Przez lata otrzymywaliśmy wiele pytań dotyczących pól własnych i tego, jak użytkownicy mogą je w pełni wykorzystać na swojej witrynie internetowej WordPress.
Pola własne to przydatna funkcja WordPressa, która umożliwia dodawanie dodatkowych danych i informacji do twoich wpisów i stron. Wiele popularnych wtyczek i motywów WordPress wykorzystuje pola własne do przechowywania ważnych danych.
Mamy doświadczenie z własnymi polami WordPress. W tym artykule pokażemy ci, jak korzystać z pól własnych WordPress z kilkoma wskazówkami, sztuczkami i hackami.

Ponieważ jest to długi artykuł, dodaliśmy spis treści dla łatwiejszej nawigacji. Skorzystaj z poniższych odnośników, aby przejść do sekcji, którą chcesz przeczytać:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
Czym są pola własne WordPress?
Pola własne WordPress to metadane używane do dodawania dodatkowych informacji do edytowanego wpisu lub strony.
Domyślnie, gdy piszesz nowy wpis, stronę lub inny typ treści, WordPress zapisuje tę treść w dwóch różnych częściach.
Pierwsza część to treść, którą dodajesz za pomocą edytora treści WordPress.
Druga część to informacje o tej treści. Na przykład tytuł, autor, data, godzina i inne. Informacje te nazywane są metadanymi.
Witryna internetowa WordPress automatycznie dodaje wszystkie wymagane metadane do każdego utworzonego wpisu lub strony. Możesz także tworzyć i przechowywać własne metadane za pomocą konfiguratorów.
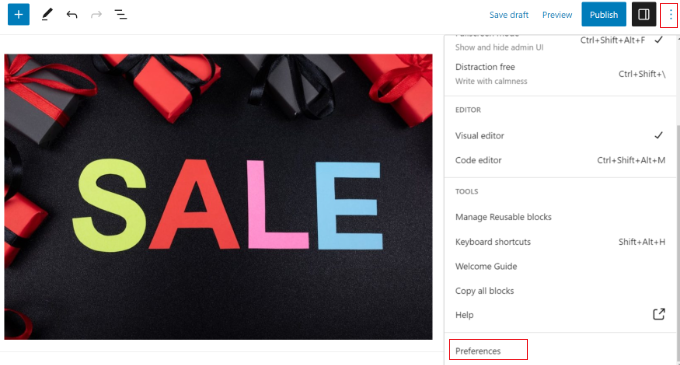
Domyślnie opcja pól własnych jest ukryta na ekranie edycji wpisu. Aby ją zobaczyć, należy kliknąć menu z trzema kropkami w prawym górnym rogu ekranu i wybrać z niego opcję “Preferencje”.

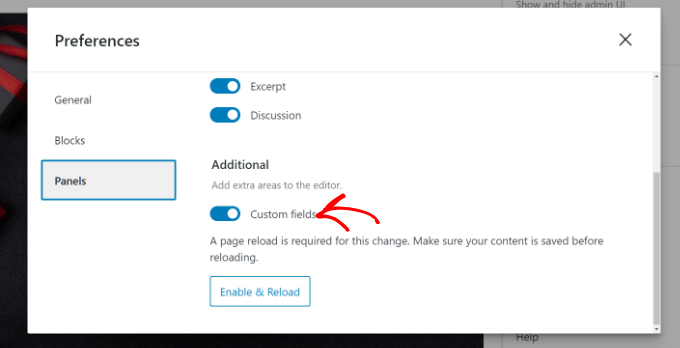
Spowoduje to wyświetlenie okna, w którym należy przejść do karty “Panele”, a następnie włączyć opcję “Pola własne”.
Następnie wystarczy kliknąć przycisk “Włącz i przeładuj”, aby przeładować edytor wpisów.

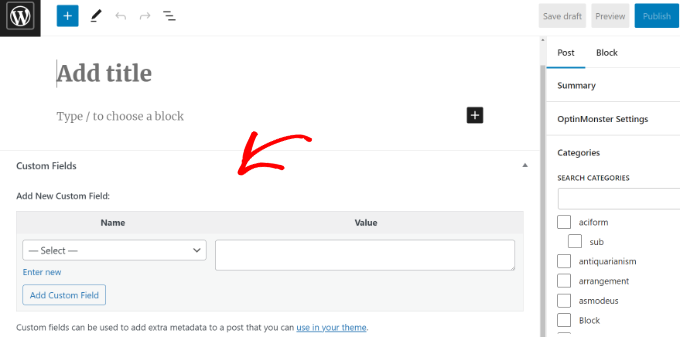
Edytor wpisów zostanie przeładowany, a pod edytorem treści pojawi się panel Custom Fields.
Pola własne mogą być używane do dodawania dowolnych informacji związanych z wpisem, stroną lub innym typem treści. Te meta informacje mogą być następnie wyświetlane w twoim motywie.

Jednak aby to zrobić, będziesz musiał edytować pliki twojego motywu WordPress.
Uwaga: Ten poradnik jest zalecany dla użytkowników, którzy są już zaznajomieni z edycją plików motywów. Jest on również pomocny dla początkujących programistów WordPress, którzy chcą dowiedzieć się, jak prawidłowo używać własnych pól w swoich motywach lub wtyczkach.
Powiedziawszy to, przyjrzyjmy się, jak dodawać i używać pól własnych w WordPress.
Dodawanie własnych pól w WordPressie
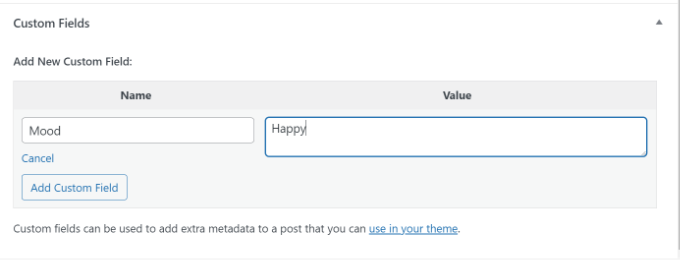
Najpierw należy otworzyć wpis lub stronę w edytorze bloków, aby móc dodać pola własne. Następnie należy przejść do pola meta Custom Fields.

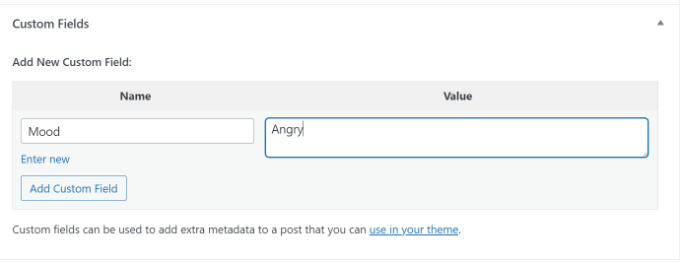
Następnie należy podać nazwę twojego pola własnego, a następnie wpisz jego wartość. Kliknij przycisk “Dodaj własne pole”, aby je zapisać.
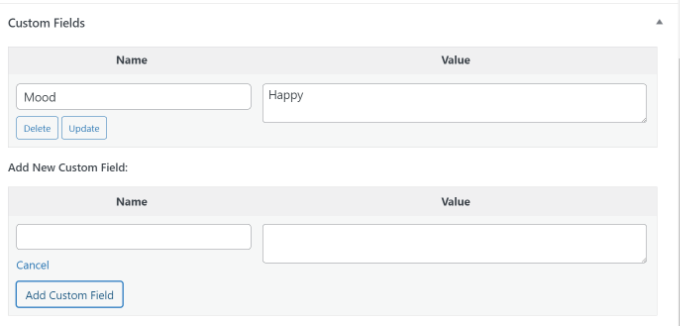
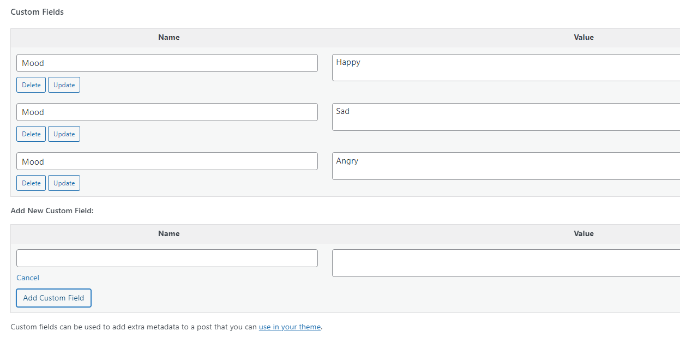
Pole zostanie zapisane i wyświetlone w meta boxie Custom Fields w następujący sposób:

Możesz edytować to pole własne w dowolnym momencie, a następnie kliknąć przycisk “Aktualizuj”, aby zapisać twoje zmiany. Możesz je również usunąć, jeśli nie chcesz go już używać.
Teraz musisz zapisać swój wpis, aby zachować ustawienia pól własnych.
Wyświetlanie pól własnych w motywach WordPressa
Aby wyświetlić twoje własne pole na witrynie internetowej, będziesz musiał edytować pliki motywu WordPress i fragmenty kodu.
Nie zalecamy bezpośredniej edycji plików motywu, ponieważ najmniejszy błąd może zepsuć twoją witrynę internetową. Łatwiejszym sposobem jest użycie WPCode.
Jest to najlepsza wtyczka do fragmentów kodu dla WordPress, która pozwala dodawać własny kod i zarządzać fragmentami kodu z twojego kokpitu WordPress.
Jeśli nie robiłeś tego wcześniej, zalecamy również przeczytanie naszego przewodnika na temat kopiowania i wklejania kodu w WordPress.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
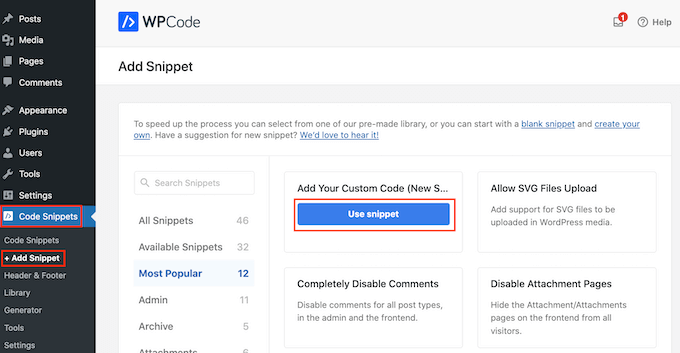
Po włączaniu, będziesz musiał przejść do Code Snippets ” + Add Snippet z kokpitu WordPress i wybrać opcję “Add Your Custom Code (New Snippet)”.

Teraz musisz skopiować ten kod i dodać go do plików twojego motywu:
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
Nie zapomnij zastąpić klucza nazwą twojego konfiguratora.
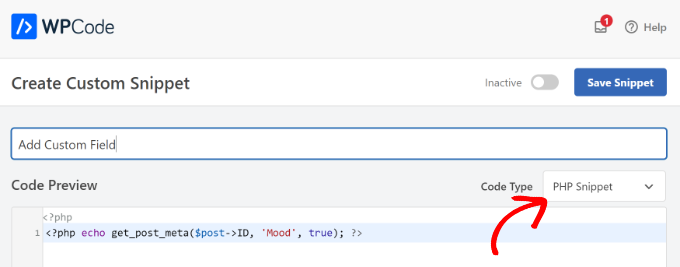
Następnie wpisz kod w obszarze “Podgląd kodu” i zmień rodzaj kodu na “Fragment kodu PHP”.

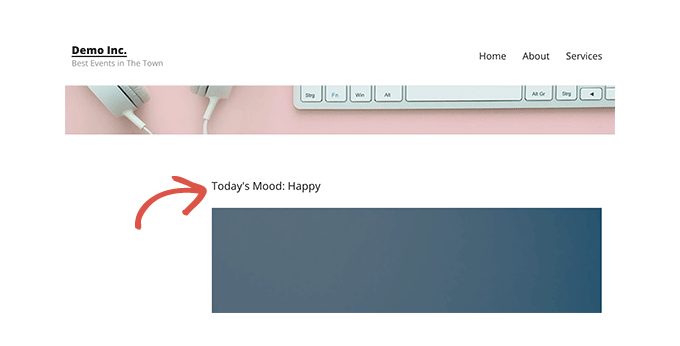
Na przykład użyliśmy tego kodu w naszym motywie demonstracyjnym:
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
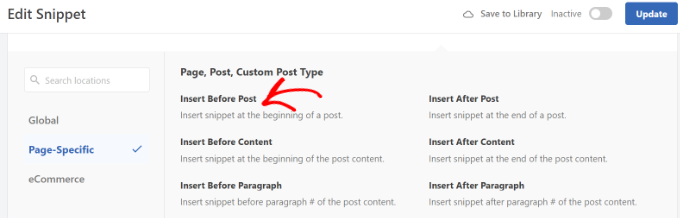
Z tego miejsca można przewinąć w dół do sekcji Wybieranie wstawek.
Tutaj możesz wybrać, gdzie kod będzie uruchamiany. Domyślnie WPCode automatycznie wstawi kod i uruchomi go wszędzie na twojej witrynie internetowej.

Można to jednak zmienić i wybrać miejsce, w którym ma być wyświetlane pole własne.
Na przykład wybierzemy kartę “Specyficzne dla strony” i zaznaczymy opcję “Wstaw przed wpisem”. W ten sposób pole własne pojawi się na początku wpisu na blogu.

Możesz teraz zapisać swoje zmiany i przejść na wpis, w którym dodałeś pole niestandardowe, aby zobaczyć je w działaniu.
Możesz użyć tego pola własnego również we wszystkich innych wpisach na blogu WordPress.

Możesz także łatwo dostosować pole własne dla różnych wpisów na blogu. Wystarczy utworzyć nowy wpis lub edytować istniejący.
Następnie przejdź do pola meta Custom Fields, wybierz własne pole z rozwijanego menu i wpisz jego wartość.

Gdy skończysz, po prostu kliknij przycisk “Dodaj własne pole”, aby zapisać zmiany, a następnie opublikuj lub zaktualizuj swój wpis.
Rozwiązywanie problemów: Nie można znaleźć własnego pola w rozwijanym menu na ekranie edycji wpisu
Domyślnie WordPress wczytuje tylko 30 pól własnych w rozwijanym menu na ekranie edycji wpisu.
Jeśli korzystasz z motywów i wtyczek WordPress, które już używają pól własnych, mogą one pojawić się jako pierwsze w menu rozwijanym i nie będziesz w stanie zobaczyć swojego nowo utworzonego pola własnego.
Aby rozwiązać ten problem, należy dodać następujący kod do pliku functions. php twojego motywu lub za pomocą WPCode (zalecane):
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Powyższy kod zmieni ten limit na 50. Jeśli nadal nie widzisz własnego pola, możesz spróbować zwiększyć ten limit jeszcze bardziej.
Tworzenie interfejsu użytkownika dla pól własnych przy użyciu Advanced Custom Fields
Jak widać, po dodaniu pola własnego, będziesz musiał wybrać pole i wpisz jego wartość za każdym razem, gdy napiszesz wpis.
Jeśli masz wiele pól własnych WordPress lub wielu autorów piszących na twojej witrynie internetowej, to nie jest to idealne rozwiązanie.
Czy nie byłoby miło, gdyby można było stworzyć interfejs użytkownika, w którym klienci mogą wypełnić formularz, aby dodać wartości do pól własnych?
W rzeczywistości to właśnie robi tak wiele popularnych wtyczek WordPress.
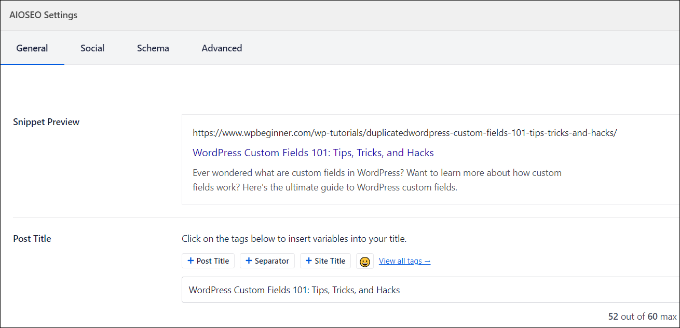
Na przykład, pole tytułu SEO i meta opisu w popularnej wtyczce All in One SEO to własny konfigurator meta:

Najprostszym sposobem na stworzenie interfejsu użytkownika do dodawania pól własnych jest użycie wtyczki Advanced Custom Fields.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Advanced Custom Fields. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
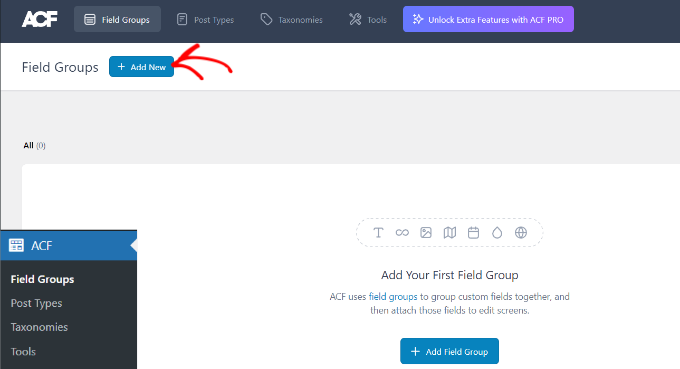
Po włączaniu należy przejść na stronę ACF ” Field Groups i kliknąć przycisk “Utwórz nową”.

Grupa pól jest jak kontener z zestawem pól własnych. Umożliwia dodawanie wielu paneli pól własnych.
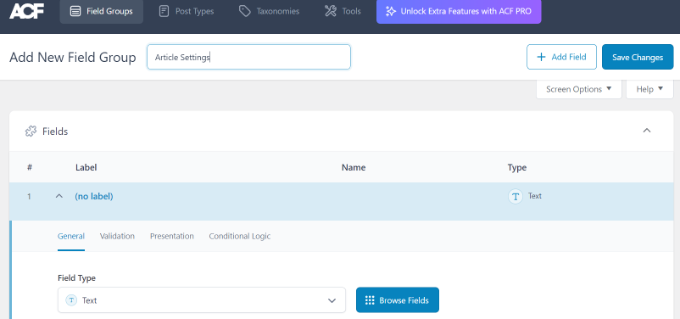
Teraz musisz podać tytuł dla twojej grupy pól i kliknąć przycisk “+ Dodaj pole” w prawym górnym rogu.

Możesz teraz wybrać rodzaj pola.
Zaawansowane konfiguratory pól własnych umożliwiają tworzenie wszelkiego rodzaju pól, w tym tekstowych, do przesyłania obrazków, liczbowych, rozwijanych, pól wyboru i innych.

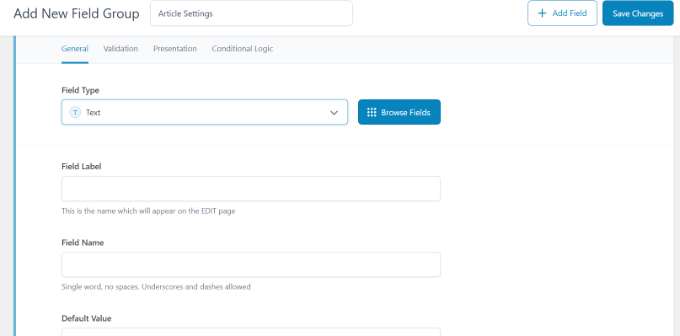
Następnie możesz przewinąć w dół, aby zobaczyć inne opcje dla tego konkretnego pola, takie jak nazwa pola, etykieta pola i wartość domyślna. Możesz je zmienić zgodnie z twoimi wymaganiami.
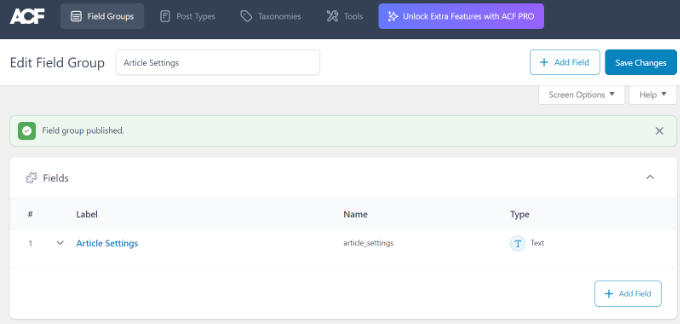
Jeśli chcesz, możesz również dodać wiele pól do twojej grupy pól. Po zakończeniu kliknij przycisk “Zapisz zmiany”.

Następnie edytuj wpis lub utwórz nowy, a pod edytorem treści zobaczysz nowy panel z Twoimi konfiguratorami WordPress.
Szczegółowe instrukcje krok po kroku można znaleźć w naszym przewodniku na temat dodawania własnych meta boxów w wpisach i typach treści WordPress.
Jak ukryć puste pola własne za pomocą instrukcji warunkowych?
Do tej pory omówiliśmy, jak utworzyć pole własne i wyświetlić je w twoim motywie.
Zobaczmy teraz, jak sprawdzić, czy pole własne nie jest puste przed jego wyświetleniem. Aby to zrobić, zmodyfikujemy nasz kod, aby najpierw sprawdzić, czy pole zawiera dane:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
Nie zapomnij zastąpić Mood własną, dostosowaną nazwą pola.
Dodawanie wielu wartości do pola własnego
Pola własne mogą być ponownie użyte w tym samym wpisie w celu dodania wielu wartości. Wystarczy ponownie wybrać pole i dodać kolejną wartość do pola “Wartość”.

Jednak kod, którego użyliśmy w powyższych przykładach, będzie w stanie wyświetlić tylko jedną wartość.
Aby wyświetlić wszystkie wartości pola własnego, musimy zmodyfikować kod i sprawić, by zwracał dane w tablicy. Będziesz musiał dodać następujący kod do twojego pliku motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Ponownie, nie zapomnij zastąpić Mood własną, dostosowaną nazwą pola.
W tym przykładzie można zauważyć, że zmieniliśmy ostatni parametr funkcji get_post_meta na false. Parametr ten określa, czy funkcja powinna zwracać pojedynczą wartość, czy nie. Ustawienie go na false pozwala na zwrócenie danych jako tablicy, którą następnie wyświetlamy w pętli foreach.
Jak wyszukiwać wpisy według własnego pola w WordPressie?
Domyślne wyszukiwanie WordPressa nie działa z żadnymi własnymi polami na twojej witrynie internetowej. Korzysta tylko z treści, aby znaleźć wpis, którego szukasz Ty lub odwiedzający Twoją witrynę.
Jednak SearchWP zmienia to, usprawniając twoje wyszukiwanie w WordPressie. Jest to najlepsza wtyczka wyszukiwania WordPress, która wykracza poza korzystanie z treści wpisów i indeksuje wszystko, w tym niestandardowe pola WordPress, dokumenty PDF, niestandardowe tabele, tekst, pliki i wiele innych.
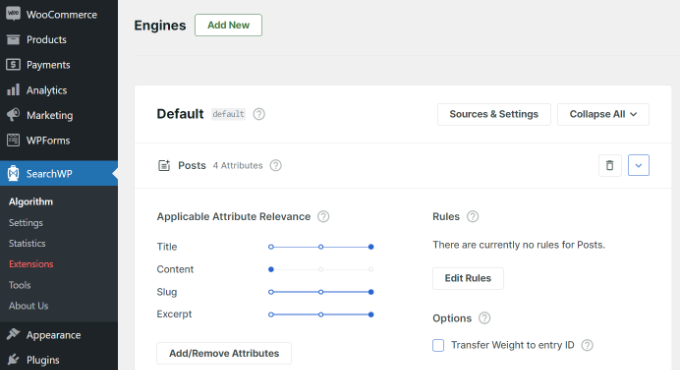
Możesz dostosować algorytm wyszukiwania bez edytowania kodu za pomocą SearchWP. Wystarczy zainstalować wtyczkę, a następnie przejść do SearchWP ” Algorithm z twojego obszaru administracyjnego WordPress.
Następnie należy przejść do karty “Silniki”, a następnie dostosować pokaz slajdów Attribute Relevance. Zmieni to znaczenie nadawane każdemu atrybutowi podczas wyszukiwania.

Można na przykład ustawić suwak Custom Fields na maksimum i odpowiednio dostosować suwaki dla innych atrybutów. W ten sposób SearchWP będzie preferować dane w polach własnych podczas wyszukiwania treści w WordPress.
Kolejną zaletą korzystania z SearchWP jest to, że współpracuje on z niektórymi z najpopularniejszych wtyczek pól własnych, w tym Advanced Custom Fields (ACF), Meta Box i Pods.
Więcej szczegółów można znaleźć w naszym przyjaznym dla początkujących przewodniku na temat tego, jak usprawnić wyszukiwanie w WordPressie za pomocą SearchWP.
Wyświetlanie wpisów z określonym kluczem własnym
WordPress umożliwia wyświetlanie wpisów z kluczami własnymi i ich wartościami. Na przykład, jeśli próbujesz utworzyć własną stronę archiwum, aby wyświetlić wszystkie wpisy z określonymi kluczami niestandardowymi, możesz użyć klasy WP_Query, aby zapytać o wpisy pasujące do tych pól.
Poniższy kod może posłużyć jako punkt wyjścia:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Nie zapomnij zastąpić parametrów meta_key i meta_value twoimi własnymi wartościami.
Jak dodać nazwę autora gościnnego przy użyciu pól własnych?
Chcesz dodać wpis gościnny, ale nie chcesz utworzyć nowego profilu użytkownika tylko dla tego wpisu? Łatwiejszą metodą jest dodanie nazwy autora gościnnego jako pola własnego.
Aby to zrobić, musisz dodać następujący kod do pliku functions.php twojego motywu lub użyć WPCode (zalecane):
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Więcej szczegółów można znaleźć w naszym przewodniku na temat wklejania fragmentów kodu z sieci do WordPressa.
Ten kod podłącza funkcję do filtrów the_author i get_the_author_display_name w WordPress.
Funkcja najpierw sprawdza nazwę autora-gościa. Jeśli istnieje, zastępuje nazwę autora nazwą autora-gościa.
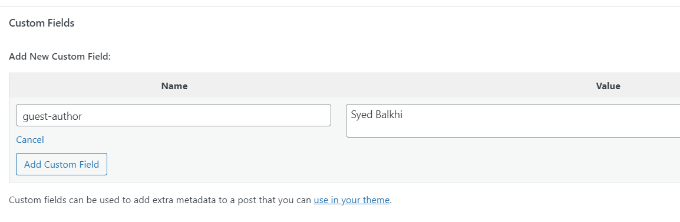
Teraz musisz edytować wpis, w którym chcesz wyświetlić nazwę autora gościnnego. Przejdź do pola meta Custom Fields, dodaj nazwę autora gościnnego, a na koniec kliknij przycisk “Add Custom Field”.

Więcej szczegółów można znaleźć w naszym artykule na temat przepisywania nazw autorów gościnnych za pomocą pól własnych w WordPress.
Jak wyświetlić klientów artykułu przy użyciu pól własnych?
Na wielu popularnych blogach i witrynach informacyjnych wielu autorów przyczynia się do napisania jednego artykułu. WordPress pozwala jednak na powiązanie z wpisem tylko jednego autora.
Jednym ze sposobów rozwiązania tego problemu jest użycie wtyczki Co-Authors Plus. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania wielu autorów do wpisu WordPress.
Inną metodą jest dodanie klientów jako pola własnego.
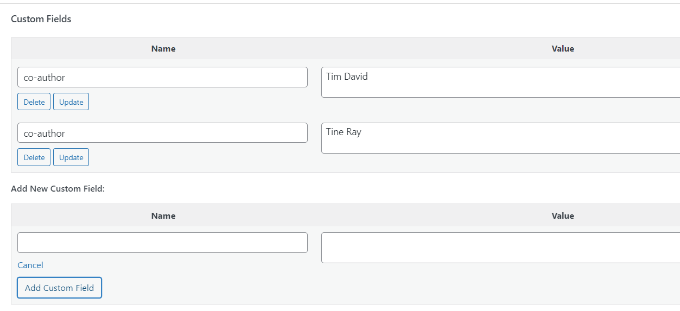
Najpierw musisz edytować wpis, w którym chcesz wyświetlić współautorów lub współpracowników. Następnie przewiń w dół do pola meta Custom Fields i dodaj nazwiska autorów jako pola własne współautorów.

Teraz musisz dodać ten kod do plików twojego motywu, gdzie chcesz pokazać współautorów:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Aby wyświetlać nazwiska autorów oddzielone przecinkami, można dodać następujący własny CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
Tak to wyglądało na naszej witrynie demonstracyjnej.

Jak wyświetlać pola własne poza pętlą w WordPress?
Co zrobić, jeśli chcesz wyświetlić pola własne w panelu bocznym pojedynczego wpisu?
Aby wyświetlić pola własne poza pętlą WordPress, możesz dodać następujący kod do plików twojego motywu:
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
Nie zapomnij zastąpić klucza własną nazwą pola.
Wyświetlanie własnego nagłówka, stopki i panelu bocznego przy użyciu pól własnych
Zazwyczaj większość motywów WordPress używa tego samego nagłówka, stopki i panelu bocznego na wszystkich stronach.
Istnieje również wiele sposobów wyświetlania różnych paneli bocznych, nagłówków lub stopek dla różnych stron w twojej witrynie internetowej. Możesz zobaczyć nasz przewodnik na temat wyświetlania innego panelu bocznego dla każdego wpisu lub strony WordPress.
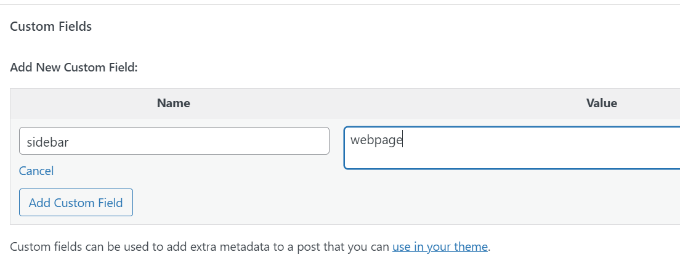
Jednym ze sposobów jest użycie pól własnych. Wystarczy edytować wpis lub stronę, na której chcesz wyświetlić inny panel boczny, a następnie dodać panel boczny jako pole niestandardowe.

Teraz musisz edytować plik motywu WordPress, taki jak single.php, w którym chcesz wyświetlić niestandardowy panel boczny. Będziesz szukał następującego kodu:
1 | <?php get_sidebar(); ?> |
Zastąp ten wiersz następującym kodem:
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Ten kod po prostu wyszukuje pole niestandardowe paska bocznego, a następnie wyświetla je w twoim motywie. Na przykład, jeśli dodasz stronę internetową jako własne pole paska bocznego, kod będzie szukał pliku sidebar-webpage.php do wyświetlenia.
Będziesz musiał utworzyć plik sidebar-webpage.php w katalogu twojego motywu. Jako punkt wyjścia możesz skopiować kod z pliku sidebar.php twojego motywu.
Manipulowanie treścią kanału RSS za pomocą pól własnych
Chcesz wyświetlać dodatkowe metadane lub treści użytkownikom Twojego kanału RSS? Korzystając z niestandardowych pól, możesz manipulować swoim kanałem RSS WordPress i dodawać do niego własne treści.
Najpierw musisz dodać następujący kod do pliku functions.php twojego motywu lub użyć WPCode (zalecane):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Teraz wystarczy utworzyć pole własne o nazwie “coolcustom” i dodać dowolną wartość. Możesz go użyć do wyświetlania reklam, obrazków, tekstu lub czegokolwiek chcesz.
Więcej szczegółów można znaleźć w naszym przewodniku na temat kopiowania i wklejania kodu z sieci do WordPressa.
Jak manipulować tytułem kanału RSS za pomocą własnych pól?
Czasami warto dodać dodatkowy tekst do tytułu wpisu dla użytkowników kanału RSS. Może to być przydatne na przykład w przypadku publikacji wpisu sponsorowanego lub gościnnego.
Po pierwsze, musisz dodać następujący kod do pliku functions.php twojego motywu lub użyć WPCode, aby dodać niestandardowy fragment kodu bez uszkadzania twojej witryny internetowej:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
Następnie musisz edytować wpis, w którym chcesz wyświetlić dodatkowy tekst w polu tytułu.
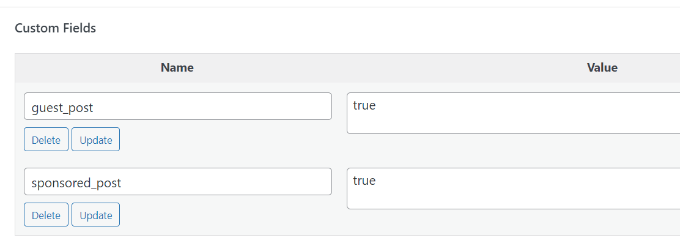
Następnie dodaj guest_post i sponsored_post jako pola własne.

Jeśli którekolwiek z tych dwóch pól własnych zostanie znalezione z wartością “true”, wówczas kod doda odpowiedni tekst przed tytułem. Technikę tę można wykorzystać na wiele sposobów, aby dopasować ją do własnych potrzeb.
Chcesz poznać więcej fajnych hacków na kanały RSS? Zobacz nasz przewodnik na temat dodawania treści i manipulowania twoimi kanałami RSS WordPress.
Jak ustawić datę wygaśnięcia wpisów w WordPressie za pomocą pól własnych?
Chcesz ustawić datę wygaśnięcia niektórych wpisów na twojej witrynie WordPress? Przydaje się to, gdy chcesz publikować treści tylko przez określony czas, na przykład w przypadku ankiet lub ofert ograniczonych czasowo.
Jednym ze sposobów jest ręczne usuwanie treści wpisów lub użycie wtyczki, takiej jak Post Expirator.
Inną opcją jest użycie pól własnych do automatycznego wygaszania wpisów po określonym czasie. Będziesz musiał edytować pliki twojego motywu i zmodyfikować pętlę WordPress w ten sposób:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Uwaga: Będziesz musiał edytować ten kod, aby pasował do twojego motywu.
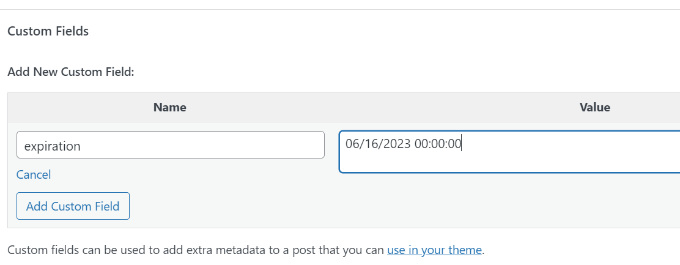
Po dodaniu tego kodu możesz dodać pole własne wygaśnięcia do wpisu, który chcesz wygasić. Upewnij się, że dodałeś czas w formacie: mm/dd/rrrr 00:00:00.

Jak stylizować własne wpisy przy użyciu pól dostosuj
Chcesz zmienić wygląd pojedynczego wpisu za pomocą CSS? WordPress automatycznie przypisuje każdemu wpisowi własną klasę, której można użyć do dodania niestandardowego CSS.
Jednak korzystając z pól niestandardowych, można dodawać własne klasy niestandardowe, a następnie używać ich do stylizowania wpisów w różny sposób.
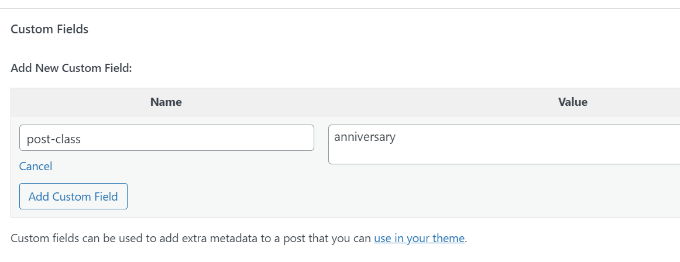
Najpierw musisz edytować wpis, który chcesz nadać inny styl. Przejdź do pola Pola własne i dodaj pole własne klasy wpisu.

Następnie musisz edytować pliki twojego motywu WordPress i dodać ten kod na początku pętli WordPress:
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Teraz należy znaleźć linię z funkcją post_class( ).
Oto jak to wyglądało w naszym motywie demonstracyjnym:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Musisz zmienić tę linię, aby zawierała twoją własną wartość pola w następujący sposób:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
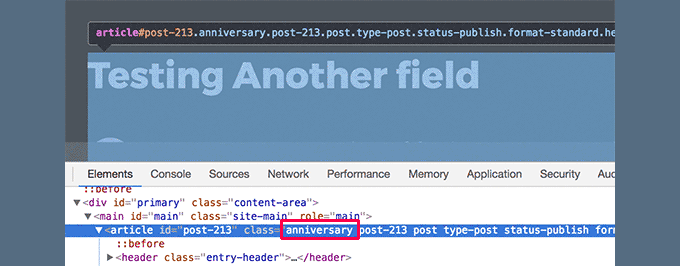
Teraz, jeśli sprawdzisz kod źródłowy wpisu za pomocą narzędzia Inspect, zobaczysz własną klasę CSS pola dodaną do klasy wpisu.

Możesz teraz użyć tej klasy CSS, aby dodać własny CSS i nadać wpisowi inny styl.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się więcej o polach własnych WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat automatycznego dodawania pól własnych podczas publikowania wpisów oraz najlepszymi wtyczkami do tworzenia stron WordPress, które pomogą ci zaprojektować twoją witrynę internetową tak, jak chcesz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin