Kiedy po raz pierwszy zaczęliśmy pracować na WordPressie, nie mieliśmy pojęcia, jak zaprojektować stronę internetową we właściwy sposób. Ale dzięki intensywnym próbom i błędom odkryliśmy kluczowe elementy projektu WordPress, które sprawiają, że strona internetowa jest naprawdę wyjątkowa.
Z biegiem czasu zbudowaliśmy i przeprojektowaliśmy niezliczone witryny WordPress dla naszych firm i projektów osobistych. Teraz wielu użytkowników zwraca się do nas po wskazówki dotyczące projektowania.
Jeśli jesteś nowy w projektowaniu stron internetowych WordPress, to prawdopodobnie potrzebujesz wielu wskazówek. Rozumiemy to – Internet jest zalany zasobami WordPress i często istnieje wiele sprzecznych porad na temat tego, co robić, a czego nie robić, jeśli chodzi o projektowanie.
Nie martw się jednak. W tym artykule przeprowadzimy Cię przez podstawowe elementy projektu WordPress. Omówimy wszystko, od wyboru odpowiedniego motywu i schematu kolorów po optymalizację układu pod kątem zaangażowania użytkowników i konwersji.

Najpierw rzeczy najważniejsze: Wybierz odpowiednie narzędzie do projektowania witryny WordPress
Zanim przejdziemy do najlepszych elementów projektowych dla witryn WordPress, porozmawiajmy o korzystaniu z odpowiedniego narzędzia do edycji witryny.
Wypróbowaliśmy wiele sposobów tworzenia stron internetowych, od łatwych kreatorów typu “przeciągnij i upuść” po ręczne kodowanie, gdy musimy dodać specjalne funkcje. Każda metoda ma swoje zalety, w zależności od potrzeb.
Mimo to uważamy, że najlepszym narzędziem do projektowania witryn WordPress jest to, które:
- Pasuje do twoich umiejętności i tego, co chcesz robić. Jeśli jesteś nowicjuszem, to kreatory stron typu “przeciągnij i upuść ” są świetne, ponieważ są łatwe w użyciu i nie wymagają kodowania. Ale jeśli wiesz, jak kodować, możesz polubić kontrolę nad robieniem rzeczy za pomocą kodu.
- Posiada wszystkie potrzebne funkcje. Niektóre kreatory motywów, takie jak SeedProd, mają specjalne bloki, takie jak referencje i liczniki czasu, które mogą pomóc zmienić odwiedzających w klientów. Inne mają tylko podstawowe elementy projektowania stron internetowych. Zastanów się, czego potrzebuje Twoja witryna, aby dobrze działać.
- Dobrze współpracuje z innym używanym oprogramowaniem. Niezależnie od tego, czy chodzi o marketing e-mailowy, czy oprogramowanie do projektowania, takie jak Figma, wszystko powinno działać płynnie. Ułatwia to dodawanie fajnych elementów projektowych do witryny WordPress.
- Odpowiedni budżet. Nie chcesz wydawać zbyt dużo na narzędzie z funkcjami, których nie będziesz używać. Poszukaj czegoś, co da ci najwięcej za twoje pieniądze.
Napisaliśmy wiele recenzji i list różnych narzędzi do projektowania stron internetowych, w tym kreatorów stron internetowych AI. Ale wciąż wracamy do SeedProd jako naszego ulubionego.

Jako kreator motywów, SeedProd jest łatwy w użyciu, ale wciąż ma wiele funkcji. Możesz przeciągać i upuszczać rzeczy tam, gdzie chcesz, i ma więcej bloków i elementów niż to, co zwykle jest dostarczane z WordPressem.
SeedProd ma nawet fajną funkcję, która wykorzystuje sztuczną inteligencję do tworzenia całej witryny dla Ciebie. Po prostu mówisz, czego chcesz, a w mniej niż minutę masz nową witrynę.
Możesz dowiedzieć się więcej na ten temat w naszej pełnej recenzji SeedProd.

Jeśli nie jesteś fanem SeedProd, to innym kreatorem stron, którego lubimy używać jest Thrive Architect. Ten kreator stron jest nieco bardziej zaawansowany, ale integruje się z wieloma narzędziami do optymalizacji współczynnika konwersji, w tym Thrive Ultimatum.
Lubimy również narzędzie o nazwie CSS Hero. To świetne rozwiązanie, jeśli korzystasz z klasycznego motywu WordPress, ale chcesz zmienić jego wygląd bez kodowania lub potrzebujesz większej elastyczności niż ta oferowana przez twórcę motywu.
Więcej informacji na ten temat można znaleźć w naszej recenzji CSS Hero.

Oczywiście zawsze możesz pozostać przy wbudowanych narzędziach WordPress, takich jak edytor całej witryny. Ta funkcja umożliwia dostosowanie motywu za pomocą bloków, podobnie jak pisanie posta lub tworzenie strony. Możesz jednak potrzebować wtyczek blokowych Gutenberg, aby uzyskać bardziej zaawansowane opcje projektowania.
Po wybraniu odpowiedniego narzędzia możesz zaprojektować witrynę WordPress, która będzie wyglądać świetnie i będzie łatwa w użyciu. Oto tematy, które omówimy, a za pomocą poniższych linków możesz poruszać się po tym artykule:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
Niezbędne elementy WordPress Web Design
Pracując nad wieloma witrynami WordPress, nauczyliśmy się, że potrzeby projektowe mogą się znacznie różnić.
Istnieją jednak pewne kluczowe elementy, które powinna posiadać każda witryna, niezależnie od jej niszy lub celu. Te podstawowe komponenty stanowią podstawę skutecznego projektowania witryn WordPress i przyczyniają się do doskonałego doświadczenia użytkownika.
W tej sekcji zbadamy te niezbędne elementy projektu dla Twojej witryny WordPress. Omówimy różne wtyczki i motywy, które mogą pomóc we wdrożeniu tych funkcji.
Należy pamiętać, że nie wszystkie narzędzia mogą odpowiadać konkretnym potrzebom. Jeśli chcesz przetestować je bez ryzyka, spróbuj użyć WordPress Playground. Pozwala on eksperymentować z różnymi elementami projektu bez wpływu na działającą witrynę.
1. Responsywny motyw WordPress
Podstawą każdego świetnego projektu witryny WordPress jest funkcjonalny, dobrze wyglądający i przyjazny dla urządzeń mobilnych motyw. Bez niego Twoja witryna może mieć trudności z zapewnieniem spójnego doświadczenia użytkownika na różnych urządzeniach, co jest bardzo szkodliwe w dzisiejszym świecie mobilnym.

Po latach testowania różnych motywów WordPress, opracowaliśmy zestaw kryteriów, jak wybrać najlepszy motyw WordPress dla swojej witryny.
Po pierwsze, upewnij się, że szablon jest responsywny. Powinien dobrze wyglądać i działać na wszystkich rozmiarach ekranu. Zapoznaj się z naszym przewodnikiem na temat wyświetlania mobilnej wersji witryn WordPress z poziomu komputera, aby przetestować motyw.
Następnie sprawdź, czy szablon zawiera wszystkie potrzebne funkcje. Niektóre szablony mogą mieć układy z paskami bocznymi, niektóre zawierają animowane efekty, a niektóre mogą nawet zawierać oddzielne wtyczki zapewniające dodatkowe funkcje.

Wybierz również motyw, którego będziesz mógł używać przez długi czas. Zmiana motywów WordPress może być trudna i często wymaga przebudowania części witryny. Upewnij się, że funkcje i elementy projektu odpowiadają Twoim długoterminowym potrzebom.
Poza tym warto sprawdzić kompatybilność z popularnymi wtyczkami i kreatorami stron, których planujesz używać. Na przykład, jeśli planujesz używać WooCommerce dla sklepu internetowego, musisz upewnić się, że motyw jest z nim kompatybilny.
W związku z tym upewnij się, że przetestowałeś swój motyw WordPress pod kątem najnowszych standardów. Ten krok jest bardzo ważny, aby upewnić się, że motyw jest zgodny z zasadami WordPress i nowoczesnymi standardami internetowymi, co może zapobiec lukom w zabezpieczeniach i problemom z kompatybilnością.

Należy również sprawdzić wydajność. Jeśli to możliwe, przetestuj witrynę demonstracyjną szablonu pod kątem szybkości. Niektóre szablony mogą zawierać niepotrzebne elementy, które spowalniają działanie witryny.
Ponadto upewnij się, że motyw ma dobrą dokumentację i wsparcie. Sprawdź, kiedy motyw WordPress był ostatnio aktualizowany, ponieważ może to mieć kluczowe znaczenie, gdy potrzebujesz pomocy.
Możesz także włączyć automatyczne aktualizacje, aby utrzymać motyw zawsze aktualny z najnowszymi funkcjami i poprawkami bezpieczeństwa. Nie zalecamy jednak korzystania z tej opcji w przypadku złożonej konfiguracji, ponieważ niektóre aktualizacje mogą spowodować uszkodzenie witryny.

Wreszcie, co nie mniej ważne, weź pod uwagę swój budżet. Motywy WordPress Premium są często wysokiej jakości, ale nie zawsze tak jest. W przypadku darmowych szablonów należy uważać na to, skąd się je pobiera. Nasz przewodnik po darmowych i premium szablonach WordPress może pomóc w podjęciu decyzji.
Mając własną stronę internetową, jesteśmy dość wybredni, jeśli chodzi o motyw. Dlatego zdecydowaliśmy się stworzyć niestandardowy motyw WordPress na bazie frameworka Genesis. Dzięki temu mamy pełną kontrolę nad projektem i funkcjonalnością.
Jeśli korzystasz z kreatorów takich jak SeedProd, często są one dostarczane z własnymi motywami. W ten sposób nie musisz szukać w wielu źródłach, aby znaleźć kompatybilną kombinację motywu i kreatora stron.
W takim przypadku wystarczy wybrać taki, którego kolory i styl odpowiadają naszym potrzebom, aby nie trzeba było wprowadzać tak wielu zmian.
Jeśli potrzebujesz więcej wskazówek, mamy obszerny przewodnik po najlepszych i najpopularniejszych motywach WordPress, który możesz sprawdzić.
A jeśli korzystasz z SeedProd, sprawdź naszą listę najlepszych szablonów i zestawów stron SeedProd.

2. Schemat kolorów, który reprezentuje Twoją markę
Wybór odpowiednich kolorów jest importowany podczas wyboru lub dostosowywania motywu WordPress. Idealnie byłoby znaleźć motyw z kolorystyką, która idealnie pasuje do Twojej marki, ale nie zawsze jest to możliwe.
W przypadku firm prawdopodobnie masz już ustaloną paletę kolorów, która jest zgodna z tożsamością Twojej marki, na przykład kolory w logo. Jeśli nie, to teraz jest doskonały czas, aby ją stworzyć, zwłaszcza dla swojej strony internetowej.
Wybór kolorów dla strony internetowej różni się od innych projektów. Oto kilka rzeczy, które bierzemy pod uwagę przy wyborze schematu kolorów:
- Spójność – kolory witryny powinny pasować do istniejącej identyfikacji wizualnej marki, aby zachować spójne wrażenia związane z marką.
- Osobowość – kolory mogą pokazywać określone emocje. Dlatego warto wybrać kolory, które odzwierciedlają osobowość marki. Na przykład niebieski jest często kojarzony z zaufaniem, podczas gdy zielony może reprezentować wzrost.
- Branża – weź pod uwagę konwencje branżowe. Na przykład, strony finansowe często używają niebieskiego koloru, aby przekazać zaufanie i stabilność, podczas gdy strony dotyczące zdrowia i dobrego samopoczucia mogą skłaniać się ku zieleni i bieli, aby uzyskać czysty, naturalny wygląd.
- Czytelność – Upewnij się, że kolor tekstu dobrze kontrastuje z kolorem tła, aby odwiedzający mogli łatwo przeczytać treść bez zmęczenia oczu. To samo dotyczy koloru linków. Powinien on wyróżniać się na tle zwykłego tekstu, ale nie kolidować z ogólnym projektem.
- Hierarchia wizualna – Możesz użyć koloru, aby importować uwagę użytkowników na ważne elementy, takie jak wezwania do działania lub kluczowe informacje. Na przykład, jeśli witryna promuje sprzedaż, przycisk “Kup teraz” może mieć pogrubiony, kontrastujący kolor z kolorem tła, aby przyciągnąć wzrok.
- Kontekst kulturowy – pamiętaj o tym, jak kolory są postrzegane w różnych kulturach, aby uniknąć niezamierzonych znaczeń. Na przykład, podczas gdy biel symbolizuje czystość w niektórych kulturach zachodnich, jest ona kojarzona z żałobą w niektórych kulturach wschodnich.
Dla osób niebędących projektantami wybór odpowiedniego schematu kolorów może stanowić wyzwanie. Lubimy korzystać z narzędzi takich jak Adobe Color CC i Coolors, które mogą polecić kolory do użycia w oparciu o wybrany kolor główny.

W ten sposób można łatwo stworzyć harmonijną paletę, która uzupełnia podstawowy kolor marki.
Nie ma sztywnej reguły co do liczby kolorów, których należy użyć w projekcie witryny, ale ogólnie dobrą praktyką jest zachowanie prostoty. Typowy schemat kolorów może obejmować:
- Jeden podstawowy kolor dla tożsamości marki, często używany w logo i nagłówkach.
- Jeden kolor dodatkowy dla akcentów i stworzenia wizualnego zainteresowania, np. podkreślenia ważnych sekcji.
- Jeden kolor dla przycisków wezwania do działania, aby je wyróżnić.
- Neutralny kolor (np. czarny, biały lub szary) dla tekstu i linków.
Takie podejście tworzy zrównoważony i atrakcyjny wizualnie projekt bez przytłaczania użytkownika. Kolor podstawowy określa obecność marki, kolor dodatkowy dodaje głębi, kolor wezwania do działania jest przewodnikiem dla użytkownika, a kolor neutralny zapewnia czytelność.
Nadal nie wiesz, jak wygląda dobry schemat kolorów dla strony internetowej? Istnieje wiele świetnych przykładów, ale my wyciągniemy jeden ze strony głównej All in One SEO (AIOSEO).
Podoba nam się, ponieważ jego schemat kolorów obejmuje tylko biały, czarny, niebieski i zielony, ale efektywnie wykorzystuje wszystkie z nich.
Można powiedzieć, że charakterystycznym kolorem AIOSEO jest niebieski, ale nie jest on przytłaczający. Używa zielonego dla wezwania do działania, aby przyciągnąć uwagę i czarno-białego dla tekstu. W ten sposób projekt pozostaje czysty i profesjonalny, a jednocześnie interesujący wizualnie.
Ponadto pomiędzy wszystkimi elementami jest dużo białej przestrzeni, dzięki czemu projekt nie sprawia wrażenia zagraconego.

Należy pamiętać, że metoda dostosowywania kolorów w WordPress różni się w zależności od motywu. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat dostosowywania kolorów w witrynie WordPress.
3. Czytelne czcionki
Świetne treści w witrynie pójdą na marne, jeśli odwiedzający nie będą mogli ich łatwo odczytać. Właśnie dlatego wybór czytelnych czcionek jest tak ważny. Ale nie martw się – czytelny nie oznacza nudny.
Istnieje wiele czcionek, które są zarówno łatwe do odczytania, jak i interesujące wizualnie. Sprawdź nasze przewodniki po najlepszych bezpiecznych czcionkach internetowych i wtyczkach typograficznych WordPress, aby znaleźć kilka świetnych opcji.
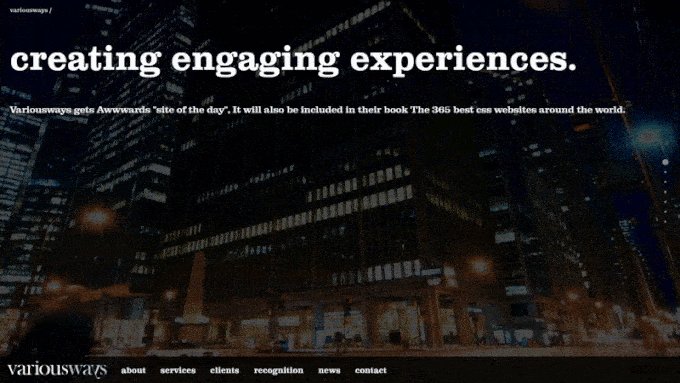
Świetnym przykładem skutecznej typografii jest strona internetowa dyrektora artystycznego Dondre Greena. Witryna łączy nowoczesną czcionkę bezszeryfową dla tekstu głównego z bardziej stylizowaną czcionką bezszeryfową dla nagłówków. Kontrast ten zwiększa atrakcyjność wizualną przy jednoczesnym zachowaniu przejrzystości.

Szczególnie interesujące jest kreatywne wykorzystanie stylów, mieszanie czcionek pogrubionych i kursywowanych, czasem nawet w obrębie jednego słowa. Dodaje to dynamicznego elementu do tekstu bez przytłaczania czytelnika.
Nie masz pewności, czy czcionka jest wystarczająco czytelna? Możesz wypróbować ją w Google Docs lub Microsoft Word.
Jeśli korzystasz z Google Fonts, ich funkcja testera czcionek umożliwia podgląd czcionek w różnych rozmiarach, kolorach, wyrównaniach, a nawet językach.

Podczas testowania czcionek należy zwrócić uwagę na następujące kluczowe czynniki:
- Rozmiar – Czy jest czytelny na różnych urządzeniach?
- Odstępy między wierszami – Czy odstępy między wierszami są wystarczające?
- Odstępy między literami – Czy znaki są dobrze rozmieszczone?
- Zmiany wagi – Czy tekst jest nadal czytelny w wersji pogrubionej lub jasnej?
- Renderowanie ekranowe – Czy wygląda dobrze na ekranach cyfrowych, a nie tylko w druku?
Po znalezieniu żądanej czcionki możesz dodać ją do swojej witryny WordPress. Zapoznaj się z naszym przewodnikiem na temat dodawania niestandardowych czcionek w WordPress, aby uzyskać instrukcje krok po kroku.
Jeśli korzystasz z Google Fonts, możesz chcieć uczynić je przyjaznymi dla prywatności. W niektórych krajach obowiązują surowe przepisy dotyczące ochrony danych, które uznają ładowanie Google Fonts za potencjalny problem z prywatnością. Dlatego też wielu użytkowników decyduje się na wyłączenie Google Fonts i korzystanie z lokalnie hostowanych alternatyw.
Oprócz zwykłych czcionek tekstowych można rozważyć użycie czcionek ikon. Są to specjalne czcionki, które wyświetlają małe, skalowalne grafiki zamiast liter. Można ich używać do takich rzeczy jak przyciski mediów społecznościowych lub wskaźniki menu.
Czcionki ikon działają tak samo jak zwykłe czcionki, więc są łatwe w stylizacji i nie spowalniają witryny.

4. Skuteczny nagłówek strony internetowej
Nagłówek witryny to górna sekcja strony internetowej, która zazwyczaj jest taka sama w całej witrynie. Służy jako kluczowa część układu strony internetowej, zapewniając nawigację, branding i często kluczowe działania dla odwiedzających.
Dobry nagłówek zazwyczaj zawiera logo, główne menu nawigacyjne, a czasem przycisk wezwania do działania lub pasek wyszukiwania. Jednak to, jak powinien wyglądać nagłówek, zależy od celu witryny, jej zawartości i docelowych odbiorców.
Na przykład, jeśli spojrzeć na stronę Awesome Motive, nagłówek jest prosty i skoncentrowany. Zawiera logo, menu nawigacyjne z rozwijanymi opcjami dostępu do różnych stron oraz przycisk wezwania do działania, aby dołączyć do zespołu AM, który prowadzi do strony kariery.

Z drugiej strony, duża strona internetowa, taka jak Britannica, ma bardziej wszechstronny nagłówek. Jest grubszy i zawiera więcej elementów: logo, pasek wyszukiwania, linki do różnych kategorii encyklopedii, przycisk do subskrypcji członkostwa Britannica i przycisk do zadawania pytań Chatbotowi witryny.
W lewym górnym rogu znajduje się nawet przycisk menu hamburgera, umożliwiający nawigację do większej liczby stron. Ten projekt odzwierciedla obszerną zawartość i różne potrzeby użytkowników witryny encyklopedii.

Ponadto niektórzy właściciele witryn decydują się na utworzenie niestandardowego nagłówka dla określonych stron w swojej witrynie. Pozwala im to dostosować wrażenia użytkownika do różnych typów treści lub celów.
Na przykład możesz mieć specjalny nagłówek dla stron produktów, który podkreśla kluczowe funkcje lub oferty, lub unikalny nagłówek dla swojego bloga, który podkreśla popularne kategorie.
Edytor stron WordPress i kreatory stron, takie jak SeedProd, oferują taką możliwość, dzięki czemu można łatwo tworzyć i zarządzać wieloma nagłówkami.

5. Łatwy w nawigacji pasek menu
Menu nawigacyjne jest częścią nagłówka, ale uważamy, że wymaga osobnej sekcji. Dobrze zaprojektowane menu jest bardzo ważne dla doświadczenia użytkownika i może znacząco wpłynąć na sposób interakcji odwiedzających z witryną.
Podczas tworzenia menu należy wziąć pod uwagę sposób, w jaki użytkownicy mobilni będą z niego korzystać. Menu jest często dość duże na komputerach stacjonarnych, ale przestrzeń jest ograniczona na urządzeniach mobilnych. Właśnie dlatego menu przystosowane do urządzeń mobilnych jest tak ważne w nowoczesnym projektowaniu witryn WordPress.
Podejmując decyzję o tym, co powinno znaleźć się w menu, należy rozważyć następujące kwestie:
- Jakie są najważniejsze strony lub sekcje witryny, do których użytkownicy potrzebują szybkiego dostępu? Pomyśl o swoich rdzennych stronach, takich jak strona główna, strona produktu lub usługi, strona bloga i tak dalej.
- Czy istnieje główne działanie, które chcesz, aby odwiedzający podjęli, takie jak rejestracja lub dokonanie zakupu?
Podobnie jak istnieją różne rodzaje nagłówków, istnieją również różne rodzaje menu. Większość stron internetowych używa standardowego menu poziomego, które zawiera linki do głównych stron.
Jeśli istnieje wiele stron, które muszą objąć, najprawdopodobniej użyją menu rozwijanego lub mega menu, jak w poniższym przykładzie The Points Guy.

Wiele witryn decyduje się również na użycie panelu slajdów lub pełnoekranowego menu responsywnego. Druga opcja jest w rzeczywistości tym, czego używamy tutaj w WPBeginner, gdy nasza strona jest przeglądana na urządzeniach mobilnych.
Mamy wiele kategorii blogów, więc pozwala nam to na przejrzystą prezentację wszystkich opcji bez zaśmiecania ekranu.
Oto jak to wygląda, jeśli użyjesz narzędzia Inspect, aby je wyświetlić:

Istnieje wiele wskazówek i sztuczek dotyczących stylizacji menu nawigacyjnego. Na przykład, niektórzy ludzie decydują się, aby ich menu było lepkie i pływające, tak aby było zawsze widoczne, gdy użytkownicy przewijają stronę w dół. Może to poprawić nawigację, szczególnie na dłuższych stronach.
Niektórzy użytkownicy stosują również CSS, aby wyróżnić określoną pozycję menu. Pozwala to zwrócić uwagę na ważne strony lub sekcje, ale w razie potrzeby nadal można zarządzać wszystkimi opcjami menu jako pojedynczym elementem.
Jeśli chcesz uzyskać więcej porad i wskazówek dotyczących stylizacji menu, zapoznaj się z tymi przewodnikami:
- Jak stylizować menu nawigacyjne WordPress (aktualizacja)
- Jak dodać logikę warunkową do menu w WordPress
6. Obszerna sekcja stopki
Stopka to dolna sekcja witryny, która pojawia się konsekwentnie na wszystkich stronach. Zazwyczaj uzupełnia nagłówek, zapewniając dodatkowe opcje nawigacji i ważne informacje bez zaśmiecania strony głównej.
Pomimo tego, że znajduje się na dole, stopka jest kluczowa z kilku powodów. Wiele firm i sklepów internetowych zdało sobie sprawę z jej potencjału i wykorzystuje ją w kreatywny sposób.
Większość stron internetowych zawiera linki do stron, które w przeciwnym razie nie zmieściłyby się w menu głównym, informacje o prawach autorskich i politykę prywatności.
Jednak w dzisiejszych czasach często można znaleźć formularze zapisu do newslettera, opinie klientów, a czasami listę korzyści, które mają przekonać, dlaczego warto robić zakupy na stronie internetowej.

Świetnym przykładem skutecznej stopki jest strona SearchWP. Ich stopka zawiera linki do wszystkich ważnych stron, zalecane integracje i mapę witryny.
Dodano również odznaki bezpieczeństwa i zaufania, aby zwiększyć dowód społeczny. Nad dużą listą linków znajduje się przycisk wezwania do działania, aby uzyskać SearchWP, który jest skierowany do użytkowników, którzy przewinęli całą drogę w dół i są potencjalnie zainteresowani produktem.

Aby uzyskać więcej inspiracji, sprawdź nasze przykłady projektów stopek WordPress i naszą listę rzeczy, które warto dodać do stopki na swojej stronie WordPress.
7. Imponująca sekcja powyżej rozkładówki
Z naszego doświadczenia wynika, że główna część witryny WordPress może się znacznie różnić w zależności od typu witryny, więc tak naprawdę nie można stworzyć uniwersalnego projektu. Niezależnie jednak od rodzaju witryny i branży, uważamy, że zawsze dobrze jest mieć silną sekcję above-the-fold.
“Above-the-fold” oznacza treść widoczną na stronie internetowej bez przewijania. Jest to jedna z najważniejszych części układu strony internetowej, ponieważ jest to pierwsza rzecz, którą widzą odwiedzający, gdy trafiają na Twoją witrynę.

Silna sekcja above-the-fold zazwyczaj wymaga imponującego obrazu hero, który jest dużym, przyciągającym wzrok elementem wizualnym, który dominuje w górnej części strony. Powinien on być odpowiedni dla treści, wysokiej jakości i zoptymalizowany do użytku w Internecie.
Posiadanie obrazu bohatera jest powszechne wśród sklepów internetowych i witryn biznesowych, ale nawet blogi w dzisiejszych czasach stosują to podejście. Używają go do prezentowania swoich najnowszych lub najpopularniejszych postów lub do krótkiego wyjaśnienia, o czym głównie jest blog.
Świetnym przykładem jest strona Ryana Robinsona. Jego sekcja “above-the-fold” przedstawia jego duże zdjęcie, mocny nagłówek, podtytuł zachęcający do rejestracji z dowodem społecznym (“dołącz do 332 947+ blogerów”) oraz formularz zapisu do newslettera.

Zazwyczaj lubimy używać prostych narzędzi, takich jak Canva, do tworzenia obrazów bohaterów. Zachęcamy jednak do zapoznania się z naszą listą alternatyw Canva, jeśli szukasz innych opcji.
Alternatywnie, niektórzy użytkownicy decydują się na dodanie pełnoekranowego tła wideo. Może to ożywić witrynę i od razu przyciągnąć uwagę odwiedzających.
Zalecamy to jednak tylko w przypadku przesłania pliku na platformę hostingową, taką jak YouTube lub Vimeo, ponieważ hosting własnych filmów może spowolnić działanie witryny WordPress.

Aby uzyskać więcej inspiracji, zapoznaj się z naszą wyselekcjonowaną listą doskonałych przykładów witryn WordPress.
8. Łatwa w użyciu strona formularza kontaktowego
Kolejnym niezbędnym elementem WordPress jest strona z formularzem kontaktowym. Niezależnie od tego, czy prowadzisz bloga, sklep internetowy czy witrynę biznesową, zawsze potrzebujesz formularza kontaktowego, aby umożliwić użytkownikom łatwe wysyłanie wiadomości bezpośrednio na Twojej stronie.
Dobry formularz kontaktowy jest prosty, łatwy w użyciu i zbiera tylko niezbędne informacje. Nie powinien przytłaczać odwiedzających zbyt wieloma polami lub złożonymi pytaniami, ponieważ może to onieśmielać użytkowników.

W przypadku niewielkiej witryny internetowej powinien wystarczyć pojedynczy formularz kontaktowy. Zazwyczaj potrzebne są pola na imię, adres e-mail do wysyłania i powiadamiania o odpowiedzi oraz zapytanie.
Jednak gdy Twoja witryna się rozrośnie i będziesz w stanie zidentyfikować najczęściej zadawane pytania, możesz chcieć bardziej dostosować swój formularz.
Na przykład w witrynie Pinch of Yum dodano pole rozwijane“Powód kontaktu”. Po wybraniu opcji nad polem wiadomości pojawia się krótka wiadomość związana z powodem, którą należy najpierw przeczytać.
Takie podejście może pomóc w filtrowaniu zapytań i udzielaniu natychmiastowych odpowiedzi na najczęściej zadawane pytania, poprawiając wydajność i komfort użytkowania.

Na szczęście wtyczki do tworzenia formularzy, takie jak WPForms, mogą łatwo rozwijać się wraz z potrzebami witryny. To jeden z wielu powodów, dla których od lat wracamy do WPForms.
Oprócz pól rozwijanych, możesz włączyć logikę warunkową w swoim formularzu, aby pola pojawiały się lub ukrywały na podstawie odpowiedzi użytkownika. Może to być przydatne, gdy trzeba zebrać różne informacje dla różnych typów zapytań.

Jeśli prowadzisz blog z wieloma autorami, możesz utworzyć niestandardowe strony profilowe autorów i dodać formularz kontaktowy do każdej z nich. Pozwoli to czytelnikom skontaktować się bezpośrednio z konkretnymi autorami, zwiększając zaangażowanie i możliwości nawiązywania kontaktów.
W przypadku firm strona kontaktowa może służyć dwóm celom: miejscu, w którym potencjalni klienci mogą się skontaktować, a obecni klienci mogą poprosić o obsługę. W takim przypadku warto utworzyć dwa różne przyciski prowadzące do oddzielnych formularzy.

Możesz nawet dodać przycisk “kliknij, aby zadzwonić “, jeśli oferujesz obsługę telefoniczną, ułatwiając użytkownikom kontakt w preferowany przez nich sposób.
9. Funkcje dostępności sieci
Ostatnim, ale nie mniej ważnym elementem na naszej liście podstawowych elementów projektu WordPress jest to, że projekt witryny WordPress musi być dostępny dla wszystkich użytkowników.
Wielu użytkowników jest niepełnosprawnych, co utrudnia im nawigację i interakcję ze stronami internetowymi. Jeśli Twoja witryna nie spełnia tych potrzeb, znaczna liczba użytkowników może nie być w stanie uzyskać dostępu do Twoich treści. Oznacza to, że możesz stracić cennych odwiedzających i potencjalnych klientów.
Ponadto dostępność to nie tylko kwestia integracji – to także kwestia prawna.
Ustawa Americans with Disabilities Act (ADA) umożliwia konsumentom składanie skarg na strony internetowe, które nie spełniają wytycznych dotyczących dostępności. Poprawka tych problemów może zaszkodzić reputacji firmy i potencjalnie doprowadzić do strat finansowych.
Świetny przykład dostępnej strony internetowej należy do Smeg. Ta witryna ma poręczny pasek narzędzi dostępności, który pozwala dostosować funkcje witryny do różnych potrzeb.
Oprócz dostosowywania zawartości strony, takiej jak rozmiary czcionek i wyrównania, można wybrać określone profile, takie jak bezpieczny dla osób z napadami padaczkowymi, przyjazny dla osób z ADHD, niewidomych użytkowników i nie tylko. Daje to użytkownikom szybki sposób na zwiększenie dostępności witryny bez konieczności zmiany wielu różnych ustawień.

Chociaż WordPress ma już wbudowane funkcje zapewniające dostępność witryny, możesz zrobić o wiele więcej. Na początek możesz sprawdzić stronę W3C, która oferuje wyczerpujące informacje na temat standardów dostępności stron internetowych.
Dodatkowo, nasz przewodnik na temat poprawy dostępności witryny WordPress zawiera praktyczne kroki, które można podjąć.
Jednym z łatwych sposobów na zwiększenie dostępności jest zainstalowanie wtyczki WP Accessibility. Wtyczka ta dodaje do witryny pasek narzędzi, w którym użytkownicy mogą zmieniać rozmiar czcionek, co jest świetnym rozwiązaniem dla osób z wadami wzroku.
Pozwala również użytkownikom na przeglądanie witryny w trybie kolorów o wysokim kontraście, podobnym do trybu ciemnego, ale bardziej przyjaznym dla osób niedowidzących.

Inną ważną funkcją jest importowanie nawigacji w witrynie za pomocą klawiszy strzałek. Jest to ważne dla użytkowników niepełnosprawnych, którzy polegają na nawigacji za pomocą klawiatury, a nie myszy. Jest to prosta zmiana, która może znacznie poprawić komfort użytkowania dla wielu odwiedzających.
Najlepsze elementy projektowania stron internetowych dla blogów WordPress
Podczas gdy wiele elementów projektu jest uniwersalnych dla różnych typów stron internetowych, blogi WordPress często mają unikalne cechy, które je wyróżniają. Przyjrzyjmy się kilku kluczowym elementom projektu specjalnie dla blogów WordPress.
10. Pomocny pasek boczny
Jedną z rzeczy, które sprawiają, że blogi są tak wyjątkowe, jest ich układ. Możesz być zaznajomiony z projektem, w którym główna treść zajmuje lewą lub prawą stronę, a pasek boczny pojawia się we wszystkich postach i stronach.

Lubimy korzystać z paska bocznego, ponieważ pomaga nam on prezentować treści, które mogą być pomocne dla czytelników, takie jak polecana , niezbędna wtyczka WordPress, bezpłatne zasoby, a nawet oferty i kupony.
Jest to jednak opcjonalne. Obecnie nie wszystkie blogi mają pasek boczny. Niektóre z nich nie mają paska bocznego lub mają tylko pływający element, taki jak ikony społecznościowe lub spis treści wpisu na blogu.
To czyste, minimalistyczne podejście jest zgodne z aktualnymi trendami w projektowaniu stron internetowych, które stawiają na prostotę i skupienie.

Jeśli jednak zdecydujesz się na pasek boczny, mamy kilka porad i wskazówek, jak najlepiej wykorzystać ten element:
- Weź pod uwagę język treści (tj. czy jest to język od prawej do lewej?) i nawyki czytania użytkowników. Umieszczenie paska bocznego powinno być naturalne dla odbiorców. Jeśli chcesz to zmienić, mamy przewodnik na temat zmiany strony paska bocznego w WordPress.
- W zależności od rozmiaru witryny możesz chcieć wyświetlać różne paski boczne dla niektórych stron lub postów. Może to pomóc w dostosowaniu interfejsu użytkownika do określonych treści, zwiększając trafność i zaangażowanie.
- Dodawaj tylko najbardziej potrzebne widżety WordPress. Nie zaśmiecaj paska bocznego tak dużą liczbą elementów, które odciągną uwagę użytkowników od głównej treści.
11. Bloki rekomendacji treści
Kolejnym kluczowym elementem w projektowaniu blogów WordPress są bloki rekomendacji treści. To, jak i gdzie blogerzy je wyświetlają, zależy od układu i preferencji.
Jeśli szablon pojedynczego posta ma pasek boczny, to wielu użytkowników będzie wyświetlać tam ostatnie posty lub swoje najpopularniejsze posty, tak jak na stronie Cookie + Kate.

Inną opcją jest wyświetlenie go na dole postu, co robimy w WPBeginner.
W ten sposób czytelnicy, którzy ukończyli artykuł, mogą łatwo znaleźć bardziej odpowiednie treści do zbadania, zwiększając liczbę odsłon i zmniejszając współczynnik odrzuceń.

W przypadku treści polecających, najważniejszą rzeczą jest rozważenie właściwego ich umieszczenia. Powinno być ono na tyle widoczne, by przyciągnąć uwagę czytelnika, ale nie na tyle, by odwracać uwagę od głównej treści.
Ponadto w przypadku powiązanych treści warto pomyśleć o tym, jak istotne są one dla bieżącego postu. Możesz nawet wyświetlić posty z miniaturami, aby czytelnicy mogli szybko zorientować się, czego dotyczy polecana treść.
Ponadto znaleźliśmy fajną sztuczkę, aby wyróżnić nowe posty dla powracających użytkowników WordPress. W ten sposób stali czytelnicy mogą łatwo zauważyć świeże treści, zachęcając ich do pozostania dłużej na Twojej stronie i odkrywania więcej.

Nie jesteś pewien, jakie są Twoje najpopularniejsze posty? W takim razie zalecamy skorzystanie z wtyczki analitycznej, takiej jak MonsterInsights, która może pobrać te dane bezpośrednio z konta Google Analytics.
Oszczędza to czas i wysiłek związany z ręcznym śledzeniem i aktualizowaniem popularnych postów. Możesz wyświetlać te popularne posty jako blok na swojej stronie internetowej i będą się one automatycznie zmieniać w zależności od tego, co jest najbardziej popularne wśród Twoich czytelników.
12. Pomoce w zakresie czytelności
Czy wiesz, że przeciętny ludzki czas skupienia uwagi jest obecnie krótszy niż u złotej rybki? Dlatego też ważniejsze niż kiedykolwiek jest importowanie do wpisów na blogu elementów, które przyciągną i utrzymają uwagę użytkowników.
Powinieneś rozważyć użycie w swoich wpisach na blogu funkcji, które zwiększają czytelność, umożliwiając czytelnikom łatwe skanowanie i przyswajanie treści.
Możesz na przykład dodać dzielnik o niestandardowym kształcie, jeśli Twój wpis na blogu jest szczególnie długi. Ten kreatywny element projektu może wizualnie podzielić długą treść, czyniąc ją mniej onieśmielającą dla czytelników.
SeedProd ma dokładnie tę funkcję w swoim kreatorze stron i możesz dostosować wygląd kształtu, kolory, rozmiar i wiele więcej.

Wiele blogów, takich jak HubSpot, dodaje pasek postępu czytania, aby pokazać użytkownikom, jak daleko przewinęli artykuł.
Ten prosty, ale skuteczny element poprawia wrażenia użytkownika, dając czytelnikom wizualną wskazówkę dotyczącą ich postępów, zachęcając ich do ukończenia postu.

Możesz także rozważyć dodanie kropek do treści, może nie na początku każdego akapitu, ale zamiast tego dla nowych sekcji lub rozdziałów. Może to stworzyć wizualne zainteresowanie i przewodnik dla oka czytelnika.
Oto przykład z The New Yorker:

Jeśli masz wiele informacji do przekazania, ale chcesz zachować zwięzłość głównej treści, rozważ dodanie prostych, ale eleganckich przypisów. Pozwoli to na podanie dodatkowych szczegółów bez zaśmiecania głównego tekstu.
Inną przydatną sztuczką jest wyświetlanie podglądu na żywo linków wewnętrznych. Funkcja ta pozwala czytelnikom rzucić okiem na linkowane treści bez opuszczania bieżącej strony. Jest to innowacyjne podejście do linkowania wewnętrznego, które może utrzymać uwagę użytkowników podczas czytania treści.

13. Odpowiedni wyróżniony obraz
Podczas gdy posty na blogu są głównie oparte na tekście, obrazy odgrywają kluczową rolę, zwłaszcza wyróżniony obraz.
Wyobraź sobie, że prowadzisz bloga kulinarnego i publikujesz nowy przepis, ale nie ma wyróżnionego zdjęcia, które prezentowałoby danie. W jaki sposób czytelnicy mogliby zostać zachęceni do kliknięcia i zapoznania się z postem?

Dobre zdjęcie wyróżnione powinno być:
- Istotne dla treści postu
- Wysoka jakość i atrakcyjność wizualna
- Odpowiedni rozmiar dla motywu WordPress (sprawdź dokumentację motywu, aby uzyskać więcej informacji).
- Zoptymalizowany dla sieci, aby zapewnić szybkie ładowanie
- Spójność z ogólną estetyką marki
W przypadku wyróżnionych obrazów WPBeginner naszym celem jest stworzenie prostej grafiki, która pokazuje, o czym jest post. Powinien on jednak wyglądać na tyle interesująco, by skłonić czytelników do zapoznania się z nim.
Staramy się, aby nie był zbyt artystyczny, ponieważ użytkownicy mogą nie od razu zrozumieć, co obraz próbuje przekazać.

Aby zaoszczędzić czas, możesz tworzyć niestandardowe wyróżnione obrazy za pomocą narzędzi online, takich jak Adobe Express lub Canva, lub korzystać z obrazów bez tantiem. Upewnij się tylko, że masz prawo do korzystania z dowolnych obrazów i że są one zgodne ze stylem Twojego bloga.
Rozumiemy, że nie zawsze jest możliwe utworzenie unikalnego wyróżnionego obrazu dla każdego posta, biorąc pod uwagę czas i potencjalne koszty z tym związane. W takich przypadkach dobrze jest ustawić awaryjny wyróżniony obraz. Zapewnia to, że nawet posty bez niestandardowego obrazu mają wizualną reprezentację.
Aby uzyskać różnorodność, zapoznaj się z naszym przewodnikiem na temat ustawiania obrazów zastępczych na podstawie kategorii postów. Takie podejście zwiększa wizualną różnorodność bloga i pomaga użytkownikom łatwo zobaczyć posty o różnej tematyce.
14. Wyraźne elementy wizualne
Nie każdy lubi czytać długie fragmenty tekstu na ekranie. Dlatego zalecamy dodawanie wizualizacji do postów na blogu, gdy tylko jest to konieczne, aby użytkownicy mogli lepiej zrozumieć treść.
Czasami jednak zwykłe obrazy lub zdjęcia nie wystarczą. Możesz potrzebować bardziej interaktywnych lub informacyjnych elementów wizualnych, aby naprawdę zaangażować czytelników i przekazać swoje pomysły.
Ponadto elementy wizualne mogą sprawić, że treść tekstowa będzie bardziej wyrazista i zrozumiała. Na przykład, emotikony mogą dodać osobowości i emocji do tekstu, pomagając przekazać ton i stworzyć bardziej wciągające wrażenia z czytania.
Jedną ze wskazówek, które można włączyć do projektu witryny WordPress, jest dodanie interaktywnych hotspotów obrazu. Funkcja ta jest szczególnie przydatna w przypadku recenzji produktów lub poradników, umożliwiając czytelnikom eksplorowanie różnych części obrazu w celu uzyskania bardziej szczegółowych informacji.

Jeśli wyświetlasz długie cytaty lub długie bloki kodu, możesz wstawić niestandardowy pasek przewijania do tych elementów. Umożliwi to czytelnikom łatwe przewijanie bez utraty miejsca w głównej treści.
Innym interesującym elementem wizualnym jest pasek postępu. Można go użyć do pokazania statusu ukończenia projektu, kamienia milowego w nauce, poziomu umiejętności, informacji żywieniowych i innych.

Elementy projektu WordPress, które przekształcają odwiedzających w klientów
Następnie przyjrzyjmy się kilku kluczowym funkcjom projektowania WordPress, które mogą zmienić Twoją witrynę w potężne narzędzie do przyciągania i utrzymywania klientów.
15. Lista oczekujących wkrótce na stronie docelowej
Niezależnie od tego, czy rozpoczynasz działalność opartą na usługach, czy prowadzisz sklep internetowy, jednym z elementów, które zalecamy, jest strona docelowa z listą oczekujących. Jest to ważna część projektu strony internetowej, która może budować oczekiwania i pozyskiwać potencjalnych klientów przed pełnym uruchomieniem witryny.
Różni się ona od zwykłej strony “coming soon “, ponieważ jej celem jest nie tylko informowanie odwiedzających o nadchodzącej premierze. To także aktywne angażowanie ich i zachęcanie do dołączenia do listy oczekujących. Takie podejście może pomóc zauważyć zainteresowanie i zbudować początkową bazę klientów.

Mamy przewodnik na temat tworzenia strony docelowej listy oczekujących, aby uzyskać więcej informacji. Poradnik wykorzystuje SeedProd, więc jest łatwy w użyciu, nawet jeśli nie jesteś ekspertem od projektowania.
To powiedziawszy, oto kilka kluczowych elementów, które można dodać do strony docelowej listy oczekujących:
- Widżet odliczający czas, aby stworzyć poczucie pilności i ekscytacji związanej z premierą. SeedProd oferuje ten element domyślnie, więc nie trzeba instalować oddzielnej wtyczki, aby go włączyć.
- Formularz subskrypcji e-mail do przechwytywania informacji o odwiedzających. Zalecamy użycie przyciągającego wzrok koloru dla przycisku wezwania do działania.
- Wyskakujące okienko exit-intent do przechwytywania odwiedzających, którzy zamierzają opuścić stronę. Możesz użyć do tego OptinMonster, którego użyliśmy do zwiększenia liczby subskrybentów e-mail o 600%.
- Niektóre elementy wizualne, takie jak obrazy, dają użytkownikom podgląd tego, co sprzedajesz. Może to być częściowo zasłonięty obraz produktu, zakulisowa migawka Twojej usługi w działaniu, a nawet stylizowana graficzna reprezentacja tego, co będziesz oferować.
- Przyciski mediów społecznościowych, aby zachęcić użytkowników do śledzenia Cię na oficjalnych profilach społecznościowych. W ten sposób będą mogli otrzymywać najnowsze informacje o wprowadzeniu produktu lub usługi.
- Łącza do udostępniania w mediach społecznościowych, dzięki którym użytkownicy mogą rozpowszechniać informacje o Twojej firmie.
Oto świetny przykład strony docelowej listy oczekujących autorstwa Every Tuesday. Ta lista oczekujących stara się zbudować hype na nadchodzące zapisy na kurs tworzenia czcionek.
Podoba nam się sposób, w jaki pokazuje przykłady poprzednich prac byłych studentów. Działa to jako dowód społeczny i pokazuje, co mogą osiągnąć przyszli studenci.

16. Przyciągający wzrok przycisk wezwania do działania
W tym przewodniku kilkakrotnie wspominaliśmy o przyciskach wezwania do działania (CTA ) i nie bez powodu. Są one jedną z najważniejszych części projektu strony WordPress, ponieważ bezpośrednio wpływają na zachowanie użytkowników i napędzają konwersje.
Ale jeśli myślisz, że każdy kształt przycisku będzie odpowiedni, pomyśl jeszcze raz. Rozmawialiśmy wcześniej o tym, jak kolor ma znaczenie, ale istnieje wiele informacji naukowych, które sprawiają, że wezwanie do działania jest skuteczne. Jest to kluczowy element, który może wpłynąć na współczynnik konwersji.
Po pierwsze, najlepiej jest umieścić tylko jedno główne wezwanie do działania na stronie, aby uniknąć zamieszania i paraliżu decyzyjnego. W przeciwnym razie istnieje ryzyko przytłoczenia odwiedzających.
Nie oznacza to, że przycisk można umieścić tylko raz; oznacza to jedynie, że należy skupić się na jednym głównym działaniu, które użytkownicy mają podjąć.
Użyjmy strony głównej RafflePress jako przykładu. Powyżej zakładki przycisk CTA “Pobierz RafflePress” jest powtórzony dwukrotnie w menu i sekcji bohatera.
Zawiera również link do “Zobacz przykład na żywo”, ale nie jest on zaprojektowany tak, jak przycisk “Pobierz RafflePress”, więc nie konkuruje o uwagę.

Po drugie, podczas gdy ogólne wezwania do działania, takie jak “Dowiedz się więcej” lub “Zarejestruj się” są w porządku, możesz przenieść je na wyższy poziom, czyniąc je bardziej ukierunkowanymi na korzyści.
Tworząc wezwanie do działania, upewnij się, że krótko podkreślasz oferowane korzyści i wyjaśniasz, co użytkownicy zyskają, podejmując działanie. Jeśli zobaczą, co mogą zyskać, będą bardziej zmotywowani do kliknięcia.
John Turner, współzałożyciel SeedProd
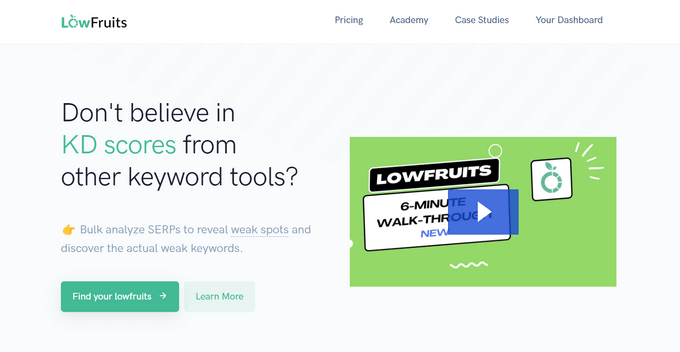
Świetnym przykładem jest LowFruits, które jest narzędziem do badania słów kluczowych.
Ich wezwanie do działania brzmi “Znajdź swoje niskie owoce”, co jest zarówno sprytne, jak i opisuje korzyści, jakie otrzymają użytkownicy: słowa kluczowe, takie jak długo wiszące owoce, które są łatwe do pozycjonowania.

John Turner mówi więcej o tych najlepszych praktykach call-to-action, które mogą zwiększyć konwersje w swoim gościnnym wpisie dla WPBeginner.
Wreszcie, upewnij się, że przycisk CTA jest klikalny na komputerach stacjonarnych, urządzeniach mobilnych i tabletach. Przycisk, który działa idealnie na komputerze stacjonarnym, ale jest trudny do dotknięcia na telefonie komórkowym, może znacznie obniżyć współczynniki konwersji. Jest to szczególnie ważne, biorąc pod uwagę rosnącą liczbę użytkowników mobilnych.
17. Łatwe do odczytania pola funkcji
Jeśli sprzedajesz pojedynczy produkt, platformę SaaS lub prowadzisz działalność opartą na usługach, dobrym pomysłem jest wyświetlanie pól funkcji. Ta sekcja zazwyczaj zawiera listę kluczowych funkcji produktu lub usługi, ale gdy jest po prostu pełna tekstu, może być trudna do odczytania i przetrawienia.
Dlatego wiele witryn biznesowych zawiera teraz pola funkcji z ikonami. Te wizualne wskazówki pomagają użytkownikom szybko zidentyfikować i zrozumieć każdą funkcję, poprawiając ogólne wrażenia użytkownika.
Ikony dodają również wizualną przerwę od tekstu, dzięki czemu układ jest bardziej wciągający i mniej przytłaczający.
Poza tym staramy się również dodać mały nagłówek, który krótko i jasno opisuje funkcję. Po nim następuje tylko jedno zdanie, które ją opisuje. Nie chcemy, by było ono zbyt długie, by nie zaśmiecać strony.
Strona główna Charitable pokazuje to naprawdę dobrze:

18. Elementy dowodu społecznego
Kiedy robiliśmy badania do naszego artykułu o statystykach e-handlu, dowiedzieliśmy się, że 95% kupujących szuka recenzji i innych form społecznego dowodu słuszności przed dokonaniem zakupu.
Ma to sens. Jeśli potencjalni klienci zobaczą pozytywne recenzje na Twojej stronie internetowej, poczują się pewniej podejmując decyzję o zakupie u Ciebie.
Jeśli korzystasz z wtyczki do landing page’y, takiej jak SeedProd, uzyskasz dostęp do bloków zaprojektowanych specjalnie do prezentowania dowodów społecznych.

Można na przykład dodać obracające się referencje. Jest to suwak, który pokazuje wiele referencji z jednego miejsca jednocześnie, a użytkownicy muszą tylko użyć przycisków strzałek, aby je przeczytać.
Możesz także wyświetlać animacje zliczania liczb. Są one dobre do informowania użytkowników o liczbie obsłużonych klientów, sprzedanych produktów lub innych imponujących statystykach dotyczących Twojej firmy.

Nie umieszczaj tych recenzji tylko na stronie głównej. Możesz również wyświetlać je w innych częściach witryny, na przykład włączając je do animacji ładowania wstępnego.
Chcesz wyświetlać referencje bez korzystania z kreatora stron? Spróbuj użyć wtyczki Reviews Feed firmy Smash Balloon. Wtyczka ta sprawia, że jest to jeszcze łatwiejsze, ponieważ może pobierać treści recenzji z witryn innych firm, takich jak Google, Yelp, Facebook i innych.
W ten sposób możesz automatycznie prezentować świeże, autentyczne recenzje z różnych platform bezpośrednio na swojej stronie WordPress.

19. Banery przyciągające uwagę
Być może stworzyłeś stronę docelową Google Ad dla swojego produktu lub usługi. Ale jeśli ludzie nie konwertują i tracisz pieniądze, być może nadszedł czas, aby rozważyć inne strategie.
Czasami odwiedzający potrzebują jedynie delikatnej zachęty do dokonania zakupu. W tym miejscu banery internetowe mogą być przydatne w projektowaniu witryny WordPress.
Mówimy o dynamicznych elementach, takich jak przyklejone paski stopki, które wyświetlają oferty specjalne lub przewijane paski, które ogłaszają ograniczone czasowo oferty.
Mogą one podkreślać ważne informacje, promować kampanie i zwiększać konwersje bez nadmiernej inwazyjności.

Naszą platformą jest OptinMonster. Chociaż wielu zna ją jako wtyczkę popup, z powodzeniem używamy jej do wyświetlania różnych promocji w naszej witrynie.
Na przykład, podczas Black Friday, dodaliśmy pływający baner na naszej stronie internetowej, aby skierować użytkowników do naszej kolekcji ponad 100 ekskluzywnych ofert. Uczyniliśmy go lepkim, aby podążał za użytkownikami podczas przewijania, ale był na tyle mały, że nie wpływał negatywnie na wrażenia użytkownika.

W tym podejściu do projektowania banerów chodzi o równowagę. Celem jest przyciągnięcie uwagi bez przytłaczania odwiedzających, tworząc interfejs użytkownika, który jest przewodnikiem, a nie popychaczem.
Podczas projektowania tych banerów należy rozważyć, w jaki sposób pasują one do ogólnego projektu witryny WordPress.
Powinny one wyglądać tak, jakby były częścią układu witryny, ale powinny wyróżniać się na tyle, aby przyciągnąć uwagę użytkownika. Zalecamy stosowanie kolorów, które uzupełniają paletę witryny, zapewniając jednocześnie wystarczający kontrast.
20. Strony koszyka i kasy o wysokiej konwersji
Podróż od koszyka do kasy jest najważniejszą częścią doświadczenia użytkownika e-handlu. W naszych statystykach dotyczących porzucania koszyków dowiedzieliśmy się, że 7 na 10 osób porzuca swoje koszyki przed sfinalizowaniem zakupu. To ogromna strata potencjalnych przychodów.
Jeśli obserwujesz wysoki wskaźnik porzuceń koszyka, powinieneś przyjrzeć się swoim stronom koszyka i kasy. Być może istnieją elementy projektu, które sprawiają, że ludzie wątpią w swój zakup lub są sfrustrowani.
Na przykład, jeśli chodzi o projekt, być może masz zbyt wiele pól z prośbą o podanie informacji lub całkowita cena na stronie koszyka i przy kasie znacznie się różnią. Problemy te mogą negatywnie wpłynąć na doświadczenie użytkownika i współczynnik konwersji.
Strona płatnościWPCode jest świetnym przykładem. Ponieważ jest to produkt cyfrowy, proszą tylko o najbardziej istotne informacje, takie jak adres e-mail, imię i nazwisko oraz numer telefonu.
Sekcja płatności znajduje się również na tej samej stronie, co zmniejsza liczbę kroków, które klienci muszą wykonać, aby sfinalizować zakup. Zniżka jest stosowana automatycznie, więc nie trzeba ręcznie szukać i wprowadzać kodu kuponu.

Poza tym istnieją elementy dowodu społecznego, takie jak blok opinii, które pomagają uspokoić klientów, którzy mogą wahać się przed konwersją.
Mamy przewodniki o tym , jak utworzyć niestandardową stronę koszyka WooCommerce i jak dostosować kasę WooCommerce, aby uzyskać więcej informacji.
Warto również zwrócić uwagę na stronę z podziękowaniami po konwersji, ponieważ jest to dobra okazja do zwiększenia średniej wartości zamówienia. Możesz zasugerować produkty związane z zakupem lub wyświetlić ekskluzywny kod kuponu na następny zakup.
Najlepszym narzędziem do optymalizacji tych stron jest FunnelKit, który jest narzędziem do tworzenia lejków sprzedażowych dla WooCommerce, który zawiera gotowe szablony stron z podziękowaniami. Możesz przeczytać więcej o jego funkcjach i możliwościach w naszej recenzji FunnelKit.

Przyjemne dla oka elementy WordPress Design, które zrobią wrażenie na odwiedzających
Podczas gdy elementy projektu WordPress, o których mówiliśmy do tej pory, są niezbędne dla dobrze funkcjonującej witryny WordPress, istnieją dodatkowe funkcje projektowe, które mogą przenieść twoją witrynę na wyższy poziom.
Elementy te niekoniecznie są niezbędne, ale mogą wywrzeć trwałe wrażenie na odwiedzających i wyróżnić witrynę na tle konkurencji:
- Dodaj animowane tło – Spraw, by Twoja witryna wyglądała bardziej żywo, aby natychmiast przyciągnąć uwagę odwiedzających.
- Używaj dynamicznych treści do personalizacji – pozwala to na dostosowanie treści w oparciu o czynniki takie jak zachowanie użytkownika lub lokalizacja.
- Nadajkażdemu postowi WordPress inny styl – Spraw, by każdy post wyglądał unikalnie i pasował do jego tematu.
- Dodawanie powiadomień na karcie przeglądarki – Ponowne angażowanie użytkowników, którzy opuścili witrynę i znajdują się na innej karcie.
- Dodaj widżet ankiety z opiniami na temat projektu witryny – gromadzi cenne spostrzeżenia użytkowników, aby stale ulepszać projekt i funkcjonalność witryny.
Potrzebujesz pomocy przy projektowaniu stron internetowych? Usługi WPBeginner Pro na ratunek
Zarządzanie wszystkimi elementami projektu WordPress potrzebnymi do stworzenia skutecznej strony internetowej może być naprawdę przerażające. Jeśli wolisz skupić się na rozwoju swojej firmy, to dlaczego nie pozwolić ekspertom zająć się projektowaniem stron internetowych?
WPBeginner Pro Services oferuje bezproblemowe rozwiązania w zakresie projektowania stron internetowych WordPress.
Zapewniamy dedykowanego kierownika projektu, który będzie współpracował z klientem w celu stworzenia niestandardowego projektu dostosowanego do jego konkretnych potrzeb. Skonfigurujemy również wszystkie niezbędne funkcje SEO i optymalizacji prędkości, aby zapewnić najlepszą wydajność witryny.

Masz już witrynę, ale czujesz, że wymaga ona odświeżenia? Nasz zespół specjalizuje się również w przeprojektowywaniu witryn WordPress, tchnąc nowe życie w istniejącą witrynę bez rozpoczynania od zera.
Chcesz dowiedzieć się więcej? Zaplanuj rozmowę z naszymi ekspertami już dziś. Pomogą Ci oni opracować najlepszy plan dla celów Twojej witryny i budżetu, aby upewnić się, że otrzymasz profesjonalną, wydajną witrynę WordPress bez stresu związanego z samodzielnym projektowaniem.
Mamy nadzieję, że ten artykuł pomógł Ci odkryć kluczowe elementy projektu skutecznej witryny WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych narzędzi do tworzenia i sprzedaży produktów cyfrowych oraz naszym przewodnikiem na temat rzeczy, które należy zrobić przed rozpoczęciem działalności związanej z projektowaniem stron internetowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.