Kiedy Google po raz pierwszy ogłosiło nowy wskaźnik INP (Interaction to Next Paint), byliśmy sceptyczni. Optymalizujemy witryny WordPress od ponad dekady i widzieliśmy wiele wskaźników wydajności, które pojawiały się i znikały.
Ale po zagłębieniu się w INP i przetestowaniu go na setkach witryn WordPress, zdaliśmy sobie sprawę, że ten jest inny. I będzie to miało duże znaczenie dla sukcesu twojej witryny internetowej.
Podobnie jak wielu właścicieli witryn internetowych, prawdopodobnie zastanawiasz się, co właściwie oznacza INP dla twojej witryny WordPress i dlaczego Google uczyniło go czynnikiem rankingowym w 2024 roku. Rozumiemy to.
Dlatego spędziliśmy miesiące badając wszystko na temat INP, testując techniki optymalizacji i pracując z naszym zespołem programistów, aby znaleźć najbardziej efektywne rozwiązania.
W tym przewodniku przeprowadzimy cię dokładnie przez to, czym jest INP, dlaczego ma znaczenie dla twojej witryny WordPress i sprawdzone metody, które odkryliśmy, aby poprawić twoje wyniki.
Podzieliliśmy złożone koncepcje techniczne na proste, możliwe do wykonania działania, które każdy może wykonać – nawet jeśli nie znasz się na technologii.

Oto krótki przegląd tematów, które omówimy w tym przewodniku:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Czym są rdzeń Google Web Vitals?
Google Core Web Vitals to wskaźniki wydajności witryny internetowej, które Google uważa za ważne dla ogólnego doświadczenia użytkownika. Te najważniejsze wyniki są częścią ogólnego wyniku Google w zakresie doświadczenia strony, który będzie miał wpływ na twoje rankingi SEO.
Wskaźniki te są przydatne, ponieważ nawet jeśli twoja witryna internetowa WordPress wczytuje się szybko, może nie być w pełni funkcjonalna dla użytkowników. Nawet jeśli strona się wczytuje, odwiedzający może nie być w stanie zrobić tego, co chce lub uzyskać dostępu do potrzebnych informacji.
Rdzeń Web Vitals został zaprojektowany, aby w tym pomóc. Pozwalają one zmierzyć, jak szybko twoja witryna internetowa się wczytuje, staje się widoczna i gotowa do użycia przez odwiedzających.
W przeszłości Google stosowało trzy testy jakości:
- Farba o największej zawartości (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS)
Możesz dowiedzieć się więcej o tych testach w naszym ostatecznym przewodniku na temat optymalizacji Core Web Vitals dla WordPress.
Jednak w marcu 2024 roku Google zastąpiło FID nowym testem o nazwie INP (Interaction to Next Paint). Pozostałe dwa testy są nadal używane.
Przyjrzyjmy się, czym jest INP i dlaczego Google na niego przeszło.
Czym jest Google INP?
INP to skrót od “Interaction to Next Paint”. Jest to nowa metryka Google Core Web Vital, która mierzy interakcje użytkownika powodujące opóźnienia w Twojej witrynie internetowej.
Test INP mierzy czas, jaki upływa między interakcją użytkownika z twoją witryną internetową, np. kliknięciem czegoś, a wizualną aktualizacją treści w odpowiedzi. Ta wizualna aktualizacja nazywana jest “następną farbą”.
Na przykład, użytkownik może przesłać formularz kontaktowy na twojej witrynie, kliknąć przycisk lub wybrać obrazek, który otworzy się w (oknie) lightbox. Test INP mierzy czas pomiędzy wykonaniem przez użytkownika tych interakcji a faktycznym wyświetleniem zaktualizowanej treści na twojej witrynie internetowej.
Następnie test Google podaje pojedynczy wynik INP w oparciu o czas trwania większości interakcji użytkownika z twoją witryną internetową. Wynik będzie albo “Dobry”, “Wymaga poprawy”, albo “Słaby”, w zależności od tego, jak długo trwa wizualna aktualizacja twojej witryny internetowej.
Dlaczego Google zmieniło metrykę FID na INP?
