Nadal korzystasz z klasycznego edytora w WordPress? Nie jesteś sam. W WPBeginner sami byliśmy długoletnimi fanami klasycznego edytora – czuliśmy się z nim tak komfortowo, że początkowo opieraliśmy się przejściu na Gutenberg.
Ale po dokonaniu przejścia jesteśmy naprawdę wdzięczni, że to zrobiliśmy. Edytor bloków zmienił sposób, w jaki tworzymy poradniki, znacznie ułatwiając dodawanie własnych układów, wzorców treści i bloków wielokrotnego użycia, których często używamy.
To powiedziawszy, rozumiemy wahanie. Kiedy prowadzisz ruchliwą witrynę internetową, każda większa zmiana wydaje się ryzykowna. Dobra wiadomość? Dzięki odpowiedniemu przygotowaniu możesz bezpiecznie przetestować edytor bloków bez zakłócania obecnego, aktualnego przepływu pracy.
W tym przewodniku podzielimy się dokładnym procesem, który wykorzystaliśmy do przetestowania i przejścia na edytor bloków, w oparciu o nasze doświadczenie w zarządzaniu tysiącami wpisów WordPress.

Dlaczego warto przetestować twoją witrynę WordPress przed aktualizacją do Gutenberg?
WordPress 5. 0 przyniósł zupełnie nowy sposób tworzenia treści za pomocą zupełnie nowego edytora zwanego edytorem bloków lub Gutenberg. Wykorzystuje on bloki, czyli elementy treści, które można przesuwać w edytorze.

Jednak niektórzy użytkownicy nadal niechętnie aktualizują swoje witryny WordPress do edytora blokowego, obawiając się, że coś nie zadziała lub że Gutenberg może zepsuć ich witrynę internetową.
Gutenberg był opracowywany przez długi czas, z wystarczającą ilością czasu dla twórców motywów i wtyczek, aby ich produkty były zgodne z Gutenbergiem. Wszystkie najlepsze wtyczki WordPress są już w pełni zgodne z Gutenbergiem, a większość motywów będzie działać bez czkawki.
Aby jednak uniknąć konfliktów, warto przetestować twoją witrynę z Gutenbergiem i nowszymi wersjami WordPressa. Pozwoli ci to sprawdzić, czy któraś z twoich wtyczek lub motywów nie jest niekompatybilna. Możesz także wychwycić nieoczekiwane błędy WordPressa i poprawić je przed aktualizacją twojej witryny na żywo.
To powiedziawszy, przejdźmy teraz do sprawdzenia, jak krok po kroku przetestować twoją witrynę internetową pod kątem aktualizacji do edytora bloków Gutenberg. Możesz użyć tych szybkich odnośników, aby poruszać się po tym poradniku:
Krok 1: Utwórz pełną kopię zapasową twojej witryny internetowej
Zawsze należy utworzyć pełną kopię zapasową twojej witryny internetowej WordPress przed każdą większą aktualizacją. Kopie zapasowe zabezpieczają przed wszelkimi uszkodzeniami i pozwalają uniknąć problemów, które mogą wystąpić podczas procesu aktualizacji.
Utrzymywanie regularnych kopii zapasowych witryny internetowej jest ważne nawet wtedy, gdy nie aktualizujesz swojej witryny, ponieważ mogą one uratować Cię w katastrofalnych sytuacjach, takich jak ataki złośliwego oprogramowania, włamania hakerskie i inne.
Istnieje wiele wtyczek do tworzenia kopii zapasowych WordPress, z których można wybierać. Zalecamy korzystanie z wtyczki Duplicator, ponieważ umożliwia ona tworzenie ręcznych i automatycznych kopii zapasowych oraz przechowywanie ich w wielu lokalizacjach.
Krok 2: Przetestuj twoją witrynę na serwerze lokalnym lub w witrynie przejściowej.
Po utworzeniu pełnej kopii zapasowej twojej witryny internetowej, jesteś teraz gotowy do przetestowania jej z najnowszą wersją WordPressa i edytorem Gutenberg.
Istnieją dwie popularne metody testowania nowych aktualizacji bez faktycznego wpływu na twoją witrynę:
- Przetestuj twoją witrynę internetową na lokalnym serwerze zainstalowanym na twoim komputerze.
- Przetestuj swoją witrynę internetową na serwerze pomostowym.
Obie opcje pozwalają przetestować WordPress z edytorem bloków i twoją istniejącą treścią, wtyczkami i motywami.
1. Przetestuj swoją witrynę internetową na lokalnym serwerze
Korzystanie z lokalnego serwera oznacza po prostu zainstalowanie twojej witryny WordPress na komputerze osobistym za pomocą oprogramowania takiego jak WAMP lub MAMP (dla komputerów Mac).
W tej metodzie najpierw przeniesiesz kopię swojej witryny WordPress na żywo na serwer lokalny za pomocą wtyczki migracyjnej, takiej jak Duplicator.

