Have you noticed how some websites have those sleek, custom scrollbars that perfectly match their brand colors? 🤩
We’ve noticed this feature, too. And many of our users have asked us how to create these eye-catching custom scrollbars on their own WordPress sites.
The good news? Customizing your WordPress scrollbar is much easier than you might think. Whether you want to match your brand colors, improve navigation, or add a professional touch to your website, we’ll show you exactly how to do it. No coding experience required!

What You Should Know Before Adding a Custom Scrollbar 💡
So, you’re interested in customizing your WordPress scrollbar. But before you dive in, there are a few important things you should know to ensure you’re making the right decision for your WordPress website.
First, while custom scrollbars can look amazing, not all browsers display them the same way. Modern browsers like Chrome support them well, but others might show limited customization or none at all – especially on mobile devices.
The key is to start subtly. We always recommend beginning with minor adjustments that match your brand color scheme rather than creating flashy designs that might distract from your content. Remember: your scrollbar should enhance the user experience, not steal the show.
When done right, this WordPress design element can give your site that extra professional touch. Just be sure to test your changes across different browsers to ensure a consistent experience for all your visitors.
Now that you understand what to expect, let’s look at how to add a custom scrollbar to your WordPress site. Simply use the quick links below to jump to the method you want to use:
🔎 Want to add custom scrollbars to specific elements like content boxes or sidebars? Check out our guide on how to add custom scrollbars to any element in WordPress.
Option 1: Use Advanced Scrollbar Plugin (Free + Easy)
The easiest way to customize the scrollbar in WordPress is by using the Advanced Scrollbar. This free plugin lets you change the scrollbar’s width, color, scroll speed, and more without having to write a single line of code.
The first thing you need to do is install and activate the Advanced Scrollbar plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
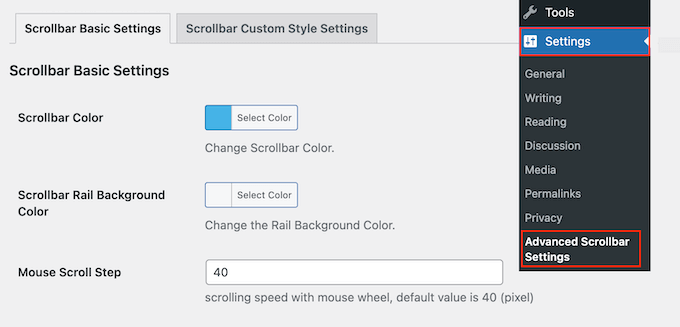
Upon activation, head over to Settings » Advanced Scrollbar Settings.

Here, you can change the scrollbar design, like the color scheme and rail background color.
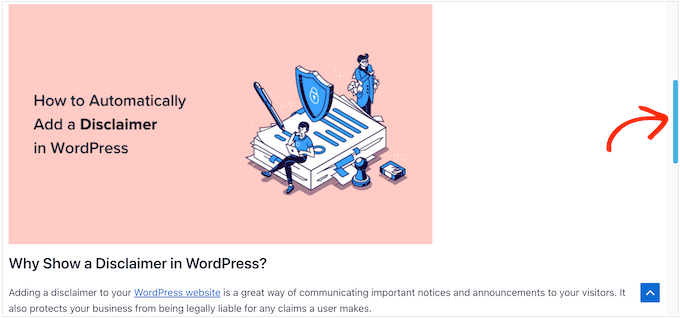
In the following image, we have created a blue scrollbar.

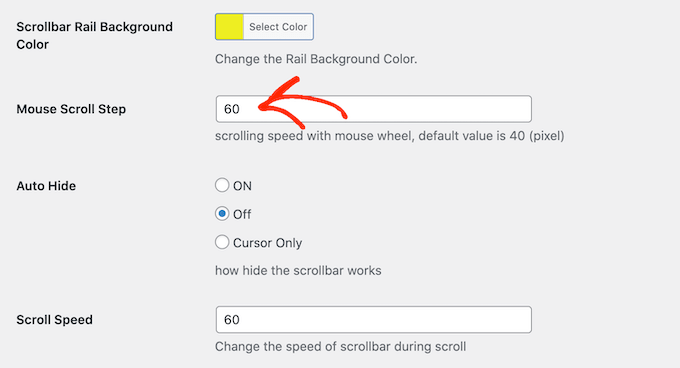
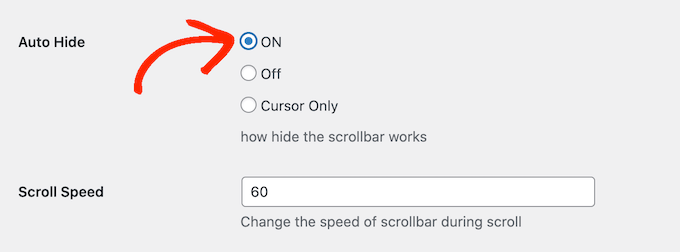
You can also change the mouse scroll step by typing a new number into the ‘Mouse Scroll Step’ field.
A lower number will make your site scroll more slowly, and a higher number will make it scroll more quickly.