Starszy test FID mierzył, jak szybko twoja witryna internetowa reaguje na pierwsze dane wejściowe użytkownika po wczytywaniu strony, takie jak kliknięcie myszą lub naciśnięcie klawiatury. Odbywa się to poprzez pomiar czasu między pierwszym wejściem użytkownika a momentem, w którym twoja witryna internetowa zaczyna działać na tym wejściu.
Innymi słowy, mierzy on responsywność twojej witryny internetowej, gdy ta wczytuje się po raz pierwszy i pierwsze wrażenie, jakie wywiera ona na prawdziwych użytkownikach.
Jednak ten wskaźnik nie był tak pomocny, jak mógłby być. Test FID miał dwa ograniczenia:
- Zmierzono tylko pierwszą interakcję użytkownika, a nie wszystkie.
- Mierzył on tylko do momentu, w którym witryna internetowa zaczyna przetwarzać interakcję, a nie wtedy, gdy użytkownik mógł faktycznie zobaczyć uwagi wizualne na ekranie.
Google zmieniło więc test, aby dać pełniejszy obraz ogólnej responsywności strony. INP będzie mierzył cały czas, jaki użytkownik spędza na stronie, aż do jej opuszczenia.
Jak zmierzyć Google INP Score w WordPressie?
Najprostszym sposobem na przetestowanie twojego wyniku Google Core Web Vitals jest użycie narzędzia PageSpeed Insights. Wystarczy wpisz adres URL, który chcesz przetestować i kliknij przycisk “Analizuj”.

Narzędzie przeanalizuje stronę internetową przez kilka sekund, a następnie wyświetli wyniki testu.
Uwaga: Możesz również zobaczyć rdzeń Web Vitals używając DebugBear’s Free Website Speed Test lub Site Speed Chrome Extension, które są preferowane przez niektórych deweloperów.
Teraz, wraz z innymi wskaźnikami Google Core Web Vitals, zobaczysz również wynik strony Interaction to Next Paint (INP).
Będą różne wyniki dla użytkowników mobilnych i stacjonarnych.

Na powyższym zrzucie ekranu widać, że wynik INP dla użytkowników komputerów stacjonarnych, którzy zobaczyli tę stronę na WPBeginner, wynosi 47 ms. Zielona kropka oznacza, że jest to dobry wynik.
Gdy zobaczysz wynik dla twojej witryny, prawdopodobnie będziesz się zastanawiać, jak wypada ona na tle innych witryn internetowych i czy wymaga poprawy.
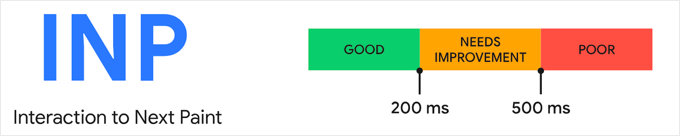
Google udostępniło kilka wskazówek dotyczących interpretacji twojego wyniku INP:
- Szybciej niż 200 milisekund – dobra responsywność
- 200-500 milisekund – wymaga poprawy
- Wolniej niż 500 milisekund – słaba responsywność

Upewnij się, że sprawdzasz swój wynik zarówno dla użytkowników mobilnych, jak i stacjonarnych i dążysz do dobrej responsywności.
Następnie możesz poprawić swój wynik INP, postępując zgodnie ze wskazówkami zawartymi w poniższych sekcjach.
Studium przypadku: Znajdowanie powolnych interakcji na witrynach internetowych Awesome Motive
Ale najpierw pomocne może być spojrzenie na studium przypadku. Zaczęliśmy mierzyć wyniki INP na witrynach naszych marek, w tym All in One SEO, MonsterInsights i WPForms.
Kiedy nasz zespół sprawdził wyniki INP naszej witryny internetowej, wstępne wyniki pokazały, że nasze najpopularniejsze strony wymagają poprawy.
Korzystając z kokpitu Chrome User Experience (CrUX), mogliśmy się o tym przekonać:
- 80% naszych sesji uzyskało ocenę “dobrą”.
- 12% naszych sesji zostało ocenionych jako “wymagające poprawy”.
- 8% naszych sesji zostało ocenionych jako “słabe
Teraz nie wiemy jeszcze, które konkretne interakcje na naszych stronach są powolne i wymagają optymalizacji. Informacje te nie są dostarczane przez Google podczas testów.
Oznacza to, że w następnej kolejności będziemy musieli przeprowadzić własne testy, aby znaleźć powolne interakcje na stronach o niższych wynikach INP. Jest to szczegółowe i zaawansowane zadanie, które najlepiej wykonać przez programistę.
