Czy zauważyłeś kiedyś, jak niektóre sklepy internetowe zdają się czytać w twoich myślach, sugerując produkty? Patrzysz na aparat i nagle pokazują ci idealny obiektyw, kartę pamięci i torbę na aparat.
To nie magia – to potężna strategia marketingowa zwana produktami “często kupowanymi razem”.
Podobne podejście stosujemy przy sprzedaży naszego pakietu Thrive Themes. Kiedy ktoś rozważa zakup pojedynczej wtyczki, pokazujemy obok niej kompletny pakiet. W ten sposób mogą zobaczyć, o ile większą wartość mogą uzyskać za swoje pieniądze.
Z naszego doświadczenia wynika, że strategia ta jest bardzo skuteczna w zwiększaniu sprzedaży i średniej wartości zamówienia (AOV).
Dlatego w tym przewodniku pokażemy kilka sposobów dodawania często kupowanych razem produktów w WooCommerce. Niezależnie od tego, czy potrzebujesz prostego rozwiązania, czy zaawansowanych funkcji, omówimy metody, które działają dla każdego budżetu i poziomu umiejętności.

Gdzie powinieneś wyświetlać często kupowane produkty w twoim sklepie internetowym?
Chcesz zwiększyć sprzedaż w Twoim sklepie? Świetnym sposobem na to jest dodanie często kupowanych razem produktów. Badania pokazują, że rekomendacje produktów mogą przynieść nawet 31% dochodu Twojego sklepu internetowego.
Najlepsze miejsca do wyświetlania tych spersonalizowanych rekomendacji to:
- Strona produktowa – Gdy klienci aktywnie poszukują produktów, jest to idealny moment, aby pokazać często kupowane produkty i rekomendacje produktów, które uzupełniają ich główne zainteresowania.
- Strona koszyka – klienci przeglądający swoje koszyki są już dostosowani do zakupu, dzięki czemu są bardziej otwarci na propozycje sprzedaży krzyżowej. Model wspólnych zakupów sprawdza się tutaj szczególnie dobrze.
- Strona kasy – to twoja ostatnia szansa na zwiększenie średniej wartości zamówienia. Podejście to działa podobnie jak kuszące produkty dodatkowe, które można znaleźć w pobliżu kasy w sklepie fizycznym.
- Inteligentne wyskakujące okienka – mogą pojawiać się w dowolnym momencie podróży zakupowej. Mogą być kierowane do klientów na podstawie ich zachowania podczas przeglądania i treści koszyka.
Czytaj dalej, aby dowiedzieć się, jak wyświetlać te rekomendacje w WooCommerce!
Jak wyświetlać często kupowane razem produkty w WooCommerce?
WooCommerce daje kilka sposobów na skonfigurowanie modelu często kupowanych razem. Możesz więc zastanawiać się, który z nich jest najlepszy dla Twoich potrzeb.
Oto, co powinieneś wiedzieć.
Najprostszym podejściem jest skorzystanie z wbudowanej w WooCommerce funkcji odnośników do produktów, która nie kosztuje nic więcej ani nie wymaga żadnych nowych wtyczek.
Chcesz mieć więcej opcji? FunnelKit’s Funnel Builder może być właśnie tym, czego szukasz. Pozwala on utworzyć własną stronę kasy i/lub dodać przesuwany koszyk, który pokazuje często kupowane razem produkty w sposób, który przemawia do klientów.
Z drugiej strony, jeśli podoba Ci się funkcja odnośników do produktów WooCommerce, ale chcesz, aby Twoje sugestie produktów wyglądały lepiej, możesz wypróbować darmową wtyczkę YITH WooCommerce Frequently Bought Together.
Chcesz przyciągnąć uwagę za pomocą wyskakujących okienek? OptinMonster jest idealny do wyświetlania rekomendacji produktów we właściwym czasie. Pozwala nawet kierować sugestie na podstawie opinii klientów i zachowań zakupowych.
Gotowy, aby dowiedzieć się, jak je skonfigurować? Pokażemy ci każdą metodę krok po kroku. Użyj tych szybkich odnośników, aby przejść do tej, którą chcesz wypróbować:
Uwaga: Aby którakolwiek z tych metod zadziałała, musisz mieć już skonfigurowany twój sklep WooCommerce. Jeśli potrzebujesz pomocy, zapoznaj się z naszymi przewodnikami krok po kroku, jak założyć sklep internetowy i naszym prostym poradnikiem WooCommerce.
Metoda 1: Wykorzystanie funkcji odnośników do produktów w WooCommerce (bezpłatna i prosta)
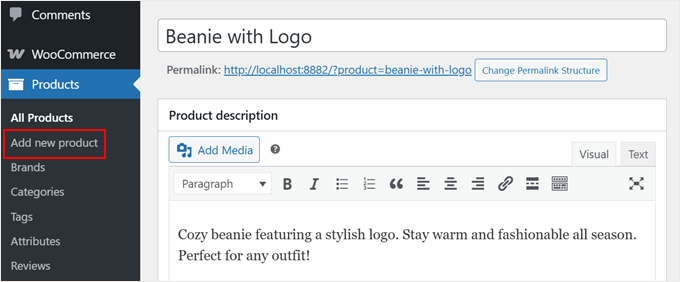
Zacznijmy od przejścia do Produkty ” Dodaj nowy produkt w twoim kokpicie WordPress, aby utworzyć nowy produkt. Możesz też edytować twój już istniejący, aby skonfigurować często kupowane razem produkty.
Jeśli potrzebujesz pomocy przy dodawaniu nowego produktu, przeczytaj nasz prosty przewodnik po WooCommerce.

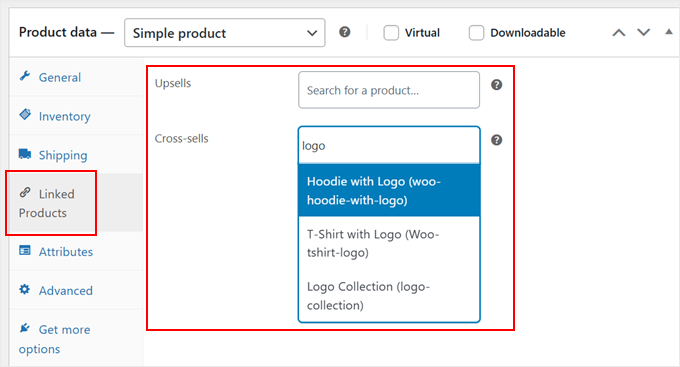
Teraz przewiń w dół i poszukaj sekcji “Dane produktu”. Następnie kliknij kartę “Powiązane produkty” po lewej stronie.
W tym miejscu możesz tworzyć swoje rekomendacje produktów.

Istnieją dwa sposoby wyświetlania powiązanych produktów. Sekcja “Upsells” pozwala wyświetlać często kupowane razem pakiety bezpośrednio na twojej stronie produktu.
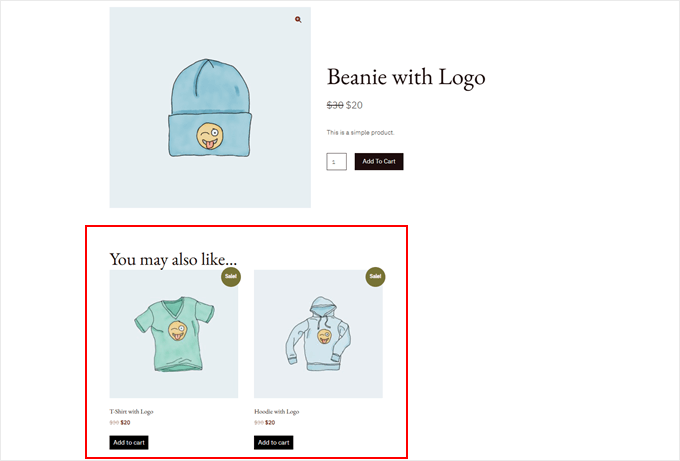
Jeśli opcja ta jest włączona, poniżej głównych informacji o Twoim produkcie pojawi się sekcja “Może Ci się również spodobać…”.

Sekcja “Sprzedaż krzyżowa” jest inna. Jest to miejsce, w którym można zasugerować produkty uzupełniające, gdy klienci przeglądają swoje koszyki.
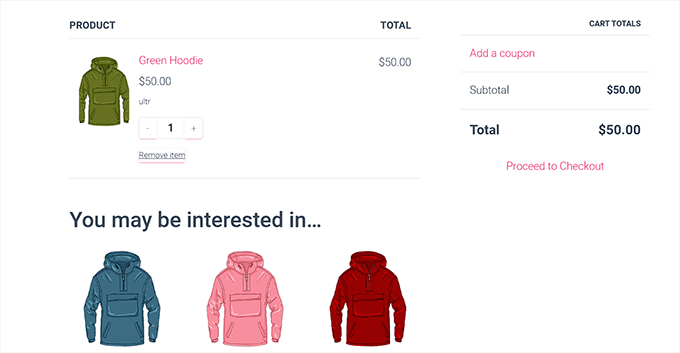
Produkty pojawią się w sekcji “Możesz być zainteresowany…” poniżej Twojej listy zamówień.

W obu sekcjach wystarczy wpisać rodzaj produktu, który chcemy zasugerować i wybrać go spośród wyświetlonych wyników wyszukiwania.
Na tym etapie możesz kontynuować konfigurację twojego produktu WooCommerce. Na przykład możesz:
- Dodaj sekcję pytań i odpowiedzi dotyczących produktów.
- Utwórz galerię obrazków produktów.
- Dodaj tagi, kategorie lub atrybuty produktu.
- Osadzanie filmu o produkcie.
Gdy twój często kupowany razem sklep WooCommerce jest już gotowy, po prostu kliknij “Opublikuj” lub “Aktualizuj” u góry strony, aby wszystko zapisać.

Metoda 2: Korzystanie z FunnelKit Funnel Builder (własne koszyki i kasy)
FunnelKit to potężny kreator sprzedaży, który pozwala tworzyć własne doświadczenia zakupowe w WooCommerce. Korzystaliśmy z niego wielokrotnie w naszych własnych poradnikach, na przykład pokazując , jak tworzyć własne strony z podziękowaniami.
Uwielbiamy polecać FunnelKit naszym czytelnikom, ponieważ daje on większą kontrolę nad sposobem i miejscem wyświetlania sugestii produktów. Możesz przeczytać naszą szczegółową recenzję FunnelKit Funnel Builder, aby dowiedzieć się, dlaczego wersja pro jest naszym wyborem do tworzenia wysoko konwertujących doświadczeń zakupowych.
Istnieją jednak dwa inteligentne sposoby wyświetlania sugestii produktów za pomocą FunnelKit. Pierwszym z nich jest przesuwany koszyk, który podąża za Twoimi klientami podczas przeglądania Twojego sklepu.
Gdy ktoś dodaje produkt do koszyka, pojawia się wysuwany koszyk ze starannie dobranymi powiązanymi produktami. To jak pomocny asystent w sklepie, który przedstawia spersonalizowane sugestie.
Druga metoda przyciąga klientów przy kasie, wykorzystując skoki zamówień. Jest to idealne rozwiązanie w przypadku sugestii na ostatnią chwilę, podobnych do tych kuszących przedmiotów w pobliżu kasy sklepu fizycznego.
Różnica polega na tym, że można wyświetlać produkty, które uzupełniają to, co już znajduje się w koszyku klienta.
Możesz użyć obu metod razem lub wdrożyć tylko jedną z nich, aby zwiększyć sprzedaż WooCommerce. Przyjrzyjmy się więc każdej metodzie po kolei.
Najpierw jednak należy zainstalować i włączyć trzy wtyczki WordPress:
- WooCommerce Checkout & Funnel Builder by FunnelKit (darmowy)
- Przesuwany koszyk WooCommerce od FunnelKit (za darmo)
- FunnelKit Funnel Builder Pro
Pierwsze dwie opcje są darmowe, podczas gdy ostatnia wymaga licencji premium. Nie możesz pominąć tej wtyczki, ponieważ włącza ona funkcje potrzebne do wyświetlania często kupowanych razem produktów.
Jeśli nie jesteś zaznajomiony z dodawaniem wtyczek do twojej witryny, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i włączaniu wszystkich trzech wtyczek, możesz przejść do strony FunnelKit ” Ustawienia z obszaru administracyjnego. Następnie przejdź do karty “Licencja” w lewej kolumnie.

Teraz wystarczy wstawić twój klucz licencyjny i kliknąć przycisk “Włącz” i “Zapisz zmiany”. Informacje te można uzyskać na Twoim koncie w witrynie internetowej FunnelKit.
Opcja 1: Wyświetlanie często kupowanych razem produktów w przesuwanym koszyku
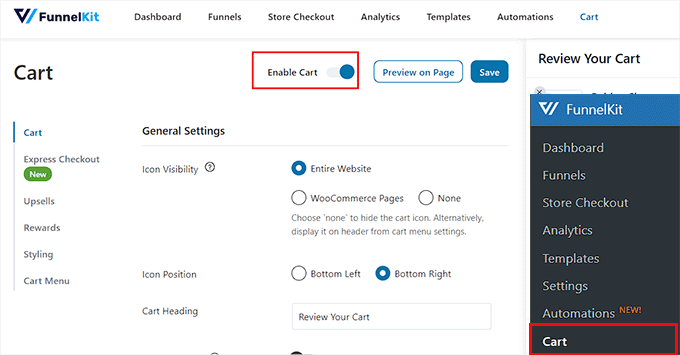
Najpierw przejdź do FunnelKit ” Koszyk i włącz przełącznik “Włącz koszyk”.

Następnie dostosuj sposób działania Twojego przesuwanego koszyka. Możesz dostosować miejsce, w którym znajduje się ikonka, czy wyświetlać kupony lub modyfikować ustawienia płatności.
Chcesz poznać wszystkie szczegóły? Zapoznaj się z naszym przewodnikiem na temat konfigurowania przesuwanego koszyka w WooCommerce.
Teraz kliknij kartę “Upsells” w twoim menu po lewej stronie i przełącz przełącznik “Enable Cart Upsells” na “On”.

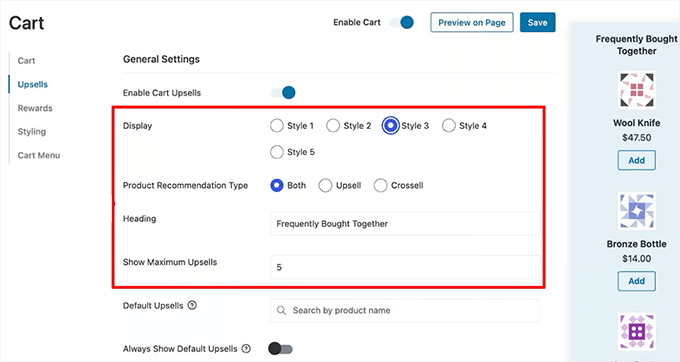
Zobaczysz kilka nowych opcji układania twoich rekomendacji produktów. Możesz rzucić okiem na podgląd w prawym górnym rogu, aby zobaczyć, jak wygląda każdy układ.
Teraz, obok “Rodzaju rekomendacji produktu”, wystarczy wybrać, czy chcesz wyświetlać produkty cross-sell, upsell, czy oba.
Możesz także dodać chwytliwy nagłówek u góry i wybrać maksymalną liczbę produktów, które chcesz wyświetlić.

Na tym etapie możesz przewinąć w dół, aby znaleźć wszystkie produkty twojego sklepu wymienione w sekcji “Upsells and Cross-Sells”.
Kliknij dowolny produkt i wybierz opcję “Add Upsell” lub “Add Cross Sell”, aby skonfigurować twoje rekomendacje.
Uwaga eksperta: Upsells to fantazyjne wersje tego, co już znajduje się w koszyku zakupowym (np. zwykła kawa vs. ziarna premium). Tymczasem cross-sells to powiązane elementy, które dobrze do siebie pasują (np. filtry do kawy z tą kawą).

Po kliknięciu jednego z tych przycisków pojawi się okno, w którym możesz wyszukać i wybrać produkty, które chcesz polecić.
Wykonaj tę czynność dla dowolnej liczby produktów.

Na koniec kliknij “Zapisz” u góry, gdy skończysz, i wszystko gotowe!
Wejdź na swoją witrynę internetową WordPress, aby zobaczyć Twój przesuwany koszyk z rekomendacjami produktów w działaniu.

Opcja 2: Wyświetlanie często kupowanych razem produktów w procesie realizacji zakupu
Jeśli chcesz wyświetlać często kupowane razem przedmioty podczas procesu płatności, musisz przejść do FunnelKit ” Store Checkout.
Następnie przejdź do karty “Store Checkout” i kliknij przycisk “Create Store Checkout”.

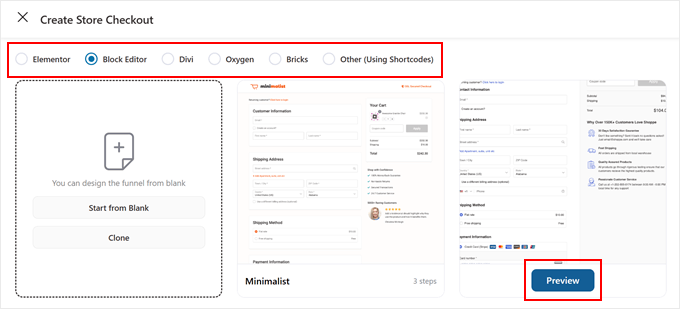
FunnelKit oferuje kilka szablonów kas, które można dostosować za pomocą edytora bloków lub popularnych wtyczek do tworzenia stron, takich jak Divi lub Bricks. Możesz wybrać preferowaną platformę edycji u góry strony.
Jeśli chcesz uzyskać więcej informacji na temat modyfikowania tego szablonu, możesz zapoznać się z naszym przewodnikiem na temat dostosowywania strony kasy WooCommerce.
Następnie kliknij “Podgląd” na interesującym Cię szablonie kasy.

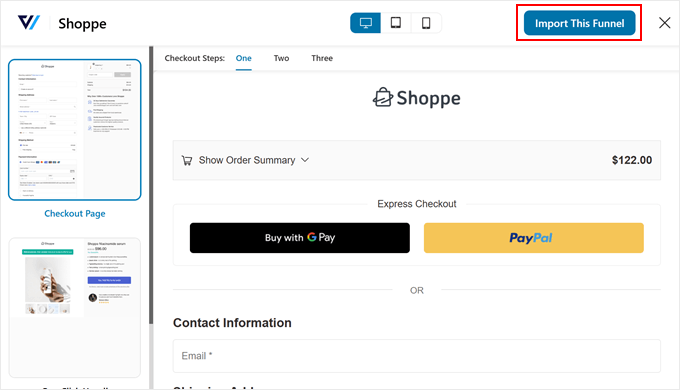
Większość szablonów FunnelKit zawiera stronę kasy, a także strony z ofertami dodatkowymi i podziękowaniami, aby zmaksymalizować twoje możliwości sprzedaży krzyżowej.
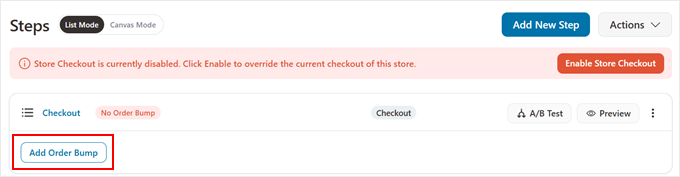
W tym poradniku, dodamy uderzenie zamówienia na stronie kasy i ofertę produktu na stronie upsell.
Jeśli jesteś zadowolony z wyglądu szablonu, możesz kliknąć przycisk “Importuj ten lejek”.

