Mogłeś zauważyć, że bloki kategorii w Gutenberg i widżet edytora witryny w WordPress nie wyświetlają kategorii, które są jeszcze puste, co oznacza kategorie bez żadnych opublikowanych postów.
Chociaż to domyślne zachowanie utrzymuje porządek, możesz coś tracić. Z naszego doświadczenia wynika, że pokazywanie pustych kategorii może być korzystne, zwłaszcza gdy pracujesz nad organizacją treści lub planujesz dodawać posty w przyszłości.
Wyświetlanie tych kategorii może pomóc w poprawie struktury witryny, ułatwić nawigację odwiedzającym i utrzymać porządek w treściach.
W tym artykule pokażemy Ci, jak łatwo wyświetlać te puste kategorie w widżetach lub blokach WordPress.

Dlaczego wyświetlać puste kategorie w WordPressie?
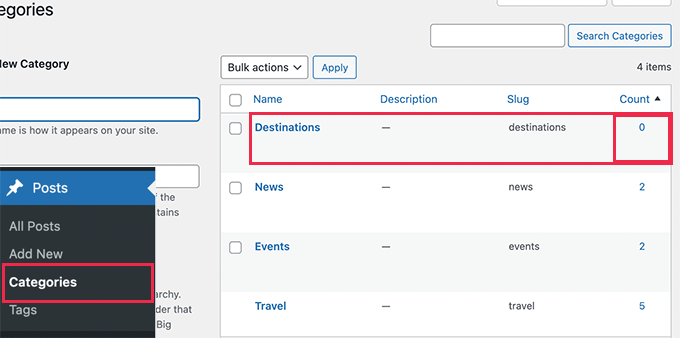
Domyślnie, widżet widżetu lub blok WordPress nie wyświetla pustych kategorii.
Puste kategorie to kategorie, do których obecnie nie przypisano żadnych postów.

Jednakże, jeśli jesteś w trakcie tworzenia strony internetowej, możesz potrzebować wyświetlić puste kategorie w widżetach paska bocznego lub gdzie indziej.
Widok pustych kategorii w widżetach może skłonić właścicieli witryn do tworzenia treści dla tych kategorii, wypełniając luki w ich strategii treści.
Ponadto, jeśli posiadasz stronę z wiadomościami lub blog z możliwością publikowania postów gościnnych, możesz również chcieć wyświetlać puste kategorie. Dzieje się tak, ponieważ może to zachęcić użytkowników do tworzenia treści związanych z tymi kategoriami. Na przykład, jeśli użytkownicy zobaczą pustą kategorię związaną z tematem, w którym są biegli, mogą być bardziej skłonni do przesłania treści dla tej kategorii.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo wyświetlić puste kategorie w pasku bocznym lub widżetach blokowych WordPress. Możesz kliknąć poniższe linki, aby przejść do preferowanej metody:
- Metoda 1. Pokaż puste kategorie w widżetach WordPress za pomocą WPCode
- Metoda 2. Wyświetlanie pustych kategorii w klasycznych widżetach
- Bonus: Jak ukryć konkretne kategorie w WordPress
Metoda 1. Pokaż puste kategorie w widżetach WordPress za pomocą WPCode
Chociaż możesz dodawać fragmenty kodu do pliku functions.php swojego motywu, najlepiej jest użyć wtyczki takiej jak WPCode.
Problem z dodawaniem niestandardowego kodu do podstawowych plików WordPress polega na tym, że nawet najmniejszy błąd może zepsuć Twoją witrynę WordPress, czyniąc ją niedostępną.
Zalecamy użycie WPCode, która jest najpopularniejszą wtyczką fragmentów kodu. Dzięki niej możesz łatwo i bezpiecznie dodawać dowolny kod do swojej witryny WordPress.
Jeśli jeszcze tego nie robiłeś, zapoznaj się z naszym przewodnikiem, jak dodawać niestandardowe fragmenty kodu w WordPressie.
Najpierw musisz zainstalować i aktywować darmową wtyczkę WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
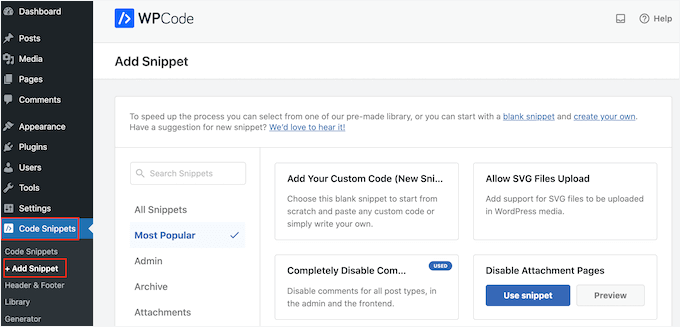
Po aktywacji przejdź do Fragmenty kodu » + Dodaj fragment.

