Korzystanie z funkcji autouzupełniania w formularzach WordPress może pomóc użytkownikom w szybszym wypełnianiu formularzy, poprawić ich ogólne wrażenia, a nawet zwiększyć wskaźniki przesyłania formularzy.
Umożliwia to dynamiczna populacja pól. Umożliwia ona automatyczne wstępne wypełnianie pól formularzy na podstawie wyborów użytkownika, ciągów zapytań lub innych rodzajów pól.
Jednak jego konfiguracja nie zawsze jest prosta i może wymagać więcej wysiłku niż oczekiwano.
Bez odpowiednich narzędzi możesz mieć do czynienia ze skomplikowanymi konfiguracjami lub wtyczkami, które nie oferują wymaganej elastyczności. Może to skutkować niezgrabnymi formularzami, które frustrują użytkowników i szkodzą twojej konwersji.
W tym artykule pokażemy, jak używać dynamicznych populacji pól w WordPressie do automatycznego wypełniania formularzy. Ponadto przedstawimy WPForms, narzędzie, na którym polegamy i które polecamy, aby uczynić ten proces prostym i skutecznym.

Czym jest dynamiczna populacja terenowa?
Dynamiczna populacja pól to technika, która pozwala właścicielom witryn internetowych na automatyczne wypełnianie pól formularzy w oparciu o wybór użytkownika, rodzaj formularza, ciągi zapytań lub logikę warunkową.
Na przykład sklep e-commerce może utworzyć formularz, w którym pole produktu w formularzu jest dynamicznie wypełniane przy użyciu istniejących produktów w WooCommerce lub innym oprogramowaniu eCommerce.
Podobnie witryna internetowa poświęcona nieruchomościom może automatycznie wypełniać pola dotyczące ofert, agentów i rodzaju nieruchomości w formularzach umawiania spotkań i generowania potencjalnych klientów.
Zaawansowani użytkownicy i programiści mogą również używać parametrów adresu URL do dynamicznego wypełniania pól formularzy za pomocą inteligentnych odnośników z biuletynów e-mail lub innych interakcji z witryną internetową.
Mając to na uwadze, pokażemy Ci, jak łatwo korzystać z dynamicznej populacji pól w WordPress. Oto krótki przegląd wszystkich kroków, które omówimy w tym przewodniku:
Zaczynajmy!
Metoda 1. Automatyczne wypełnianie plików formularzy przy użyciu dynamicznej populacji pól
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
WPForms to najlepsza na rynku wtyczka do formularzy kontaktowych WordPress. Umożliwia ona łatwe tworzenie formularzy online za pomocą prostego narzędzia “przeciągnij i upuść”.
Zawiera również dynamiczną populację pól, logikę warunkową i zaawansowane pola formularzy. Wszystkie te funkcje pozwalają na tworzenie bardziej inteligentnych i interaktywnych formularzy na twojej witrynie internetowej.
Więcej szczegółów można znaleźć w naszej pełnej recenzji WPForms.
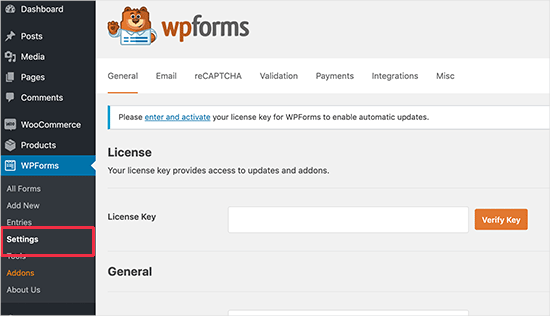
Po włączaniu wtyczki należy przejść na stronę WPForms ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej WPForms.

Uwaga: Dostępna jest również darmowa wersja WPForms, którą można wypróbować, aby sprawdzić, czy platforma przypadnie nam do gustu.
Następnie musisz przejść na stronę WPForms ” Utwórz nowy, aby utworzyć twój pierwszy formularz.
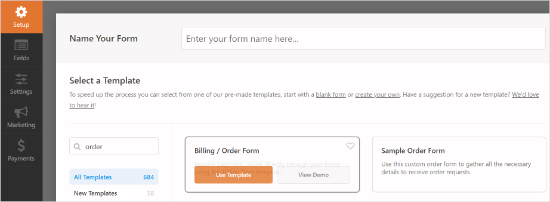
Zostaniesz poproszony o podanie nazwy twojego formularza, a następnie wybranie szablonu do rozpoczęcia.
Istnieje wiele szablonów formularzy do wyboru. W tym poradniku użyjemy szablonu “Formularz rozliczeniowy / zamówienia”.

WPForms będzie teraz wczytywać twój formularz ze wstępnie wybranymi polami. Możesz kliknąć, aby edytować pola formularza lub użyć funkcji przeciągnij i upuść, aby przenieść je w górę i w dół. Można również dodawać i usuwać pola formularza za pomocą jednego kliknięcia.
Utwórzmy teraz nowe pole formularza, aby wypełnić je dynamicznymi wyborami.
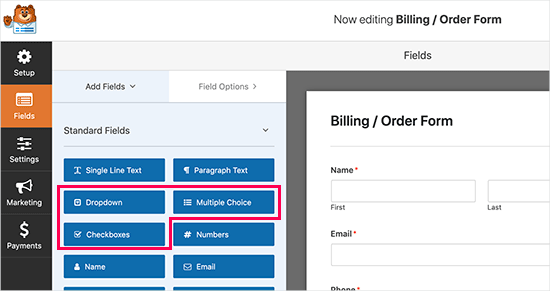
Możesz dodać do swojego formularza pole rozwijane, wielokrotnego wyboru lub pole wyboru, aby korzystać z opcji dynamicznego wyboru. Wystarczy kliknąć pole w lewej kolumnie i przeciągnąć je, aby dodać je do twojego formularza.

Następnie możesz kliknąć, aby edytować pola formularza.
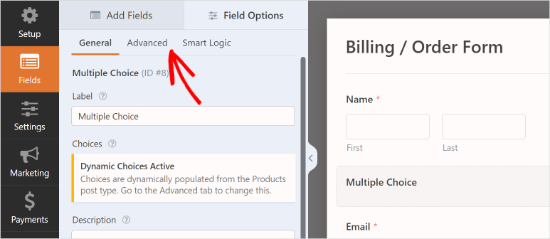
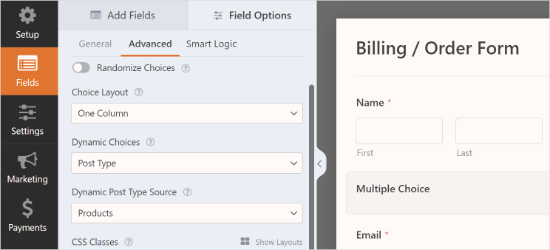
Wystarczy przejść do menu Zaawansowane w lewej kolumnie.

W tym miejscu należy wybrać opcję “Dynamiczne wybory”.
WPForms obsługuje typy treści i taksonomie zarejestrowane na twojej witrynie WordPress.
W tym poradniku wybierzemy “Typ treści” jako “Dynamiczne wybory” i “Produkty” jako “Dynamiczne źródło typu wpisu”.

WPForms będzie teraz automatycznie wczytywać i wyświetlać pola w podglądzie formularza.
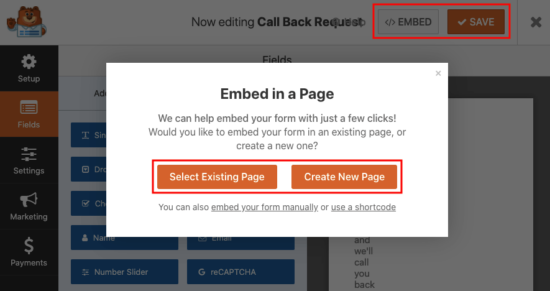
Aby osadzać formularz, wystarczy kliknąć przycisk “Osadź” w górnej części kreatora formularzy. Z tego miejsca możesz wybrać istniejącą stronę, na której chcesz osadzać formularz lub utworzyć nową stronę.

Alternatywnie możesz użyć bloku WPForms, aby dodać formularz do wpisu lub strony WordPress. Przejdź do edycji wpisu lub strony, na której chcesz dodać formularz.
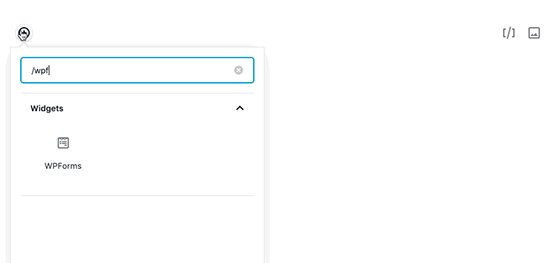
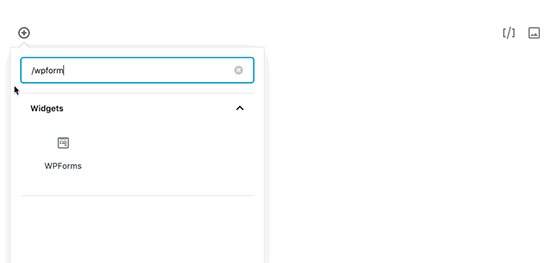
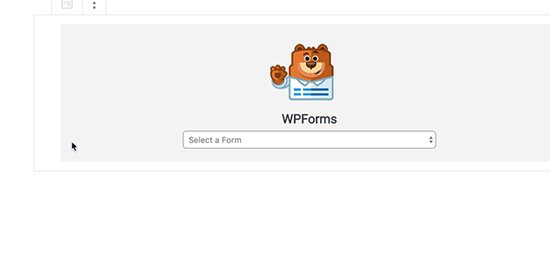
Gdy znajdziesz się w edytorze treści WordPress, możesz dodać blok WPForms do obszaru edycji twojego wpisu. Następnie wystarczy wybrać utworzony wcześniej formularz z menu rozwijanego.

Możesz teraz zapisać twój wpis lub stronę.
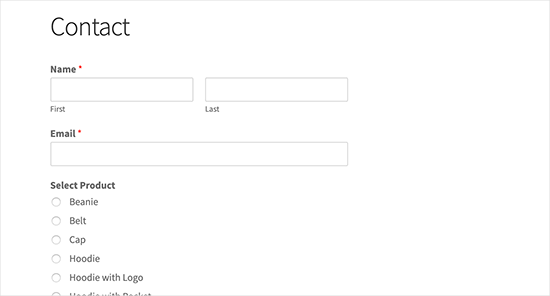
Następnie warto przejść na twoją witrynę internetową, aby zobaczyć twój formularz z dynamicznymi wartościami pól w działaniu.

Metoda 2. Automatyczne wypełnianie pól formularza przy użyciu parametrów adresu URL
WPForms umożliwia również dynamiczne wypełnianie pól formularzy za pomocą parametrów adresu URL. Funkcja ta umożliwia tworzenie inteligentnych odnośników, które automatycznie przekazują informacje do formularza i wypełniają je, aby twój użytkownik mógł je przesłać.
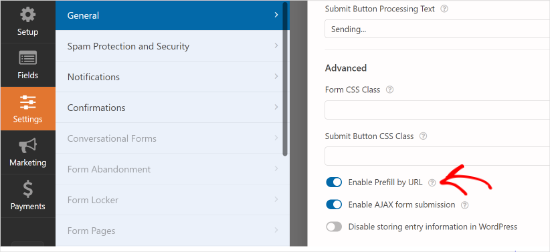
Najpierw należy utworzyć nowy formularz lub edytować istniejący w WPForms. Po zakończeniu tworzenia twojego formularza, będziesz chciał przejść do zakładki “Ustawienia” w lewej kolumnie, a następnie wybrać kartę “Ogólne”.
Na tym ekranie należy kliknąć przełącznik opcji “Włącz wstępne wypełnianie według adresu URL”.

Możesz teraz zapisać twój formularz i wyjść z kreatora formularzy. Twój formularz jest teraz gotowy do dynamicznego wypełniania pól za pomocą parametrów adresu URL.
Tworzenie odnośników z parametrami adresu URL
WPForms akceptuje dynamiczne pola formularzy przekazywane przez parametry adresu URL w określonym formacie.
1 | https://example.com/contact/?wpf15_1=value |
Rozłóżmy to na czynniki pierwsze.
- Część adresu URL przed znakiem zapytania “?” to adres URL strony, na której znajduje się twój formularz. Na przykład, twoja strona z formularzem kontaktowym.
- wpf – Wskazuje początek parametrów pola formularza WPForm.
- 15 – Jest identyfikatorem twojego formularza
- _1 – jest identyfikatorem pola
- =value – = Wskazuje początek wartości, którą chcesz przekazać do formularza, a następnie rzeczywistą wartość pola.
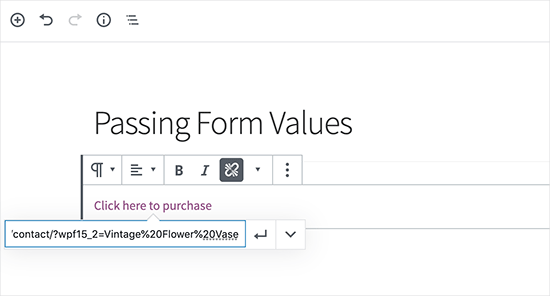
Oto przykład adresu URL, w którym przekazujemy tytuł produktu jako pole tekstowe do formularza uwag.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Zwróć uwagę, że użyliśmy %20, aby wskazać spacje między słowami w tytule produktu.
Znajdowanie identyfikatorów formularzy i pól w WPForms
Aby utworzyć parametry adresu URL, musisz znać identyfikatory formularzy i pól.
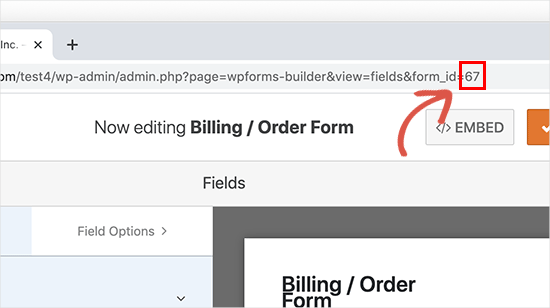
Aby znaleźć te wartości, wystarczy edytować twój formularz, a identyfikator formularza pojawi się w pasku adresu przeglądarki.