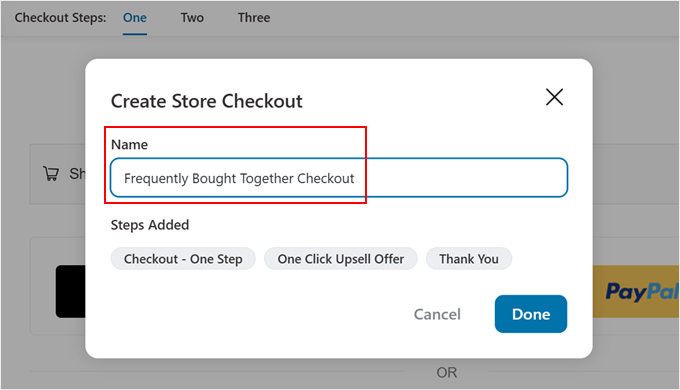
Następnie zostaniesz poproszony o nadanie Twojej ścieżce zakupu nazwy. Pomaga to śledzić różne ścieżki realizacji zakupu w przypadku tworzenia wielu spersonalizowanych ścieżek rekomendacji produktów.
Następnie kliknij “Gotowe”.

Możesz teraz zacząć dodawać często kupowane razem pakiety do twojego procesu płatności.
Aby dodać często kupowany razem pakiet na stronie kasy, można kliknąć przycisk “Dodaj pakiet zamówienia” w sekcji “Kasa”.

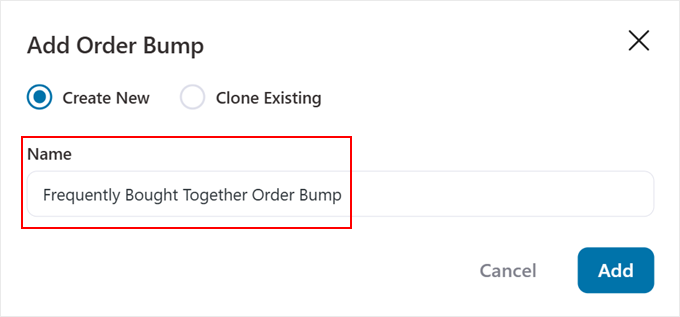
Teraz nadaj swojemu zamówieniu nazwę.
Zalecamy użycie czegoś prostego, takiego jak “Często kupowane razem”.
Po wybraniu nazwy kliknij przycisk “Dodaj”.

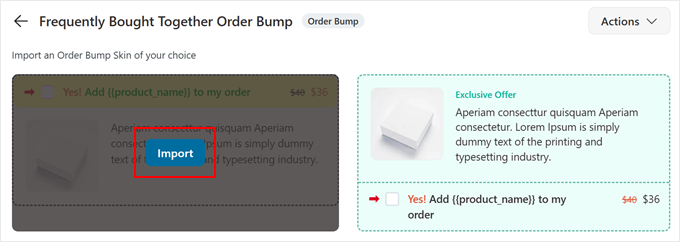
FunnelKit pokaże teraz kilka opcji wyglądu twoich rekomendacji produktów.
Możesz wybrać taki, który pasuje do stylu Twojego sklepu e-handel. Następnie kliknij “Importuj”.

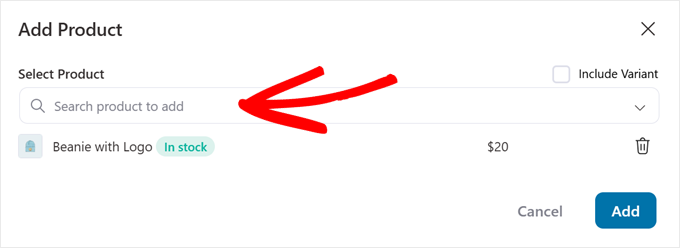
W wyskakującym okienku wyboru produktu dodaj produkty, które chcesz wyświetlać jako często kupowane razem. Możesz także dołączyć warianty produktów, aby dać klientom większy wybór.
Gdy skończysz, po prostu kliknij “Dodaj”.

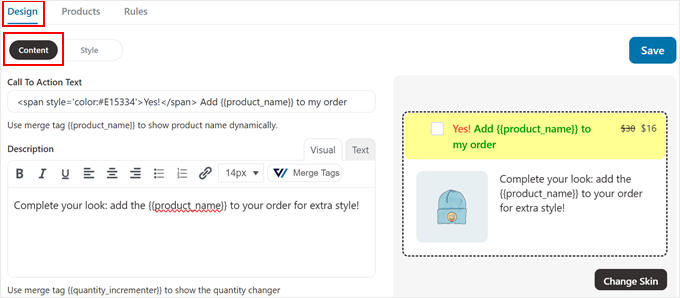
Teraz, na karcie “Projekt”, możesz zmienić tekst i styl przycisku zamówienia.
Aby zmienić tekst wezwania do działania i opis produktu Order Bump, można przejść do menu “Treść” znajdującego się pod nim.

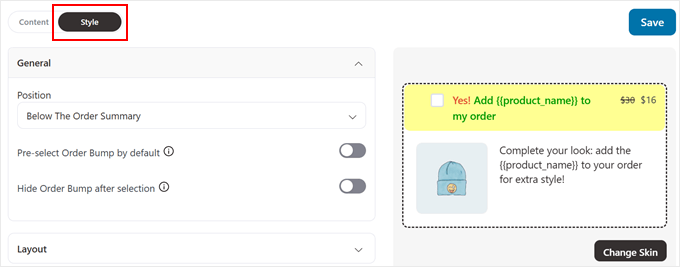
Jeśli przejdziesz do menu “Styl”, możesz dostosować kolory, pozycję, układ i inne elementy wskaźnika zamówienia.
Upewnij się, że projekt wyróżnia się, ale nie wygląda nie na miejscu w twoim sklepie internetowym.

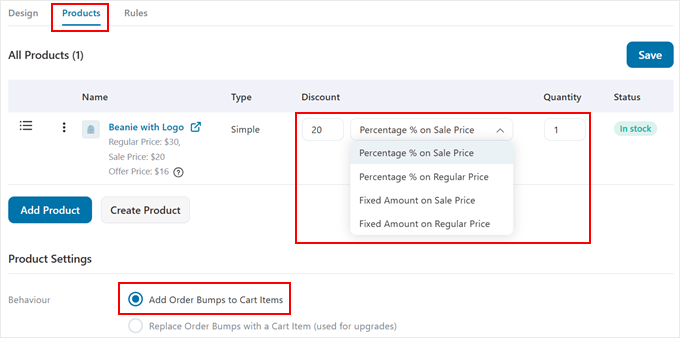
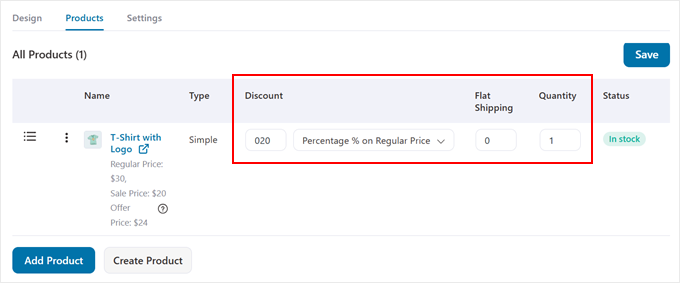
Gdy będziesz zadowolony z tekstu i stylu, możesz przejść do sekcji “Produkty”. To tutaj możesz dopracować swoją ofertę często kupowanych produktów WooCommerce.
Możesz dodawać wiele produktów, ustawiać wartości procentowe rabatów i dostosowywać ilości, aby tworzyć pakiety produktów, którym nie można się oprzeć.
Upewnij się również, że włączona jest opcja “Dodaj punkty do koszyka”, aby klienci mogli łatwo dodawać twoje sugestie do swoich zakupów.

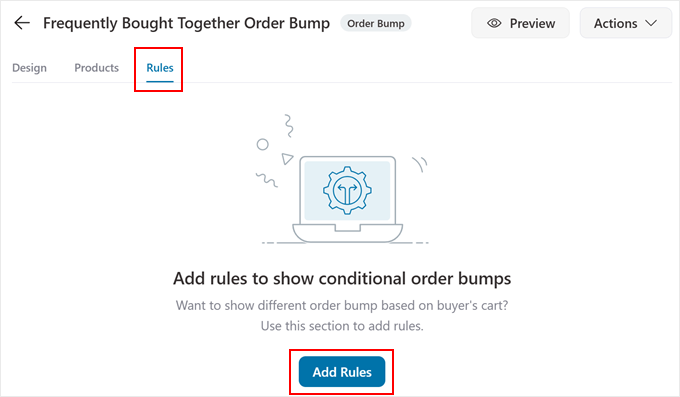
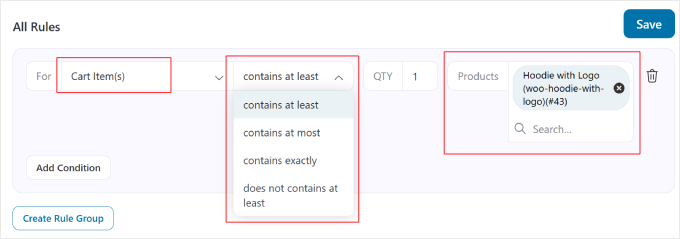
Teraz przejdź do karty “Zasady”. W tym miejscu możesz uzyskać strategię z Twoimi powiązanymi popularnymi produktami.
Kliknij przycisk “Dodaj reguły”, aby rozpocząć.

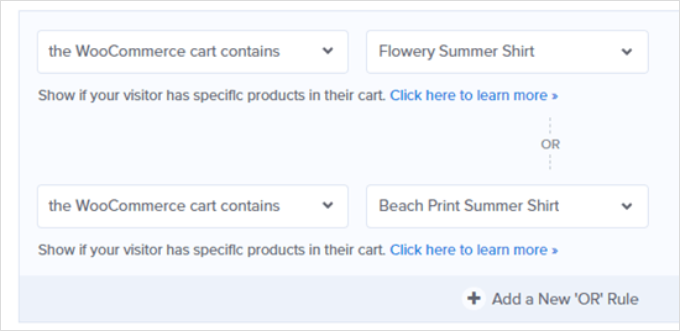
Istnieją różne rodzaje reguł logiki warunkowej, które można zastosować. Ale ponieważ skupiamy się na często kupowanych razem produktach, wybierzemy “Pozycje z koszyka”. Pozwala to wyświetlać konkretne rekomendacje produktów na podstawie tego, co klienci mają już w swoich koszykach.
W następnym menu rozwijanym dostępnych jest kilka opcji.
Jeśli wybierzesz opcję “zawiera dokładnie”, Twoje sugestie będą wyświetlane tylko wtedy, gdy klienci będą mieli ten konkretny produkt w koszyku. Dzięki temu Twoje rekomendacje są bardziej trafne i mają większe szanse na konwersję.
Możesz jednak również wybrać opcję “zawiera co najmniej”, jeśli chcesz, aby Twoje sugestie pojawiały się nawet wtedy, gdy klienci mają dodatkowe produkty w koszyku.
Na przykład, jeśli ktoś ma w koszyku aparat i inne przedmioty, a twój wzrost zamówienia dotyczy futerału na aparat, to nadal będzie widział ten wzrost zamówienia przy kasie.
Następnie, w polu “Produkty”, możesz wybrać, które produkty zostaną dodane do zamówienia. Możesz także zwiększyć ilość produktów.

Nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.
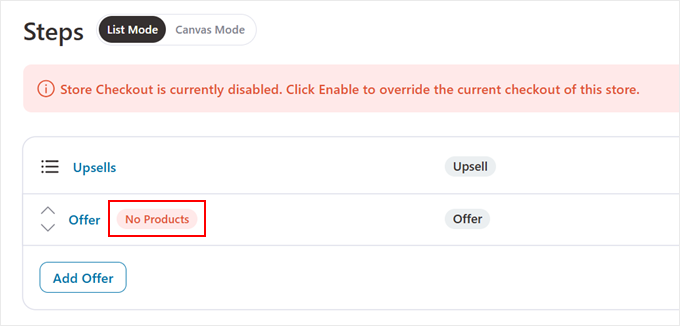
Teraz wróć do poprzedniej strony. Tutaj przewiń nieco w dół i kliknij “Brak produktów” w sekcji “Upsells”. W tym miejscu możesz dodać ofertę, która pojawi się zaraz po tym, jak klienci uzupełnią swoje dane przy kasie.

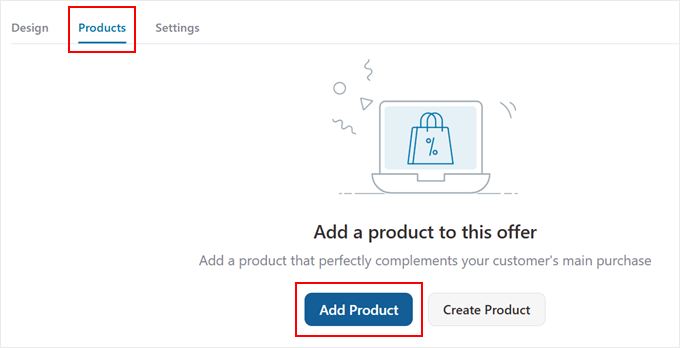
Na następnej stronie wtyczka przeniesie cię do karty “Produkty”.
Tutaj wystarczy kliknąć “Dodaj produkt”.

