Ostatnio niektórzy z naszych czytelników zadawali nam pytania o to, jak skonfigurować zamawianie jedzenia online dla restauracji w WordPress.
W WPBeginner rozumiemy rosnące zapotrzebowanie na zamawianie jedzenia online. Ten cyfrowy system oferuje wiele korzyści dla restauracji, pozwalając im poszerzyć bazę klientów, usprawnić operacje i ostatecznie napędzić rozwój biznesu.
Niezależnie od tego, czy jest to zupełnie nowe przedsięwzięcie, czy też od lat obsługujesz klientów osobiście, oferowanie dostaw jedzenia może pomóc zwiększyć twoje przychody.
W tym przewodniku podzielimy się instrukcjami krok po kroku, jak skonfigurować zamawianie jedzenia online dla restauracji za pomocą WordPressa.

Co jest potrzebne do skonfigurowania zamawiania żywności online?
Będziesz potrzebować witryny internetowej, aby skonfigurować zamawianie jedzenia online dla twojej restauracji.
Jeśli nie masz jeszcze witryny internetowej, nie martw się. Możesz łatwo założyć witrynę internetową za pomocą WordPressa, który jest najlepszym na świecie narzędziem do tworzenia witryn internetowych używanym przez miliony małych firm.
Stworzenie witryny internetowej WordPress również nie pochłonie zbyt wiele twojej marży. Bluehost, jeden z rekomendowanych dostawców hostingu WordPress, oferuje naszym czytelnikom świetną ofertę.

Zasadniczo możesz uzyskać bezpłatną nazwę domeny, bezpłatny SSL i OGROMNĄ zniżkę na hosting.
Dostępnych jest również wiele świetnych motywów WordPress dla restauracji. Motyw jest jak szablon dla twojej witryny internetowej. Wybór dobrego motywu sprawi, że twoja witryna będzie wyglądać profesjonalnie i renomowanie, zachęcając klientów do składania zamówień.
W związku z tym zobaczmy, jak łatwo dodać zamawianie jedzenia online do twojej witryny internetowej.
Dodanie zamawiania jedzenia online do twojej witryny internetowej
Po skonfigurowaniu witryny internetowej WordPress możesz łatwo dodać formularz online, aby klienci mogli zamawiać jedzenie.
Najprostszym sposobem na to jest użycie WPForms, który jest najlepszą wtyczką do tworzenia formularzy WordPress na rynku. Umożliwia ona łatwe tworzenie formularzy online na twojej witrynie internetowej (bez konieczności kodowania).
Ponadto podczas naszych testów odkryliśmy, że wtyczka bardzo ułatwia zobaczenie wszystkich twoich wpisów w formularzach bezpośrednio z kokpitu. Oznacza to, że nigdy nie stracisz kontroli nad zamówieniami złożonymi na twojej witrynie. Aby dowiedzieć się więcej, zobacz naszą recenzję WPForms.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszą pełną instrukcją instalacji wtyczki WordPress.
Po włączaniu przejdź na stronę WPForms ” Ustawienia z panelu bocznego administratora WordPress, aby wpisz swój klucz licencyjny.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej WPForms.

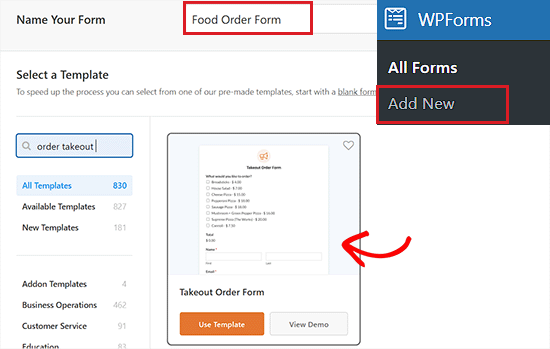
Następnie przejdź na stronę WPForms ” Utwórz nowy w kokpicie WordPress, aby utworzyć twój formularz zamawiania jedzenia online.
Najpierw musisz wpisać rodzaj nazwy dla twojego nowego formularza. Może to być cokolwiek, co ma dla ciebie sens, ponieważ klienci nie zobaczą tego tytułu, chyba że tego chcesz.
Następnie przewiń w dół do sekcji “Wybierz szablon” i znajdź “Formularz zamówienia na wynos”.

Po jego znalezieniu wystarczy kliknąć szablon, aby uruchomić go w kreatorze formularzy.
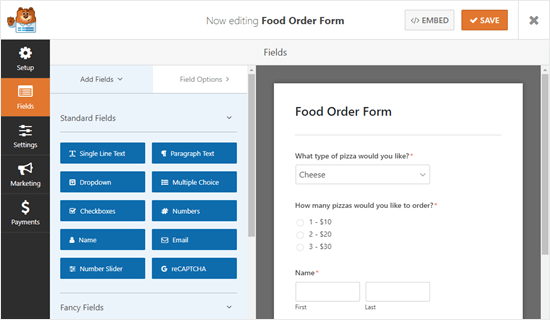
Po otwarciu formularza zauważysz, że jest on przeznaczony dla pizzy na wynos. Możesz go jednak zmienić w dowolny sposób. Wystarczy kliknąć pole (część formularza), aby je edytować.

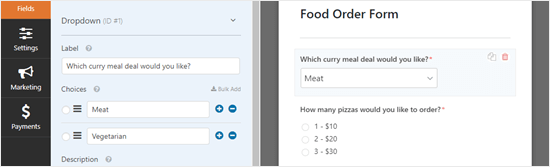
Będziemy edytować pole “Jakiego rodzaju pizzę chcesz?” w górnej części formularza.
Można zmienić etykietę pola. Jest to pytanie lub podpowiedź, na które klienci muszą odpowiedzieć.
Można również zmieniać wybory i usuwać lub dodawać je za pomocą przycisków (+) i (-).

Możesz również dodać więcej pól do twojego formularza. Na przykład, prawdopodobnie będziesz chciał dodać pole, aby klienci mogli określić, o której godzinie chcą otrzymać dostawę.
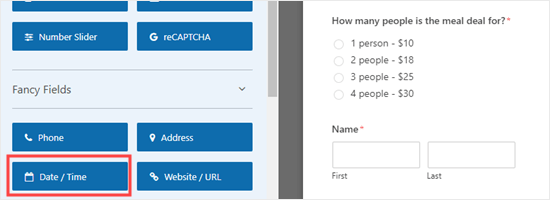
Aby dodać pole, kliknij kartę “Dodaj pola” po lewej stronie twojego ekranu. Następnie przewiń w dół do sekcji “Fancy Fields” i znajdź pole “Date / Time”.
Przeciągnij i upuść to pole w dowolnym miejscu twojego formularza.

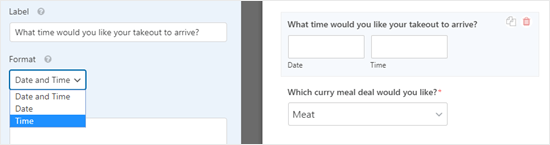
Tak jak poprzednio, możesz kliknąć pole, aby je edytować.
Następnie możesz zmienić etykietę, format lub opis pola zgodnie z twoimi upodobaniami.

W “Zaawansowanych” opcjach pola można zmienić różne oferowane interwały. Dostępne opcje to 15 minut, 30 minut lub 1 godzina.
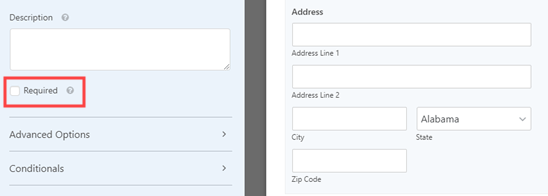
Dobrym pomysłem jest ustawienie pola “Adres” w twoim formularzu jako obowiązkowego. Ustawiając pole jako “Wymagane”, uniemożliwiasz klientom przesłanie formularza, dopóki go nie wypełnią.
Wystarczy kliknąć pole “Adres”, aby je edytować, a następnie zaznaczyć pole “Wymagane” po lewej stronie ekranu.

Po zakończeniu tworzenia twojego formularza kliknij “Zapisz” u góry ekranu, zanim przejdziesz do następnego kroku.
Konfigurowanie powiadomień dla twojego formularza zamawiania żywności
Musisz upewnić się, że zamówienia trafiają do właściwych osób. WPForms automatycznie wysyła e-mail do administratora twojej witryny internetowej, ale może to nie być miejsce, do którego mają trafiać zamówienia.
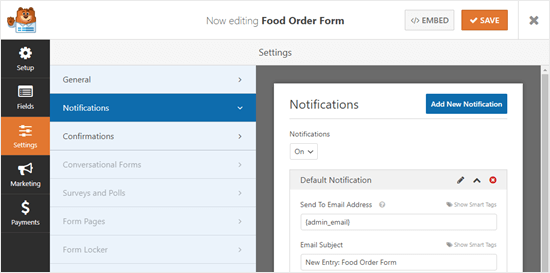
Najpierw musisz kliknąć kartę “Ustawienia” po lewej stronie twojego ekranu.
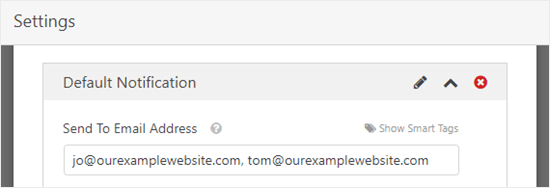
Następnie przejdź do karty “Powiadomienia”, gdzie po prawej stronie zobaczysz domyślne powiadomienie.

W tym miejscu możesz zmienić “Wyślij na adres e-mail”, aby różnił się od e-maila administratora twojej witryny internetowej.
Możesz po prostu usunąć {admin_email} i wpisz tutaj jeden lub więcej adresów e-mail. Upewnij się, że oddzielasz wiele adresów e-mail przecinkiem.

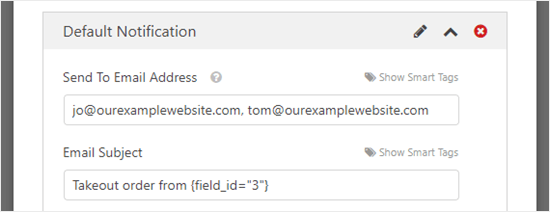
Możesz również zmienić wiersz tematu, aby nie wszystkie twoje zamówienia miały dokładnie ten sam temat. Możesz łatwo umieścić imię i nazwisko klienta w temacie za pomocą inteligentnych tagów.
Wystarczy kliknąć “Inteligentne tagi” i przewinąć w dół do “Nazwa”. Kliknij na nią, a WPForms wstawi odpowiedni kod do twojego tematu. W tym przypadku jest to {field_id="3"}.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wysyłania e-maili z potwierdzeniem po przesłaniu formularza w WordPress.

Gdy będziesz zadowolony z powiadomienia, po prostu kliknij “Zapisz” u góry ekranu.
Wskazówka: WPForms zapisuje wpisy formularzy w bazie danych WordPress, więc nie martw się, jeśli przypadkowo usuniesz zamówienie z twojej skrzynki e-mail.
Aby zobaczyć wszystkie zamówienia, przejdź do WPForms ” Wpisy w twoim kokpicie. Kliknij nazwę twojego formularza, aby zobaczyć zamówienia.
Możesz również skonfigurować powiadomienie e-mail dla twoich klientów, klikając przycisk “Utwórz nowe powiadomienie”.

Spowoduje to wyświetlenie na twoim ekranie monitu z prośbą o wpisz nazwy nowego powiadomienia.
Możesz tu użyć dowolnego sensownego rozwiązania, ponieważ klienci go nie zobaczą.

Teraz, aby wysłać e-mail z potwierdzeniem zamówienia do klienta, musisz usunąć {admin_email} z pola “Wyślij na adres e-mail”.
Następnie kliknij opcję “Pokaż tagi inteligentne” u góry pola i dodaj tag inteligentny “E-mail”.
Twoja wiadomość z potwierdzeniem zostanie teraz wysłana do użytkowników zamiast do administratora witryny WordPress.

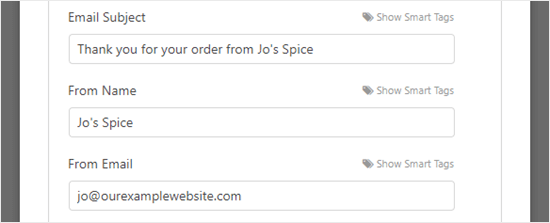
Następnie należy zmienić temat e-maila i twoje dane. Po prostu wpisz tutaj rodzaj danych, których chcesz użyć.
Możesz także dodawać szczegóły zamówień klientów w polu “Wiadomość” za pomocą inteligentnych tagów.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem dotyczącym tworzenia formularza kontaktowego z wieloma odbiorcami.

Gdy będziesz zadowolony z powiadomień dla klientów, kliknij “Zapisz” u góry ekranu.
Wskazówka: Aby wrócić do pierwszego edytowanego powiadomienia, wystarczy przewinąć w dół.
Edytowanie wiadomości potwierdzającej, którą widzą twoi klienci
Gdy twój klient wypełni formularz, WPForms wyświetli mu komunikat potwierdzający, że formularz został przesłany pomyślnie.
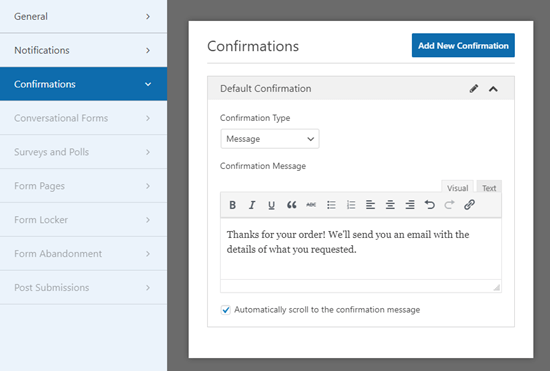
Możesz edytować tę wiadomość, przechodząc do Ustawienia ” Potwierdzenia. Wystarczy wpisać w polu rodzaj wiadomości. Możesz nawet użyć edytora wizualnego, aby sformatować tę wiadomość.

Możesz także zmienić rodzaj potwierdzenia i wysłać klienta na stronę z podziękowaniem, jeśli chcesz.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia.
Przyjmowanie płatności za pośrednictwem twojego formularza zamawiania żywności
Standardowy formularz zamówienia na wynos nie umożliwia płatności. Jest to w porządku, jeśli akceptujesz tylko płatność gotówką przy odbiorze. Jednak w niektórych sytuacjach możesz preferować dokonanie płatności online z góry na rzecz klienta.
Jeśli chcesz przyjmować płatności, musisz skonfigurować swój formularz ze specjalnymi polami, które obliczają należności klientów i używać go z procesorem płatności, takim jak PayPal.
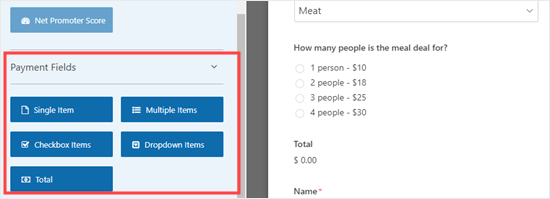
Aby to zrobić, przejdź do karty “Pola” w lewej kolumnie i przewiń w dół do sekcji “Pola płatności”.
Następnie zastąp wszystkie twoje pola z cenami jednym z pól “Pozycja”.

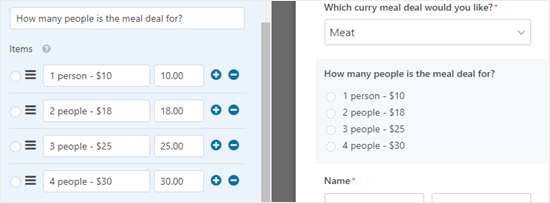
W naszym formularzu usunęliśmy oryginalne pole “Dla ilu osób przeznaczona jest oferta posiłków?”, którego używaliśmy.
Zastąpiliśmy je polem płatności “Wiele pozycji”.

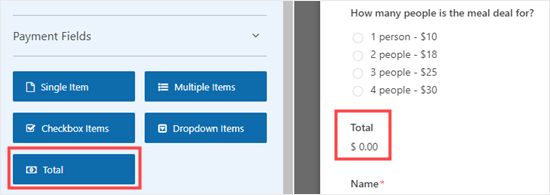
Kiedy używasz pól płatności w swoim formularzu, musisz upewnić się, że zawiera on również pole “Razem”. Dzięki temu Twój formularz może pokazać klientom całkowitą kwotę, jaką zapłacą.
Ponownie, po prostu przeciągnij i upuść pole “Total” z “Payment Fields” do dowolnego miejsca w twoim formularzu.

Upewnij się, że zapisałeś swój formularz po wprowadzeniu zmian.
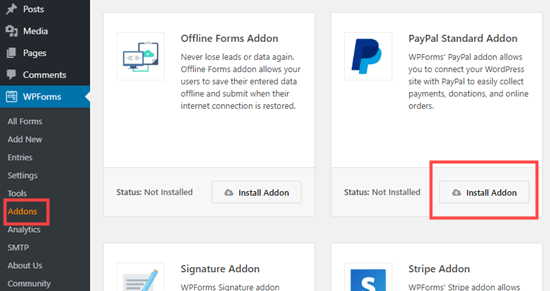
Następnie musisz wybrać procesor płatności, który będzie używany z twoim formularzem. WPForms płynnie integruje się z PayPal i Stripe. Aby dodać jeden z nich, przejdź na stronę WPForms ” Addons z twojego kokpitu WordPress.
Użyjemy “PayPal Standard Addon” dla naszego formularza.
Wystarczy zlokalizować i kliknąć przycisk “Zainstaluj dodatek” dla bramki płatności.

Teraz wróć do twojego formularza zamawiania jedzenia ze strony WPForms ” Wszystkie formularze w obszarze administracyjnym WordPress.
Gdy już tam będziesz, po prostu kliknij kartę “Płatności” w twoim formularzu i wybierz integrację płatności, której chcesz użyć.

Upewnij się, że zaznaczyłeś pole “Włącz płatności PayPal Standard”, aby włączyć tę funkcję dla twojego formularza.
Następnie wpisz adres e-mail PayPal, którego używasz dla swojej restauracji. Pozostaw “Tryb” ustawiony na “Produkcja”, a “Rodzaj płatności” na “Produkty i usługi”.

Jeśli chcesz, możesz zmienić opcję “Wysyłka” na “Nie pytaj o adres”, ponieważ klienci wypełnią już swój adres w formularzu zamówienia.
Kliknij przycisk “Zapisz” u góry ekranu.
Twój formularz będzie teraz automatycznie przekierowywał klientów do PayPal po złożeniu zamówienia.
Dodanie formularza zamawiania jedzenia online do twojej witryny
Na koniec musisz dodać utworzony formularz do twojej witryny internetowej.
Najpierw musisz wybrać istniejącą stronę lub utworzyć nową stronę, na której będzie znajdował się formularz. Aby utworzyć stronę, przejdź do Strony ” Utwórz nową w twoim kokpicie WordPress.
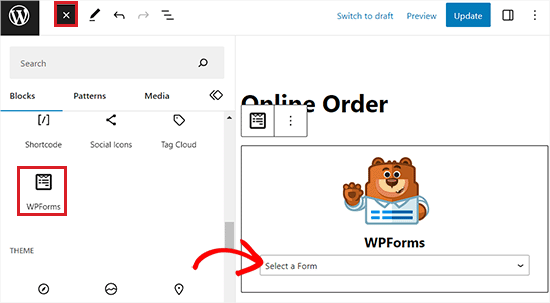
Gdy już tam będziesz, kliknij przycisk “Dodaj blok” (+), aby otworzyć menu bloków. Następnie po prostu znajdź i dodaj blok WPForms do strony.

Następnie należy wybrać utworzony formularz zamówienia online z menu rozwijanego w samym bloku.
Zostanie on automatycznie dodany do twojej strony. Wystarczy opublikować (lub zaktualizować) twoją stronę, aby umieścić formularz na żywo w witrynie internetowej.
Zalecamy przetestowanie twojego formularza, aby upewnić się, że działa zgodnie z oczekiwaniami. Sprawdź, czy otrzymujesz powiadomienia e-mail. Jeśli nie, możesz postępować zgodnie z naszymi instrukcjami, aby poprawić problem z niewysyłaniem e-maili przez WordPress.
Bonus: Stwórz menu restauracji online w WordPress
Jeśli skonfigurowałeś zamawianie jedzenia online, dobrym pomysłem jest również stworzenie strony z menu na witrynie internetowej twojej restauracji.
Ułatwi to klientom przeglądanie twoich produktów i podejmowanie decyzji. Umieszczenie pozycji menu i opisów na twojej witrynie internetowej może nawet poprawić SEO. Oznacza to, że gdy odwiedzający wyszukają restaurację w Twojej okolicy, Twoja witryna internetowa pojawi się w najlepszych wynikach wyszukiwania.
Możesz łatwo stworzyć atrakcyjne menu restauracji za pomocą SeedProd. Naszym zdaniem jest to najlepszy kreator stron WordPress na rynku. Zawiera kreator typu “przeciągnij i upuść”, integrację z usługami e-mail marketingu i ponad 300 gotowych szablonów.
Używaliśmy SeedProd nawet do budowania całych witryn e-handlu i mamy z tym świetne doświadczenia. Więcej szczegółów na temat wtyczki można znaleźć w naszej recenzji SeedProd.

Po zainstalowaniu wtyczki wystarczy przejść na ekran SeedProd ” Landing Pages, gdzie należy kliknąć przycisk “Add New Landing Page”.
Spowoduje to przejście do ekranu “Wybierz szablon”, na którym można wybrać dowolny z gotowych szablonów.

Gdy to zrobisz, strona docelowa zostanie uruchomiona w kreatorze typu “przeciągnij i upuść”.
Z tego miejsca możesz użyć bloków nagłówków, akapitów i obrazków w lewej kolumnie, aby stworzyć przyjemne wizualnie menu restauracji dla twojej witryny internetowej.

Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym poradnikiem na temat łatwego tworzenia menu restauracji online w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak skonfigurować zamawianie jedzenia online dla restauracji. Możesz być także zainteresowany naszym przewodnikiem dla początkujących na temat tego, czy WordPress jest dobry dla e-handlu i naszą świetną listą sposobów korzystania z logiki warunkowej w formularzach WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support
That would depend on what tools you are using for orders normally.
Admin
Brad
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support
You would want to include tax in the individual product cost for the moment with this method.
Admin
Mark
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Admin