Kiedy jedna z naszych witryn WordPress zaczęła mieć problemy z logowaniem użytkowników i funkcjonalnością koszyka na zakupy, odkryliśmy, że wszystko sprowadza się do zarządzania plikami ciasteczka.
Podobnie jak wielu użytkowników WordPressa, przeoczyliśmy znaczenie prawidłowej obsługi plików ciasteczka, co powodowało prawdziwe problemy dla naszych odwiedzających.
Od tego czasu naszą misją jest zrozumienie wszystkiego na temat plików ciasteczek WordPress.
Przetestowaliśmy różne metody, pracowaliśmy z różnymi wtyczkami i opracowaliśmy niezawodny system skutecznego zarządzania plikami ciasteczek. Niezależnie od tego, czy prowadzisz prostego bloga, czy witrynę e-commerce, właściwe zarządzanie plikami ciasteczka ma kluczowe znaczenie dla sukcesu twojej witryny.
W tym przewodniku przeprowadzimy Cię przez wszystko, co musisz wiedzieć o plikach cookie WordPressa, stosując to samo proste podejście, które pomogło milionom czytelników WPBeginner rozwiązać ich wyzwania związane z plikami cookie.

Uwaga: Jest to poradnik dla zaawansowanych. Wymaga on biegłej znajomości HTML, CSS, witryn WordPress i PHP.
Czym są pliki ciasteczka?
Pliki ciasteczka to zwykłe pliki tekstowe, które są tworzone i przechowywane w przeglądarkach użytkowników, gdy przechodzą oni na witrynę internetową. Możesz użyć plików ciasteczka, aby dodać różne funkcje do twojej witryny internetowej WordPress.
Oto kilka typowych przypadków użycia plików ciasteczka:
- Przechowywanie i zarządzanie danymi logowania użytkownika
- Przechowywanie tymczasowych informacji o sesji podczas przejścia użytkownika na stronę
- Zapamiętywanie pozycji koszyka podczas przejścia użytkownika na stronę sklepu e-handel
- Śledzenie włączania użytkownika na witrynie w celu zaoferowania spersonalizowanego doświadczenia użytkownika.
Chociaż pliki ciasteczka są potężnymi narzędziami dla właścicieli witryn internetowych, mogą one budzić obawy dotyczące prywatności. Nowoczesne praktyki marketingowe, w tym e-mail marketing, growth hacking i reklama cyfrowa, często wykorzystują pliki ciasteczka jako sygnały śledzące do gromadzenia i udostępniania aktywności użytkowników na wielu witrynach internetowych.
Właśnie dlatego Unia Europejska uchwaliła unijne prawo dotyczące plików cookie, które wymaga od właścicieli witryn internetowych zadeklarowania, że używają plików ciasteczka do przechowywania informacji. Podczas gdy wiele witryn po prostu wyświetla podstawowe powiadomienie, prawdziwa zgodność z RODO wymaga włączania aktywnego zarządzania zgodą na pliki ciasteczka i skrypty śledzące.
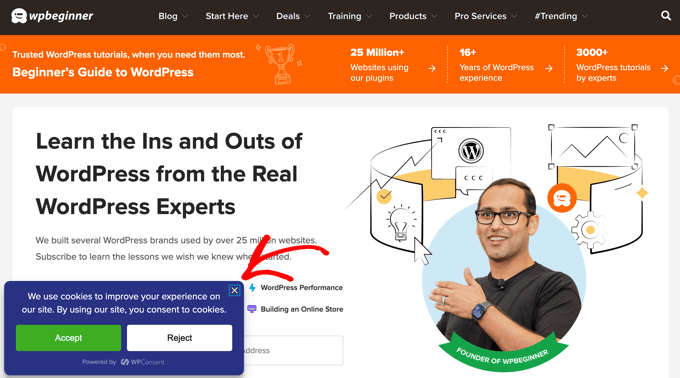
WPConsent ułatwia dodanie w pełni zgodnego systemu zgody na pliki ciasteczka do Twojej witryny WordPress. Wtyczka ta wykracza poza podstawowe powiadomienia, włączając aktywne blokowanie skryptów śledzących, dopóki odwiedzający nie wyrażą na to zgody.

Utworzenie banera zgody na pliki ciasteczka za pomocą WPConsent jest proste. Możesz wybrać gotowy szablon, dostosować projekt do własnej witryny i pozwolić wtyczce automatycznie obsługiwać całe zarządzanie zgodami odwiedzających.
Możesz dowiedzieć się, jak to zrobić na twojej witrynie w naszym przewodniku na temat dodawania wyskakującego okienka z plikami ciasteczka dla GDPR/CCPA.
Jak wykorzystywane są pliki ciasteczka na typowej witrynie internetowej WordPress?
Domyślnie WordPress używa plików ciasteczek do zarządzania sesjami zalogowanych użytkowników i uwierzytelniania oraz do zapamiętywania nazwy użytkownika i adresu e-mail, jeśli wypełni on formularz komentarza.
Jednak wiele wtyczek WordPress na twojej witrynie internetowej może również ustawiać własne pliki ciasteczka.
Na przykład OptinMonster umożliwia wyświetlanie różnych formularzy e-mail dla nowych i powracających użytkowników, a robi to za pomocą plików ciasteczka.
Jeśli korzystasz z zewnętrznych usług internetowych w Twojej witrynie internetowej, takich jak Google Analytics lub Google AdSense, mogą one również ustawiać pliki ciasteczka stron trzecich w Twojej witrynie internetowej.
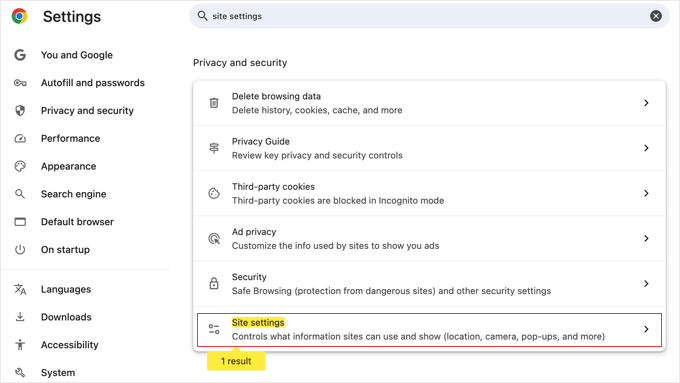
Możesz zobaczyć wszystkie pliki ciasteczka witryn internetowych w ustawieniach twojej przeglądarki. Na przykład w Google Chrome należy zacząć od otwarcia strony Ustawienia.
Można to zrobić, klikając ikonkę “3 kropki” w prawym górnym rogu i wybierając “Ustawienia” lub wpisując chrome://settings w pasku adresu.

Na stronie ustawień należy wyszukać “Ustawienia witryny” i kliknąć na nią, aby otworzyć stronę.
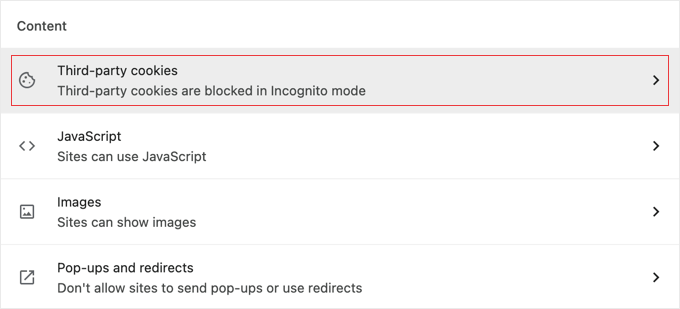
W “Ustawieniach witryny” przewiń stronę w dół do sekcji “Treść” i kliknij “Pliki ciasteczka stron trzecich”.

Spowoduje to otwarcie strony ustawień plików ciasteczka.
Następnie należy kliknąć opcję “Zobacz wszystkie dane i uprawnienia witryny”.

Na następnej stronie zobaczysz listę wszystkich plików ciasteczek i danych witryn zapisanych w twojej przeglądarce przez wszystkie witryny internetowe, na które przeszedłeś.
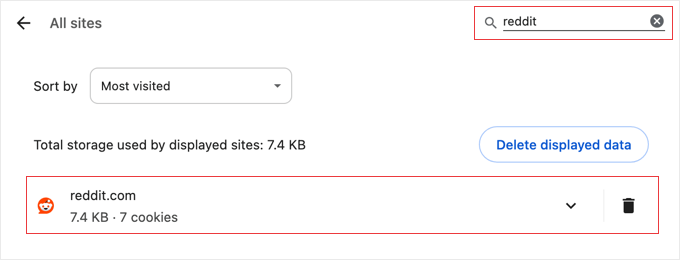
Możesz wpisać adres witryny internetowej w polu wyszukiwania, a zostaną wyświetlone dane przechowywane przez tę witrynę.

Kliknięcie pojedynczego elementu spowoduje wyświetlenie bardziej szczegółowych informacji na temat poszczególnych plików ciasteczka i ich treści.
Jak ustawić plik ciasteczka w WordPressie?
Aby skorzystać z tego poradnika, musisz dodać kod do pliku functions. php twojego motywu lub użyć wtyczki fragmentu kodu, takiej jak WPCode. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania fragmentów kodu w WordPress.
Najpierw użyjemy funkcji setcookie() w PHP. Funkcja ta przyjmuje następujące parametry:
- Nazwa pliku ciasteczka
- Wartość pliku ciasteczka
- Expire – opcjonalne i ustawia czas, po którym plik ciasteczka wygasa
- Ścieżka – opcjonalna i domyślnie użyje katalogu głównego witryny.
- Domena – opcjonalna i domyślnie wykorzystuje domenę twojej witryny internetowej.
- Zabezpieczenie – opcjonalne i przesyła dane pliku ciasteczka przez HTTPS tylko wtedy, gdy ma wartość true.
- httponly – opcjonalne, a gdy ustawione na true, plik ciasteczka jest dostępny tylko przez HTTP i nie może być używany przez skrypty
Teraz dodajmy fragment kodu do twojej witryny WordPress. Ten kod przechowuje dokładny znacznik czasu, kiedy użytkownik przeszedł na twoją witrynę internetową w pliku ciasteczka:
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_cookies_tutorial1() { $visit_time = date('F j, Y g:i a');if(!isset($_COOKIE[wpb_visit_time])) {// set a cookie for 1 yearsetcookie('wpb_visit_time', $visit_time, time()+31556926);}} |
Możesz teraz przejść na twoją witrynę internetową, a następnie sprawdzić pliki ciasteczka przeglądarki. Znajdziesz plik ciasteczka o nazwie wpb_visit_time.
Jak uzyskać plik ciasteczka i używać go w WordPressie?
Teraz, gdy utworzyliśmy plik ciasteczka, który jest przechowywany w przeglądarce użytkownika przez rok, przyjrzyjmy się, jak możemy wykorzystać te informacje w naszej witrynie internetowej.
Jeśli znasz nazwę pliku ciasteczka, możesz łatwo wywołać go w dowolnym miejscu w PHP za pomocą zmiennej $_COOKIE[]. Dodajmy trochę kodu, który nie tylko ustawi plik ciasteczka, ale także użyje go do zrobienia czegoś na twojej witrynie internetowej:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; return $string;} } else { // Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;} // Set the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}// Add a shortcodeadd_shortcode('greet_me', 'visitor_greeting');}add_action('init', 'wpb_cookies_tutorial2'); |
Skomentowaliśmy kod, aby pokazać, co robi każda część. Ten kod wykorzystuje informacje przechowywane w pliku ciasteczka i wyświetla je za pomocą krótkiego kodu.
Możesz teraz dodać krótki kod [greet_me] w dowolnym miejscu na twojej witrynie internetowej, a pokaże on, kiedy użytkownik ostatnio przeszedł na stronę.
Możesz dowolnie modyfikować kod, aby uczynić go bardziej użytecznym dla twojej witryny internetowej. Możesz na przykład wyświetlać najnowsze wpisy powracającym użytkownikom i popularne wpisy nowym użytkownikom.
Usunięcie pliku ciasteczka w WordPressie
Do tej pory dowiedzieliśmy się, jak ustawić plik ciasteczka i użyć go później na twojej witrynie internetowej. Teraz przyjrzyjmy się, jak usunąć pliki ciasteczka.
Aby usunąć plik ciasteczka, musisz dodać następującą linię do twojego kodu:
1 | unset($_COOKIE['wpb_visit_time']); |
Nie zapomnij zastąpić wpb_visit_time nazwą pliku ciasteczka, który chcesz usunąć.
Umieśćmy ten kod w pewnym kontekście, używając tego samego przykładowego kodu, którego użyliśmy powyżej. Tym razem usuniemy plik ciasteczka i ustawimy go ponownie z nowymi informacjami:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; // Delete the old cookie so that we can set it again with updated timeunset($_COOKIE['wpb_visit_time']); return $string;} } else {// Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;}}add_shortcode('greet_me', 'visitor_greeting');// Set or Reset the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}add_action('init', 'wpb_cookies_tutorial2'); |
Jak widać, kod ten usunie plik ciasteczka, gdy tylko wykorzystamy przechowywane w nim informacje. Później ponownie ustawiamy plik ciasteczka ze zaktualizowanymi informacjami o czasie.
Przewodniki ekspertów na temat korzystania z plików ciasteczka w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo ustawić, pobrać i usunąć pliki ciasteczka WordPress. Możesz również zapoznać się z innymi przewodnikami dotyczącymi plików ciasteczka w WordPress:
- Słowniczek: Pliki ciasteczka
- Jak korzystać z retargetingu plików ciasteczka w WordPressie, aby wyświetlać własne wiadomości na witrynie?
- Jak sprawdzić, czy twoja witryna internetowa WordPress korzysta z plików ciasteczka?
- Jak dodać wyskakujące okienko z plikiem ciasteczka w WordPress dla GDPR/CCPA?
- Najlepsze wtyczki WordPress RODO poprawiające zgodność z przepisami
- Jak wyczyścić pamięć podręczna twojej przeglądarki we wszystkich głównych przeglądarkach (szybki sposób)
- Jak zarządzać i usunąć stany przejściowe w WordPress (prosty sposób)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alan Brady
A very useful and informative article, thank you.
I found that just using unset didn’t seem to delete the cookie, I had to set the cookie expiry time to sometime in the past, e.g.:
setcookie(‘wpb_visit_time’, $visit_time, time()-1);
WPBeginner Support
Thank you for sharing that for those who may run into that issue as well.
Admin
Debbie Kurth
Problem is, when I implement code like this, I get an warning error and the cookie fails, when in wordpress.
Warning: Cannot modify header information – headers already sent by (output started
How do you go around that?
WPBeginner Support
There are a few possible reasons for that specific error, we would recommend taking a look at our article below that goes a bit more in-depth on the error and how to resolve it:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-pluggable-php-file-errors-in-wordpress/
Admin
Pete
How can I use a cookie to restrict users visit a page just once.
Nigel
Thanks for the awesome tutorial!
A small mistake: In the first code snippet $wpb_visit_time should be ‘wpb_visit_time’
WPBeginner Support
Thanks for catching that, we’ll be sure to update the code
Admin
Matt
Hi there, you seem to have an error in your code for the first example:
function wpb_cookies_tutorial1() {
$visit_time = date(‘F j, Y g:i a’);
if(!isset($_COOKIE[$wpb_visit_time])) {
// set a cookie for 1 year
setcookie(‘wpb_visit_time’, $current_time, time()+31556926);
}
}
You specify the variable as $visit_time but in the setcookie function you call $current_time.
Thank for the guide(s) though they are super useful.
WPBeginner Support
Thanks for pointing that out, we will be sure to update and fix that, glad our guides have been useful
Admin
Anastasia
Your articles are really helpful but I need to understand the codings very well so I want to know,
Do I have to copy and paste all the code displayed here?
Do I replace wbp_visit_time, wbp_cookies_tutorial with the name of my site?
WPBeginner Support
For understanding how to add the code, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You do not need to replace the names with the name of your site.
Admin
Brian
I don’t know why anytime I try to search my website using any search engines it writes website not trusted
What’s wrong? How can My website be trusted by all browsers and search engines?
WPBeginner Support
You may want to ensure your site is using HTTPS and take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
Admin
Geeby
Apologies for resurrecting this thread but i need some help.
The first page of my site asks customers to select their region. The products available will differ depending on where they choose.
I don’t want them to have to re-select this location every time they go to the homepage.
Any advice?
WPBeginner Support
You would want to check with the support for your eCommerce plugin for if they have a method to set that for your users.
Admin
Les
Great article. You said to put the code in the functions.php file. I am using WP Elementor, I only need the cookie values pulled up when a user goes to a certain page. Can this code be added on a specific page? I want to create the cookie with certain values that come from a form, the first time the user completes the form. After that, the next time they come back to this page, the form should auto populate from the cookie data., this reduces the fields they need to complete on a return visit.
WPBeginner Support
For that, you would want to reach out to the form plugin you are using for if they have a system for that already set up.
Admin
Anthony Coffey
You can add the code to functions.php and use the WordPress function “is_page()” to add conditional logic to your cookie code snippet.
The is_page() function accepts either page ID, slug or name/title. It’s pretty easy to use, you can read more about the is_page() function online in the WordPress codex.