Czy chcesz utworzyć zestaw medialny lub stronę z zestawem prasowym na twojej witrynie internetowej?
Zestaw medialny zawiera informacje i pliki medialne dotyczące twojej firmy. Ułatwia to blogerom i dziennikarzom pisanie o twoim biznesie i zapewnia potencjalnym klientom i reklamodawcom statystyki potrzebne do podjęcia decyzji.
W tym artykule pokażemy, jak skonfigurować stronę zestawu multimedialnego w WordPress.

Dlaczego warto skonfigurować stronę Media Kit w WordPress?
Zestaw dla mediów lub zestaw prasowy to strona w witrynie internetowej WordPress, która oferuje wszystko, czego zapracowani dziennikarze potrzebują, aby napisać o twojej firmie. Może również oferować statystyki dotyczące twojego zasięgu i odbiorców dla potencjalnych klientów i reklamodawców.
Strona z zestawem prasowym zwykle zawiera fakty i wiadomości o firmie, wydania prasowe i szczegóły dotyczące twojego zespołu. Zawiera również logo i zdjęcia w wysokiej rozdzielczości, wytyczne dotyczące Twojego brandingu oraz sposób, w jaki autorzy mogą skontaktować się z Tobą w przypadku dalszych pytań.
Jeśli sprzedajesz reklamy lub sponsorowane wpisy na blogu, Twój zestaw multimedialny powinien jasno określać, co oferujesz, a także statystyki ruchu, obserwujących w mediach społecznościowych, dane demograficzne odbiorców i wszelkie inne dane, które sprawią, że Twoja witryna będzie bardziej atrakcyjna dla reklamodawców.
Możesz dowiedzieć się więcej na temat monetyzacji twojej witryny internetowej w naszym przewodniku na temat zarabiania pieniędzy online na blogu za pomocą WordPressa.
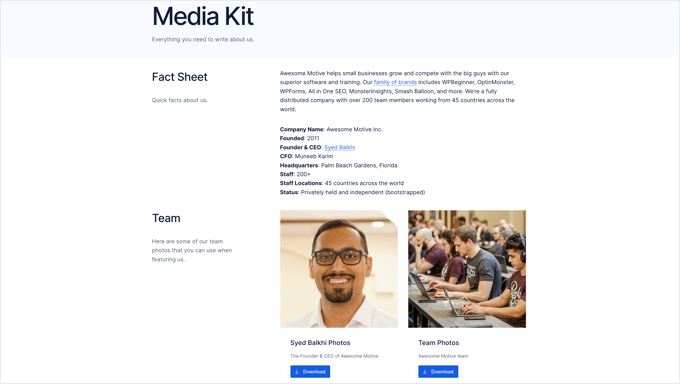
Dobrym przykładem jest strona Awesome Motive Media Kit. Zapewnia ona autorom zdjęcia zespołu, logo, kolory marki, wytyczne dotyczące pisania i cytaty. Zawiera również odnośnik, pod którym media mogą skontaktować się z zespołem PR, gdy mają dalsze pytania dotyczące naszych marek.

Mając to na uwadze, przyjrzyjmy się, jak łatwo skonfigurować stronę zestawu multimedialnego w WordPress.
Tworzenie strony z zestawem multimedialnym w WordPress
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie darmowej wtyczki Publisher Media Kit. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka tworzy nową stronę roboczą o nazwie “Media Kit”. Strona ta składa się z pięknie zaprojektowanych wzorców bloków, które są łatwe do dostosowania i wyglądają świetnie po wyjęciu z pudełka.
Musisz przejść do Strony ” Wszystkie strony i edytować stronę “Media Kit”, klikając jej tytuł lub odnośnik “Edytuj” poniżej.

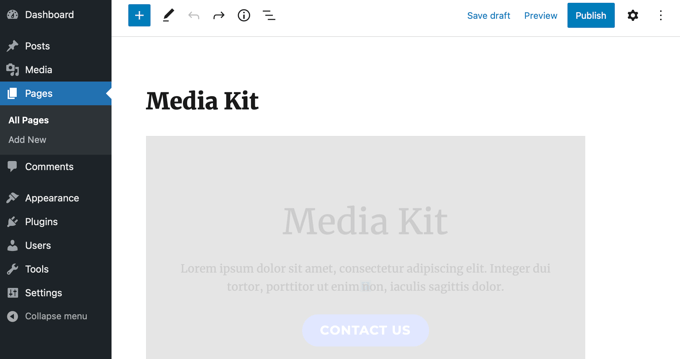
Zobaczysz teraz roboczą stronę zestawu multimedialnego. Wzorce bloków zawierają tekst zastępczy, który można łatwo dostosować w edytorze bloków WordPress.
Każdy blok zawiera informacje, które zazwyczaj znajdują się w zestawach multimedialnych. W przypadku większości witryn internetowych wystarczy kliknąć blok i zastąpić przykładową treść twoją własną.

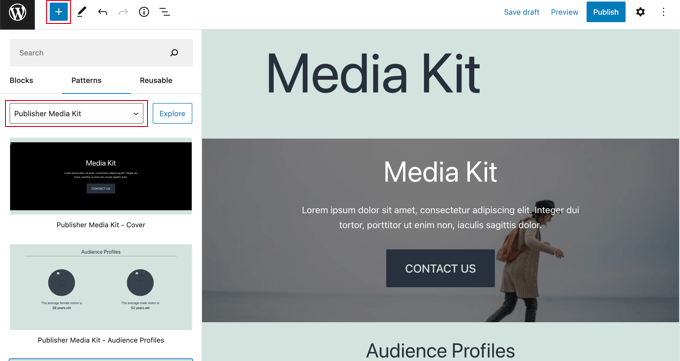
Wzorce bloków Publisher Media Kit można znaleźć, klikając ikonkę “+ Block Inserter” u góry strony.
Następnie należy kliknąć kartę “Wzorce” i wybrać “Publisher Media Kit” z rozwijanego menu. Teraz możesz przeciągnąć wzorce bloków na twój wpis lub stronę.

Umożliwia to dodanie wzorców bloków z powrotem do zestawu multimediów, jeśli zostaną one usunięte lub użyte w innych wpisach i na innych stronach.
Jeśli nie korzystałeś wcześniej ze wzorców blokowych, to możesz zapoznać się z naszym przewodnikiem dla początkujących na temat korzystania z wzorców blokowych WordPress.
Dostosuj swoją stronę zestawu multimedialnego do własnych potrzeb.
Teraz możesz przejrzeć wersję roboczą strony z zestawem multimedialnym i dostosować ją do własnych potrzeb. Zastąp tekst zastępczy rzeczywistymi informacjami o twojej firmie. Możesz usunąć niepotrzebne bloki, dodać dodatkowe bloki i zmienić ich kolejność.
Dostosuj okładkę zestawu multimedialnego do własnych potrzeb
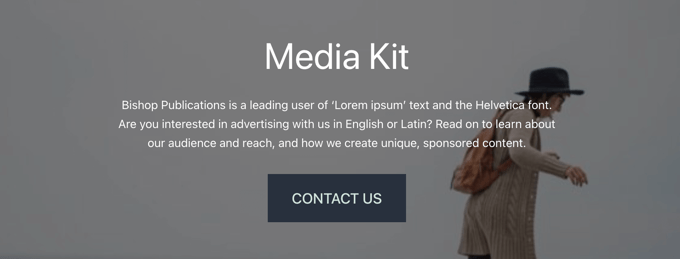
Zestaw dla mediów zaczyna się od bloku okładki o pełnej szerokości. Będziesz musiał zastąpić tekst zastępczy krótkim opisem twojej firmy, który dziennikarze mogą wykorzystać jako szablon.

Powinieneś także zastąpić obrazek tła obrazkiem związanym z twoją działalnością.
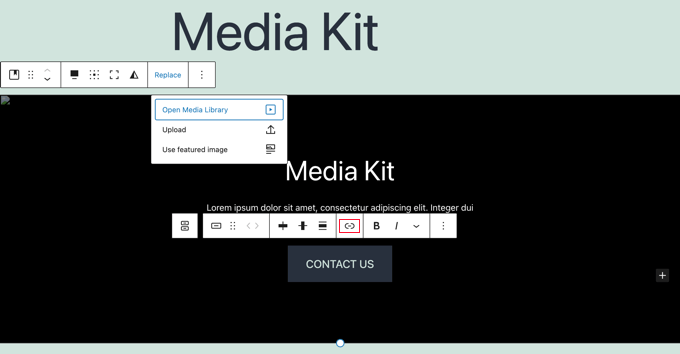
Wystarczy kliknąć w pobliżu krawędzi prostokąta i wybrać opcję “Zamień” z paska narzędzi. Następnie możesz wybrać obraz z biblioteki multimediów, przesłać nowy lub użyć wyróżniającego obrazka strony.

Musisz dodać odnośnik do przycisku “Skontaktuj się z nami”, aby po kliknięciu przenosił odwiedzających do twojego formularza kontaktowego. Możesz utworzyć własny formularz, który będzie wysyłał zapytania mediów bezpośrednio do Twojej osoby lub zespołu ds. public relations. Zalecamy użycie darmowej wtyczki, takiej jak WPForms.
Na koniec można zmienić wysokość bloku, przeciągając okrąg na dole.
Dostosuj profile klientów do własnych potrzeb
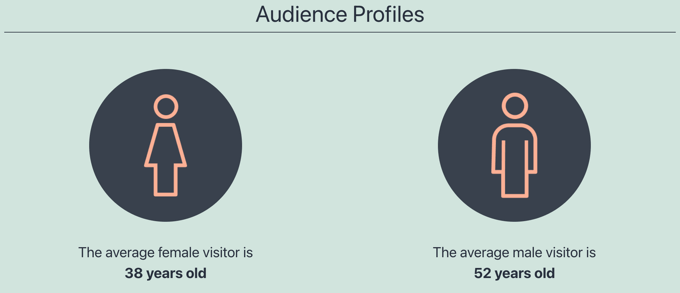
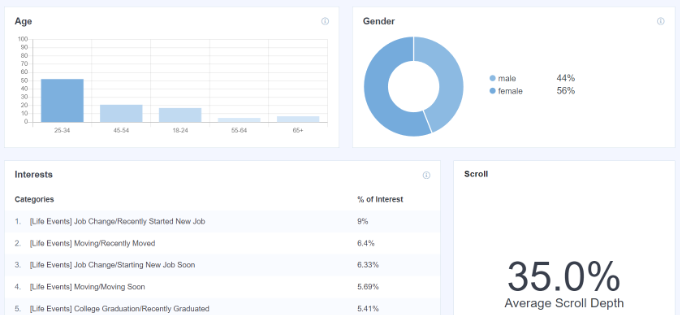
Blok “Profile odbiorców” wyświetla wiek Twoich przeciętnych użytkowników płci żeńskiej i męskiej, co jest ważną informacją dla potencjalnych reklamodawców. Musisz edytować wiek, aby dopasować go do twoich odbiorców.

Możesz dowiedzieć się, jak odkryć wiek, płeć i inne informacje o twoich odbiorcach w naszym przewodniku na temat śledzenia odwiedzających witrynę internetową WordPress.
Ten zrzut ekranu pochodzi z naszego kokpitu analitycznego MonsterInsights. Jest to darmowa wtyczka, której możesz użyć, aby uzyskać podobne statystyki dotyczące twojej witryny.

Dostosuj statystyki witryny internetowej do własnych potrzeb
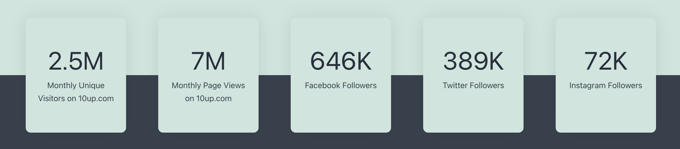
W następnej sekcji wyświetlane są statystyki dotyczące Twojego zasięgu, w tym ruchu w witrynie internetowej i obserwujących w mediach społecznościowych. Ta sekcja pomoże również potencjalnym reklamodawcom w podjęciu decyzji.

Wystarczy kliknąć na tekst, aby zaktualizować liczby Twoimi danymi.
Możesz również dodać odnośniki do “Obserwujących na Facebooku”, “Obserwujących na Twitterze” i “Obserwujących na Instagramie”, jeśli jeszcze nie dodałeś ikonek mediów społecznościowych do twojego menu WordPress.
Dostosuj sekcję Why Choose do własnych potrzeb
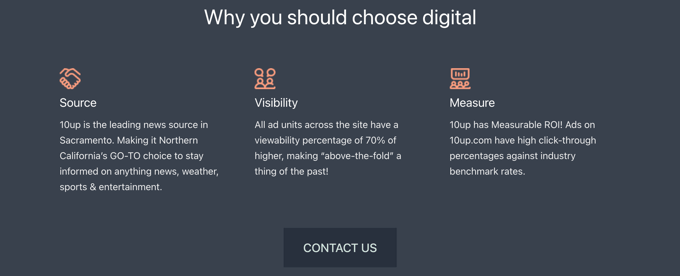
W następnej sekcji możesz nakreślić unikatową wartość, jaką twój biznes może zapewnić potencjalnym klientom i reklamodawcom. Tutaj krótko wyjaśnisz, dlaczego odwiedzający powinni wybrać twoją firmę zamiast konkurencji.

Wystarczy kliknąć tekst, aby go edytować. Możesz zamieniać obrazki i dodawać lub usuwać kolumny w zależności od potrzeb. Nie zapomnij dodać odnośnika do przycisku “Skontaktuj się z nami”, tak jak zrobiłeś to wcześniej.
Dostosuj informacje reklamowe do własnych potrzeb
Kolejne trzy bloki informują potencjalnych reklamodawców o tym, co oferujesz i ile to kosztuje. Alternatywnie możesz je edytować, aby pokazać inne oferowane usługi. Każdy niepotrzebny blok można usunąć.
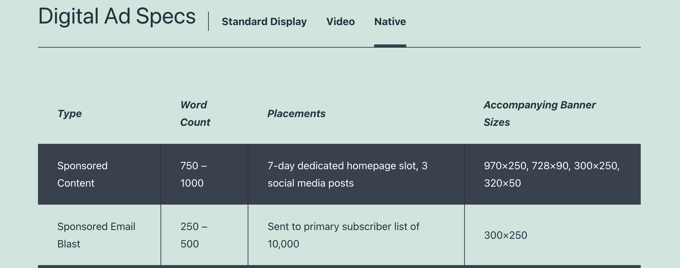
Najpierw zobaczysz blok Specyfikacje reklam. Domyślnie ten blok ma trzy karty u góry, aby umożliwić odwiedzającym łatwe znalezienie rodzaju reklam lub usług, którymi są zainteresowani. Wystarczy kliknąć tekst, aby go edytować.

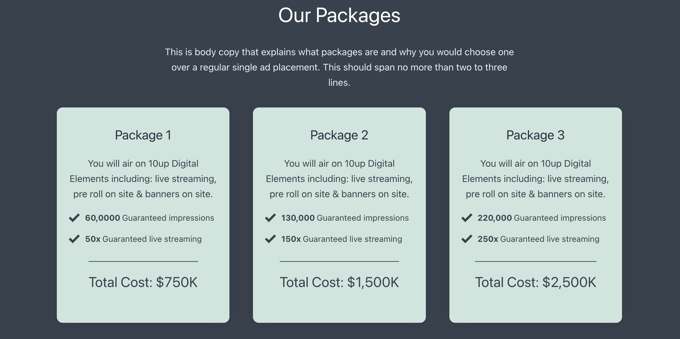
Następnie znajdziesz blok Nasze pakiety.
W tym miejscu można wymienić korzyści i koszty wszelkich oferowanych ofert pakietowych.

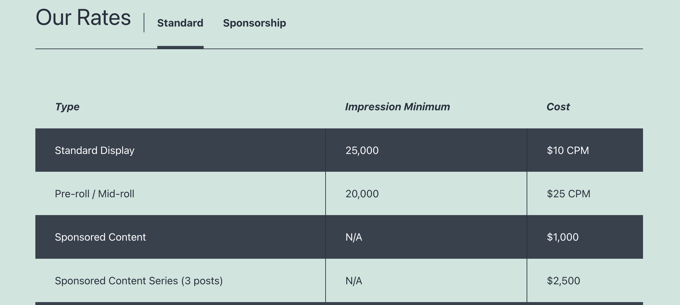
Trzecim blokiem jest blok Nasze oceny. Domyślnie zawiera on dwie karty, na których można wyświetlić twój standardowy cennik i cennik sponsoringu.
Możesz łatwo dodawać lub usuwać karty i dostosuj treść.

Dostosuj blok “Wciąż pytania” do własnych potrzeb
Wreszcie, jeśli odwiedzający nadal mają pytania po przeczytaniu twojego zestawu multimedialnego, będą potrzebować sposobu na skontaktowanie się z tobą. To właśnie jest celem bloku Wciąż pytania.

Wystarczy dodać odnośnik do przycisku “Skontaktuj się z nami”, aby po jego kliknięciu odwiedzający zostali przeniesieni do twojego formularza kontaktowego.
Dodawanie dodatkowych informacji i multimediów
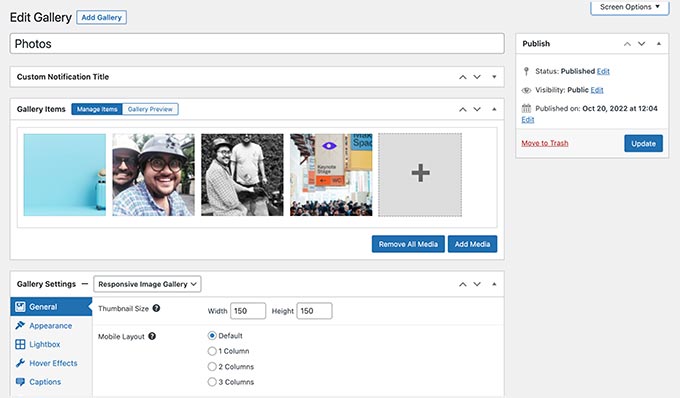
Teraz, gdy już dostosowałeś każdego bloga dostarczonego przez wtyczkę Publisher Media Kit, możesz chcieć dodać dodatkowe informacje lub pliki multimedialne. Można to zrobić za pomocą standardowych bloków WordPress, takich jak blok nagłówka, blok akapitu i blok obrazka.
Na przykład, będziesz chciał udostępnić obrazki w wysokiej rozdzielczości dla blogerów i dziennikarzy, aby mogli je pobrać i wykorzystać w swoich artykułach. Możesz utworzyć galerię obrazków lub umożliwić pobranie zasób w pliku zip.
Powinieneś zacząć od dołączenia twojego logo i brandingu. Warto również zamieścić zdjęcia portretowe i krótkie biografie kluczowych pracowników oraz inne zdjęcia zespołu. Dziennikarze docenią wszelkie inne wysokiej jakości obrazki, które możesz dostarczyć, aby pomóc im zaprezentować twoją firmę i usługi.

Inne elementy, które można rozważyć w zestawie dla mediów, to wydania prasowe, wiadomości o twojej firmie, takie jak przejęcia i nowe produkty, podsumowanie poprzednich relacji z mediami oraz studia przypadków, które pokazują twoją skuteczność.
Gdy twoja strona z zestawem multimedialnym zostanie ukończona, nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj” u góry strony, aby ją uruchomić.
Dodawanie zestawu multimedialnego do twojego menu nawigacyjnego
Po opublikowaniu strony z zestawem multimedialnym powinieneś dodać ją do swojego menu nawigacyjnego, aby łatwo było ją znaleźć.
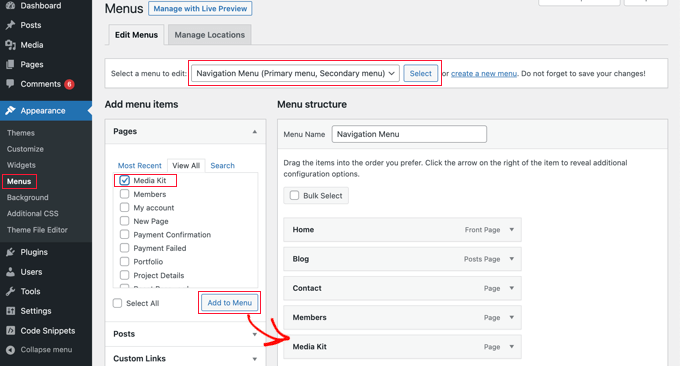
Przejdź do Wygląd ” Menu w panelu bocznym administratora WordPress i upewnij się, że u góry ekranu wybrane jest właściwe menu. Następnie należy kliknąć kartę “Zobacz wszystko” w sekcji Strony i wybrać stronę “Zestaw multimedialny”.

Teraz wystarczy kliknąć przycisk “Dodaj do menu”, a twój zestaw multimedialny zostanie dodany do menu. Możesz przeciągać element menu w górę i w dół, aby umieścić go w wybranym miejscu na liście.
Jeśli nie możesz znaleźć opcji Wygląd ” Menu na panelu bocznym administratora, prawdopodobnie używasz motywu blokowego. Aby dowiedzieć się, jak dodawać menu za pomocą edytora całej witryny, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania menu nawigacyjnego w WordPress.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak skonfigurować stronę zestawu multimedialnego w WordPress. Możesz również dowiedzieć się, jak wybrać idealny schemat kolorów dla twojej witryny internetowej lub naszych ekspertów wybierających najlepsze darmowe kreatory logo.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.