Według statystyk, około 70% koszyków jest porzucanych przez klientów w Twoim sklepie internetowym.
Wysyłając ukierunkowane wiadomości e-mail, możesz przypomnieć im o powrocie w celu sfinalizowania transakcji, poprawiając wrażenia klientów i zwiększając konwersje.
Współpracowaliśmy z wieloma sklepami internetowymi i testowaliśmy różne kampanie e-mail, wykorzystując dane klientów, aby uzyskać cenne spostrzeżenia. W rezultacie udało nam się zminimalizować potencjalne straty i zwiększyć przychody.
W tym artykule pokażemy, jak łatwo skonfigurować e-maile dotyczące porzuconych koszyków w WooCommerce. Pokażemy również różne sposoby dotarcia do tych klientów i pozyskania ich sprzedaży.

Dlaczego warto wysyłać klientom e-maile dotyczące porzuconych koszyków w WooCommerce?
Kiedy użytkownicy przechodzą na twoją stronę internetową, zazwyczaj zaczynają dodawać produkty do koszyka, ale niektórzy z nich porzucają je przed zakończeniem zakupów. Może się to zdarzyć z wielu powodów, w tym wysokich kosztów wysyłki, powolnego procesu realizacji transakcji lub konieczności utworzenia konta w Twojej witrynie internetowej.
Możesz jednak łatwo odzyskać twoją sprzedaż porzuconych koszy ków, wysyłając e-maile do tych potencjalnych nabywców. Te porzucone e-maile przypomną klientom o przedmiotach w ich koszyku i zachęcą ich do ponownego odwiedzenia twojego sklepu WooCommerce w celu dokonania zakupu.
Jest to opłacalna strategia marketingowa, która może poprawić postrzeganie Twojej marki, wzmocnić relacje z klientami i zwiększyć współczynnik konwersji nawet o 30%.
Powiedziawszy to, zobaczmy, jak łatwo skonfigurować e-maile z porzuconymi koszykami WooCommerce, krok po kroku. Omówimy również SMS-y o porzuconych koszykach, wyskakujące okienka i powiadomienia, więc możesz skorzystać z poniższych szybkich odnośników, aby przejść do metody, której chcesz użyć:
Konfiguracja e-maili dotyczących porzuconych koszyków w WooCommerce
Możesz łatwo skonfigurować automatyczne e-maile dotyczące porzuconych koszyków WooCommerce za pomocą FunnelKit Automations.
Jest to najlepsze narzędzie do automatyzacji marketingu dla sklepów WooCommerce, które jest wyposażone w kreator typu “przeciągnij i upuść” oraz gotowe sekwencje e-mail, które można skonfigurować w kilka minut.
Podczas testów zdaliśmy sobie sprawę, że możesz nawet zaprojektować swój e-mail od podstaw i tworzyć przepływy pracy bez konieczności pisania kodu. Aby dowiedzieć się więcej, zobacz naszą recenzję FunnelKit Automations.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit Automations. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: FunnelKit Automations ma również darmowy plan, który można wykorzystać w tym poradniku. Jednak przejście na plan płatny daje dostęp do większej liczby funkcji, takich jak inteligentne opóźnienia, nieograniczona automatyzacja, marketing SMS i wiele innych.
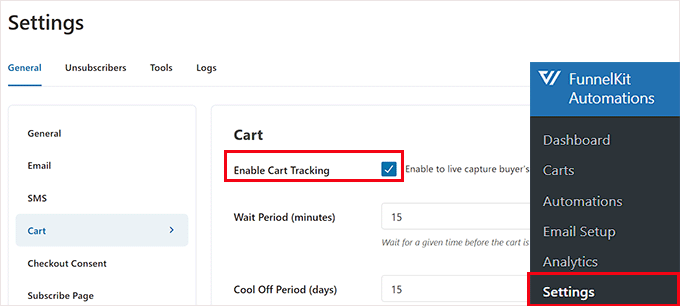
Po włączaniu, przejdź na stronę FunnelKit Automations ” Settings z panelu bocznego administratora WordPress i przełącz się na kartę “Koszyk” w lewej kolumnie.
Gdy to zrobisz, zaznacz pole “Włącz śledzenie koszyka”. Nie będziesz w stanie uruchomić automatycznego przepływu pracy dla porzuconych koszyków, dopóki nie zezwolisz FunnelKit Automations na śledzenie koszyków produktów na twojej witrynie internetowej.

Można tu również skonfigurować inne ustawienia, w tym okres oczekiwania na oznaczenie koszyka jako możliwego do odzyskania, wiadomości e-mail z czarnej listy i zgodę RODO.
Następnie wystarczy kliknąć przycisk “Zapisz ustawienia”, aby zapisać twoje zmiany.
Następnie przejdź do strony FunnelKit Automations ” Automations z kokpitu WordPress.
Kliknij przycisk “Utwórz nową automatyzację” w prawym górnym rogu ekranu.

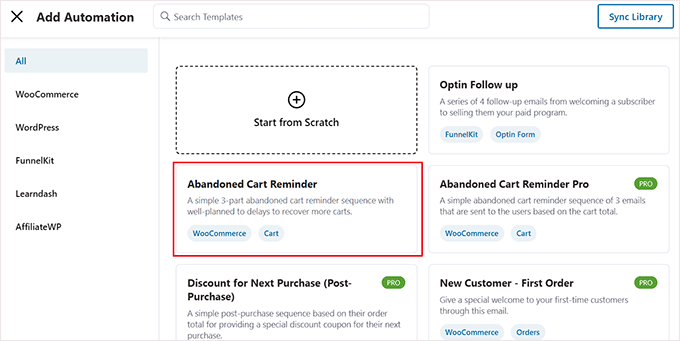
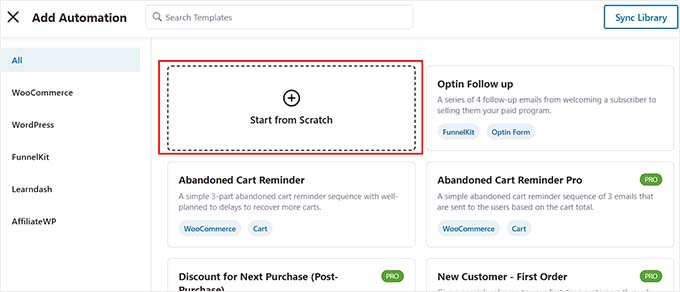
Spowoduje to przejście do strony “Dodaj automatyzację”, na której można wybrać jeden z gotowych szablonów z przykładami e-maili i przepływami pracy dla porzuconych koszyków.
W tym poradniku wybierzemy przepływ pracy “Przypomnienie o porzuconym koszyku”, który z czasem wyśle użytkownikom 3 e-maile o porzuconych koszykach.

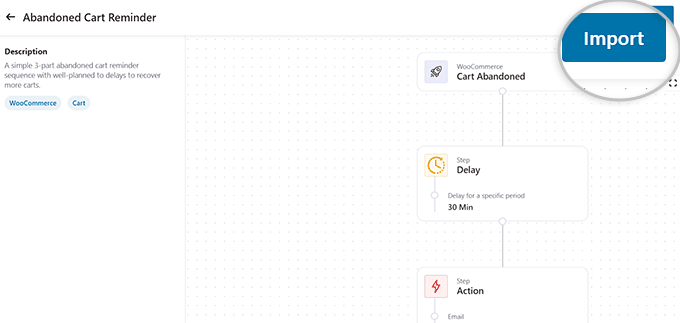
Zostaniesz przeniesiony do nowego ekranu, na którym możesz zobaczyć wyzwalacz, działanie i opóźnienia dla tego przepływu pracy.
Następnie kliknij przycisk “Importuj” w prawym górnym rogu ekranu, aby zapisać szablon.

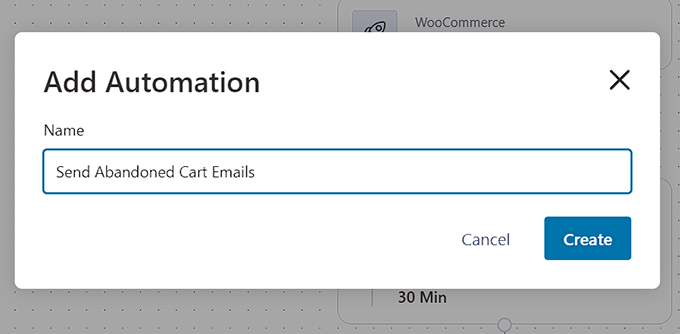
Gdy to zrobisz, na twoim ekranie pojawi się komunikat “Dodaj automatyzację”.
W tym miejscu wpisz nazwę przepływu pracy zgodnie z twoimi upodobaniami i kliknij przycisk “Utwórz”.

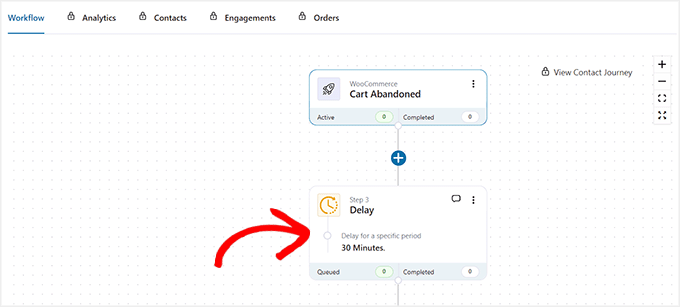
FunnelKit otworzy teraz szablon w edytorze automatyzacji, w którym możesz edytować wyzwalacz, opóźnienie i działania Twojego przepływu pracy.
Możesz nawet dodać inne działania i opóźnienia, klikając przycisk “+”.
Tutaj wyzwalacz został ustawiony na “Porzucony koszyk”, co oznacza, że automatyzacja rozpocznie się, gdy klient porzuci swój koszyk.
Teraz należy kliknąć na działanie “Opóźnienie”, aby skonfigurować jego ustawienia.

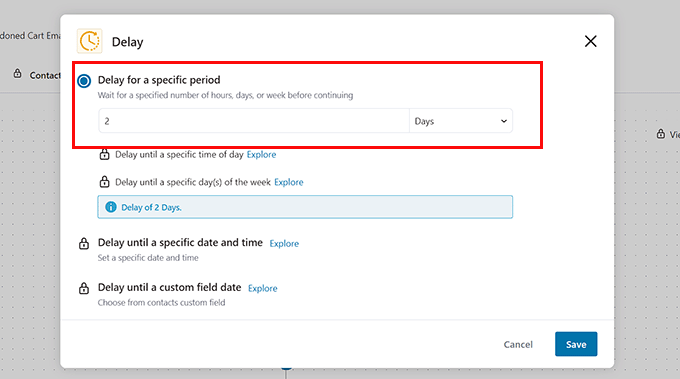
Spowoduje to wyświetlenie monitu na ekranie, w którym możesz skonfigurować czas wysłania pierwszego e-maila z porzuconym koszykiem.
Na przykład, jeśli chcesz wysłać pierwszy e-mail dwa dni po porzuceniu koszyka, możesz wpisać “2” i wybrać “Dni” z rozwijanego menu.
Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

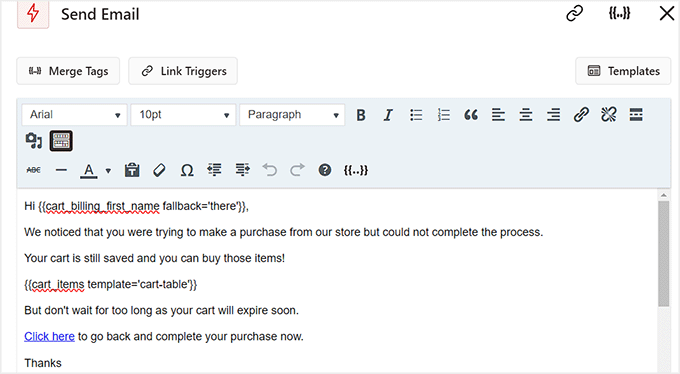
Następnie przejdź do kroku “Działanie” w przepływie pracy i kliknij go, aby otworzyć monit.
W tym miejscu możesz zmienić temat i tekst e-maila z informacją o porzuceniu koszyka, który chcesz wysłać do swoich użytkowników. Możesz także użyć tagów scalających, aby dodać dynamiczną treść, taką jak imię użytkownika i elementy w jego koszyku.
Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

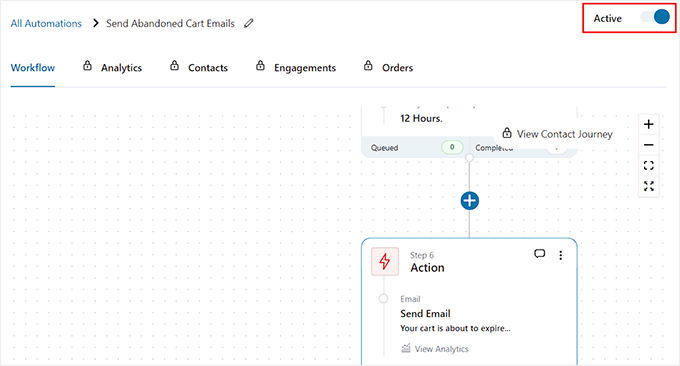
Następnie w podobny sposób można skonfigurować drugie i trzecie opóźnienie oraz e-maile dotyczące działania w przypadku porzucenia koszyka.
Na koniec przełącz przełącznik “Nieaktywny” na “Aktywny”, aby włączyć twój zautomatyzowany przepływ pracy.

Potencjalni klienci, którzy porzucili koszyki w Twoim sklepie, będą teraz otrzymywać te e-maile po wielu opóźnieniach.
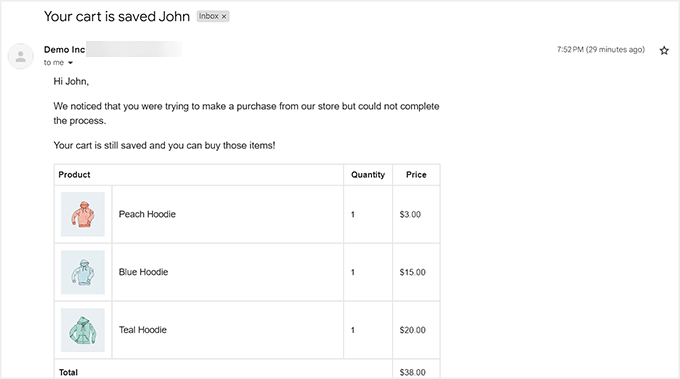
Oto przykład zautomatyzowanego e-maila z porzuconym koszykiem z naszej witryny testowej:

Wyślij SMS o porzuceniu koszyka WooCommerce
Oprócz e-maili o porzuconych koszykach, dobrym pomysłem jest również wysyłanie użytkownikom wiadomości SMS o porzuconych koszykach. Wynika to z faktu, że współczynnik otwarć wiadomości SMS jest znacznie wyższy niż w przypadku e-mail marketingu, więc twoje wiadomości z większym prawdopodobieństwem dotrą do potencjalnych klientów.
Ponadto wysyłanie SMS-ów gwarantuje, że twoje wiadomości będą widoczne natychmiast w porównaniu z innymi kanałami komunikacji.
Bardzo łatwo jest skonfigurować SMS-y o porzuceniu koszyka WooCommerce za pomocą FunnelKit Automations.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit Automations. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Będziesz potrzebować planu premium wtyczki, aby odblokować funkcję Twilio SMS i wysyłać automatyczne wiadomości do użytkowników.
Po włączeniu, przejdź na stronę FunnelKit ” Automatyzacje z kokpitu WordPress i kliknij przycisk “Utwórz nową automatyzację”.

Zostaniesz przekierowany na stronę “Dodaj automatyzację”, gdzie zobaczysz listę gotowych szablonów zautomatyzowanych przepływów pracy.
Ponieważ jednak FunnelKit Automations nie posiada szablonu do wysyłania wiadomości SMS, musisz kliknąć przycisk “Rozpocznij od nowa”.

Spowoduje to wyświetlenie na ekranie monitu o nadanie nazwy twojemu przepływowi automatyzacji.
Wystarczy wpisać rodzaj tytułu i kliknąć przycisk “Utwórz”.

Spowoduje to otwarcie edytora automatyzacji na ekranie, na którym należy kliknąć przycisk “Wybierz wyzwalacz”.
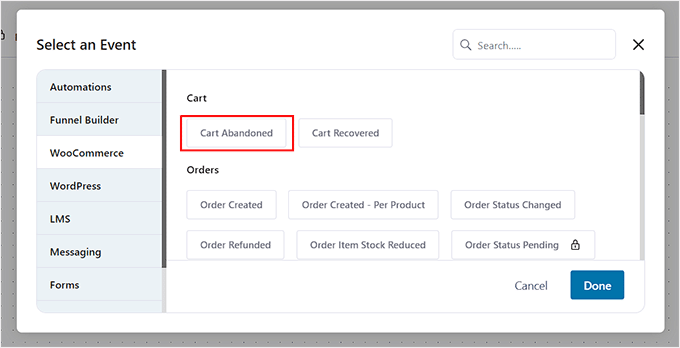
Na ekranie pojawi się teraz okno dialogowe “Wybierz zdarzenie”. W tym miejscu przejdź do karty “WooCommerce” i wybierz opcję “Porzucony koszyk” jako twój wyzwalacz.
Następnie kliknij przycisk “Gotowe”.

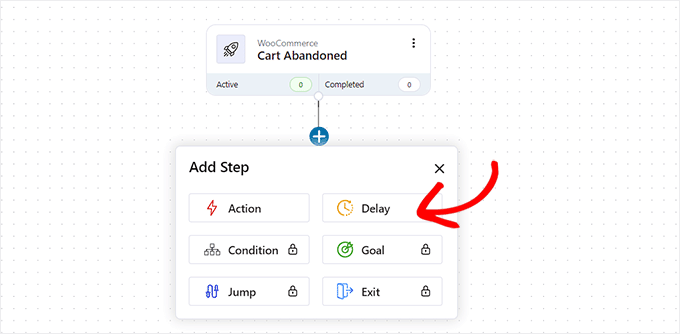
Teraz kliknij przycisk “+” w edytorze automatyzacji.
Spowoduje to rozwinięcie karty “Dodaj krok”, w której należy wybrać opcję “Opóźnienie”.

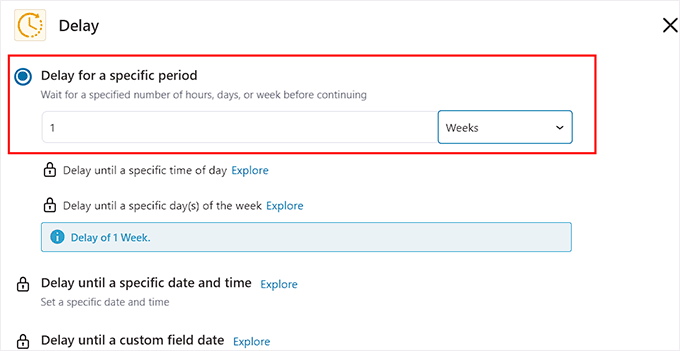
Gdy to zrobisz, na ekranie pojawi się monit “Opóźnienie”. Tutaj możesz skonfigurować czas wysyłania wiadomości SMS o porzuconym koszyku.
Na przykład, jeśli chcesz wysłać wiadomość o porzuceniu koszyka tydzień później, możesz wybrać tę opcję z rozwijanego menu.
Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

Teraz ponownie kliknij przycisk “+” w edytorze automatyzacji, aby rozwinąć kartę, a następnie wybierz opcję “Działanie”.
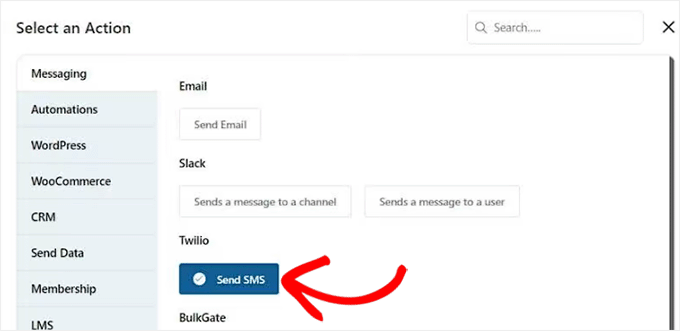
Spowoduje to wyświetlenie kolejnego monitu na ekranie, w którym należy wybrać opcję “Wyślij SMS” w sekcji “Twilio”.
Uwaga: Automatyzacja nie będzie działać, jeśli nie masz konta Twilio i numeru telefonu. Szczegółowe informacje na temat tworzenia konta można znaleźć w naszym poradniku na temat wysyłania powiadomień SMS Twilio z WooCommerce.

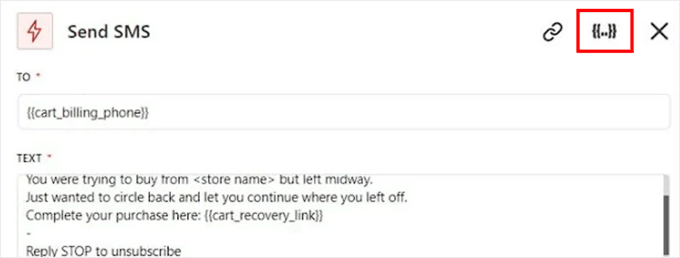
Po wybraniu tej opcji można rozpocząć wpisywanie rodzaju wiadomości tekstowej, która zostanie wysłana do użytkowników po porzuceniu przez nich koszyków.
Możesz również użyć tagów scalających, aby dodać dynamiczną treść. Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.

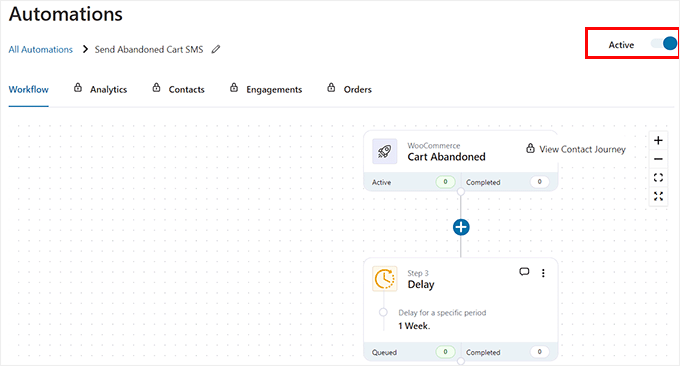
Na koniec przełącz przełącznik “Nieaktywny” w prawym górnym rogu, aby włączyć automatyczny przepływ pracy.
Teraz użytkownicy otrzymają wiadomość SMS tydzień po porzuceniu koszyka z twojego numeru telefonu Twilio.

Tworzenie wyskakujących okienek porzucenia koszyka WooCommerce
Dodatkowo zalecamy ustawienie wyskakujących okienek porzuconego koszyka na twojej witrynie internetowej.
Ta metoda różni się nieco od wysyłania e-maili, ponieważ wyskakujące okienka porzucenia koszyka zostaną natychmiast uruchomione, gdy użytkownik doda produkty do koszyka, a następnie spróbuje opuścić twoją witrynę internetową.
Ogólnie rzecz biorąc, wybranie tej metody może zachęcić użytkowników do natychmiastowego działania i może być bardzo skuteczne, ponieważ popupy mają współczynnik konwersji wynoszący ponad 30%.
Do tworzenia wyskakujących okienek porzucenia koszyka potrzebny będzie OptinMonster. Naszym zdaniem jest to najlepsze narzędzie WordPress do generowania leadów i optymalizacji konwersji na rynku.
Zawiera kreator typu “przeciągnij i upuść” oraz gotowe szablony do tworzenia wyskakujących okienek i banerów dla twojej witryny internetowej. OptinMonster posiada nawet technologię Exit Intent, która wyświetla wyskakujące okienko tylko wtedy, gdy użytkownik ma zamiar opuścić twoją witrynę internetową.
W WPBeginner używaliśmy go do tworzenia atrakcyjnych banerów i wyskakujących okienek, które konwertują. Aby uzyskać więcej informacji, zobacz naszą pełną recenzję OptinMonster.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto, klikając przycisk “Pobierz OptinMonster teraz”.

Gdy już to zrobisz, musisz połączyć konto z twoją witryną WordPress za pomocą wtyczki OptinMonster. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu na twojej witrynie internetowej otworzy się ekran powitalny. W tym miejscu należy kliknąć przycisk “Połącz Twoje istniejące konto”.

Po połączeniu twojej witryny WordPress z OptinMonster, będziesz musiał również połączyć ją z WooCommerce.
Aby to zrobić, przejdź na stronę OptinMonster ” Settings z kokpitu WordPress i kliknij przycisk “Auto Generate Keys + Connect WooCommerce”.
Wtyczki WooCommerce i OptinMonster będą wtedy ze sobą połączone.

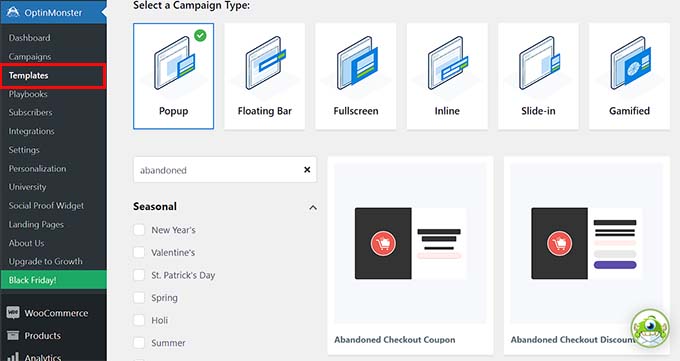
Następnie przejdź na stronę OptinMonster ” Szablony z panelu bocznego administratora WordPress.
Z tego miejsca możesz wybrać dowolny z gotowych szablonów, aby utworzyć wyskakujące okienko porzucenia koszyka dla twojego sklepu.

Gdy to zrobisz, na ekranie pojawi się monit z prośbą o nadanie nazwy twojej kampanii.
Wystarczy wpisać rodzaj nazwy i kliknąć przycisk “Rozpocznij tworzenie”.

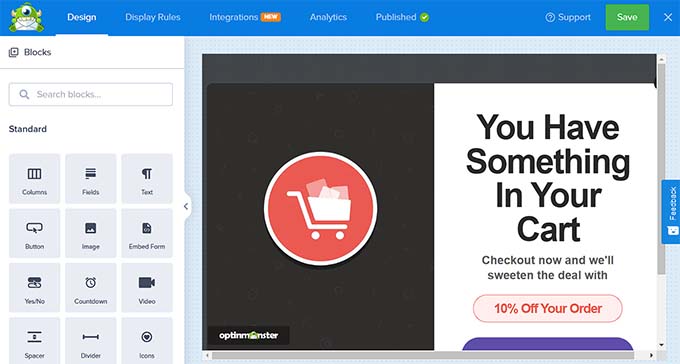
Spowoduje to otwarcie kreatora przeciągnij i upuść OptinMonster, w którym po prawej stronie pojawi się podgląd wyskakujący z blokami w lewej kolumnie.
W tym miejscu można dodawać obrazki, filmy, wezwania do działania, dynamiczne treści, przyciski mediów społecznościowych i nie tylko, po prostu przeciągając i upuszczając bloki.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży.

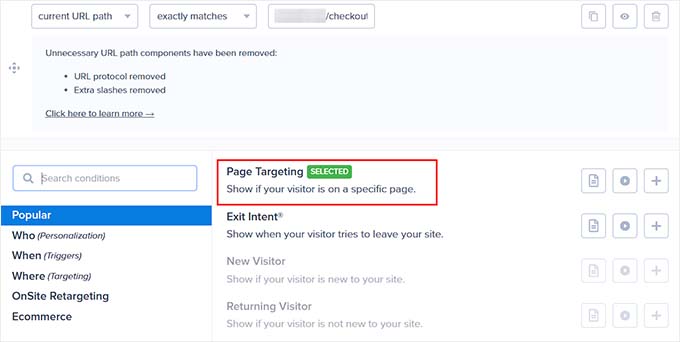
Gdy będziesz zadowolony, przejdź do karty “Reguły wyświetlania” u góry i rozwiń menu rozwijane “obecna, aktualna ścieżka adresu URL”.
Spowoduje to otwarcie listy różnych ustawień. Teraz wybierz opcję “Exit Intent”.
Następnie można wybrać rodzaj urządzenia, na którym będzie wyświetlane wyskakujące okienko i skonfigurować jego czułość.

Następnie wybierz opcję “Kierowanie na strony” z drugiego menu rozwijanego po lewej stronie. Następnie wybierz opcję “dokładnie dopasowane” z menu pośrodku.
Gdy to zrobisz, musisz dodać adres URL strony kasy produktu w polu po lewej stronie.

Teraz wyskakujące okienko porzuconego koszyka będzie wyświetlane tylko wtedy, gdy użytkownik zacznie opuszczać stronę kasy.
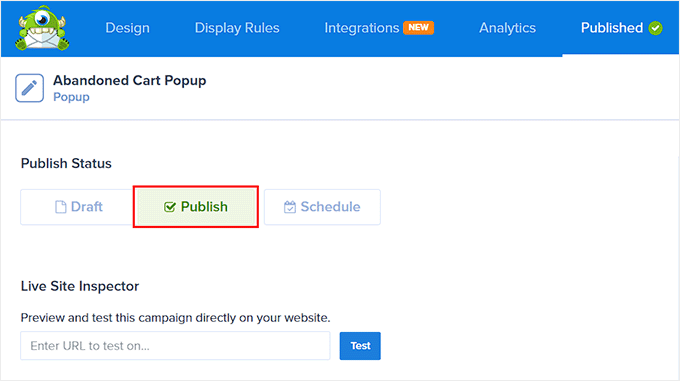
Na koniec przejdź do karty “Publikuj” u góry i kliknij przycisk “Publikuj”, aby zapisać twoje ustawienia.

Wyskakujące okienko zamiaru wyjścia będzie teraz wyświetlane, gdy odwiedzający spróbuje opuścić twoją witrynę internetową WordPress.
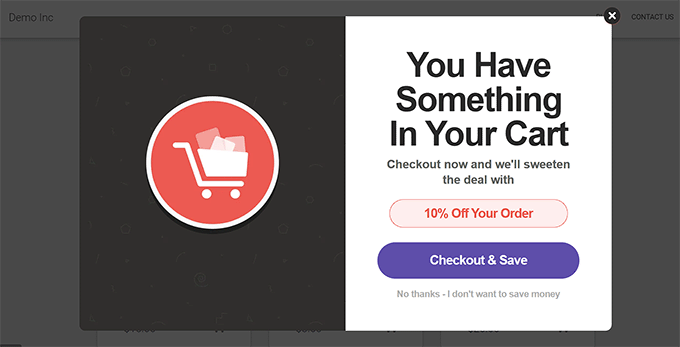
Oto podgląd tego, jak wyskakujące okienko porzuconego koszyka będzie wyglądać w twoim sklepie WooCommerce.

Wysyłanie powiadomień o porzuceniu koszyka WooCommerce
Wreszcie, innym sposobem na zmniejszenie liczby porzuceń koszyka jest skonfigurowanie powiadomień push na twojej witrynie internetowej. Wiadomości te będą wyświetlane w przeglądarce użytkownikom, którzy już opuścili Twój sklep internetowy.
W przeciwieństwie do e-maili lub wyskakujących okienek, powiadomienia push nie wymagają zbierania dodatkowych danych użytkownika, takich jak adresy e-mail lub numery telefonów. Oznacza to, że użytkownicy mogą być bardziej skłonni do wyrażenia zgody na powiadomienia, ale nie będziesz w stanie poprosić ich o dane kontaktowe.
Aby wysyłać powiadomienia o porzuceniu koszyka WooCommerce, możesz użyć PushEngage, który jest najlepszą usługą powiadomień push na rynku.
Posiada funkcję własnych kampanii wyzwalanych, które mogą wysyłać klientom powiadomienia push o porzuconych koszykach. Rozwiązanie jest wyposażone w zaawansowane funkcje, takie jak testy A/B, automatyczne kampanie Drip, inteligentne przypomnienia o wyrażeniu zgody i obsługuje wszystkie urządzenia i przeglądarki.
W WPBeginner używamy PushEngage do wysyłania powiadomień push do naszych czytelników, co pomaga sprowadzić ich z powrotem na naszą witrynę. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję PushEngage.
Oprócz powiadomień o porzuceniu koszyka, możesz także skonfigurować kampanie powiadomień push o porzuceniu przeglądania, spadkach cen, ogłoszeniach o nowych produktach i nie tylko.
Najpierw należy przejść na witrynę internetową PushEngage i kliknąć przycisk “Get Started For Free Now”.

Spowoduje to przejście do strony cennika, na której należy wybrać plan dla twojego sklepu internetowego. Należy pamiętać, że funkcja uruchamiania kampanii jest dostępna tylko w planie Growth.
Następnie należy utworzyć konto PushEngage i podać dane witryny internetowej, takie jak nazwa domeny, branża, wielkość firmy i inne.

Po utworzeniu konta zostaniesz przeniesiony do kokpitu PushEngage, gdzie musisz podać adres URL i nazwę twojej witryny internetowej.
Musisz również dodać obrazek, który będzie używany jako ikonka witryny w twoich powiadomieniach push.

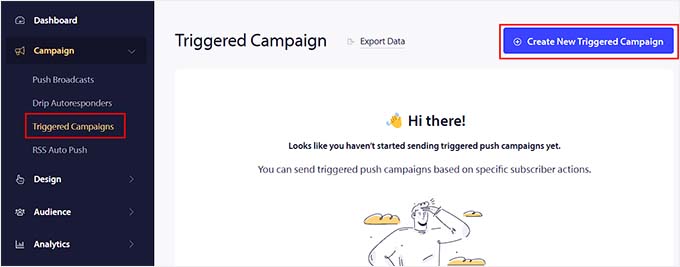
Gdy to zrobisz, przejdź na stronę Kampania ” Wyzwolona kamp ania z kokpitu PushEngage.
W tym miejscu należy kliknąć przycisk “+ Utwórz nową kampanię wyzwalaną”.

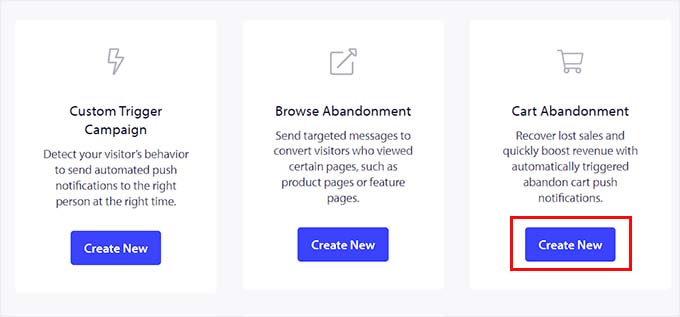
Otworzy się kolejny ekran, na którym zobaczysz listę gotowych szablonów PushEngage.
Kliknij przycisk “Utwórz” pod szablonem “Porzucenie koszyka”.

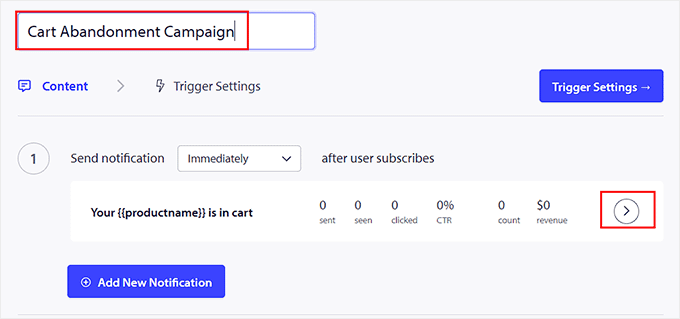
Zostaniesz teraz przeniesiony na inną stronę, na której możesz zacząć od dodania nazwy dla tworzonej kampanii wyzwalanej.
Gdy to zrobisz, kliknij ikonkę “>” po prawej stronie, aby skonfigurować ustawienia powiadomień push.

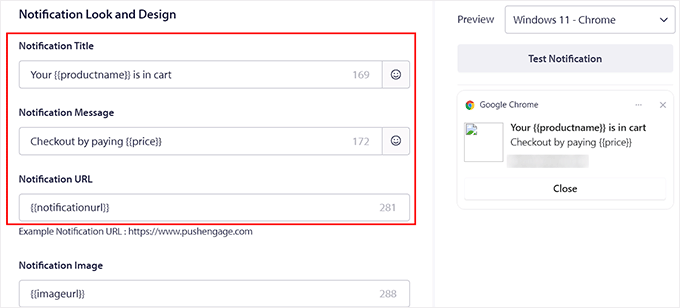
Spowoduje to rozwinięcie karty i można rozpocząć od dodania tytułu powiadomienia i wiadomości w monicie.
Zauważysz, że pola “Adres URL powiadomienia” i “Adres URL obrazka” będą już miały zmienne. Zalecamy pozostawienie tych ustawień bez zmian.
Gdy użytkownik zobaczy to powiadomienie, zobaczy również obrazek produktu, który dodał do koszyka w sekcji obrazu, podczas gdy adres URL powiadomienia przekieruje go na stronę kasy.

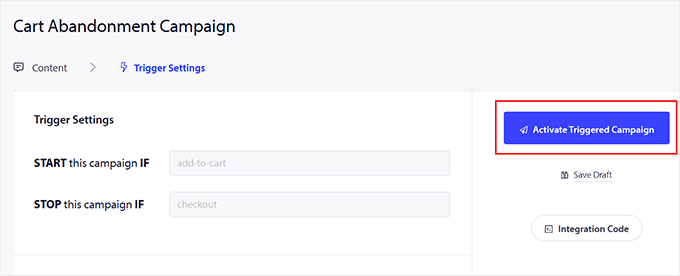
Po skonfigurowaniu tych ustawień należy przejść do karty “Ustawienia wyzwalania”.
Tutaj widać, że logika warunkowa kampanii została już skonfigurowana. Będzie ona wysyłać powiadomienia push do użytkowników po dodaniu przez nich produktu do koszyka i opuszczeniu Twojej witryny internetowej. Powiadomienie przestanie być wyświetlane, gdy użytkownik powróci na stronę kasy.
Następnie należy kliknąć przycisk “Włącz wyzwalaną kampanię”. Następnie należy kliknąć przycisk “Kod integracji”.

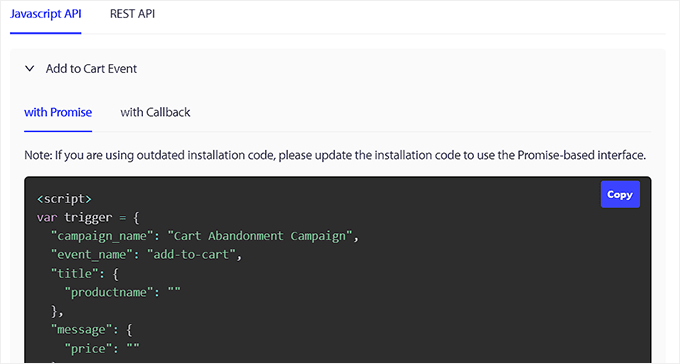
Spowoduje to wyświetlenie na ekranie monitu z wieloma fragmentami kodu dla twojej witryny internetowej, w tym zdarzenia dodania do koszyka, zdarzenia kasy i śledzenia celów.
Wystarczy skopiować te fragmenty kodu i wkleić je na twoją witrynę WordPress. Pamiętaj, że będziesz potrzebował programisty, aby wypełnić te fragmenty kodu zmiennymi używanymi na twojej witrynie internetowej.
Jeśli nie chcesz zatrudniać programisty, możesz również skontaktować się z zespołem ds. obsługi klienta PushEngage, który skonfiguruje kampanię za Ciebie.

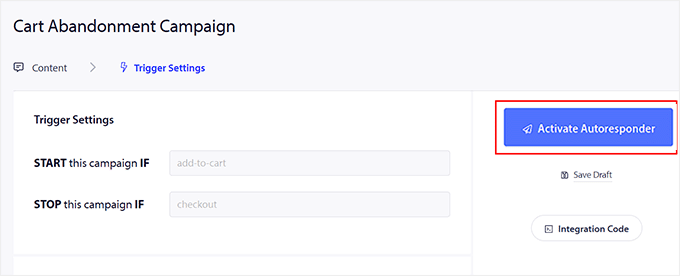
Na koniec kliknij przycisk “Włącz Autoresponder”, aby zapisać twoje ustawienia.
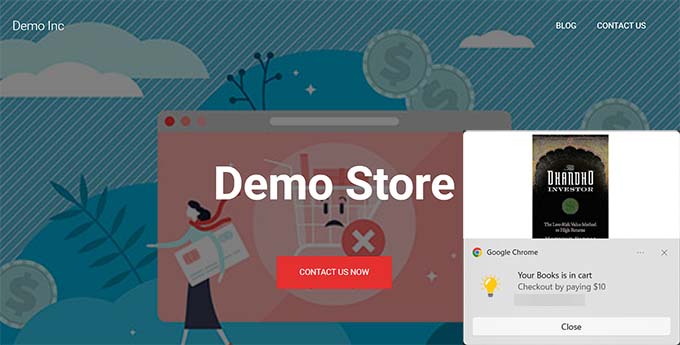
Teraz klienci, którzy porzucą swoje koszyki, otrzymają powiadomienie push o porzuceniu koszyka.

Oto przykład powiadomienia o porzuceniu koszyka wysłanego do użytkownika.
Jak widać, powiadomienie zawiera zdjęcie produktu i odnośnik do strony kasy.

Możesz również połączyć oprogramowanie PushEngage z twoją witryną WordPress, aby tworzyć różne rodzaje powiadomień push, w tym wysyłanie powiadomień o sprzedaży, udanych transakcjach i nie tylko.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat dodawania powiadomień web push do twojej witryny WordPress.
Bonus: Użyj automatyzacji WooCommerce, aby zwiększyć sprzedaż
Oprócz wysyłania e-maili o porzuceniu koszyka, możesz także korzystać z innych zautomatyzowanych przepływów pracy, aby zwiększyć twoją sprzedaż w WooCommerce.
Zautomatyzowany przepływ pracy to sekwencja zadań, która jest wykonywana po wyzwoleniu zdarzenia na twojej witrynie internetowej. Wystarczy skonfigurować wyzwalacz i działanie, a automatyzacja zajmie się resztą.
Możesz na przykład wysyłać zautomatyzowane kupony, aby sprowadzić użytkowników z powrotem na twoją witrynę internetową lub tworzyć spersonalizowane strategie e-mail marketingu.
Możesz to wszystko zrobić za pomocą Uncanny Automator. Uwielbiamy go, ponieważ jest bardzo łatwy w użyciu i może połączyć twój sklep WooCommerce z ponad 150 narzędziami do tworzenia zautomatyzowanych przepływów pracy. Narzędzia te obejmują WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp i wiele innych.

Dokładnie przetestowaliśmy to narzędzie w naszej pełnej recenzji Uncanny Automator. Podczas naszej oceny odkryliśmy, że umożliwia ono wysyłanie e-maili i wiadomości SMS do użytkowników w przypadku nieudanej transakcji, statusów produktów, kuponów, recenzji produktów i wielu innych.
Można również tworzyć, aktualizować i usunąć użytkowników na podstawie różnych wyzwalaczy, takich jak rejestracja użytkownika lub przesłanie formularza.
Szczegółowe instrukcje można znaleźć w naszym poradniku na temat tworzenia zautomatyzowanych przepływów pracy w WordPressie za pomocą Uncanny Automator.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak korzystać z powiadomień push, SMS i wyskakujących o porzuceniu koszyka w WooCommerce. Możesz również zapoznać się z naszym poradnikiem, jak dostosować stronę kasy WooCommerce i naszymi eksperckimi propozycjami najlepszych wtyczek WooCommerce dla twojego sklepu internetowego.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.