You can also select whether you want to auto-hide the scrollbar so that it only appears when the visitor is scrolling.
This can be useful if you have created a more colorful scrollbar and are worried it might distract from the rest of your content.

By default, the scrollbar appears on the right side of the browser window. However, you can move it to the left-hand side using the ‘Rail Align’ settings if you prefer.
When you are happy with the scroll bar’s configuration, remember to click on ‘Save Changes’ to save your settings.
You can now visit your WordPress blog to see the custom scrollbar in action.
Option 2: Create CSS Scrollbar (Advanced)
If you want to make more advanced changes to your scrollbar, then another option is to use CSS.
Creating a custom scrollbar with CSS lets you customize every part of the element, but it only works on desktop browsers using WebKit. This means your changes won’t show up on all browsers, including mobile browsers.
To customize your scrollbar using CSS, go to Appearance » Customize.
Note: If you are using a block theme, then this option won’t be available for you. In that case, you can open the customizer by typing in the https://example.com/wp-admin/customize.php URL. Keep in mind to replace example.com with your own site’s domain name.
For more information, check out our guide on how to fix missing theme customizer in WordPress admin.

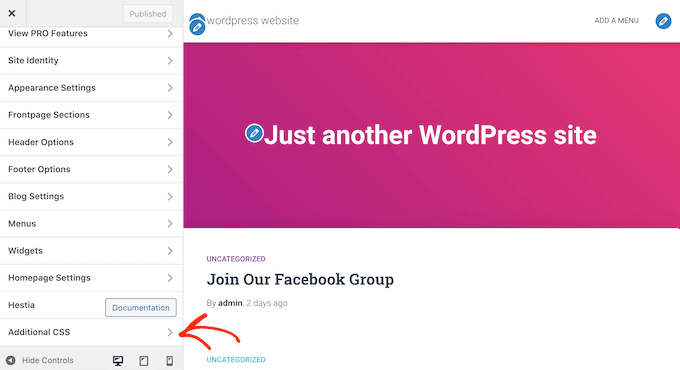
In the WordPress customizer, click on ‘Additional CSS’.
You can now add your code to the small editor that appears.

Here’s an example of code that changes how the scrollbar looks:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
You can add any code you want. For more information on CSS, please see our complete guide on how to add custom CSS to your WordPress theme.
When you are happy with your code, just click on the ‘Publish’ button. You can now visit your WordPress site in a WebKit browser to see your changes in action.

Bonus Tip: Add a Scroll to Top Effect in WordPress
Apart from creating a custom scrollbar, you may also want to add a scroll-to-top effect on your WordPress site. This can be super helpful if you have longer blog posts and want to provide users with a quick way to get back to the top.
To add this feature, you must install and activate the WPFront Scroll Top plugin. For detailed instructions, see our tutorial on how to install a WordPress plugin.
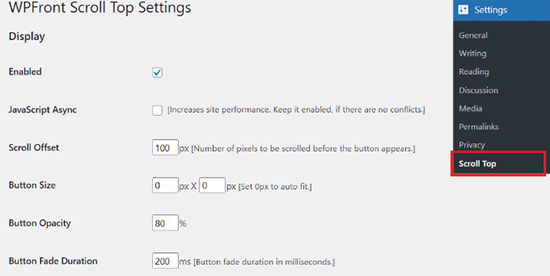
Upon activation, visit the Settings » Scroll Top page from the WordPress dashboard and check the ‘Enabled’ box to activate the scroll to top effect.
After that, you can edit the scroll offset, button size, opacity, fade duration, scroll duration, and more from here.

Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings.
You have now successfully added a scroll-to-top effect to your website. For more detailed instructions, see our tutorial on how to add a smooth scroll to top effect in WordPress.

We hope this article helped you learn how to add a custom scrollbar in WordPress. You may also want to see our expert picks for the best WordPress drag-and-drop page builders and our ultimate guide on how to edit a WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
One thing I’d like to add is the importance of considering accessibility when customizing scrollbars.
While aesthetics are important, we should ensure that the custom scrollbar remains easily visible and usable for all visitors, including those with visual impairments.
Perhaps using high-contrast colors or ensuring the scrollbar width is sufficient could help in this regard.
Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.