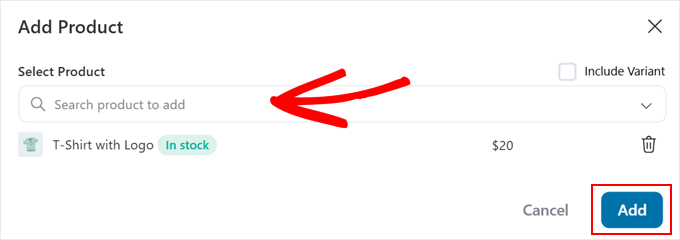
Na tym etapie możesz wpisać rodzaj nazwy produktu, który chcesz dodać jako ofertę.
Możesz dodać dowolną liczbę produktów.
Następnie, gdy skończysz, po prostu kliknij “Dodaj”.

Następnie możesz sprawić, że twoje oferty będą bardziej kuszące.
Możesz to zrobić, dostosowując procent rabatu, wybierając sposób działania rabatu, ustawiając zryczałtowane stawki wysyłki i kontrolując ilości produktów.
Ustawienia te pomagają tworzyć atrakcyjne oferty, którym klienci nie będą mogli się oprzeć.

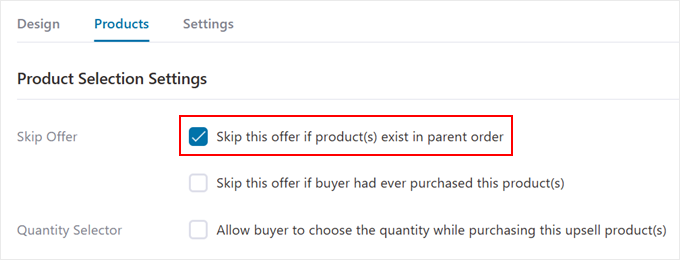
Po przewinięciu w dół znajdziesz kilka inteligentnych ustawień, które zapobiegają niezręcznym sytuacjom. Zalecamy włączenie ustawienia “Pomiń tę ofertę, jeśli produkt(y) istnieje(ą) w zamówieniu nadrzędnym”, aby uniknąć sugerowania produktów, które klienci już kupili.
Możesz także pominąć wyświetlanie ofert dla produktów, które kupili wcześniej lub pozwolić im wybrać własne ilości.

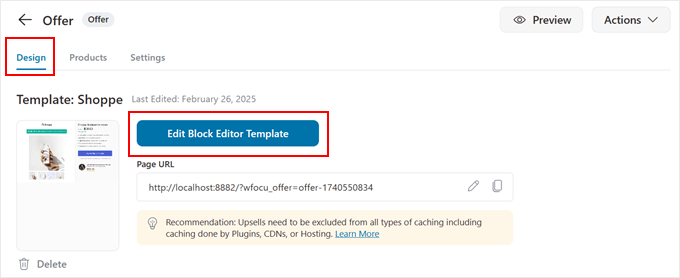
Aby zmienić wygląd strony oferty, przejdź do karty “Projekt”.
Tutaj zobaczysz przycisk przekierowujący do edytora bloków lub wybranego przez ciebie kreatora stron. Wystarczy kliknąć przycisk “Edytuj … szablon”, aby go otworzyć.

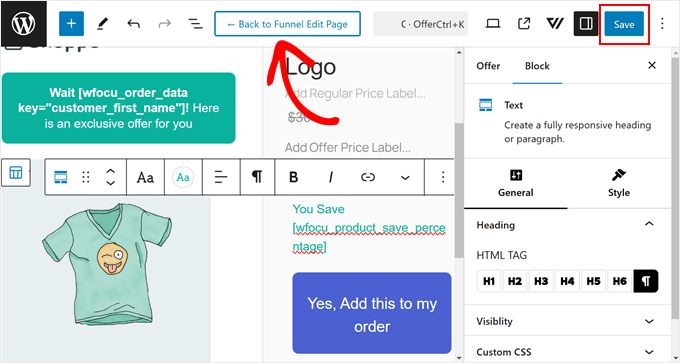
Teraz możesz dowolnie konfigurować stronę oferty, tak jak podczas edycji dowolnej strony na wybranej przez ciebie platformie do edycji.
Można na przykład krótko wspomnieć o korzyściach płynących z skorzystania z oferty lub zmienić tekst przycisku wezwania do działania, aby lepiej przyciągnąć uwagę.
Strona zawiera również inteligentne tagi, które automatycznie zastępują tekst zastępczy informacjami, takimi jak imię klienta i nazwa produktu. Zalecamy zachowanie tych tagów, aby upewnić się, że wiadomość jest osobista i jasna dla twoich klientów.
Jeśli korzystasz z edytora bloków i potrzebujesz wskazówek, możesz przeczytać nasz przewodnik na temat korzystania z edytora bloków WordPress (Gutenberg tutorial).
Po zakończeniu zapisz swoje zmiany i kliknij przycisk “Powrót do strony edycji lejka”.

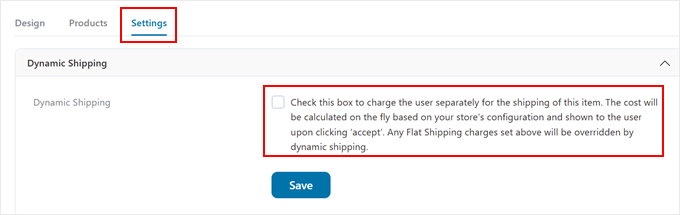
Na koniec przejdź do karty “Ustawienia”, aby uzyskać dostęp do zaawansowanych opcji.
W tym miejscu można skonfigurować “Dynamiczną wysyłkę”, która umożliwia naliczanie oddzielnych kosztów wysyłki dla tych dodatkowych przedmiotów.
Jest to pomocne, gdy twoje często kupowane razem przedmioty mają różne wymagania dotyczące wysyłki.

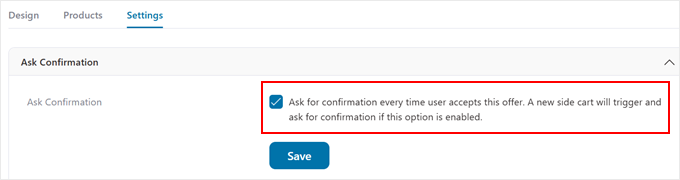
Rozważ również włączenie ustawienia “Poproś o potwierdzenie”.
Dodaje to prosty krok potwierdzenia, gdy klienci akceptują twoją ofertę, zapobiegając przypadkowym kliknięciom i upewniając się, że naprawdę chcą dodatkowych przedmiotów.

Chcesz zwiększyć sprzedaż i zadowolenie klientów? Dowiedz się, jak automatycznie stosować kupony w WooCommerce, aby kupujący mogli natychmiast zaoszczędzić pieniądze na zakupach.
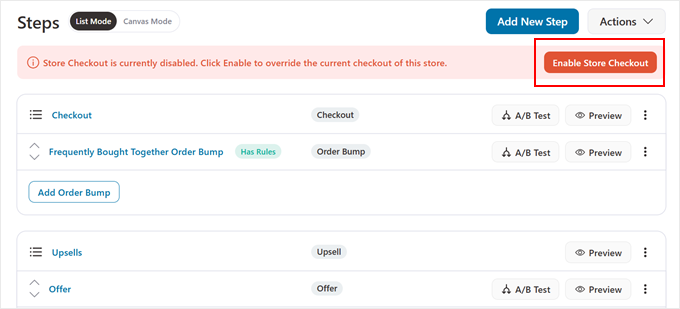
Gdy wszystko będzie wyglądać dobrze, kliknij “Zapisz” i wróć do poprzedniej strony.
Na koniec kliknij “Włącz Store Checkout”, aby uruchomić twój nowy proces płatności.

To wszystko!
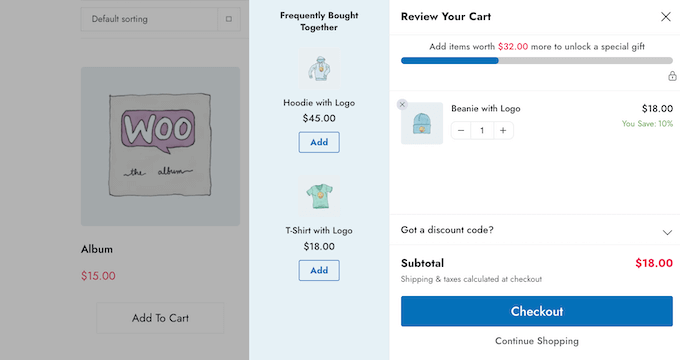
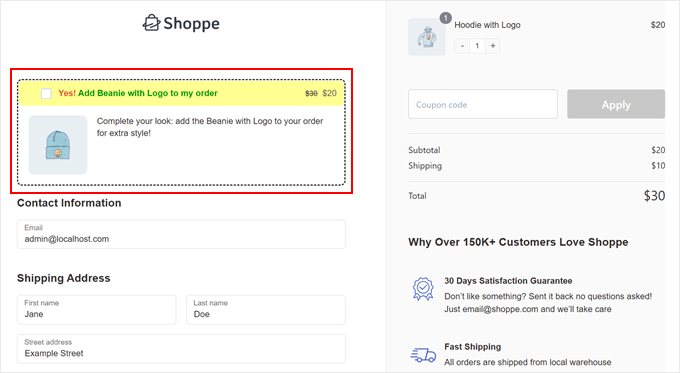
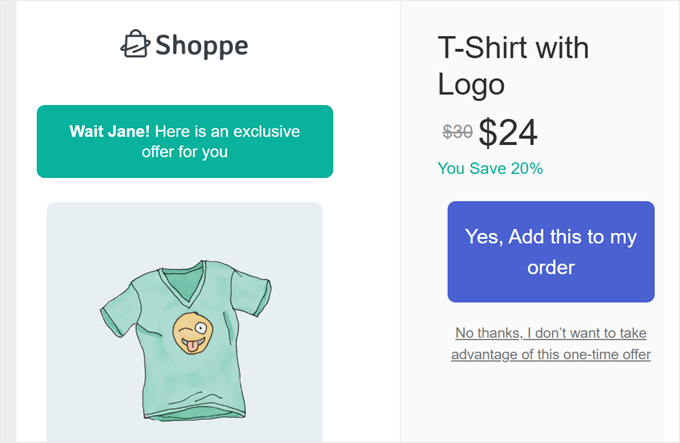
Oto, w jaki sposób Twój konfigurator będzie widoczny dla klientów:

Gdy klienci wypełnią swoje dane przy kasie, zobaczą twoją starannie przygotowaną ofertę.
Mogą oni łatwo dodać te uzupełniające produkty do swojego zamówienia za pomocą jednego kliknięcia, dzięki czemu proces zakupu jest płynny i wygodny.

Metoda 3: Użyj YITH WooCommerce Frequently Bought Together (Free + Bundle Pricing)
Ta metoda opiera się na podstawowym narzędziu WooCommerce do tworzenia odnośników do produktów, ale dodaje bardziej angażujące funkcje do twojej strony produktu. Przede wszystkim może łączyć powiązane produkty w spójny pakiet bezpośrednio na stronie produktu.
W przeciwieństwie do podstawowej funkcji “Możesz również polubić…” w Metodzie 1, ta wtyczka WooCommerce pozwala klientom dodać kompletny pakiet do koszyka za pomocą jednego kliknięcia. Mogą również zobaczyć całkowitą cenę, jaką będą musieli zapłacić.
Ponadto możesz zmienić tytuł “Często kupowane razem” i tekst przycisku, aby lepiej dopasować je do marki twojego sklepu.
Darmowa wersja zapewnia wszystko, czego potrzebujesz do tworzenia atrakcyjnych pakietów produktów, które przyciągną uwagę twoich klientów. Dostępna jest również wersja pro, która zapewnia więcej opcji kierowania i wyświetlania, aby przenieść twoje rekomendacje produktów na wyższy poziom.
Jeśli nie jesteś zaznajomiony z tym procesem, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
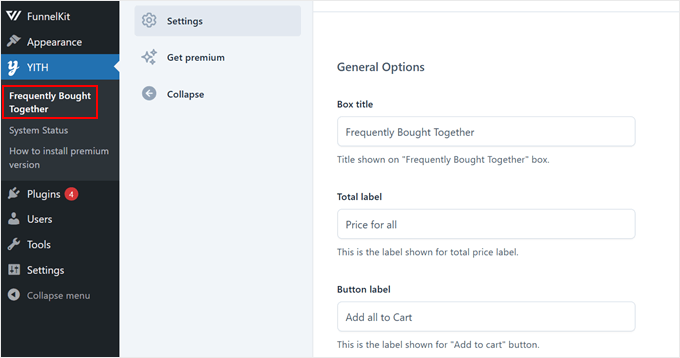
Następnie, po włączaniu twojej preferowanej wtyczki, przejdź do YITH ” Najczęściej kupowane razem.
W karcie “Ustawienia” możesz spersonalizować sposób wyświetlania twoich sugestii na stronie produktu.

Możesz zmienić tytuł sekcji, dostosować sposób wyświetlania całkowitej ceny i dostosować tekst przycisku Dodaj do koszyka, aby był bardziej atrakcyjny.
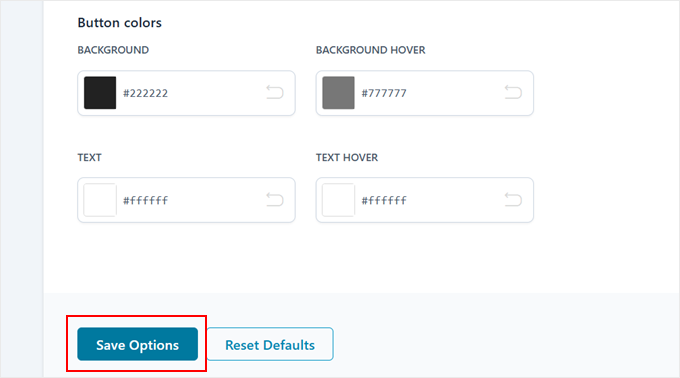
Chcesz wyróżnić twoje rekomendacje? Przewiń w dół, aby zmienić kolory przycisków i dopasować je do motywu Twojego sklepu.
Nie zapomnij kliknąć “Zapisz opcje” po zakończeniu.

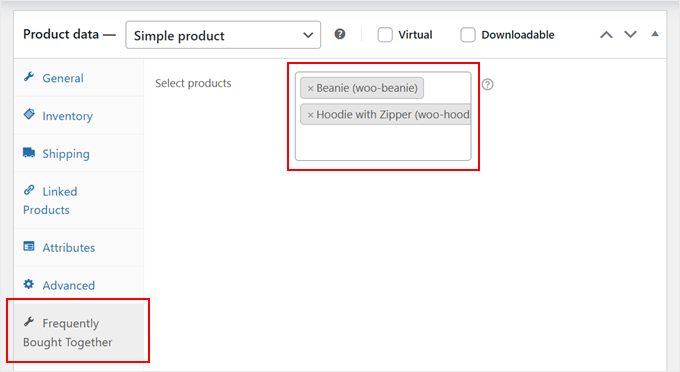
Teraz utwórz nowy produkt lub edytuj istniejący w WooCommerce.
Następnie przewiń w dół do sekcji “Dane produktu”. Następnie wybierz produkty, które chcesz wyświetlić w polu często kupowanych razem w odpowiednim polu.

Gdy skończysz, po prostu przewiń z powrotem w górę.
Na koniec kliknij “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.

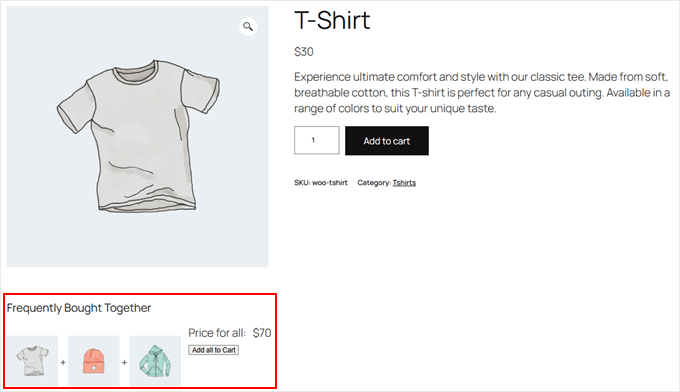
Gdy użytkownik przejdzie na stronę twojego produktu, powinien teraz zobaczyć często kupowane razem pole, które pojawia się tuż pod obrazkiem produktu.
Na przykład:

Metoda 4: Użyj OptinMonster (wyskakujące okienka rekomendacji produktów)
Chcesz pokazać swoje często kupowane produkty w przyciągających wzrok popupach? OptinMonster sprawia, że jest to łatwe.
Ta platforma do generowania leadów i konwersji zawiera potężne funkcje, takie jak targetowanie intencji wyjścia, które pokazuje twoje rekomendacje produktów w momencie, gdy odwiedzający mają zamiar opuścić twój sklep.
Sami używamy go na witrynie WPBeginner i widzieliśmy świetne wyniki podczas tworzenia wyskakujących okienek, slajdów, banerów i nie tylko. Aby uzyskać więcej informacji, zapoznaj się z naszą szczegółową recenzją OptinMonster.
Aby rozpocząć, będziesz potrzebować dwóch rzeczy: subskrypcji Pro OptinMonster i darmowej wtyczki WordPress do połączenia twojego sklepu. Wtyczka pomaga OptinMonster komunikować się z WooCommerce, aby wyświetlać spersonalizowane rekomendacje w idealnym momencie.
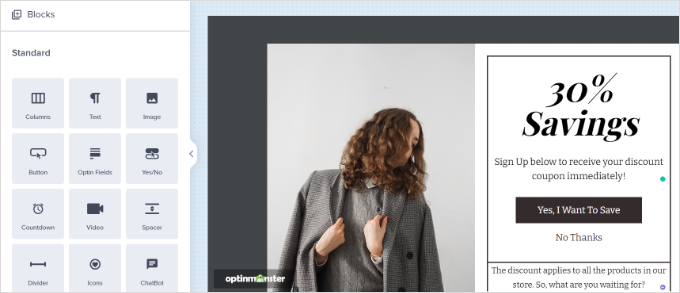
To, co wyróżnia OptinMonster, to kolekcja wstępnie zaprojektowanych szablonów popup dla pakietów produktów. Można je łatwo konfigurować za pomocą kreatora stron typu “przeciągnij i upuść”, aby tworzyć atrakcyjne, często kupowane funkcje.
Możesz także dodać obrazki produktów, opisy, a nawet specjalne kody kuponów, aby twoje oferty cross-sell były bardziej kuszące.

Prawdziwą moc zapewniają inteligentne reguły targetowania OptinMonster. Możesz skonfigurować wyskakujące okienka tak, aby pojawiały się, gdy klienci mają określone produkty w koszyku, dzięki czemu Twoje powiązane produkty będą bardziej odpowiednie.
Na przykład, jeśli ktoś doda aparat do koszyka, możesz wyświetlić mu wyskakujące okienko z często kupowanymi zestawami, takimi jak karty pamięci lub torby na aparat.

Aby uzyskać szczegółowe instrukcje konfiguracji, zapoznaj się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży.
Chcesz założyć sklep internetowy bez zbędnych kłopotów? Gdy zarejestrujesz się w naszych usługach WPBeginner Pro, nasz zespół profesjonalistów zajmie się wszystkim za Ciebie, od stworzenia własnego projektu strony głównej po konfigurację WooCommerce. Dodatkowo przydzielimy ci dedykowanego kierownika projektu, który zadba o to, by twoja responsywna witryna internetowa wyglądała świetnie i działała bez zarzutu.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać często kupowane razem produkty w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem po SEO WooCommerce i naszymi najlepszymi wtyczkami do raportowania i analizy WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.