Upewnienie się, że twoja witryna WordPress wygląda świetnie i działa poprawnie w różnych przeglądarkach jest konieczne, aby zapewnić spójne wrażenia użytkownika.
Problemy z kompatybilnością przeglądarek mogą mieć wpływ na wydajność witryny, jej układ i zaangażowanie użytkowników. Testowanie twojej witryny w różnych przeglądarkach pomaga zidentyfikować i poprawić te problemy, zanim wpłyną one na odwiedzających. Pomaga to upewnić się, że twoja witryna internetowa wygląda dobrze na różnych przeglądarkach, ekranach, systemach operacyjnych i urządzeniach mobilnych.
W ciągu ostatnich 16 lat zbudowaliśmy i zarządzaliśmy niezliczonymi witrynami internetowymi WordPress, stale aktualizując ich układy i dodając nowe funkcje. Aby zapewnić płynne działanie w różnych przeglądarkach, dokładnie testujemy nasze witryny internetowe po każdej zmianie. Takie podejście gwarantuje, że nasi użytkownicy cieszą się spójnym doświadczeniem, bez względu na to, z jakiego urządzenia lub przeglądarki korzystają.
W tym artykule pokażemy, jak łatwo przetestować witrynę WordPress w różnych przeglądarkach.

Co to jest testowanie w różnych przeglądarkach i dlaczego jest potrzebne?
Testowanie w różnych przeglądarkach to proces testowania twojej witryny internetowej w różnych przeglądarkach, rozmiarach ekranu, systemach operacyjnych i urządzeniach mobilnych, aby upewnić się, że witryna działa poprawnie.
Testowanie witryny WordPress w różnych przeglądarkach pozwala zobaczyć, jak twoja witryna wygląda dla wszystkich odwiedzających.
Być może korzystasz z popularnej przeglądarki, takiej jak Google Chrome, która ma 65% udziału w rynku na komputerach stacjonarnych i 66% na urządzeniach mobilnych.
Jednak inne przeglądarki, takie jak Firefox, Microsoft Edge, Safari i Opera, są nadal powszechnie używane przez miliony użytkowników na całym świecie.
Chociaż wszystkie przeglądarki mogą wydawać się podobne, wszystkie używają innego kodu, co oznacza, że od czasu do czasu inaczej obsługują elementy witryny internetowej. Dla właściciela witryny internetowej oznacza to, że twoja witryna może wyglądać inaczej w różnych przeglądarkach.
Jeśli twój blog WordPress nie działa poprawnie na jednej z tych przeglądarek, to tracisz tych wszystkich odwiedzających i ruch.
Ponieważ nie są to typowe błędy WordPressa, które są widoczne dla wszystkich, możesz miesiącami nie wiedzieć o problemie, dopóki ktoś go nie zgłosi.
Dlatego też za najlepszą praktykę uważa się testowanie twojej witryny w różnych przeglądarkach na wielu platformach i rozmiarach ekranu. W ten sposób możesz upewnić się, że twoja witryna internetowa oferuje takie same wrażenia dla wszystkich użytkowników.
Na szczęście istnieją narzędzia do testowania w różnych przeglądarkach, które mogą pomóc zautomatyzować ten proces za pomocą jednego kliknięcia.
Ale zanim podzielimy się listą najlepszych narzędzi do testowania w różnych przeglądarkach dla WordPress, ważne jest, aby wiedzieć, które przeglądarki są popularne wśród twoich importerów, abyś wiedział, które z nich przetestować.
Jak sprawdzić, z jakich przeglądarek i urządzeń korzystają odwiedzający twoją witrynę internetową?
Biorąc pod uwagę liczbę dostępnych systemów operacyjnych, przeglądarek i kombinacji wersji przeglądarek, testowanie między przeglądarkami może być uciążliwe dla właścicieli małych firm.
Jeśli jednak znasz popularne przeglądarki, systemy operacyjne i urządzenia, z których korzystają odwiedzający twoją witrynę internetową, informacje te mogą znacznie ułatwić ten proces. W zależności od twoich konkretnych statystyk, możesz być w stanie uciec od testowania tylko kilku popularnych kombinacji.
Najprostszym sposobem na sprawdzenie, które przeglądarki, systemy operacyjne i urządzenia są popularne wśród twoich użytkowników, jest skorzystanie z Google Analytics.
Jednak skonfigurowanie Google Analytics we właściwy sposób może być wyzwaniem dla wielu właścicieli witryn internetowych.
Dlatego zalecamy korzystanie z MonsterInsights. Jest to najlepsze rozwiązanie analityczne dla WordPress, z którego korzysta ponad 3 miliony witryn internetowych.
Więcej szczegółów można znaleźć w naszym przewodniku dla początkujących na temat instalacji Google Analytics w WordPress.

Uwaga: Po zainstalowaniu Google Analytics będziesz musiał poczekać kilka tygodni, aby zebrać odpowiednie dane o twoich użytkownikach.
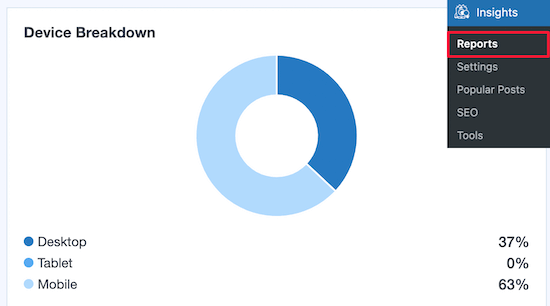
Następnie możesz zobaczyć, z jakich urządzeń korzystają odwiedzający twoją witrynę internetową. Aby to zrobić, musisz przejść na stronę Insights ” Reports w twoim kokpicie WordPress.
Przewijając ekran w dół, zobaczysz sekcję “Podział urządzeń”, która pokazuje, z jakich urządzeń korzystają odwiedzający twoją witrynę internetową.

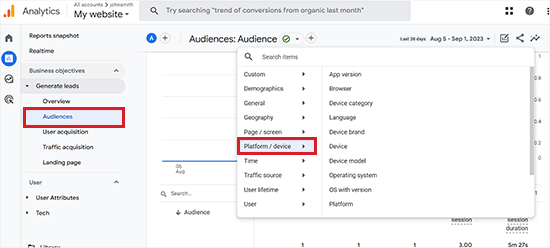
Aby dowiedzieć się, które przeglądarki są popularne wśród twoich użytkowników, musisz zalogować się na swoje konto Google Analytics i przejść na stronę Generuj leady ” Odbiorcy.
Gdy to zrobisz, kliknij przycisk “+” obok opcji “Odbiorcy”, aby otworzyć monit i kliknij w nim kartę “Platforma/urządzenie”.
Z tego miejsca możesz dowiedzieć się, które przeglądarki internetowe, systemy operacyjne i urządzenia są najczęściej używane przez odwiedzających twoją witrynę internetową.

Gdy masz już tę listę, możesz zaoszczędzić czas, koncentrując się na najlepszych kombinacjach i unikając reszty.
Najlepsze narzędzia do testowania w różnych przeglądarkach dla WordPress
Narzędzia do testowania w różnych przeglądarkach ułatwiają testowanie twojej witryny WordPress w wielu przeglądarkach, systemach operacyjnych i urządzeniach za pomocą zaledwie kilku kliknięć.
Oto nasza lista najlepszych narzędzi do testowania w różnych przeglądarkach dla witryn WordPress.
1. BitBar

BitBar to łatwe w użyciu i bardzo wydajne narzędzie do testowania w różnych przeglądarkach z funkcjami testowania na żywo i zrzutów ekranu.
Używamy tego narzędzia tutaj w Awesome Motive do testowania naszych witryn internetowych, takich jak WPBeginner i nasze wtyczki WordPress premium.
Jest to usługa płatna, ale oferuje bezpłatne konto próbne ze 100 minutami na przetestowanie produktu.
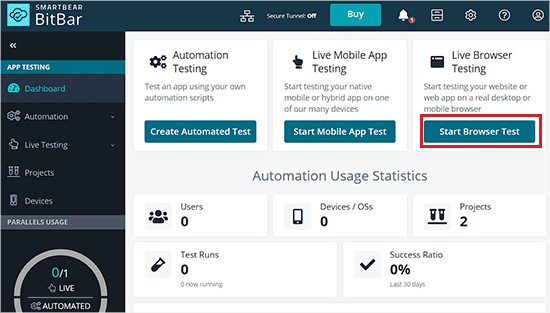
Po utworzeniu konta próbnego kliknij przycisk “Rozpocznij test przeglądarki” na kokpicie.

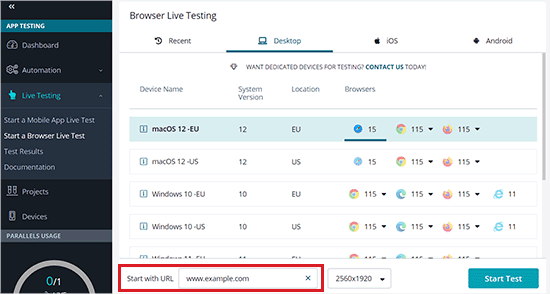
Spowoduje to przejście do nowego ekranu, na którym można wybrać system operacyjny i przeglądarkę.
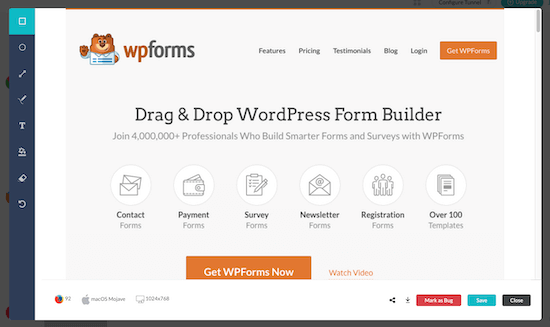
Następnie utwórz adres URL twojej witryny internetowej, a BitBar pokaże ci, jak wygląda ona w wybranej przeglądarce na nowym ekranie.

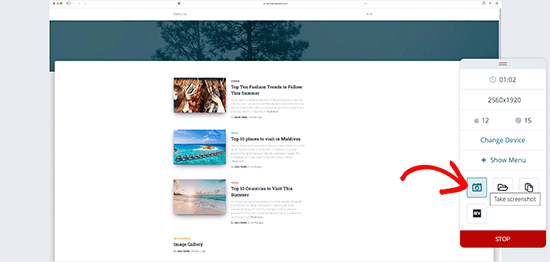
Z tego miejsca można również uzyskać zrzuty ekranu dla wybranego urządzenia, klikając ikonkę “Zrzuty ekranu” i uruchamiając nowy test zrzutów ekranu.
Umożliwi to pobieranie zrzutów ekranu na urządzeniach Mac, Windows, Android i iOS z przeglądarkami Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer i setkami innych przeglądarek internetowych.

Należy pamiętać, że darmowe konto jest ograniczone pod względem przeglądarek i kombinacji systemów operacyjnych, które można uruchomić. Obejmuje ono jednak najpopularniejsze przeglądarki na najlepszych platformach mobilnych i stacjonarnych.
Ceny: Zaczyna się od 45 USD miesięcznie przy rozliczeniu rocznym i pozwala na nieograniczoną liczbę zrzutów ekranu, testów ręcznych i nie tylko.
2. BrowserStack

BrowserStack to płatne narzędzie do testowania aplikacji mobilnych i witryn internetowych w różnych przeglądarkach i na różnych platformach.
Oferują również ograniczone bezpłatne konto próbne, które zapewnia 30 minut interaktywnych testów w przeglądarce, 100 minut testów automatycznych i 5000 zrzutów ekranu.
Posiada zarówno funkcje testowania na żywo, jak i zrzutów ekranu. Możesz wybrać platformę, którą chcesz przetestować, a następnie wybrać przeglądarkę.
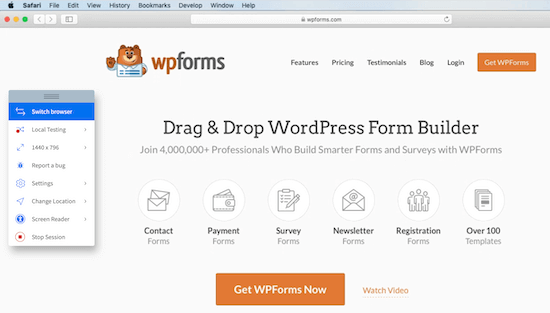
BrowserStack wczytuje wirtualny emulator z rzeczywistym oknem przeglądarki. Możesz po prostu wpisz adres URL, który chcesz przetestować, aby rozpocząć test.

Wyniki są dość dokładne, a prędkość jest całkiem satysfakcjonująca. Jednak nadal będziesz musiał wykonać testy ręcznie, otwierając każdą przeglądarkę.
Ceny: Zaczyna się od 29 USD miesięcznie przy rozliczeniu rocznym i zapewnia nieograniczoną liczbę minut testowych oraz pomoc techniczną zarówno dla systemu Windows, jak i macOS.
3. LambdaTest

LambdaTest to kolejne wysokiej klasy narzędzie do testowania w różnych przeglądarkach, zarówno na żywo, jak i w formie zrzutów ekranu.
Jest on dostępny w ramach bezpłatnego dożywotniego planu, który zapewnia 60 minut testowania w przeglądarce, 10 testów responsywności i 10 responsywnych zrzutów ekranu miesięcznie.
Po utworzeniu bezpłatnego konta możesz wybrać, czy chcesz uruchomić test na żywo, test responsywny czy test zrzutów ekranu w różnych przeglądarkach. Masz pełną kontrolę nad urządzeniami i przeglądarkami internetowymi, na których chcesz uruchomić test.
LambdaTest automatycznie poda wyniki w oparciu o rodzaj przeprowadzanego testu.
Wystarczy kliknąć zrzut ekranu, a otworzy się on w wyskakującym okienku.

Darmowe konto jest ograniczone pod względem liczby testów, które możesz przeprowadzić, ale wyniki są dość dogłębne i dadzą ci mnóstwo przydatnych informacji do działania, aby ulepszyć twoją witrynę internetową.
Ceny: Zaczyna się od 15 USD miesięcznie przy rozliczeniu rocznym i oferuje pomoc techniczną dla nieograniczonych testów w czasie rzeczywistym, zrzutów ekranu i testów responsywnych.
Do rzeczywistego testowania urządzeń potrzebny będzie droższy plan za 25 USD miesięcznie w rozliczeniu rocznym.
4. Własny konfigurator motywu WordPress

Innym sposobem na przetestowanie twojej witryny internetowej jest wbudowany konfigurator motywów WordPress. Narzędzie to jest częścią każdej instalacji WordPress i pozwala całkowicie dostosować twoją witrynę internetową.
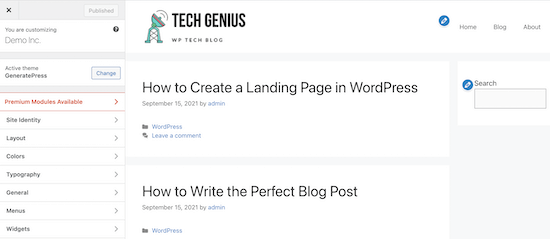
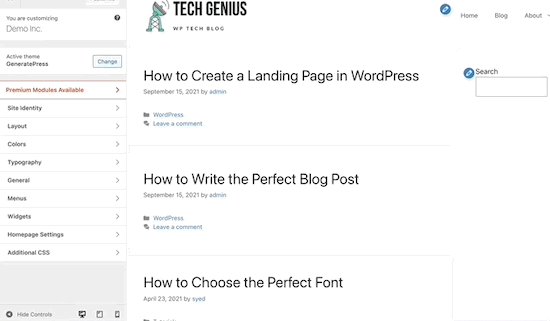
Po zakończeniu konfiguratora własnej witryny można wyświetlić podgląd zmian i witryny na żywo w różnych rozmiarach ekranu.
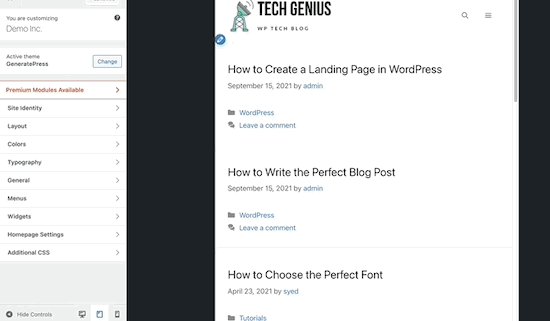
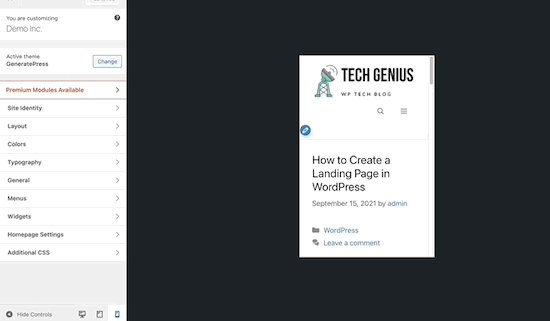
W dolnej części konfiguratora znajduje się sekcja widoku responsywnego, która pozwala zobaczyć twoją witrynę na komputerze, tablecie i telefonie komórkowym.
Wystarczy wybrać rozmiar ekranu, na którym chcesz podglądać swoją witrynę internetową, a okno automatycznie się dostosuje.

Chociaż nie pozwoli ci to na automatyczny podgląd twojej witryny internetowej w różnych przeglądarkach, możesz przetestować responsywność swojej witryny WordPress w czasie rzeczywistym.
Jak analizować zrzuty ekranu z testów w różnych przeglądarkach?
Teraz, gdy nauczyłeś się najłatwiejszego sposobu testowania twojej witryny WordPress w różnych przeglądarkach, następnym krokiem jest przeanalizowanie wyników, aby sprawdzić, czy coś jest zepsute i wymaga poprawki.
Jeśli korzystasz z responsywnego motywu WordPress z dobrej jakości kodem, to większość twoich zrzutów ekranu będzie wyglądać podobnie.
Jednak w niektórych przypadkach elementy witryny internetowej mogą wyglądać nieco inaczej w zależności od przeglądarki. Jeśli różnica ta jest niewielka i nie wpływa na wrażenia użytkownika, estetykę lub funkcjonalność, można ją zignorować.
Z drugiej strony, jeśli różnica jest zbyt zauważalna, ma wpływ na doświadczenie użytkownika, wygląda nieprzyjemnie lub uniemożliwia użytkownikom korzystanie z twojej witryny internetowej zgodnie z przeznaczeniem, to wymaga uwagi.
W większości testów cross-browser odkryjesz problemy CSS z twoim motywem.
Można to naprawić za pomocą funkcji Inspect Element, aby dowiedzieć się, które reguły CSS wymagają aktualizacji. Następnie można dodać własny CSS, aby poprawić te problemy.
Jeśli nie jesteś w stanie samodzielnie poprawić tych problemów, zawsze możesz zatrudnić programistę WordPress, który pomoże ci je naprawić.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo przetestować witrynę WordPress w różnych przeglądarkach. Możesz również zapoznać się z naszym przewodnikiem krok po kroku, jak odinstalować i usunąć motyw WordPress oraz naszym poradnikiem, jak wyczyścić pamięć podręczna przeglądarki we wszystkich głównych przeglądarkach.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up