Z naszego doświadczenia wynika, że jedną z podstawowych rzeczy, których powinieneś nauczyć się w WordPressie, jest sposób korzystania z krótkich kodów w widżetach paska bocznego.
Dzieje się tak, ponieważ wiele wtyczek używa krótkich kodów do wyświetlania treści zamiast własnych widżetów. Wiedza o tym, jak używać krótkich kodów na paskach bocznych, pozwala zrobić więcej ze swoją witryną i w pełni wykorzystać możliwości różnych wtyczek.
W tym artykule pokażemy, jak używać krótkich kodów w widżetach paska bocznego WordPress. Omówimy metody zarówno dla klasycznych motywów, jak i motywów blokowych.

Dlaczego warto używać krótkich kodów w widżetach panelu bocznego WordPress?
Krótkie kody umożliwiają dodawanie zaawansowanych treści i funkcji do witryny, w tym formularzy kontaktowych, tabel, najlepszych komentarzy i wielu innych. WordPress zawiera kilka wbudowanych shortcodes, ale niektóre wtyczki dodają również własne shortcodes.
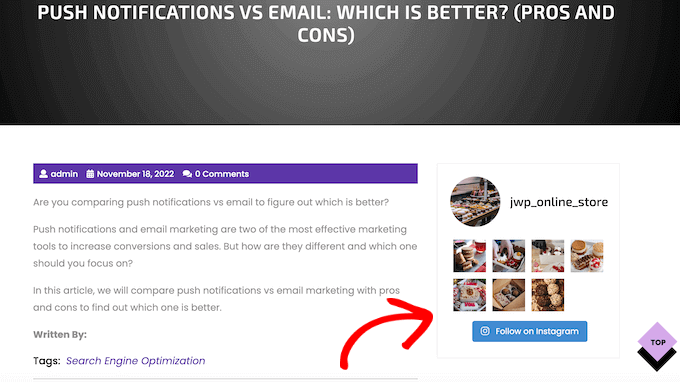
Na przykład, możesz wyświetlać zdjęcia z Instagrama na panelu bocznym WordPress za pomocą krótkiego kodu dostarczonego przez Smash Balloon Instagram Feed.

Treść ta pojawi się następnie na całej twojej witrynie internetowej WordPress, więc nie musisz dodawać jej ręcznie do każdej strony i wpisu. Pozwala to zaoszczędzić mnóstwo czasu i wysiłku, a także pomaga zachować spójny wygląd Twojej witryny.
Mając to na uwadze, przyjrzyjmy się kilku różnym sposobom dodawania i używania krótkich kodów w panelach bocznych WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
Metoda 1: Dodanie krótkiego kodu do edytora widżetów blokowych WordPress (motywy klasyczne)
Większość darmowych i płatnych klasycznych motywów WordPress jest dostarczana z panelami bocznymi obsługującymi widżety. Mając to na uwadze, często można po prostu dodać widżet z krótkim kodem do panelu bocznego twojej witryny internetowej.
Najpierw przejdź do Wygląd ” Widżety w twoim kokpicie. Tutaj zobaczysz wszystkie różne obszary, w których możesz dodawać widżety w WordPress, w tym panel boczny.

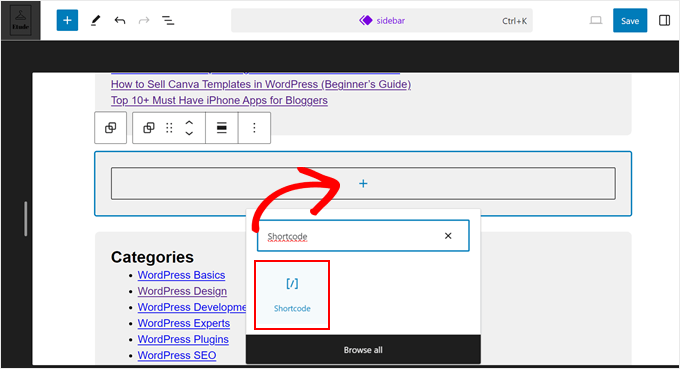
Wystarczy kliknąć przycisk “+ Dodaj blok” i zacząć wpisywać “krótki kod”.
Gdy pojawi się odpowiedni blok, przeciągnij go na panel boczny WordPress.

Teraz możesz dodać twój krótki kod do bloku.
Po zakończeniu nie zapomnij kliknąć “Aktualizuj”, aby wprowadzić zmiany.

Możesz teraz przejść na twój blog WordPress lub witrynę internetową, aby zobaczyć krótki kod w działaniu.
Metoda 2. Dodanie krótkiego kodu do pełnego edytora witryny (motywy blokowe)
Jeśli korzystasz z motywu blokowego, możesz dodać krótki kod do panelu bocznego za pomocą Edytora całej witryny. W twoim kokpicie WordPress przejdź do Motywy ” Edytor.