To przeniesie Cię do biblioteki snippetów, która zawiera dziesiątki sprawdzonych shortcodeów działających w konkretnych przypadkach użycia, takich jak umożliwienie przesyłania plików SVG, wyłączanie komentarzy i wiele więcej.
Zacznij od znalezienia opcji „Dodaj własny kod (nowy fragment)” i kliknięcia przycisku „+ Dodaj własny fragment” pod nią.

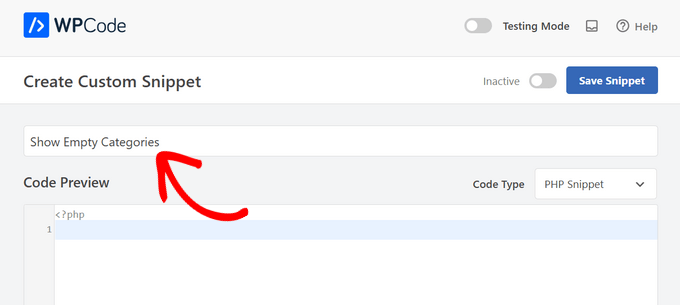
Następnie musisz wybrać „Fragment PHP” jako typ kodu z listy opcji, które pojawią się na ekranie.

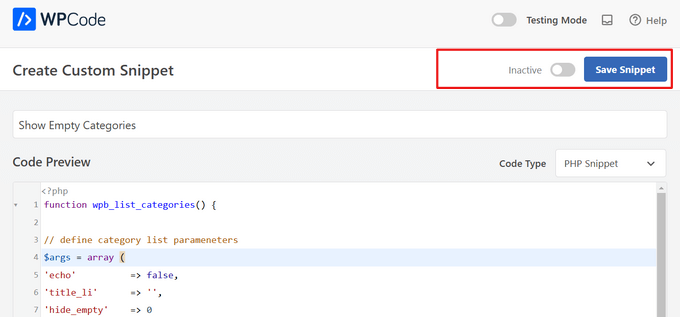
Na stronie „Utwórz niestandardowy fragment” upewnij się, że dodałeś tytuł dla fragmentu, na przykład „Pokaż puste kategorie”.

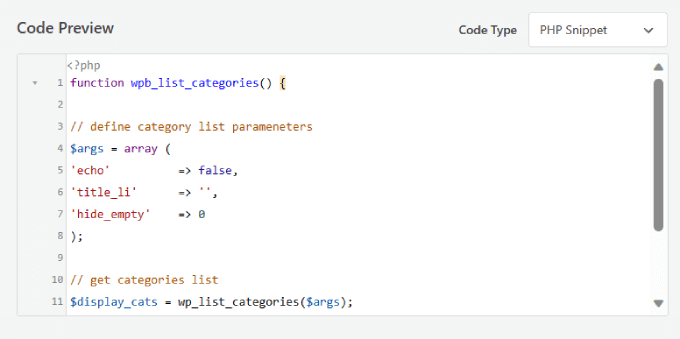
Następnie, pod polem Podgląd kodu, dodaj następujący kod:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
Powinno to wyglądać mniej więcej tak:

Ten kod po prostu tworzy niestandardową listę kategorii, która zawiera zarówno puste, jak i wypełnione kategorie.
Następnie musisz przełączyć przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu.
Następnie kliknij przycisk „Zapisz fragment”.

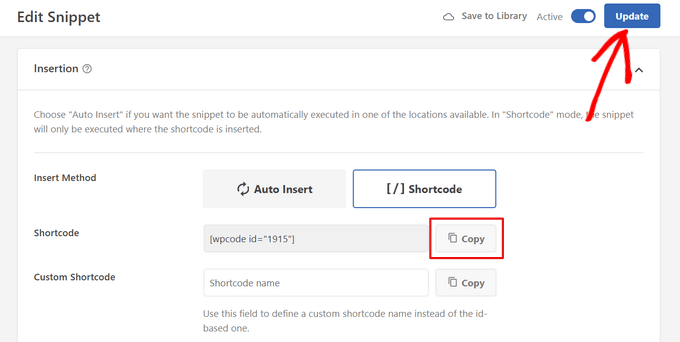
Teraz przewiń w dół do sekcji Wstawianie na stronie. Wybierz opcję „Krótki kod” obok „Metoda wstawiania”.
Nie zapomnij kliknąć przycisku „Zaktualizuj” po ustawieniu kodu skrótu jako metody wstawiania.
Ponieważ chcesz dodać kategorie do głównego paska bocznego, musisz skopiować „Krótki kod” wygenerowany przez WPCode.

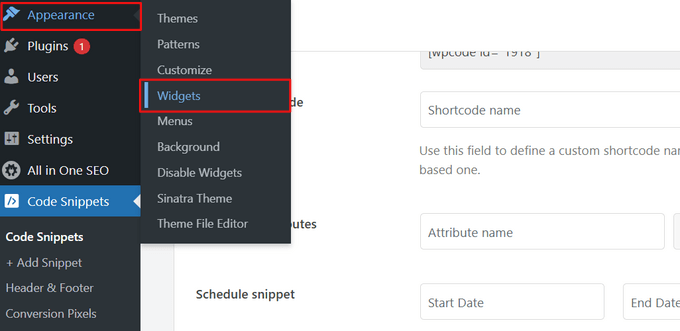
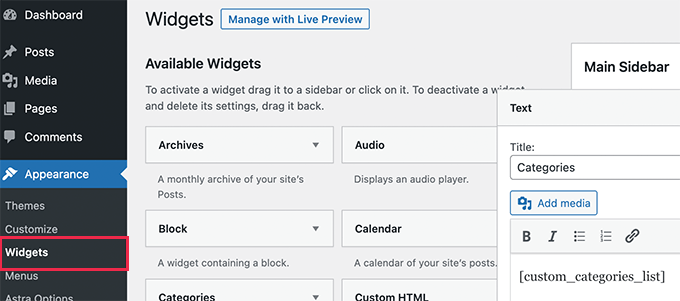
Gdy to zrobisz, przejdź do Wygląd » Widżety w swoim obszarze administracyjnym WordPress.
Na tej stronie możesz dodać kod do swojej witryny.

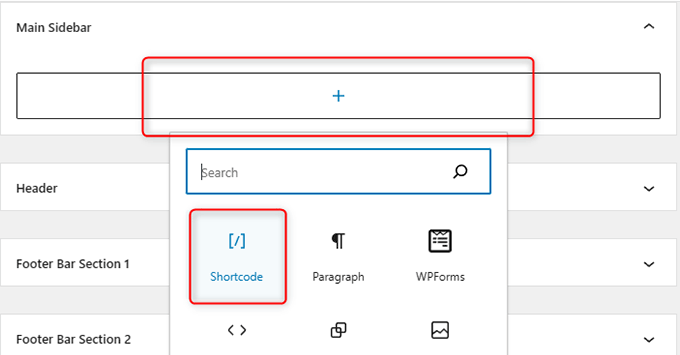
Musisz wybrać strzałkę listy rozwijanej dla 'Głównego paska bocznego'.
Następnie kliknij ikonę '+' i wybierz 'Skrócony kod'.

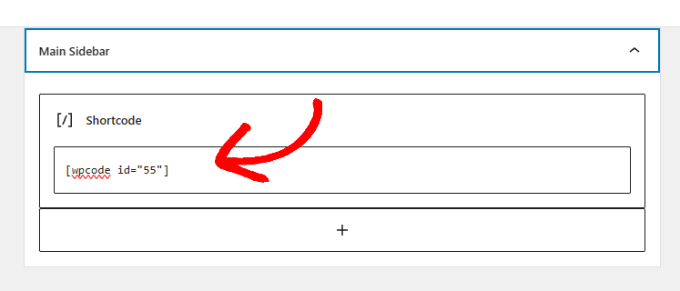
Wklej skrócony kod wygenerowany przez WPCode w pole.
Pozwala to na dodanie własnego niestandardowego skrótu do głównego paska bocznego.

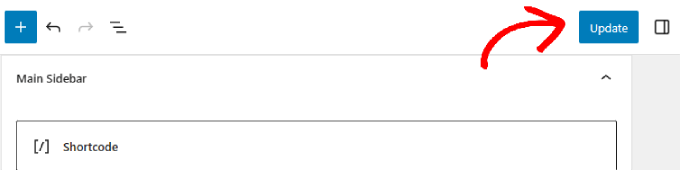
Na koniec kliknij przycisk „Zaktualizuj” w prawym górnym rogu strony.
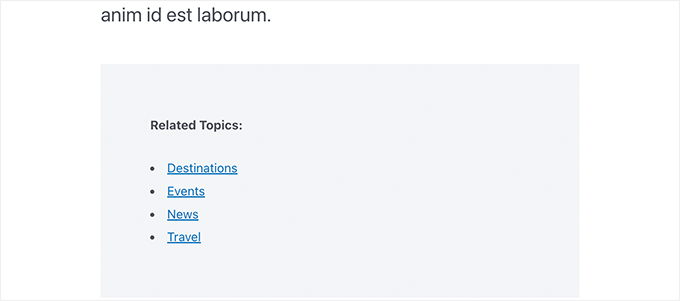
Możesz teraz przejść do swojej strony internetowej, aby zobaczyć listę swoich kategorii w akcji.

Teraz możesz podglądać swoją stronę internetową na żywo.
Powinno to wyświetlić Twoje puste kategorie, a także kategorie z postami.

Możesz również użyć tego shortcode w swoich postach i stronach WordPressa.
To świetny sposób dla odwiedzających, aby przeglądać według kategorii i znajdować powiązane tematy.

Metoda 2. Wyświetlanie pustych kategorii w klasycznych widżetach
Tę metodę można zastosować, jeśli na swojej stronie WordPress wyłączyłeś widżety blokowe i używasz klasycznych widżetów.
Zaletą tej metody jest to, że zamiast tworzyć skrót, możesz zmodyfikować zachowanie domyślnego widżetu kategorii.
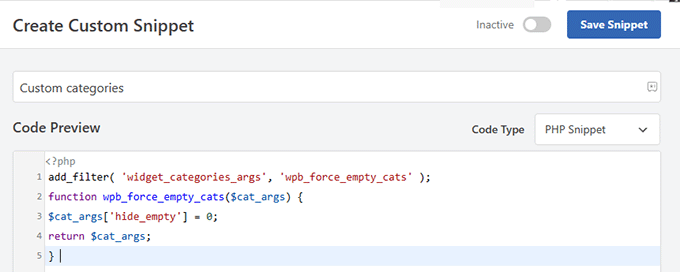
Po prostu dodaj poniższy kod do WPCode. Możesz wykonać te same kroki, co w powyższym przykładzie:
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
Powinno to wyglądać tak:

Następnie możesz po prostu dodać widżet do swojego paska bocznego. Aby to zrobić, możesz powtórzyć ten sam proces, co w Metodzie 1.
Wystarczy skopiować krótki kod wygenerowany przez WPCode. Następnie wklej go do widżetu tekstowego i zapisz zmiany.

Na koniec możesz sprawdzić swoją aktywną witrynę, aby zobaczyć wprowadzone zmiany.
Powinieneś teraz widzieć puste kategorie wyświetlane na liście kategorii.

Bonus: Jak ukryć konkretne kategorie w WordPress
Możesz również ukryć kategorie w WordPressie. Pomoże to, jeśli masz długą listę kategorii zaśmiecających Twoją stronę główną i chcesz pokazać tylko te ważne.
Ponadto skupi uwagę użytkownika na ważnych szczegółach, które chcesz wyróżnić na swojej stronie internetowej.
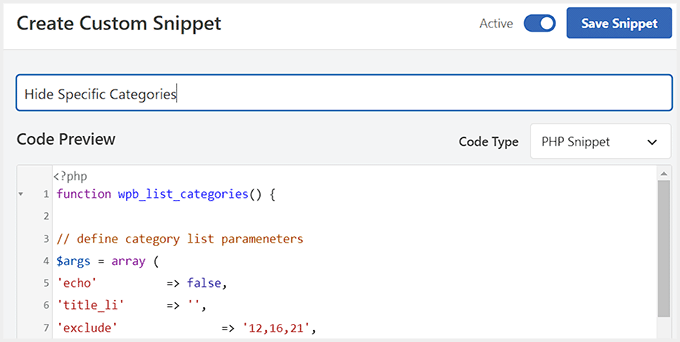
Aby to zrobić, musisz pobrać WPCode. Następnie dodaj poniższy niestandardowy kod PHP do pola podglądu kodu:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'exclude' => '12,16,21',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories');
Następnie możesz dodać ID kategorii, które chcesz ukryć, obok opcji wykluczenia w kodzie.
Po zakończeniu po prostu przełącz przełącznik „Aktywny” i kliknij przycisk „Zapisz fragment”, aby zapisać ustawienia.

Szczegółowe informacje znajdziesz w naszym poradniku jak pokazywać/ukrywać kategorie w WordPressie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać puste kategorie w widżetach WordPress. Możesz również zapoznać się z tymi przydatnymi wskazówkami, sztuczkami i hackami WordPress, lub zapoznać się z naszym poradnikiem na temat jak dodawać podkategorie na stronach kategorii w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
On the website within the newsletter, I occasionally ask users in which category they would like more posts. Of course, I have some prepared, but since they weren’t visible, I had to list them as new in the newsletter. With this snippet, I won’t have to do that anymore, which is nice. I probably need to search better next time to see what is and isn’t possible to make my work easier. And it’s probably best to search right here
Faisal
Dzięki… Działa dobrze……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Pozdrowienia z Niemiec, Kolonia
Wojciech Warczakowski
Miło i prosto, ale zastanawiam się, jaki jest cel pokazywania pustych kategorii. Czy jest jakiś inny powód oprócz lokalnego rozwoju?
Eric Nord
zagnieżdżanie kategorii w pustych kategoriach
Wojciech Warczakowski
Masz rację. Możemy używać pustych kategorii do grupowania innych kategorii.
Balaji
Miło & Dzięki