Odbywa się to poprzez przejście do każdej strony, która wymaga poprawy, a następnie przetestowanie każdej interakcji za pomocą rzeczywistych kliknięć, stuknięć i naciśnięć klawiszy. Muszą one być mierzone w czasie i oceniane za pomocą narzędzi.
Blog Chrome Developers wymienia szereg narzędzi, które można wykorzystać do testowania, takich jak rozszerzenie Chrome Web Vitals i nowy tryb timespan w panelu Lighthouse w DevTools. Możesz również zapoznać się z artykułem Google na temat debugowania przy użyciu rozszerzenia Web Vitals.
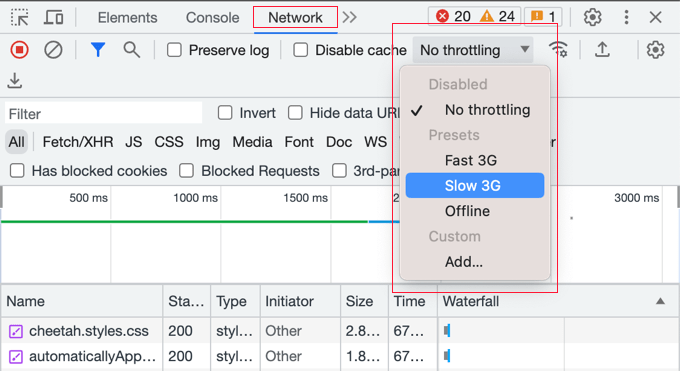
Należy importować, że sesje z niższą oceną najprawdopodobniej miały miejsce na wolniejszych urządzeniach lub połączeniach. Oznacza to, że podczas testowania zaleca się ograniczenie prędkości twojej przeglądarki, w przeciwnym razie możesz nie zauważyć powolnych interakcji.
Możesz to zrobić za pomocą funkcji Sprawdź elementy w Chrome, przechodząc do Zobacz ” Deweloper ” Sprawdź elementy. Możesz przełączyć się na kartę “Sieć” i wybrać opcję dławienia z menu rozwijanego.

Po znalezieniu wyników INP dla twoich stron, możesz skorzystać ze wskazówek w następnej sekcji tego poradnika, aby je poprawić.
Jak poprawić Google INP Score w WordPressie
Większość prac związanych z optymalizacją wyników INP będzie musiała zostać wykonana przez programistów. Obejmuje to autorów motywu i wtyczek, których używasz na swojej witrynie internetowej, a także twórców wszelkich niestandardowych skryptów JavaScript, które uruchamiasz.
Wynika to z faktu, że wynik INP jest głównie związany z czasem wymaganym do wykonania interakcji JavaScript na twojej witrynie internetowej.
Na przykład, gdy użytkownik kliknie przycisk, uruchamiany jest kod JavaScript w celu wykonania funkcji oczekiwanej po kliknięciu przycisku. Kod ten jest pobierany na komputer użytkownika i uruchamiany w jego przeglądarce internetowej.
Aby zoptymalizować twój wynik INP, należy zmniejszyć opóźnienia występujące podczas interakcji użytkownika JavaScript. Opóźnienie to składa się z trzech elementów:
- Opóźnienie wejścia, które ma miejsce, gdy twoja witryna internetowa czeka na zadania w tle na tej stronie, które uniemożliwiają uruchomienie programu obsługi zdarzeń.
- Czas przetwarzania, czyli czas wymagany do uruchomienia obsługi zdarzeń w JavaScript.
- Opóźnienie prezentacji, czyli czas wymagany do przeliczenia strony i namalowania jej treści na ekranie.
Jako właściciel witryny internetowej, istnieją kroki, które możesz podjąć, aby poprawić pierwsze i trzecie opóźnienie. Pokażemy ci, jak to zrobić w następnej sekcji.
Jednak aby naprawdę poprawić twój wynik INP, będziesz musiał poprawić drugie opóźnienie, czyli czas przetwarzania samego kodu. Nie jest to coś, co można zrobić samemu.
Twórcy Twojego motywu WordPress, wtyczek i własnych skryptów JavaScript mogą potrzebować dostosować swój kod, aby natychmiast przekazywać uwagi klientom. Dobrą wiadomością jest to, że prawdopodobnie już nad tym pracują, aby dotrzymać terminu 2024 marca.
W dalszej części artykułu przedstawiamy kilka konkretnych wskazówek dla deweloperów wraz z przykładami.
Jak właściciele witryn internetowych mogą zoptymalizować swoje witryny pod kątem INP
Chociaż największy wpływ na wynik INP twojej witryny internetowej będą mieli programiści optymalizujący swój kod, istnieje kilka rzeczy, które właściciele witryn internetowych mogą zrobić.
W szczególności możesz upewnić się, że kliknięcia myszą i naciśnięcia klawiszy przez twoich użytkowników są rozpoznawane tak szybko, jak to możliwe, optymalizując procesy działające w tle na twojej witrynie. Możesz również upewnić się, że odpowiedź na ich dane wejściowe jest wyświetlana na ekranie tak szybko, jak to możliwe.
Oto kilka kroków, które możesz podjąć, aby to osiągnąć.
1. Upewnij się, że korzystasz z najnowszej wersji WordPressa
Pierwszą rzeczą, którą powinieneś zrobić, jest upewnienie się, że korzystasz z najnowszej wersji WordPress.
Dzieje się tak, ponieważ WordPress w wersjach 6.2 i 6.3 wprowadził znaczące ulepszenia wydajności. Poprawią one wydajność twojej witryny internetowej po stronie serwera i klienta, co poprawi twój wynik INP.
Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat bezpiecznej aktualizacji WordPressa.
2. Optymalizacja procesów w tle w WordPress
Procesy w tle to zaplanowane zadania w WordPress, które działają w tle. Mogą one obejmować sprawdzanie aktualizacji WordPressa, publikowanie zaplanowanych wpisów i tworzenie kopii zapasowych twojej witryny internetowej.
Jeśli twoja witryna internetowa jest zbyt zajęta wykonywaniem tych zadań w tle, może nie od razu zorientować się, że użytkownik kliknął myszą lub nacisnął klawisz, co skutkuje słabym wynikiem INP.
Możesz być w stanie skonfigurować twoje skrypty i wtyczki działające w tle, aby zmniejszyć ilość wykonywanej przez nie pracy, co spowoduje mniejsze obciążenie witryny internetowej. W przeciwnym razie możesz być w stanie uruchamiać je tylko wtedy, gdy są potrzebne, zamiast pozostawiać je działające w tle.
Szczegółowe instrukcje można znaleźć w sekcji Optymalizacja procesów w tle naszego przewodnika na temat zwiększania szybkości i wydajności WordPressa.
3. Sprawdź zalecenia dotyczące wydajności PageSpeed Insights
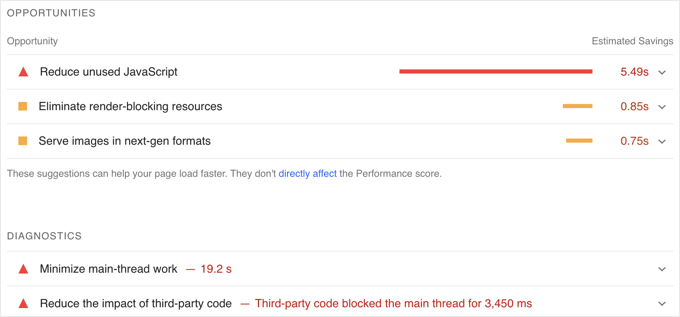
Po uruchomieniu testu PageSpeed Insights na twojej witrynie internetowej, możesz przewinąć w dół do sekcji Wydajność w wynikach testu.
Tutaj znajdziesz kilka możliwości poprawy wydajności twojej witryny wraz z szacowaną oszczędnością czasu, jeśli zastosujesz się do tych porad.

Na przykład możesz zobaczyć zalecenia dotyczące wyeliminowania zasobów blokujących renderowanie. Możesz to zrobić, postępując zgodnie z naszym przewodnikiem na temat poprawek blokujących renderowanie JavaScript i CSS w WordPress.
Możesz również zobaczyć zalecenie, aby zmniejszyć nieużywany JavaScript. Ustawienie to można znaleźć w wielu najlepszych wtyczkach do pamięci podręcznej WordPress, takich jak WP Rocket.
4. Zminimalizuj JavaScript w WordPress
JavaScript musi zostać pobrany na komputer użytkownika, zanim będzie mógł zostać uruchomiony. Dzięki temu, że twoje pliki JavaScript są tak małe, jak to tylko możliwe, możesz osiągnąć niewielki wzrost wydajności.
Minifikacja twojego JavaScriptu sprawia, że pliki są mniejsze poprzez usuwanie białych spacji, linii i niepotrzebnych znaków z kodu źródłowego.
Nie będzie to miało dramatycznego wpływu na twoją wydajność, ale jeśli chcesz zaoszczędzić kilka dodatkowych milisekund z twojego wyniku INP, to może się to opłacić.

Aby dowiedzieć się, jak to zrobić, zapoznaj się z naszym przewodnikiem na temat minifikacji plików CSS i JavaScript w WordPress.
Jak programiści mogą zoptymalizować swój kod pod kątem INP
Jeśli jesteś programistą, to największe zyski w wynikach INP przyniesie optymalizacja twojego kodu. Oto kilka rzeczy, które możesz zrobić.
1. Natychmiastowe wizualne potwierdzenie wprowadzenia danych przez użytkownika
Oto jedna rzecz, która zrobi największą różnicę podczas optymalizacji wyniku INP twojego kodu: musisz natychmiast przekazywać wizualne uwagi do wszystkich danych wprowadzanych przez użytkownika.
Użytkownik powinien od razu widzieć, że jego dane wejściowe zostały rozpoznane i że na nie reagujesz. Sprawi to, że twój kod będzie bardziej responsywny dla użytkownika i zaowocuje świetnym wynikiem INP.
Oto kilka przykładów:
- Jeśli użytkownik kliknie element, powinieneś wyświetlić coś, co pokazuje, że element został kliknięty.
- Jeśli użytkownik prześle formularz, należy natychmiast wyświetlić coś, co to potwierdzi, np. komunikat lub spinner.
- Jeśli użytkownik kliknie obrazek, aby otworzyć go w (oknie) lightbox, nie czekaj, aż obrazek się wczyta. Zamiast tego należy natychmiast wyświetlić obrazek demonstracyjny lub spinner. Następnie, gdy obrazek jest wczytywany, można wyświetlić go w lightboxie.
Bardziej niż cokolwiek innego, poprawi to twój wynik INP, zwłaszcza jeśli musisz wykonać ciężkie przetwarzanie JavaScript w odpowiedzi na dane wejściowe użytkownika.
Upewnij się tylko, że zaktualizowałeś interfejs użytkownika przed rozpoczęciem zadania. Następnie można wykonać ciężką pracę procesora w wywołaniu zwrotnym setTimeout lub w osobnym wątku za pomocą web worker, a następnie ostatecznie zaprezentować wyniki użytkownikowi.
Gdy już to zrobisz, jest jeszcze kilka rzeczy, które możesz zrobić, aby zoptymalizować twój kod.
2. Optymalizacja miejsca, w którym przeglądarka spędza większość czasu
Następną rzeczą, którą powinieneś zrobić, jest zbadanie, gdzie przeglądarka spędza większość czasu, a następnie zoptymalizowanie tych części.
W Google Chrome, po przejściu do Zobacz ” Deweloper ” Narzędzia dla deweloperów ” Wydajność, możliwe jest sprawdzenie funkcji JavaScript i programów obsługi zdarzeń, które blokują kolejne malowanie.
Dzięki tej wiedzy można sprawdzić, co można zoptymalizować, aby skrócić czas do następnego malowania po interakcji użytkownika.
3. Zmniejsz swój układ
Czasami duża część włączania procesora polega na pracy nad układem.
Kiedy tak się stanie, powinieneś sprawdzić, czy możesz zmniejszyć liczbę funkcji przekaźnikowych w twoim kodzie.
4. Wyświetlaj najpierw treść powyżej rozkładówki
Jeśli renderowanie treści strony jest powolne, twój wynik INP może mieć na to wpływ.
Można rozważyć wyświetlanie tylko ważnych treści “above-the-fold” w pierwszej kolejności, aby szybciej dostarczyć kolejną klatkę.
Przykłady dobrych praktyk kodowania JavaScript dla programistów
Pomocne może być pokazanie kilku przykładów tego, jak zły kod może skutkować słabym wynikiem INP.
