Displaying your social media follower count on your WordPress site can be a powerful way to boost your brand’s credibility. When visitors see that you have an established presence on platforms like Instagram, Twitter, or Facebook, it gives them confidence that your brand is trusted by others.
This social proof can encourage more people to follow you, engage with your content, and connect with your brand across multiple channels.
At WPBeginner, we recognize the role social media plays in driving traffic to your website. That is why we have added social media sharing buttons on our site and consistently promote our products and services across various platforms. This has helped us stay connected with our audience and improved our brand awareness.
In this article, we will show you how to easily display social media followers count as text in WordPress. Our step-by-step guide will be easy to follow and won’t require you to use any coding.

Why Show Social Media Followers Count on Your Website?
You may have noticed that many of the popular blogs, influencers, and brands proudly display their social media follower count on their websites.
Followers count helps you add social proof to your WordPress website. This allows you to earn users’ trust and build brand identity by showing your previous customers and followers as proof.

Plus, it helps you get more followers on your social media profiles while providing users with convenient ways to stay in touch.
Unfortunately, it is not as simple or easy to display social media followers count as we would like it to be, but it is most definitely possible.
Many social media platforms require API keys to fetch this information, and each has a different method of doing so.
Luckily, there are several WordPress plugins and solutions that make it possible for you to display your social media follower count.
That being said, we will show you different ways to display your social media follower count on your WordPress website. You can choose one that works best for you:
Method 1: Display Social Media Follower Count Using a Plugin
This method is easier and allows you to skip the API Keys requirement if you are unable to get them.
However, it is a bit unreliable and may not be able to fetch the follower count in real-time. That’s because social media platforms change their API key methods quite frequently, which breaks applications using the old methods.
The good thing is that the plugin provides a fallback option to enter your social media followers manually as text.
First, you need to install and activate the Wp Social Login and Register Social Counter plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
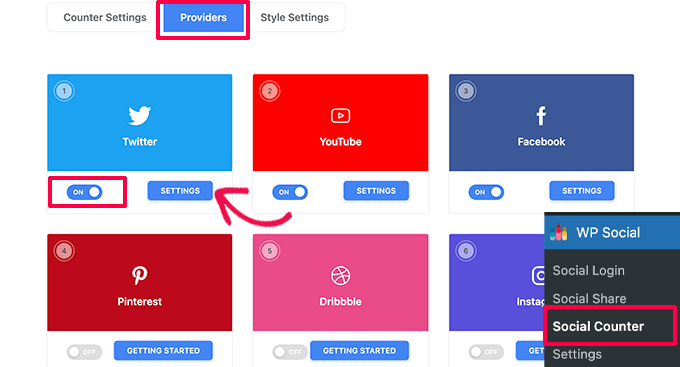
Upon activation, go to the WP Social » Social Counter page from the WordPress dashboard and switch to the Providers tab.

From here, turn on each social media platform that you want to display and then click on the Settings button to set it up.
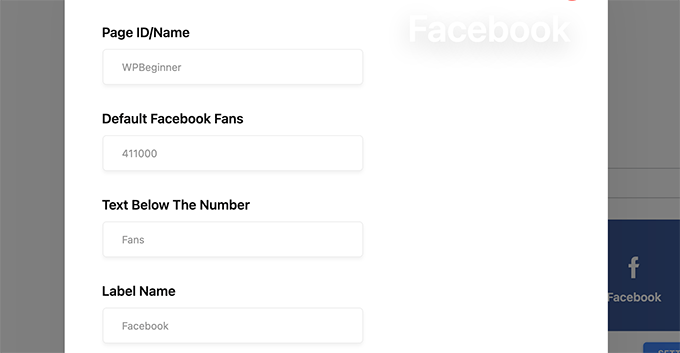
This will bring up a popup where you can provide your social media profile details for that platform. You’ll also find an option to manually enter a default Facebook follower count.

Repeat the process for all social media platforms that you want to display.
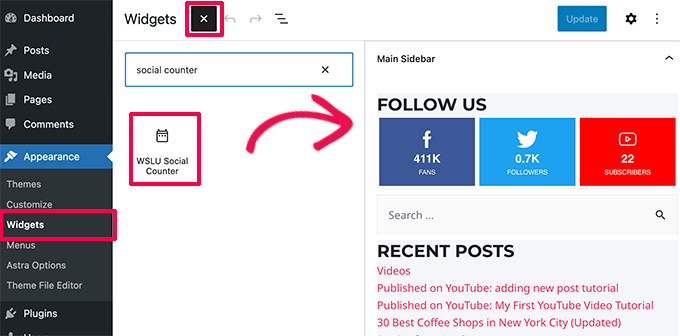
Once finished, you can go to the Appearance » Widgets page and add the WSLU Social Counter widget to your sidebar.

Don’t forget to save your changes and preview your website.
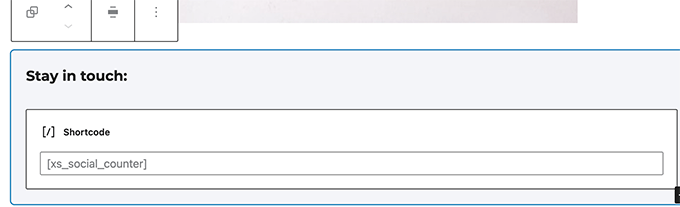
Want to display social media follower count in a post or page? Simply edit the post or page where you want to show the follower count and add the following shortcode in the content editor.
[xs_social_counter]

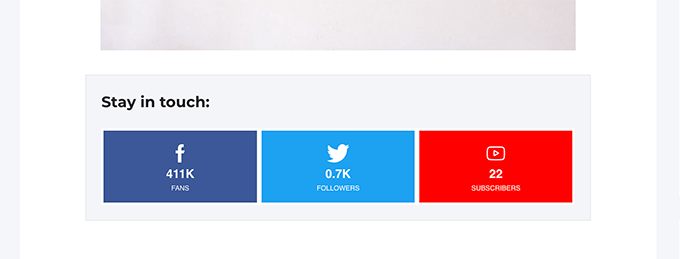
After that, you can click the ‘Publish’ or ‘Update’ button to store your settings.
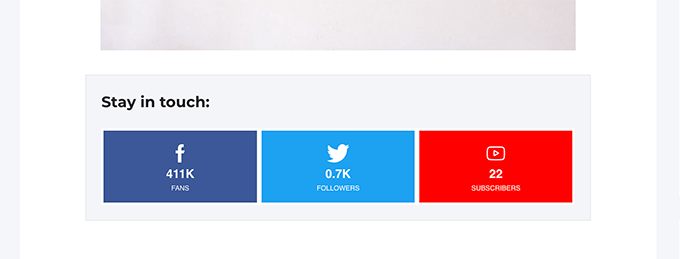
You can now visit your WordPress site to view your social media follower count in action.

Method 2: Display Social Media Feeds With Smash Balloon
An easier alternative to showing social media follower counts is showing your social feeds with Smash Balloon.
Smash Balloon is the best social media plugin for WordPress. It allows you to display content from your social media as feeds with beautiful layouts.
First, visit the Smash Balloon website. They offer different social media feed plugins for Instagram, Twitter, Facebook, YouTube, and a combined Social Wall feed.

We recommend getting the All Access Bundle, which gives you all the plugins.
After signing up, you can log in to your account on Smash Balloon and download the plugins to your computer.
Next, go ahead and install Smash Balloon feed plugins one by one. For more details, see our step-by-step guide on how to install a WordPress plugin.
For this tutorial, we will show you how to create a social wall that connects all your social media feeds and displays them as one.
Note: To do this, you will need the Social Wall plugin by Smash Balloon as well as the feed plugin.
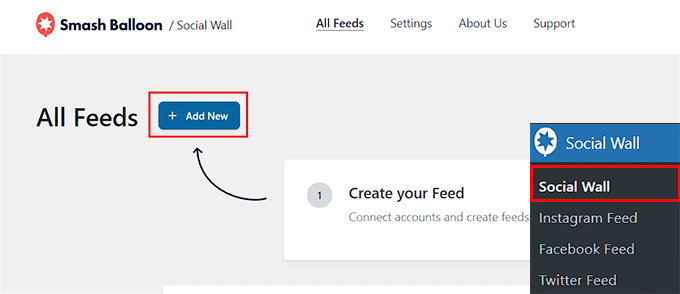
Upon activation, visit the Social Wall menu tab from the WordPress dashboard and click the ‘Add New’ button at the top.

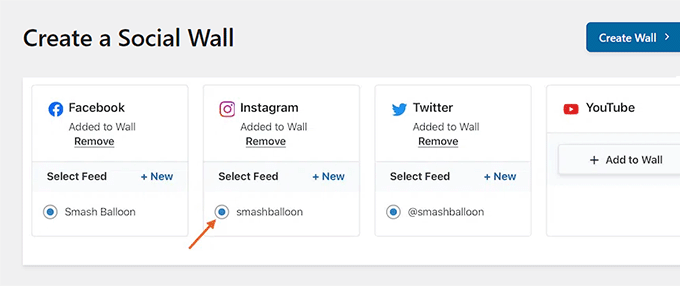
This will take you to a new screen where you will see the list of social media platforms with buttons to connect them. Go ahead and click the ‘Add to Wall’ button for the platform with the feeds you want to show on your social wall.
This will show a list of the feeds that you have already created and want to add to your social wall.

For detailed instructions, you may want to see our following tutorials on how to create social media feeds with Smash Balloon:
- How to show Instagram feed in WordPress
- How to display Facebook posts in WordPress
- How to display the latest Tweets in WordPress
After selecting the feeds, click the ‘Create Wall’ button at the top.
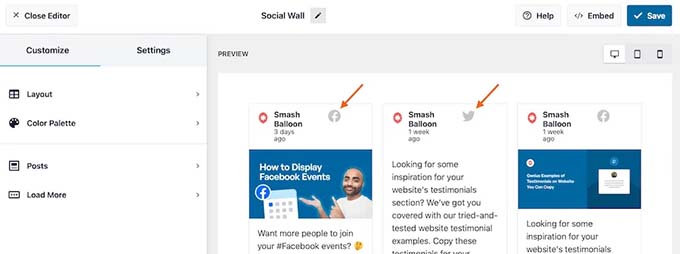
This will launch the Smash Balloon visual editor, where you will see a preview of your social wall on the right with customization settings on the left.
From here, you can change the layout and color palette, add load more buttons, and more. For details, see our tutorial on how to add your social media feeds to WordPress.

Finally, click the ‘Save’ button at the top to store your settings. Then, click the ‘Embed’ button.
This will open a prompt on the screen from where you can copy the shortcode for the social wall that you created.
Next, exit the feed editor and open the page or post where you want to add the social wall in the block editor.
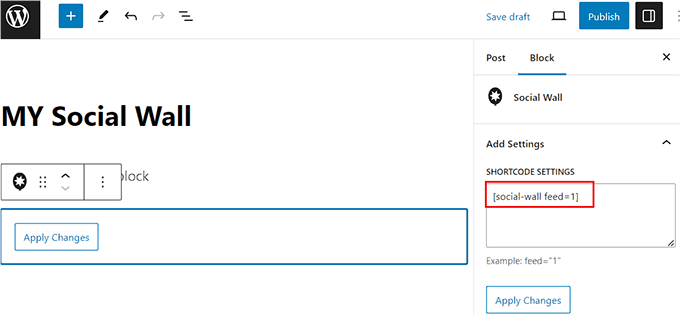
From here, click the ‘Add Block’ (+) button at the top left corner of the screen to open the block menu. Then, add the Social Wall block to the page/post.

Go ahead and paste the shortcode that you copied earlier into the ‘Shortcode Settings’ box in the block panel on the right.
Finally, click the ‘Publish’ or ‘Update’ button to store your settings. You have now successfully added a social wall on your website with feeds for your Facebook, Twitter, and Instagram accounts.
Method 3: Manually Fetch & Display Follower Count Using Code
This method is a bit advanced and may not work very well for beginners. However, it will help you fetch the social media follower count as text.
Basically, most social media platforms require you to create an app and user API keys to retrieve data like follower count from their servers.
In this method, we will show you how to get a follower count for Twitter and Facebook using API keys.
You’ll need to add custom code to your WordPress website. If you haven’t done this before, then take a look at our guide on how to copy and paste code in WordPress.
Show Facebook Follower Count Using Code
To fetch the Facebook follower count, you will need to do the following:
- Create a Facebook app to get access to Facebook APIs.
- Generate an access token. This acts as a password and lets you fetch the information you need.
- Use the Facebook app and access token to get Facebook likes on WordPress.
1. Create Facebook App
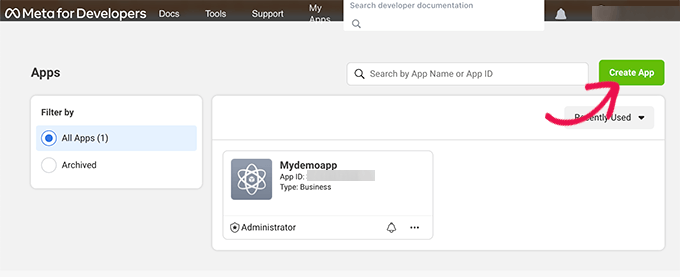
Let’s start by creating a Facebook app. Simply go to the Meta Developers website and click on the ‘Create App’ button.

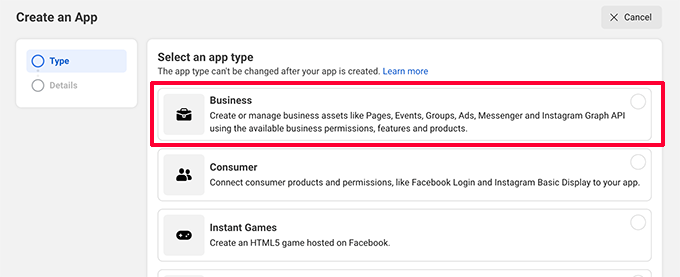
After that, you will be asked to choose an app type.
Click on ‘Business’ and then click on the ‘Next’ button to continue.

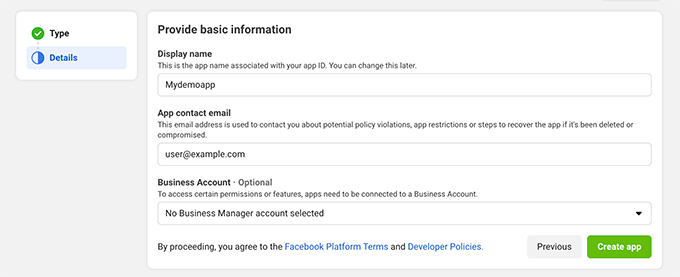
After that, you will be asked to give your app name (this could be anything you want) and email address.
You can skip the business account option and click on the ‘Create App’ button.

You may be prompted to enter your Facebook password.
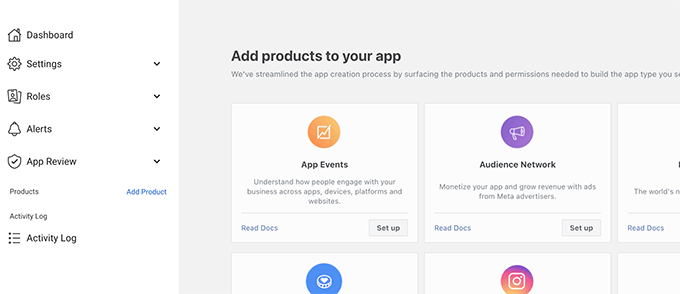
You will then be redirected to your app dashboard.

You will see multiple options on this screen, but since we are using the app for personal use, we don’t need these options at the moment.
2. Get Access Token for Facebook API
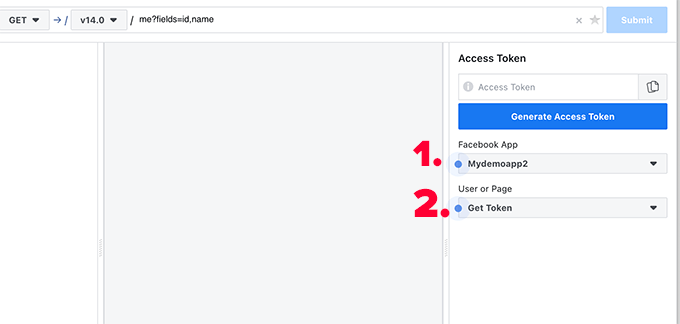
Next, you need to head over to the Graph API explorer page to generate our access token and get our page ID.

First, select the app you created under the Facebook App section.
After that, click on the ‘Get Token’ drop-down menu and select the ‘Page Access Token’ option.
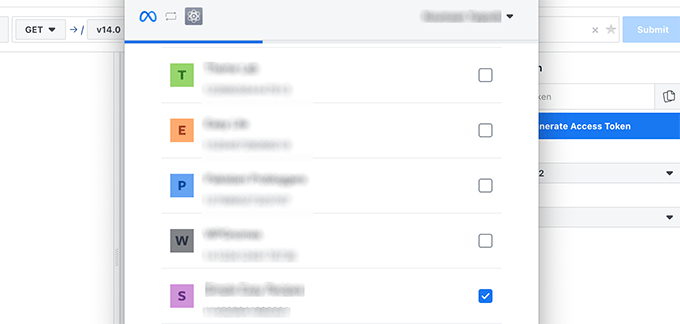
This will bring up the permissions popup. In it, you need to continue as your personal account and then choose the page for which you want an access token.

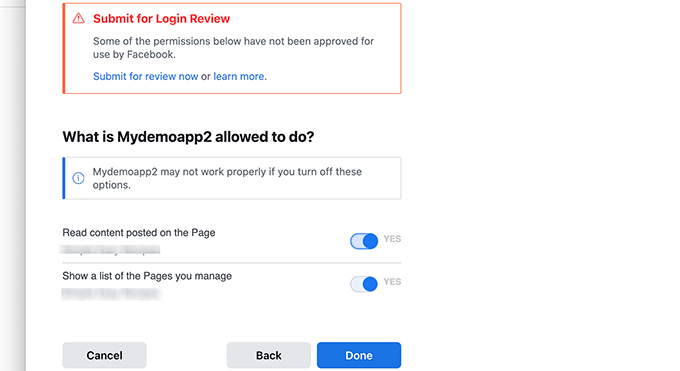
Next, you will be shown some permissions and warnings.
You can ignore these and click ‘Done’.

Facebook will now generate an access token for you.
Simply copy and paste the access token into your computer using a plain text editor like Notepad or TextEdit.

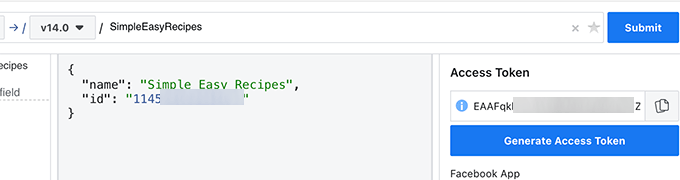
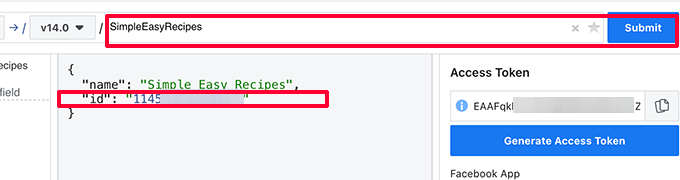
Before you leave, the next thing you need is the Page ID.
To get this, you need to enter your page URL slug in the form above and then click on the ‘Submit’ button.

You can now copy and paste the Page ID on your computer using a plain text editor like Notepad or TextEdit.
3. Display Facebook Likes in WordPress
First, copy and paste the following code to your WordPress theme’s functions.php file or use WPCode (recommended):
function getFacebookLike( $fbid, $token ){
$json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );
$json = json_decode($json_string, true);
$like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;
return $like_count;
}
For more details, you can see our guide on how to add custom code in WordPress.
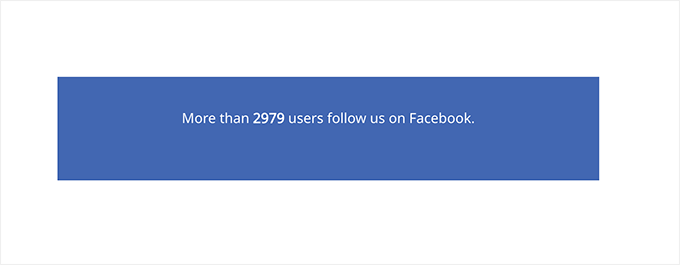
Next, you need to paste the following code in your WordPress theme template where you want to display the Facebook Like count as text:
<?php
echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> ";
?>
Don’t forget to replace the Facebook page ID and access token with the values you copied earlier.
You can now visit your website to see your code in action. Here is how it looked on our test website.

Show Twitter Follower Count as Text
To get Twitter followers to count as text, you’ll need to follow these steps:
- Create a Twitter App.
- Get the Twitter API key.
- Fetch the follower count in WordPress.
1. Create a Twitter App and Get API Keys
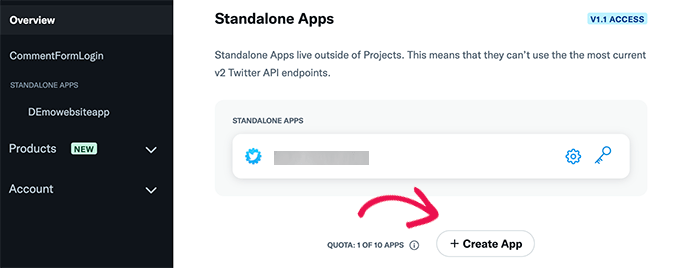
First, you need to visit the Twitter Developer website and create a new standalone app.

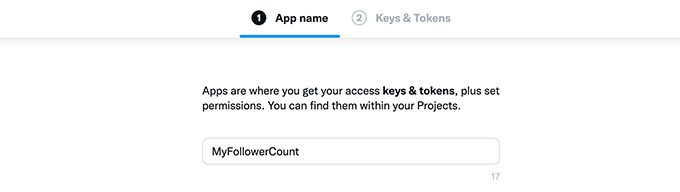
You’ll be asked to provide a name for your app.
You can choose any name you want.

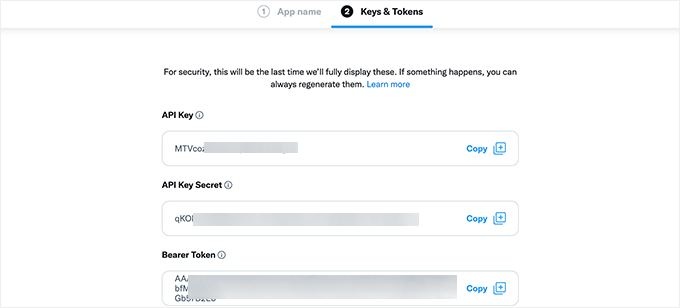
Next, you will see API keys for your app.
Go ahead and copy these keys on your computer using a plain text editor like Notepad or TextEdit.

2- Fetch Twitter Follower Count in WordPress
Next, you need to add the following code to your theme’s functions.php file or using WPCode (recommended):
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'API key';
$consumerSecret = 'API key secret';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
Don’t forget to replace wpbeginner with your own Twitter username and API keys with your own API keys.
After that, you can add the following code to your WordPress theme where you want to display the Twitter follower count:
<p>
More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.
</p>
You can now visit your website and see your Twitter follower count in action.

Bonus: Add Social Share Buttons in WordPress
Apart from showing your social media followers count, you can also display social share buttons. This will allow users to share the content on your WordPress blog with their friends and family and help you reach a wider audience.
You can easily add social share buttons by installing and activating the Social Snap plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, visit the Social Snap » Settings page and switch to the ‘Social Sharing’ tab from the left column. This will open new settings, where you must select the ‘Manage Networks’ tab.
Then, select the social media platforms of your choice from the prompt and exit the tab.

Now, expand the ‘Inline Buttons’ tab and configure the buttons’ position, alignment, label, shape, and size.
Once you have done that, scroll down to the ‘Display On’ section and choose the places where you want to display the buttons. Here, you can check the ‘Posts’ box if you only want to display the social share buttons on your posts.

Finally, click the ‘Save Changes’ button to store your settings.
Now visit a post on your website to see the social share buttons in action. For details, see our tutorial on how to add social share buttons in WordPress.

We hope this article helped you display your social media followers count in WordPress. You may also want to see our complete social media cheat sheet for WordPress or our guide on how to integrate your WordPress site with Telegram.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kzain
I’ve been looking for a way to showcase my social media followers on my WordPress site, and this tutorial makes it easy. I especially appreciate the tip on using a plugin like Social Count Plus to automate the process. One question – do you recommend displaying follower counts on the homepage or About page? I want to make sure I’m placing it in the most effective spot to boost engagement.
WPBeginner Support
There is not a specifically most effective spot, it would depend on personal preference and what your site visitors interact with the most.
Admin
alselon
The plugin is not available anymore on wordpress
WPBeginner Support
Thank you for letting us know, we will be sure to look into alternative options.
Admin
Priyanka
In my wordpress website I am not able to trace from where the social counter is working. The FB, twitter and other are showing but with zero value.
JK
Hi,
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
Rachel Wojnarowski
wish this included Pinterest!
Colin
Great tutorial. I’ve managed to get everything working in my blog page, reglazeglasses4u.co.uk/blog.html using the widgets but I can’t get any of the icons to show up on either pages or posts using the shortcodes. Any ideas?
Me , The Man & The Baby
Anyone else struggle with the G+ API?
pseudepigrapher
I was able to generate a G+ API, but it’s not displaying my G+ follower count. Bummer.
Stephanie Riggs
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
It is always a keen query done by bloggers. The main point is about designing the website in which social media icons helps a lot. The question asked by many about arranging these buttons followed by the number count under them is a matter to solve. I hope the plugin about which you have explained will work properly.
Thanks for sharing.
Sandrine
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginner Support
We think that plugin author can help you better, we did not face this issue while testing the plugin.
Admin
Renan Lara
The Claudio Sanches is really magnificent! Success guy, congratulations!
netto
This plugin is very good, I use it on my blog since the first version. Thanks, Claudio Sanches available for it.
Claudio Sanches
I never imagined that someday my plugin would have some here: D
Many thanks for talking about my plugin *____*
WPBeginner Support
The pleasure is ours, thanks for writing this useful plugin
Admin
Sü Smith
Nice plugin! Thanks for sharing.
Gary Neal Hansen
Thanks for the info.
This seems very complicated for something one sees on many sites. My old wordpress.com site displayed total followers automatically if I used its publicize function.
Isn’t there an easier way with a plugin?
WPBeginner Support
We found this to be the easiest way to accomplish this. Just follow through the instructions step by step. Let us know which part feels more complicated to you and we will try to further explain it for you.
Admin