Utrata krytycznych danych lub awaria Twojej witryny bez kopii zapasowej to najgorszy koszmar każdego właściciela witryny internetowej. Ręczne tworzenie kopii zapasowych może pomóc, ale spójrzmy prawdzie w oczy – łatwo o nich zapomnieć.
W tym miejscu z pomocą przychodzą automatyczne kopie zapasowe. Cicho działają w tle, zabezpieczając twoją witrynę, dzięki czemu możesz skupić się na tym, co ważne.
Osobiście używamy i uwielbiamy wtyczki do tworzenia kopii zapasowych WordPress, takie jak Duplicator, dla naszych własnych witryn internetowych. Ale rozumiemy, jeśli potrzebujesz rozwiązania, które nie opiera się na wtyczkach.
Dlatego warto skorzystać z CodeGuard. Obsługuje on kopie zapasowe za pośrednictwem połączeń SFTP/FTP, więc nawet jeśli twoja witryna WordPress ma problemy, system kopii zapasowych nadal działa.
W tym przewodniku pokażemy dokładnie, jak skonfigurować automatyczne kopie zapasowe WordPressa za pomocą CodeGuard.

Czym jest CodeGuard?
CodeGuard to codzienna usługa tworzenia kopii zapasowych, która automatycznie zabezpiecza twoją witrynę internetową WordPress. Większość wtyczek do tworzenia kopii zapasowych zapisuje twoje pliki bezpośrednio w witrynie internetowej lub wymaga połączenia z usługami pamięci masowej, takimi jak Dysk Google. CodeGuard działa inaczej.
Po pierwsze, twoje kopie zapasowe są automatycznie przechowywane w Amazon Web Services (AWS). AWS zapewnia dodatkowe bezpieczeństwo twoich kopii zapasowych, zapisując wiele kopii w różnych lokalizacjach na całym świecie. Oznacza to, że nigdy nie musisz martwić się o to, gdzie przechowywane są twoje kopie zapasowe lub jak nimi zarządzać.
CodeGuard jest również inteligentny, jeśli chodzi o sposób zapisywania twoich kopii zapasowych. Najpierw wykonuje jedną pełną kopię zapasową twojej witryny internetowej, a następnie zapisuje tylko zmiany wprowadzone po tym każdego dnia. Dzięki temu proces tworzenia kopii zapasowych jest szybszy i zajmuje mniej miejsca.
Usługa pomaga również zabezpieczyć twoją witrynę internetową przed szkodliwym oprogramowaniem. Jest wyposażona w funkcję ochrony przed złośliwym oprogramowaniem, która wyszukuje i usuwa zagrożenia z twojej witryny internetowej. Dzięki temu nie tylko tworzysz kopię zapasową swojej witryny, ale także chronisz ją przed atakami.
CodeGuard działa świetnie z WordPressem, ale można go również używać z innymi platformami witryn internetowych, takimi jak Joomla i Drupal. To sprawia, że jest idealny, jeśli prowadzisz różnego rodzaju witryny internetowe.
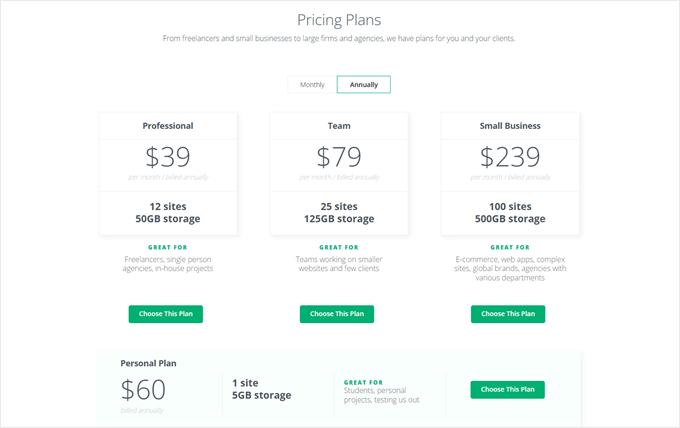
CodeGuard nie jest darmową usługą do tworzenia kopii zapasowych, ale przed podjęciem jakichkolwiek zobowiązań można wypróbować wszystkie jej funkcje w ramach 14-dniowego bezpłatnego okresu próbnego. Plan Personal kosztuje 60 USD rocznie, obejmuje automatyczne tworzenie kopii zapasowych jednej witryny internetowej WordPress i zapewnia 5 GB przestrzeni dyskowej.

Przyjrzyjmy się teraz, jak skonfigurować CodeGuard na twoim blogu lub witrynie internetowej WordPress. Możesz skorzystać z poniższych odnośników, aby poruszać się po poradniku:
Tworzenie kopii zapasowych WordPress jest zbyt skomplikowane? Pozwól, aby nasze usługi serwisowe WordPress zajęły się tym wszystkim. Zajmiemy się twoimi automatycznymi kopiami zapasowymi, monitorowaniem zabezpieczeń i regularnymi aktualizacjami – wspieranymi przez nasze ponad 16-letnie doświadczenie w WordPress. Skoncentruj się na rozwoju swojej firmy, podczas gdy nasz zespół ekspertów 24/7 zadba o sprawne działanie Twojej witryny.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Krok 1: Uzyskaj dane uwierzytelniające do twojego konta FTP
Po pierwsze, musisz uzyskać dane uwierzytelniające dostępu do FTP (protokołu przesyłania plików). Dane uwierzytelniające są niezbędne do połączenia Twojej witryny internetowej WordPress z usługą tworzenia kopii zapasowych CodeGuard.
Kroki, które należy wykonać, aby uzyskać dane FTP, będą się różnić w zależności od dostawcy hostingu. Pokażemy, jak to zrobić za pomocą Bluehost i jego wbudowanych ustawień cPanel, co jest powszechną konfiguracją dla wielu witryn internetowych WordPress.
Podczas gdy Bluehost oferuje dostęp do FTP za pośrednictwem kokpitu, metoda cPanel zapewnia bardziej zaawansowane opcje, zwłaszcza podczas tworzenia nowego konta FTP w celu uzyskania dostępu do twojego katalogu głównego.
Najpierw zaloguj się na swoje konto Bluehost, a następnie przejdź do karty “Witryny internetowe”. Następnie kliknij przycisk “Ustawienia” na twojej witrynie internetowej.

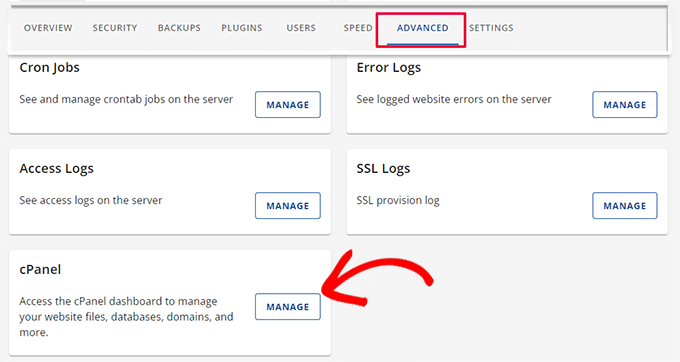
Teraz przejdź do karty “Zaawansowane”.
Następnie przewiń w dół i wybierz opcję “cPanel”.

Tutaj zobaczysz różne ustawienia do zarządzania twoją witryną internetową.
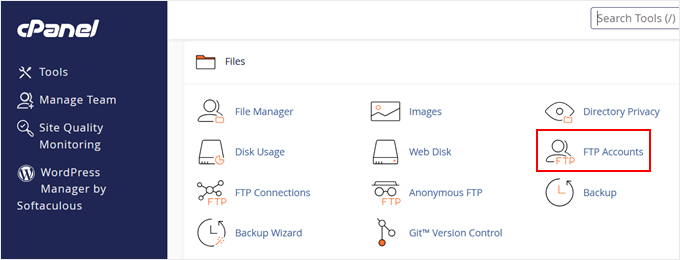
Po prostu poszukaj sekcji “Pliki” i wybierz “Konta FTP”.

Teraz masz dwie opcje: przewiń w dół, aby zobaczyć twoje istniejące dane uwierzytelniające FTP lub utwórz nowe konto FTP, jeśli jeszcze tego nie zrobiłeś.
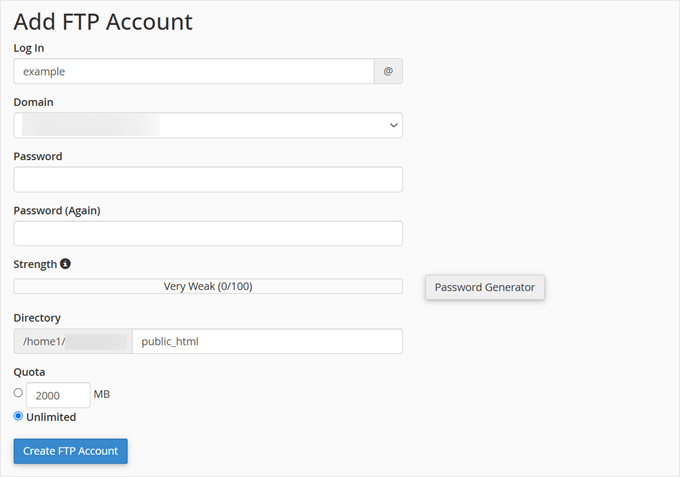
Jeśli tworzysz nowe konto, wpisz nazwę użytkownika dla swojego konta FTP, wybierz nazwę domeny witryny internetowej, utwórz silne hasło i wybierz katalog główny.
Katalog główny to zazwyczaj katalog “public_html”, w którym przechowywane są pliki twojej witryny internetowej WordPress.
Następnie kliknij “Utwórz konto FTP”.

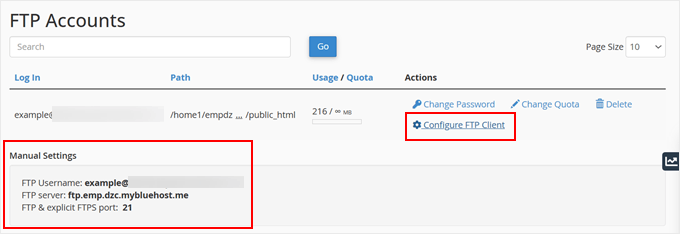
Po zakończeniu przewiń w dół i kliknij przycisk “Konfiguruj klienta FTP”, aby zobaczyć twoje dane uwierzytelniające FTP.
Zalecamy pozostawienie tej karty otwartej, ponieważ dane te będą potrzebne podczas konfigurowania CodeGuard w następnym kroku.

Krok 2: Połącz twoją witrynę internetową z CodeGuard
Teraz, gdy masz już gotowe dane uwierzytelniające FTP, skonfigurujmy automatyczną kopię zapasową WordPressa za pomocą CodeGuard.
Najpierw przejdź na witrynę internetową CodeGuard i kliknij “Rozpocznij teraz”.

Będziesz musiał wybrać plan i wpisz swoje dane do płatności. Nie martw się; CodeGuard oferuje 14-dniowy bezpłatny okres próbny, więc twoja karta nie zostanie obciążona od razu.
Po utworzeniu twojego konta CodeGuard zostaniesz przeniesiony do kokpitu CodeGuard. Przewiń w dół i kliknij “Dodaj witrynę FTP/SFTP”, aby rozpocząć konfigurację kopii zapasowej witryny WordPress.

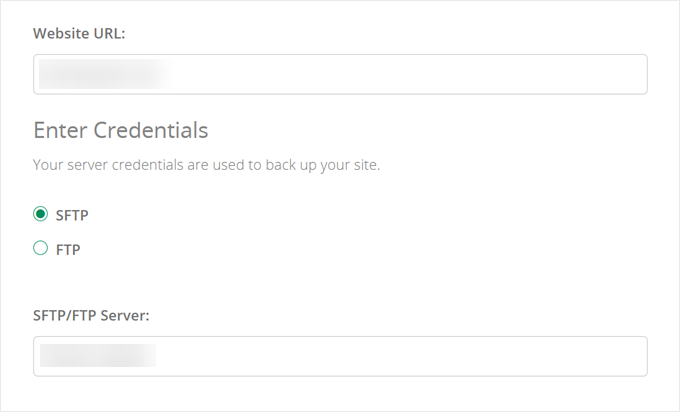
W pierwszym polu wpisz adres URL twojej witryny internetowej WordPress.
Następnie wybierz dane uwierzytelniające SFTP lub FTP. Zależy to od tego, co zapewnia twój dostawca usług hostingu WordPress, więc sprawdź ich dokumentację.
Następnie wpisz adres serwera FTP uzyskany w poprzednim kroku.

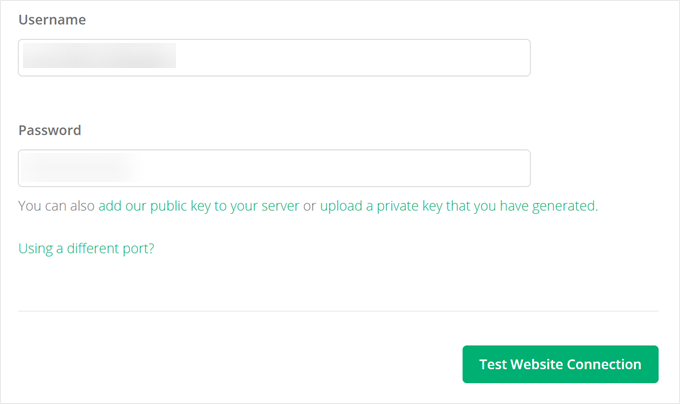
Teraz musisz wpisz swoją nazwę użytkownika FTP i hasło w odpowiednich polach.
Gdy to zrobisz, po prostu kliknij “Testuj połączenie z witryną internetową”, aby upewnić się, że wszystko działa poprawnie.

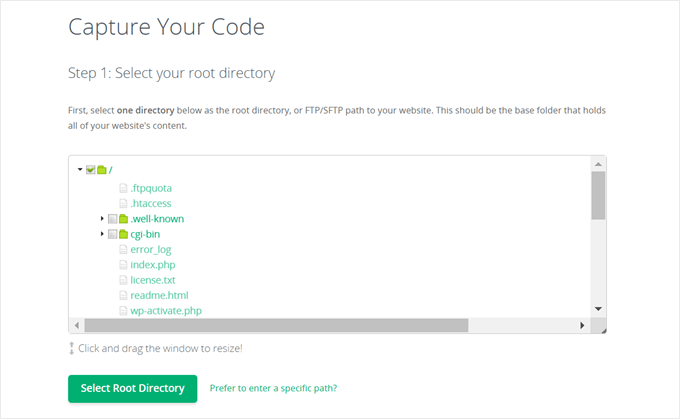
Po udanym połączeniu CodeGuard poprosi o wybranie twojego katalogu głównego.
Po jego znalezieniu możesz kliknąć “Wybierz katalog główny”.

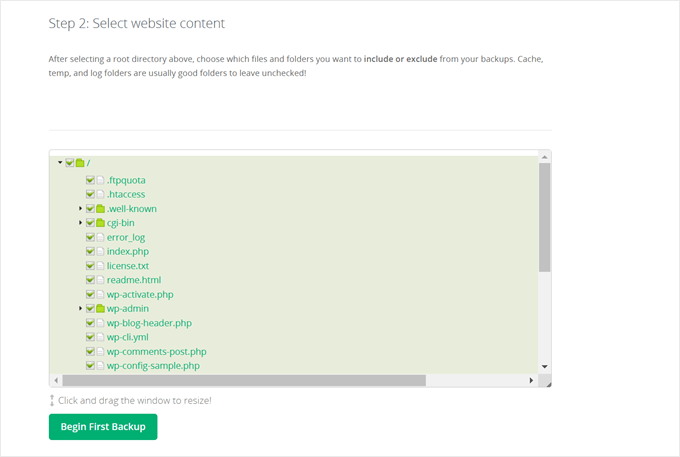
Na koniec możesz wybrać, które pliki WordPress mają zostać uwzględnione w twojej kopii zapasowej.
W celu zapewnienia pełnej ochrony zalecamy utworzenie kopii zapasowej wszystkich plików. Kliknij “Rozpocznij pierwszą kopię zapasową”, aby rozpocząć proces.

Krok 3: Połącz twoją bazę danych z CodeGuard
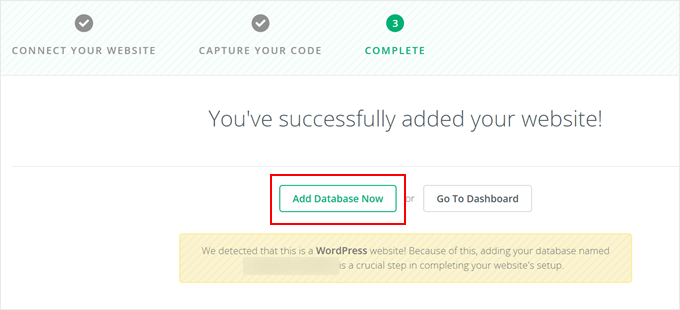
Teraz, gdy twoje pliki są ustawione do tworzenia kopii zapasowych, CodeGuard poprosi cię o dodanie bazy danych. Jest to ważne, ponieważ kopia zapasowa bazy danych zawiera wszystkie wpisy, strony i ustawienia WordPressa.
Aby rozpocząć, kliknij “Dodaj bazę danych teraz”.

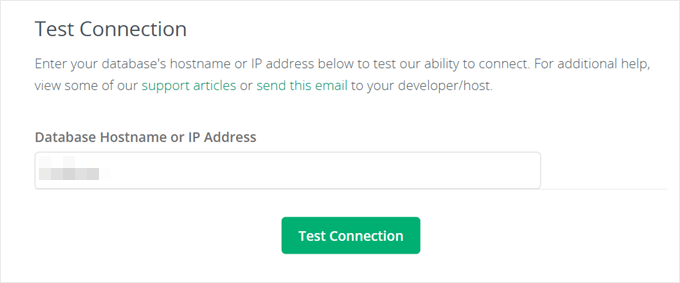
Po pierwsze, musisz wpisz nazwę hosta bazy danych lub adres IP. Dane te można znaleźć w twoim pliku wp-config.php. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat edycji pliku wp-config.php.
Jeśli nazwa hosta bazy danych jest wyświetlana jako “localhost”, po prostu wpisz nazwę swojej domeny (na przykład example.com).
Kliknij “Testuj połączenie”, aby kontynuować.

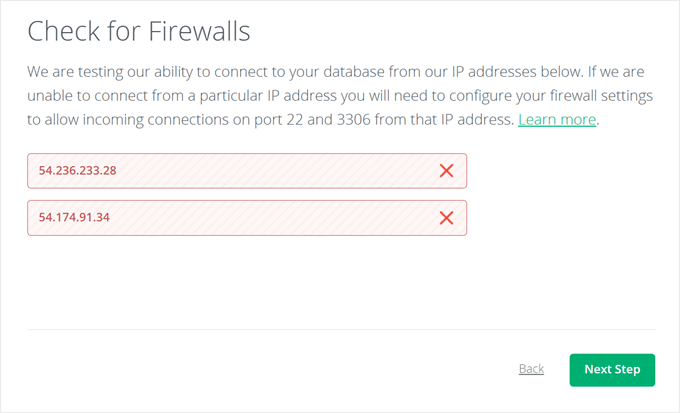
CodeGuard sprawdzi teraz, czy może połączyć się z twoją bazą danych.
Podczas tego testu CodeGuard zidentyfikuje wszystkie adresy IP, które wymagają specjalnego dostępu do twojej kopii zapasowej bazy danych. Na razie możesz kliknąć “Następny krok”.

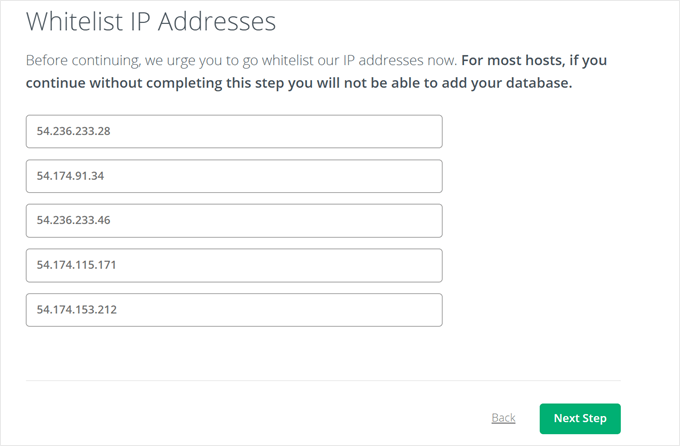
CodeGuard wyświetli teraz listę adresów IP, które należy umieścić na białej liście.
Zalecamy pozostawienie tej karty otwartej, ponieważ te adresy IP będą potrzebne za chwilę.

Następnie otwórz nową kartę i zaloguj się do swojego cPanelu.
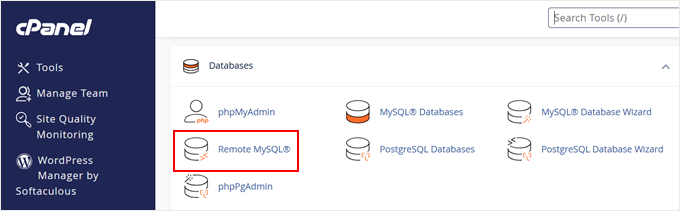
Tutaj wystarczy znaleźć sekcję “Bazy danych” i kliknąć “Zdalny MySQL”.

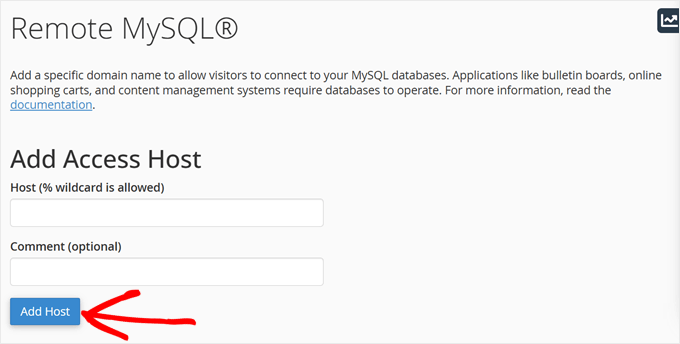
W tym miejscu będziesz umieszczać adresy IP CodeGuard na białej liście dla twojej kopii zapasowej bazy danych.
Dla każdego adresu IP, który pokazał CodeGuard, wpisz go w polu “Host” w cPanel, pozostaw pole “Komentarz” puste i kliknij “Dodaj hosta”. Proces ten należy powtórzyć dla wszystkich adresów IP.

Wróćmy teraz do karty konfiguracji bazy danych CodeGuard w twojej przeglądarce i kliknij “Następny krok”.
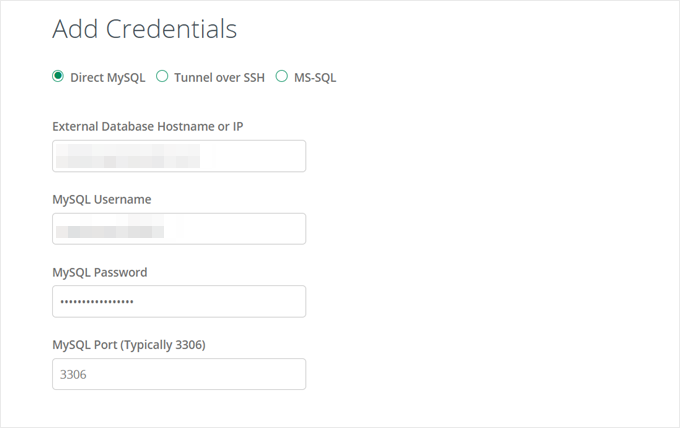
Teraz wybierz “Direct MySQL” i wpisz swoje dane bazy danych, takie jak:
- Nazwa hosta bazy danych (twoja nazwa domeny, jeśli localhost)
- Nazwa użytkownikaMySQL
- Hasło
- Numer portu (zazwyczaj 3306)
Twoją nazwę użytkownika i hasło do bazy danych znajdziesz w pliku wp-config.php. Po wpiszeniu tych danych kliknij “Następny krok”.

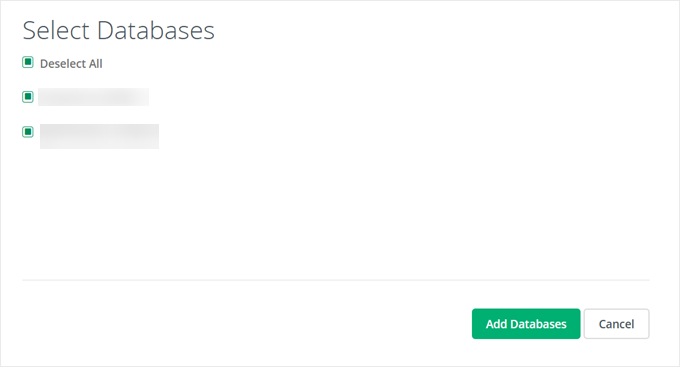
Na koniec wybierz bazy danych, których kopię zapasową chcesz utworzyć.
Następnie kliknij “Dodaj bazy danych”.

CodeGuard rozpocznie twoją pierwszą kopię zapasową bazy danych.
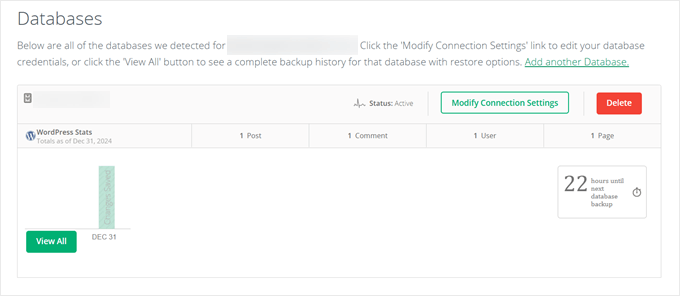
Po zakończeniu wyświetli najnowsze informacje o kopii zapasowej, a CodeGuard rozpocznie codzienne tworzenie kopii zapasowej twojej witryny internetowej.

Jak przywrócić twoją witrynę internetową za pomocą CodeGuard?
Jedną z najlepszych funkcji usługi tworzenia kopii zapasowych CodeGuard jest możliwość przywrócenia kopii zapasowej jednym kliknięciem. Jeśli twoja witryna internetowa WordPress napotka problemy techniczne lub zostanie naruszona, możesz łatwo przywrócić ją do poprzedniej działającej wersji.
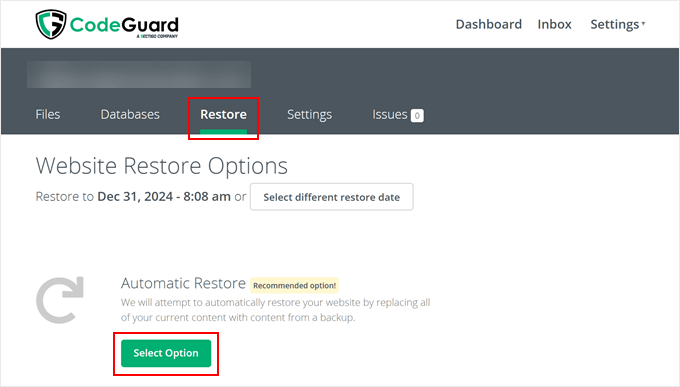
Aby rozpocząć proces przywracania, zaloguj się do kokpitu CodeGuard i przejdź do karty “Przywracanie”. Poszukaj opcji “Automatyczne przywracanie” i kliknij “Wybierz opcję”.

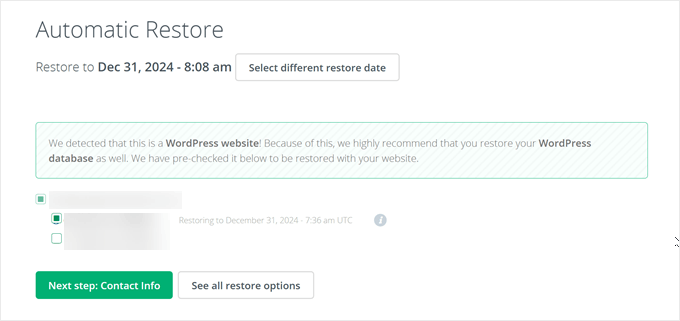
Następnie musisz wybrać, co chcesz przywrócić. CodeGuard pozwala przywrócić zarówno bazę danych, jak i pliki witryny internetowej jednocześnie.
Mając to na uwadze, wybierz te, które chcesz przywrócić, a następnie kliknij “Następny krok”: Informacje kontaktowe”.

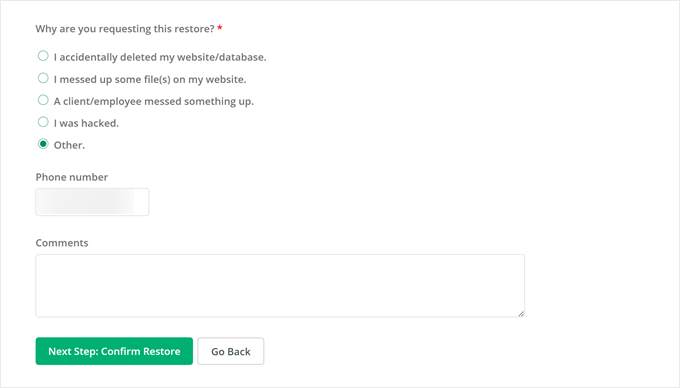
CodeGuard zapyta o powód żądania przywrócenia.
Możesz wybrać jedną z gotowych opcji lub wybrać “Inne”, jeśli żadna nie pasuje do twojej sytuacji. Możesz również wstawić swój numer telefonu, aby otrzymywać powiadomienia o postępie przywracania.
Przejdź dalej i kliknij “Następny krok: Potwierdź przywracanie”, aby kontynuować.

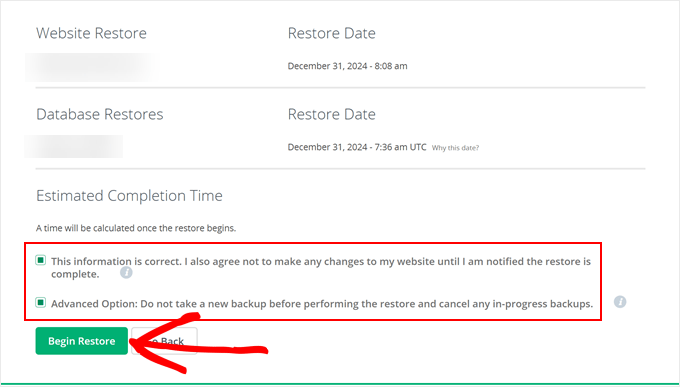
Na stronie potwierdzenia zobaczysz datę twojego przywrócenia i szacowany czas ukończenia. Możesz dokładnie zapoznać się z tymi szczegółami.
Nie zapomnij zaznaczyć pól potwierdzających poprawność informacji i powiedz CodeGuard, aby nie tworzył kopii zapasowych niczego podczas przywracania.
Następnie kliknij “Rozpocznij przywracanie”, aby rozpocząć proces.

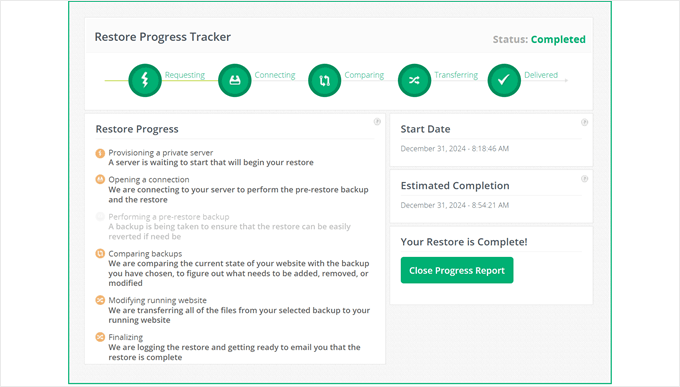
CodeGuard wyświetli narzędzie Restore Progress Tracker, które monitoruje proces przywracania.
Należy pamiętać, że czas przywracania zależy od rozmiaru twojej witryny internetowej. Większe witryny z większą liczbą plików i treścią bazy danych będą przywracane dłużej.

Szukasz niedrogiej alternatywy dla CodeGuard? Wypróbuj Duplicator
Jeśli szukasz bardziej budżetowego rozwiązania do tworzenia kopii zapasowych, zalecamy sprawdzenie Duplicator. Jest to wtyczka do tworzenia kopii zapasowych WordPress, z której osobiście korzystaliśmy na wielu witrynach internetowych naszych partnerów.

Podobnie jak CodeGuard, Duplicator może przechowywać twoje kopie zapasowe na Amazon S3, zapewniając bezpieczeństwo danych.
Obsługuje również inne popularne usługi przechowywania danych w chmurze, takie jak Google Drive, Dropbox i Microsoft OneDrive, a także dowolną usługę zgodną z S3, taką jak Wasabi.
Plan Duplicator Starter kosztuje 49,50 USD rocznie, co czyni go bardziej przystępnym cenowo niż CodeGuard. Ten plan umożliwia tworzenie kopii zapasowych dwóch witryn internetowych WordPress i obejmuje:
- Nieograniczone kopie zapasowe i migracje
- Zaplanowane automatyczne tworzenie kopii zapasowych
- Punkty odzyskiwania dla łatwego przywracania
- Transfery między serwerami
- Własne filtry kopii zapasowych
Chcesz dowiedzieć się więcej o aplikacji Duplicator? Sprawdź naszą szczegółową recenzję Duplicatora, w której testujemy wszystkie jego funkcje i pokazujemy, jak efektywnie z nich korzystać.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak skonfigurować automatyczne kopie zapasowe WordPress za pomocą CodeGuard. Możesz również zapoznać się z naszym artykułem na temat tworzenia kopii zapasowych WordPress multisite i naszymi eksperckimi typami najlepszych wtyczek do migracji WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.