Upselling to prosty, ale skuteczny sposób na zwiększenie przychodów twojego sklepu bez wydawania dodatkowych pieniędzy na reklamę. Zachęcając klientów do przejścia na droższy produkt lub dodania funkcji premium, można zwiększyć średnią wartość zamówienia, jednocześnie poprawiając ich wrażenia z zakupów.
Wyobraź sobie, że klient kupuje podstawowy ekspres do kawy, a tuż przed dokonaniem zakupu widzi ulepszoną wersję z zaawansowanymi funkcjami za niewiele więcej – to wygrana-wygrana!
Jako eksperci WordPress z ponad 16-letnim doświadczeniem, pomogliśmy niezliczonym właścicielom firm zoptymalizować ich sklepy WooCommerce i zwiększyć ich przychody przy użyciu różnych strategii, w tym upsellingu.
W tym przewodniku pokażemy, jak sprzedawać produkty w WooCommerce, aby zmaksymalizować sprzedaż i jak najlepiej wykorzystać każdą interakcję z klientem.

Dlaczego warto dosprzedawać produkty w WooCommerce?
Dodanie upsells do twojego procesu płatności może zachęcić użytkowników do uaktualnienia produktów i usług.
Tego rodzaju produkty zapewniają klientom większą wartość, ponieważ mają wyższą jakość, zawierają więcej funkcji i są bardziej lukratywne dla twojej firmy.
Załóżmy na przykład, że klient dodaje do koszyka buty turystyczne. Możesz zaoferować mu wyższej jakości buty turystyczne, które są wygodniejsze, trwalsze i bardziej wszechstronne. Podobnie, jeśli sprzedajesz oprogramowanie lub wtyczki w swoim sklepie WooCommerce, możesz oferować klientom aktualizacje i dodatki.
Ponieważ upselling przekonuje klientów do zakupu droższego produktu, możesz zwiększyć średnią wartość zamówienia i zwiększyć przychody twojego sklepu internetowego. Pomaga również zwiększyć widoczność produktów, które nie są często kupowane.
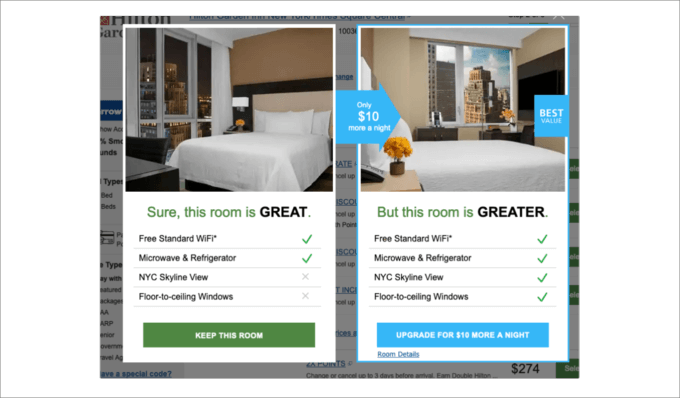
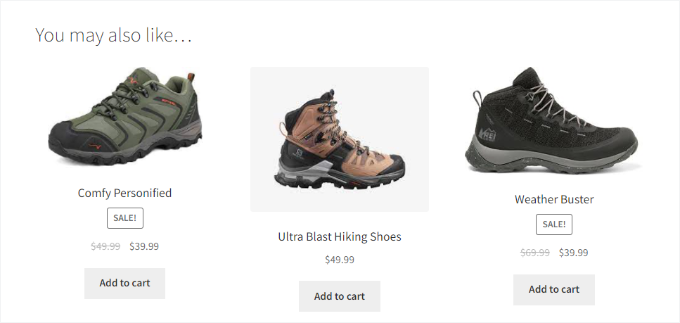
Oto przykład tego, jak wygląda upsell. Możesz pokazać im, jak dobry jest ich obecny, aktualny wybór, ale zapewnij aktualizację, która obejmuje jeszcze więcej funkcji lub produktów.

Mając to na uwadze, pokażemy Ci, jak sprzedawać produkty w WooCommerce. Omówimy wiele metod, więc możesz kliknąć poniższe odnośniki, aby przejść do preferowanej sekcji:
Zaczynajmy!
Metoda 1: Dodawanie produktów Upsell w WooCommerce
W WooCommerce można powiązać różne produkty i pokazać je jako upsell na stronie produktu.
Aby rozpocząć, musisz przejść do Produkty ” Utwórz nowy z kokpitu WordPress. Możesz także edytować istniejący produkt.

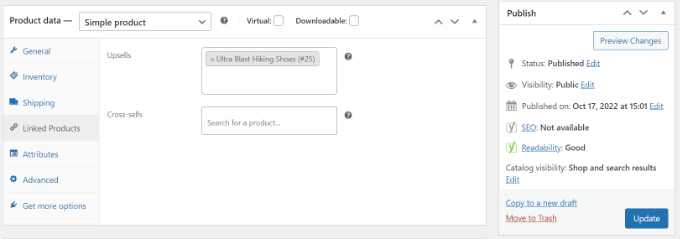
Następnie można przewinąć w dół do sekcji “Dane produktu” i kliknąć kartę “Powiązane produkty”.
W sekcji “Upsell” można dodawać różne produkty. Wystarczy wpisz nazwę i wyszukaj produkt, który chcesz dosprzedać.

Przejdź dalej i zaktualizuj swoją stronę produktu.
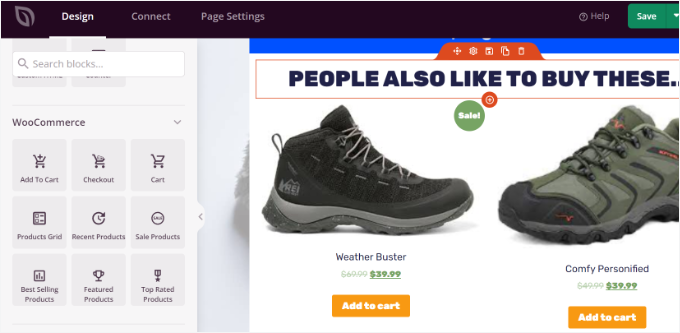
Możesz teraz przejść na swój sklep WooCommerce i zobaczyć produkty z dosprzedaży w sekcji “Może Ci się również spodobać”.

Metoda 2: Tworzenie wyskakującego okienka WooCommerce do sprzedaży produktów w górę
Świetnym sposobem na zwiększenie sprzedaży twoich produktów jest wyświetlenie wyskakującego okien ka (okno) lightbox w twoim sklepie WooCommerce. Może to natychmiast przyciągnąć uwagę twoich użytkowników i pomóc zwiększyć sprzedaż.
Możesz oferować zniżki lub ograniczone czasowo oferty na towary o wysokiej wartości. Ponadto możesz wyświetlać je na określonych stronach, gdy użytkownik spędza określony czas na stronie lub ma zamiar opuścić twój sklep.

Najlepszym sposobem na stworzenie wyskakującego okienka WooCommerce upsell jest użycie OptinMonster, najlepszej wtyczki WordPress popup na rynku.
W WPBeginner jesteśmy wielkimi fanami OptinMonster; używamy go na naszej witrynie internetowej do wyświetlania lightboxów, banerów w nagłówkach, sliderów i wyskakujących okienek z ofertami specjalnymi. Jeśli chcesz uzyskać więcej informacji na temat platformy, zapoznaj się z naszą recenzją OptinMonster.
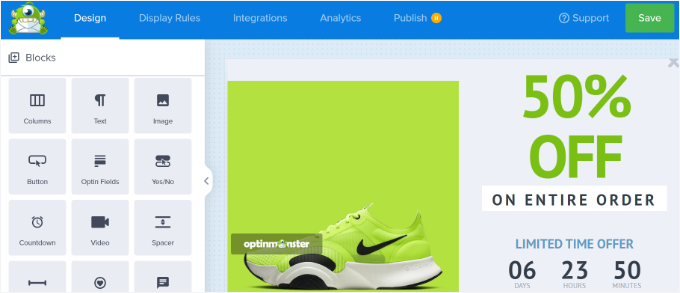
Możesz wybierać spośród wielu gotowych szablonów wyskakujących okienek i rodzajów kampanii.

Dodatkowo, możesz użyć kreatora kampanii typu “przeciągnij i upuść”, aby dostosować swój popup upsell.
Możesz edytować różne bloki, w tym te istniejące w szablonie.

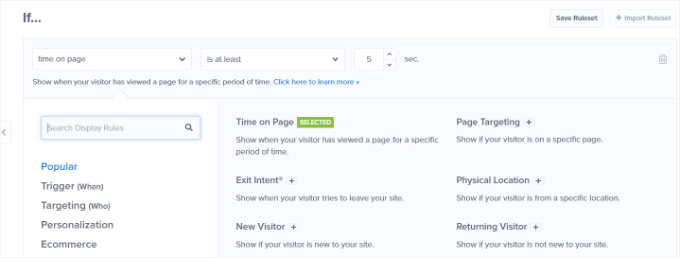
Po dostosowaniu własnego wyskakującego okienka możesz przejść do karty reguł wyświetlania i skonfigurować, kiedy chcesz wyświetlać je swoim klientom.
OptinMonster oferuje potężne opcje, w tym technologię Exit-Intent®. Pozwala ona na wyświetlenie twojej kampanii w momencie, gdy użytkownik ma zamiar opuścić twoją witrynę internetową. Ponadto istnieje wiele opcji wyświetlania związanych z e-handlem.
Na przykład, możesz wyświetlić twoją kampanię, gdy odwiedzający zobaczy konkretny produkt w twoim sklepie WooCommerce lub doda określoną liczbę produktów do koszyka.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia popupów WooCommerce w celu zwiększenia sprzedaży.
Metoda 3: Oferowanie promocji One-Click Upsells na stronie kasy
Innym sposobem na upsell w WooCommerce jest prezentowanie twoich produktów w różnych punktach podróży klienta.
Można na przykład wyświetlać drogie produkty na stronie kasy i pozwolić użytkownikom na natychmiastowe dodanie ich do koszyka przed złożeniem zamówienia. Pomaga to zoptymalizować twój lejek sprzedażowy, zwiększyć sprzedaż i uzyskać większe przychody.
Najprostszym sposobem na zwiększenie sprzedaży produktów podczas realizacji zakupu jest użycie FunnelKit, wcześniej znanego jako WooFunnels.
Jest to najlepsza wtyczka do lejka sprzedażowego i automatyzacji WordPress, która oferuje opcję upsell za jednym kliknięciem, którą możesz dodać do swojej strony płatności.

Aby uzyskać więcej informacji na temat platformy, możesz przeczytać naszą pełną recenzję FunnelKit Automations.
Najpierw musisz zainstalować i włączyć wtyczkę Funnel Builder Pro. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
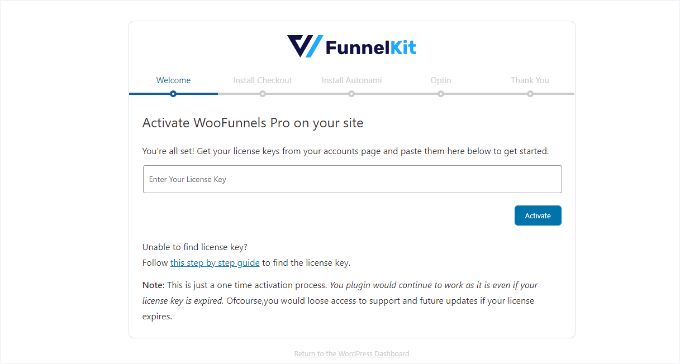
Po włączaniu pojawi się kreator konfiguracji FunnelKit. Możesz zacząć od wpisz klucz licencyjny i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować wtyczkę.

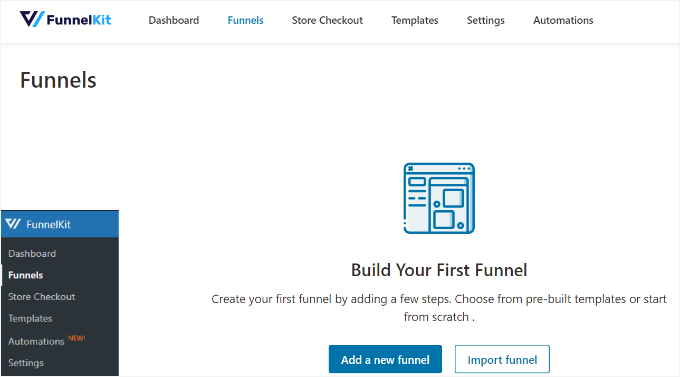
Po skonfigurowaniu wtyczki możesz przejść do FunnelKit ” Funnels z twojego kokpitu WordPress.
Następnie wystarczy kliknąć przycisk “Utwórz nowy lejek”.

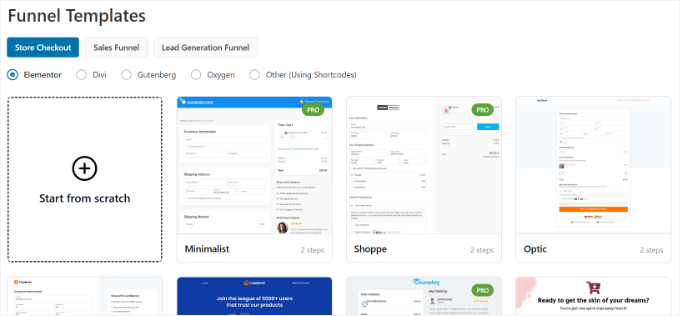
FunnelKit oferuje różne szablony lejków dla twojego sklepu WooCommerce, w tym lejek kasowy, lejek sprzedaży i lejek generowania leadów.
Wybierz szablon dla twojego sklepu internetowego. W tym poradniku użyjemy szablonu kasy sklepu “Optic”.

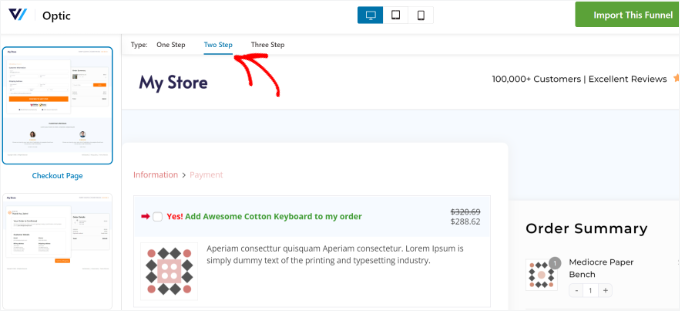
Następnie możesz wyświetlić podgląd szablonu i wybrać, czy chcesz lejek jednoetapowy, dwuetapowy czy trzyetapowy. Różnica między nimi polega na tym, że można wyświetlać różne kroki realizacji zakupu na innych stronach.
Na przykład w przypadku jednoetapowej realizacji zakupu wszystkie informacje są wyświetlane na jednej stronie. Z drugiej strony, trzystopniowy checkout pokazywałby podstawowe informacje, szczegóły wysyłki i płatności na wielu stronach.
Następnie wystarczy kliknąć przycisk “Importuj ten lejek” u góry.

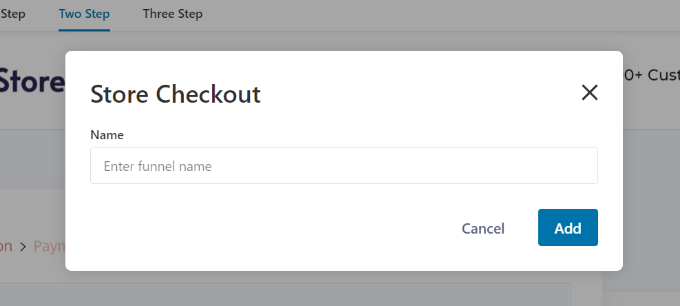
Następnie otworzy się wyskakujące okienko, w którym należy wpisz nazwę twojego lejka.
Kliknij przycisk “Dodaj”.

FunnelKit będzie teraz importować szablon.
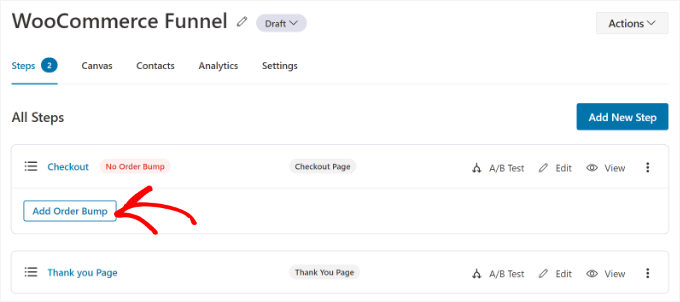
Na następnym ekranie zobaczysz różne strony w lejku. Możesz edytować każdą z tych stron i dodawać dodatkowe kroki.
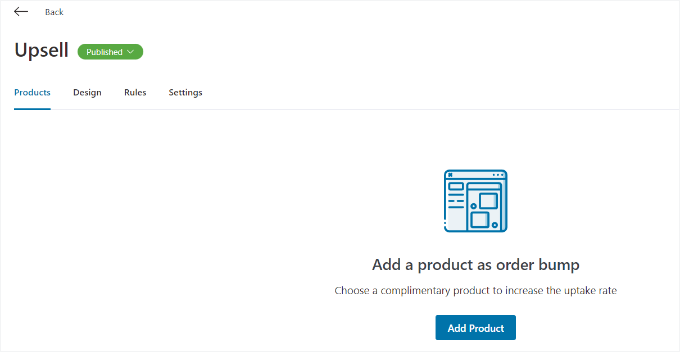
Aby dodać opcję upsell jednym kliknięciem, wystarczy kliknąć przycisk “Add Order Bump” pod krokiem Checkout.

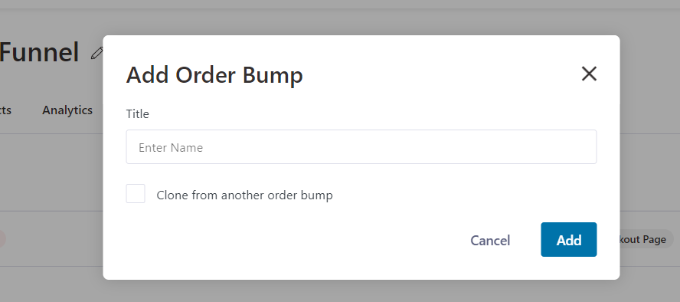
Następnie otworzy się wyskakujące okienko.
Wpisz nazwę twojego “Order Bump” i kliknij przycisk “Dodaj”.

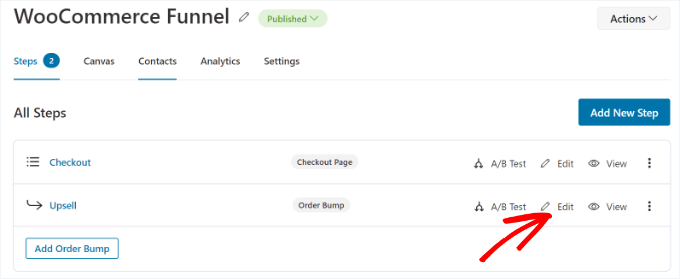
Twój “Order Bump” powinien być teraz widoczny jako podetap na stronie “Checkout”.
Aby dodać produkty do upsellingu, można edytować stronę podsumowania zamówienia.

Następnie należy dodać produkty, które mają być wyświetlane przy realizacji zakupu.
Wystarczy kliknąć przycisk “Dodaj produkt”, aby kontynuować.

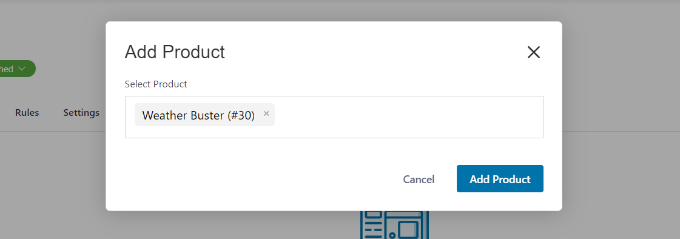
Następnie otworzy się wyskakujące okienko umożliwiające dodanie twoich produktów.
Możesz wyszukać produkty, a następnie kliknąć przycisk “Dodaj produkt”.

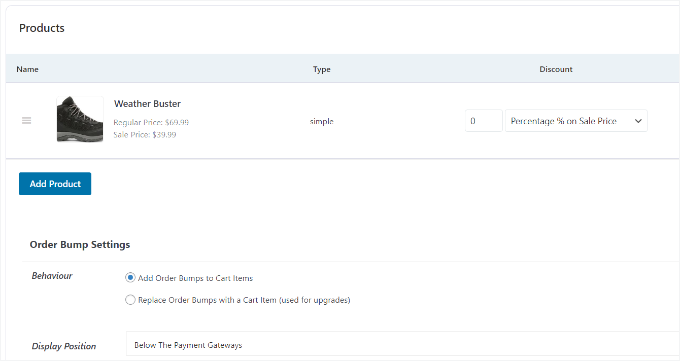
Następnie zobaczysz produkty, które właśnie dodałeś. FunnelKit umożliwia zmianę kolejności, jeśli istnieje wiele produktów.
Możesz także zmienić zachowanie i pozycję wyświetlania towarów, które chcesz sprzedawać na stronie kasy. Wtyczka pozwala na przykład wyświetlać produkty upsell poniżej bramek płatności, powyżej lub poniżej podsumowania zamówienia, wewnątrz mini koszyka lub powyżej formularza kasy.

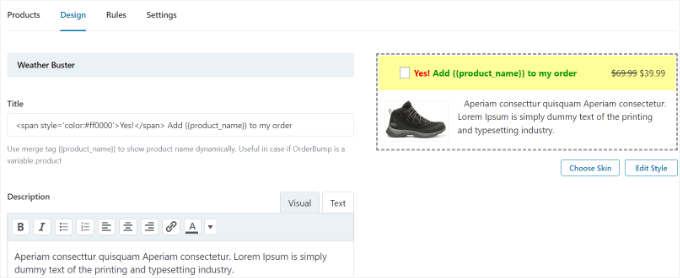
FunnelKit oferuje również opcje zmiany wyglądu twojego przycisku zamówienia.
Wystarczy przejść do karty “Projekt”, aby edytować tytuł, opis i styl. Do wyboru są różne skórki i dodatkowe opcje pozwalające na dalsze dostosowanie każdej z nich.

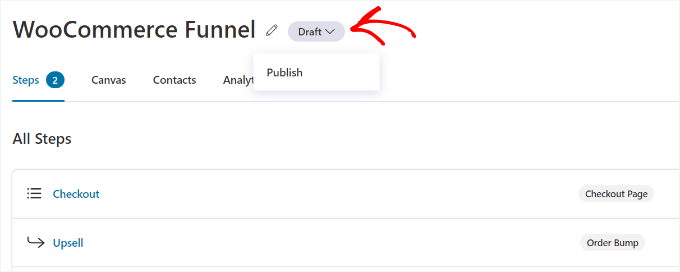
Po zakończeniu możesz wrócić do kokpitu “Store Checkout” w FunnelKit.
Następnie kliknij menu rozwijane obok tytułu Twojej kasy w sklepie i zmień status na “Opublikuj”.

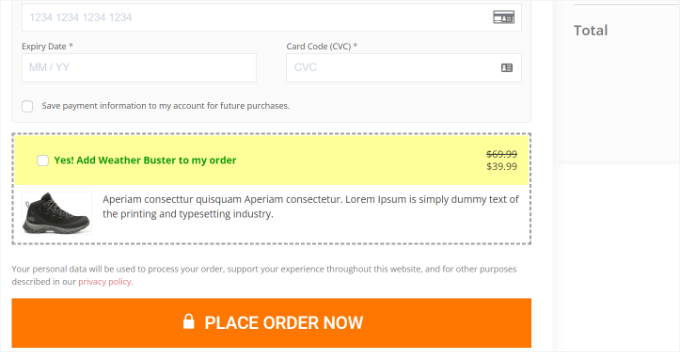
Twój upsell za jednym kliknięciem będzie teraz włączany w Twoim sklepie WooCommerce. Możesz teraz przejść na swój sklep internetowy, aby zobaczyć go w działaniu.
Na przykład, nasza oferta upsell pojawia się po bramce płatności na stronie kasy. Klienci mogą dodać ten element do swojego zamówienia za pomocą jednego kliknięcia.

Metoda 4: Dodatkowa sprzedaż produktów na własnej stronie z podziękowaniem WooCommerce
Oprócz wyświetlania produktów podczas realizacji zakupu, możesz utworzyć własną stronę z podziękowaniem za zakup i dosprzedawać produkty w twoim sklepie WooCommerce.
Wielu właścicieli witryn internetowych WordPress może uważać stronę z podziękowaniami za niewielką część swojego sklepu e-handel, ale może ona mieć ogromny wpływ na twoją sprzedaż. Daje ci ona możliwość polecenia bardziej wartościowych przedmiotów, zaoferowania kuponu rabatowego i zwiększenia sprzedaży.

Dzięki SeedProd możesz łatwo stworzyć własną stronę z podziękowaniem WooCommere. Niektóre witryny naszych marek korzystają z tej wtyczki, więc możemy śmiało powiedzieć, że jest to jedna z najlepszych wtyczek do tworzenia stron docelowych dla WordPress.
Więcej szczegółów można znaleźć w naszej recenzji SeedProd.
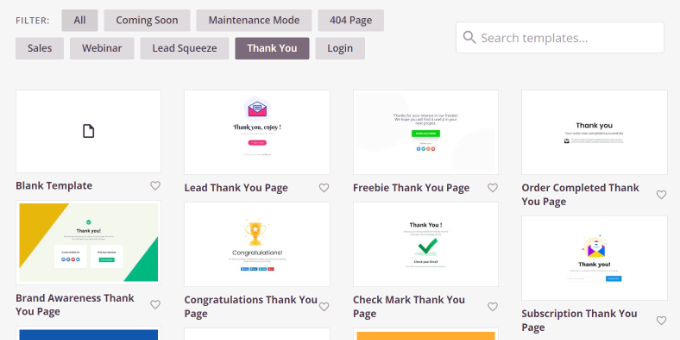
Wtyczka oferuje różne gotowe szablony stron i wiele opcji konfiguratora.

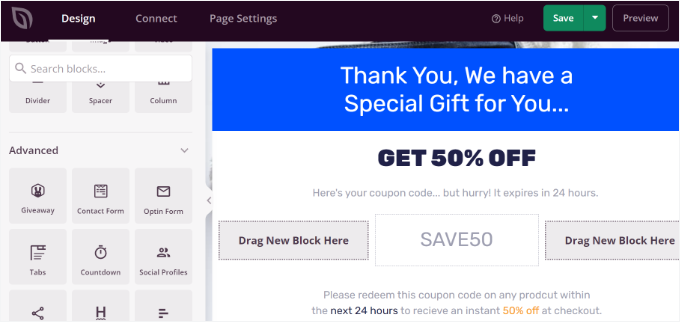
Możesz użyć kreatora stron typu “przeciągnij i upuść “, aby dostosować własną stronę z podziękowaniem.
Dostępne są na przykład bloki do dodawania tekstu, obrazków, przycisków, formularzy kontaktowych, liczników czasu, profili społecznościowych i nie tylko. Ponadto możesz kontrolować i edytować każdy element w twoim szablonie.

Najlepsze jest to, że SeedProd oferuje również bloki WooCommerce.
Możesz dodać siatkę produktów lub po prostu dodać twoje najlepiej sprzedające się, najnowsze, wyróżnione lub najwyżej oceniane produkty do strony z podziękowaniem.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony z podziękowaniami WooCommerce.
Metoda 5: Automatyczne dodawanie produktów do koszyka za pomocą kuponu
Czy wiesz, że możesz dosprzedawać produkty, automatycznie dodając je do koszyka klienta? Na przykład, gdy klient kupi towary o wartości ponad 200 USD, możesz dać mu darmowe pudełko prezentowe z powiązanymi produktami.
Za pomocą wtyczki Advanced Coupons można skonfigurować spersonalizowane kupony w WooCommerce i automatycznie dodawać produkty do koszyka po zastosowaniu kuponu.
Zapoznaliśmy się dogłębnie z jego funkcjami, co można zobaczyć w naszej recenzji Advanced Coupons.
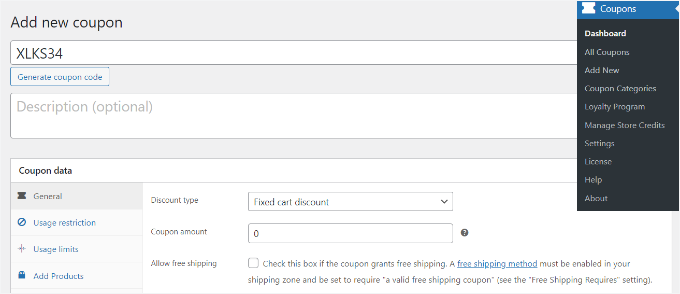
Aby dodawać produkty za pomocą kuponów, wymagany jest co najmniej plan Advanced Coupon Growth. Po skonfigurowaniu wtyczki przejdź do Kupony ” Utwórz nowy z twojego kokpitu WordPress.

Następnie możesz wpisz kod kuponu u góry lub kliknij przycisk “Generuj kod kuponu”, aby automatycznie utworzyć losowy kod.
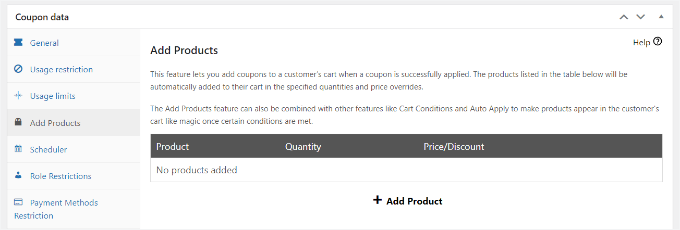
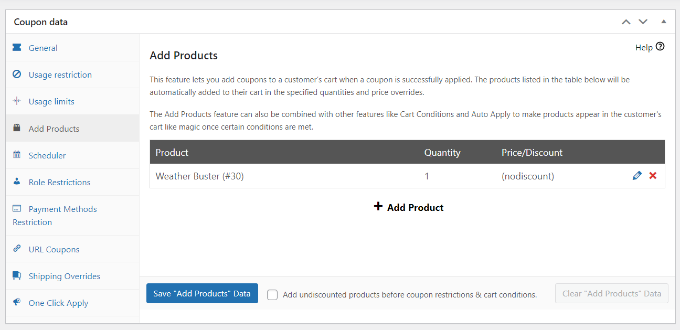
Następnie przewiń w dół do sekcji “Dane kuponu” i przejdź do karty “Dodaj produkty”.

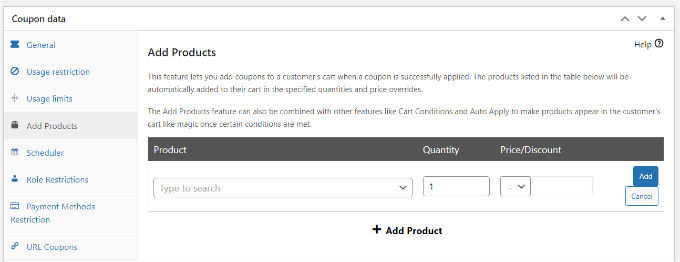
W tym miejscu możesz wyszukać produkt, który chcesz automatycznie dodać do koszyka po zastosowaniu kodu kuponu.
Dostępne są również opcje ustawienia ilości zamówienia i dodania ceny lub rabatu dla wybranego produktu.

Po wybraniu produktu kliknij przycisk “Dodaj”.
Twój produkt powinien być widoczny w sekcji “Dodaj produkty”. Nie zapomnij kliknąć przycisku “Zapisz dane dodanych produktów”.

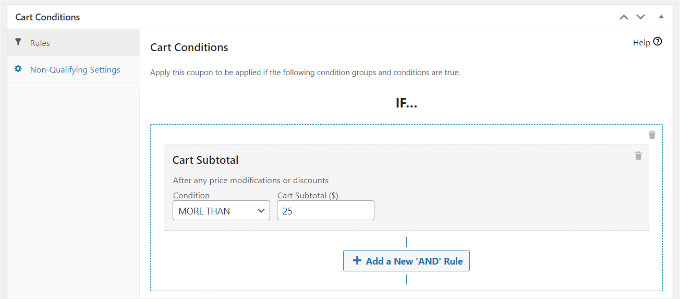
Poza tym, Advanced Coupon pozwala również ustawić warunki koszyka.
W ten sposób możesz ustawić zasady stosowania twojego kodu kuponu. Na przykład, kod kuponu zadziała tylko wtedy, gdy ilość w koszyku lub suma częściowa przekroczy określoną kwotę lub gdy klienci dodadzą produkty z określonej kategorii.

Po ustaleniu tych warunków możesz opublikować twój kod kuponu.
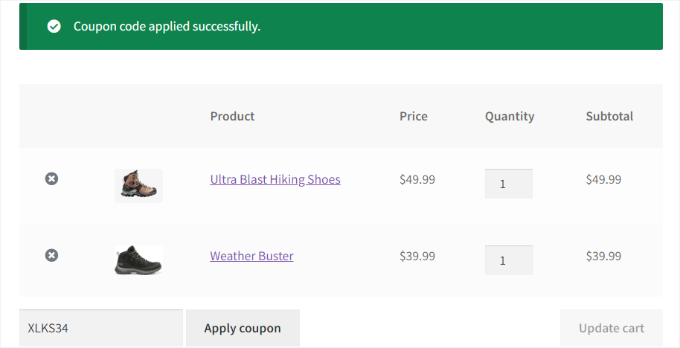
Teraz twój produkt będzie automatycznie dodawany do koszyka za każdym razem, gdy klient wpisze kupon rabatowy przy kasie.

Więcej szczegółów można znaleźć w naszym przewodniku na temat automatycznego stosowania kuponów w WooCommerce.
Dodatkowa wskazówka: Wyświetlanie rekomendacji produktów
Aby jeszcze bardziej zwiększyć średnią wartość zamówienia w twoim sklepie, możesz rozważyć zasugerowanie odpowiednich produktów na stronie koszyka lub kasy.
Na przykład, jeśli ktoś doda kurtkę do koszyka, polecenie czapki lub pary rękawiczek jako elementu uzupełniającego ma sens. Oba są niezbędne do utrzymania ciepła w chłodniejsze dni i często idą w parze.

Możesz wyświetlać te rekomendacje za pomocą narzędzi takich jak wsuwane koszyki, skoki zamówień, upsells, cross-sells, a nawet automatyczne e-maile po zakupie.
Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym przewodnikiem na temat wyświetlania rekomendacji produktów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak sprzedawać produkty w WooCommerce. Możesz również zapoznać się z naszymi eksperckimi typami najlepszych wtyczek WooCommerce i naszym przewodnikiem na temat tego, jak przyspieszyć działanie twojego WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.