Następnie na witrynie regionalnej można zaktualizować WordPress do najnowszej wersji i przetestować wszystkie twoje wtyczki / motywy pod kątem zgodności z edytorem bloków.
Możesz także wprowadzać zmiany w witrynie regionalnej i przesyłać je do Twojej witryny na żywo, gdy skończysz.
Jeśli nie musiałeś wprowadzać żadnych zmian w witrynie regionalnej i wszystko wydawało się w porządku, możesz śmiało zaktualizować swoją witrynę na żywo do najnowszej wersji WordPress.
2. Przetestuj swoją witrynę internetową w środowisku testowym.
Witryna tymczasowa to oddzielna wersja rozwojowa twojej witryny internetowej, w której możesz wypróbować nowe funkcje.
Zazwyczaj jest to subdomena twojej witryny, do której dostęp jest ograniczony. Jest to miejsce, w którym możesz testować nowe aktualizacje, motywy i wtyczki lub używać go do wszystkich twoich prac rozwojowych. Po przetestowaniu wszystkiego, co niezbędne, możesz przesłać je na twoją witrynę.
Większość najlepszych firm hostingowych WordPress oferuje instalację witryny pomostowej jednym kliknięciem z twojego konta hostingowego.
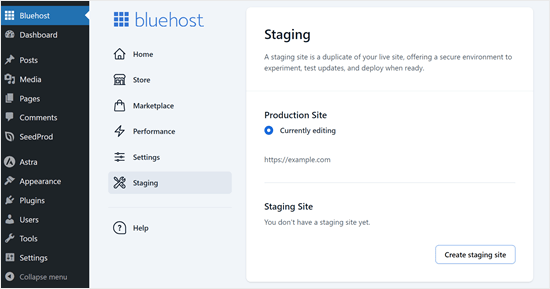
Jeśli twoja witryna jest hostowana przez Bluehost, znajdziesz opcję utworzenia witryny przejściowej w menu Bluehost w menu administratora WordPress.

Witryny testowe można również tworzyć jednym kliknięciem na Hostingerze, WP Engine i SiteGround. Jeśli nie korzystasz z żadnej z tych firm hostingowych, powinieneś zapytać swojego hosta, ponieważ może on oferować tę funkcję.
Jeśli twoja usługa hostingowa nie ma funkcji instalacji witryny tymczasowej, nadal możesz to zrobić ręcznie na własną rękę. Oto nasz poradnik krok po kroku, jak skonfigurować środowisko przejściowe w WordPress.
Krok 3: Zainstalowanie wtyczki Classic Editor w przypadku problemów ze zgodnością [może być też “kompatybilny”].
Teraz istnieje szansa, że motyw lub wtyczka nie działały po aktualizacji WordPressa, co oznacza, że nadal masz pracę do wykonania.
Musisz skontaktować się z twórcą motywu lub wtyczki i poprosić go, aby był zgodny [może być też “kompatybilny”] z najnowszym wydaniem WordPressa.
Jeśli nie otrzymasz pozytywnej odpowiedzi, musisz znaleźć alternatywny motyw lub wtyczkę, aby zastąpić te niekompatybilne.
Możesz też po prostu wyłączyć Gutenberga, instalując wtyczkę Classic Editor na twojej witrynie WordPress. Pozwoli to na bezpieczną aktualizację WordPressa przy jednoczesnym zachowaniu klasycznego edytora, z którym jesteś zaznajomiony.
Classic Editor to oficjalna wtyczka WordPress od współtwórców rdzeni WordPress, która umożliwia powrót do klasycznego edytora WordPress. Dzięki tej wtyczce można ukryć edytor Gutenberg i tworzyć treści w taki sam sposób jak wcześniej.
Jest to również dobra opcja, jeśli nie chcesz korzystać z aktualizacji Gutenberg.

Krok 4: Dowiedz się więcej o edytorze Gutenberg
Jeśli dopiero zaczynasz swój pierwszy blog WordPress, to masz szczęście. Szybko przyzwyczaisz się do niesamowitego nowego edytora bloków, który jest szybszy, bardziej nowoczesny i niesamowicie potężny.
Z drugiej strony, jeśli korzystasz z WordPressa od jakiegoś czasu, to nowy edytor będzie dla Ciebie nowym, ekscytującym doświadczeniem.
Większość z nas jest przyzwyczajona do pracy ze starym edytorem i skonfigurowała swoje przepływy pracy wokół niego.
Dobrą wiadomością jest to, że nadal możesz robić wszystkie rzeczy, które robiłeś w starym edytorze z Gutenbergiem, a nawet więcej.
Aby pomóc ci poznać nowe funkcje, stworzyliśmy te artykuły:
- Jak korzystać z edytora bloków WordPress (poradnik Gutenberg)
- Jak masowo konwertować klasyczne bloki na Gutenberg w WordPress
- Jak zaktualizować twoje stare wpisy na WordPressie za pomocą edytora bloków Gutenberg?
- Jak utworzyć nowy wpis w WordPressie i wykorzystać wszystkie jego funkcje?
- Jak dodawać i wyrównywać obrazki w edytorze bloków WordPress (Gutenberg)?
- Jak wybrać i używać zagnieżdżonych bloków w WordPress?
- Przewodnik dla początkujących: Jak używać wzorców bloków WordPress
- Jak korzystać z edytora pełnoekranowego Distraction Free w WordPress?
- Jak cofnąć zmiany w WordPressie za pomocą wersji wpisów
Możesz również zapoznać się z naszym kompletnym przewodnikiem po edytorze Full Site Editor, który jest podobny do edytora bloków, ale służy do edycji twoich motywów WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przetestować twoją witrynę WordPress pod kątem aktualizacji do Gutenberga i edytora bloków. Możesz również zobaczyć , jak poprawić typowe problemy z edytorem bloków i nasze wybory ekspertów dotyczące najlepszych wtyczek blokowych Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin