Logika warunkowa może przekształcić twoje formularze WordPress, czyniąc je inteligentniejszymi i łatwiejszymi w użyciu. Pozwala pokazywać lub ukrywać pola na podstawie odpowiedzi użytkownika, tworząc spersonalizowane doświadczenie, które utrzymuje zaangażowanie odwiedzających i poprawia wskaźniki wypełniania formularzy.
W WPBeginner napisaliśmy wiele o tworzeniu formularzy online, od prostych formularzy “Skontaktuj się z nami” po złożone, takie jak quizy i podania o pracę. Ponadto regularnie korzystamy z formularzy kontaktowych i ankiet na naszej własnej witrynie.
Z naszego doświadczenia wynika, jak wiele może zmienić logika warunkowa, zwłaszcza w przypadkach, gdy trzeba tworzyć zaawansowane formularze. Bez niej użytkownicy często napotykają nieistotne pytania, co prowadzi do frustracji i porzucania formularzy. To nigdy nie jest dobry wynik.
Rozumiemy, że dodanie logiki warunkowej może wydawać się trudne. Niektóre wtyczki WordPress sprawiają, że ustawienia są trudne do znalezienia lub wymagają zaawansowanych umiejętności technicznych. Ale zbadaliśmy i przetestowaliśmy najlepsze narzędzia, aby ułatwić ci to zadanie. Odkryliśmy, że WPForms i Formidable Forms wyróżniają się jako najlepsze do dodawania logiki warunkowej do formularzy WordPress.
W tym artykule podzielimy się najważniejszymi przypadkami użycia logiki warunkowej w formularzach WordPress.

Czym jest logika warunkowa w formularzach i dlaczego jest ważna?
Logika warunkowa to potężna funkcja, która włącza zmianę pól twojego formularza na podstawie odpowiedzi użytkownika.
Tak więc, zamiast prezentować wszystkie możliwe pola każdemu użytkownikowi, możesz pokazywać lub ukrywać pola w oparciu o określone warunki. Sprawia to, że twoje formularze są czystsze i łatwiejsze w nawigacji, ponieważ zapewniasz, że użytkownicy widzą tylko odpowiednie pola.
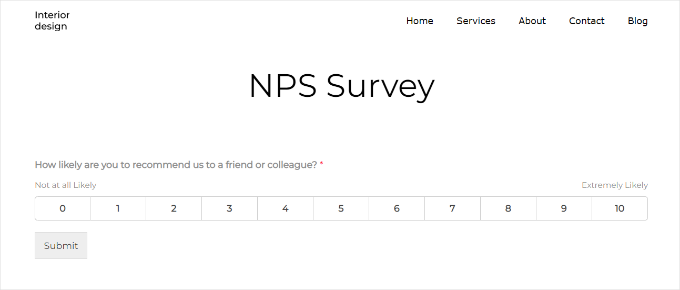
Na przykład, powiedzmy, że masz formularz ankiety satysfakcji klienta na twojej witrynie internetowej WordPress.

Jeśli klienci ocenią swoje zadowolenie jako “Niskie” (1-2 gwiazdki), mogą pojawić się dodatkowe pola “Opisz swój problem” i “Jak możemy to poprawić?”. A jeśli klienci ocenią swoją satysfakcję jako “Wysoką” (4-5 gwiazdek), pojawi się pole “Co podobało Ci się najbardziej?”.
Rezultat? Bardziej przyjazne dla użytkownika wypełnianie formularzy na twojej witrynie internetowej WordPress.
Formularze, które dostosowują się na podstawie odpowiedzi, utrzymują zainteresowanie użytkowników i zachęcają ich do wypełniania odpowiedzi. Dzięki temu można uzyskać wyższy wskaźnik przesyłania zgłoszeń.
Jeśli chodzi o gromadzenie danych, logika warunkowa zapewnia również gromadzenie danych o wyższej jakości. Wynika to z faktu, że użytkownicy są bardziej skłonni do podawania dokładnych informacji, gdy pytania są bardzo istotne dla ich poprzednich odpowiedzi.
A dzięki bardziej precyzyjnym danym z pól warunkowych, działania następcze, takie jak e-maile lub rekomendacje, mogą być dokładniej ukierunkowane. Może to prowadzić do wyższych współczynników konwersji.
Jak dodać logikę warunkową w formularzach WordPress
W poniższych sekcjach podzielimy się 6 przypadkami użycia logiki warunkowej, aby ulepszyć twoje formularze WordPress. Aby zademonstrować ten proces, użyjemy WPForms i Formidable Forms.
WPForms to przyjazny dla początkujących kreator formularzy z funkcją “przeciągnij i upuść”. Posiada ponad 2000 szablonów, które mogą pomóc w stworzeniu dowolnego formularza w zaledwie kilka minut.
Ponadto sami korzystamy z WPForms na witrynie internetowej WPBeginner. Polegamy na tym kreatorze formularzy online w przypadku naszego formularza kontaktowego, corocznej ankiety dla użytkowników, formularza migracji witryny i nie tylko!
Więcej informacji na temat naszych doświadczeń z nim związanych można znaleźć w naszej obszernej recenzji WPForms.

Tymczasem wtyczka Formidable Forms jest bardziej zaawansowaną opcją. Najlepiej nadaje się do tworzenia złożonych formularzy, w tym kalkulatorów i quizów. Więcej szczegółów można znaleźć w naszej recenzji Formidable Forms.
Zanim więc zaczniemy, warto najpierw zainstalować te wtyczki. Aby uzyskać więcej informacji, zapraszamy do zapoznania się z naszym szczegółowym przewodnikiem na temat instalacji wtyczek WordPress.
Uwaga: Aby korzystać z logiki warunkowej w WPForms i Formidable Forms, będziesz potrzebować wersji premium tych wtyczek. Ale zawsze możesz zacząć od WPForms Lite, a następnie uaktualnić w razie potrzeby.
Oto krótki przegląd przypadków użycia, które omówimy w tym artykule:
Gotowy? Zaczynajmy.
Przypadek użycia 1: Prośba o dodatkowe informacje w formularzach ankietowych
Logika warunkowa może pomóc w stworzeniu bardziej wnikliwego formularza ankiety.
Załóżmy na przykład, że użytkownik zostawia negatywne uwagi na temat Twojej witryny internetowej. Możesz chcieć dowiedzieć się więcej na ten temat, aby móc pracować nad jego poprawą.
W tym pierwszym przypadku użycia pokażemy, jak tworzyć formularze ankiet z logiką warunkową przy użyciu WPForms i jego dodatku “Surveys and Polls Addon”.
Uwaga: Aby korzystać z dodatku Ankiety i ankiety, wymagany jest co najmniej plan WPForms Pro.
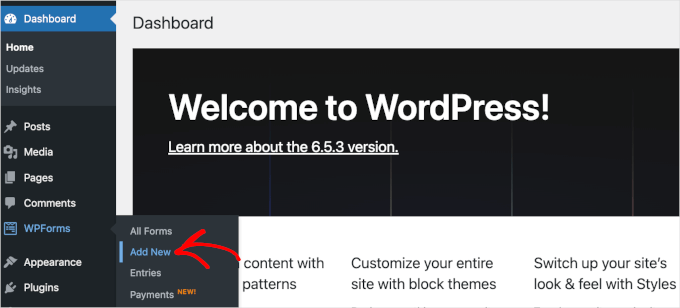
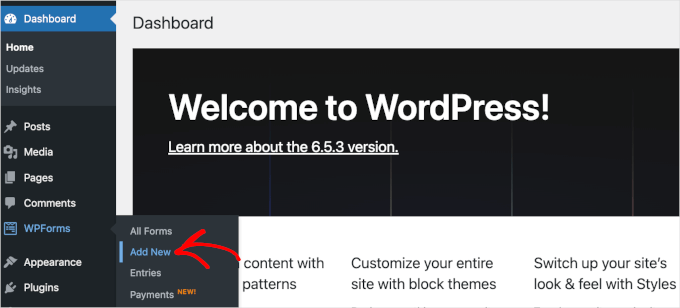
Aby rozpocząć tworzenie formularza ankiety, musisz najpierw przejść do WPForms ” Add New z twojego kokpitu WordPress.

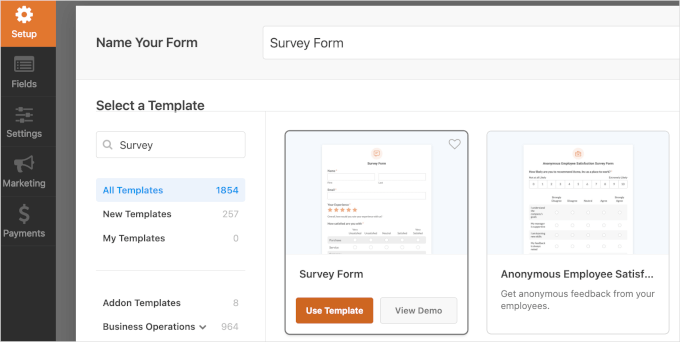
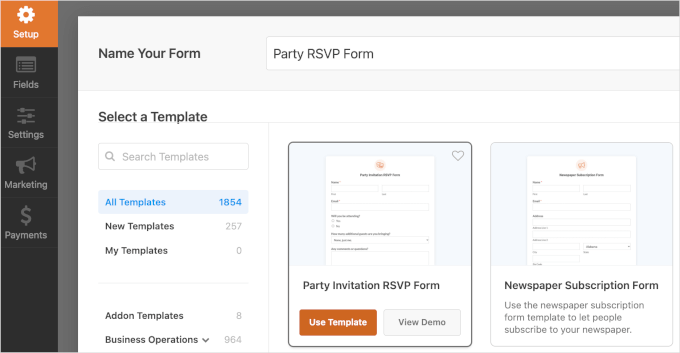
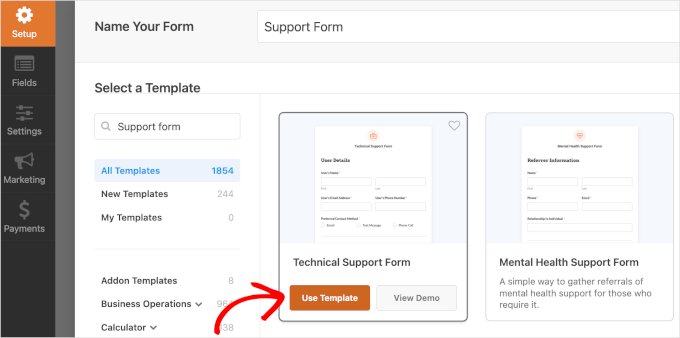
Spowoduje to przekierowanie do strony “Konfiguracja” WPForms. Tutaj nadasz nazwę twojemu formularzowi i wybierzesz szablon.
Po nadaniu nazwy twojemu formularzowi nadszedł czas, aby znaleźć szablon “Formularz ankiety”. Możesz również użyć pola wyszukiwania, aby filtrować szablony.
Gdy już go znajdziesz, po prostu najedź kursorem na opcję szablonu “Formularz ankiety” i kliknij “Użyj szablonu”.

Po wybraniu szablonu może pojawić się wyskakujące okienko.
Tam zobaczysz komunikat informujący, że będziesz potrzebować dodatku “Surveys and Polls Addon”, aby użyć szablonu “Survey Form”.
Przejdź dalej i kliknij “Zainstaluj i włącz”.

Po zakończeniu zostaniesz przekierowany do kreatora formularzy.
W podglądzie na żywo widać wszystkie wstępnie przygotowane pola. Teraz kliknijmy na pole “Jak możemy ulepszyć?”.
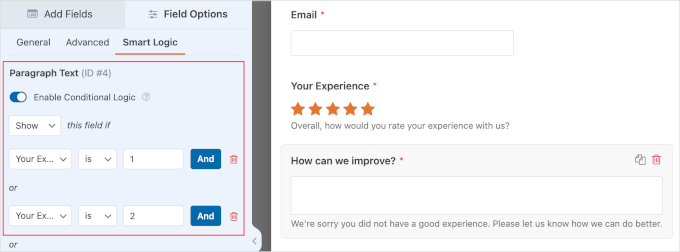
W ustawieniach pola należy przejść do karty “Inteligentna logika”. Tutaj powinieneś zobaczyć, że WPForms już włączył i skonfigurował dla ciebie logikę warunkową.

Wstępnie skonfigurowane ustawienia logiki warunkowej mówią formularzowi, aby wyświetlał pole “Jak możemy się poprawić?” tylko wtedy, gdy użytkownik prześle ocenę 1 lub 2 gwiazdek w polu “Twoje doświadczenie”. Możesz również zmienić te ustawienia, bawiąc się nimi.
Jeśli wszystko inne wygląda już dobrze, możesz kliknąć “Zapisz”, aby nie stracić twojego postępu.
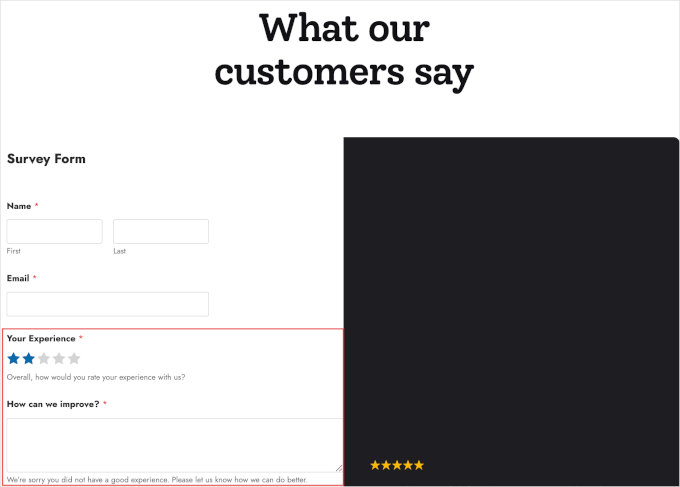
I wszystko gotowe! Pomyślnie utworzyłeś formularz ankiety z logiką warunkową. Oto jak może on wyglądać:

Przypadek użycia 2: Wyświetlanie lub ukrywanie opcji w formularzach zapisów na wydarzenia
W formularzu RSVP można użyć logiki warunkowej, aby kierować użytkowników różnymi ścieżkami na podstawie ich odpowiedzi.
Na przykład, jeśli użytkownik odpowie “Tak”, aby wziąć udział w twoim wydarzeniu, możesz zapytać, czy chce zabrać ze sobą dodatkowe osoby. Jeśli odpowie “Nie”, może pominąć te pytania i przejść do następnej odpowiedniej sekcji.
Dzięki temu ankieta jest krótka i przyjemna dla każdego respondenta, co może pomóc poprawić wskaźniki wypełnienia twojego formularza.
W WPForms można szybko skonfigurować formularz RSVP za pomocą szablonu “Party Invitation RSVP Form”. Z twojego kokpitu WordPress przejdźmy do WPForms ” Utwórz nowy.
Możesz nazwać swój formularz na podstawie wydarzenia, które chcesz zorganizować. Jako przykład posłuży nam “Formularz RSVP na imprezę”.
Następnie możesz przewinąć ekran w dół, aby znaleźć szablon “Formularz RSVP zaproszenia na imprezę”. Gdy już go znajdziesz, po prostu najedź kursorem na szablon i kliknij “Użyj szablonu”.

Następnie przejdziesz do sekcji “Pola”.
Jesteś teraz gotowy, aby dostosować formularz w interfejsie kreatora formularzy WPForms typu “przeciągnij i upuść”. Lewa strona zawiera wszystkie ustawienia konfiguratora, a prawa pokazuje podgląd formularza na żywo.

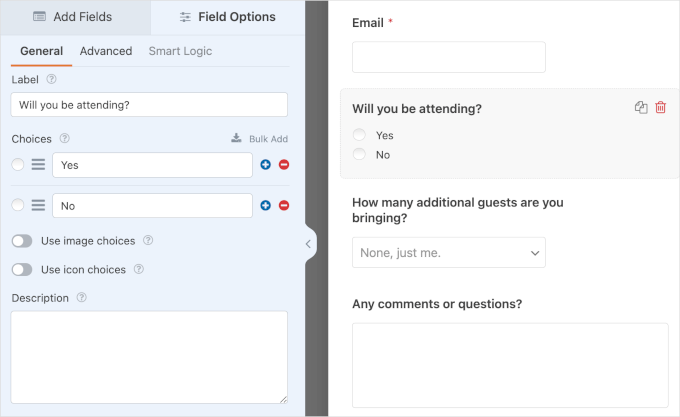
Aby rozpocząć konfigurator, wystarczy kliknąć pole. Następnie WPForms wyświetli kartę “Ogólne”, aby edytować pole.
Można na przykład edytować etykietę, utwórz nowy wybór i napisz opis dla pola “Czy będziesz uczestniczyć?”.

Teraz nadszedł czas na skonfigurowanie logiki warunkowej.
Zasadniczo pole “Ilu dodatkowych gości przyprowadzasz?” ma być wyświetlane tylko wtedy, gdy użytkownik wybierze opcję “Tak” w polu “Czy weźmiesz udział w wydarzeniu?”.
Aby wyświetlić lub ukryć to pole, należy najpierw kliknąć pole “Ilu dodatkowych gości przyprowadzasz?”.
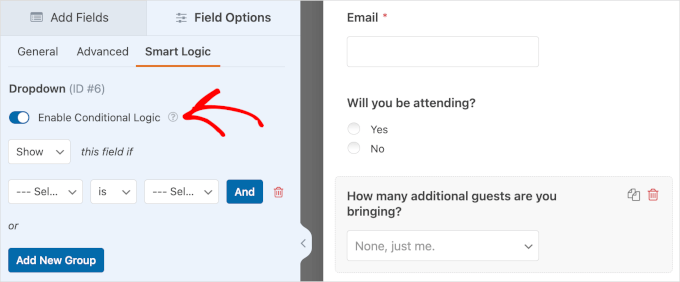
Po lewej stronie możesz przejść do karty “Inteligentna logika”. Następnie wystarczy włączyć opcję “Włącz logikę warunkową”.

Następnie zobaczysz rozwijane menu do konfiguracji ustawień:
- Pokaż lub ukryj. Ta lista rozwijana umożliwia wyświetlenie lub ukrycie pola “Ilu dodatkowych gości przyprowadzasz?”.
- Wybierz pole. W tym rozwijanym menu wybierzesz jedno z pozostałych pól formularza, aby ustawić temat warunku.
- Jest i inne opcje. Domyślna konfiguracja tego menu rozwijanego to “jest”. Można jednak znaleźć różne opcje, takie jak “nie jest”, “pusty”, “zawiera”, “zaczyna się od” i inne.
- Wybierz opcję. W tym ostatnim rozwijanym menu wybierzesz opcję z twojego wybranego pola.
Teraz pełna konfiguracja powinna brzmieć“Pokaż” to pole, jeśli“Czy będziesz uczestniczyć““jest““Tak“.
Po zakończeniu pamiętaj, aby kliknąć “Zapisz”, aby zapisać twój postęp. I to wszystko – udało ci się użyć logiki warunkowej do pokazania lub ukrycia pola!
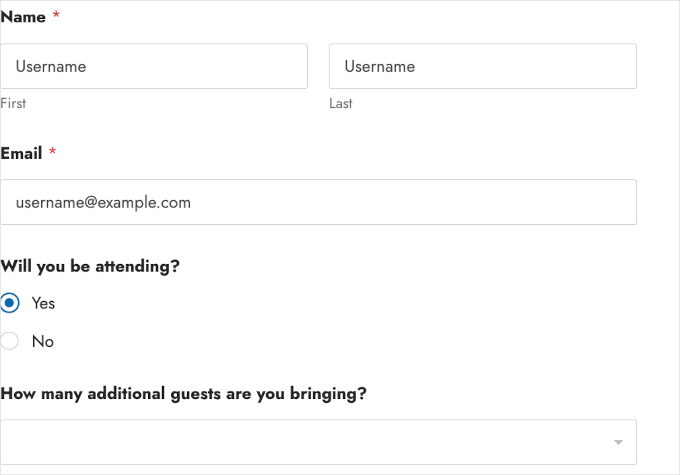
Oto jak może wyglądać formularz:

Przypadek użycia 3: Wyświetlanie różnych pól w formularzach podania o pracę
Jeśli akceptujesz podania o pracę, możesz użyć logiki warunkowej, aby wyświetlić różne pola w zależności od stanowiska, na które aplikuje kandydat.
Na przykład, jeśli kandydat wybierze stanowisko “Programista”, możesz wyświetlić dodatkowe pole, takie jak “Znajomość języków programowania”.
A jeśli wybiorą “Projektant grafiki”, zamiast tego pojawi się pole “Umiejętności w zakresie oprogramowania do projektowania”.
Przejdźmy do WPForms ” Utwórz nowy z twojego kokpitu WordPress i zacznijmy tworzyć formularz podania o pracę z logiką warunkową.
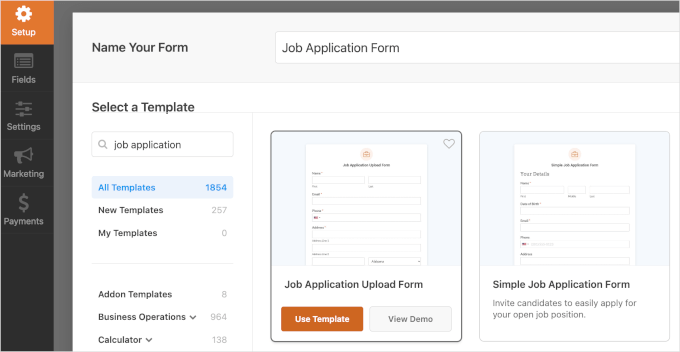
Po wejściu na stronę “Konfiguracja”, pierwszą rzeczą do zrobienia jest nadanie nazwy twojemu formularzowi. Następnie należy przewinąć stronę w dół, aby wybrać szablon.
WPForms posiada wiele szablonów formularzy podań o pracę.
W tym przykładzie użyjemy szablonu “Job Application Upload Form”. Po znalezieniu szablonu należy najechać na niego kursorem i kliknąć “Użyj szablonu”.

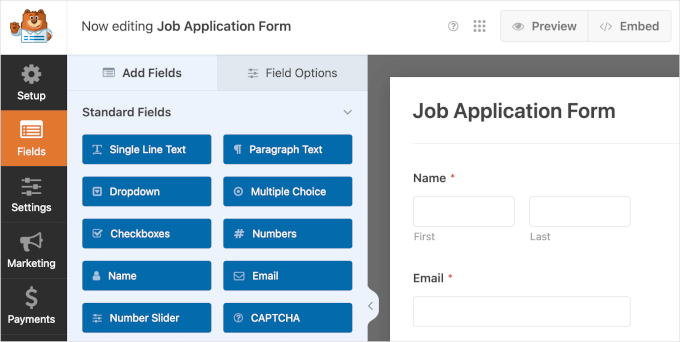
Po przejściu do interfejsu kreatora WPForms można rozpocząć konfigurowanie szablonu za pomocą narzędzi w lewym panelu.
W prawym panelu znajduje się podgląd na żywo. Możesz przejrzeć tę sekcję, aby zobaczyć, jakie pola są dostępne w szablonie.

Będziesz chciał dodać pole rozwijane dla dostępnych stanowisk i pola wyboru dla wymaganych umiejętności. Następnie możemy ustawić logikę warunkową w oparciu o wybór kandydata z listy rozwijanej dostępnych stanowisk.
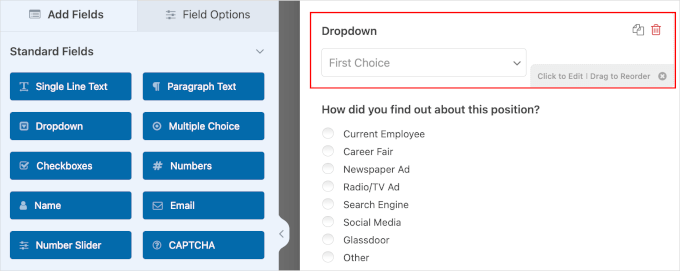
Aby utworzyć pole “Na jakie stanowisko aplikujesz”, po prostu kliknij “Dropdown” po lewej stronie.
Następnie możesz przeciągnąć i upuścić nowe pole rozwijane powyżej pola “Skąd dowiedziałeś się o tym stanowisku?”, aby wszystko uporządkować.

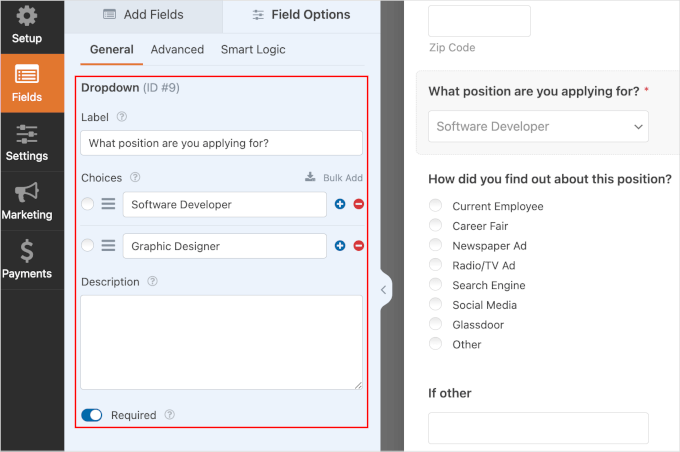
Następnie kliknijmy pole rozwijane, aby edytować jego szczegóły. Spowoduje to otwarcie karty “Opcje pola”. Można tam edytować następujące elementy:
- Etykieta. To jest jak nazwa. Zamiast “Dropdown” można zmienić ją na “O jakie stanowisko się ubiegasz?”.
- Wybory. W tym polu wystarczy wpisać rodzaj dostępnych stanowisk. Dla przykładu użyjemy“Software Developer” i “Graphic Designer”. Możesz wpisz dowolną liczbę stanowisk.
- Opis. W razie potrzeby można podać krótki opis pola. Zostanie on wyświetlony tuż pod menu rozwijanym.
- Przełącznik “Wymagane”. Będziesz chciał włączyć przełącznik “Wymagane”, aby upewnić się, że kandydaci nie pominą tego kroku.
Po uzupełnieniu szczegółów, oto jak może to wyglądać:

Następnym krokiem jest przygotowanie pól wyboru, aby śledzić wprowadzone przez kandydata dane dotyczące stanowiska, na które aplikuje.
Wróćmy do karty “Pola” i kliknij “Pola wyboru”. Następnie, będziesz chciał zrobić to jeszcze raz, aby mieć dwa pola wyboru.
Po dodaniu pól możesz przenieść je poniżej pola “Na jakie stanowisko aplikujesz?”.

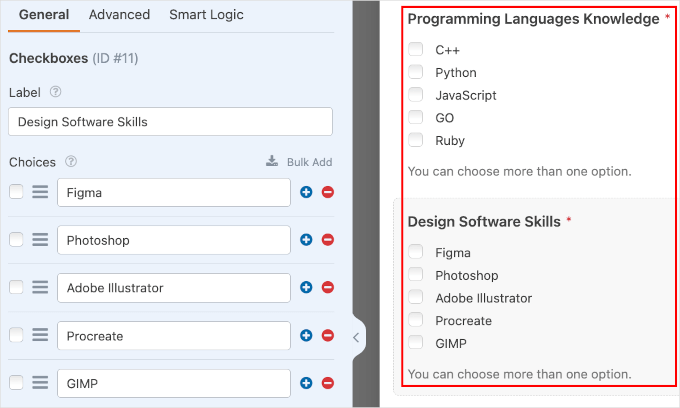
Teraz możesz kliknąć pola wyboru, aby edytować ich szczegóły. W panelu “Opcje pól” można edytować następujące elementy:
- Etykieta. Można ją zmienić na “Znajomość języków programowania”. Drugie pole wyboru można oznaczyć jako “Umiejętności projektowania oprogramowania”.
- Wybory. Do wyboru na stanowisko programisty mogą być C++, Python, JavaScript, GO, Ruby itd. Wymagane umiejętności grafika to Figma, Photoshop, Adobe Illustrator, Procreate, GIMP itp.
- Opis. W przypadku tego pola warto poinformować kandydatów, że mogą wybrać wiele opcji.
- Przełączniki. Panel opcji pól wyboru zawiera kilka przełączników. Przełącznik “Use image choices” umożliwia dodawanie obrazków do każdej dostępnej opcji. Pole “Użyj ikon do wyboru” umożliwia użycie ikonek dla każdej dostępnej opcji. Następnie przełącznik “Wymagane” upewnia się, że kandydaci wypełnią pole.
Po dostosowaniu szczegółów pól, oto ostateczny wygląd:

Teraz powinieneś być gotowy do ustawienia logiki warunkowej.
Na początek należy kliknąć pole “Znajomość języków programowania”. Następnie wystarczy przejść do karty “Smart Logic”, aby włączyć logikę warunkową.
Teraz wystarczy włączyć przełącznik “Włącz logikę warunkową”. Następnie możesz ustawić pole tak, aby wyświetlało się tylko wtedy, gdy kandydaci wybiorą pozycję “Software Developer”.
Oto jak powinna wyglądać pełna konfiguracja:“Pokaż” to pole, jeśli“Na jakie stanowisko aplikujesz?”“to““Programista“.

Następnie powtórzmy kroki jeszcze raz dla kandydatów ubiegających się o stanowisko grafika.
Najpierw należy kliknąć pole “Design Software Skills”. Następnie włącz logikę warunkową na karcie “Smart Logic”.
Gdy to zrobisz, możesz skonfigurować ustawienia.
Pełna konfiguracja tego pola powinna brzmieć:“Pokaż” to pole, jeśli“Na jakie stanowisko aplikujesz?““to““Graphic Designer“.

W tym momencie możesz kliknąć “Zapisz”.
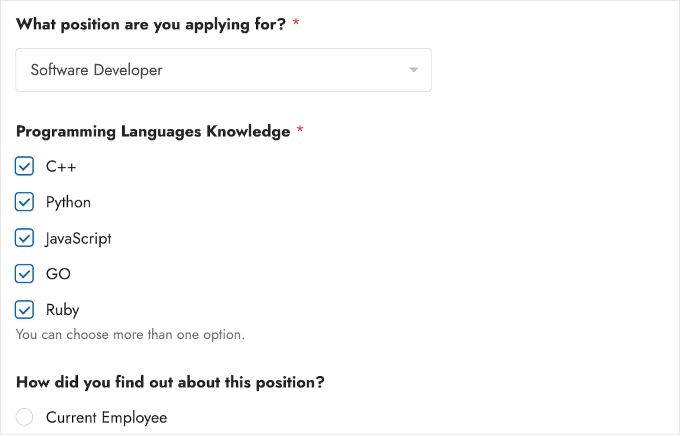
Gratulacje! Pomyślnie utworzyłeś formularz podania o pracę z logiką warunkową. Oto jak może on wyglądać na twojej witrynie internetowej:

Przypadek użycia 4: Spersonalizowane wiadomości z podziękowaniami
Logika warunkowa pozwala również wysyłać różne wiadomości z podziękowaniami w oparciu o wybór dokonany przez użytkownika w twoim formularzu WordPress. Spersonalizowane wiadomości z podziękowaniami mogą dostarczyć użytkownikowi cennych i konkretnych informacji, co może zwiększyć jego zaangażowanie.
Na przykład, jeśli użytkownik wybierze “Zapytanie o pomoc techniczną” w formularzu obsługi, wówczas wiadomość z podziękowaniem może zawierać informacje o kolejnych krokach i odnośnik do zasobów pomocy technicznej.
Jeśli wybiorą “Zapytanie o sprzedaż”, wiadomość może zawierać informacje o twoich produktach i odnośnik do zaplanowania demonstracji lub konsultacji.
W WPForms można skonfigurować różne wiadomości z podziękowaniami w obszarze ustawień powiadomień.
Ale najpierw stwórzmy formularz pomocy technicznej. Można to zrobić przechodząc do WPForms ” Utwórz nowy.

Na następnym ekranie nadasz nazwę twojemu formularzowi. Ta nazwa jest tylko dla twojego odniesienia, więc możesz użyć dowolnej nazwy.
Następnie przewiń ekran w dół, aby wybrać szablon. Możesz użyć paska wyszukiwania, aby szybciej znaleźć szablon formularza pomocy technicznej.
Po znalezieniu szablonu formularza ankiety, którego chcesz użyć, po prostu najedź na niego kursorem i kliknij “Użyj szablonu”. W naszym przykładzie używamy szablonu “Formularz pomocy technicznej”.

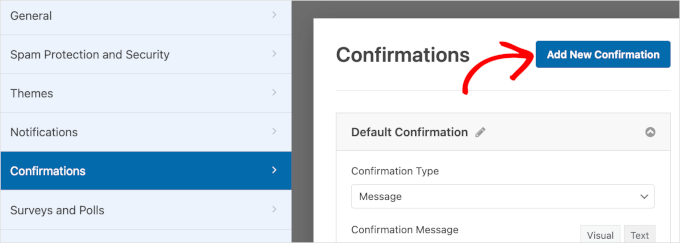
Spowoduje to przekierowanie do interfejsu kreatora WPForms. Z tego miejsca będziesz chciał przejść do Ustawienia ” Potwierdzenia.
Z tego miejsca kliknijmy na “Utwórz nowe potwierdzenie”.

Po kliknięciu przycisku pojawi się wyskakujące okienko.
W wyskakującym okienku wpisz swój nowy rodzaj nazwy potwierdzenia w polu tekstowym. Tutaj nadajemy mu nazwę “Potwierdzenie zapytania o pomoc techniczną”.
Następnie kliknij “OK”, aby przejść do obszaru ustawień.

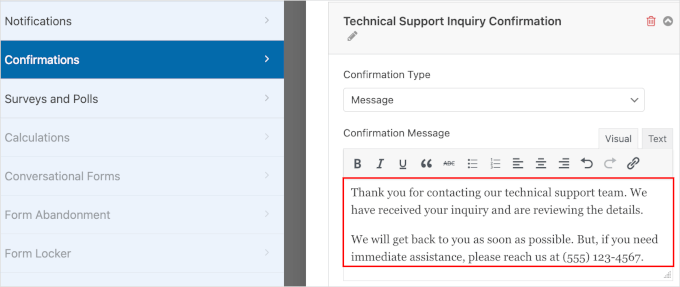
W polu “Rodzaj potwierdzenia” należy wybrać opcję “Wiadomość”.
Spowoduje to otwarcie pola tekstowego, w którym można napisać własną wiadomość potwierdzającą, gdy klienci przesyłają zapytanie o pomoc techniczną.
Oto przykład:

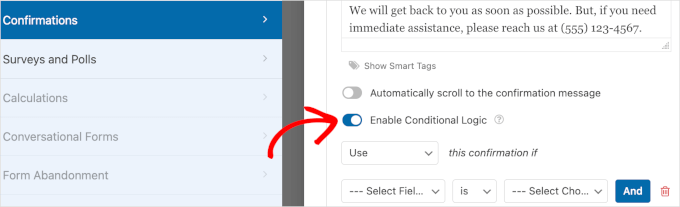
Po wykonaniu tej czynności nadszedł czas na skonfigurowanie logiki warunkowej.
Po pierwsze, możesz przewinąć sekcję w dół, aby znaleźć przełącznik “Włącz logikę warunkową”. Należy go włączyć.

Następnie będziesz mógł skonfigurować ustawienia za pomocą rozwijanych menu:
- Użyj lub Nie używaj. To pole pozwala określić, kiedy ma być używana wiadomość z potwierdzeniem. Ustawimy to jako “Użyj”.
- Wybierz pole. W następnym menu rozwijanym wybierz “W czym możemy Ci dzisiaj pomóc?”, aby użyć go jako tematu.
- Jest i inne opcje. Tutaj zobaczysz, że domyślnym ustawieniem jest “jest”. Będziesz chciał, aby tak pozostało.
- Wybierz opcję. Na koniec wybierzmy opcję “Zapytanie o pomoc techniczną”, ponieważ chcemy użyć tego komunikatu potwierdzającego, gdy użytkownik prosi o pomoc techniczną.
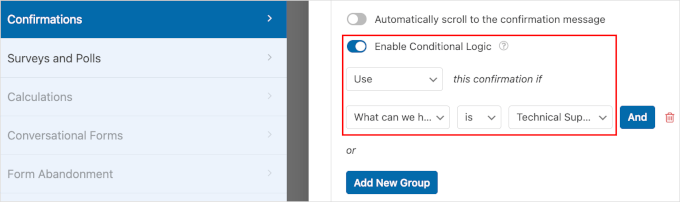
Po zakończeniu konfiguracji, oto jak może ona wyglądać:

Gdy wszystko będzie gotowe, po prostu kliknij “Zapisz”, aby zachować twój postęp. Następnie będziesz chciał powtórzyć te kroki, aby skonfigurować wiadomość potwierdzającą dla użytkowników przesyłających zapytania o sprzedaż.
Gratulacje! Nauczyłeś się już używać logiki warunkowej do personalizowania wiadomości z podziękowaniami.
Przypadek użycia 5: Konfiguracja wielu odbiorców powiadomień
Ten przypadek użycia działa najlepiej, jeśli masz formularz na twojej stronie docelowej lub wyskakujące okienko zaprojektowane do pozyskiwania potencjalnych klientów.
Ustawiając wielu odbiorców, masz pewność, że każdy lead zostanie od razu skierowany do właściwego zespołu.
Klienci i potencjalni klienci docenią krótszy czas reakcji. Dzięki temu Twój proces pozyskiwania leadów w dziale obsługi klienta będzie bardziej wydajny i skuteczny.
Korzystając z tego samego formularza pomocy technicznej, co w poprzedniej metodzie, spróbujmy utworzyć powiadomienie dla twojego zespołu pomocy technicznej i sprzedaży.
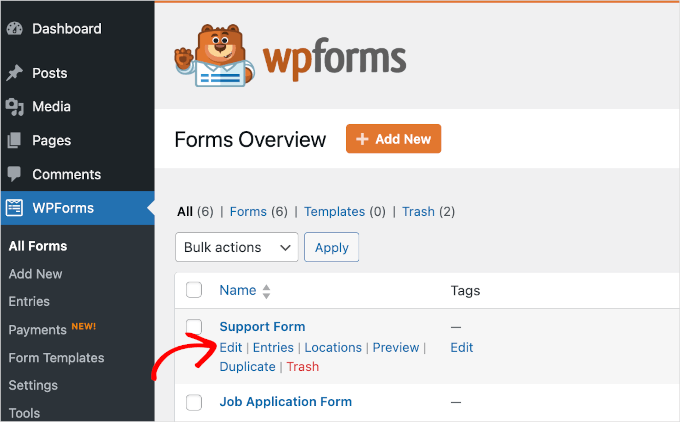
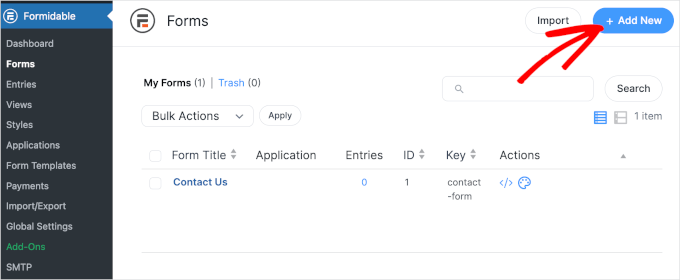
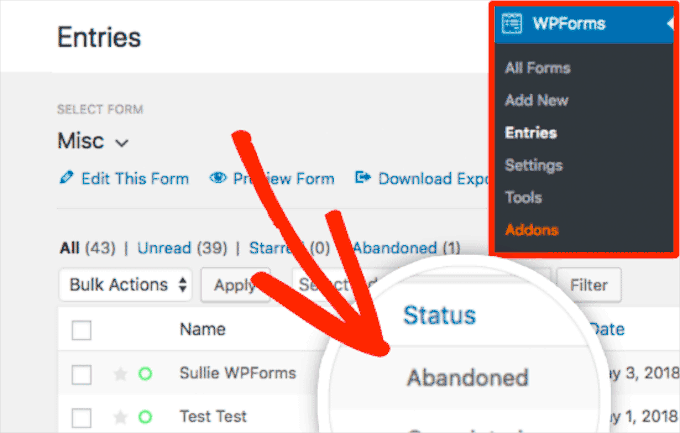
Najpierw musisz przejść do WPForms ” Wszystkie formularze i kliknąć “Edytuj” pod twoim formularzem pomocy technicznej.

Następnie możesz rozpocząć konfigurację powiadomień, przechodząc do Ustawienia ” Powiadomienia.
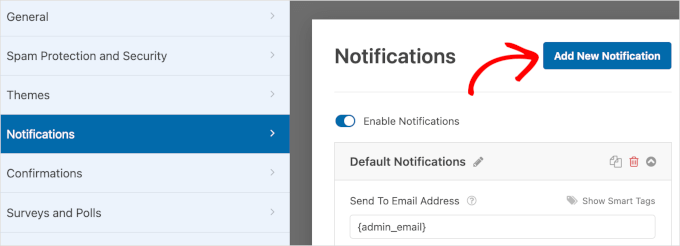
Następnie kliknij przycisk “Utwórz nowe powiadomienie”.

Pojawi się wyskakujące okienko. Wszystko, co musisz zrobić, to nazwać nowe powiadomienie. Tutaj nazwiemy je “Nowe zapytanie o pomoc techniczną”.
Następnie kliknij “OK”, aby przejść do następnego kroku.

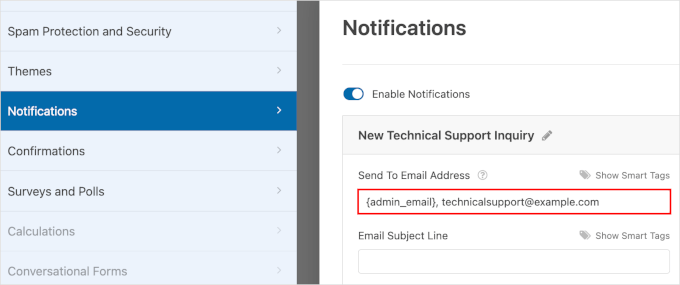
Po wejściu do środka, pierwszą rzeczą, którą chcesz zrobić, jest wpisanie właściwego adresu e-mail dla twojego zespołu pomocy technicznej w polu “Wyślij na adres e-mail”.
Inteligentny tag {admin_email} można usunąć lub zachować. Jeśli chcesz go zachować, pamiętaj o użyciu przecinka, gdy wpiszesz adres e-mail zespołu pomocy technicznej.

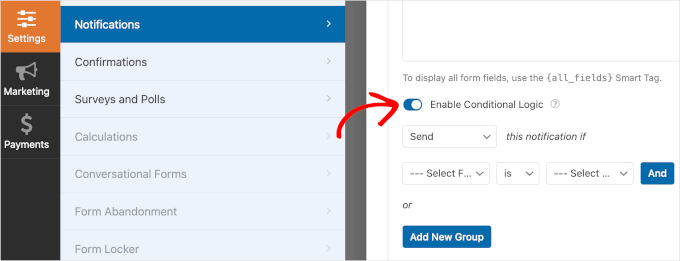
Następnie możesz przewinąć sekcję w dół, aby znaleźć przełącznik “Włącz logikę warunkową”.
Śmiało i włącz ten przełącznik.

Poniżej przełącznika powinny znajdować się rozwijane menu do konfigurowania logiki warunkowej:
- Wyślij lub Nie wysyłaj. Ta lista rozwijana pozwala wybrać wysyłanie lub niewysyłanie powiadomień. Wybierzmy “Wyślij”.
- Wybierz pole. W tym polu należy wybrać opcję “W czym możemy dziś pomóc?”. Spowoduje to ustawienie tematu dla następujących menu rozwijanych.
- Is i inne opcje. Domyślnym ustawieniem jest “jest” i tak pozostanie.
- Wybierz opcje. W tym ostatnim polu należy wybrać opcję “Zapytanie o pomoc techniczną”.
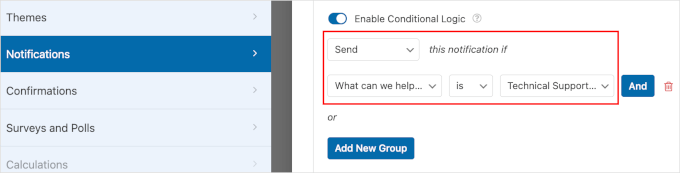
Oto jak powinna wyglądać logika warunkowa po konfiguracji:

Gdy to zrobisz, nie zapomnij kliknąć “Zapisz”, aby nie stracić twoich postępów.
Następnie będziesz chciał powtórzyć te kroki, od dodania nowego powiadomienia do kliknięcia “Zapisz”, aby utworzyć powiadomienia dla zespołu sprzedaży.
I to wszystko! Nauczyłeś się używać logiki warunkowej do ustawiania odpowiednich odbiorców powiadomień.
Przypadek użycia 6: Tworzenie połączonego quizu
Jednym z najfajniejszych sposobów wykorzystania logiki warunkowej jest tworzenie quizów w WordPressie z łańcuchowymi odpowiedziami i odpowiedziami.
Quiz łańcuchowy pozwala prezentować użytkownikom pytania na podstawie ich wcześniejszych odpowiedzi. Ponieważ ścieżka każdego użytkownika przez quiz może być inna, będzie to bardziej spersonalizowane i interaktywne doświadczenie.
Przykładowo, witryna internetowa poświęcona zdrowiu i dobremu samopoczuciu może wykorzystywać quiz łańcuchowy do rekomendowania spersonalizowanych planów fitness.
Pierwsze pytanie może dotyczyć głównego celu fitness użytkownika, takiego jak utrata wagi, przyrost masy mięśniowej lub ogólny stan zdrowia.
W zależności od odpowiedzi użytkownika, kolejne pytanie może dotyczyć jego obecnych nawyków ćwiczeń lub preferencji żywieniowych, co prowadzi do bardziej szczegółowych zaleceń.
W tym ostatnim przypadku będziemy używać Formidable Forms. Jest to jedna z najlepszych wtyczek logiki warunkowej WordPress do tworzenia quizów. Ponadto pozwala ona również na tworzenie systemu punktacji wraz z quizem.
Aby rozpocząć, zainstalujmy darmową wtyczkę Formidable Forms. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do Formidable Forms “ Ustawienia globalne , aby uaktualnić do wersji pro. Następnie wystarczy kliknąć przycisk “Połącz z kontem”.

Spowoduje to przekierowanie na nową stronę.
Na tej stronie możesz zobaczyć adres e-mail, którego użyłeś do zarejestrowania się w Formidable Forms. Jeśli wszystko jest w porządku, kliknij “Połącz i zainstaluj Formidable Forms Pro”.

Następnie przycisk zmieni się na “Proszę czekać…” i wszystko, co musisz zrobić, to poczekać na zakończenie procesu.
Po zakończeniu przejdźmy do Formidable Forms ” Forms ” + Utwórz nowy.

Następnym krokiem jest wybór szablonu.
W panelu “Szablony formularzy” widzimy, że Formidable Forms oferuje ponad 300 szablonów. Aby szybciej znaleźć szablon quizu, można wpisać “quiz” w pasku wyszukiwania.
Następnie najedź kursorem na szablon “Quiz” i kliknij przycisk “Użyj szablonu”. Możesz również najpierw zobaczyć podgląd szablonu, klikając przycisk “Zobacz demo”.

Kliknięcie przycisku “Użyj szablonu” spowoduje przekierowanie do kreatora Formidable Forms.
Dostęp do wszystkich narzędzi konfiguratora znajduje się po lewej stronie. Po prawej stronie znajduje się podgląd formularza na żywo.

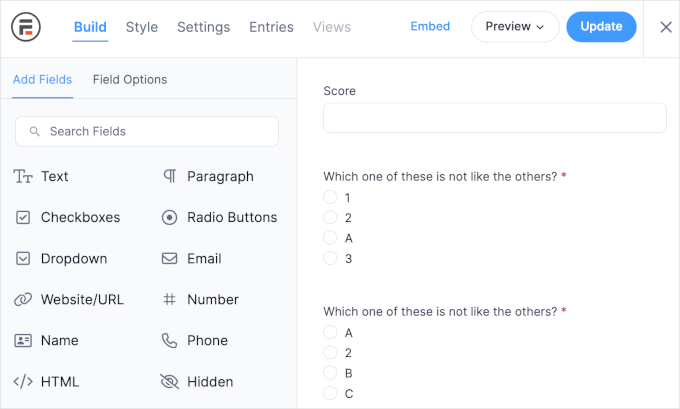
Widzimy, że w tym szablonie formularza znajdują się wstępnie ustawione pytania.
Aby dodać twoje pytania, możesz kliknąć każde pole. Następnie wystarczy dostosować napisaną kopię z panelu konfiguratora po lewej stronie.
Na potrzeby tego przewodnika stworzymy przykładowy quiz dotyczący zdrowia i dobrego samopoczucia.
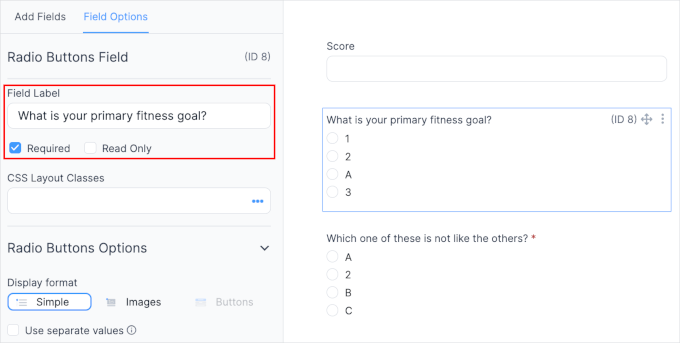
Tutaj zmieniamy pierwsze pytanie z “Które z nich nie jest takie jak inne?” na “Jaki jest twój główny cel fitness?”.
Następnie zaznaczmy pole wyboru “Wymagane”, aby upewnić się, że użytkownicy nie pominą tego pytania.

Jeśli chcesz, możesz zmienić styl przycisku radiowego. My pozostajemy przy “Simple”, ale możesz użyć obrazków lub zainstalować dodatek “Button”, aby uzyskać większy dostęp do innych stylów przycisków.
Teraz należy przewinąć panel konfiguratora w dół i zmienić opcje dla tego pytania.
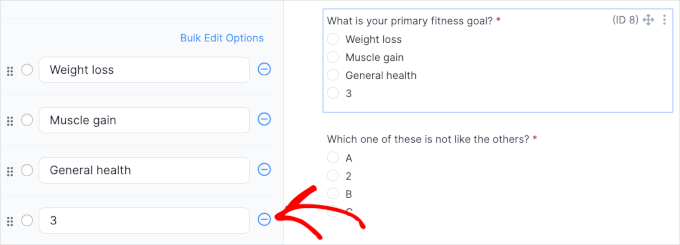
Dostosowujemy opcje do “Utrata masy ciała”, “Przyrost mięśni” i “Ogólny stan zdrowia”. Domyślnie szablon formularza ma cztery opcje. Będziemy więc chcieli upewnić się, że to również zmienimy.
Aby usuwać opcje, wystarczy kliknąć przycisk “-” po prawej stronie pola opcji.

Po kliknięciu przycisku “-” w podglądzie na żywo zobaczysz, że Formidable Forms usuwa tę opcję.
Następnie należy utworzyć powiązane pytania dla każdej opcji. Wynika to z faktu, że zamierzamy skonfigurować logikę warunkową, gdy użytkownicy wybiorą jedną z trzech opcji.
Możesz powtórzyć ten proces, aby dodać twoje pytania. A oto jak wygląda nasze dodatkowe pytanie dla opcji “Utrata masy ciała”:

W przypadku opcji “Przyrost masy mięśniowej” warto zapytać o preferencje żywieniowe użytkownika.
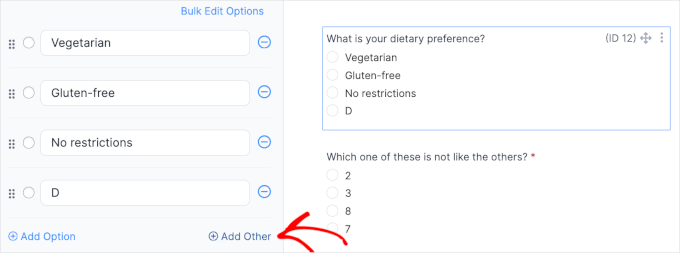
Ponieważ istnieją dziesiątki opcji dotyczących preferencji żywieniowych, można dodać kilka najpopularniejszych i dodać pole “Inne”, w którym użytkownicy mogą wpisać swoje preferencje.
Wszystko, co musisz zrobić, to kliknąć “Dodaj inne” na końcu sekcji opcji.

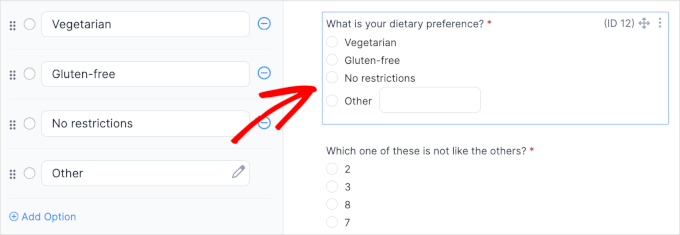
Gdy to zrobisz, zostanie dodany przycisk opcji “Inne” z prostym polem tekstowym. Jeśli jeszcze tego nie zrobiłeś, możesz kliknąć przycisk “-” dla opcji “D”.
A oto jak to może wyglądać:

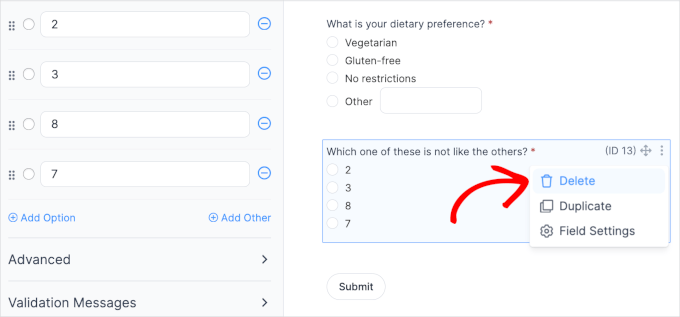
Jeśli jest więcej pól niż potrzeba, można usunąć resztę.
Aby to zrobić, musisz najpierw kliknąć pole. Następnie kliknij przycisk z trzema kropkami w prawym górnym rogu.
Po rozwinięciu menu wystarczy kliknąć “Usuń”.

Teraz nadszedł czas na skonfigurowanie logiki warunkowej.
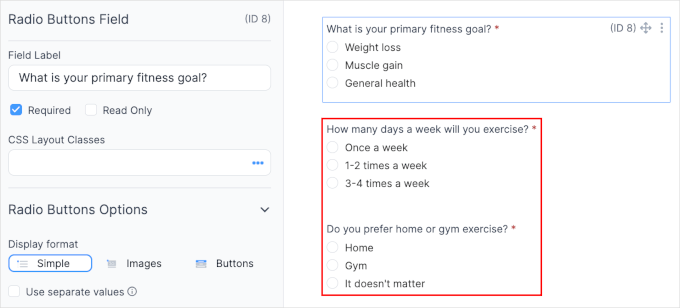
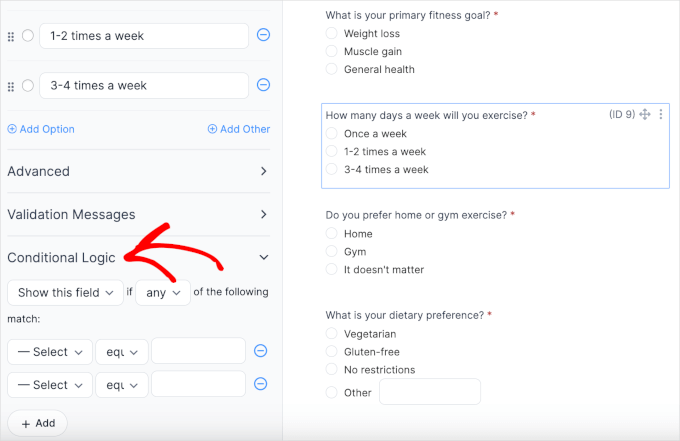
Po pierwsze, będziesz chciał przejść do drugiego pytania dotyczącego tego, jak często użytkownicy są skłonni ćwiczyć w ciągu tygodnia. Kliknij to pole.
Następnie przewińmy panel konfiguratora w dół i rozwińmy pozycję menu “Logika warunkowa”.

W sekcji “Logika warunkowa” można skonfigurować kilka menu rozwijanych.
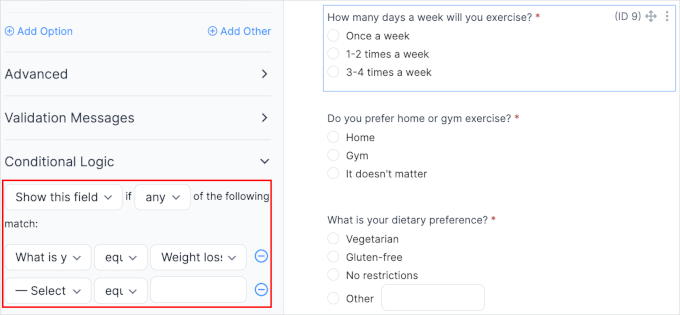
Pole “Ile dni w tygodniu będziesz ćwiczyć?” będzie wyświetlane, jeśli użytkownicy wybiorą opcję “Utrata masy ciała”. Oto ustawienia, których będziesz potrzebować:
- Pokaż lub ukryj to pole. Tutaj możesz pokazać lub ukryć pole “Ile dni w tygodniu będziesz ćwiczyć?”. Można je pozostawić jako “Pokaż to pole”.
- Dowolny lub wszystkie. W tym menu rozwijanym można skonfigurować, czy wszystkie warunki powinny być spełnione. Pozostawmy to jako “wszystkie”.
- Wybierz pole. Tutaj wybierzesz jedno z innych pól w formularzu, aby ustawić temat warunku. Wybierzmy “Jaki jest twój główny cel?”.
- Równa się i inne opcje. Domyślna konfiguracja to “równa się”. Można ją zachować bez zmian.
- Wybierz opcję. W tym ostatnim polu należy wybrać “Utrata masy ciała”, ponieważ pytanie to ma być wyświetlane użytkownikom, którzy wybiorą tę opcję.
Jeśli chcesz ustawić tylko jeden warunek, możesz kliknąć przycisk “-” lub pozostawić go bez zmian.
A oto jak może wyglądać ostateczna konfiguracja:

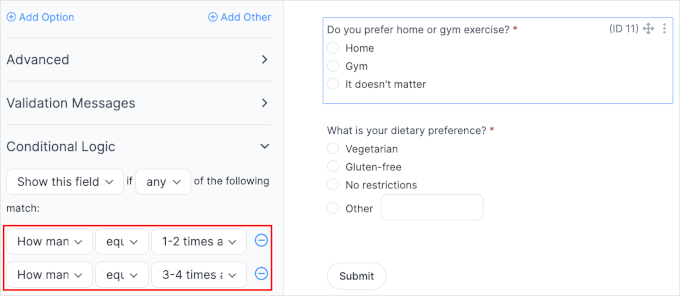
Następnie ustawmy logikę warunkową dla pola “Wolisz ćwiczyć w domu czy na siłowni?”. W tym przewodniku spróbujemy wyświetlić to pytanie, jeśli użytkownicy wybiorą inne opcje z pola “Ile dni w tygodniu będziesz ćwiczyć?”.
Kliknij pole “Wolisz ćwiczyć w domu czy na siłowni?”, aby uzyskać dostęp do ustawień logiki warunkowej.
Po przejściu do ustawień logiki warunkowej należy ustawić dwa warunki:
- “Ile dni w tygodniu będziesz ćwiczyć?” “równa się” “1-2 razy w tygodniu
- “Ile dni w tygodniu będziesz ćwiczyć?” “równa się” “3-4 razy w tygodniu

Ustawienia te włączają ukrycie pola “Wolisz ćwiczyć w domu czy na siłowni?” dla użytkowników, którzy wybrali opcję “Raz w tygodniu”. Dla tych użytkowników możemy od razu zalecić ćwiczenia w domu.
Możesz powtórzyć te procesy dla wszystkich twoich pozostałych pól. Gdy to zrobisz, kliknij przycisk “Aktualizuj”.
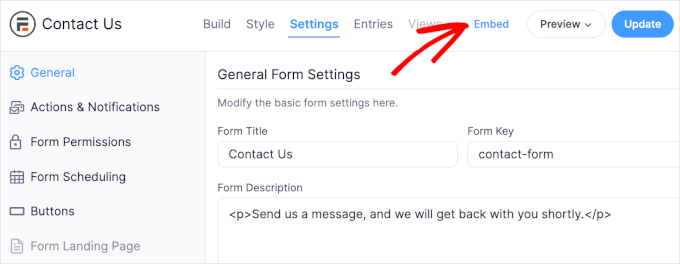
Możesz teraz osadzać formularz quizu na twojej witrynie internetowej WordPress. Wystarczy kliknąć przycisk “Osadzanie” w górnej części kreatora formularzy.

Zobaczysz teraz wyskakujące okienko z różnymi opcjami osadzania.
Można na przykład wybrać istniejącą stronę, utworzyć nową stronę lub wstawić formularz ręcznie za pomocą krótkiego kodu.

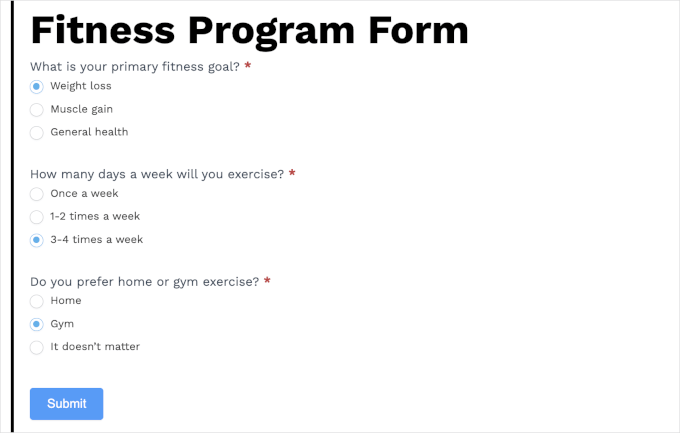
Teraz pokażemy ci, jak może wyglądać formularz quizu z łańcuchem na twojej witrynie internetowej.
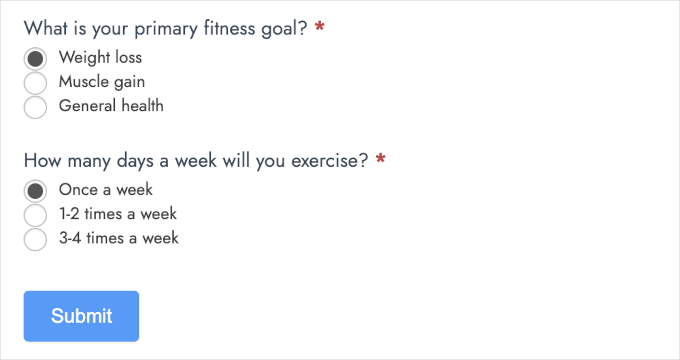
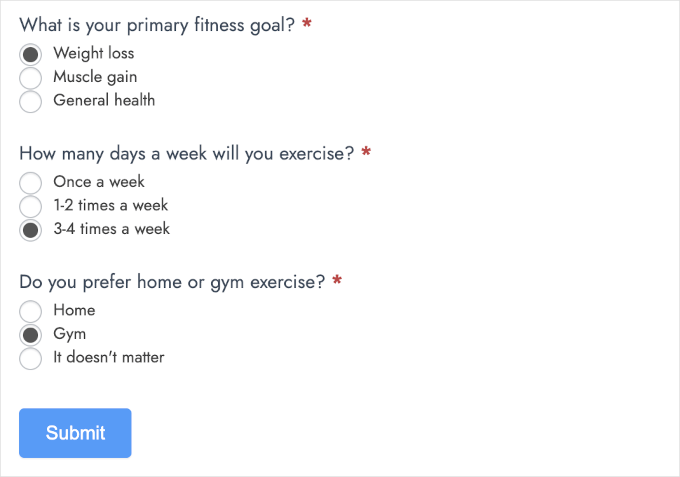
Oto podgląd sytuacji, w której użytkownicy wybierają “Utrata masy ciała” jako swój cel fitness i “Raz w tygodniu” jako swój plan ćwiczeń:

Na powyższym zrzucie ekranu widać, że udało się ukryć pole “Wolisz ćwiczyć w domu czy na siłowni?”.
Wygląda to następująco, jeśli użytkownicy wybiorą opcję “Utrata masy ciała” i “3-4 razy w tygodniu”.

Jak widzimy na zrzucie ekranu, opcja “Wolisz ćwiczyć w domu czy na siłowni” pojawia się dla użytkowników, którzy wybiorą “3-4 razy w tygodniu”.
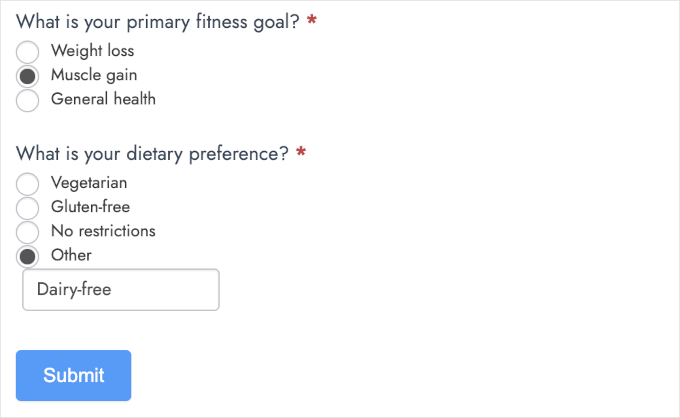
Zobaczmy teraz, jak zmieniają się pola, gdy użytkownicy wybierają opcję “Przyrost mięśni”.

Gratulacje! Dowiedziałeś się już, jak utworzyć quiz z logiką warunkową.
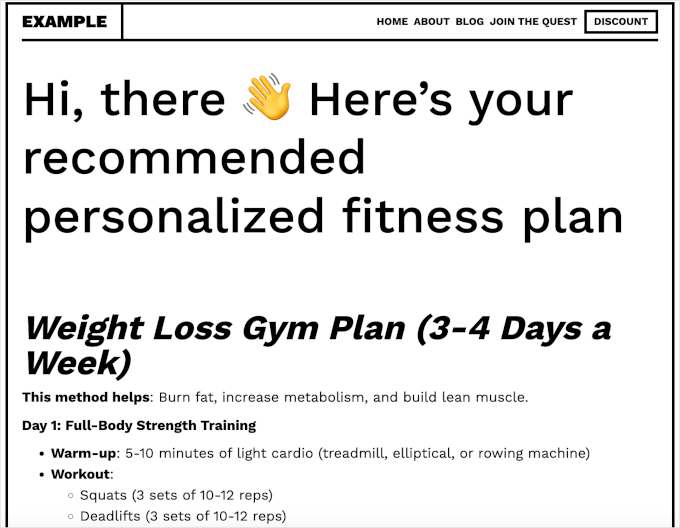
Przekierowanie użytkowników na stronę spersonalizowanego planu fitness po przesłaniu formularza
Teraz użytkownicy będą oczekiwać spersonalizowanego planu fitness po przesłaniu formularza. Najprostszym sposobem na to jest przekierowanie użytkowników na odpowiednią stronę spersonalizowanego planu fitness.
Najpierw utwórzmy strony planu fitness. Możesz przejść do Strony ” Utwórz nową stronę z twojego kokpitu WordPress.

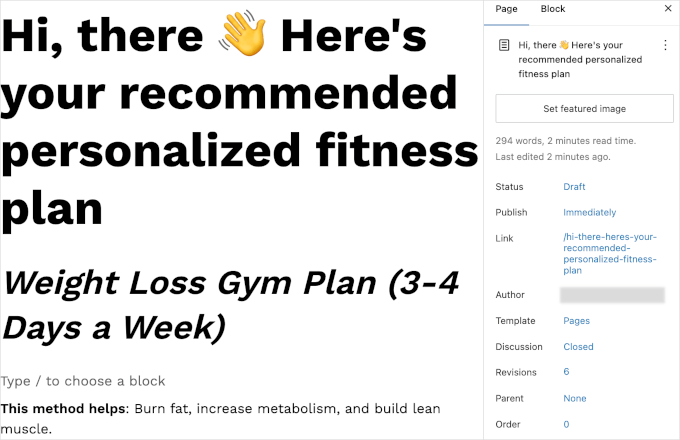
W edytorze treści możesz rozpocząć tworzenie spersonalizowanego planu fitness dla wszystkich możliwych kombinacji dla twojego formularza logiki warunkowej. W tym poradniku pokażemy, jak przekierować użytkowników, którzy wybrali:
- “Utrata masy ciała” w pytaniu “Jaki jest Twój główny cel fitness?”.
- “3-4 razy w tygodniu” na pytanie “Ile dni w tygodniu będziesz ćwiczyć?”.
- “Siłownia” w pytaniu “Wolisz ćwiczyć w domu czy na siłowni?”.
Oto jak wygląda nasz draft:

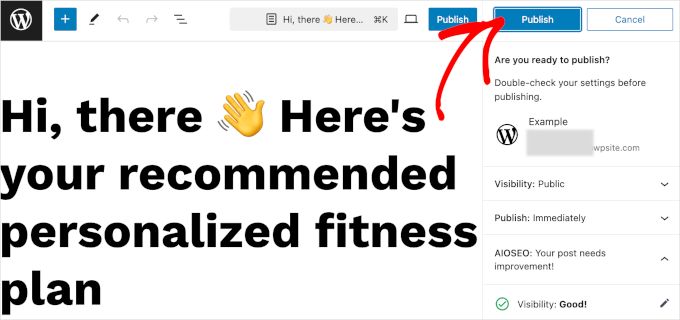
Gdy skończysz, możesz nacisnąć przycisk “Opublikuj” i jeszcze raz na panelu potwierdzenia.
Następnie możesz kliknąć odnośnik “Zobacz stronę” po zakończeniu publikacji. Pamiętaj, że będziesz chciał zachować to w nowej karcie, ponieważ adres URL strony będzie potrzebny później.

Wróćmy teraz do twojego formularza planu fitness Formidable Forms.
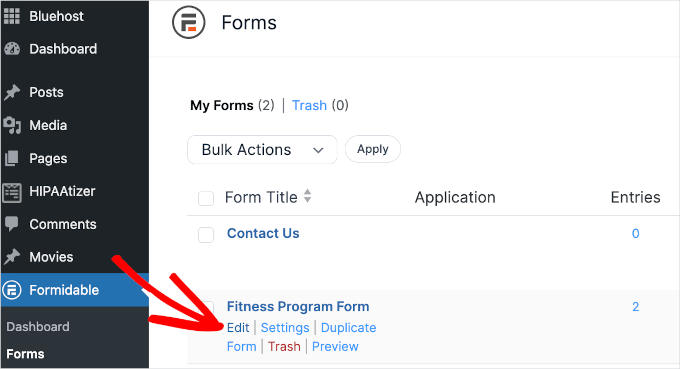
Możesz przejść do Formidable Forms ” Formularze. Następnie najedź kursorem na właśnie utworzony formularz planu fitness i kliknij “Edytuj”.

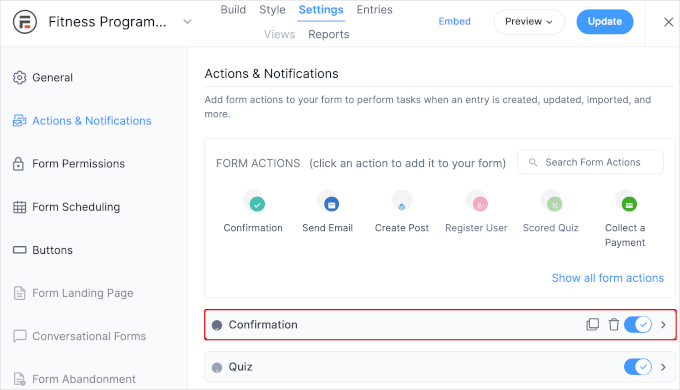
W kreatorze formularzy można przejść do karty “Ustawienia”.
Następnie przejdźmy do Działania i powiadomienia ” Potwierdzenie.

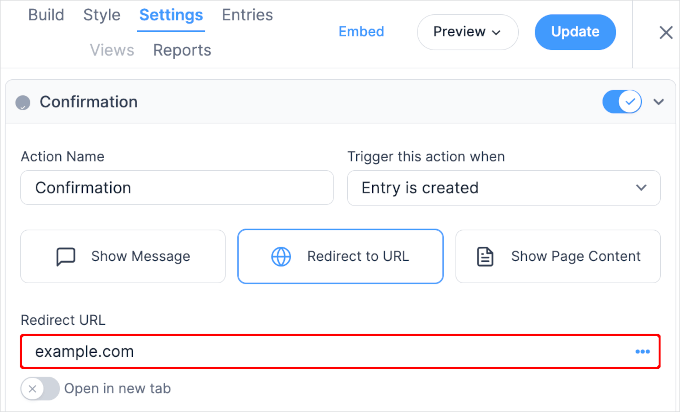
W sekcji “Potwierdzenie” należy zmienić rodzaj potwierdzenia na “Przekierowanie na adres URL”.
Spowoduje to otwarcie pola tekstowego “Adres URL przekierowania”, więc wpisz odnośnik strony do właśnie utworzonego planu fitness.
Istnieje również ustawienie działania, aby otworzyć stronę w nowej karcie. Możesz przełączyć przełącznik, aby włączyć to ustawienie, ale my pozostawimy je nieaktywne.

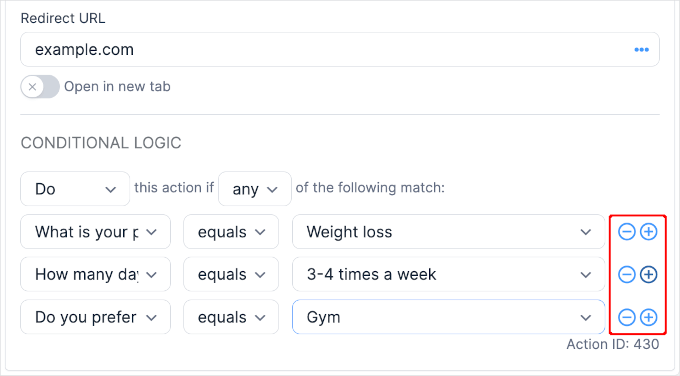
Następnym krokiem jest dodanie logiki warunkowej dla tego przekierowania.
Aby to zrobić, należy kliknąć odnośnik “Logika warunkowa” i skonfigurować reguły. Aby dodać więcej warunków, możesz kliknąć przycisk “+” po prawej stronie pól rozwijanych,

Możesz teraz kliknąć “Aktualizuj”, aby zapisać twoje zmiany.
Teraz warto wykonać testowe przesłanie, aby sprawdzić, czy logika warunkowa działa. Na naszej testowej witrynie internetowej spróbowaliśmy wypełnić formularz przy użyciu reguł, które ustawiliśmy dla tego przekierowania.

No i proszę!
Zostajemy pomyślnie przekierowani na odpowiednią stronę:

Dodatkowa wskazówka: Śledź i ogranicz porzucanie formularzy
Korzystanie z logiki warunkowej może sprawić, że twoje formularze będą inteligentniejsze i bardziej angażujące, ale nawet najlepsze formularze nie są odporne na powszechny problem: porzucanie formularzy. Dzieje się tak, gdy ktoś zaczyna wypełniać formularz, ale opuszcza go bez wysłania.
Jest to problem dla wszystkich rodzajów formularzy. Może się to zdarzyć w przypadku formularza kasy WooCommerce, formularza kontaktowego, a nawet formularza zapisu do newslettera. Czasami formularze wydają się zbyt długie, mylące lub po prostu nie warte wysiłku. A kiedy tak się dzieje, ludzie odchodzą.

Porzucanie formularzy to poważna sprawa, ponieważ są one kluczem do rozwoju twojej witryny internetowej. Pomagają zdobyć więcej potencjalnych klientów, zwiększyć sprzedaż i rozwinąć twój biznes. Dodatkowo, oto haczyk: badania pokazują, że ponad 77% kupujących online porzuca formularze zakupu. To wiele straconych okazji.
Aby jak najlepiej wykorzystać twoje formularze, ważne jest, aby importować wskaźniki porzuceń i dowiedzieć się, gdzie można coś poprawić. Jednym z najlepszych narzędzi do tego celu jest MonsterInsights.
Szczegółowe informacje można znaleźć w naszym przewodniku na temat śledzenia i ograniczania liczby porzuceń formularzy.
Mamy nadzieję, że ten artykuł pokazał ci kilka przypadków użycia logiki warunkowej dla formularzy WordPress. Następnie warto zapoznać się z naszym przewodnikiem po korzystaniu z formularzy WordPress i jak dostosować twoje formularze w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.