Zobaczysz teraz kilka ustawień umożliwiających edycję twojego motywu blokowego.
Aby edytować panel boczny twojego motywu, zazwyczaj musisz kliknąć menu“Wzorce“.

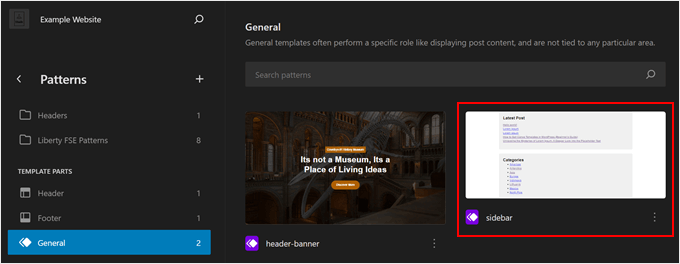
Teraz przewiń w dół do opcji “Fragmenty szablonu”.
To tutaj znajdują się domyślne fragmenty szablonu twojego motywu blokowego, takie jak nagłówki, stopki i panele boczne. Klasyczne motywy zazwyczaj kategoryzują te elementy jako obszary widżetów.
Podobnie jak klasyczne motywy, twój motyw blokowy może, ale nie musi mieć fragmentu szablonu paska bocznego. W takim przypadku konieczne może być utworzenie go samodzielnie. Możesz przeczytać nasz przewodnik dla początkujących na temat pełnej edycji witryny WordPress, aby dowiedzieć się, jak to zrobić.
Po zlokalizowaniu twojego panelu bocznego, po prostu kliknij na niego.

Następnie kliknij przycisk ołówka “Edytuj”.
Spowoduje to przejście do edytora bloków w celu edycji panelu bocznego.

Teraz, podobnie jak w przypadku korzystania z edytora bloków, możesz kliknąć przycisk “+ Dodaj blok” w dowolnym miejscu.
Następnie wybierz blok “Krótki kod”.

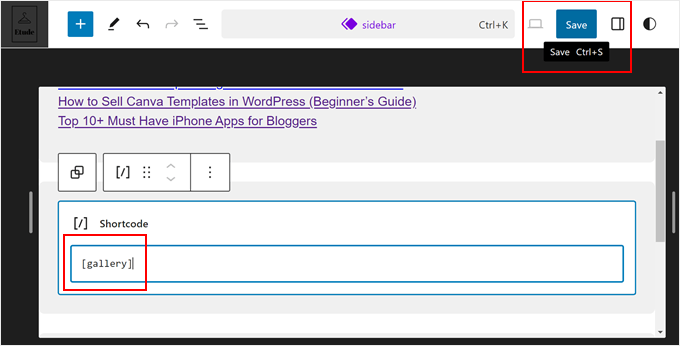
Po zakończeniu wystarczy dodać krótki kod w normalny sposób.
Następnie kliknij “Zapisz”, aby wprowadzić twoje zmiany.

Pro Tip: Jeśli niedawno przeszedłeś na motyw blokowy z klasycznego i chcesz użyć starego widżetu paska bocznego jako bloku, przeczytaj nasz przewodnik na temat konwertowania widżetu WordPress na blok.
Metoda 3: Korzystanie z własnego widżetu HTML (bardziej dostosowane)
Czasami możesz chcieć wyświetlić inną treść wraz z krótkim kodem. Na przykład RafflePress może dodać konkurs lub rozdanie do twojego panelu bocznego za pomocą krótkiego kodu. Aby zwrócić jeszcze większą uwagę na konkurs, możesz wyświetlić nagłówek nad konkursem.

Zamiast tworzyć osobne bloki Shortcode i Heading, można po prostu dodać krótki kod i tekst do własnego bloku HTML.
Pomaga to ułożyć różne treści w ładny układ. Blok można również stylizować za pomocą HTML, dzięki czemu można dokładnie kontrolować jego wygląd na panelu bocznym.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję RafflePress.
Niestandardowy blok HTML domyślnie nie obsługuje krótkich kodów, ale można to łatwo zmienić, dodając własny kod do WordPress. Po dodaniu tego kodu możesz używać krótkich kodów w dowolnym niestandardowym bloku HTML w całej witrynie internetowej WordPress.
Często można znaleźć przewodniki z instrukcjami dodawania niestandardowego kodu do pliku functions.php witryny. Nie jest to jednak zalecane, ponieważ wszelkie błędy w kodzie mogą powodować typowe błędy WordPressa, a nawet całkowicie zepsuć witrynę.
I tu z pomocą przychodzi WPCode .
Ta darmowa wtyczka ułatwia dodawanie niestandardowych kodów CSS, PHP, HTML i innych do WordPressa, bez narażania witryny na ryzyko. Co więcej, zawiera bibliotekę gotowych fragmentów kodu, w tym kod umożliwiający użycie krótkich kodów w widżetach tekstowych.
Aby rozpocząć, należy zainstalować i włączyć WPCode. Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
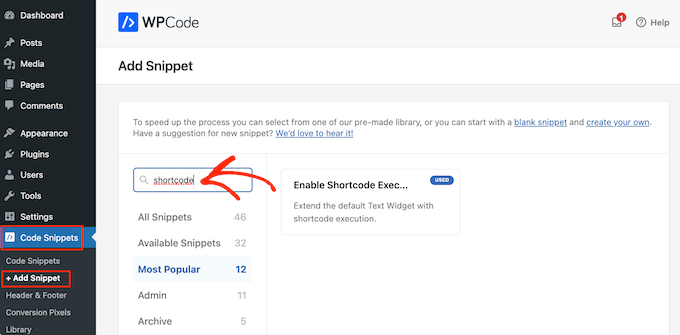
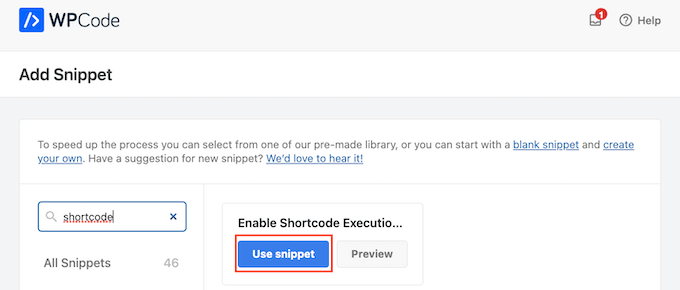
Następnie przejdź do sekcji Fragmenty kodu ” Dodaj fragment kodu w kokpicie WordPress. Teraz możesz zacząć wpisywać “krótki kod”.

Gdy się pojawi, najedź myszą na następujący fragment kodu: ‘Włącz wykonywanie krótkich kodów w widżetach tekstowych’.
Następnie możesz przejść dalej i kliknąć “Użyj fragmentu kodu”.

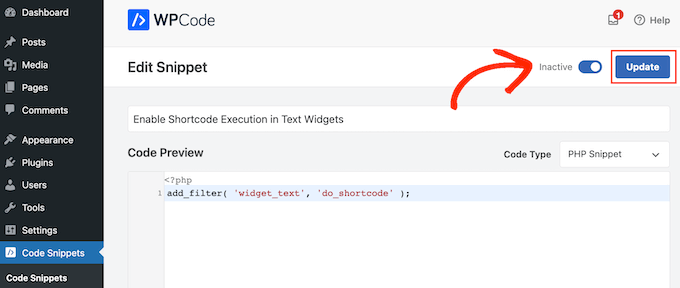
Spowoduje to otwarcie fragmentu kodu w edytorze WPCode. WPCode konfiguruje ustawienia fragmentu kodu, więc wystarczy kliknąć przełącznik “Nieaktywny”, aby zmienił kolor na niebieski.
Po wykonaniu tej czynności kliknij “Aktualizuj”, aby fragment kodu stał się aktywny.

Teraz możesz dodać krótki kod do dowolnego widżetu tekstowego.
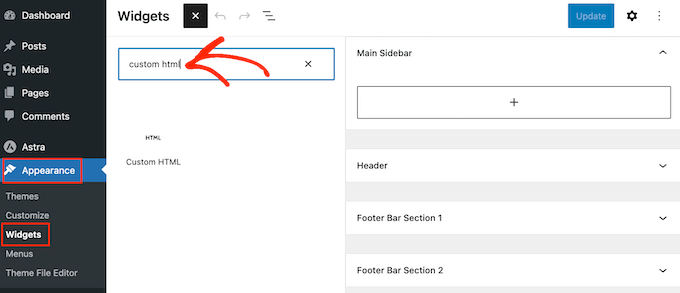
Wystarczy przejść do Wygląd ” Widżety i wpisać “Własny HTML” w pasku wyszukiwania.

Gdy pojawi się odpowiedni blok, przeciągnij go na panel boczny twojej witryny internetowej.
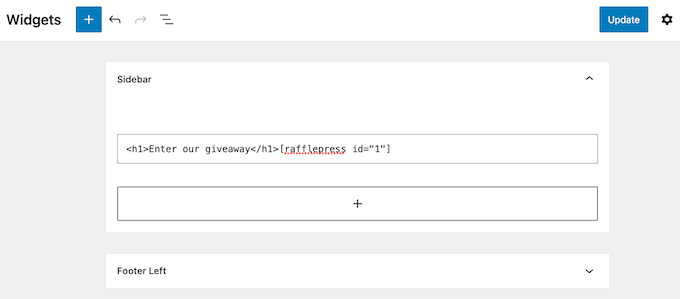
Po wykonaniu tej czynności możesz dodać twój kod HTML i krótki kod do bloku.

Gdy będziesz zadowolony z konfiguracji widżetu, kliknij “Aktualizuj”.
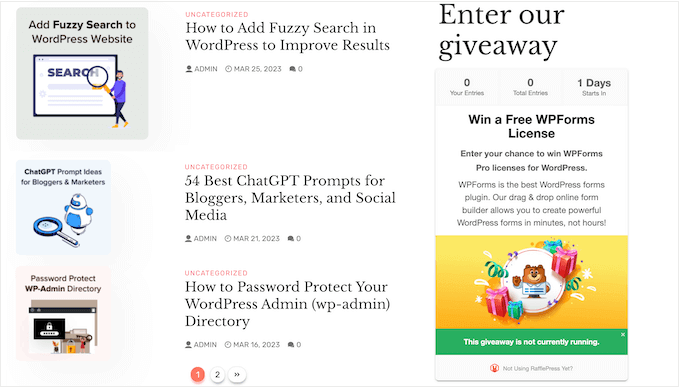
Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz krótki kod i dostosowany HTML na żywo.
Najczęściej zadawane pytania: Korzystanie z krótkich kodów w widżetach paska bocznego WordPress
Niezależnie od używanego motywu, powinieneś być w stanie dodać krótki kod do panelu bocznego za pomocą jednej z powyższych metod.
Jeśli jednak potrzebujesz dodatkowej pomocy, oto niektóre z najczęściej zadawanych pytań dotyczących dodawania krótkich kodów do panelu bocznego.
Jak zmienić miejsce wyświetlania widżetu na panelu bocznym?
Położenie panelu bocznego jest kontrolowane przez twój motyw WordPress. Jeśli nie jesteś zadowolony z położenia panelu bocznego, możesz je zmienić za pomocą ustawień motywu.
Wiele motywów WordPress pozwala wybierać między różnymi układami. Często obejmuje to wyświetlanie panelu bocznego po różnych stronach ekranu.
Możesz przejść do konfiguratora motywu WordPress lub pełnego edytora witryny, aby zobaczyć dostępne obszary panelu bocznego.
Jak dodać panel boczny do mojego motywu WordPress?
Jeśli twój motyw nie ma paska bocznego, możesz utworzyć motyw potomny, a następnie dodać panel boczny za pomocą kodu.
Możesz przeczytać nasz przewodnik na temat dodawania własnych nagłówków, stopek i paneli bocznych w WordPress, aby uzyskać więcej informacji.
Jeśli nie czujesz się komfortowo pisząc kod, możesz również stworzyć własny konfigurator motywu WordPress za pomocą wtyczki, takiej jak SeedProd. Możesz użyć tej popularnej wtyczki do tworzenia stron, aby zaprojektować swój własny motyw i panel boczny za pomocą prostego edytora typu “przeciągnij i upuść”.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress bez żadnego kodu.
Jak użyć innego krótkiego kodu na każdym wpisie lub stronie?
Czasami możesz chcieć użyć różnych krótkich kodów na niektórych twoich wpisach i stronach. Na przykład, możesz chcieć wyświetlać najpopularniejsze wpisy na twojej stronie archiwum i wyświetlać reklamy na stronie głównej.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat wyświetlania różnych paneli bocznych dla każdego wpisu i strony w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodawać krótkie kody do widżetów paska bocznego WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat pokazywania lub ukrywania widżetów na określonych stronach WordPress oraz z naszą ekspercką listą najlepszych motywów przyjaznych dla Gutenberga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Do you mean, in the last method, that I can add shortcodes in the original HTML widget box and make it runs well just like shortcode widget box ?
WPBeginner Support
For now you should be able to
Admin
Ralph
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!!
Great post! thank you very much
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support
Glad our article could help
Admin
Ahmer
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini
Thanks its working.
Bilal
yes, its working.
A WP Life
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support
Please report the conflict to plugin author.
Admin
Vinicius
Thanks!
Monuruzzaman Milon
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo
Thank you so much.
Arra Referees
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer
Awesome tip, still works great in WordPress 4.0!
cob-web
This saved my day – thanks!
slim shady
will it interpret [ ]everything as a shortcode?
WPBeginner Support
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz
I want to shortcode in the sidebar
queenofthehivemomof5
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.