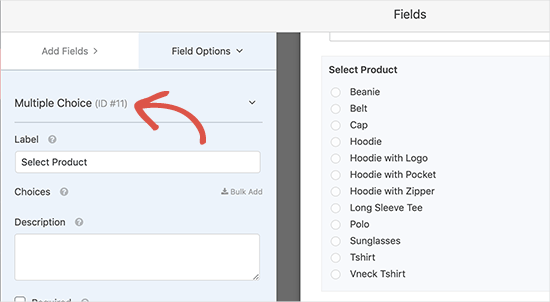
Podobnie, aby znaleźć identyfikator pola formularza, wystarczy go kliknąć, aby go edytować.
Właściwości pola formularza będą widoczne w lewej kolumnie, wraz z identyfikatorem pola u góry.

A co jeśli chcesz przekazać wartość do podpola?
Wystarczy dodać identyfikator podpola po identyfikatorze pola w twoim adresie URL w następujący sposób:
1 | https://example.com/contact/?wpf15_3_city=london |
Więcej szczegółów można znaleźć w dokumentacji deweloperskiej WPForms, która pokazuje więcej przykładów użycia różnych parametrów dla wszystkich rodzajów pól formularzy.
Teraz możesz korzystać z tej funkcji w połączeniu z oprogramowaniem CRM lub usługą e-mail marketingu, aby wysyłać inteligentne odnośniki do formularzy do twoich użytkowników. Większość platform marketingowych ma własne spersonalizowane tagi MERGE, które można dodać do inteligentnego adresu URL, aby automatycznie wypełnić dane osobowe w formularzu.
Zastrzeżenie: Możesz również użyć funkcji dynamicznej populacji pól z innymi wtyczkami formularzy, takimi jak Formidable Forms, Gravity Forms lub innymi. Zalecamy jednak korzystanie z WPForms, ponieważ ułatwia to cały proces i znamy go dobrze, ponieważ zbudowaliśmy ten produkt.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym porównaniem WPForms vs Formidable Forms vs Gravity Forms.
Dodatkowa wskazówka: Dodaj autouzupełnianie dla pól adresu
Innym sposobem na ulepszenie twoich formularzy jest dodanie autouzupełniania pól adresowych w WordPress. Funkcja ta sprawia, że użytkownicy szybciej i łatwiej wpiszą swoje adresy, jednocześnie redukując liczbę błędów.
Na przykład w sklepie internetowym autouzupełnianie może przyspieszyć realizację transakcji. Gdy klienci zaczynają wpisywać swój adres, sugerowane opcje pojawiają się w oparciu o ich obecną lokalizację. Sugestie te są często zasilane przez Miejsca Google i Google Maps API.

Pomagając kupującym w szybkim przejściu przez kasę, możesz zwiększyć sprzedaż i zachęcić stałych klientów.
Aby dowiedzieć się więcej, możesz zapoznać się z naszym przewodnikiem na temat konfigurowania autouzupełniania dla pól adresowych w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wykorzystać dynamiczną populację pól w WordPress do automatycznego wypełniania formularzy. Możesz również zapoznać się z naszym artykułem na temat śledzenia i ograniczania porzucania formularzy w WordPressie oraz naszymi typami ekspertów dla najlepszych kreatorów formularzy online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin