Wyświetlanie powiązanych stron w WordPressie zwiększa zaangażowanie użytkowników i sprawia, że odwiedzający dłużej pozostają na Twojej stronie. Utrzymanie zainteresowania użytkowników może być trudne, ale pokazywanie im powiązanych postów to doskonały sposób na skierowanie ich do dodatkowych treści, które mogą uznać za wartościowe.
Na WPBeginner regularnie linkujemy do odpowiednich artykułów z tego samego klastra tematów SEO, aby pomóc naszym czytelnikom znaleźć więcej pomocy na ten sam temat. Ale może to być dużo pracy i możesz woleć automatycznie wyświetlać powiązane strony za pomocą wtyczki lub kodu.
W tym artykule pokażemy Ci, jak łatwo wyświetlać powiązane strony w WordPress, aby poprawić doświadczenie użytkownika i połączyć użytkowników z większą ilością treści.

Dlaczego wyświetlać powiązane strony w WordPress?
Wyświetlanie powiązanych treści to świetny sposób na utrzymanie odwiedzających na Twojej stronie WordPress. Możesz wyświetlać swoje najlepsze strony w treści, aby zwiększyć zaangażowanie użytkowników i zwiększyć liczbę wyświetleń stron.
Pomaga to również poprawić widoczność Twoich najważniejszych stron. Gdy Twoja witryna zaczyna się rozwijać i ma wiele stron docelowych, użytkownikom może być trudno znaleźć nowe treści.
Korzystając z powiązanych stron, możesz rozwiązać ten problem i wyświetlić swoje najlepsze treści tam, gdzie ludzie mogą je łatwo znaleźć. W ten sposób możesz zatrzymać użytkowników i zwiększyć czas, który spędzają na Twojej stronie internetowej.
Inną korzyścią z wyświetlania powiązanych postów jest to, że pozwala tworzyć wewnętrzne linki do ważnych stron. Umożliwia to wyszukiwarkom znajdowanie nowych treści i poprawia Twój WordPress SEO.
Mając to na uwadze, przyjrzyjmy się, jak możesz wyświetlać powiązane posty w WordPressie.
Wyświetlanie powiązanych stron w WordPress za pomocą wtyczki
Najprostszym sposobem wyświetlania powiązanych stron w witrynie jest użycie wtyczki Yet Another Related Posts Plugin (YARPP). Jest to darmowa wtyczka powiązanych postów dla WordPress, która automatycznie wyświetla najlepsze strony przy użyciu algorytmu.
Najpierw musisz zainstalować i aktywować wtyczkę Yet Another Related Posts Plugin (YARPP). Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
Po aktywacji możesz przejść do Ustawienia » YARPP z obszaru administracyjnego WordPress, aby skonfigurować wtyczkę.

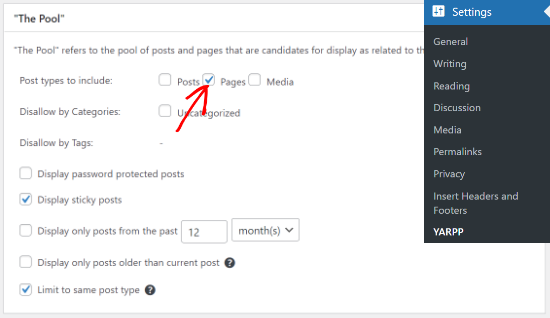
Wtyczka pozwala wybrać, czy chcesz wyświetlać posty, strony i multimedia w powiązanych postach na swojej stronie internetowej. Możesz zaznaczyć pole wyboru „Strony”.
Istnieje więcej opcji, aby wykluczyć treści z określonych kategorii i tagów, wyświetlać treści chronione hasłem, wybierać okres czasu do określania powiązanych postów i wiele więcej.
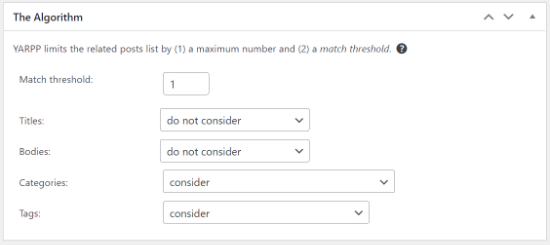
Następnie możesz zmienić ustawienia algorytmu w YARPP w sekcji „The Algorithm”.

Najważniejszym ustawieniem jest „Match threshold” (próg dopasowania), który określa, jak rygorystyczny powinien być algorytm w wyszukiwaniu powiązanych treści. Im wyższa liczba, tym bardziej rygorystyczny będzie algorytm.
Domyślnie próg dopasowania będzie ustawiony na 1, co oznacza, że algorytm będzie mniej rygorystyczny w określaniu powiązanych stron. Możesz jednak zwiększyć go do maksymalnie 5.
Zalecamy rozpoczęcie od domyślnego ustawienia. Gdy zaczniesz dodawać więcej stron do swojej witryny, będziesz mógł dostosować próg.
Inne ustawienia, które możesz dostosować w algorytmie, obejmują tytuły, treści, kategorie i tagi podczas wyszukiwania powiązanych stron.
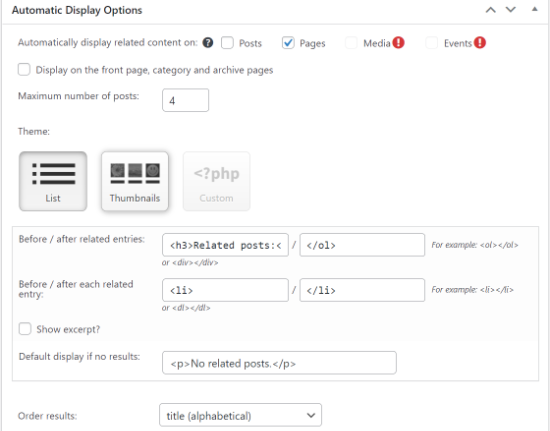
Następnie możesz zmienić sposób wyświetlania powiązanych stron w swojej witrynie, przewijając w dół do sekcji „Opcje automatycznego wyświetlania”.

Wtyczka pozwala automatycznie wyświetlać powiązane treści w postach, stronach i mediach. Możesz ustawić maksymalną liczbę postów do wyświetlenia w widżecie powiązanych stron i wybrać motyw.
Dostępne są 3 opcje motywów wtyczki YARPP. Możesz wybrać listę, miniaturki lub dodać niestandardowy motyw dla swoich powiązanych stron. Dla każdego motywu dostępne są również różne opcje dostosowywania.
Możesz również wybrać kolejność wyników powiązanych stron z menu rozwijanego „Kolejność wyników”. YARPP wyświetla powiązane strony na podstawie progu punktowego, daty lub tytułu.
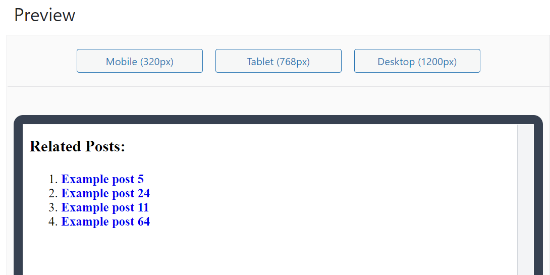
Wtyczka wyświetli również podgląd powiązanych stron, które pojawią się na stronie internetowej. Możesz zmienić tryb podglądu na mobilny, tabletowy lub komputerowy.

Następnie możesz przewinąć w dół i włączyć opcję kanałów RSS oraz opcje REST API.
Po edycji ustawień kliknij przycisk „Zapisz zmiany”.

Wtyczka WordPress będzie teraz automatycznie wyświetlać powiązane strony w Twojej witrynie.
Możesz odwiedzić dowolny wpis lub stronę, aby zobaczyć powiązane strony w akcji.

Należy pamiętać, że YARPP, wraz z niektórymi innymi wtyczkami WordPress, jest blokowany przez kilku dostawców zarządzanego hostingu WordPress ze względu na intensywne wykorzystanie bazy danych.
Jeśli napotkasz ten problem, możesz wyświetlić powiązane strony bez używania wtyczki.
Wyświetlanie powiązanych stron w WordPressie za pomocą kodu
Najskuteczniejszym sposobem wyświetlania powiązanych postów jest wyszukiwanie tagów lub kategorii. Ponieważ strony WordPress nie mają tagów ani kategorii, będziesz musiał je dodać za pomocą wtyczki WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę Pages with category and tag na swojej stronie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Następnie musisz dodać tagi do swoich stron WordPress, aby budować relacje kontekstowe.
Możesz edytować dowolną stronę w swojej witrynie i wprowadzić tagi w polu ustawień „Tags” w edytorze WordPress.

Następnie możesz dodać tagi do wszystkich stron, które chcesz ze sobą powiązać. Na przykład, jeśli masz wiele stron dotyczących Twojej firmy, takich jak strona polityki prywatności i strona kontaktowa, możesz dodać tag „firma”.
Po dodaniu tagów do kilku stron, następnym krokiem jest dodanie kodu do swojego motywu.
Często samouczki zalecają edycję pliku motywu functions.php. Jednakże, jeśli popełnisz błędy, możesz spowodować błędy WordPress lub całkowicie zepsuć swoją witrynę.
Dlatego zamiast tego zalecamy użycie darmowego wtyczki WPCode. Możesz postępować zgodnie z instrukcjami w naszym przewodniku na temat jak łatwo dodać niestandardowy kod w WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Wtyczkę WPCode Free Plugin. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
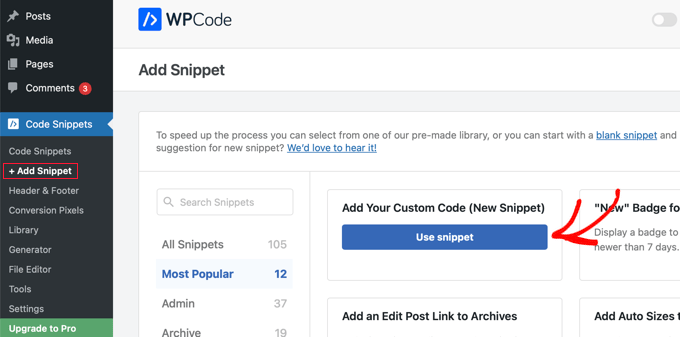
Następnie przejdź do strony Code Snippets » + Add Snippet w swoim obszarze administracyjnym. Najedź kursorem myszy na opcję „Add Your Custom Code (New Snippet)” (Dodaj swój niestandardowy kod (nowy fragment)), a następnie kliknij przycisk „Use snippet” (Użyj fragmentu).

Spowoduje to otwarcie strony, na której można dodać niestandardowy fragment.
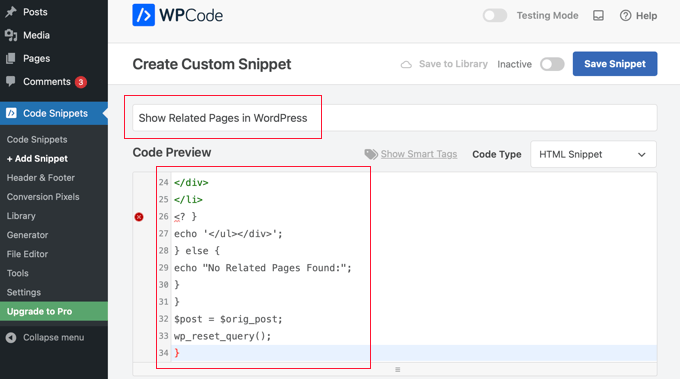
Najpierw nadaj fragmentowi tytuł opisujący jego działanie, na przykład „Wyświetl powiązane strony w WordPress”. Następnie wklej poniższy kod PHP w obszarze Podgląd kodu.
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}

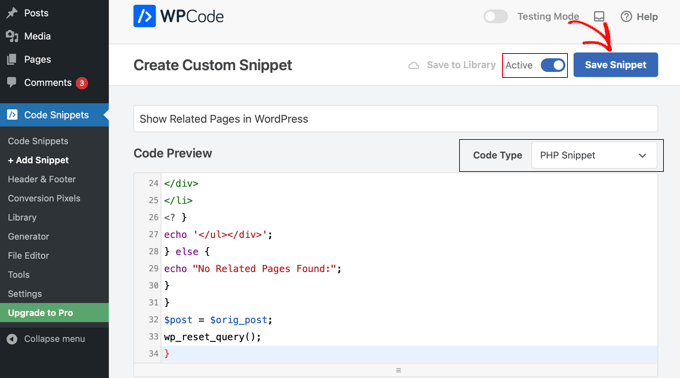
Po wykonaniu tej czynności, musisz wybrać „PHP Snippet” z listy rozwijanej Typ kodu, a następnie kliknąć ustawienie „Aktywny”, aby przełączyć przełącznik.
Upewnij się, że klikniesz przycisk „Zapisz fragment”, aby przechowywać kod.

Ten kod wyszukuje tagi powiązane ze stroną, a następnie wykonuje zapytanie do bazy danych, aby pobrać strony z podobnymi tagami.
Aby wyświetlić listę stron, musisz edytować szablon swojej strony. Najczęściej jest to plik page.php. Po prostu dodaj tę linię kodu tam, gdzie chcesz, aby pojawiły się powiązane strony:
<?php wpb_related_pages(); ?>
Spowoduje to wyświetlenie powiązanych stron na dowolnej stronie WordPress. Jeśli chcesz zmienić styl i wygląd swoich powiązanych stron, musisz dodać niestandardowy kod CSS, aby pasował do Twojego motywu.
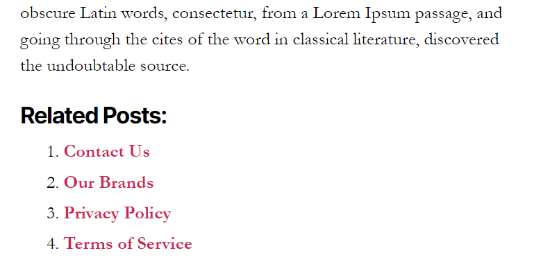
Następnie możesz odwiedzić swoją witrynę, aby zobaczyć powiązane strony w akcji.

Eksperckie poradniki dotyczące wyświetlania ważnych postów i stron w WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać powiązane strony w WordPress. Możesz również zapoznać się z innymi poradnikami dotyczącymi wyświetlania ważnych postów i stron:
- Jak wyświetlić powiązane posty w WordPress (krok po kroku)
- Jak wyświetlać powiązane posty tego samego autora w WordPressie
- Jak: Powiązane posty z miniaturami w WordPress bez wtyczek
- Najlepsze wtyczki do powiązanych postów dla WordPress (porównanie)
- Jak wyświetlać najpopularniejsze posty według liczby wyświetleń w WordPress
- Najlepsze wtyczki do popularnych postów dla WordPress (porównanie)
- Jak wyświetlić najpopularniejsze tagi w WordPressie
- Jak wyświetlać najnowsze posty w WordPress
- Jak wyświetlić najnowsze posty z konkretnej kategorii w WordPressie
- Sprawdzone metody promowania starych postów w WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





kzain
Uwielbiam instrukcje krok po kroku dotyczące korzystania z wtyczek i ręcznego kodowania – obie metody są jasno wyjaśnione i łatwe do naśladowania.
Mam jedno pytanie: jak wypada wydajność powiązanych stron generowanych przez wtyczki w porównaniu do tych tworzonych ręcznie pod względem szybkości ładowania strony i wpływu na SEO? Czy istnieje preferowana metoda dla większych stron z obszerną treścią?
Wsparcie WPBeginner
Nie powinno być znaczącej zmiany wydajności między kodem a wtyczką. Wtyczka prawdopodobnie będzie miała lepszą szybkość w dłuższej perspektywie.
Admin
Riccardo
Twój kod nie działa.
Napisałeś linię 26: <?
zamiast: <?php
Alperen
Cześć, dzięki, chciałem tylko o coś zapytać. Nie chcę używać wtyczki do dodawania tagów ani kategorii do stron. Mam tylko niestandardową taksonomię dla niektórych stron i niektórych postów. I chcę wyświetlać powiązane strony, szukając niestandardowej taksonomii. Czy jest jakieś rozwiązanie?
panos gew
cześć. jestem zupełnie nowy, więc mam pytanie, gdzie powinienem umieścić tę linię kodu ->
Czy muszę umieścić tę linię również w functions.php? A jeśli tak, to nie chcę, aby powiązane strony pojawiały się na ŻADNEJ STRONIE...
Wsparcie WPBeginner
Nie, musisz umieścić go w szablonie, w którym chcesz wyświetlać powiązane posty. Na przykład single.php, category.php itp.
Admin
George
Thank you! Works for me.
Fan WPBeginner
Moje pytanie brzmi, jaki jest kod dla instrukcji warunkowej? Coś w stylu function_exists ?
Zespół WPBeginner
Zobacz ten artykuł.
Marcelo Luiz
Czy byłaby możliwość uzyskania listy siostrzanych stron w określonej hierarchii rodziców stron?
Ayebal John Bob
Moje główne pytanie brzmi, jak umieścić ten div, który będę musiał stylizować w CSS
Rich
Powtarzając komentarz Al Harji, ten tutorial był bardzo na czasie, ponieważ właśnie dzisiaj zacząłem nad tym pracować na mojej stronie. Jednak kiedy poszedłem zainstalować zarówno YARPP, jak i CRP, WP pokazał „niedostępne” dla obu. Używam GoDaddy Managed WP z motywem 2014. To pierwszy raz, kiedy otrzymałem tę wiadomość dla jakiejkolwiek wtyczki. Sprawdziłem forum wsparcia WP, ale bez powodzenia. Jakieś pomysły?
Gerald
Używałem YARPP przez dość długi czas. Część szablonu jest naprawdę niesamowita, ale do tej pory nie myślałem o powiązanych STRONACH. Świetny pomysł na nadchodzący projekt. Dzięki za wskazówkę!
Ajay
Syed,
Chciałbym polecić mój plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
Możesz go użyć do znajdowania powiązanych postów dla postów, stron, a także innych niestandardowych typów postów. Jest wyposażony w wiele ustawień i kilka fajnych stylów miniatur.
Al Harji
Świetny tutorial jak zawsze, ten jest tak na czasie – dziękuję!
Ajay, Twoja wtyczka wygląda niesamowicie. Nie mogę się doczekać, aby ją wypróbować i jestem pod wrażeniem tak wielu pozytywnych opinii. Używam Twojej wtyczki Top 10, którą również uwielbiam.