Zachęcenie większej liczby osób do kontaktu nie powinno być trudne. Pływający formularz kontaktowy sprawia, że twój formularz jest zawsze widoczny, ułatwiając odwiedzającym kontakt. Może to zwiększyć liczbę konwersji, zmniejszyć liczbę porzuconych formularzy i poprawić dostępność.
Wykorzystaliśmy to na naszych własnych witrynach do zbierania uwag i usprawnienia komunikacji. Dobrą wiadomością jest to, że nie musisz grzebać w kodzie, ponieważ wtyczki WordPress, takie jak WPForms i UserFeedback, bardzo to ułatwiają.
W tym przewodniku pokażemy 3 proste sposoby na wyświetlenie pływającego formularza kontaktowego w WordPress. 🚀

Co to jest pływający formularz kontaktowy i dlaczego warto go używać?
Pływający formularz kontaktowy pozostaje na ekranie, na przykład w dolnym rogu lub panelu bocznym, gdy odwiedzający przeglądają witrynę internetową. Zazwyczaj pojawia się jako mały przycisk lub ikonka, która po kliknięciu lub najechaniu na nią rozwija się w pełny formularz.
Oto kilka korzyści płynących z używania pływającego formularza kontaktowego na twojej witrynie WordPress:
- Dostępność. Ponieważ formularz unosi się i pozostaje poprawiony, odwiedzający witrynę mogą uzyskać do niego dostęp z dowolnej strony internetowej w dowolnym momencie.
- Minimalna ingerencja. W przeciwieństwie do wyskakujących okienek, które mogą zakłócać doświadczenie użytkownika, pływające formularze są zazwyczaj mniej uciążliwe, a jednocześnie pozostają powiadomieniem.
- Wezwanie do działania. Stała obecność pływającego formularza delikatnie przypomina użytkownikom o zaangażowaniu, co pomaga zwiększyć liczbę konwersji.
Jako właściciel witryny internetowej możesz użyć pływającego formularza kontaktowego do obsługi klientów, zapytań sprzedażowych i zbierania uwag.
Umożliwiając odwiedzającym natychmiastowe uzyskanie pomocy podczas przeglądania twojej witryny, zadawanie pytań bez opuszczania strony lub dzielenie się swoimi sugestiami w dowolnym momencie. W ten sposób pływający formularz kontaktowy może poprawić wrażenia użytkownika na twojej witrynie internetowej.
WordPress umożliwia wyświetlanie pływającego formularza kontaktowego na wiele sposobów.
W poniższych sekcjach podzielimy się trzema prostymi metodami wyświetlania pływającego formularza kontaktowego na witrynie internetowej WordPress. Po prostu skorzystaj z poniższych odnośników, aby wybrać metodę, której chcesz użyć:
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
Zaczynajmy!
Metoda 1: Tworzenie pływającego formularza kontaktowego w WordPress przy użyciu UserFeedback
Jeśli chcesz stworzyć prosty pływający formularz kontaktowy z prostymi opcjami konfiguratora, ta metoda jest dla Ciebie.
UserFeedback to wtyczka WordPress, która pomaga tworzyć konfigurowalne formularze uwag, pływające formularze kontaktowe i wyskakujące ankiety. Wtyczka ta zawiera wbudowane szablony i pytania, w tym dla witryn internetowych i formularzy ankiet e-handlu.
Używaliśmy UserFeedback na naszych własnych witrynach internetowych i mamy z nim świetne doświadczenia. Aby uzyskać więcej informacji na temat wtyczki, sprawdź naszą pełną recenzję UserFeedback!
Korzystając z UserFeedback, możesz ulepszyć swoją witrynę internetową w oparciu o rzeczywiste opinie użytkowników, zwiększyć zadowolenie klientów i szybko rozwiązywać wszelkie problemy.

Najpierw należy zainstalować i włączyć wtyczkę UserFeedback. Jeśli nie wiesz, jak zainstalować wtyczkę, możesz skorzystać z naszego przewodnika na temat instalacji wtyczek WordPress.
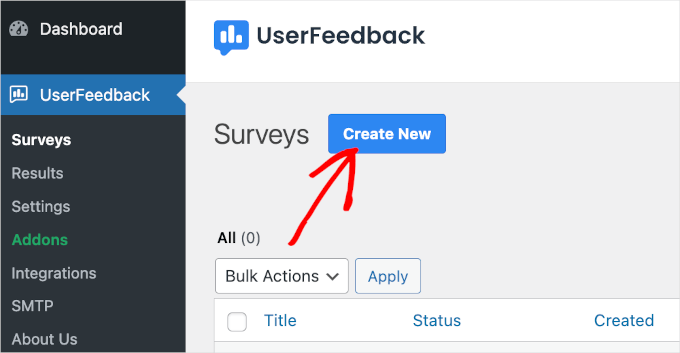
Po włączaniu UserFeedback na twojej witrynie internetowej, możesz rozpocząć tworzenie pierwszego formularza ankiety. W twoim kokpicie WordPress przejdź do UserFeedback ” Ankiety ” Utwórz nową.

Gdy to zrobisz, przejdziesz do sekcji “Konfiguracja”.
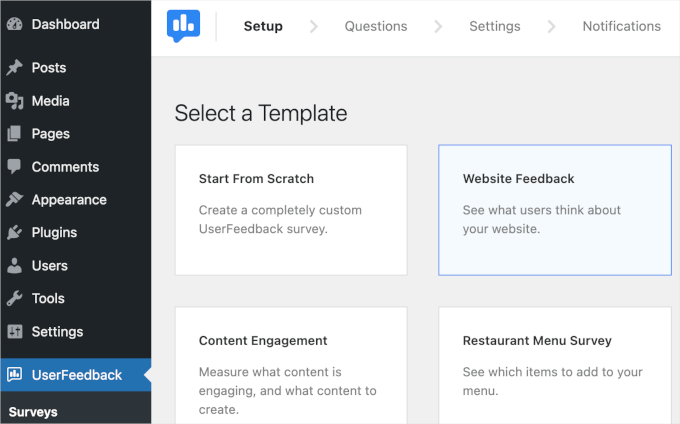
W UserFeedback możesz zacząć od pustej strony z opcją “Start from Scratch” lub użyć gotowego szablonu. W tym przewodniku użyjemy szablonu “Website Feedback”.
Aby wybrać szablon, wystarczy go kliknąć.

Uwaga: Chociaż dostępna jest darmowa wersja UserFeedback, możesz uaktualnić ją do wersji premium, aby odblokować więcej szablonów, uzyskać dostęp do większej liczby rodzajów pytań, włączyć ustawienia targetowania i zachowania i nie tylko. W tym poradniku będziemy używać UserFeedback Pro.
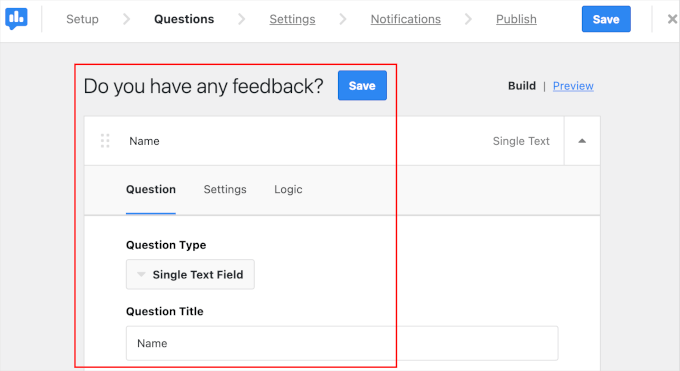
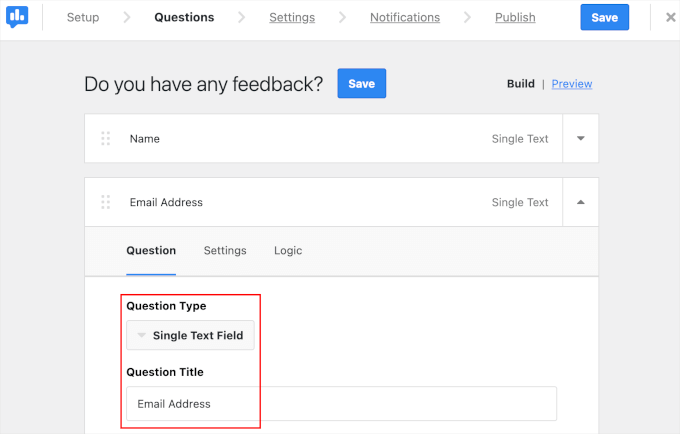
Następnie edytujmy kopię. W tym przykładzie zmieniamy etykietę “Uwagi dotyczące witryny internetowej” na “Czy masz jakieś uwagi?”.
Następnie warto kliknąć menu rozwijane “Rodzaj pytania”, aby wybrać sposób, w jaki odwiedzający mogą odpowiedzieć na to pytanie. W tym przykładzie wybierzemy “Pojedyncze pole tekstowe”.
Następnie można zmienić pytanie na “Nazwa”.

Teraz potrzebne będzie kolejne pole na adres e-mail użytkownika.
Możesz przewinąć nieco w dół i kliknąć przycisk “Dodaj pytanie”. Gdy to zrobisz, skonfiguruj twój rodzaj pytania i tytuł, tak jak w poprzednim kroku.

Kolejnym krokiem jest konfiguracja ustawień formularza.
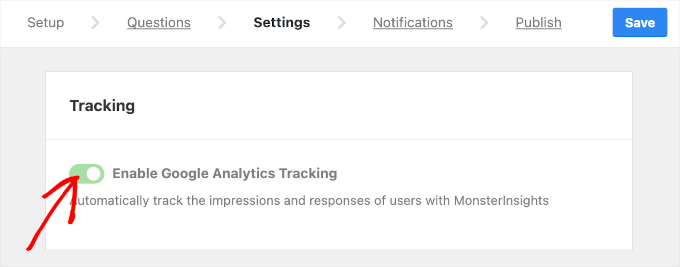
W karcie “Ustawienia” możesz włączać śledzenie twoich zobacz i odpowiedzi na formularze za pomocą Google Analytics i MonsterInsights. Wystarczy włączyć śledzenie Google Analytics, aby korzystać z tej funkcji.

Szybka uwaga: Jeśli chcesz dowiedzieć się więcej o korzystaniu z Google Analytics do śledzenia, możesz przeczytać nasz przewodnik na temat konfigurowania celów Google Analytics dla twojej witryny WordPress.
Następnie warto przewinąć kartę w dół, aby skonfigurować kierowanie i zachowanie.
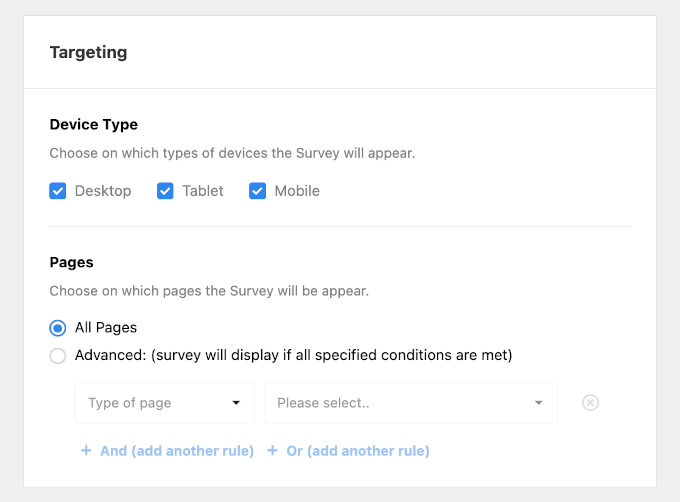
W sekcji “Targetowanie” możesz wybrać rodzaj urządzenia i stronę internetową, na której będzie wyświetlany twój formularz ankiety.
Opcje rodzaju urządzenia obejmują komputer stacjonarny, tablet i telefon komórkowy. Jeśli chcesz, aby formularz był wyświetlany na wszystkich tych urządzeniach, możesz wybrać wszystkie trzy.
Następnie możesz wybrać wszystkie strony, na których chcesz wyświetlać pływający formularz. Zalecamy wybranie opcji “Wszystkie strony”, aby odwiedzający mogli uzyskać dostęp do twojego formularza w dowolnym miejscu witryny internetowej.

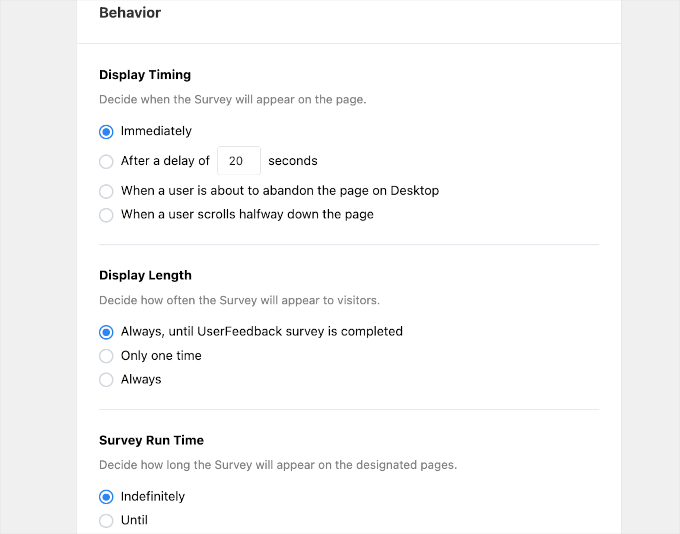
Po zakończeniu przewińmy w dół i skonfigurujmy zachowanie formularza. Tutaj ustawisz:
- Czas wyświetlania. Wybierz, kiedy twój formularz pojawi się na twoich stronach.
- Długość wyświetlania. Określ, jak często Twój formularz będzie wyświetlany odwiedzającym.
- Czas działania ankiety. Określ, jak długo twój formularz będzie wyświetlany na wyznaczonych stronach.

Teraz możesz przejść do następnego kroku.
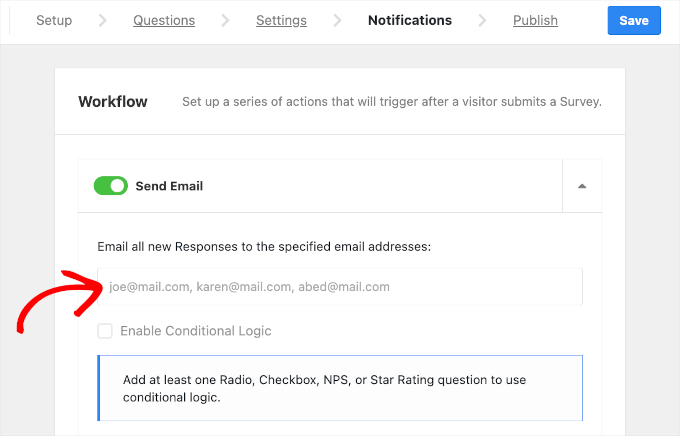
W karcie “Powiadomienia” wpisz adres e-mail, na który będą przychodzić powiadomienia o wypełnieniu formularza. Możesz dodać wielu odbiorców, ale musisz upewnić się, że używasz przecinka, aby oddzielić każdego z nich.

Na koniec warto poświęcić trochę czasu na sprawdzenie twojego formularza po raz ostatni przed jego sfinalizowaniem.
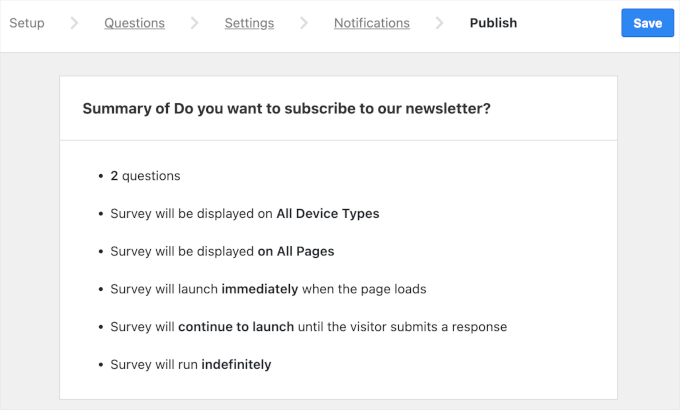
W górnej części karty “Opublikuj” zobaczysz “Podsumowanie uwag dotyczących witryny internetowej”. Możesz przejrzeć wypunktowane punkty jeden po drugim, aby sprawdzić, czy konfiguracje twojego formularza są prawidłowe.

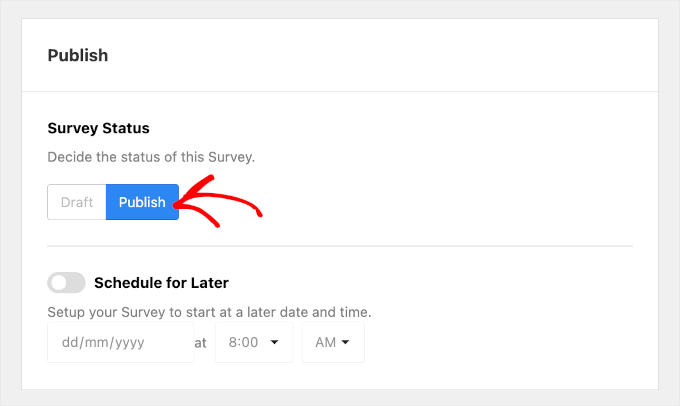
Jeśli wszystko wygląda dobrze, możesz przewinąć w dół do sekcji “Opublikuj”.
Tam można zmienić status z “Wersja robocza” na “Opublikuj”.
Alternatywnie można zaplanować uruchomienie, przełączając opcję “Zaplanuj na później” i definiując datę i godzinę.

Po zakończeniu kliknij “Zapisz i opublikuj”, aby wyświetlić twój formularz.
I to wszystko!
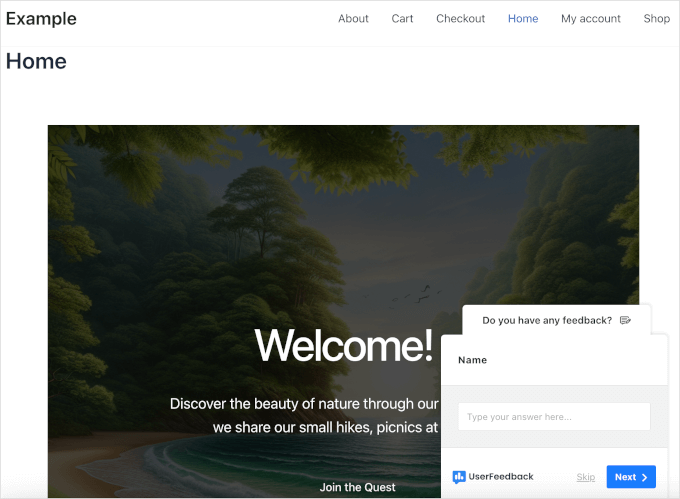
Udało ci się wyświetlić pływający formularz kontaktowy na twojej witrynie internetowej WordPress za pomocą UserFeedback.

Metoda 2: Tworzenie pływającego formularza kontaktowego w WordPress przy użyciu WPForms i OptinMonster
Jeśli chcesz mieć większą kontrolę nad twoim pływającym formularzem kontaktowym, to jest to metoda dla ciebie. Użyjemy WPForms do stworzenia formularza i OptinMonster, aby sprawić, by unosił się na twojej witrynie WordPress.
WPForms to łatwa w użyciu wtyczka typu “przeciągnij i upuść” do tworzenia formularzy WordPress. Dzięki ponad 2000 dostępnych szablonów, możesz szybko skonfigurować formularz za pomocą kilku kliknięć.
W WPBeginner używamy WPForms do zbierania kontaktów użytkowników, uwag i próśb o migrację. Dowiedz się, dlaczego uwielbiamy tę wtyczkę w naszej szczegółowej recenzji WPForms!

Aby tworzyć formularze za pomocą WPForms, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki na twojej witrynie internetowej. Jeśli potrzebujesz dalszej pomocy, możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress.
Po włączaniu możesz przejść do WPForms ” Add New z twojego kokpitu WordPress.

Spowoduje to przekierowanie do interfejsu kreatora formularzy.
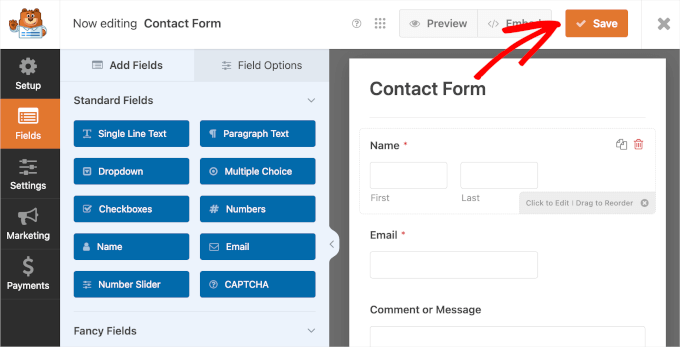
Tam wystarczy wpisać nazwę twojego formularza i wybrać szablon. W tym przykładzie utwórzmy formularz kontaktowy i nazwijmy go “Formularz kontaktowy”.

Po nadaniu nazwy twojemu formularzowi, możesz przewinąć panel w dół, aby zbudować swój formularz z AI lub wybrać szablon.
🌟 WPForms AI pomaga szybko tworzyć formularze. Wszystko, co musisz zrobić, to opisać, czego potrzebujesz. Zamiast dodawać pola ręcznie, AI zrobi to za Ciebie w kilka sekund. Niezależnie od tego, czy potrzebujesz prostego formularza rejestracji użytkownika, interaktywnego formularza podania o pracę, czy szczegółowej ankiety, WPForms AI sprawia, że proces jest szybki!

W tym przewodniku użyjemy szablonu “Prosty formularz kontaktowy”.
Aby rozpocząć tworzenie, możesz najechać kursorem na pole szablonu i kliknąć “Użyj szablonu”.

Spowoduje to przekierowanie do panelu “Pola” kreatora formularzy.
W tym miejscu możesz przejrzeć swój formularz kontaktowy i dostosować wstępnie przygotowaną treść. Jeśli wszystko wygląda już dobrze, możesz kliknąć przycisk “Zapisz”.

Aby uzyskać szczegółowe instrukcje, zapraszamy do zapoznania się z naszym przewodnikiem krok po kroku na temat tworzenia formularza kontaktowego.
Po zakończeniu tworzenia twojego formularza nadszedł czas, aby dostosować jego ustawienia, tak aby był wyświetlany jako formularz pływający.
W tym celu musisz zainstalować OptinMonster i połączyć twoją witrynę internetową WordPress z wtyczką. Jest to potężna wtyczka do generowania leadów i popupów.
Narzędzie to może pomóc w tworzeniu i zarządzaniu kampaniami w celu przekształcenia odwiedzających w subskrybentów i płacących klientów. Możesz zapoznać się z naszym szczegółowym przewodnikiem na temat budowania listy mailingowej za pomocą OptinMonster.
✅ Ciekawi Cię, jak promujemy oferty specjalne w wyskakujących okienkach i banerach nagłówków? Korzystamy z OptinMonster! Zobacz naszą pełną recenzję OptinMonster, aby dowiedzieć się więcej.

Po włączaniu możesz kliknąć pozycję menu “OptinMonster” z twojego kokpitu WordPress.
Następnie zobaczysz ekran powitalny, na którym możesz kliknąć “Połącz twoje istniejące konto”, aby rozpocząć korzystanie z wtyczki.

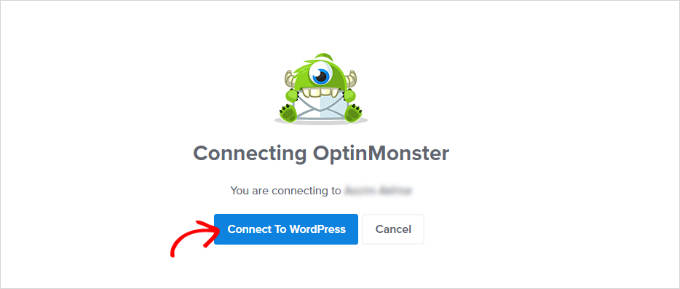
Otworzy się nowe okno, w którym możesz kliknąć “Połącz z WordPress”.
OptinMonster poprosi następnie o podanie danych twojego konta, aby zakończyć proces.

Po weryfikacji możesz utworzyć swoją pierwszą kampanię.
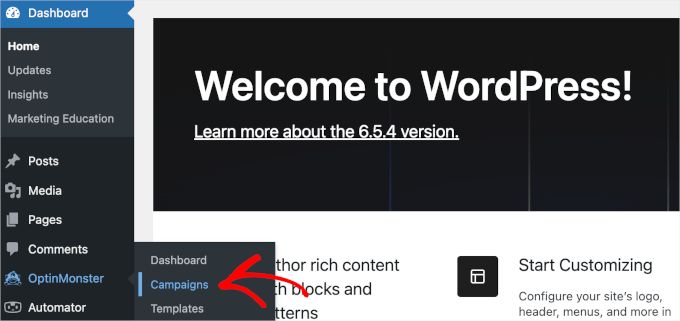
Aby rozpocząć, po prostu przejdź do OptinMonster ” Kampanie z twojego kokpitu WordPress.

Po przejściu do sekcji “Kampanie” możesz utworzyć i skonfigurować twój pływający formularz.
Aby rozpocząć, wystarczy kliknąć przycisk “Utwórz twoją pierwszą kampanię”.

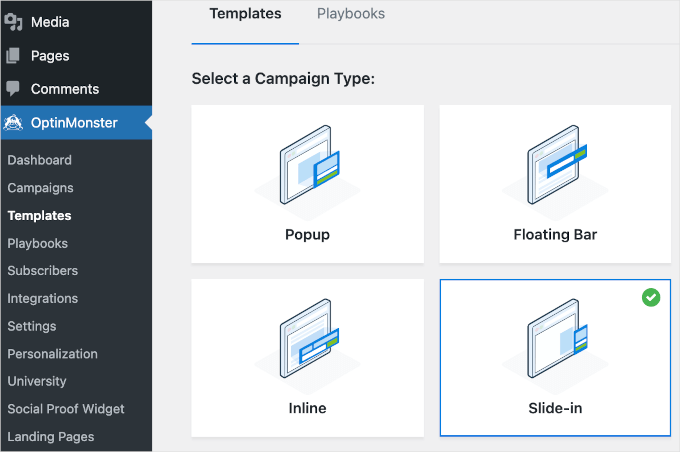
Teraz czas wybrać rodzaj kampanii.
OptinMonster oferuje różne rodzaje kampanii, w tym pływający pasek. Choć może się to wydawać idealnym rodzajem kampanii, pływający pasek ma ograniczoną przestrzeń. Warto więc użyć go w innych przypadkach, takich jak ogłaszanie promocji sprzedaży lub udostępnianie kodów kuponów.
Jeśli chcesz dowiedzieć się więcej na temat korzystania z pływającego paska, zalecamy zapoznanie się z naszym przewodnikiem na temat tworzenia przypiętego pływającego paska stopki w WordPress.
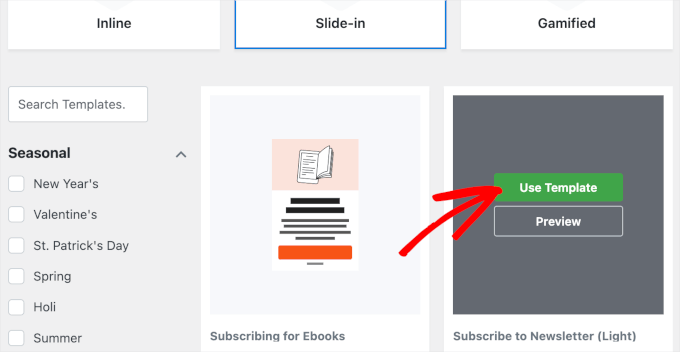
Aby zachować schludny wygląd, możesz wybrać “Slide-in” jako rodzaj kampanii do dodania twojego formularza kontaktowego WPForms.
Pływający slider pozostanie w prawym dolnym rogu ekranu użytkownika. Dzięki temu twoja treść będzie czytelna, projekt strony uporządkowany, a wrażenia użytkownika świetne.
Wystarczy kliknąć rodzaj kampanii, aby z niej skorzystać.

Następnie przewińmy panel w dół i wybierzmy szablon.
Aby użyć szablonu, wystarczy najechać kursorem na blok szablonu i kliknąć “Użyj szablonu”. Tutaj wybieramy “Subskrybuj biuletyn (Light)”.

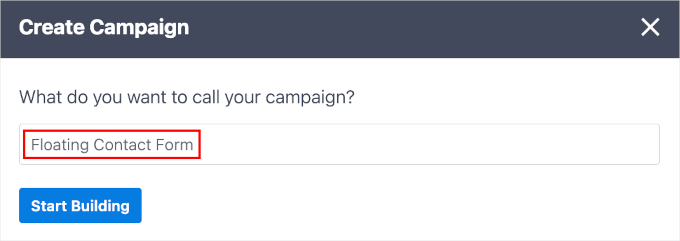
Po wybraniu twojego rodzaju kampanii i szablonu pojawi się wyskakujące okienko.
Musisz tylko nadać swojej kampanii nazwę. W tym przykładzie nazwiemy naszą kampanię “Floating Contact Form”.
Po wybraniu nazwy możesz kliknąć “Rozpocznij tworzenie”.

Następnie OptinMonster przekieruje Cię do kreatora kampanii.
Interfejs tworzenia kampanii składa się z dwóch sekcji. Lewa strona zawiera wszystkie funkcje, które możesz dodać do swojej kampanii, a prawa to podgląd na żywo.
Więcej informacji można znaleźć w naszym poradniku na temat dodawania wysuwanego formularza kontaktowego w WordPress.
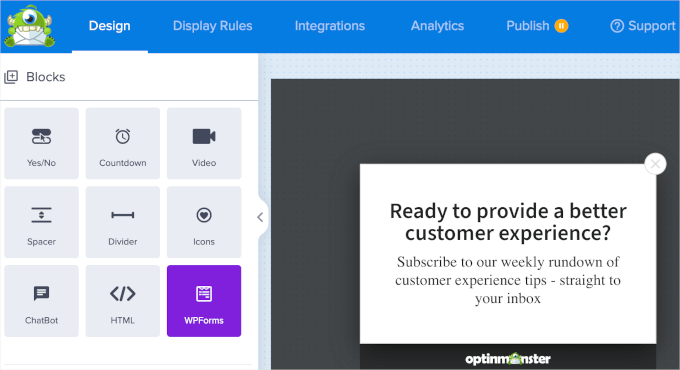
Aby dodać twój formularz kontaktowy WPForms, możesz przewinąć lewy panel w dół, aby zlokalizować blok WPForms.

Gdy już go znajdziesz, po prostu przeciągnij i upuść blok WPForms do podglądu na żywo w prawym panelu.
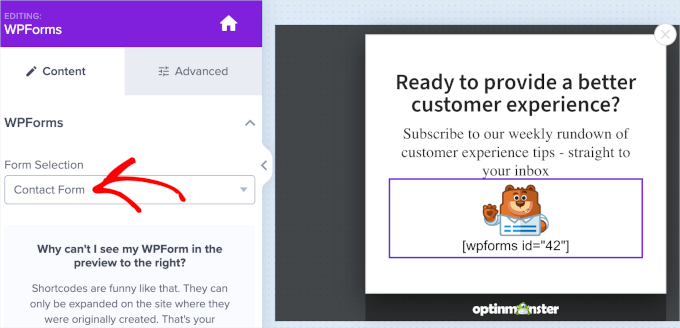
Następnie zobaczysz listę rozwijaną “Wybór formularza”. Możesz go kliknąć, a następnie wybrać “Formularz kontaktowy”. Blok w podglądzie na żywo będzie wczytywał krótki kod formularza.

Porada eksperta: Nie martw się, jeśli nie możesz wyświetlić podglądu twojego formularza w kreatorze kampanii. Formularz pojawi się po opublikowaniu kampanii.
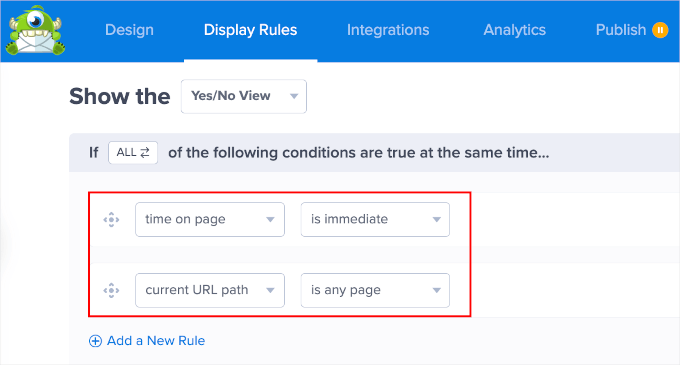
Następnie warto przejść do karty “Reguły wyświetlania”. Na tej karcie można ustawić czas i strony wyświetlania pływającego formularza kontaktowego.
Aby upewnić się, że twój formularz unosi się i pozostaje poprawiony od pierwszej sekundy, zalecamy ustawienie dwóch pierwszych rozwijanych pól jako “czas na stronie” i “jest natychmiastowy”.
Następnie, aby wyświetlić formularz na wszystkich stronach, można ustawić następujące listy rozwijane jako “obecna, aktualna ścieżka adresu URL” i “dowolna strona”.

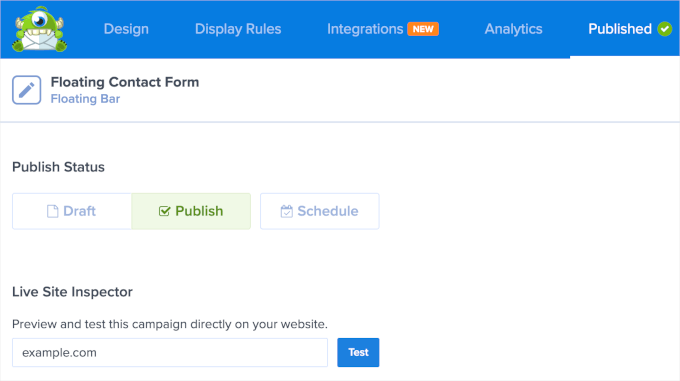
Po zakończeniu możesz przejść do karty “Opublikuj”.
Na tej karcie pierwszą rzeczą, którą musisz zrobić, jest zmiana statusu publikacji twojej kampanii na “Opublikuj” lub “Zaplanuj”.
Następnym krokiem jest skorzystanie z funkcji “Live Site Inspector”, aby sprawdzić, jak twoja kampania wygląda na twojej stronie internetowej. Aby to zrobić, wystarczy wpisać adres URL twojej witryny w polu tekstowym i kliknąć “Test”.

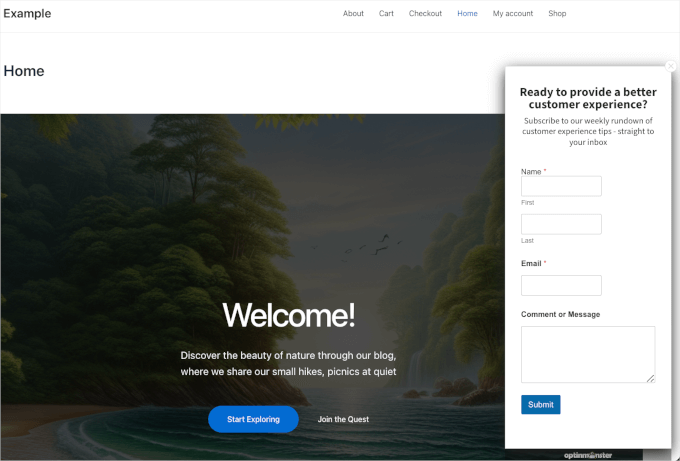
Spowoduje to przekierowanie do nowej karty.
Jeśli wszystko wygląda tak, jak chcesz, możesz wrócić do kreatora kampanii OptinMonster i zapisać twoją kampanię.
I gotowe! Z powodzeniem utworzyłeś pływający formularz kontaktowy za pomocą WPForms i OptinMonster.

Metoda 3: Tworzenie pływającego formularza kontaktowego w WordPress przy użyciu darmowej wtyczki Floating Form
Nasza ostatnia metoda pozwoli ci wyświetlić pływającą ikonkę, która przekieruje na twoją stronę z formularzem kontaktowym. To podejście jest nieco inne, ale może być skuteczne.
Kilka darmowych wtyczek pozwala na dodanie pływających ikonek kontaktów do twojej witryny WordPress. Niektóre popularne opcje obejmują Simple Floating Menu i Float Menu. Wtyczki te zazwyczaj wymagają osadzania adresu URL w ich ustawieniach.
W tym poradniku pokażemy, jak to zrobić za pomocą Simple Floating Menu. Jeśli potrzebujesz pomocy w instalacji wtyczki, możesz przeczytać nasz przewodnik na temat instalacji wtyczek WordPress.
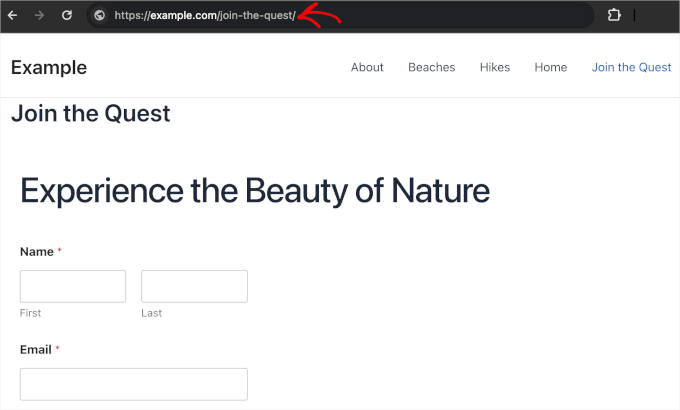
Przed uzyskaniem dostępu do obszaru ustawień wtyczki Simple Floating Menu, skopiujmy adres URL strony, na której wyświetlasz swój formularz kontaktowy.
Aby to zrobić, przejdź do danej strony i skopiuj adres URL z paska adresu URL.

Teraz możesz otworzyć Simple Floating Menu z twojego kokpitu WordPress.
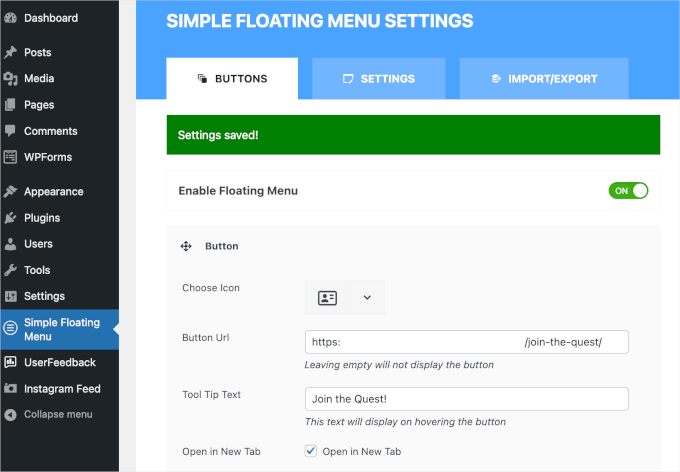
Gdy znajdziesz się w obszarze ustawień wtyczki, będziesz chciał włączyć pływającą ikonkę formularza. Możesz to zrobić, włączając pokaz slajdów “Enable Floating Menu”. Zmieni się on z szarego na zielony lub z wyłączonego na włączony.
Następnie znajdź pole “Adres URL przycisku”, aby wkleić adres URL.
Gdy wpiszesz adres URL przycisku, powinieneś zobaczyć powiadomienie o pomyślnym zapisaniu twoich ustawień.

W tym momencie twoja pływająca ikonka powinna już działać na twojej witrynie internetowej WordPress. Możesz jednak dodatkowo dostosować pozycję i wygląd przycisku.
Nad polem “Adres URL przycisku” można zmienić domyślną ikonkę na coś bardziej odpowiedniego. Wtyczka oferuje dziesiątki opcji ikonek, więc jeśli kiedykolwiek poczujesz się zagubiony, warto skorzystać z funkcji filtrowania.
“Tekst podpowiedzi” pojawi się, gdy odwiedzający witrynę najadą kursorem na pływającą ikonkę. Zalecamy wypełnienie tego pola, aby dać odwiedzającym kontekst na temat tego, dokąd zaprowadzi ich ikonka.
Następnie, jeśli chcesz przekierować odwiedzających na nową stronę po kliknięciu ikonki, po prostu zaznacz pole wyboru w polu “Otwórz w nowej karcie”.
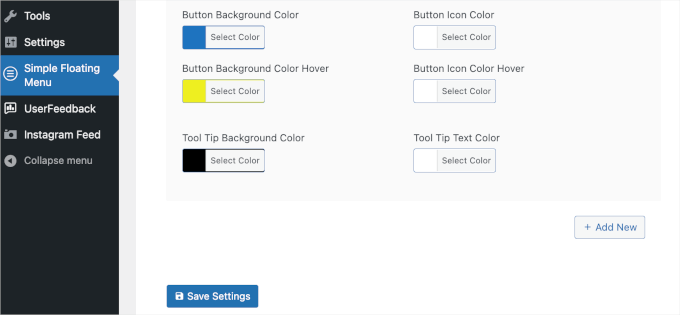
Kolory pływającej ikonki można edytować, przewijając ekran w dół. Możesz być kreatywny z kolorami tła, ikonki i efektu najechania kursorem, o ile pasują one do twojej marki lub osobowości witryny internetowej.
Po zakończeniu kliknij przycisk “Zapisz ustawienia”.

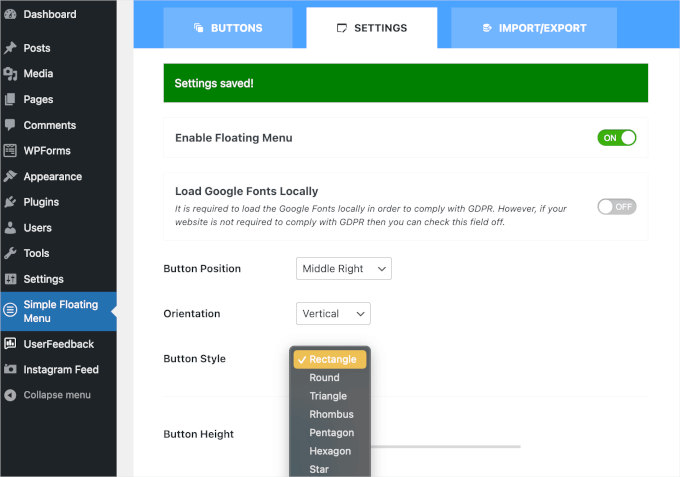
Następnie możesz przejść do karty “Ustawienia”, aby uzyskać więcej funkcji konfiguratora.
Na tej karcie możesz wybrać miejsce wyświetlania formularza na twojej witrynie, takie jak lewy górny róg, prawy środkowy róg lub prawy dolny róg.
Dostępne są również ustawienia orientacji przycisków. Można wybrać pionową lub poziomą.
Możesz także zmienić styl przycisku. Domyślnym kształtem jest prostokąt, ale możesz wybrać okrągły, trójkątny lub nawet gwiazdę.

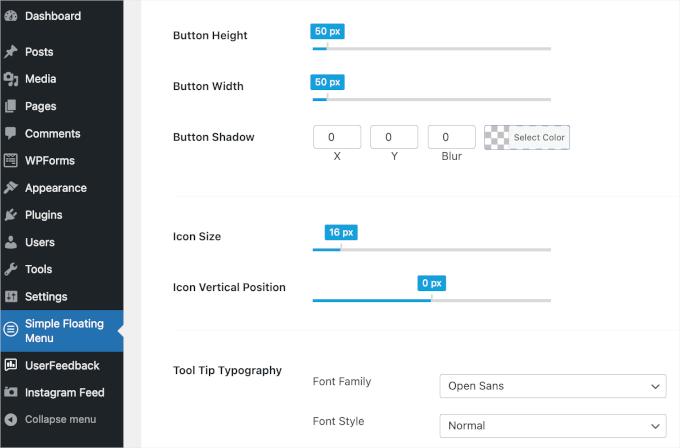
Więcej ustawień konfiguratora można znaleźć w dolnej części panelu.
Wystarczy dostosować rozmiar twojej pływającej ikonki, style cieni, typografię i inne elementy, aby uczynić ją bardziej unikatową.
Po zakończeniu wystarczy zapisać grę, aby nie utracić twoich postępów.

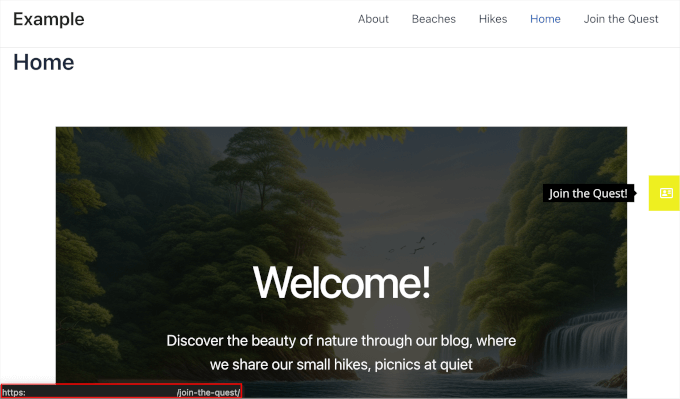
Teraz możesz przejść dalej i zobaczyć, jak pływająca ikonka wygląda na twojej witrynie internetowej.
Oto jak wygląda nasza pływająca ikonka dla twojego odniesienia:

Metoda alternatywna: Użyj Chatbota na Twojej witrynie internetowej
Pływający formularz kontaktowy to świetny sposób na umożliwienie odwiedzającym skontaktowania się z Tobą. Jeśli jednak chcesz zapewnić swoim użytkownikom natychmiastową odpowiedź, warto zamiast tego zainstalować chatbota.
Chatbot może być obsługiwany przez sztuczną inteligencję lub bezpośrednio przez twój zespół pomocy technicznej. Na przykład narzędzie takie jak ChatBot może pozyskiwać informacje z twojej witryny internetowej i centrum pomocy, aby natychmiast udzielać odpowiedzi odwiedzającym za pomocą sztucznej inteligencji.

Szczegółowe informacje na temat tego, jak to skonfigurować, można znaleźć w naszym poradniku na temat dodawania chatbota w WordPress. Aby dowiedzieć się więcej o oprogramowaniu, przygotowaliśmy pełną recenzję ChatBota!
Mamy nadzieję, że ten przewodnik pomógł ci stworzyć i wyświetlić pływający formularz kontaktowy WordPress. Następnie warto zapoznać się z naszym przewodnikiem na temat tworzenia bardziej interaktywnych formularzy w WordPressie i naszą ekspercką listą najlepszych wtyczek do formularzy kontaktowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.