Szanse są takie, że Twoja strona internetowa ma imponujące liczby do podzielenia się, takie jak liczba klientów, lata doświadczenia, udane projekty lub zdobyte nagrody.
Wyzwaniem jest sprawienie, aby odwiedzający faktycznie zauważyli i przejęli się tymi osiągnięciami, zamiast przewijać je obok. Właśnie tam błyszczą animowane liczniki liczb.
Gdy Twoje statystyki będą rosły od zera w miarę jak odwiedzający docierają do tej sekcji, stworzy to mini-celebrację Twojego sukcesu. Ten ruch przyciąga uwagę i sprawia, że Twoje osiągnięcia wydają się bardziej znaczące i godne zaufania.
Dzięki naszemu doświadczeniu w optymalizacji stron WordPress pod kątem lepszego zaangażowania odkryliśmy, że dodawanie tych animacji jest łatwiejsze, niż większość ludzi myśli.
Pokażemy Ci dokładnie, jak je dodać, używając 2 prostych metod.

Zanim dodasz animację licznika liczb w WordPress… 📊
Zanim przejdziemy do „jak”, zastanówmy się krótko, gdzie te animowane liczniki sprawdzają się najlepiej na Twojej stronie WordPress:
- Sekcje nagłówkowe strony głównej hero sections, aby zaprezentować główne osiągnięcia
- Strony produktów, aby podkreślić wskaźniki satysfakcji klientów
- Strony „O nas”, aby wyświetlić kamienie milowe firmy
- Strony docelowe, aby podkreślić dowód społeczny
- Sekcje cenowe pokazujące bazę klientów lub oszczędności
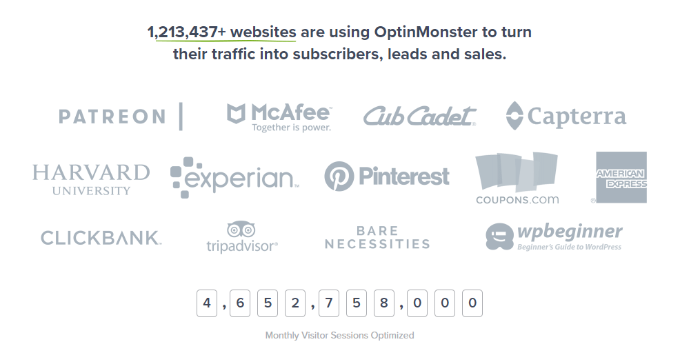
Z naszego doświadczenia wynika, że strategiczne umieszczenie jest równie ważne, jak sama animacja. Na przykład OptinMonster skutecznie wykorzystuje licznik liczbowy do wyświetlania zoptymalizowanych sesji odwiedzin miesięcznie, umieszczając go dokładnie tam, gdzie potencjalni klienci podejmują decyzje.

Dodawanie i dostosowywanie licznika w WordPressie zazwyczaj wymaga edycji kodu. Może to być trudne dla początkujących, którzy nie wiedzą, jak pisać kod.
Mając to na uwadze, zobaczmy, jak możesz pokazać animowany licznik liczb w WordPressie. Omówimy 2 proste metody, korzystając z płatnego kreatora stron internetowych i darmowej wtyczki.
Możesz kliknąć poniższe linki, aby przejść do preferowanej sekcji:
- Opcja 1: Utwórz stronę docelową z animacją licznika liczb za pomocą kreatora stron
- Opcja 2: Dodaj szybką animację licznika do dowolnej strony za pomocą wtyczki
- Bonus: Dodawanie urzekającego animowanego tła 🌟
Opcja 1: Utwórz stronę docelową z animacją licznika liczb za pomocą kreatora stron
Jeśli tworzysz stronę docelową i chcesz mieć pełną kontrolę nad wyglądem i zachowaniem liczników liczb, najlepszym rozwiązaniem będzie konstruktor stron.
Przez lata testowaliśmy dziesiątki kreatorów stron WordPress, a SeedProd konsekwentnie wyróżnia się rozbudowanymi opcjami dostosowywania, zwłaszcza w przypadku dynamicznych elementów, takich jak liczniki liczbowe.
Aby uzyskać więcej informacji, możesz zapoznać się z naszą szczegółową recenzją SeedProd.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Uwaga: W tym samouczku użyjemy wersji SeedProd Pro, ponieważ zawiera ona zaawansowane bloki i pozwala dodać licznik. Istnieje również wersja SeedProd Lite, którą możesz wypróbować za darmo.
Po aktywacji SeedProd poprosi o podanie klucza licencyjnego. Klucz licencyjny można znaleźć w obszarze swojego konta oraz w e-mailu z potwierdzeniem zakupu.

Następnie musisz przejść do SeedProd » Strony docelowe z panelu administracyjnego WordPress.
SeedProd pozwala tworzyć profesjonalnie zaprojektowane niestandardowe strony docelowe, w tym stronę „wkrótce”, stronę trybu konserwacji, stronę logowania i stronę 404.
Kliknij przycisk „Dodaj nową stronę docelową”.

Następnie możesz wybrać szablon SeedProd dla swojej strony docelowej i wyświetlić animowany licznik liczb.
Po prostu najedź kursorem na szablon i kliknij pomarańczowy przycisk zaznaczenia.

Teraz otworzy się okno podręczne. Wpisz nazwę strony i adres URL strony.
Następnie kliknij przycisk „Zapisz i zacznij edytować stronę”.

Spowoduje to uruchomienie kreatora przeciągnij i upuść SeedProd.
Następnie możesz edytować szablon swojej strony, dodając różne bloki lub klikając istniejące elementy na stronie.
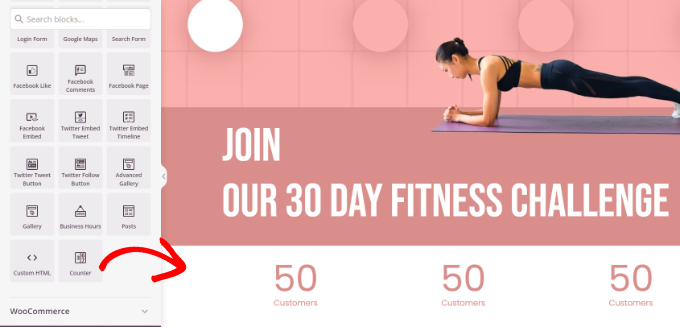
Aby dodać animowany licznik liczb, po prostu przeciągnij blok Licznik z menu po lewej stronie i upuść go na szablonie.

Następnie możesz wybrać blok licznika, aby go dalej dostosować.
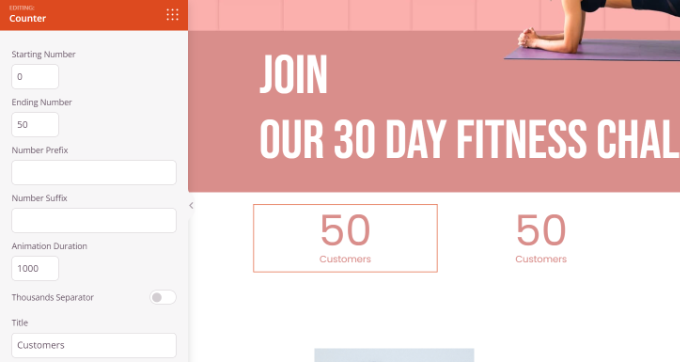
Na przykład istnieją opcje zmiany numerów początkowych i końcowych licznika, wprowadzenia prefiksu i sufiksu liczby oraz edycji tytułu.

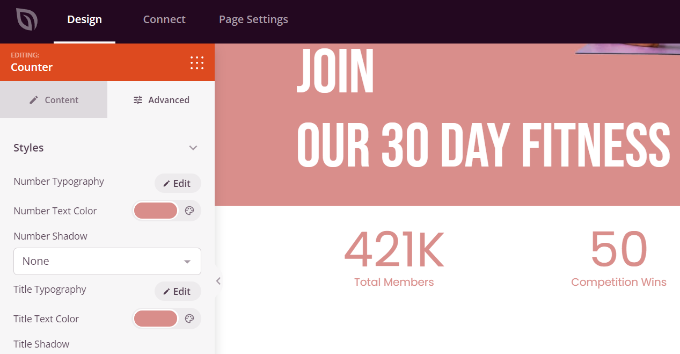
Następnie możesz przełączyć się na zakładkę „Zaawansowane” w ustawieniach bloku Licznik po lewej stronie.
Tutaj znajdziesz więcej opcji zmiany stylu, schematu kolorów, odstępów, czcionki i innych elementów dla swojego bloku Licznik.

Następnie kliknij przełącznik „Zapisz” na górze.
Teraz możesz wybrać „Opublikuj” z menu rozwijanego.

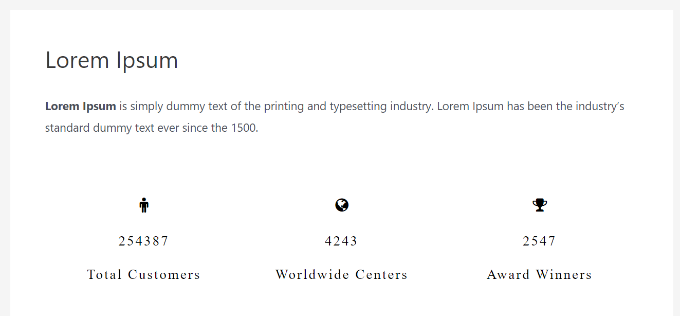
Aby zobaczyć animowany licznik liczb w akcji, przejdź do swojego bloga WordPress.
Tak to wyglądało na naszej stronie demonstracyjnej.

Opcja 2: Dodaj szybką animację licznika do dowolnej strony za pomocą wtyczki
Czasami kreator stron może być przesadą, gdy wszystko, czego potrzebujesz, to prosty licznik liczb. Właśnie dlatego Counter Number plugin jest idealny. Jest to darmowe, lekkie rozwiązanie, które robi jedną rzecz i robi to dobrze: pozwala dodawać animacje liczb w dowolnym miejscu na Twojej stronie za pomocą prostych shortkodów.
Najpierw musisz zainstalować i aktywować wtyczkę Counter Number. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
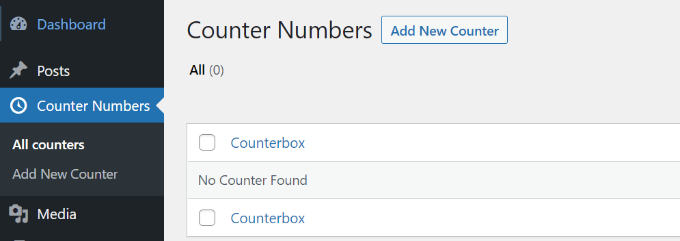
Po aktywacji możesz przejść do sekcji Liczniki » Wszystkie liczniki z panelu WordPress i kliknąć przycisk „Dodaj nowy licznik”.

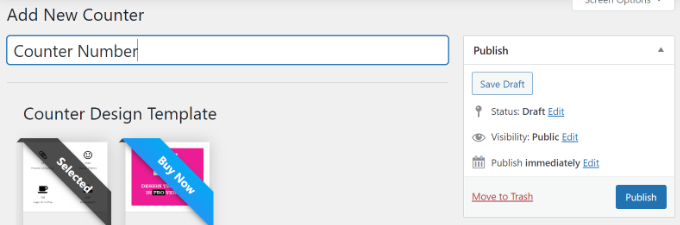
Następnie możesz wprowadzić tytuł dla swojego licznika.
W darmowej wersji można wybrać tylko szablon projektu podstawowego.

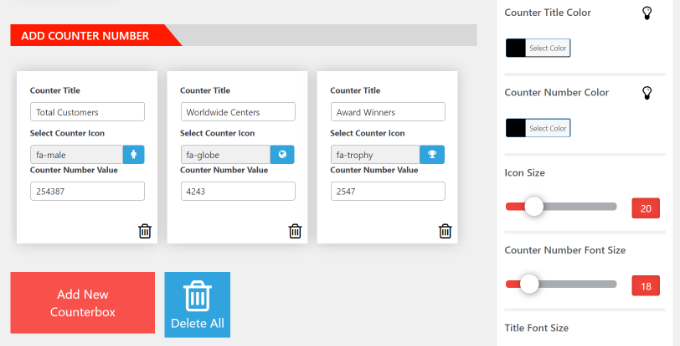
Następnie możesz dodać szczegóły liczby licznika. Dostępne są opcje edycji tytułu licznika, wyboru ikony i wprowadzenia wartości liczby licznika.
Możesz dodać dowolną liczbę liczników, klikając przycisk „Dodaj nowe pole licznika” na dole.

Oprócz tego otrzymujesz więcej opcji dostosowywania z panelu po prawej stronie.
Na przykład wtyczka pozwala na zmianę koloru tytułu licznika, koloru liczby, rozmiaru ikony, rozmiaru czcionki, rodziny czcionek i nie tylko.
Po wprowadzeniu zmian przewiń z powrotem do góry i opublikuj swój licznik.

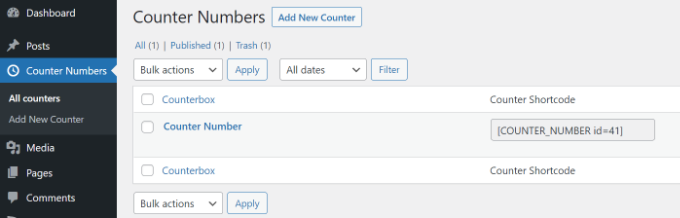
Następnie możesz przejść do sekcji Liczniki » Wszystkie liczniki z panelu WordPress.
Skopiuj kod skrótu licznika. Będzie wyglądał mniej więcej tak:
[COUNTER_NUMBER id=41]

Następnie możesz umieścić ten element projektowania WordPress w dowolnym miejscu na swojej stronie, od wpisów i stron po paski boczne.
Po prostu dodaj nowy post lub stronę lub edytuj istniejący. Gdy jesteś w edytorze treści, po prostu kliknij znak „+” i dodaj blok Shortcode.

Następnie możesz wkleić skrócony kod licznika w bloku.
Stąd możesz wyświetlić podgląd i opublikować swoją stronę lub wpis, aby zobaczyć animowany licznik liczb w akcji.

Bonus: Dodawanie urzekającego animowanego tła 🌟
Po ulepszeniu swojej witryny angażującymi licznikami liczb, zalecamy podniesienie jej atrakcyjności wizualnej za pomocą animowanego tła.
Ten element sprawia, że Twoja strona jest bardziej interaktywna i przyciąga uwagę odbiorców natychmiast po ich przybyciu. Ponadto nadaje jej wysokiej jakości wygląd, nie przytłaczając treści.
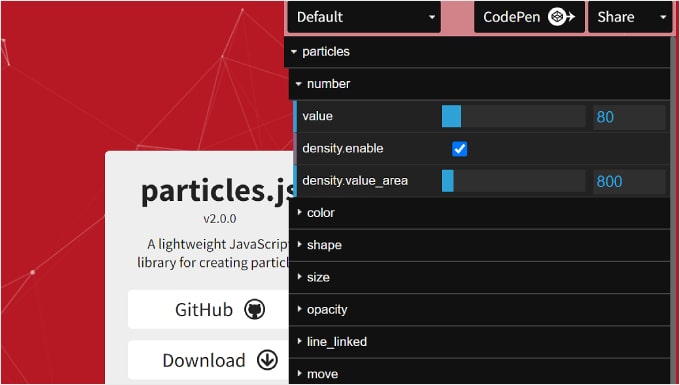
Proste sposoby na dodanie animowanego tła to użycie biblioteki particle.js. Ta lekka biblioteka JavaScript pozwala na tworzenie oszałamiających efektów wizualnych z konfigurowalnymi cząsteczkami.

Możesz dostosować ich rozmiar, kolor, kształt i ruch, a także reagują na interakcje użytkownika, takie jak ruchy myszy lub kliknięcia.
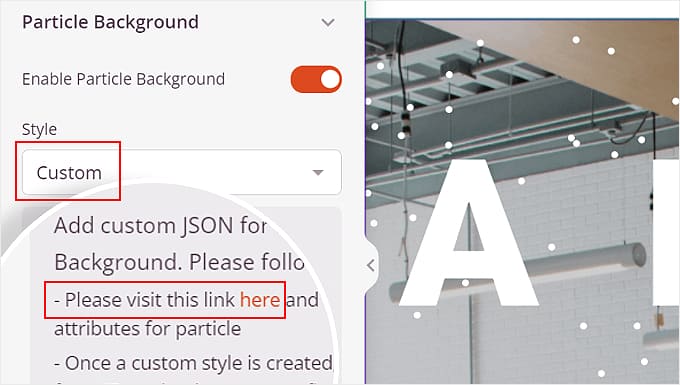
W WPBeginner uznaliśmy wbudowaną funkcję tła cząsteczkowego SeedProd za imponującą. Z SeedProd integracja particle.js ze stronami jest łatwa i nie wymaga kodowania.

Oferuje różne style animacji, a Ty możesz tworzyć niestandardowe efekty cząsteczkowe, aby idealnie dopasować je do swojego motywu. Aby zagłębić się w tę metodę, zapoznaj się z naszym szczegółowym przewodnikiem na temat dodawania animowanego tła w WordPressie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak pokazać animację licznika liczb w WordPressie. Możesz również zapoznać się z naszym poradnikiem na temat dodawania animowanego tła w WordPressie oraz naszym wyborem najlepszych konstruktorów motywów WordPress, aby zaprojektować swój idealny motyw.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Naprawdę lubię używać SeedProd. Jest prosty, elegancki i bardzo łatwy w użyciu, nawet dla początkujących. Licznik na stronie internetowej jest przydatny do wielu rzeczy, ale dla mnie jest szczególnie ważny w osobistych portfolio, gdzie używam go, aby zwrócić uwagę na osobę, do której portfolio należy. SeedProd sprawia, że wszystko to jest znacznie łatwiejsze.
Wsparcie WPBeginner
Glad to hear you like the plugin
Admin