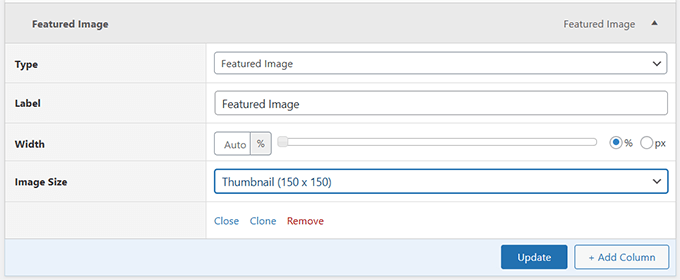
The plugin will expand to show you actions you can add. Select ‘Featured Image’ next to the Type option.

Below that, you can choose a label for that column, select a width, and choose the image size.
After that, click on the ‘Update’ button to save your settings.
You can now go to the Posts » All Posts page, and you will see a new ‘Featured Image’ column added to the posts table.

Bonus tip💡: Need help finding images? See our guide on how to find royalty-free images for your WordPress blog.
The plugin works great and offers more customization options. But we know some of our advanced users may prefer a more DIY approach. This next method is suitable for those users.
Method 3: Add Featured Image Column Using WPCode
If you want a solution that allows you to use code to add a featured image column and other new features in WordPress, then we recommend using the WPCode plugin.
With WPCode, you can easily add custom code in WordPress without editing your theme’s functions.php file, so you don’t have to worry about breaking your site.
Plus, WPCode comes with a library of pre-made code snippets for popular feature requests like adding a featured image column, disabling the Gutenberg editor, adding featured images to RSS feeds, allowing contributors to upload images, and more. See our full WPCode review for more details.
First, you need to install and activate the free WPCode plugin. If you need help, see our tutorial on how to install a WordPress plugin.
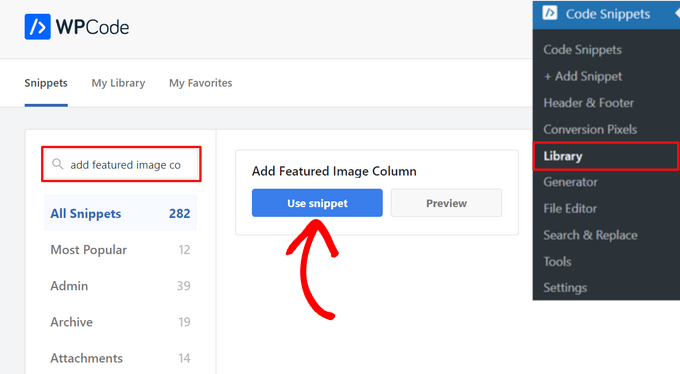
Once the plugin is activated, go to Code Snippets » Library from the WordPress admin dashboard.
From there, search for the ‘Add Featured Image Column’ snippet. When you find it, hover over it, and click the ‘Use snippet’ button.

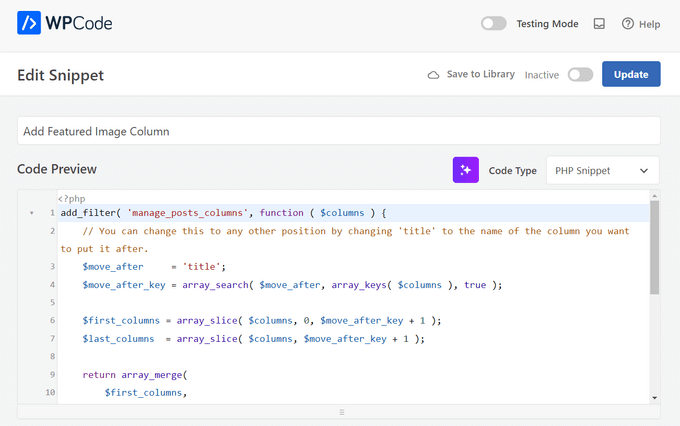
On the next page, WPCode will automatically add the code.
It will also select the proper insertion method as ‘Admin Only’ and add tags to help you remember what the code is for.

Now, all you need to do is toggle the switch from ‘Inactive’ to ‘Active’.
Then, click on the ‘Update’ button.

That’s it.
You can go to the Posts » All Posts page and see that you now have a featured image column.

Bonus Resources for Featured Images
Featured images can be very helpful for creating beautiful and highly engaging content for your website.
Over the years, we have covered WordPress featured images extensively on WPBeginner. The following are some of those resources:
- Best Featured Image Plugins and Tools for WordPress – Our WordPress experts picked the best plugins and tools you can use for featured images in WordPress.
- How to Fix Featured Images Not Showing in WordPress – A step-by-step guide to fix the issue of featured images not appearing.
- How to Set a Default Featured Image in WordPress (Easy Way) – This tutorial shows how to set a default featured image. It is highly useful if your WordPress theme needs featured images for a proper layout.
- How to Require Featured Images for Posts in WordPress – This tutorial shows how to require featured images in WordPress and prevent posts from being published without them.
We hope this article helped you learn how to add a featured image column in WordPress. To save more time, you may also want to see our expert pick of plugins and tips to improve the WordPress admin area or our guide on how to hide unnecessary menu items from the WordPress admin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday