Tworząc poradniki dla naszych czytelników, często potrzebujemy szybkich sposobów na przetestowanie funkcji WordPress, wtyczek i motywów. W końcu polecanie rozwiązań bez ich wcześniejszego dokładnego przetestowania nie byłoby zbyt pomocne, prawda?
Wpisz WordPress Playground: praktyczne narzędzie, które pozwala odkrywać WordPress bezpośrednio w twojej przeglądarce. Nie wymaga skomplikowanej konfiguracji, a co ważniejsze, nie ma ryzyka dla twojej istniejącej witryny internetowej.
Przekonaliśmy się, że WordPress Playground jest niezwykle przydatny w naszym własnym procesie testowania i odkryliśmy kilka sprytnych sposobów na maksymalne wykorzystanie jego funkcji. Niezależnie od tego, czy dopiero zaczynasz pracę z WordPressem, chcesz bezpiecznie wypróbować nowe narzędzia, czy też potrzebujesz szybkiego środowiska testowego, to narzędzie może znacznie ułatwić twoje życie.
W tym przewodniku przeprowadzimy Cię przez wszystko, co musisz wiedzieć o efektywnym korzystaniu z WordPress Playground.

Czym jest WordPress Playground?
WordPress Playground to tymczasowa instancja WordPress w przeglądarce, w której można eksperymentować i dowiedzieć się więcej o systemie zarządzania treścią.
To jak środowisko testowe, w którym można wykonywać wszelkiego rodzaju prace rozwojowe związane z WordPressem bez konieczności konfigurowania rzeczywistej witryny.

Wszystko, co musisz zrobić, to przejść do witryny internetowej WordPress Playground, aby ją otworzyć. Następnie możesz korzystać z WordPressa w normalny sposób: utwórz nowe strony, zainstaluj nowe wtyczki, wypróbuj nowe motywy i tak dalej.
Jeśli odświeżysz stronę WordPress Playground, wszystkie konfiguratory znikną. Możesz jednak również pobrać twoją instancję WordPress i przesłać ją ponownie na WordPress Playground.
Jak działa WordPress Playground?
WordPress Playground działa w oparciu o kilka fajnych technologii, które pozwalają testować WordPressa bez zwykłej konfiguracji serwera WWW i bazy danych:
- WebAssembly binary (Wasm): Umożliwia uruchamianie kodu PHP bezpośrednio w twojej przeglądarce internetowej, dzięki czemu WordPress działa bez tradycyjnego serwera WWW. Sprawia również, że platforma jest zgodna ze wszystkimi przeglądarkami, od Chrome i Edge po Firefox i Safari.
- Baza danych SQLite: Zamiast MySQL, WordPress Playground używa lżejszego systemu bazy danych opartego na plikach o nazwie SQLite, który działa bezpośrednio w twojej przeglądarce.
- Interfejsy API Service Worker i Worker Threads: Te narzędzia internetowe pomagają obsługiwać żądania i uruchamiać skrypty JavaScript w tle, umożliwiając WordPress Playground płynne uruchamianie aplikacji PHP w twojej przeglądarce.
Technologie te włączają również deweloperów do integracji WordPress Playground z node.js, Visual Studio Code, aplikacjami CLI, a nawet OpenAI.
Dzięki tym narzędziom programiści mogą również korzystać z WordPress Playground na platformie programistycznej do celów testowych lub przejściowych.
Jakie są ograniczenia WordPress Playground?
Pomimo swoich zalet, WordPress Playground ma kilka ograniczeń, takich jak
- Konfiguratory własne w WordPress Playground są tymczasowe – jeśli zdecydujesz się nie zapisywać zmian w przeglądarce, będziesz musiał uważać, aby przypadkowo nie odświeżyć strony, aby uniknąć utraty twoich postępów.
- Może być podatny na błędy – Z naszego doświadczenia w testowaniu wtyczek za pomocą WordPress Playground wynika, że nie wszystko będzie działać poprawnie. Możesz więc spodziewać się czkawki tu i tam, ale możesz przekazać WordPressowi uwagi, aby ulepszyć platformę.
- Problemy z iFrame są powszechne – jeśli osadzasz instancję WordPress Playground na twojej stronie, możesz spodziewać się pewnych problemów, od przypadkowych odświeżeń po niedziałające iFrame.
Teraz, gdy już wiesz, czym jest WordPress Playground, zobaczmy, jak możesz z niego korzystać. Możesz skorzystać z poniższych odnośników, aby poruszać się po naszym poradniku:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Jak skonfigurować WordPress Playground
Aby korzystać z WordPress Playground, możesz bezpośrednio przejść do tej domeny w twojej przeglądarce internetowej: https: //playground.wordpress.net
Po wejściu na witrynę internetową należy odczekać kilka chwil na skonfigurowanie Placu Zabaw. Następnie zobaczysz front-end witryny internetowej przy użyciu domyślnego motywu WordPress.
Jeśli używasz WordPress Playground do testowania, możesz skonfigurować środowisko tak, aby miało wpływ na oprogramowanie WordPress dla twojej rzeczywistej witryny internetowej.
Aby to zrobić, kliknij ikonkę koła zębatego “Ustawienia” w prawym górnym rogu.

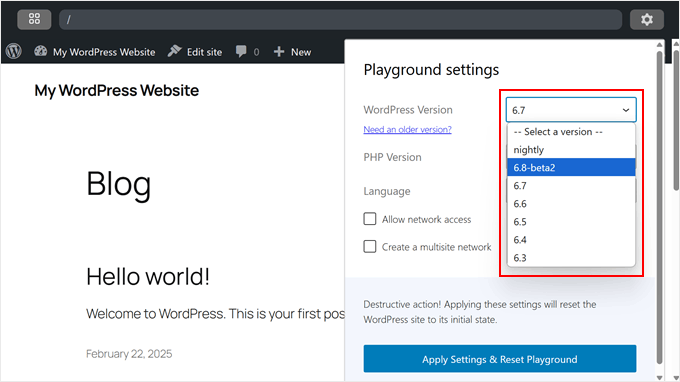
Pierwszą rzeczą, którą musisz zrobić, jest wybranie wersji WordPress dla Placu Zabaw. Możesz wybrać wersję, której już używasz lub planujesz używać dla twojej witryny internetowej WordPress.
WordPress udostępnia również wersję “WordPress Nightly”. Jest to wersja rozwojowa WordPress, która zawiera najnowsze zmiany wprowadzone przez zespół programistów WordPress.
Możesz tego użyć, jeśli jesteś twórcą wtyczek lub motywów i chcesz przetestować zgodność z następną aktualizacją WordPressa.

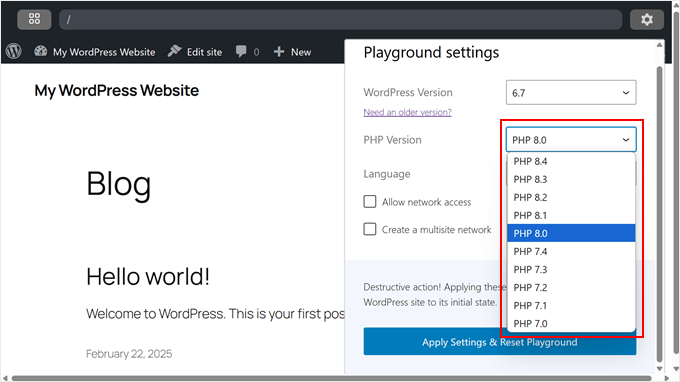
Następną rzeczą, którą należy skonfigurować, jest wersja PHP.
Zalecamy, aby była to ta sama wersja PHP, której używasz na swojej witrynie internetowej. To powiedziawszy, możesz nie znaleźć tutaj wersji PHP starszych niż 7.0.

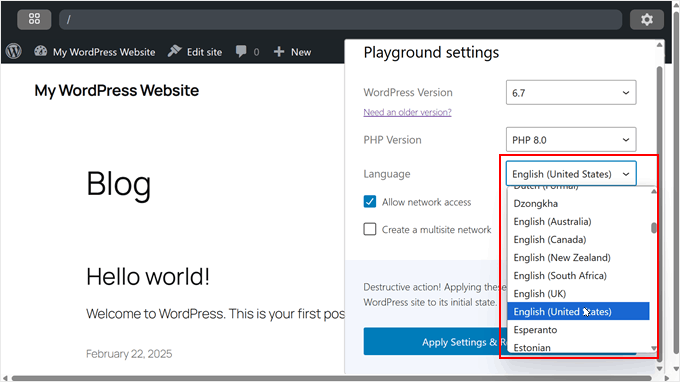
Kolejną rzeczą, którą możesz zrobić w WordPress Playground, jest wybór języka twojego obszaru administracyjnego.
Istnieją dziesiątki do wyboru, ale dla celów demonstracyjnych użyjemy “English (United States)”.

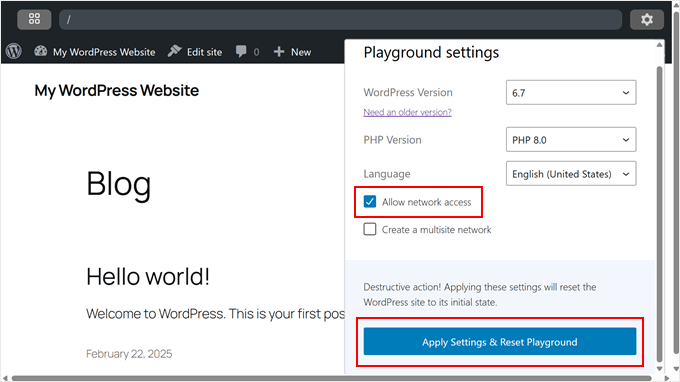
Poniżej można włączyć ustawienia “Zezwalaj na dostęp do sieci” i “Utwórz sieć witryn”.
Zalecamy zezwolenie na funkcję dostępu do sieci, ponieważ będziesz mógł instalować motywy i wtyczki WordPress bezpośrednio ze środowiska. W ten sposób nie będziesz musiał konfigurować ich ręcznie.
Jeśli chcesz utworzyć testową sieć witryn WordPress, sugerujemy włączanie drugiego ustawienia.
Po zakończeniu kliknij “Zastosuj ustawienia i zresetuj plac zabaw”.

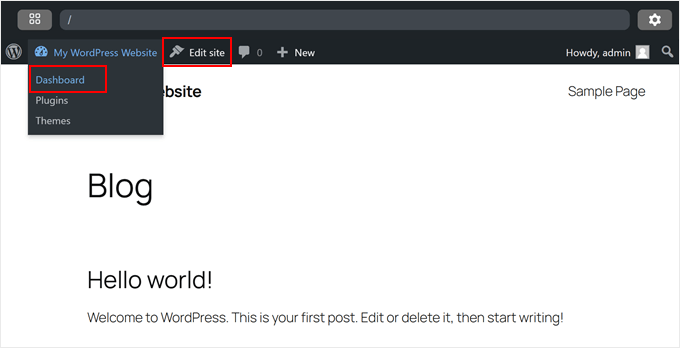
Aby otworzyć obszar administracyjny, najedź kursorem na menu tytułu witryny i kliknij “Dashboard”.
Możesz też przejść do pełnego edytora witryny, klikając “Edytuj witrynę”.

Podstawowa konfiguracja WordPress Playground została zakończona, ale przyjrzyjmy się kilku dodatkowym ustawieniom, które mogą poprawić twoje wrażenia.
Jak korzystać z WordPress Playground Blueprints
W WordPressie blueprint to prosty plik JSON, który pomaga szybko i łatwo skonfigurować własne środowisko WordPress. Obejmuje to ustawienia, takie jak wersja WordPress i PHP do użycia, wtyczki i motywy do zainstalowania, a nawet elementy projektu WordPress.
Jest to świetna opcja, jeśli często tworzysz środowiska testowe, ale musisz je szybko skonfigurować. Lub jeśli chcesz udostępnić określone konfiguracje WordPress innym osobom.
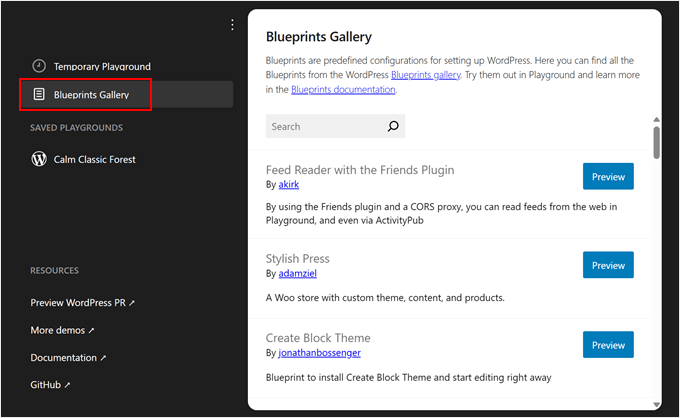
Aby uzyskać dostęp do planów, kliknij małą kwadratową ikonkę w lewym górnym rogu.

Następnie przejdź do karty “Blueprints Gallery”.
Tutaj znajdziesz publiczne plany udostępnione przez innych użytkowników. Istnieje wiele opcji do wyboru. Możesz użyć opcji “Utwórz motyw blokowy”, aby zbudować własny motyw blokowy za pomocą wtyczki Create Block Theme lub wypróbować “Stylish Press”, aby skonfigurować demonstracyjną witrynę internetową WooCommerce.
Uwielbiamy Stylish Press w szczególności dlatego, że jest naprawdę przydatny do testowania wtyczek WooCommerce i motywów do naszych poradników.
Aby użyć dowolnego planu, wystarczy kliknąć przycisk “Podgląd”, aby wczytywać go na twoim WordPress Playground.

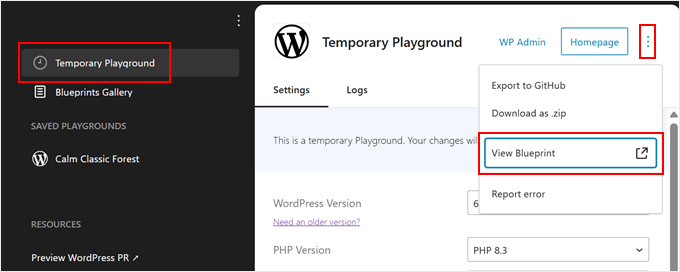
Możesz również przekształcić twoją własną instancję WordPress Playground w blueprint.
Wystarczy przejść do karty “Tymczasowy plac zabaw”, kliknąć przycisk z trzema kropkami obok “Strona główna” i zobaczyć projekt.

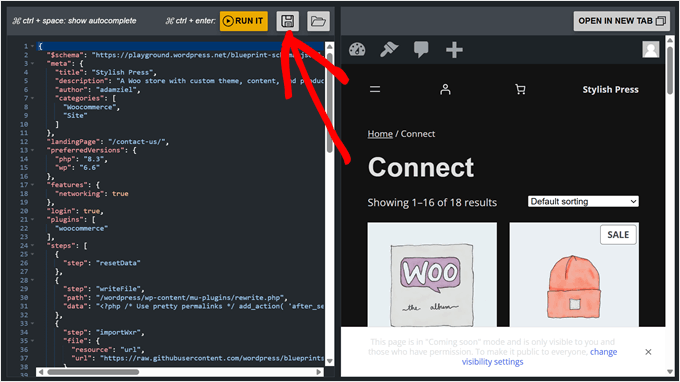
Spowoduje to wyświetlenie twojej instancji jako pliku blueprint .json.
Jeśli chcesz zapisać plik planu na twoim komputerze, po prostu kliknij ikonkę “Zapisz” na dyskietce.

Zapisanie twojego projektu jest przydatne w przyszłości lub możesz udostępnić go w galerii projektów, postępując zgodnie z wytycznymi dotyczącymi wkładu.
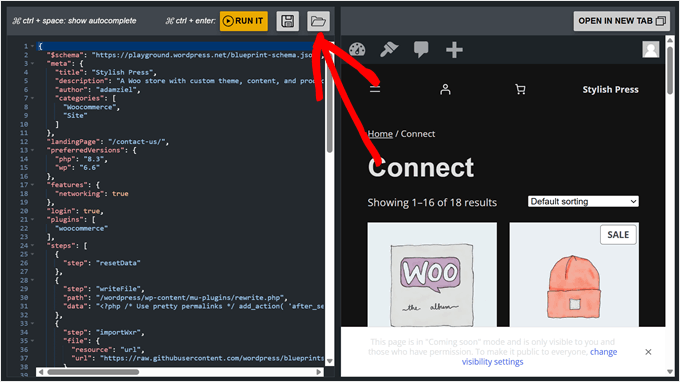
Aby wczytywać zapisane plany, należy kliknąć ikonkę otwartego katalogu obok przycisku dyskietki.
Wystarczy wybrać twój plik blueprint.json, a WordPress automatycznie skonfiguruje twoje środowisko w oparciu o tę konfigurację.

Jak zainstalować motywy i wtyczki w WordPress Playground?
Istnieje kilka sposobów instalacji wtyczek i motywów WordPress w WordPress Playground. Jeśli włączyłeś funkcję dostępu do sieci podczas konfiguracji, możesz zainstalować je bezpośrednio z kokpitu WordPress, tak jak w przypadku zwykłej witryny WordPress.
Aby uzyskać instrukcje krok po kroku dotyczące standardowego procesu instalacji, zapoznaj się z naszymi szczegółowymi przewodnikami:
- Jak zainstalować wtyczkę WordPress (krok po kroku dla początkujących)
- Jak zainstalować motyw WordPress (przewodnik dla początkujących)
Jeśli nie włączyłeś dostępu do sieci lub instalujesz wtyczki lub motywy WordPress premium, będziesz musiał postępować zgodnie z metodą instalacji ręcznej.
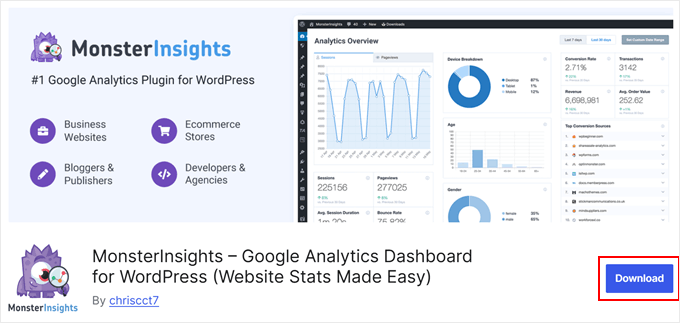
Najpierw pobierz plik motywu lub wtyczki. W przypadku darmowych opcji, przejdź do WordPress.org, znajdź twoją wtyczkę lub motyw i kliknij przycisk “Pobierz”. Spowoduje to zapisanie pliku zip na twoim komputerze.

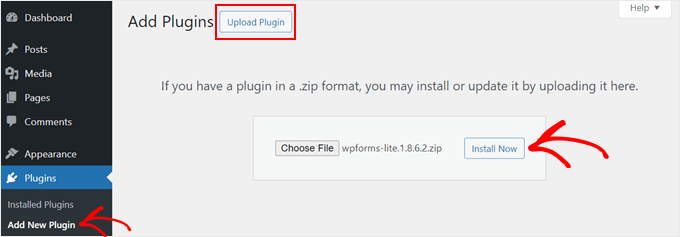
W przypadku wtyczek wystarczy przejść do kokpitu WordPress Playground i przejść do Wtyczki ” Utwórz nową wtyczkę.
Następnie kliknij przycisk “Prześlij wtyczkę” i wybierz “Wybierz plik”, aby przesłać pobrany wcześniej plik zip z wtyczką. Na koniec kliknij “Zainstaluj teraz”.

Jeśli chodzi o motywy, WordPress zainstaluje domyślny motyw podczas pierwszego użycia Placu Zabaw.
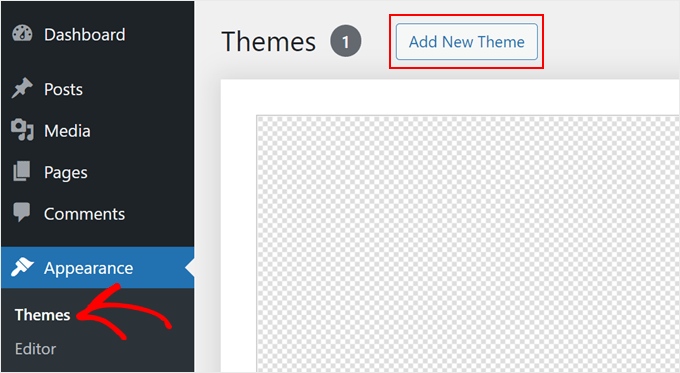
Jeśli jednak chcesz użyć innego darmowego lub nawet premium motywu WordPress, możesz pobrać go ręcznie z twojego źródła. Następnie w Placu Zabaw przejdź do Wygląd ” Motywy i kliknij “Utwórz nowy motyw”.

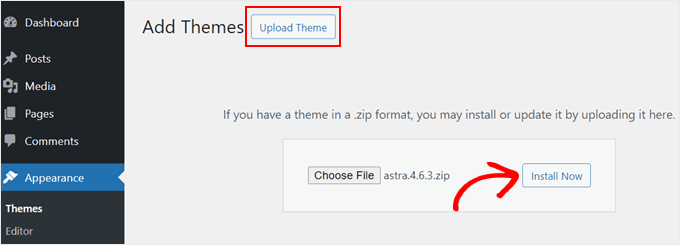
Na następnym ekranie kliknij przycisk “Prześlij motyw”.
Następnie wybierz pobrany wcześniej plik motywu i kliknij “Zainstaluj teraz”.

Innym sposobem instalacji motywów i wtyczek jest użycie interfejsu API zapytań WordPress Playground. Ta metoda wymaga dodania pewnych parametrów zapytania do adresu URL WordPress Playground.
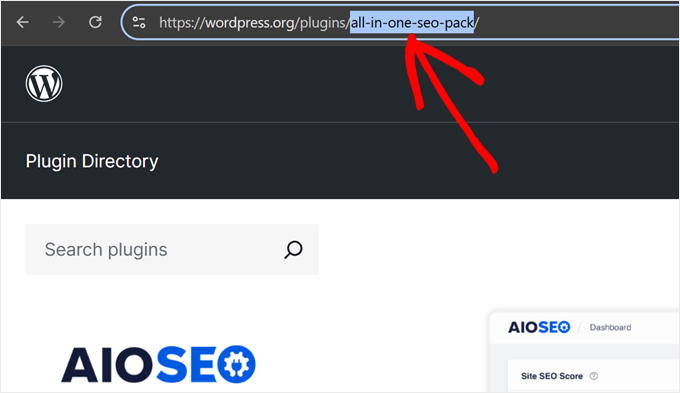
Na przykład, jeśli chcesz zainstalować i przetestować darmową wersję AIOSEO w WordPress Playground, możesz przejść do strony AIOSEO na WordPress.org. Następnie należy zwrócić uwagę na uproszczoną nazwę adresu URL AIOSEO.

Teraz, na nowej karcie przeglądarki, wpisz adres URL WordPress Playground z uproszczoną nazwą AIOSEO, w taki sposób:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Po naciśnięciu klawisza “Enter” WordPress Playground automatycznie utworzy nowe środowisko z zainstalowaną wtyczką AIOSEO.
Jeśli chcesz zainstalować motyw, po prostu zamień parametr wtyczki na motyw, w ten sposób:
https://playground.wordpress.net/?theme=neve
Możesz nawet połączyć wiele parametrów zapytania, jeśli chcesz zainstalować wiele wtyczek lub motywów na rdzeniu WordPress. Wystarczy oddzielić każdy parametr znakiem ampersand &.
Oto jak będzie wyglądał adres URL po zainstalowaniu wtyczek AIOSEO i MonsterInsights oraz motywu Neve:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Jeśli jesteś użytkownikiem Chrome, możesz również zainstalować rozszerzenie Open in WordPress Playground. Dzięki temu za każdym razem, gdy przejdziesz do strony wtyczki lub motywu na WordPress.org, zobaczysz przycisk “Plac zabaw”.
Kliknięcie go spowoduje otwarcie nowego środowiska WordPress Playground z zainstalowaną wtyczką lub motywem. Upraszcza to metodę parametru zapytania.

Jak zapisać instancję WordPress Playground w twojej przeglądarce?
Powiedzmy, że bawiłeś się z WordPress Playground i stworzyłeś całą stronę docelową listy oczekujących, a nawet witrynę internetową. Byłoby marnotrawstwem po prostu zamknąć kartę i stracić cały twój postęp na zawsze.
Na szczęście WordPress Playground pozwala zapisać twoją instancję w przeglądarce. Aby to zrobić, kliknij małą kwadratową ikonkę w lewym górnym rogu.

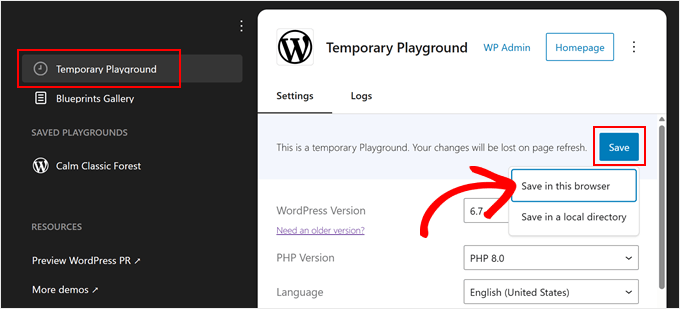
Upewnij się, że jesteś na karcie “Tymczasowy plac zabaw”.
Następnie kliknij przycisk “Zapisz” i wybierz opcję “Zapisz w tej przeglądarce”.

Teraz poczekaj, aż WordPress zapisze ten plac zabaw w twojej przeglądarce. Z naszego doświadczenia wynika, że zajmie to kilka minut.
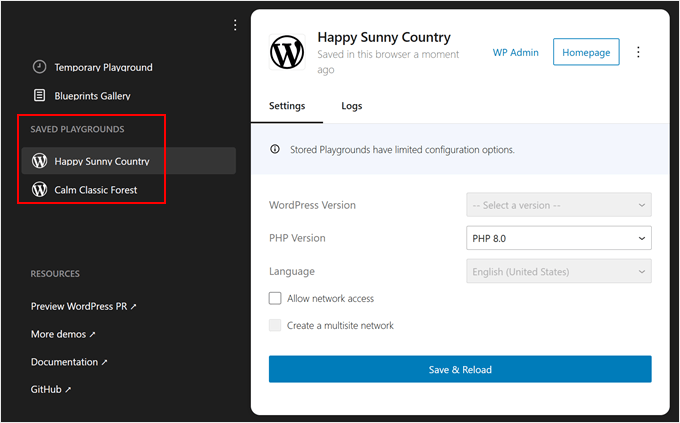
Po zakończeniu zobaczysz nową sekcję o nazwie “Zapisane place zabaw”. WordPress automatycznie nada twojemu placowi zabaw kreatywną nazwę, na przykład “Happy Sunny Country” lub “Calm Classic Forest”.
Nadal możesz skonfigurować ustawienia środowiska tutaj, tak jak w poprzedniej sekcji. Ogranicza się to jednak do zmiany wersji PHP i ustawień dostępu do sieci.
Po wprowadzeniu zmian kliknij “Zapisz i załaduj ponownie”, aby otworzyć instancję.

Teraz WordPress zapisze każdą zmianę wprowadzoną w instancji Playground, nawet jeśli zamkniesz kartę przeglądarki.
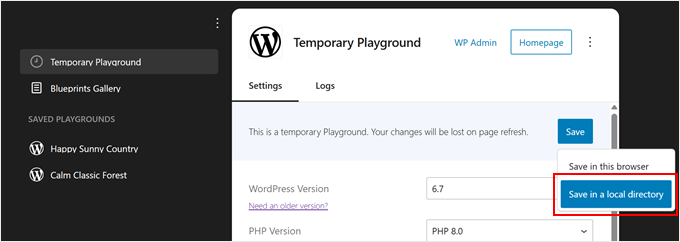
WordPress umożliwia również “Zapisywanie w katalogu lokalnym”. Wystarczy kliknąć ten sam przycisk “Zapisz” co wcześniej i wybrać opcję “Zapisz w katalogu lokalnym”.
Odkryliśmy, że ta opcja pobiera wszystkie pliki Playground bez rozpakowywania, tak jak normalna instalacja WordPress. Otrzymasz standardowe katalogi WordPress, takie jak wp-content, wp-admin i inne.

Zalecamy skorzystanie z tej opcji, jeśli chcesz przesłać te pliki do środowiska przejściowego lub pustej witryny internetowej w usłudze hostingowej.
Jest to szczególnie przydatne, gdy chcesz najpierw zbudować w WordPress Playground, a następnie pracować nad nim poza środowiskiem Playground.
Jak pobrać/przywrócić witrynę WordPress Playground?
Podczas gdy zapisywanie twojego placu zabaw w przeglądarce jest wygodne dla szybkiego dostępu, a zapisywanie rozpakowanych plików działa dobrze w przypadku witryn na żywo, czasami potrzebujesz czegoś pomiędzy.
Pobranie twojego WordPress Playground jako pliku zip zapewnia przenośną kopię zapasową, którą można łatwo przechowywać i udostępniać. Można ją również przywrócić do dowolnej instancji WordPress Playground.
Aby rozpocząć, kliknij małą ikonkę Square w lewym górnym rogu.

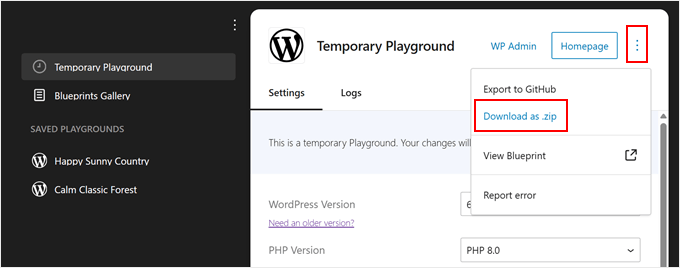
Upewnij się, że znajdujesz się na karcie “Tymczasowy plac zabaw” lub na zapisanym placu zabaw. Następnie kliknij menu z trzema kropkami w prawym górnym rogu obok przycisku “Strona główna”.
Kliknij “Pobierz jako .zip”, a twoja przeglądarka rozpocznie pobieranie pliku na twój komputer.

Przeglądarka rozpocznie pobieranie pliku na twój komputer.
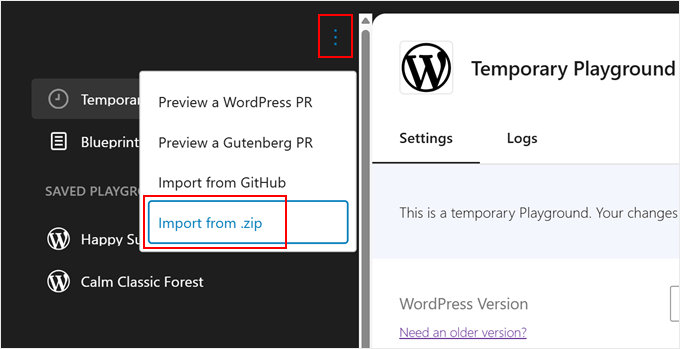
Aby przywrócić twój pobrany plac zabaw, kliknij menu z trzema kropkami nad “Tymczasowym placem zabaw” i wybierz “Importuj z .zip”.

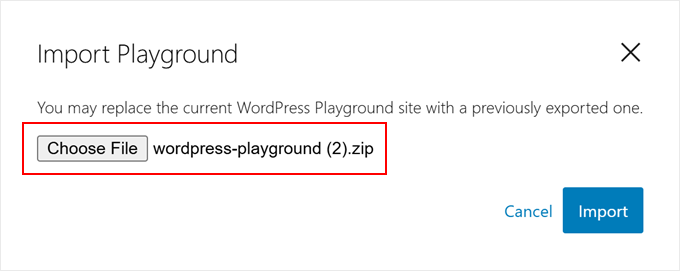
Pojawi się wyskakujące okienko z prośbą o wybranie twojego wyeksportowanego pliku.
Wybierz go i kliknij “Importuj”.

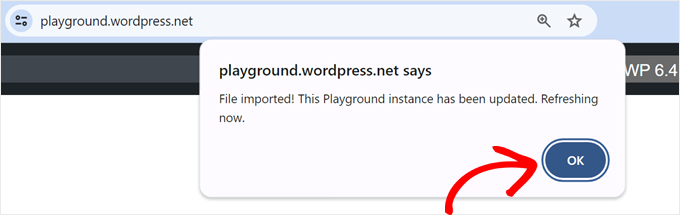
Jeśli plik jest prawidłowy, pojawi się komunikat o powodzeniu, a plac zabaw odświeży się z twoją przywróconą konfiguracją.
Wystarczy kliknąć “OK”, aby zamknąć wyskakujące okienko i rozpocząć pracę z twoją przywróconą witryną.

Jedną z fajnych rzeczy w eksporcie zip WordPress Playground jest to, że można ich używać z Studio by WordPress.com, które jest lokalnym narzędziem programistycznym WordPress.com. Pozwala to kontynuować pracę nad twoją witryną w odpowiednim środowisku lokalnym.
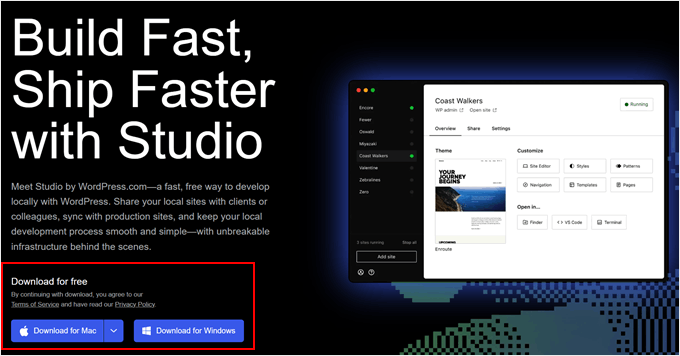
Najpierw przejdź do witryny internetowej Studio by WordPress. com i kliknij “Pobierz dla Windows” lub “Pobierz dla Mac”, w zależności od twojego komputera.

Otwórz pobrany plik, aby rozpocząć instalację.
Pojawi się wyskakujące okno pokazujące postęp instalacji.

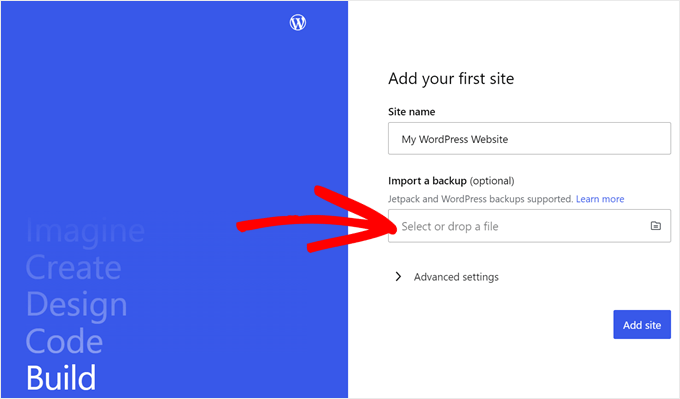
Po zakończeniu instalacji możesz dodać swoją pierwszą witrynę.
Wystarczy przeciągnąć twój plik zip WordPress Playground do pola “Importuj kopię zapasową”. Możesz nadać twojej witrynie dowolną nazwę, która pomoże ci ją łatwo zidentyfikować.

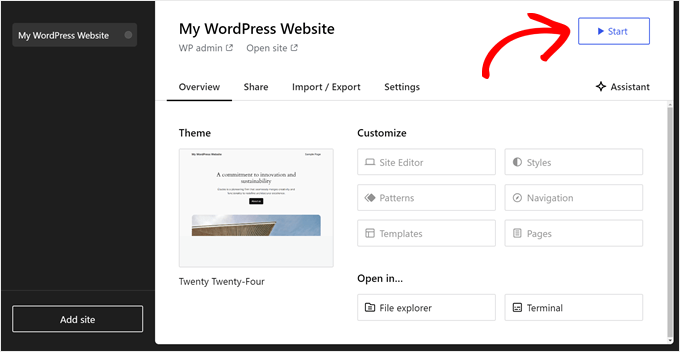
Po zaimportowaniu zobaczysz kokpit twojej regionalnej witryny WordPress.
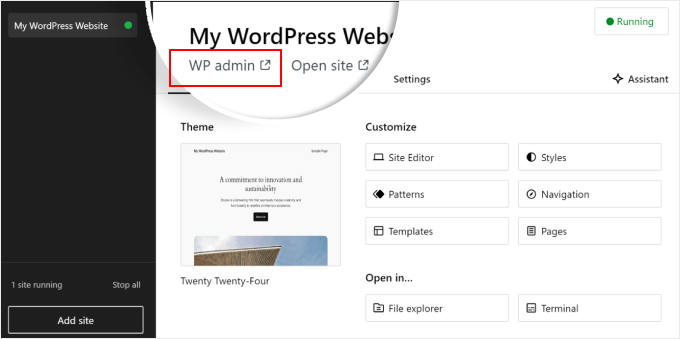
Aby rozpocząć pracę nad twoją witryną, kliknij przycisk “Start” w prawym górnym rogu. Spowoduje to włączenie Twojej regionalnej witryny internetowej na komputerze.

Poczekaj, aż przycisk “Start” zmieni się na “Running”, a następnie kliknij odnośnik “WP Admin” w lewym górnym rogu.
Spowoduje to otwarcie twojej regionalnej strony administracyjnej WordPress, na której możesz kontynuować rozwijanie witryny.

Jak importować/eksportować WordPress Playground do GitHub
Jeśli masz konto GitHub, możesz również eksportować i importować twoją witrynę z WordPress Playground. GitHub to świetna platforma, która pozwala śledzić zmiany w twojej witrynie internetowej, tworzyć kopie zapasowe plików i współpracować z innymi użytkownikami.
Zacznij od kliknięcia małej ikonki kwadratu w lewym górnym rogu.

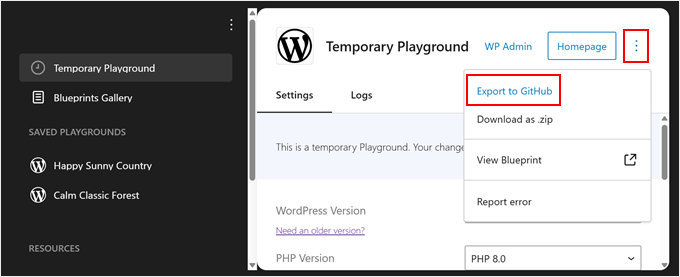
Aby wyeksportować witrynę z WordPress Playground do GitHub, kliknij menu z trzema kropkami obok przycisku “Strona główna”.
Następnie wybierz opcję “Eksportuj do GitHub”.

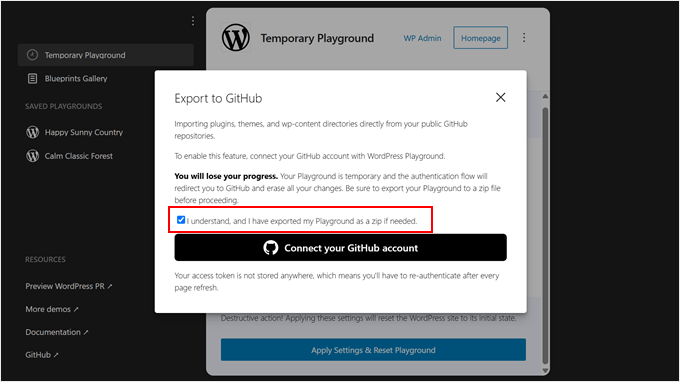
W następnym wyskakującym okienku zobaczysz, że WordPress zachęca do zapisania twojej witryny internetowej na komputerze jako kopii zapasowej. Gdy to zrobisz, możesz zaznaczyć pole “Wyeksportowałem mój Playground jako zip”.
Następnie kliknij przycisk “Połącz twoje konto GitHub”.

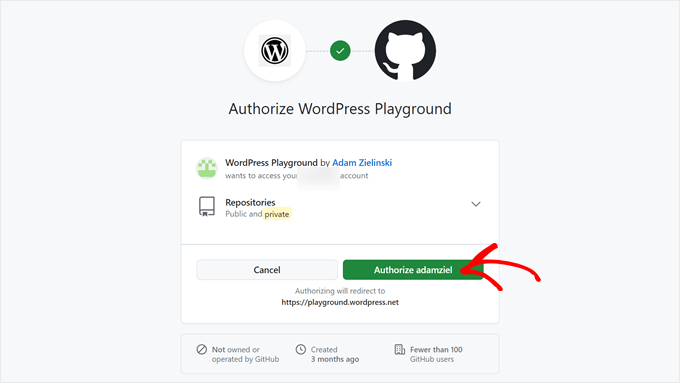
Następnie musisz potwierdzić, że autoryzujesz WordPress Playground, aby uzyskać dostęp do twoich repozytoriów.
Wystarczy kliknąć “Autoryzuj adamziel”, aby kontynuować.

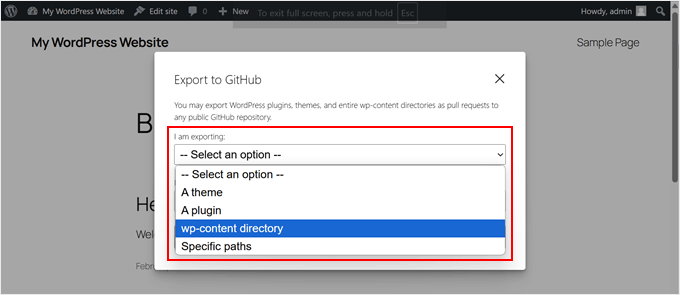
Na tym etapie należy wybrać rodzaj eksportowanych plików: wtyczki, motywy, katalog wp-content lub określone ścieżki.
Jeśli chcesz wyeksportować wszystkie twoje wtyczki, motywy, pliki multimedialne, widżety, menu i kroje pisma, wybierz ostatnią opcję.

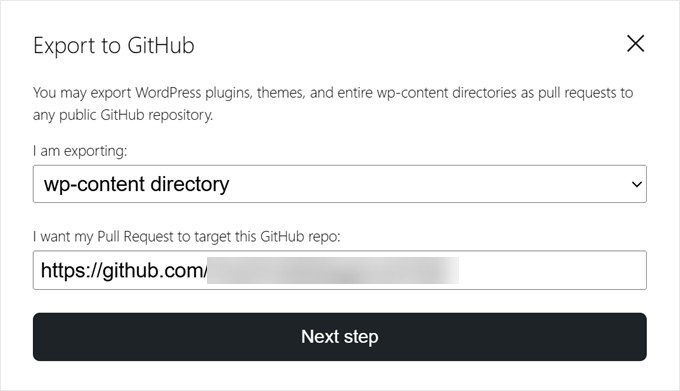
Konieczne będzie również podanie adresu URL publicznego repozytorium GitHub, do którego witryna ma zostać wyeksportowana.
Następnie kliknij przycisk “Następny krok”.

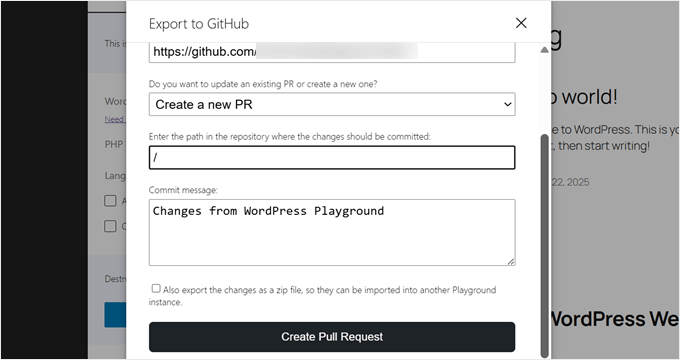
Gdy to zrobisz, musisz wybrać, czy chcesz utworzyć nowy pull request, czy zaktualizować istniejący. Dla celów demonstracyjnych wybierzemy pierwszą opcję.
Następnie wpisz ścieżkę w repozytorium, gdzie zmiany powinny zostać zatwierdzone.
Konieczne będzie również wstawienie komunikatu commit, aby określić zmiany wprowadzone za pomocą WordPress Playground.
Po wykonaniu wszystkich czynności kliknij “Utwórz żądanie ściągnięcia”.

Jeśli eksport się powiedzie, WordPress wyświetli wyskakujące okienko z odnośnikiem do nowego pull requestu.
Wystarczy kliknąć odnośnik, aby zobaczyć go w działaniu.

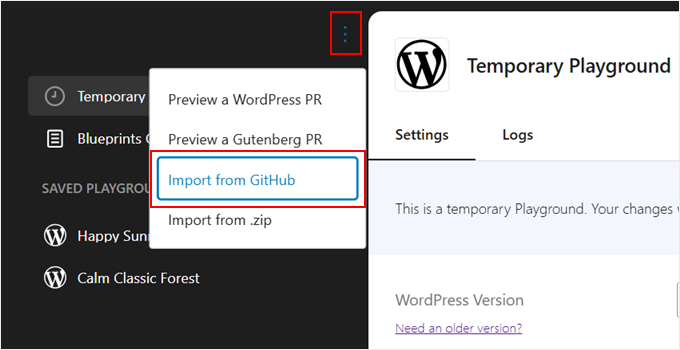
Teraz, jeśli chcesz importować witrynę z GitHub do WordPress Playground, po prostu kliknij menu z trzema kropkami nad “Temporary Playground”.
Następnie wybierz opcję “Importuj z GitHub”.

Jeśli otwierasz zupełnie nowe środowisko WordPress Playground, może być konieczne ponowne przeprowadzenie całego procesu autoryzacji GitHub Playground.
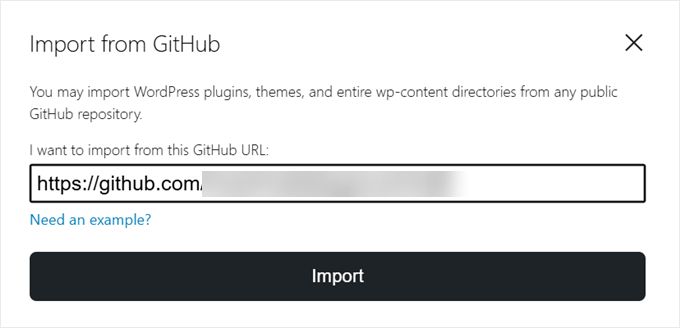
Następnie wpisz repozytorium GitHub lub adres URL ścieżki, z której chcesz importować.

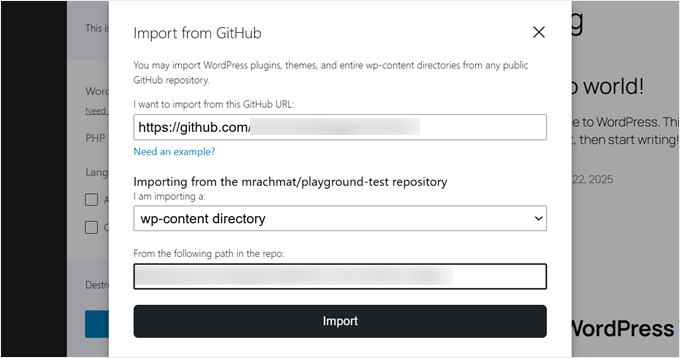
Następnie należy określić, jakie pliki są importowane: motywy, wtyczki lub cały katalog wp-content.
W razie potrzeby możesz również wstawić ścieżkę repozytorium, z którego importujesz. W przeciwnym razie WordPress automatycznie wypełni to pole, jeśli już wie, z której ścieżki importować.
Po zakończeniu wystarczy kliknąć “Importuj”.

Jeśli import się powiedzie, pojawi się komunikat o powodzeniu.
Wystarczy kliknąć “OK”, aby ją zamknąć.

Inną rzeczą, którą można zrobić za pomocą WordPress Playground i GitHub, jest podgląd istniejącego żądania ściągnięcia GitHub z projektu WordPress. W ten sposób możesz zobaczyć, jakie ulepszenia i zmiany są wprowadzane w WordPress i przetestować je.
Należy pamiętać, że w chwili pisania tego tekstu funkcja ta działa tylko w przypadku podglądu pull requestów z repozytoriów WordPress Develop lub Gutenberg.
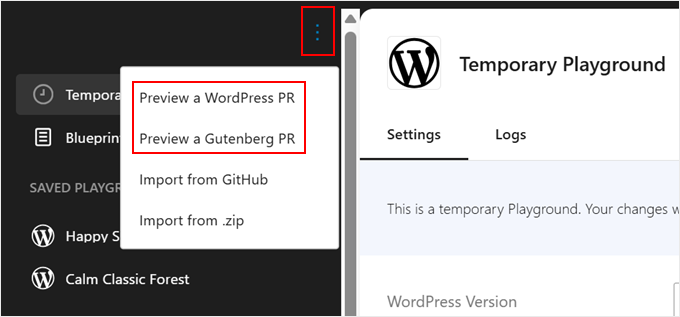
Aby to zrobić, możesz ponownie kliknąć przycisk menu z trzema kropkami i wybrać “Podgląd PR WordPress” lub “Podgląd PR Gutenberg”.

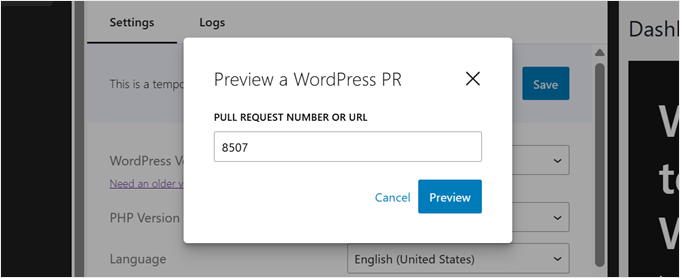
Następnie można wstawić adres URL lub identyfikator żądania ściągnięcia w odpowiednim polu.
Następnie kliknij przycisk “Dalej”.

Jak osadzać WordPress Playground na twojej witrynie internetowej?
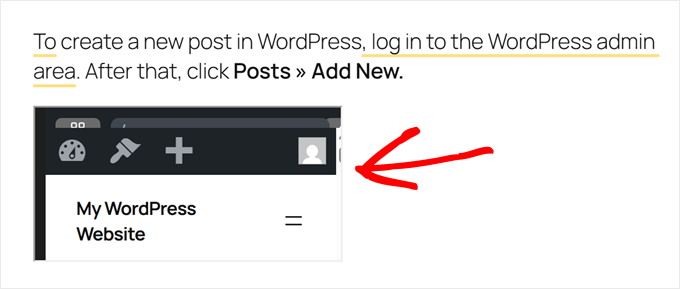
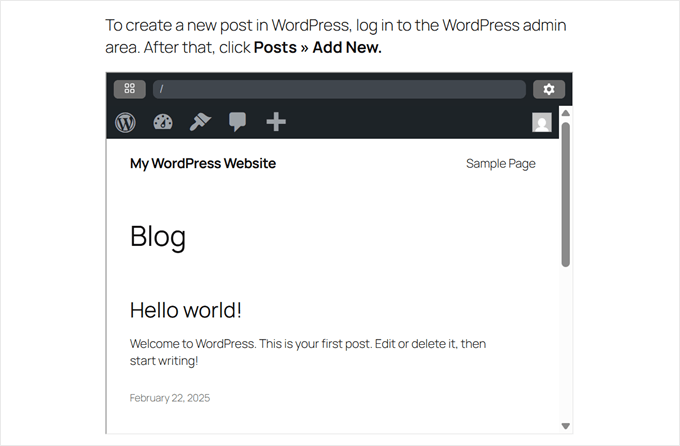
Jeśli piszesz poradnik WordPress, to prawdopodobnie dołączysz zrzuty ekranu z kokpitu WordPress, aby poprowadzić użytkowników przez twoje instrukcje. Czasami jednak zrzuty ekranu po prostu nie ilustrują dokładnie opisywanych działań.
To właśnie tutaj WordPress Playground może się przydać. Możesz osadzać go na swojej stronie lub wpisie, dając użytkownikom bardziej interaktywne wrażenia z czytania. Mogą oni postępować zgodnie z twoimi instrukcjami za pomocą Playground.
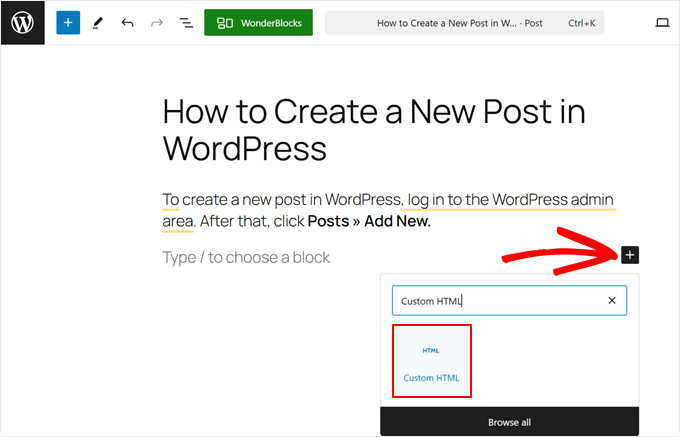
Najpierw należy otworzyć edytor bloków Gutenberg dla strony lub wpisu. Następnie kliknij przycisk dodawania bloku “+” i wybierz blok “Własny HTML”.

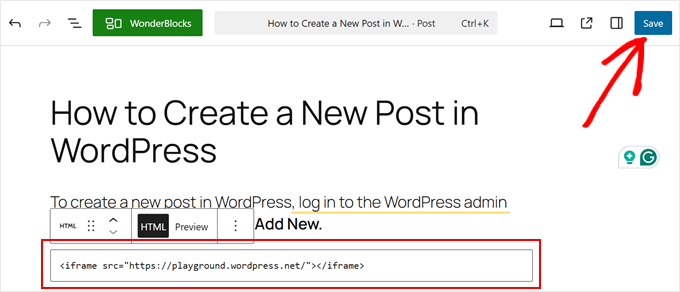
Teraz skopiuj poniższy kod i wklej go do bloku HTML:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Jeśli chcesz, możesz również dodać parametry zapytania do tego adresu URL, jak pokazaliśmy wcześniej.
Następnie kliknij “Zapisz” lub “Opublikuj”, aby wprowadzić zmiany.

WordPress Playground może wyglądać inaczej w zależności od twojego motywu.
W naszym przypadku nie wyglądał na wyrównany z blokami nad nim, a sam element był zbyt mały, aby można było z nim wchodzić w interakcje.

Aby tego uniknąć, można zamiast tego użyć tego kodu:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
W tym przypadku tag iFrame jest osadzany w tagach div, dzięki czemu Playground dostosowuje się do dopełnienia i marginesu kontenera.
Dodaliśmy również atrybut stylu, aby ustawić szerokość iFrame na 100% jego kontenera, a wysokość na 500 pikseli.
Oto jak to wygląda na front-endzie:

Jak zgłosić błąd w WordPress Playground?
Jeśli napotkasz jakiekolwiek problemy w WordPress Playground, możesz zgłosić je do zespołu WordPress, aby uzyskać poprawki tych błędów.
Aby to zrobić, kliknij małą kwadratową ikonkę w lewym górnym rogu.

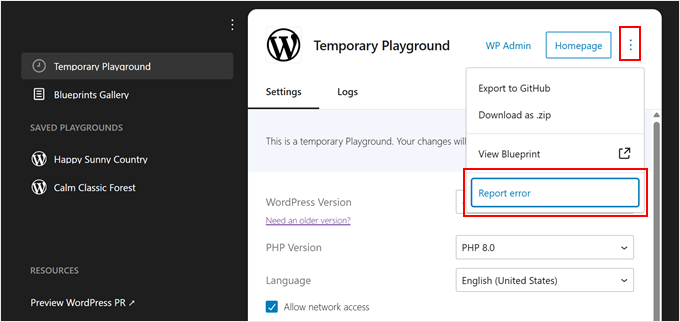
Następnie można kliknąć menu z trzema kropkami w prawym górnym rogu strony.
Następnie kliknij opcję “Zgłoś błąd”.

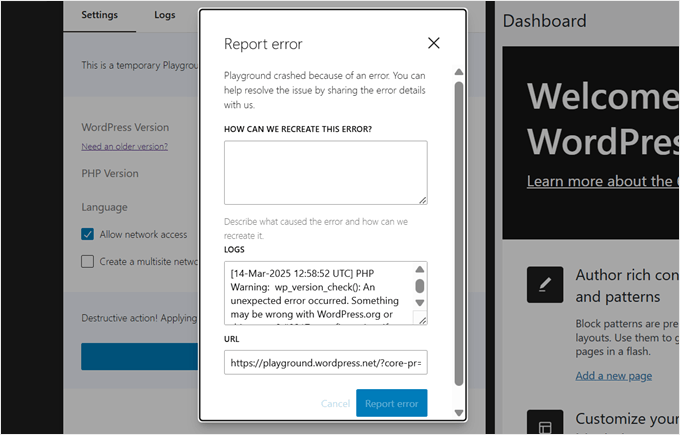
Powinieneś teraz zobaczyć wyskakujące okienko, w którym możesz opisać, w jaki sposób wystąpił błąd. Powinieneś również wstawić adres URL twojego środowiska WordPress Playground, aby zespół mógł zobaczyć, co dokładnie się stało.
Po zakończeniu kliknij “Zgłoś błąd”.

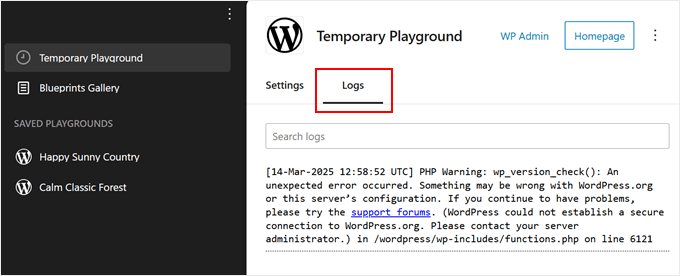
Dodatkowo, WordPress Playground pozwala zobaczyć logi błędów twojego środowiska.
Możesz to zrobić, logując się do sekcji “Dzienniki” na karcie “Tymczasowy plac zabaw” lub na jednym z zapisanych placów zabaw.

Często zadawane pytania dotyczące WordPress Playground
Omówmy kilka często zadawanych pytań dotyczących WordPress Playground.
Czy możesz używać WordPressa w twojej przeglądarce?
Tak, WordPress Playground umożliwia korzystanie z WordPressa bezpośrednio w twojej przeglądarce. Możesz tworzyć witryny internetowe i wypróbowywać motywy i wtyczki przed zainstalowaniem ich na twojej witrynie.
Czy mogę zainstalować własne motywy i wtyczki w WordPress Playground?
Tak, możesz zainstalować i zmienić motywy lub wtyczki w WordPress Playground, aby sprawdzić, czy działają one w obszarze administracyjnym i są zgodne [mogą być też “kompatybilne”] z określonymi wersjami WordPress.
Czy mogę przesłać witrynę utworzoną za pomocą WordPress Playground na moje konto hostingowe?
Tak, możesz wyeksportować swoją witrynę z WordPress Playground i importować ją na swoje konto hostingowe WordPress. Wystarczy zapisać twoje pliki z WordPress Playground w lokalnym katalogu, a następnie przesłać je do pustej witryny internetowej na koncie hostingowym.
Jak uruchomić wtyczki i motywy WordPress lokalnie?
Jeśli chcesz uruchamiać wtyczki i motywy WordPress w lokalnym środowisku programistycznym, musisz najpierw utworzyć lokalną witrynę WordPress. Możesz przeczytać nasz poradnik na temat tworzenia lokalnej witryny WordPress, aby uzyskać instrukcje krok po kroku.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, czym jest WordPress Playground i jak z niego korzystać w twojej przeglądarce. Możesz również zapoznać się z naszym artykułem na temat najlepszych kreatorów stron WordPress typu “przeciągnij i upuść” oraz naszym przewodnikiem na temat dodawania dynamicznych treści w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.