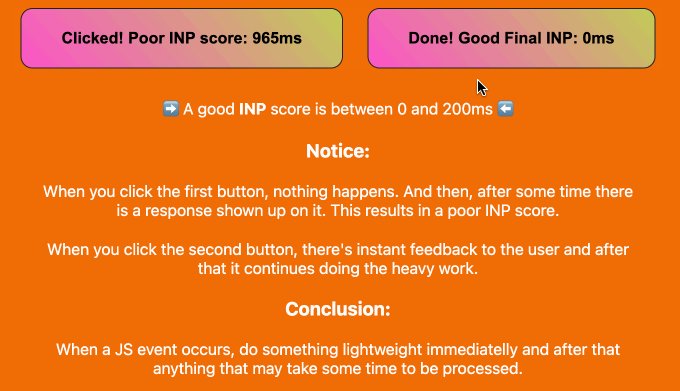
Przygotowaliśmy przykładowy projekt na CodePen, z którym można poeksperymentować. Możesz zapoznać się z naszym przykładowym kodem, przeczytać nasze krótkie wyjaśnienia i zobaczyć różnicę, klikając przyciski.
Oto animacja z tego projektu CodePen. Widać, że niezoptymalizowany przykładowy kod daje słaby wynik INP wynoszący 965 milisekund. Naciśnięcie przycisku będzie odczuwane przez użytkowników jako opóźnione.
Natomiast zoptymalizowany kod natychmiast aktualizuje tekst przycisku, co skutkuje najlepszym możliwym wynikiem INP.

Czytaj dalej, aby zobaczyć cztery przykłady tego, jak możesz ulepszyć swój kod, aby zoptymalizować wynik INP.
Przykład 1: Aktualizacja ekranu przed uruchomieniem ciężkiego zadania CPU
Zadania obciążające procesor wymagają czasu, co może prowadzić do słabych wyników INP, chyba że napiszesz dobry kod. W takim przypadku najlepiej jest zaktualizować ekran przed uruchomieniem zadania.
Oto zły przykład, w którym interfejs użytkownika jest aktualizowany po ciężkim zadaniu procesora. Skutkuje to wysokim INP:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
W tym ulepszonym przykładzie interfejs użytkownika jest aktualizowany natychmiast po kliknięciu przycisku.
Następnie ciężkie zadanie CPU jest przenoszone do wywołania zwrotnego setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Dzięki temu przeglądarka może zaktualizować ekran przed rozpoczęciem powolnego zadania, co skutkuje dobrym wynikiem INP.
Przykład 2: Zaplanuj przetwarzanie niecierpiące zwłoki
Powinieneś także upewnić się, że nie uruchamiasz niepilnej lub nieistotnej pracy w skrypcie natychmiast, gdy może to opóźnić odpowiedź, której oczekuje użytkownik.
Powinieneś zacząć od natychmiastowej aktualizacji strony, aby potwierdzić wejście użytkownika. Następnie możesz użyć requestIdleCallback, aby zaplanować resztę skryptu, gdy jest wolny czas na końcu ramki lub gdy użytkownik jest nieaktywny.
Oto przykład:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
Dzięki temu strona będzie bardziej responsywna dla użytkownika i uzyska lepszy wynik INP.
Przykład 3: Zaplanowanie uruchomienia funkcji przed następnym malowaniem
Możesz także użyćerequestAnimationFrame, aby zaplanować uruchomienie funkcji przed następnym przemalowaniem:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Może to być przydatne w przypadku animacji lub aktualizacji wizualnych w odpowiedzi na interakcje użytkownika.
Ponownie, powinieneś dać użytkownikowi uwagi, natychmiast potwierdzając jego wkład.
Przykład 4: Unikanie błędów w układzie
Layout thrashing występuje w przypadku wielokrotnego odczytu i zapisu do DOM (Document Object Model), powodując wielokrotne przeliczanie układu przez przeglądarkę.
Oto przykład młócenia układu graficznego:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Można tego uniknąć, grupując twoje odczyty i zapisy.
To jest lepszy przykład:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Przewodniki ekspertów na temat poprawy wydajności WordPressa
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak poprawić wynik Google INP w WordPress. Możesz również zapoznać się z innymi artykułami związanymi z poprawą wydajności WordPress:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin