Jako nowy projektant motywów WordPress szybko nauczysz się wyzwań związanych z utrzymywaniem długich plików CSS przy jednoczesnym zachowaniu ich uporządkowania, skalowalności i czytelności.
Wielu projektantów i programistów front-end, w tym ci z WPBeginner, zaleca używanie języka preprocesora CSS, takiego jak Sass lub LESS, aby ułatwić sobie pracę. Ale czym są te preprocesory? I jak zacząć z nimi pracę?
Ten artykuł jest wprowadzeniem do Sass dla nowych projektantów motywów WordPress. Powiemy ci, czym jest preprocesor CSS, dlaczego go potrzebujesz i jak go zainstalować i zacząć używać od razu.

Czym jest Sass (Syntactically Awesome Stylesheet)?
CSS, którego używamy, został zaprojektowany jako łatwy w użyciu język arkuszy stylów. Jednak sieć ewoluowała, więc projektanci muszą mieć język arkuszy stylów, który pozwoli im zrobić więcej przy mniejszym wysiłku i czasie.
Języki preprocesora CSS, takie jak Sass, umożliwiają korzystanie z funkcji, które nie są obecnie dostępne w CSS, takich jak zmienne, podstawowe operatory matematyczne, zagnieżdżanie, mixiny itp.
Jest bardzo podobny do PHP, który jest językiem preprocesora, który wykonuje skrypt na serwerze i generuje wynik HTML. Podobnie, Sass wstępnie przetwarza pliki .scss w celu wygenerowania plików CSS, które mogą być używane przez przeglądarki.
Od wersji 3.8 style obszaru administracyjnego WordPress zostały przeniesione do wykorzystania Sass do programowania. Istnieje wiele sklepów z motywami WordPress i programistów, którzy już wykorzystują Sass, aby przyspieszyć proces rozwoju.
Pierwsze kroki z Sass w tworzeniu motywów WordPress
Większość projektantów motywów używa lokalnego środowiska program istycznego do pracy nad motywami przed wdrożeniem ich w środowisku przejściowym lub na serwerze rzeczywistym. Ponieważ Sass jest językiem preprocesora, będziesz musiał zainstalować go w twoim lokalnym środowisku programistycznym.
Pierwszą rzeczą, którą należy zrobić, jest zainstalowanie Sass. Można go używać jako narzędzia wiersza poleceń, ale dostępne są również ładne aplikacje GUI dla Sass. Zalecamy korzystanie z Koala, która jest darmową aplikacją typu open source dostępną dla systemów Mac, Windows i Linux.

Na potrzeby tego artykułu konieczne będzie utworzenie pustego motywu. Wystarczy utworzyć nowy katalog w /wp-content/themes/. Możesz nadać mu nazwę “mytheme” lub dowolną inną. Wewnątrz twojego pustego katalogu motywu utwórz kolejny katalog i nazwij go arkuszami stylów.
W katalogu arkuszy stylów należy utworzyć plik style.scss za pomocą edytora tekstu, takiego jak Notatnik.
Teraz należy otworzyć aplikację Koala i kliknąć ikonkę plusa, aby utworzyć nowy projekt. Następnie znajdź katalog twojego motywu i dodaj go jako projekt. Zauważysz, że Koala automatycznie znajdzie plik Sass w twoim katalogu arkuszy stylów i wyświetli go.

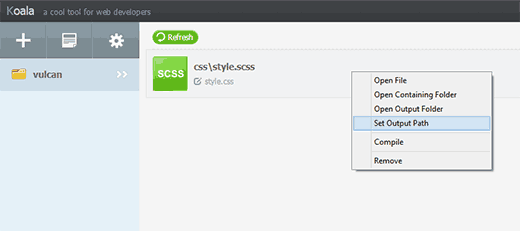
Kliknij prawym przyciskiem myszy twój plik Sass i wybierz opcję Set Output Path. Teraz wybierz katalog główny twojego motywu, na przykład /wp-content/themes/mytheme/ i wpisz. Koala wygeneruje teraz plik wyjściowy CSS w twoim katalogu motywu.
Aby to przetestować, musisz otworzyć twój plik Sass style.scss w edytorze tekstu takim jak Notatnik i dodać ten kod:
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Teraz musisz zapisać twoje zmiany i wrócić do Koali. Kliknij prawym przyciskiem myszy na twój plik Sass, a panel boczny wysunie się po prawej stronie. Aby skompilować twój plik Sass, po prostu kliknij przycisk “Kompiluj”.
Możesz zobaczyć wyniki, otwierając plik style.css w katalogu twojego motywu, który będzie zawierał przetworzony CSS w następujący sposób:
1 2 | body { font-family: arial, verdana, sans-serif; } |
Powiadomienie: w naszym pliku Sass zdefiniowaliśmy zmienną $fonts. Teraz za każdym razem, gdy musimy dodać rodzinę pisma, nie musimy ponownie wpisywać nazw wszystkich czcionek. Możemy po prostu użyć $fonts.
Jakie inne supermoce wnosi Sass do CSS?
Sass jest niezwykle potężny, wstecznie zgodny [może być też “kompatybilny”] i bardzo łatwy do nauczenia. Jak wspomnieliśmy wcześniej, można tworzyć zmienne, zagnieżdżanie, mixiny, importować, partiale, operatory matematyczne i logiczne itp.
Teraz pokażemy Ci kilka przykładów, które możesz wypróbować na swoim motywie WordPress.
Zarządzanie wieloma arkuszami stylów
Jednym z najczęstszych problemów, z którymi będziesz musiał się zmierzyć jako projektant motywów WordPress, są duże arkusze stylów z wieloma sekcjami. Prawdopodobnie będziesz często przewijał w górę i w dół, aby poprawić poprawki podczas pracy nad twoim motywem.
Korzystając z Sass, można importować wiele plików do głównego arkusza stylów i wyprowadzić pojedynczy plik CSS dla twojego motywu.
A co z CSS @import?
Problem z używaniem @import w twoim pliku CSS polega na tym, że za każdym razem, gdy dodajesz @import, twój plik CSS wysyła kolejne żądanie HTTP do serwera. Ma to wpływ na czas wczytywania twojej strony, co nie jest dobre dla twojego projektu.
Z drugiej strony, gdy używasz @import w Sass, będzie on zawierał pliki w twoim pliku Sass i serwował je wszystkie w jednym pliku CSS dla przeglądarek.
Aby dowiedzieć się, jak używać @import w Sass, najpierw musisz utworzyć plik reset.scss w katalogu arkuszy stylów twojego motywu i wkleić do niego ten kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Teraz musisz otworzyć twój główny plik style.scss i dodać tę linię w miejscu, w którym chcesz importować plik resetowania:
1 | @import 'reset'; |
Powiadomienie, że nie musisz wpisz pełną nazwę pliku. Aby to skompilować, musisz otworzyć Koalę i ponownie kliknąć przycisk kompilacji. Teraz otwórz główny plik style.css twojego motywu, a zobaczysz w nim zresetowany CSS.
Nestin w Sass
W przeciwieństwie do HTML, CSS nie jest językiem zagnieżdżonym. Sass pozwala na tworzenie zagnieżdżonych plików, które są łatwe w zarządzaniu i pracy. Na przykład, można zagnieździć wszystkie elementy sekcji <article> pod selektorem article.
Jako projektant motywów WordPress, pozwala to na pracę nad różnymi sekcjami i łatwe stylizowanie każdego elementu. Aby zobaczyć nestin w działaniu, dodaj to do twojego pliku style.scss:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
Po przetworzeniu wyświetli następujący kod CSS:
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
Jako projektant motywu, będziesz projektował różny wygląd widżetów, wpisów, menu nawigacji, nagłówków itp. Używanie nestin w Sass sprawia, że jest to dobrze zorganizowane i nie trzeba pisać w kółko tych samych klas, selektorów i identyfikatorów.
Używanie miksów w Sass
Czasami będziesz musiał ponownie użyć niektórych CSS w twoim projekcie, nawet jeśli reguły stylu będą takie same, ponieważ będziesz ich używać w różnych selektorach i klasach. To właśnie tutaj przydają się mixiny. Dodajmy mixin do twojego pliku style.scss:
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Ten mixin zasadniczo ukrywa tekst przed wyświetlaniem. Oto przykład użycia tego mixina do ukrycia tekstu dla twojego logo:
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Powiadomienie, że musisz użyć @include, aby dodać mixin. Po przetworzeniu wygeneruje następujący CSS:
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
Mixiny są również bardzo pomocne w przypadku prefiksów dostawców. Podczas dodawania wartości krycia lub promienia obramowania, korzystanie z mixinów pozwala zaoszczędzić sporo czasu. Spójrz na ten przykład, gdzie dodaliśmy mixin, aby dodać promień obramowania.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Po skompilowaniu wygeneruje następujący CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Zasoby dodatkowe
Mamy nadzieję, że ten artykuł pomógł Zamierzasz dowiedzieć się więcej o Sass do tworzenia motywów WordPress. Wielu projektantów motywów WordPress już z niego korzysta. Niektórzy posuwają się nawet do stwierdzenia, że w przyszłości wszystkie CSS będą wstępnie przetwarzane, a twórcy motywów WordPress muszą podnieść poprzeczkę. Możesz również zapoznać się z naszym przewodnikiem na temat wskazówek dotyczących klasy ciała WordPress dla projektantów motywów lub z naszymi eksperckimi wyborami najlepszych kreatorów stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin