Wyświetlanie rekomendacji produktów to skuteczny sposób na ulepszenie strategii e-handlu. Prezentując klientom odpowiednie lub komplementarne produkty, możesz zachęcić ich do dokonania dodatkowych zakupów, ostatecznie zwiększając sprzedaż i przychody.
Oprócz zwiększania sprzedaży, rekomendacje produktów mogą również zwiększać zaangażowanie użytkowników. Gdy odwiedzający widzą spersonalizowane sugestie, które są zgodne z ich zainteresowaniami lub wcześniejszym zachowaniem podczas przeglądania, są bardziej skłonni do dalszego przeglądania witryny.
Z biegiem lat zauważyliśmy, że niektóre z odnoszących największe sukcesy sklepów internetowych i platform handlowych, takich jak Amazon, zawsze polecają swoim klientom powiązane produkty, co czyni je skuteczną techniką zwiększania zakupów.
W tym artykule pokażemy krok po kroku, jak łatwo wyświetlać rekomendacje produktów w WordPress.

Dlaczego warto wyświetlać rekomendacje produktów w WordPress?
Jeśli masz sklep internetowy, wyświetlanie rekomendacji produktów na stronie koszyka lub kasy może zwiększyć średnią wartość zamówienia w Twojej witrynie.
Sugerując odpowiednie produkty, możesz pomóc klientom odkryć przedmioty, którymi mogą być zainteresowani, co prowadzi do bardziej satysfakcjonujących zakupów.
Na przykład, jeśli klient kupuje kapelusz w twoim sklepie odzieżowym, możesz polecić okulary przeciwsłoneczne, ponieważ obie te opcje są zabezpieczone przed słońcem i często są kupowane razem.
Rekomendacje te można wyświetlać w formie wsuwanego koszyka, podbijania zamówień, zwiększania sprzedaży lub sprzedaży krzyżowej produktów, a nawet wysyłania automatycznych e-maili do użytkowników po dokonaniu zakupu w celu zwiększenia zainteresowania.
Mając to na uwadze, przyjrzyjmy się, jak łatwo wyświetlać rekomendacje produktów w WordPress.
W tym poradniku będziemy korzystać z wielu metod, więc możesz użyć poniższych odnośników, aby przejść do wybranej przez siebie:
- Method 1: Show Product Recommendations on the Products Page
- Method 2: Show Product Recommendations on the Cart Page
- Method 3: Show Product Recommendations as a Sliding Cart
- Method 4: Show Product Recommendations as Order Bumps
- Method 5: Offer Post-Purchase Recommendations With Emails
- Method 6: Show Product Recommendations in Popups
- Method 7: Display Product Recommendations in Easy Digital Downloads
- Bonus: Properly Set Up eCommerce Tracking In WordPress
Metoda 1: Wyświetlanie rekomendacji produktów na stronie produktów
Jeśli chcesz wyświetlać odpowiednie rekomendacje na stronie produktów, ta metoda jest dla Ciebie.
Możesz to łatwo zrobić za pomocą domyślnej funkcji upsell w WooCommerce, więc nie będziesz potrzebować żadnej innej wtyczki do tej metody.
Upsells zasadniczo oznacza rekomendowanie bardziej premium wersji produktu, który kupuje użytkownik. W tej sekcji można jednak również dodać inne istotne produkty.
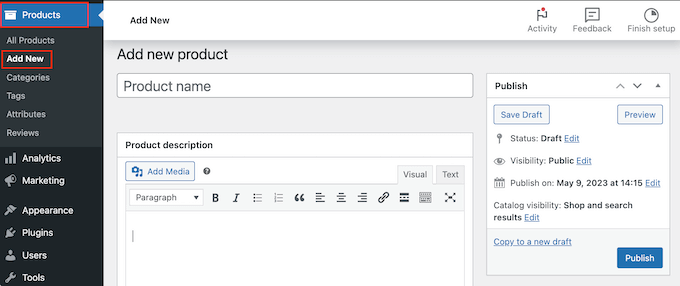
Najpierw musisz przejść na stronę Produkty ” Dodaj nowy z kokpitu WordPress, aby utworzyć nowy produkt. Możesz także edytować istniejący, jeśli chcesz.

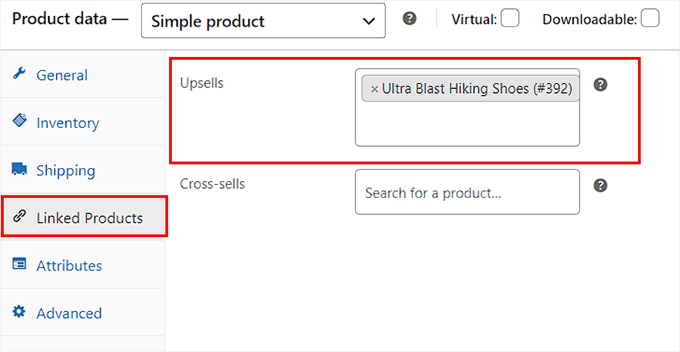
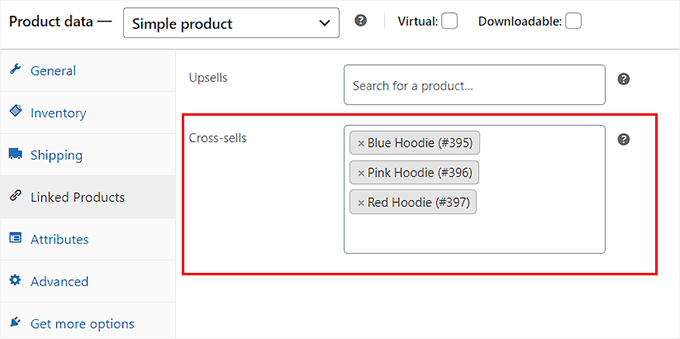
Po dodaniu szczegółów przewiń w dół do sekcji “Dane produktu” i przejdź do karty “Powiązane produkty” z lewej kolumny.
Tutaj możesz dodać różne produkty do twojego sklepu WooCommerce w sekcji “Upsell”. Aby to zrobić, wystarczy wpisz nazwę produktu, a zostaną wyświetlone wyniki wyszukiwania, z których można wybrać produkt do dodania.

Następnie przewiń z powrotem do góry i kliknij przycisk “Opublikuj”, aby zapisać ustawienia i uruchomić twój produkt.
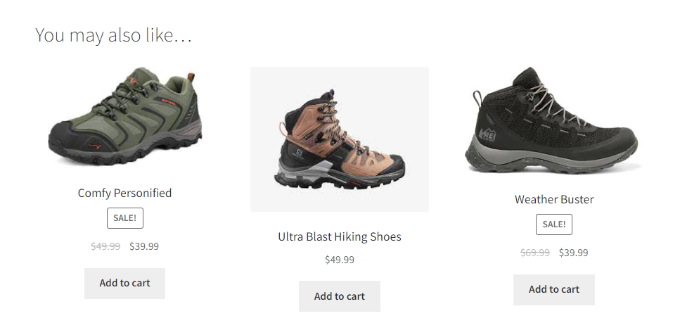
Teraz przejdź na stronę twojego sklepu WooCommerce, aby zobaczyć produkty upsell w sekcji “Może Ci się również spodobać”.

Więcej szczegółów można znaleźć w naszym poradniku na temat upsellingu produktów w WooCommerce.
Metoda 2: Wyświetlanie rekomendacji produktów na stronie koszyka
Jeśli chcesz wyświetlać rekomendacje produktów na stronie koszyka, gdy klient przechodzi do kasy, to jest to metoda, której należy użyć.
WooCommerce oferuje domyślną opcję sprzedaży krzyżowej, która umożliwia wyświetlanie odpowiednich i komplementarnych produktów bez użycia jakiejkolwiek wtyczki.
Najpierw otwórz twój produkt w edytorze WooCommerce i przewiń w dół do sekcji “Dane produktu”.
Tutaj należy przejść do karty “Powiązane produkty”, gdzie można dodać odpowiednie produkty do wyświetlenia na stronie koszyka w sekcji “Sprzedaż krzyżowa”.

Po zakończeniu kliknij przycisk “Opublikuj” lub “Aktualizuj” u góry, aby zapisać twoje ustawienia.
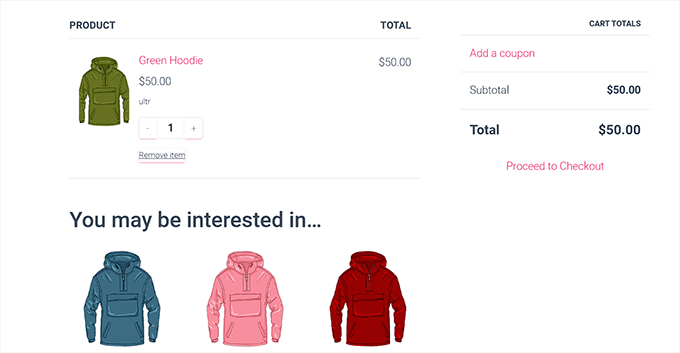
Teraz przejdź na Twój sklep i dodaj produkt do koszyka, aby przejść na stronę koszyka. W tym miejscu zauważysz, że rekomendacje produktów są wyświetlane w sekcji “Możesz być zainteresowany…”.

Metoda 3: Wyświetlanie rekomendacji produktów w formie przesuwanego koszyka
Możesz użyć tej metody, jeśli chcesz wyświetlać rekomendacje produktów w przesuwanym koszyku.
FunnelKit to popularna wtyczka WooCommerce, która pozwala dodać do twojego sklepu wysuwany koszyk, a także wyświetlać w nim odpowiednie rekomendacje, aby zachęcić użytkowników do dokonywania kolejnych zakupów.
Najpierw musisz zainstalować i włączyć wtyczkę Sliding WooCommerce Cart by FunnelKit. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
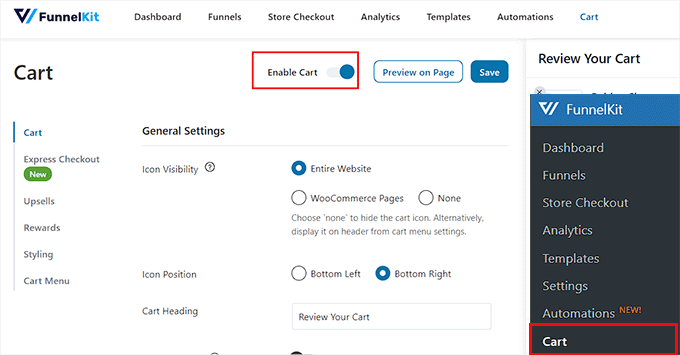
Po włączaniu przejdź do strony FunnelKit ” Koszyk i przełącz przełącznik “Włącz koszyk” na “Włączony”.

Następnie możesz wybrać widoczność przesuwanego koszyka, pozycję ikonki, pole kuponu, podsumowanie i ustawienia kasy z sekcji poniżej. Aby uzyskać więcej informacji na ten temat, zobacz nasz poradnik, jak łatwo dodać przesuwany koszyk w WooCommerce.
Po zakończeniu należy przejść do kolumny “Upsells” po lewej stronie i przełączyć przełącznik “Enable Cart Upsells” na “On”.
Uwaga: Należy pamiętać, że do odblokowania funkcji upsells potrzebna jest wersja pro wtyczki.

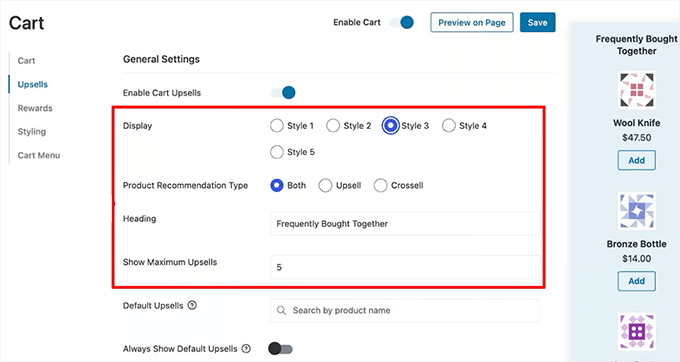
Spowoduje to otwarcie nowych ustawień na stronie, z której można skonfigurować układ wyświetlania rekomendacji produktów. Podgląd każdego stylu układu będzie widoczny w prawym rogu ekranu.
Następnie musisz wybrać, czy chcesz wyświetlać produkty cross-sell lub upsell jako rekomendacje. Możesz także wybrać opcję “Oba”.
Następnie możesz dodać nagłówek, który będzie wyświetlany u góry rekomendacji produktów i wybrać liczbę rekomendacji do wyświetlenia.

Gdy to zrobisz, przewiń w dół do sekcji “Upsells and Cross-Sells”, aby zobaczyć listę wszystkich produktów w twoim sklepie internetowym.
W tym miejscu rozwiń kartę produktu i kliknij przycisk “Add Upsell” lub “Add Cross Sell”, aby dodać rekomendacje.
Pamiętaj, że produkty upsell są jak wersja premium produktu, który klient dodał do koszyka, podczas gdy produkty cross-sell to te, które są powiązane z produktem kupowanym przez użytkownika.

Po kliknięciu jednego z przycisków na ekranie otworzy się okienko, w którym można wyszukać i dodać produkt, który ma być wyświetlany w rekomendacjach.
Możesz postępować w ten sam sposób dla wszystkich produktów w Twoim sklepie internetowym.

Po zakończeniu kliknij przycisk “Zapisz” u góry, aby zapisać twoje ustawienia.
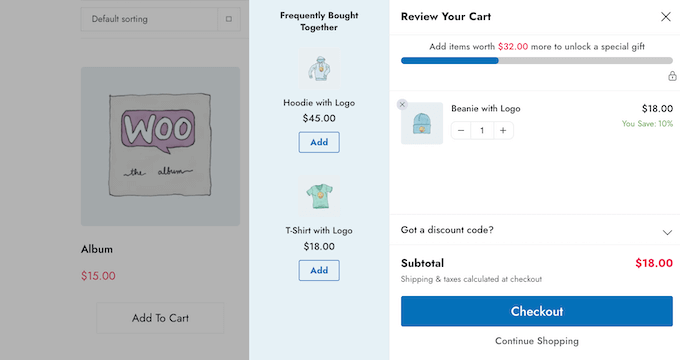
Możesz teraz przejść na twój WooCommerce, aby zobaczyć przesuwany koszyk z rekomendacjami produktów.

Metoda 4: Wyświetlaj rekomendacje produktów jako skoki zamówień
Użyj tej metody, aby wyświetlić odpowiednie rekomendacje produktów w ramach “order bump”, co jest techniką stosowaną na stronie kasy, aby pokazać klientom odpowiednie produkty w niższej cenie.
Może to często przekonać ich do zakupu tuż przed zakończeniem procesu płatności.
Aby utworzyć skoki zamówień, należy zainstalować i włączyć Funnelkit Builder. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: FunnelKit Builder ma darmowy plan, ale będziesz potrzebować wersji pro, aby odblokować funkcję skoków zamówień.
Po włączaniu, przejdź na stronę FunnelKit ” Ustawienia z panelu bocznego administratora i przejdź do karty “Licencja” w lewej kolumnie.
Następnie wpisz swój klucz licencyjny i kliknij przycisk “Włączanie” i “Zapisz zmiany”, aby zapisać ustawienia. Informacje te można uzyskać na twoim koncie w witrynie internetowej FunnelKit.

Następnie musisz utworzyć stronę kasy w twoim sklepie WooCommerce za pomocą FunnelKit. Więcej informacji na ten temat można znaleźć w naszym poradniku na temat tego, jak dostosować twoją stronę kasy w WooCommerce.
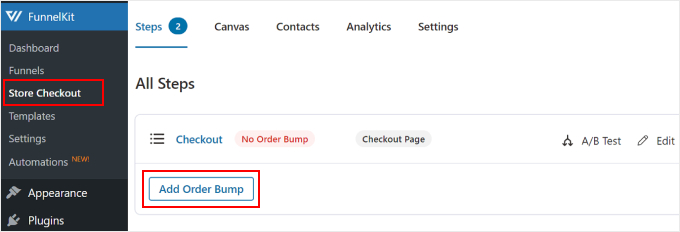
Gdy to zrobisz, przejdź do strony FunnelKit ” Store Checkout z kokpitu WordPress i kliknij przycisk “Add Order Bump”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym należy dodać nazwę tworzonego punktu zamówienia i kliknąć przycisk “Dodaj”.
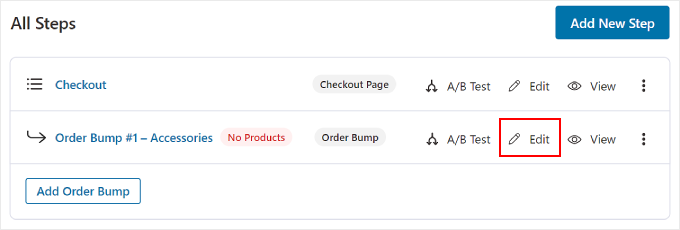
Wtyczka doda teraz do twojego lejka kasowego przycisk “Order Bump”. Kliknij przycisk “Edytuj”, aby rozpocząć proces.

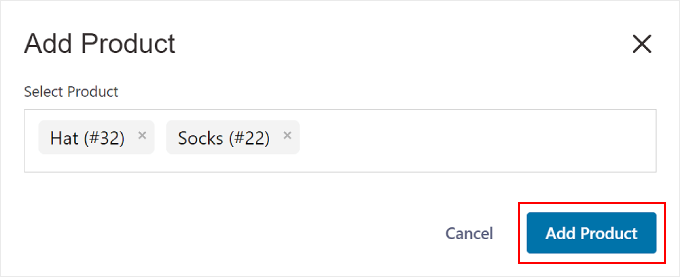
Spowoduje to przejście do nowego ekranu, na którym należy kliknąć przycisk “Dodaj produkt”, aby otworzyć wyskakujące okienko.
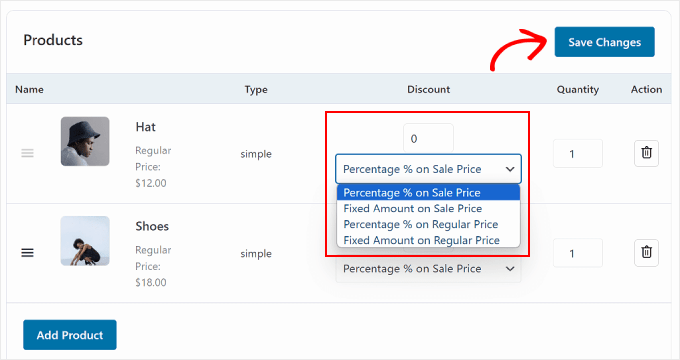
W tym miejscu wystarczy wpisać i dodać produkty, które Twoim zdaniem uzupełnią zakupy kupujących, a następnie kliknąć przycisk “Dodaj produkt”.

Następnie możesz wybrać rodzaj rabatu dla produktów, które wybrałeś z rozwijanego menu, a nawet możesz zaoferować klientom więcej niż jedną ilość dla każdego produktu.
Gdy to zrobisz, kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

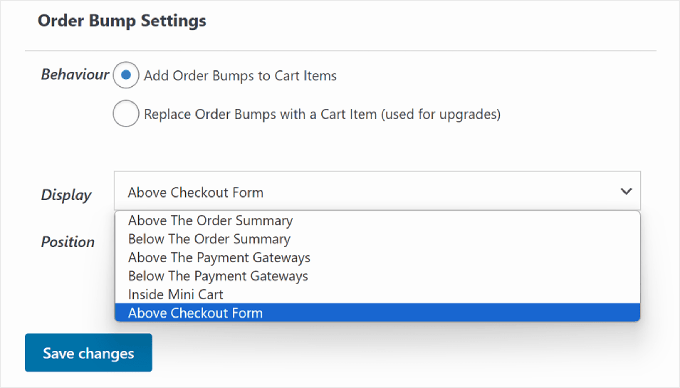
Następnie przewiń w dół do sekcji “Ustawienia podsumowania zamówienia”, gdzie możesz wybrać zachowanie podsumowania zamówienia i pozycję wyświetlania podczas realizacji zakupu.
Na przykład, jeśli wybierzesz opcję “Add Order Bumps to Cart Items” jako zachowanie typu bump, wówczas klientom zostaną zasugerowane te produkty do dodania jako dodatkowy zakup.
Jednak w przypadku wybrania opcji “Replace Order Bumps with a Cart Item (used for upgrades)” klienci otrzymują możliwość zastąpienia zakupu poprzez aktualizację do wyższej wersji produktu.

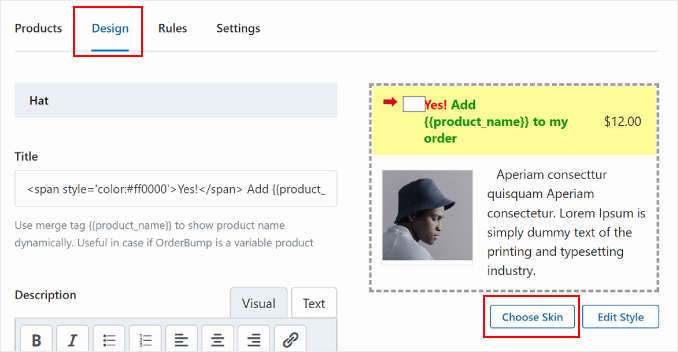
Następnie przejdź do karty “Projekt” u góry. W tym miejscu możesz skonfigurować, jak oferta uderzenia zamówienia będzie wyglądać dla klientów.
Możesz dodać tytuł i opis oraz zmienić kolory tekstu, kolor tła, kolor przełącznika, obramowanie, wielkość liter, wyświetlanie ceny oraz dopełnienie i szerokość pola. Gdy będziesz zadowolony, kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

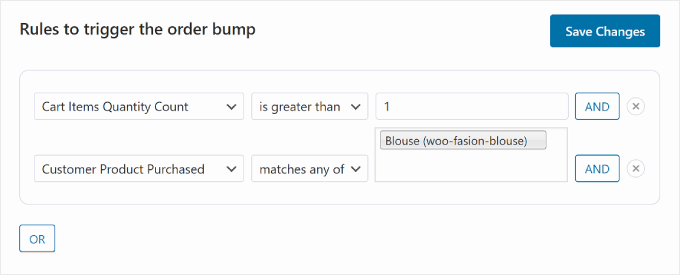
Teraz nadszedł czas, aby przejść do karty “Reguły”, gdzie należy kliknąć przycisk “Dodaj reguły”.
Spowoduje to wyświetlenie na ekranie kilku nowych ustawień, których można użyć do wyświetlenia wpadki zamówienia dla określonych produktów. Reguły mogą być oparte na koszyku, klientach, geografii lub dacie i godzinie.
Na przykład, jeśli chcesz wyświetlić konfigurator zamówienia przy kasie dla konkretnego produktu, musisz wybrać opcję “Zakupiony produkt klienta” z rozwijanego menu po prawej stronie.
Następnie wystarczy dodać nazwę produktu w polu tekstowym po prawej stronie i kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Przejdź teraz na twoją stronę WooCommerce, aby zobaczyć podsumowanie zamówienia na stronie kasy konkretnego produktu.
Jeśli chcesz dowiedzieć się więcej o regułach wyzwalania dla skoków zamówień, zapoznaj się z naszym przewodnikiem dla początkujących na temat tworzenia skoków zamówień w WooCommerce.

Metoda 5: Oferowanie rekomendacji po dokonaniu wpisu za pomocą e-maili
Jeśli chcesz wysłać klientom e-mail z rekomendacją po zakupie, ta metoda jest dla Ciebie. W tym celu będziesz potrzebować FunnelKit Automations, która jest potężną wtyczką do automatyzacji.
Za jego pomocą można utworzyć przepływ pracy, który automatycznie wyśle e-mail z rekomendacją do użytkowników jakiś czas po dokonaniu przez nich zakupu.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit Automations. Aby uzyskać instrukcje, zapoznaj się z naszym poradnikiem dotyczącym instalacji wtyczki WordPress.
Uwaga: Aby to zrobić, możesz zarejestrować się w bezpłatnym planie FunnelKit.
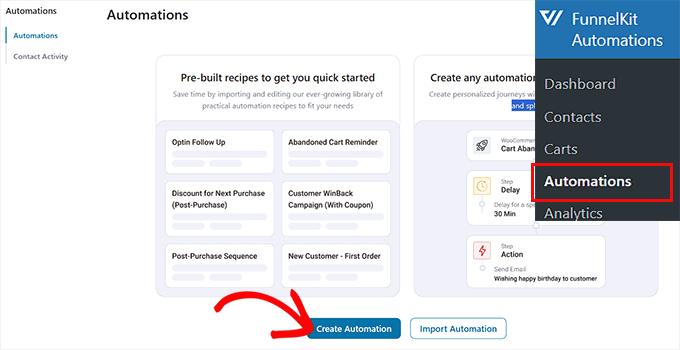
Po włączaniu, przejdź na stronę FunnelKit Automations ” Automations z kokpitu WordPress i kliknij przycisk “Create Automation”.

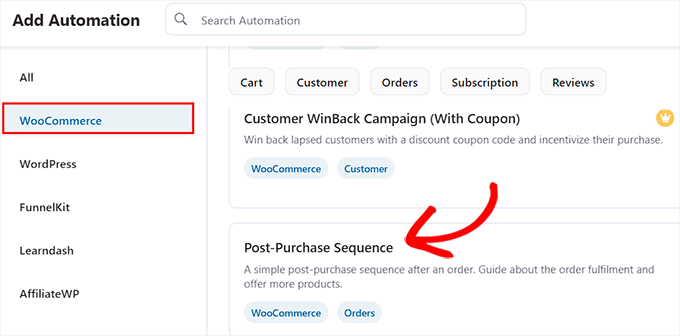
Spowoduje to przejście do strony “Dodaj automatyzacje”, gdzie zobaczysz listę gotowych szablonów oferowanych przez wtyczkę.
Z tego miejsca przejdź do karty “WooCommerce” i wybierz szablon “Sekwencja po zakupie”.

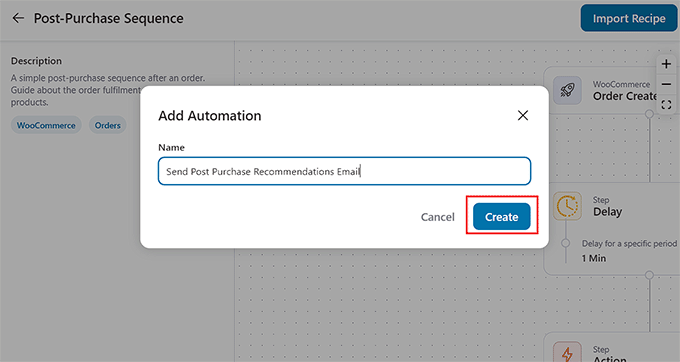
Spowoduje to otwarcie podglądu zautomatyzowanego przepływu pracy w nowej karcie, w której należy kliknąć przycisk “Importuj przepis”.
Spowoduje to otwarcie nowego monitu. Tutaj dodaj nazwę tworzonego przepływu pracy i kliknij przycisk “Utwórz”.

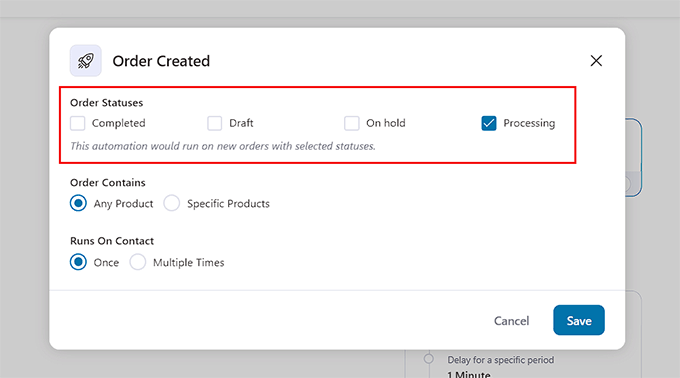
Na ekranie pojawi się teraz edytor FunnelKit Automation. Możesz rozpocząć od kliknięcia karty “Utworzone zamówienie”. Jest to wyzwalacz, który rozpocznie przepływ pracy.
Na twoim ekranie pojawi się wyskakujące okienko, w którym będziesz musiał wybrać status zamówienia. Na przykład, jeśli wybierzesz opcję “Przetwarzanie”, e-mail zostanie wysłany do użytkowników po złożeniu przez nich zamówienia.
Natomiast wybierając opcję “Zrealizowane”, klienci otrzymają e-mail po otrzymaniu zamówienia na swój adres. Wystarczy skonfigurować te ustawienia i kliknąć przycisk “Zapisz”.

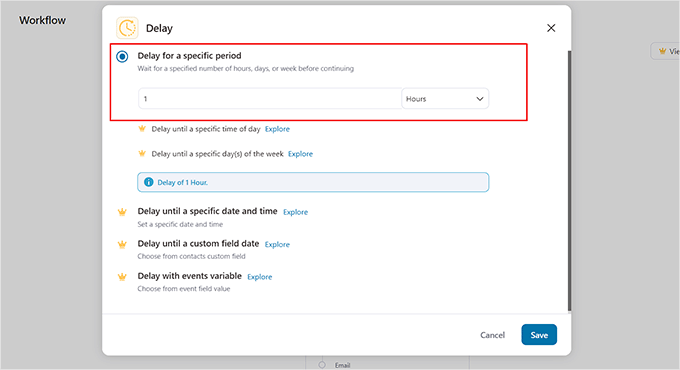
Gdy to zrobisz, kliknij kartę “Opóźnienie”.
Spowoduje to wyświetlenie monitu na ekranie, w którym można wybrać, po jakim czasie od zakupu e-mail powinien zostać wysłany do użytkowników. Na przykład można wybrać 1 godzinę z menu rozwijanego.
Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

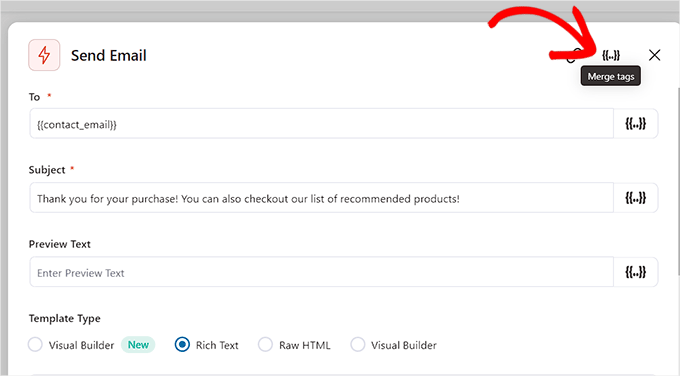
Następnie kliknij kartę “Działanie” w edytorze, aby otworzyć jego ustawienia w wyskakującym okienku. Tutaj możesz zacząć od skonfigurowania tematu wiadomości e-mail.
Następnie kliknij opcję “Scal tagi” u góry.

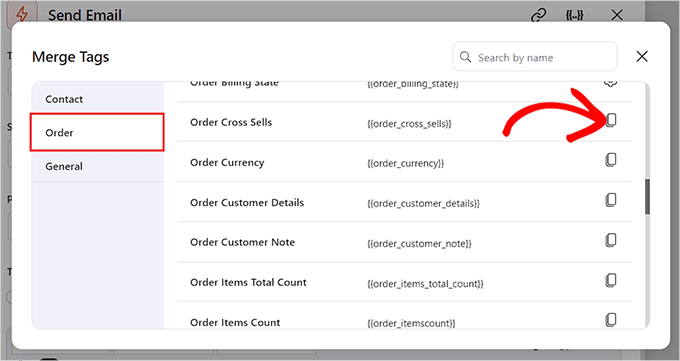
Po wykonaniu tej czynności otworzy się wyskakujące okienko, w którym należy przejść do karty “Zamówienia”.
Następnie przewiń w dół do opcji “Order Cross Sells” i kliknij przycisk kopiowania obok niej.

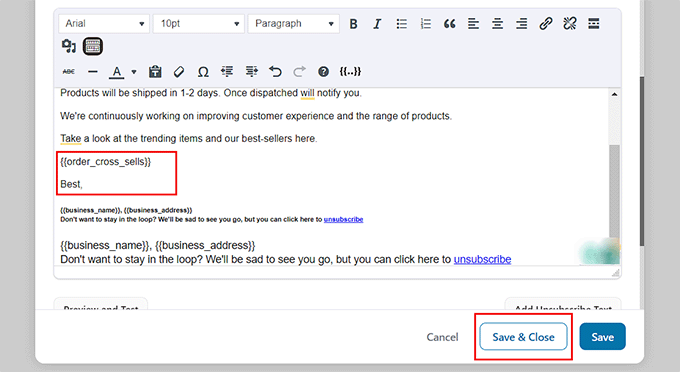
Monit zostanie teraz automatycznie zamknięty, a ty będziesz mógł przewinąć w dół do kreatora tekstu w wyskakującym okienku “Działanie”.
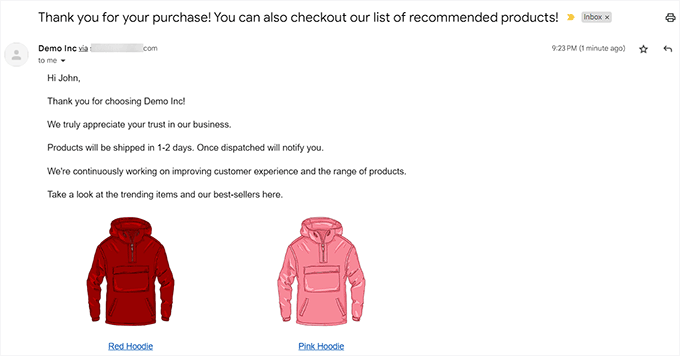
Tutaj możesz zmienić treść e-maila zgodnie z twoimi upodobaniami i dodać tagi sprzedaży krzyżowej. Teraz użytkownicy zobaczą listę odpowiednich produktów dodanych do zakupionego produktu za pomocą WooCommerce lub FunnelKit.
Po zakończeniu kliknij przycisk “Zapisz i zamknij”.

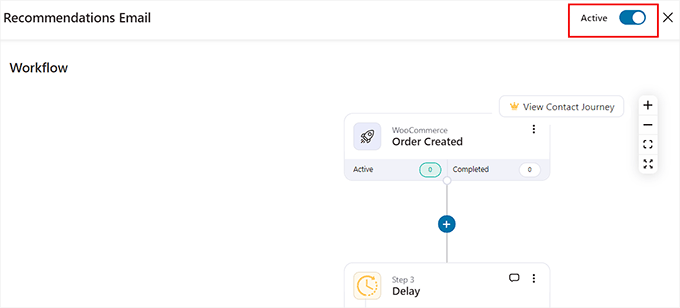
Możesz teraz ponownie zobaczyć twój zautomatyzowany przepływ pracy, aby sprawdzić, czy chcesz wprowadzić jakieś zmiany.
Następnie przełącz przełącznik “Nieaktywny” u góry na “Aktywny”.

Teraz twoi klienci otrzymają e-mail z rekomendacjami produktów dokładnie godzinę po zakupie.

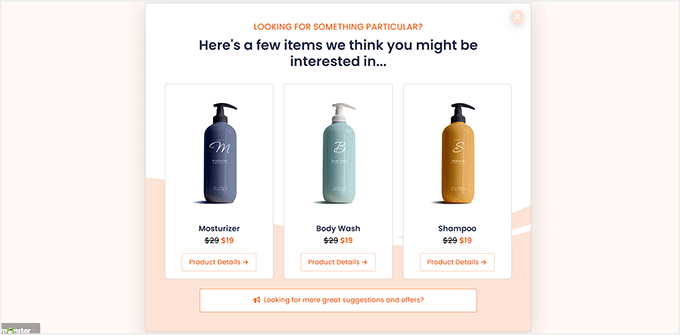
Metoda 6: Wyświetlanie rekomendacji produktów w wyskakujących okienkach
Jeśli chcesz wyświetlać rekomendacje produktów w wyskakujących okienkach, ta metoda jest dla Ciebie.
W tym celu potrzebny będzie OptinMonster, który jest najlepszym na rynku narzędziem do generowania leadów i optymalizacji konwersji. Umożliwia ono tworzenie wyskakujących okienek, gamified spin the wheels, banerów i pływających pasków za pomocą gotowych szablonów i edytora wizualnego.
Posiada również technologię exit intent, która pozwala wyświetlać wyskakujące okienka produktów użytkownikom w momencie, gdy planują opuścić twój sklep.
Aby utworzyć wyskakujące okienko rekomendacji produktu, należy utworzyć konto w witrynie internetowej OptinMonster.

Gdy już to zrobisz, otwórz kokpit WordPressa i zainstaluj darmową wtyczkę OptinMonster, która połączy twoją witrynę internetową z narzędziem.
Po włączaniu otworzy się kreator konfiguracji OptinMonster, w którym należy kliknąć przycisk “Połącz twoje istniejące konto”. Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć proces.

Następnie przejdź na stronę OptinMonster ” Settings i kliknij przycisk “Auto Generate Keys + Connect WooCommerce”.
Jeśli tego nie zrobisz, kampanie utworzone za pomocą OptinMonster nie będą wyświetlane w twoim sklepie.

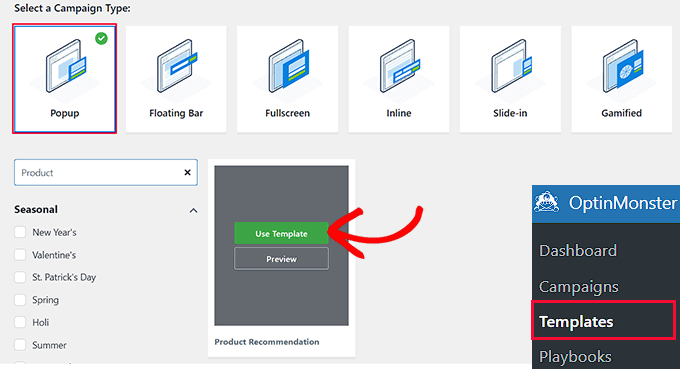
Gdy to zrobisz, przejdź do strony OptinMonster ” Szablony z kokpitu WordPress i wybierz “Popup” jako rodzaj kampanii.
Następnie kliknij przycisk “Użyj szablonu” dla szablonu, którego chcesz użyć. W tym poradniku użyliśmy szablonu “Rekomendacje produktów”.

Spowoduje to wyświetlenie monitu, w którym można dodać nazwę tworzonej kampanii.
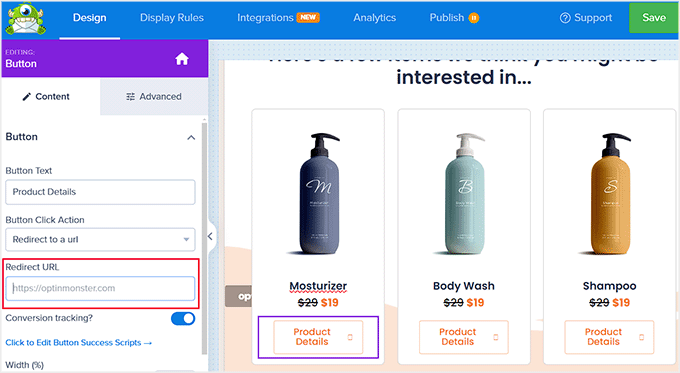
Gdy to zrobisz, na ekranie zostanie uruchomiony kreator przeciągnij i upuść OptinMonster. Tutaj możesz użyć różnych bloków, aby dodać obrazek, szczegóły i wezwanie do działania dla produktu. Aby uzyskać więcej instrukcji, zapoznaj się z naszym poradnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży.
Następnie kliknij przycisk “Szczegóły produktu” w wyskakującym podglądzie, aby otworzyć jego ustawienia w lewej kolumnie. Możesz teraz dodać adres URL strony produktu w polu “Redirect URL”.

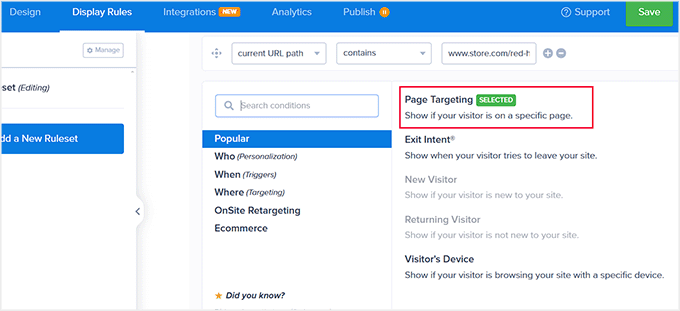
Teraz przejdź do karty “Reguły wyświetlania” u góry. Tutaj będziesz ustawiać warunki wyświetlania wyskakującego okienka rekomendacji produktu.
Aby to zrobić, otwórz menu rozwijane “Czas na stronie” i wybierz opcję “Kierowanie na stronę”.
Pozwoli to na wyświetlanie twojego popupu użytkownikom na stronie konkretnego produktu, umożliwiając sprzedaż krzyżową lub upsell produktu.
Po wybraniu tej opcji, wybierz “zawiera” z rozwijanego menu pośrodku, a następnie dodaj adres URL strony produktu, na której chcesz wyświetlić wyskakujące okienko rekomendacji.

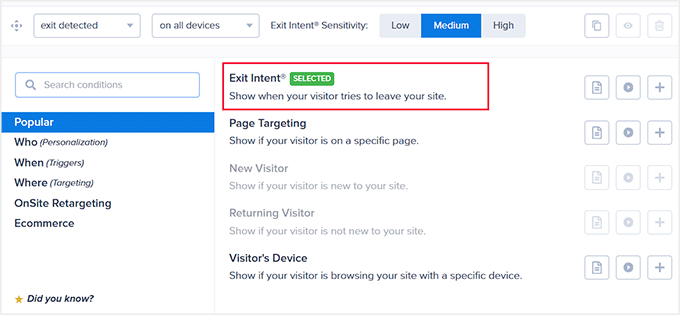
Możesz także wybrać opcję “Exit Intent”, aby wyświetlić wyskakujące okienko, gdy użytkownik ma zamiar opuścić twój sklep.
Jeśli chcesz, możesz zmienić intensywność funkcji, aby pokazać ją większej liczbie klientów.

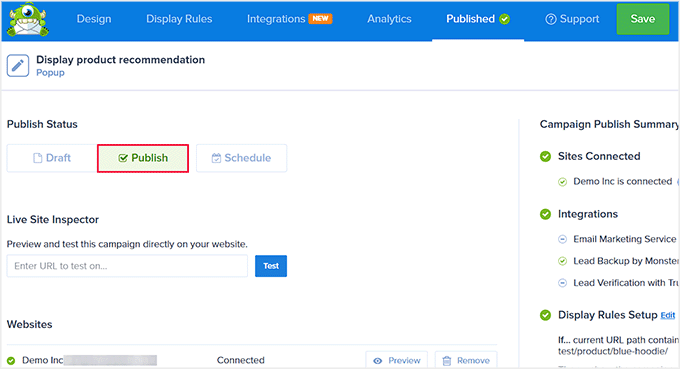
Na koniec przejdź do karty “Publikuj” u góry.
Tutaj kliknij przycisk “Opublikuj”, aby Twój popup stał się aktywny. Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

Możesz teraz przejść na Twój sklep internetowy, aby zobaczyć wyskakujące okienko rekomendacji produktów w działaniu.
Jeśli wybrałeś konkretną stronę dla wyskakującego okienka, musisz przejść do tej strony, aby zobaczyć wyniki.

Metoda 7: Wyświetlanie rekomendacji produktów w Easy Digital Downloads
Jeśli sprzedajesz cyfrowe pliki do pobrania w twoim sklepie internetowym, powyższe metody mogą nie być dla ciebie odpowiednie.
W takim przypadku możesz użyć Easy Digital Downloads, która jest najlepszą wtyczką do sprzedaży towarów cyfrowych, aby wyświetlać rekomendacje produktów.
Najpierw należy zainstalować i włączyć Easy Digital Downloads. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: EDD ma darmowy plan, ale będziesz potrzebować wersji pro, aby odblokować dodatek Cross-sell i Upsell.
Po włączaniu przejdź na stronę Pobieranie ” Ustawienia z panelu bocznego administratora WordPress, aby wpisz swój klucz licencyjny. Informacje można uzyskać pod Twoim kontem w witrynie internetowej EDD.
Następnie kliknij przycisk “Włączanie”.

Gdy już to zrobisz, musisz skonfigurować swój sklep, aby rozpocząć sprzedaż produktów. Aby uzyskać instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak sprzedawać cyfrowe pliki do pobrania w WordPress.
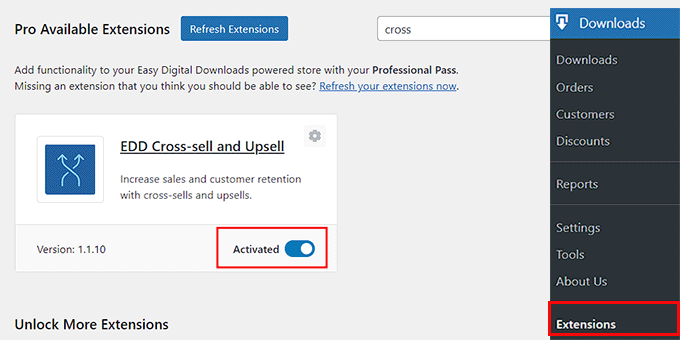
Następnie udaj się na stronę Pobieranie ” Rozszerzenia i znajdź dodatek “EDD Cross-sell and Upsell”, a następnie kliknij znajdujący się pod nim przycisk “Zainstaluj”.
Po zainstalowaniu dodatku, będzie on automatycznie wyświetlał włączany przełącznik, taki jak ten:

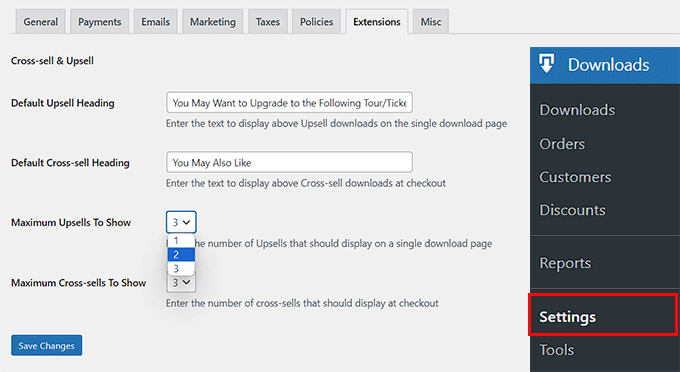
Teraz nadszedł czas, aby przejść na stronę Pobieranie ” Ustawienia i przełączyć się na kartę “Rozszerzenia”.
W tym miejscu można skonfigurować nagłówek dla produktów upsell i cross-sell. Pamiętaj, że produkty upsell są jak wersja premium produktu, który kupuje użytkownik, podczas gdy produkty cross-sell są powiązane z zakupionymi produktami.
Możesz dodać swoje nagłówki zgodnie z twoimi upodobaniami, a także dostosować liczbę rekomendacji produktów, które mają być wyświetlane z rozwijanych menu.
Następnie wystarczy kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Teraz otwórz produkt cyfrowy, do którego chcesz dodać rekomendacje produktów.
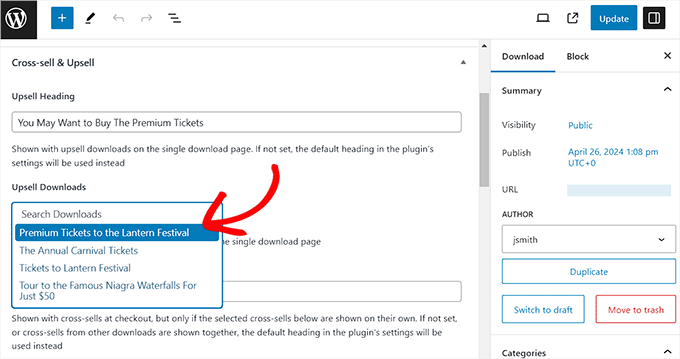
Po wyświetleniu edytora bloków wystarczy przewinąć w dół do sekcji “Cross-sell i Upsell”, gdzie można dodać własne nagłówki dla każdej sekcji.
Jeśli nie dodasz nagłówka, do strony zostaną dodane domyślnie skonfigurowane nagłówki.
Następnie wybierz rekomendacje produktów upsell z menu rozwijanego. Ten sam proces można zastosować w przypadku produktów cross-sell.

Po zakończeniu kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
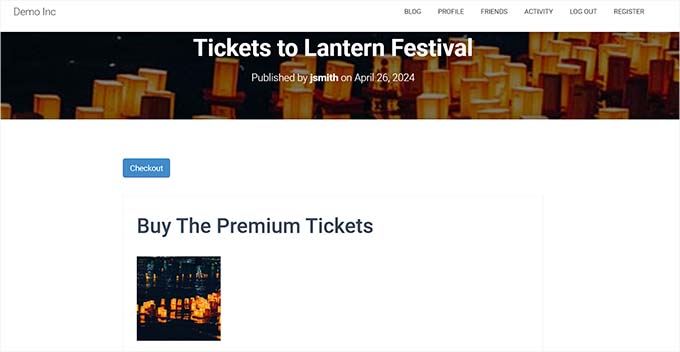
Teraz otwórz stronę produktu na front-endzie witryny internetowej, a zobaczysz, że produkt upsell będzie polecany na stronie produktu.

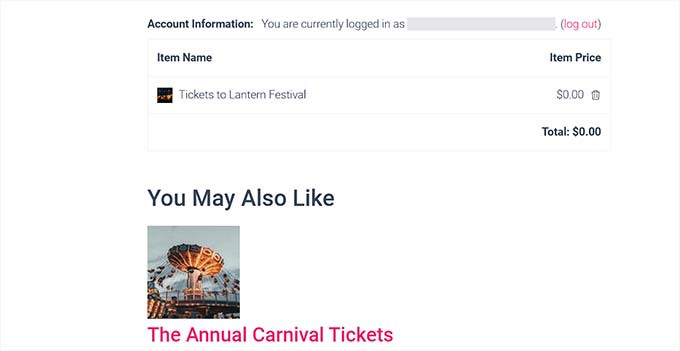
Z drugiej strony, produkty cross-sell będą polecane użytkownikom, gdy znajdą się na stronie kasy.
Tak wyglądały produkty cross-sell na naszej demonstracyjnej witrynie internetowej.

Bonus: Prawidłowa konfiguracja śledzenia e-handlu w WordPressie
Po dodaniu rekomendacji produktów nadszedł czas, aby ustawić śledzenie dla twojego sklepu internetowego, aby znaleźć najlepiej sprzedające się produkty, zobaczyć, które kampanie osiągają najlepsze wyniki i zrozumieć, w jaki sposób ludzie znajdują i korzystają z twojej witryny internetowej.
Pomoże to ustalić, jakiego rodzaju produkty klienci prawdopodobnie kupują razem z innymi w twoim sklepie. Na przykład, możesz powiadomić, że każdy, kto kupuje filtr przeciwsłoneczny, kupuje również czapkę.
Dzięki tym informacjom możesz wyświetlać klientom odpowiednie rekomendacje produktów i zwiększać liczbę konwersji.
Aby to zrobić, będziesz potrzebował MonsterInsights, które jest najlepszym rozwiązaniem Google Analytics na rynku.

Po włączaniu wtyczki wystarczy połączyć twoją witrynę internetową z Google Analytics. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji Google Analytics w WordPress.
Następnie przejdź do strony Insights ” Addons z kokpitu WordPress i zainstaluj dodatek e-handel.

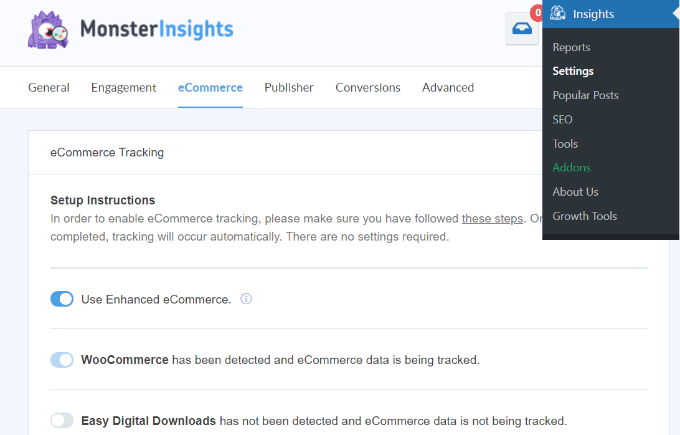
Teraz przejdź na stronę Insights ” Settings i przejdź do karty “e-handel”. Tutaj musisz przełączyć przełącznik “Use Enhanced e-handel” na “On”.
Gdy to zrobisz, MonsterInsights rozpocznie rejestrowanie analiz i znajdzie potrzebne dane, w tym współczynnik konwersji, transakcje, przychody, średnią wartość zamówienia i najlepsze produkty.

Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat prawidłowego konfigurowania śledzenia e-handlu w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać rekomendacje produktów w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak przekazywać klientom opłaty za przetwarzanie płatności w WordPress i naszymi najlepszymi wtyczkami do dostosowywania poczty e-mail WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.