Urodziny i rocznice zakupu to doskonałe okazje do nawiązania kontaktu z klientami.
Wysyłanie spersonalizowanych e-maili urodzinowych i rocznicowych to świetny sposób na okazanie wdzięczności za ich lojalność. Pamiętając o tych szczególnych datach, możesz sprawić, że klienci poczują się docenieni, zwiększyć zaangażowanie i zwiększyć sprzedaż, oferując zachęty, takie jak spersonalizowane kody kuponów i rabaty.
Dzięki naszym badaniom odkryliśmy, że sklepy, które wysyłają automatyczne wiadomości e-mail z kodami rabatowymi z okazji rocznicy lub urodzin, często motywują klientów do powrotu na stronę i dokonania kolejnego zakupu, co pomaga poprawić konwersje.
W tym artykule pokażemy, jak łatwo wysyłać przypomnienia o urodzinach i e-maile z okazji rocznicy zakupu w WooCommerce.

Dlaczego warto wysyłać automatyczne e-maile urodzinowe i rocznicowe?
Jeśli prowadzisz sklep e-handel, lista mailingowa pozwoli Ci promować Twoje produkty i usługi wśród osób, które już wykazały zainteresowanie Twoją firmą.
Pro Tip: Mimo że WordPress może wysyłać wiadomości, nigdy nie należy używać WordPressa do wysyłania e-maili. Aby znaleźć lepszą alternatywę, zapoznaj się z naszą ekspercką listą najlepszych usług e-mail marketingu dla małych firm.
Po zbudowaniu listy mailingowej ważne jest, aby subskrybenci byli zaangażowani i zainteresowani tym, co masz im do powiedzenia. Jedną z opcji jest wysyłanie automatycznych e-maili z okazji urodzin i rocznic.
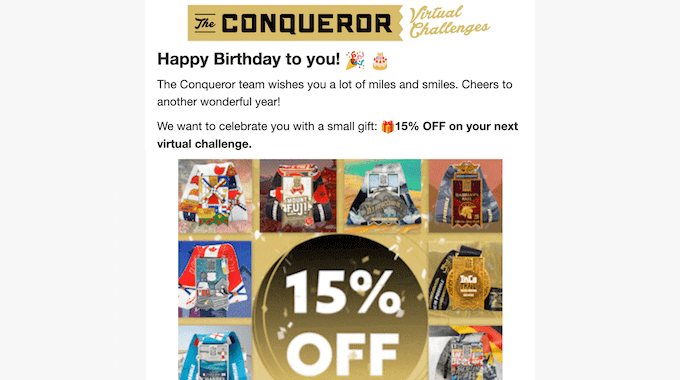
Natychmiast sprawia to, że klienci czują się bardziej docenieni i dowartościowani, co może zwiększyć lojalność wobec marki. Jednak często można uzyskać jeszcze większe zaangażowanie i sprzedaż, oferując nagrody, takie jak rabaty, kody kuponów i darmowe prezenty.

Te kampanie e-mail marketingowe są często bardzo popularne wśród klientów. W rzeczywistości, według Omnisend, urodzinowe e-maile mają 45% współczynnik otwarć, 12% współczynnik klikalności i 3% współczynnik konwersji, co jest znacznie wyższe niż średnia krajowa.
Mając to na uwadze, zobaczmy, jak można wysyłać automatyczne e-maile urodzinowe i rocznicowe w WooCommerce.
Jak wysyłać automatyczne e-maile urodzinowe i rocznicowe?
Najprostszym sposobem na wysyłanie automatycznych e-maili urodzinowych i rocznicowych w WooCommerce jest użycie FunnelKit Automations Pro. Jest to najlepsze narzędzie do automatyzacji dla witryn internetowych WooCommerce, które pozwala konfigurować twoje e-maile WooCommerce za pomocą kreatora typu “przeciągnij i upuść” oraz tworzyć automatyczne kampanie e-mail i SMS.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit Automations Pro. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Potrzebna będzie również darmowa wtyczka FunnelKit Automations, ponieważ wtyczka premium wykorzystuje ją jako bazę dla swoich bardziej zaawansowanych funkcji.
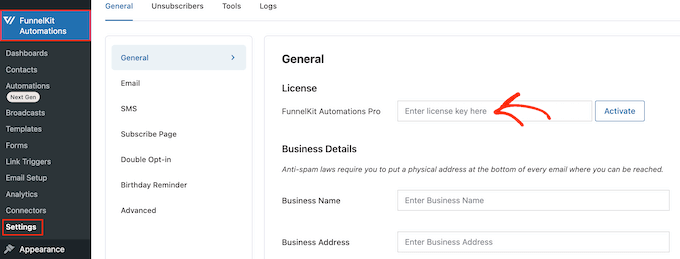
Po włączaniu przejdź do FunnelKit Automations ” Settings i dodaj licencję do pola “FunnelKit Automations Pro”.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej FunnelKit. Po wpiszeniu klucza wystarczy kliknąć przycisk “Włącz”.
Teraz możesz tworzyć automatyczne wiadomości e-mail z przypomnieniami o urodzinach i rocznicach. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do kampanii e-mail, którą chcesz utworzyć.
Jak wysyłać automatyczne e-maile urodzinowe w WooCommerce?
Spersonalizowane wiadomości urodzinowe mogą pomóc w budowaniu silniejszych relacji z twoimi klientami, jednocześnie zachęcając do lojalności wobec marki.
Co więcej, możesz dodać prezent do swoich wiadomości urodzinowych, taki jak spersonalizowany kod kuponu, bezpłatne uaktualnienie lub bezpłatne pobranie cyfrowe, takie jak ebook. Prezenty te mogą zwiększyć zaangażowanie, zachęcić klientów do odwiedzenia witryny, a nawet zwiększyć sprzedaż.
Mając to na uwadze, zobaczmy, jak można wysyłać automatyczne urodzinowe wiadomości e-mail za pomocą wtyczki FunnelKit Automations.
Krok 1. Uzyskanie daty urodzenia klienta.
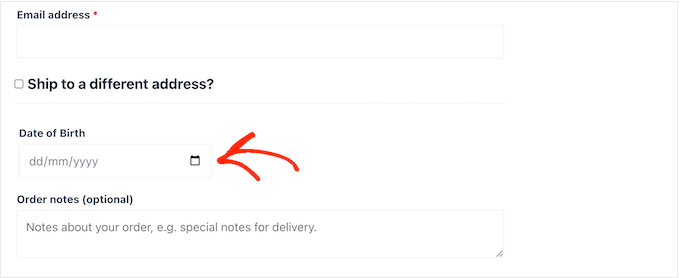
Zanim będziesz mógł wysyłać automatyczne urodzinowe wiadomości e-mail, musisz znać datę urodzenia klienta. Informacje te można zebrać na stronie kasy WooCommerce, na stronie Moje konto lub na stronie z podziękowaniem.
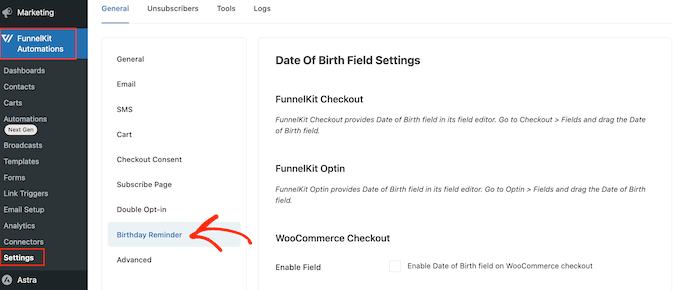
Aby rozpocząć, przejdź do FunnelKit Automations ” Settings w kokpicie WordPress.
W menu po lewej stronie wybierz opcję “Przypomnienia o urodzinach”.

Możesz teraz wybrać, gdzie chcesz dodać pole daty urodzenia.
Pierwszą opcją jest zebranie tych informacji na stronie kasy.

Uczynienie tego pola częścią procesu realizacji zakupu gwarantuje uzyskanie informacji. Dodaje to jednak dodatkowy krok do procesu zakupu, co może zwiększyć twój wskaźnik porzucania koszyka.
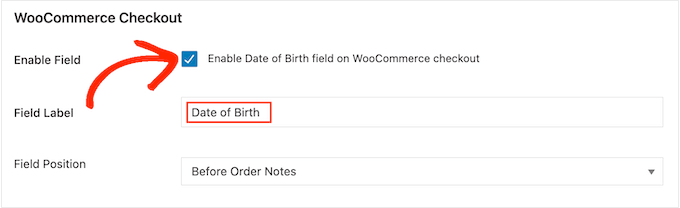
Aby dodać pole do strony kasy WooCommerce, wystarczy zaznaczyć pole obok: ‘Włącz pole daty urodzenia na stronie kasy WooCommerce’.
Domyślnie FunnelKit użyje etykiety “Data urodzenia”, ale możesz ją zastąpić własnym konfiguratorem, takim jak “Urodziny”, wpisując Twój rodzaj etykiety w polu “Etykieta pola”.

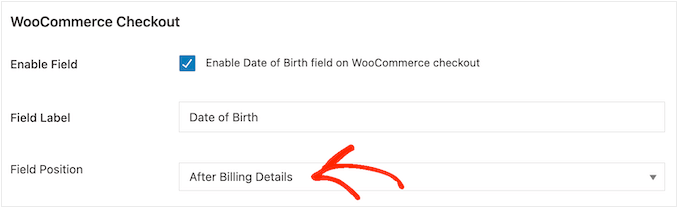
Możesz również zmienić miejsce wyświetlania pola na stronie kasy WooCommerce, otwierając menu rozwijane “Pozycja pola”.
Następnie należy wybrać opcję Po szczegółach rozliczeniowych, Przed uwagami do zamówienia lub Po uwagach do zamówienia.

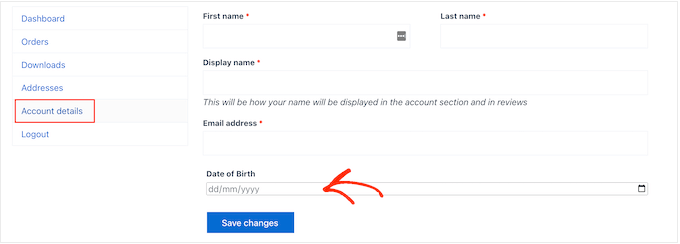
Inną opcją jest dodanie pola do sekcji “Szczegóły konta” na stronie Moje konto WooCommerce.
Umożliwia to zbieranie daty urodzenia bez utrudniania procesu zakupu. Nie ma jednak gwarancji, że każdy klient przejdzie na stronę Moje konto i wpisze swoją datę urodzenia.

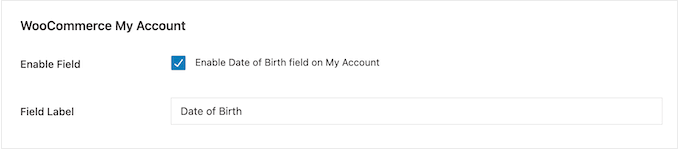
Aby dodać to pole na stronie Moje konto, wystarczy zaznaczyć pole obok opcji “Włącz pole daty urodzenia na moim koncie”.
Aby zmienić etykietę, wystarczy wpisać Twój konfigurator w polu “Field Label”.

Na koniec możesz dodać pole daty urodzin do strony z podziękowaniem za pomocą krótkiego kodu.
W ten sposób możesz zebrać datę urodzenia bez dodawania kolejnych kroków do procesu płatności. Klienci będą również widzieć stronę z podziękowaniem za każdym razem, gdy dokonają zakupu, więc będą mieli wiele okazji, aby wpisz swoją datę urodzenia.
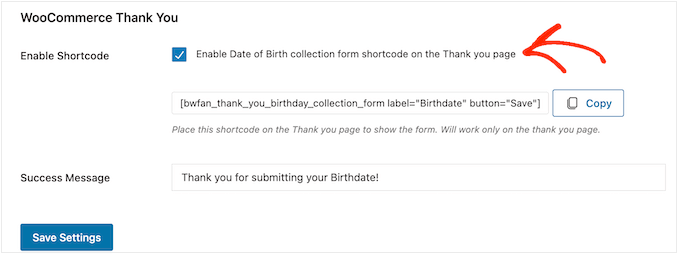
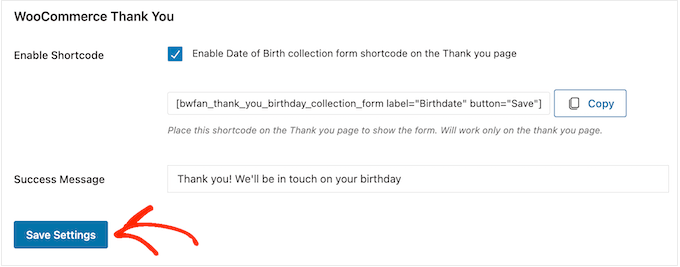
Aby utworzyć krótki kod, zaznacz pole “Włącz krótki kod formularza zbierania daty urodzenia na stronie z podziękowaniem”.

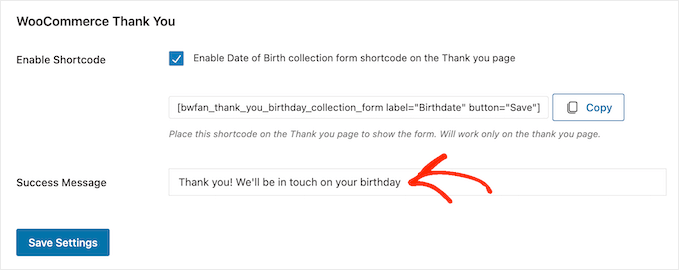
Domyślnie FunnelKit wyświetli następującą wiadomość, gdy klient wpisze swoją datę urodzenia: Dziękujemy za podanie Twojej daty urodzenia!
Aby zastąpić je twoją własną wiadomością, po prostu wpisz jej rodzaj w polu “Wiadomość o sukcesie”.

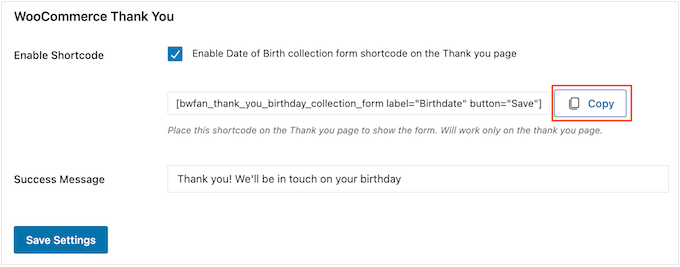
Następnie FunnelKit utworzy krótki kod.
Wystarczy kliknąć przycisk “Kopiuj”, aby skopiować kod do schowka twojego komputera.

Teraz możesz dodać krótki kod do twojej strony z podziękowaniem WooCommerce. Jeśli nie masz jeszcze własnej strony, zapoznaj się z naszym przewodnikiem na temat łatwego tworzenia własnych stron z podziękowaniami WooCommerce.
Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu na stronie z podziękowaniem, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Gdy będziesz zadowolony z konfiguracji pola, kliknij “Zapisz ustawienia”, aby je aktywować.

Krok 2. Utwórz urodzinową automatyzację e-mail dla WooCommerce
Teraz, gdy rejestrujesz datę urodzin klienta, nadszedł czas, aby utworzyć zautomatyzowany przepływ pracy z życzeniami urodzinowymi.
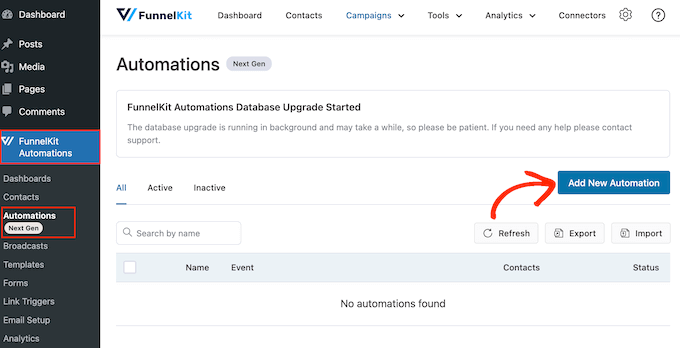
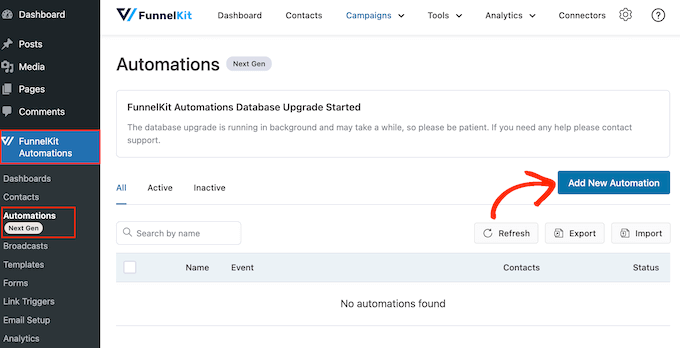
Aby rozpocząć, przejdź do FunnelKit Automations ” Automations (Next-Gen) i kliknij przycisk “Utwórz nową automatyzację”.

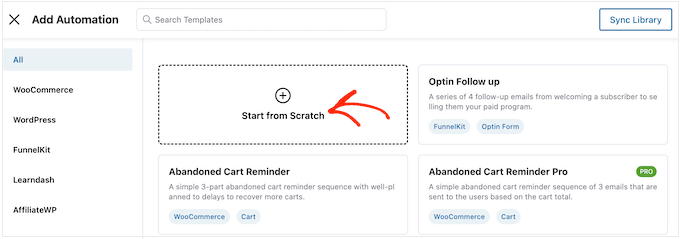
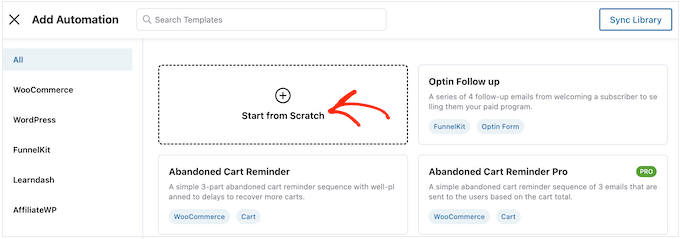
Tutaj zobaczysz wszystkie gotowe kampanie e-mail, których możesz użyć do odzyskiwania porzuconych koszyków, sprzedaży kursów online i nie tylko.
Aby wysyłać automatyczne urodzinowe e-maile, kliknij “Zacznij od zera”.

Możesz teraz wpisać rodzaj nazwy dla automatyzacji. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po zakończeniu kliknij przycisk “Utwórz”.

Spowoduje to uruchomienie przyjaznego dla użytkownika kreatora automatyzacji e-mail FunnelKit, gotowego do utworzenia przepływu pracy WooCommerce.
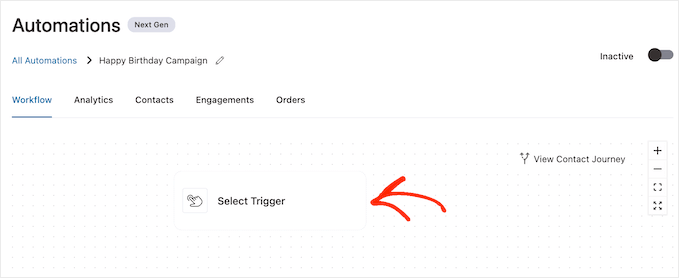
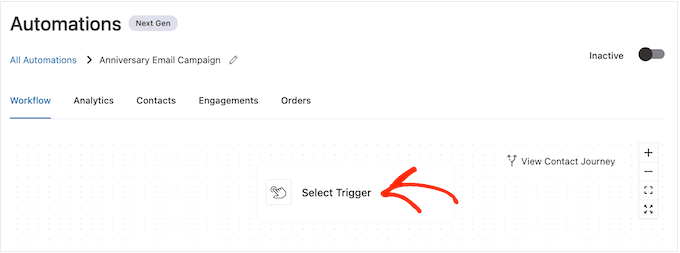
Aby rozpocząć, kliknij “Wybierz wyzwalacz”.

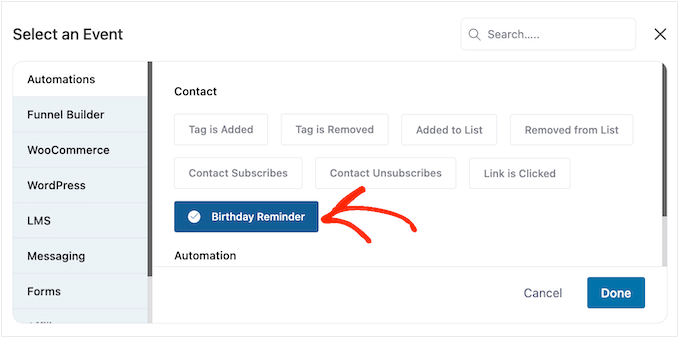
Możesz teraz wybrać działanie, które uruchomi automatyczny przepływ pracy w WordPress.
W wyświetlonym oknie kliknij “Przypomnienie o urodzinach”.

Następnie wybierz “Gotowe”, aby dodać wyzwalacz do twojego przepływu pracy.
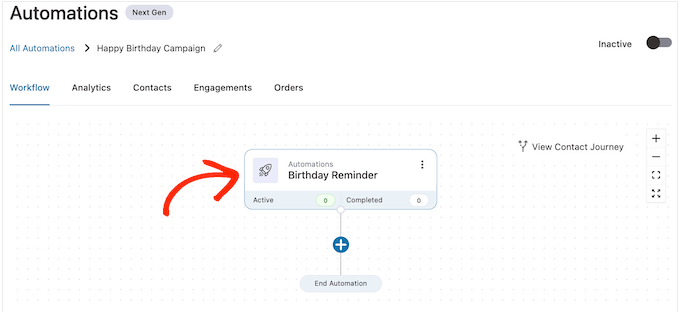
Następnym krokiem jest skonfigurowanie wyzwalacza, więc kliknij “Przypomnienie o urodzinach”.

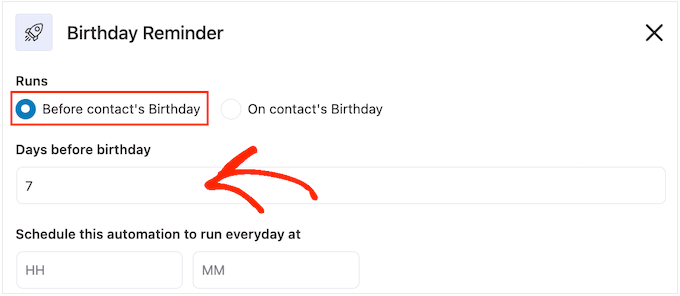
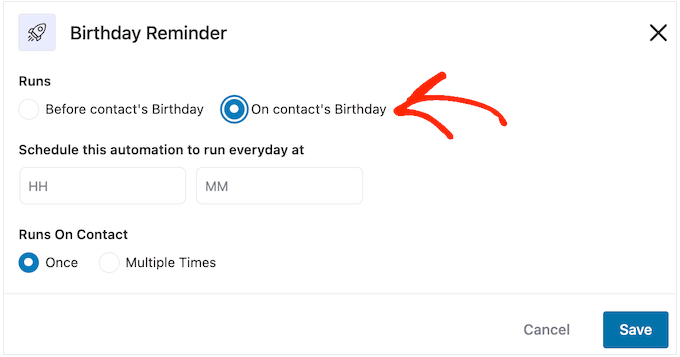
W wyświetlonym oknie podręcznym można wybrać, czy automatyzacja ma zostać uruchomiona w dniu urodzin kontaktu, czy przed nim.
W tym przewodniku pokażemy, jak tworzyć kolejne wiadomości e-mail. Na przykład, możesz wysłać klientowi spersonalizowany kod kuponu na 7 dni przed jego urodzinami, a następnie e-mail z ostrzeżeniem, że kupon wkrótce wygaśnie.
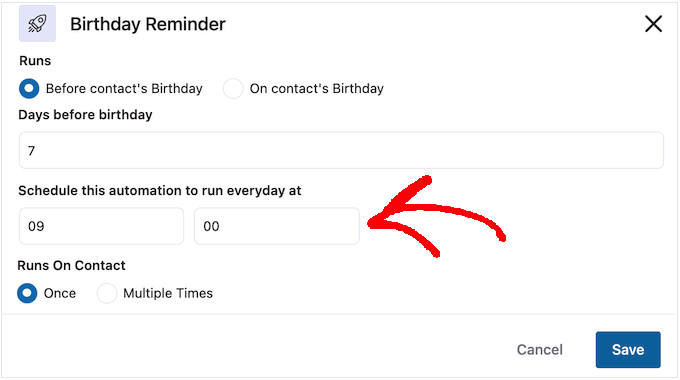
Mając to na uwadze, warto wybrać opcję “Przed datą urodzin kontaktu”, a następnie wpisać liczbę dni.

Inną opcją jest wybranie opcji “W dniu urodzin kontaktu”.
Jest to dobry wybór, jeśli po prostu życzysz klientowi wszystkiego najlepszego z okazji urodzin lub wysyłasz mu darmowy kupon upominkowy, który nie wygasa.

Gdy to zrobisz, musisz powiedzieć FunnelKit, kiedy wysłać urodzinowy e-mail. Zazwyczaj będzie to czas, w którym twoi klienci najprawdopodobniej będą online.
To powiedziawszy, pomaga dowiedzieć się jak najwięcej o twoich klientach. Jeśli jeszcze tego nie zrobiłeś, zalecamy zainstalowanie Google Analytics w WordPress. Pomoże ci to dowiedzieć się więcej o twoich klientach, w tym o ich lokalizacji i strefie czasowej.
Poprzez ciągłe monitorowanie i dostosowywanie wszystkich własnych e-maili WooCommerce, powinieneś być w stanie poprawić współczynniki otwarć i konwersji.
Aby wysłać automatyczny urodzinowy e-mail o określonej godzinie, wystarczy wpisać rodzaj w polach, które domyślnie pokazują “HH” (godzina) i “MM” (minuta).

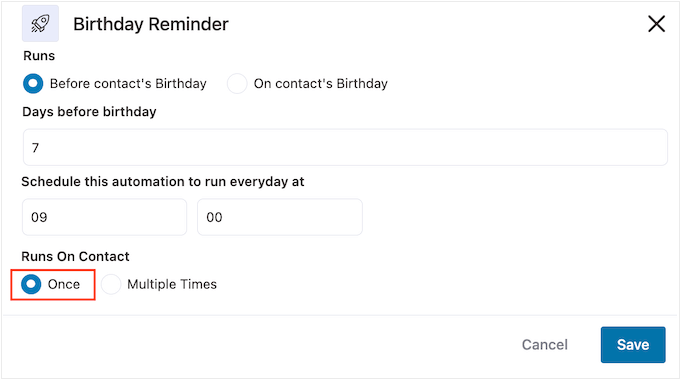
Możliwe jest, aby klient znajdował się w tym samym przepływie pracy wiele razy jednocześnie.
Może to być dobry pomysł w przypadku niektórych zautomatyzowanych przepływów pracy, takich jak automatyzacje sprzedaży dodatkowej lub krzyżowej, w których może być uruchomionych wiele kampanii jednocześnie. Nie ma to jednak sensu w przypadku zautomatyzowanej kampanii urodzinowej, więc upewnij się, że wybrałeś opcję “Raz”.

Gdy jesteś zadowolony z konfiguracji wyzwalacza, po prostu kliknij przycisk “Zapisz”.
Krok 3. Utwórz spersonalizowany kupon urodzinowy (opcjonalnie)
Wiele firm wysyła swoim klientom kod kuponu w dniu ich urodzin. Może to sprawić, że klienci poczują się docenieni, jednocześnie zwiększając zaangażowanie i sprzedaż.
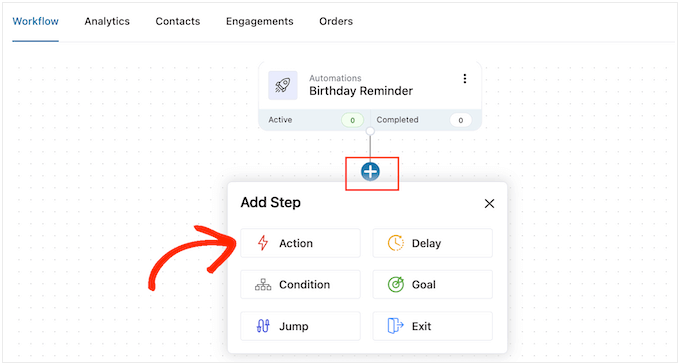
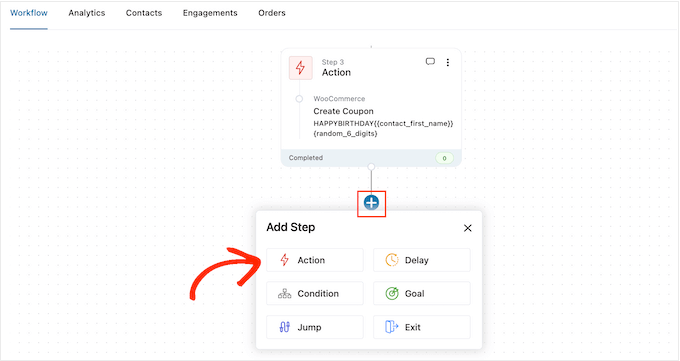
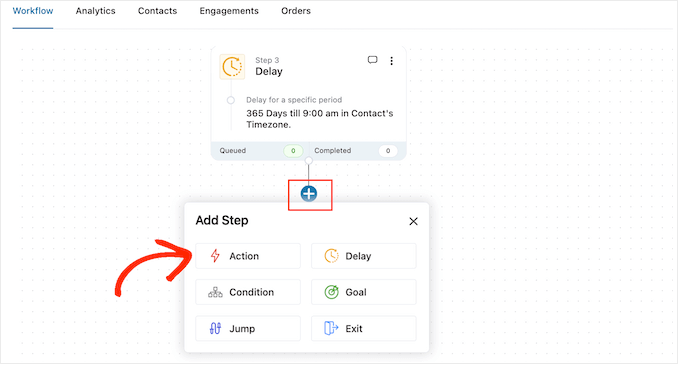
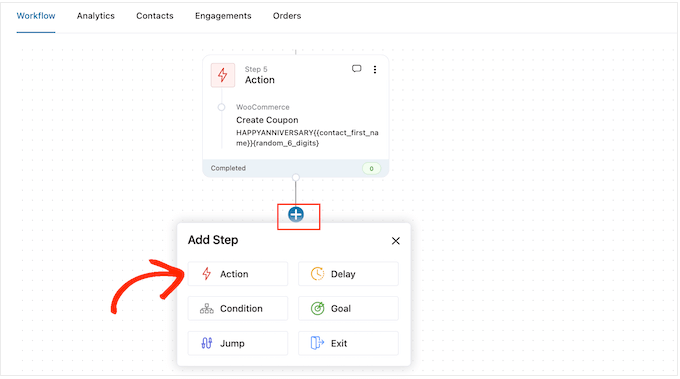
Mając to na uwadze, możesz utworzyć spersonalizowany kupon, który dodasz do urodzinowego e-maila. Aby to zrobić, kliknij “+”, a następnie wybierz “Działanie”.

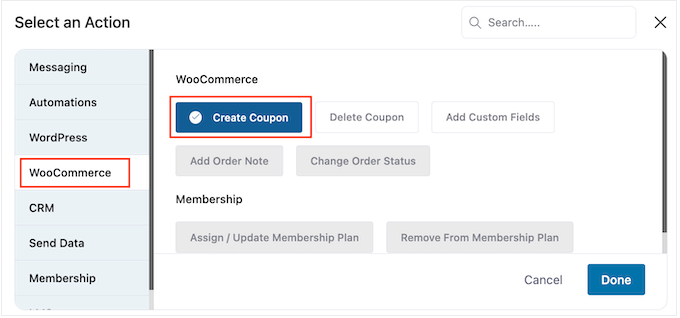
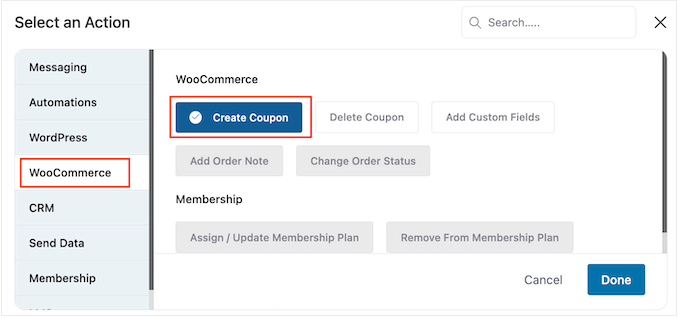
W wyświetlonym oknie kliknij kartę “WooCommerce”.
Następnie wybierz opcję “Utwórz kupon”.

Na koniec kliknij “Gotowe”, aby dodać działanie do twojego przepływu pracy.
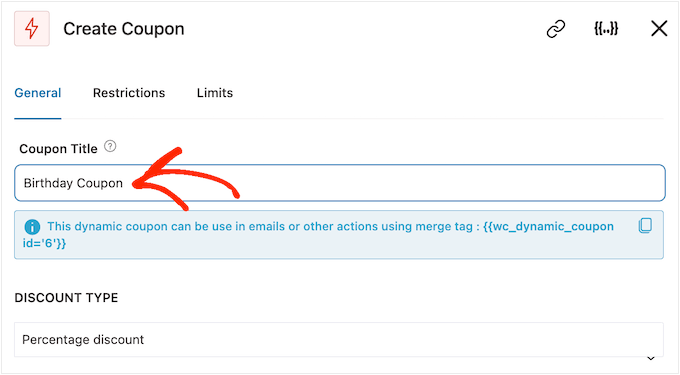
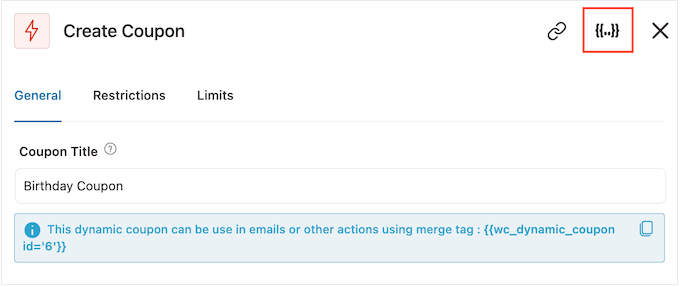
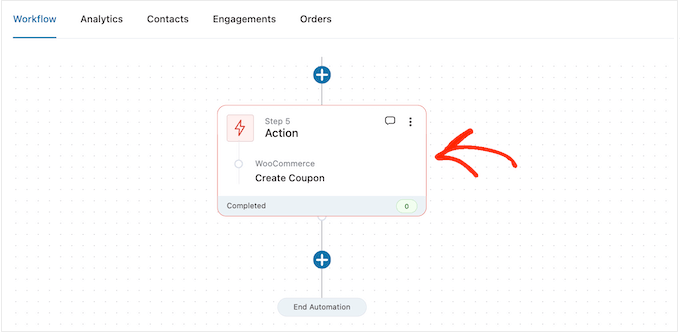
Wróć do głównego edytora FunnelKit i kliknij dodane działanie. Spowoduje to otwarcie wyskakującego okienka, w którym możesz dostosować działanie “Utwórz kupon”.
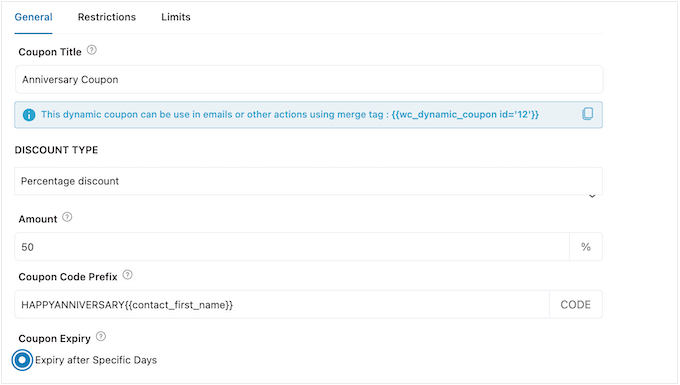
Na początek wpisz nazwę kuponu w polu “Tytuł kuponu”. Jest to tylko twoje odniesienie, więc możesz użyć dowolnej nazwy.

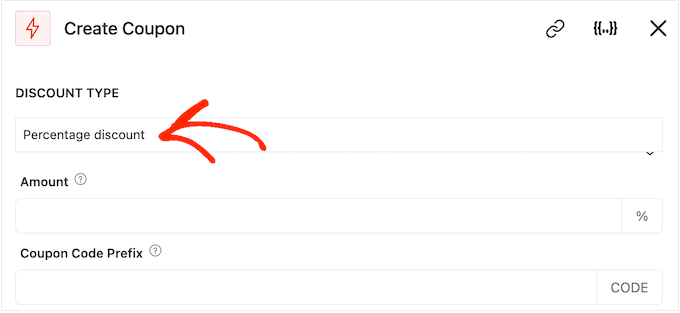
Następnie wybierz rodzaj kuponu, który chcesz utworzyć, korzystając z rozwijanego menu “Rodzaj rabatu”.
FunnelKit obsługuje rabaty procentowe, stałe rabaty na koszyk i stałe rabaty na produkty.

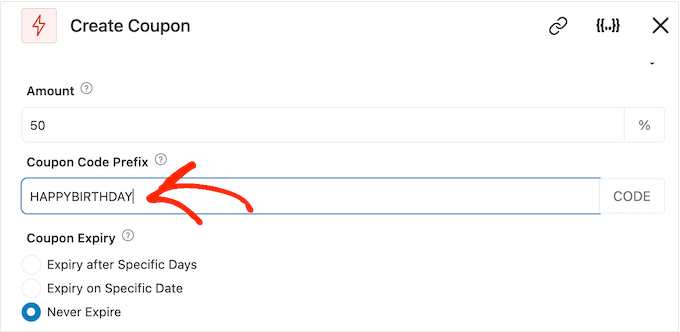
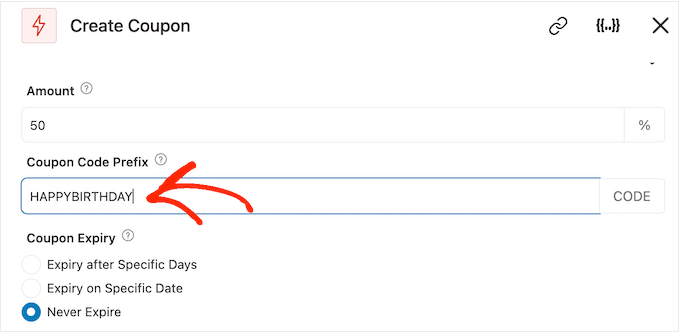
Po podjęciu decyzji należy wpisać kwotę rabatu w polu “Kwota”.
FunnelKit automatycznie tworzy unikatowy kod kuponu dla każdego kontaktu. Można jednak dodać prefiks na początku kuponu, który może być zwykłym tekstem lub dynamicznymi tagami scalającymi.

FunnelKit zastępuje tagi scalające prawdziwym tekstem za każdym razem, gdy tworzy kod, więc jest to świetny sposób na tworzenie spersonalizowanych kuponów.
Ponieważ tworzysz urodzinowy e-mail, dobrym pomysłem jest umieszczenie imienia klienta w kuponie. Może to przyciągnąć jego uwagę, a także ułatwi zapamiętanie twojego kodu.
Możesz dodać nazwę klienta za pomocą tagu scalającego, więc kliknij ikonkę “{{.}}”.
Uwaga: Niektóre produkty używają innych nazw dla tagów scalających. Na przykład WPForms nazywa je tagami inteligentnymi.

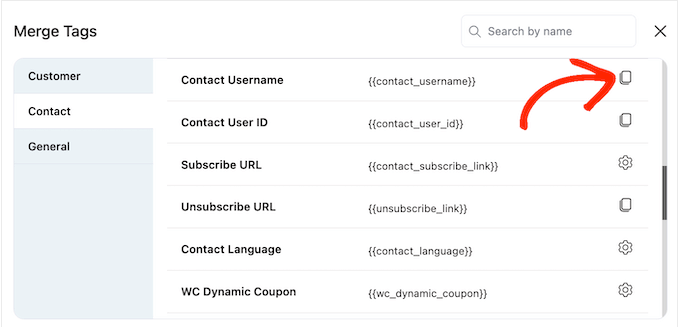
Spowoduje to otwarcie wyskakującego okienka, w którym można przejrzeć wszystkie dostępne tagi scalania.
Po znalezieniu tagu, którego chcesz użyć, możesz zobaczyć ikonkę “Kopiuj” lub “Ustawienia”. Jeśli widzisz symbol “Kopiuj”, po prostu kliknij, aby skopiować tag scalania.

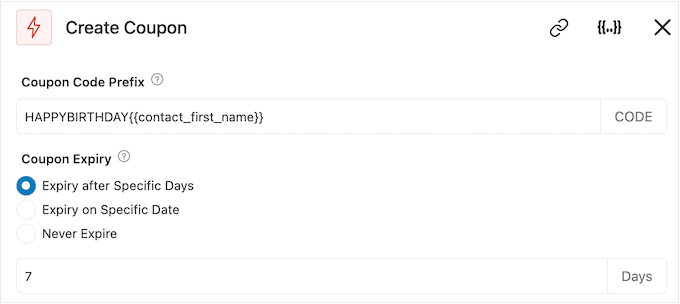
Po wykonaniu tej czynności możesz wkleić tagi w polu “Prefiks kodu kuponu”.
Jak widać na poniższym obrazku, można użyć mieszanki zwykłego tekstu i tagów.

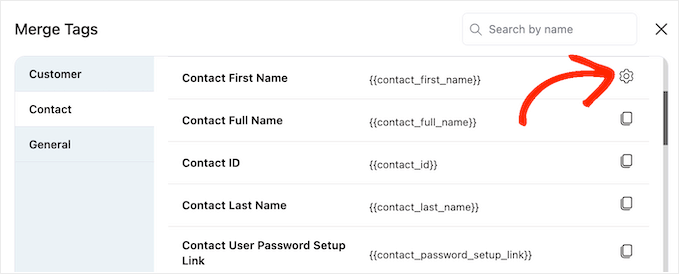
Podczas przeglądania tagów może być widoczna ikonka “Ustawienia” zamiast ikonki “Kopiuj”.
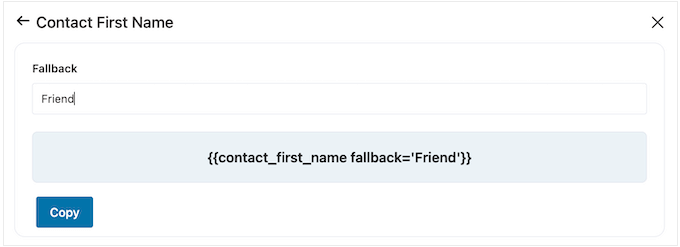
Na przykład na poniższym obrazku obok tagu scalającego Contact First Name znajduje się ikonka “Settings”.

Ta ikonka umożliwia ustawienie wartości rezerwowej, której FunnelKit użyje, jeśli nie będzie miał dostępu do prawdziwej wartości.
Jeśli widzisz ikonkę “Ustawienia”, kliknij ją i wpisz rodzaj tekstu w polu “Fallback”.

Po utworzeniu kodu zastępczego kliknij “Kopiuj”. Po wykonaniu tej czynności wystarczy wkleić tag scalający w polu “Prefiks kodu kuponu”.
Domyślnie kupon nigdy nie wygasa. Poczucie pilności i FOMO może zachęcić klientów do skorzystania z kuponu, dlatego warto wybrać przycisk obok opcji “Wygasa po określonych dniach” lub “Wygasa w określonym dniu”.
Następnie możesz użyć kontrolek, aby zaplanować kupon w WooCommerce.

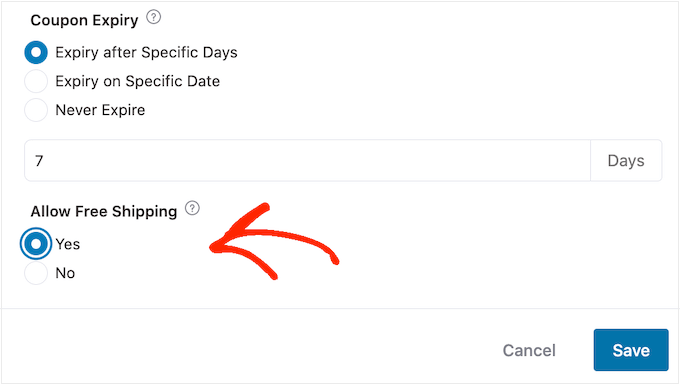
Wreszcie, możesz wybrać, czy kupon daje kupującym zniżkę na bezpłatną wysyłkę.
Klienci uwielbiają darmową wysyłkę, więc warto rozważyć wybranie przycisku opcji “Tak” w sekcji “Zezwalaj na darmową wysyłkę”.

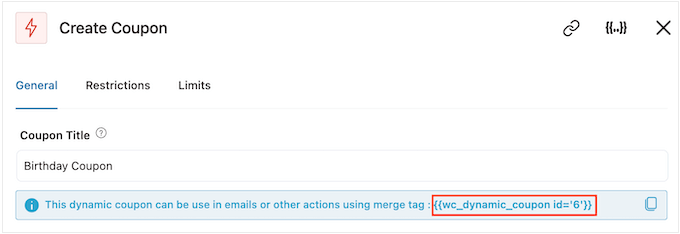
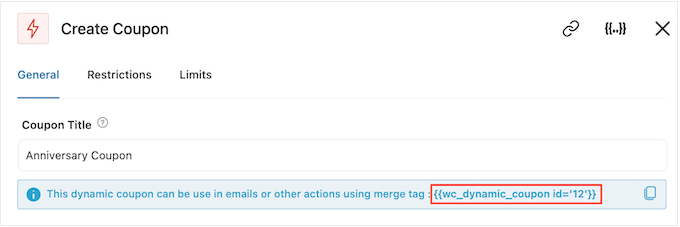
Gdy będziesz zadowolony z konfiguracji kuponu, skopiuj kod pod “Tytułem kuponu”.
Będziesz musiał dodać ten kod do urodzinowego e-maila, więc przechowuj go w bezpiecznym miejscu.

Po zakończeniu kliknij “Zapisz”, aby zapisać twoje zmiany.
Krok 4: Zaprojektuj automatyczny urodzinowy e-mail WooCommerce
Teraz nadszedł czas, aby utworzyć e-mail WooCommerce, który zostanie wysłany do klientów.
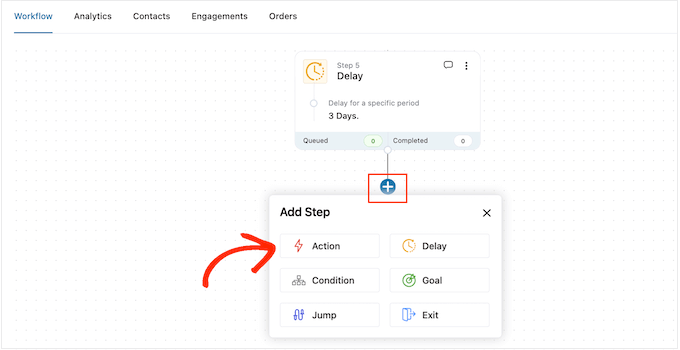
Aby rozpocząć, kliknij przycisk “+”, a następnie wybierz “Działanie”.

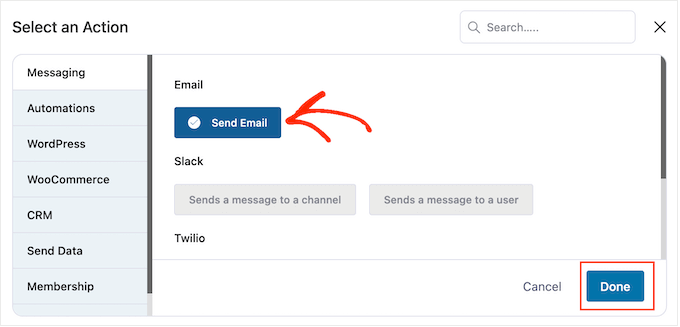
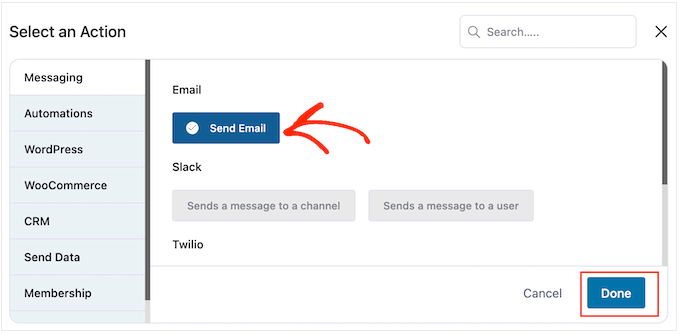
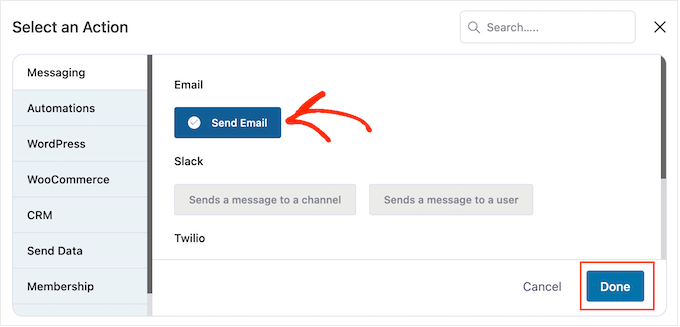
W wyświetlonym oknie wybierz opcję “Wyślij e-mail”.
Następnie kliknij “Gotowe”.

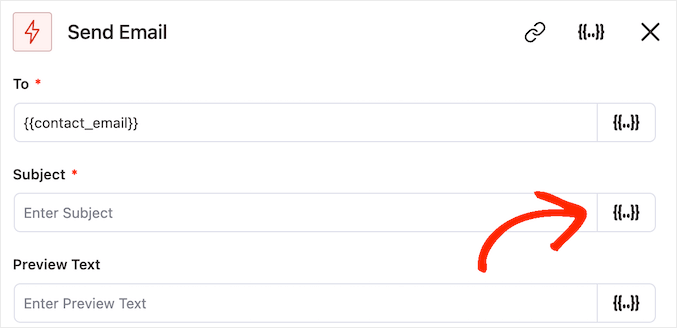
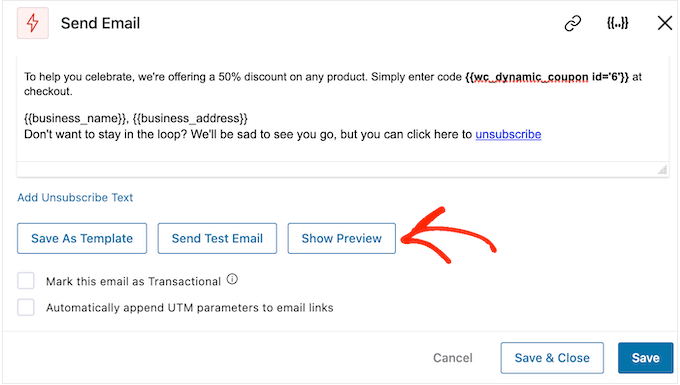
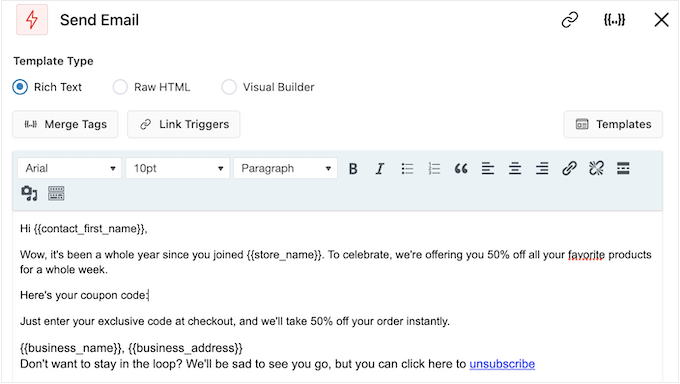
Możesz teraz utworzyć e-mail, wpisując rodzaj tematu i wyświetlając podgląd.
Można używać zarówno zwykłego tekstu, jak i tagów scalających. Aby dodać tag scalający, wystarczy kliknąć ikonkę “{{.}}” obok pola, w którym chcesz użyć tagu.

Następnie można dodać tagi scalające, wykonując ten sam proces opisany powyżej.
Kiedy będziesz zadowolony z tematu i podglądu, przewiń do małego edytora tekstu.
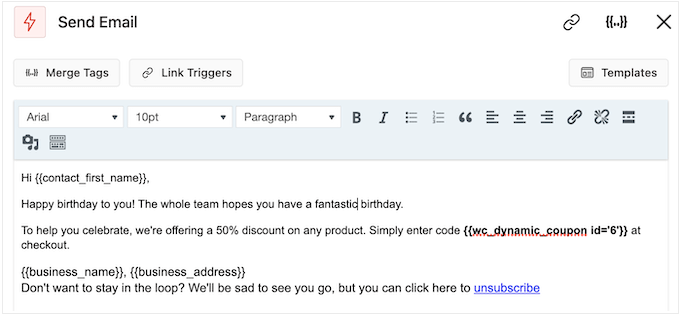
W tym miejscu można utworzyć treść e-maila, wpisując jej rodzaj w edytorze. Można również dodać tagi dynamiczne, wybierając opcję “Scal tagi”, a następnie postępując zgodnie z procesem opisanym powyżej.
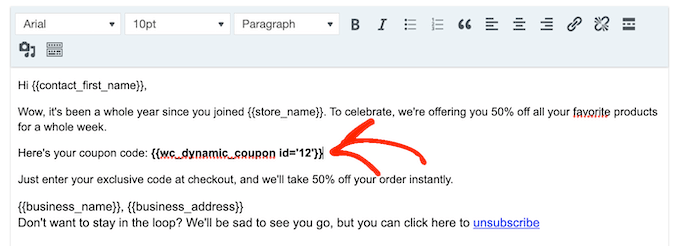
Aby dodać twój kod kuponu, po prostu wklej lub wpisz kod {{wc_dynamic_coupon id='6'}}, który skopiowałeś w poprzednim kroku. Sprawdź dwukrotnie identyfikator zniżki, którą wysyłasz użytkownikowi.

Edytor tekstu posiada wszystkie standardowe opcje formatowania tekstu, dzięki czemu można dodawać odnośniki, zmieniać rozmiar tekstu, zmieniać krój pisma i nie tylko.
Aby zobaczyć, jak e-mail będzie wyglądał dla klientów, wystarczy kliknąć przycisk “Pokaż podgląd”.

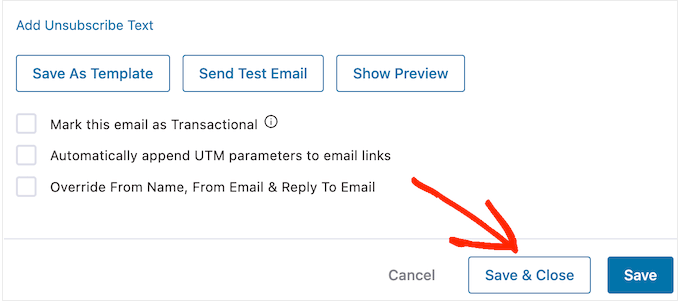
Gdy będziesz zadowolony z konfiguracji urodzinowego e-maila, nie zapomnij kliknąć przycisku “Zapisz i zamknij”.
Krok 5: Dodanie e-maili uzupełniających do kampanii urodzinowej
W tym momencie możesz dodać do kampanii jeden lub więcej e-maili uzupełniających. Na przykład, możesz wysłać klientowi kupon urodzinowy z wyprzedzeniem, a następnie proste życzenia w dniu jego urodzin.
Podczas tworzenia kolejnych e-maili ważne jest, aby dodać opóźnienie, aby klienci nie otrzymywali wszystkich wiadomości w tym samym czasie.
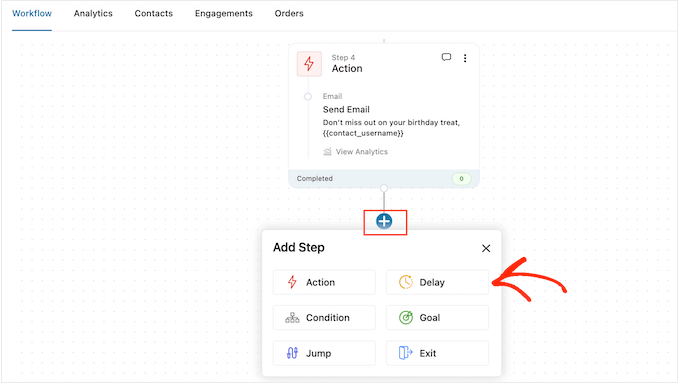
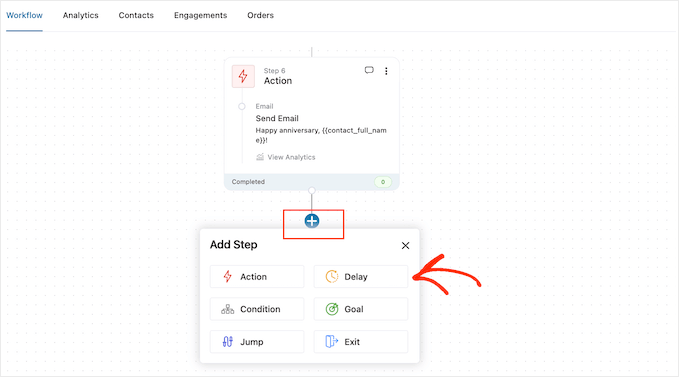
Aby to zrobić, kliknij ikonkę “+”, a następnie wybierz “Opóźnienie”.

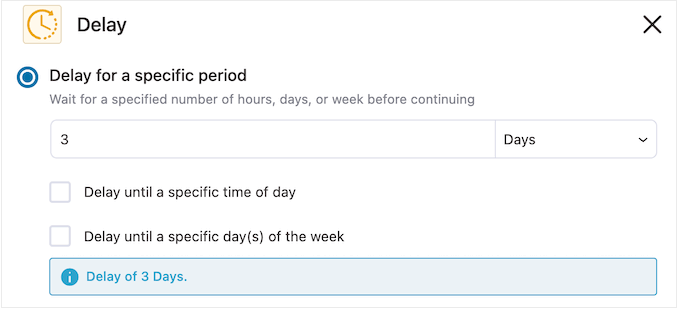
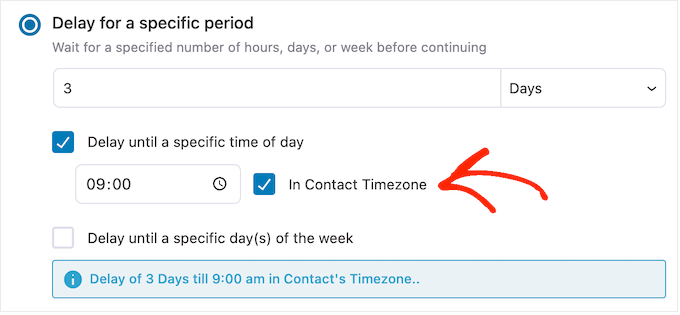
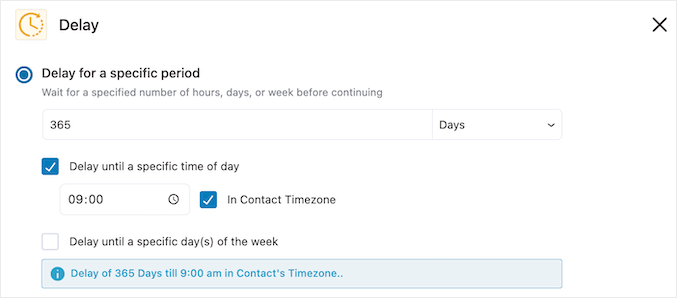
Na tym ekranie otwórz listę rozwijaną, która domyślnie pokazuje “Minuty” i wybierz wartość z listy. Podczas tworzenia urodzinowej sekwencji e-mail zazwyczaj będziesz chciał wybrać “Dni” lub “Tygodnie”.
Następnie wpisz rodzaj wartości, której chcesz użyć, np. 1 tydzień lub 3 dni.

Po wykonaniu tej czynności możesz ustawić czas, w którym FunnelKit wyśle e-mail uzupełniający.
Zazwyczaj dobrym pomysłem jest wysyłanie e-maili w czasie, gdy klienci najprawdopodobniej są online lub gdy zazwyczaj uzyskuje się najwyższy wskaźnik otwarć.
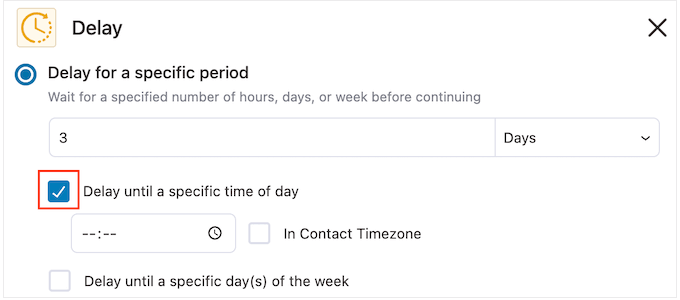
Aby to zrobić, wystarczy zaznaczyć następujące pole: “Opóźnij do określonej pory dnia”.

Możesz teraz ustawić czas, korzystając z nowych ustawień, które się pojawią.
Domyślnie FunnelKit użyje strefy czasowej w Twoich ustawieniach WordPress. Możesz jednak zaplanować wiadomość w oparciu o strefę czasową klienta, zaznaczając pole “In Contact Timezone”.

Gdy będziesz zadowolony z ustawienia opóźnienia, kliknij “Zapisz”.
Po wykonaniu tej czynności nadszedł czas na utworzenie e-maila uzupełniającego. Kliknij ikonkę “+”, a następnie wybierz “Działanie”.

W wyświetlonym oknie wybierz opcję “Wyślij e-mail”.
Następnie kliknij “Gotowe”.

Spowoduje to otwarcie wyskakującego okienka, w którym można utworzyć temat i podgląd, a następnie wpisać tekst treści, wykonując ten sam proces opisany powyżej.
Kiedy będziesz zadowolony z e-maila uzupełniającego, nie zapomnij kliknąć “Zapisz i zamknij”.

Aby dodać więcej opóźnień i działań następczych, wystarczy powtórzyć te kroki.
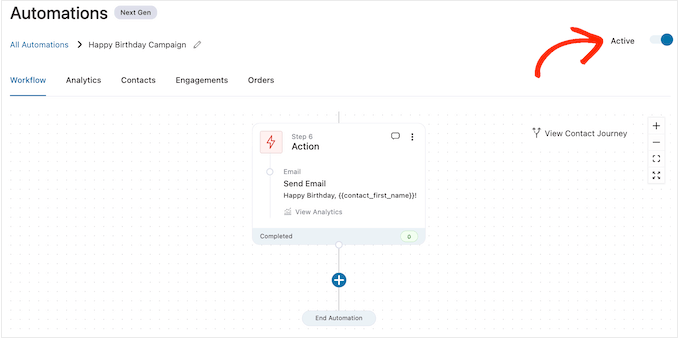
Gdy będziesz gotowy do uruchomienia automatyzacji na swojej stronie WordPress, kliknij suwak “Nieaktywny”, aby zmienił się na “Aktywny”.

To wszystko. FunnelKit będzie teraz wysyłał automatyczne urodzinowe e-maile do Twoich klientów.
Jak wysyłać automatyczne e-maile rocznicowe w WooCommerce?
Rocznice zakupów to okazja do nawiązania kontaktu z klientami i przypomnienia im o swoim sklepie internetowym.
Możesz również użyć rocznicowych e-maili, aby uzyskać więcej konwersji. Na przykład, jeśli sprzedajesz produkty fizyczne, możesz zachęcić klientów do ponownego zamówienia produktu, oferując im kupon na zakup jednego produktu za darmo lub bezpłatną wysyłkę.
Jeśli sprzedajesz subskrypcje za pomocą wtyczki takiej jak WooCommerce Subscriptions, możesz zachęcić klientów do odnowienia rocznej subskrypcji, oferując im bezpłatną aktualizację.
Co więcej, możesz zaprezentować te kupony i oferty specjalne jako ekskluzywną nagrodę za bycie lojalnym klientem. Może to sprawić, że klienci poczują się docenieni i zachęcić ich do skorzystania z nagrody.
Krok 1. Utwórz rocznicową automatyzację e-mail dla WooCommerce
Aby rozpocząć, musisz utworzyć nową automatyzację WooCommerce, przechodząc do FunnelKit Automations ” Automations (Next Gen).
Tutaj wybierz opcję Utwórz nową automatyzację.

Teraz zobaczysz wszystkie gotowe szablony automatyzacji, których możesz użyć.
Aby utworzyć rocznicowy e-mail, kliknij przycisk “Start from Scratch”.

Możesz teraz wpisać rodzaj nazwy dla automatyzacji. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po zakończeniu kliknij przycisk “Utwórz”.

Krok 2. Dodaj wyzwalacz tworzenia zamówienia
Pierwszym krokiem jest dodanie wyzwalacza przepływu pracy, więc kliknij “Wybierz wyzwalacz”.

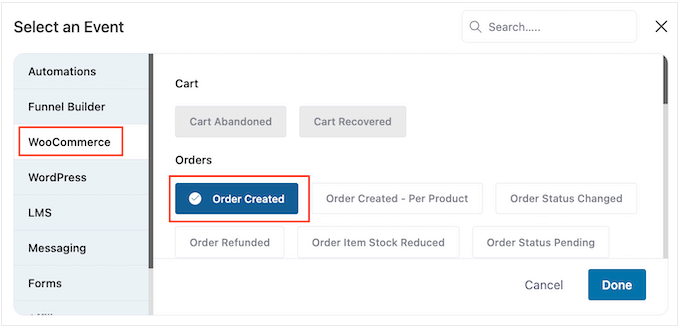
W wyświetlonym oknie wybierz kartę “WooCommerce”.
Następnie kliknij “Utworzone zamówienie”.

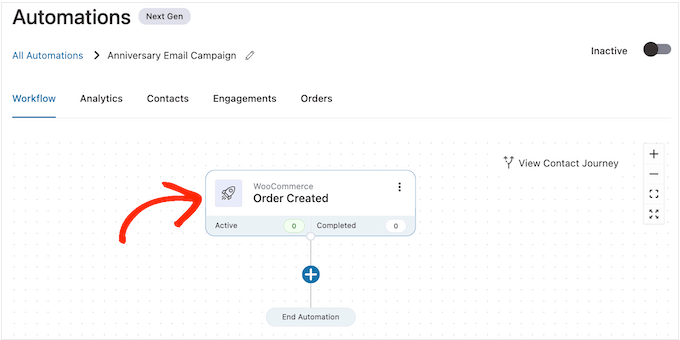
Następnie kliknij “Gotowe”, aby dodać wyzwalacz do twojego przepływu pracy.
Następnym krokiem jest skonfigurowanie wyzwalacza, więc kliknij “Order Created”.

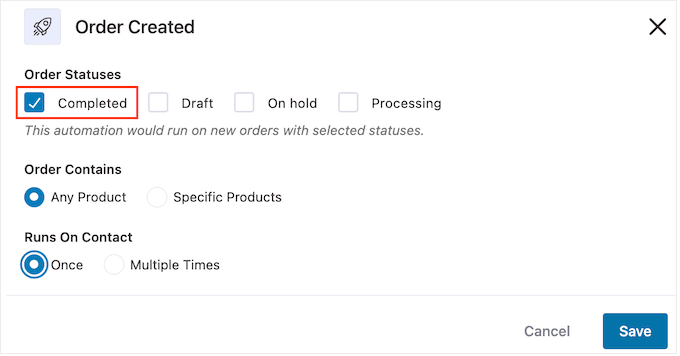
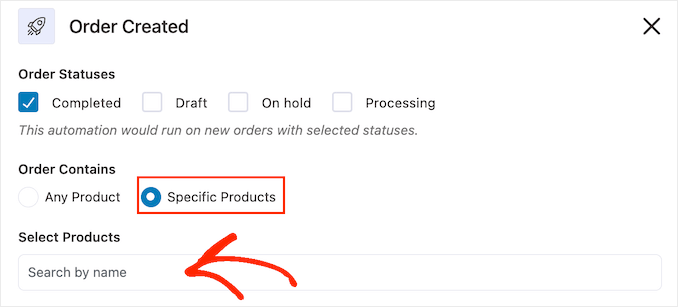
Możesz teraz wybrać status zamówienia, który zostanie użyty w wyzwalaczu.
Ponieważ wysyłasz e-mail z okazji rocznicy zakupu, zazwyczaj będziesz chciał zaznaczyć pole obok “Ukończono”.

Możesz jednak wybrać opcję “Wersja robocza” lub “Przetwarzanie”, jeśli realizacja przychodzących zamówień zajmuje trochę czasu. Na przykład, jeśli zatwierdzasz zamówienia ręcznie, sensowne może być użycie daty utworzenia zamówienia, a nie daty ukończenia.
Domyślnie FunnelKit uruchomi ten przepływ automatyzacji dla każdego produktu kupionego przez klienta. Jest to dobry wybór, jeśli Twój marketplace online ma tylko kilka produktów lub sprzedajesz droższe i bardziej luksusowe produkty.
Jeśli jednak twoi klienci często kupują wiele małych produktów, uruchomienie tego przepływu pracy dla każdego pojedynczego zakupu może spowodować utworzenie wielu rocznicowych e-maili. Może to szybko stać się irytujące i frustrujące dla klientów.
Mając to na uwadze, możesz chcieć uruchomić automatyczny przepływ pracy rocznicy tylko dla określonych produktów. Aby to zrobić, wybierz przycisk opcji “Określone produkty”, a następnie wpisz każdy produkt w polu “Wyszukaj według nazwy”.

Następnie możesz wybrać, czy klient może być w tym przepływie pracy wiele razy, jednocześnie. Domyślnym ustawieniem jest “Raz”, więc przyjrzyjmy się, jak może to działać na twojej witrynie internetowej WordPress.
Jeśli klient kupi pozycję 1, FunnelKit doda go do automatyzacji rocznicowej dla pozycji 1. Jeśli jednak kupujący kupi następnie pozycję 2, nie zostanie dodany do rocznicowego przepływu pracy dla pozycji 2, ponieważ jest już w przepływie pracy.
Może to powstrzymać FunnelKit przed wysyłaniem wielu rocznicowych e-maili do tego samego klienta w krótkim czasie.
Inną opcją jest dodanie klienta do przepływu pracy za każdym razem, gdy kupuje przedmiot. Jest to dobry wybór, jeśli sprzedajesz droższe lub luksusowe produkty. Na przykład, jeśli prowadzisz sklep internetowy z butikami, może mieć sens świętowanie każdej rocznicy zakupu.
Aby dokonać tej zmiany, wybierz przycisk obok opcji “Wiele razy”. Następnie kliknij następujący przełącznik: Zezwalaj na ponowne włączanie aktualnie włączonych kontaktów w tej automatyzacji.

Gdy będziesz zadowolony z konfiguracji wyzwalacza, kliknij “Zapisz”.
Krok 3. Dodaj opóźnienie
Teraz musisz ustawić opóźnienie. Jest to czas, przez jaki automatyzacja będzie czekać przed wysłaniem rocznicowego e-maila do klientów.
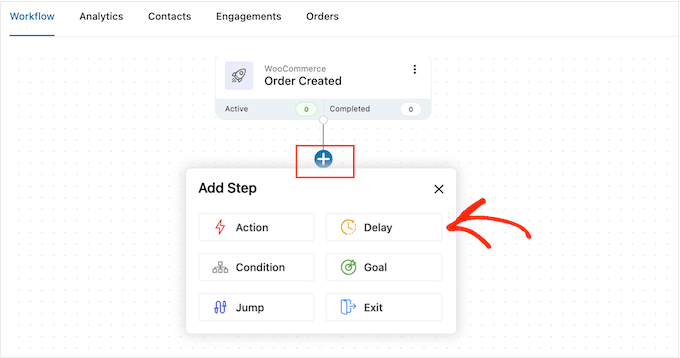
Aby rozpocząć, kliknij “+”, a następnie wybierz “Opóźnienie”.

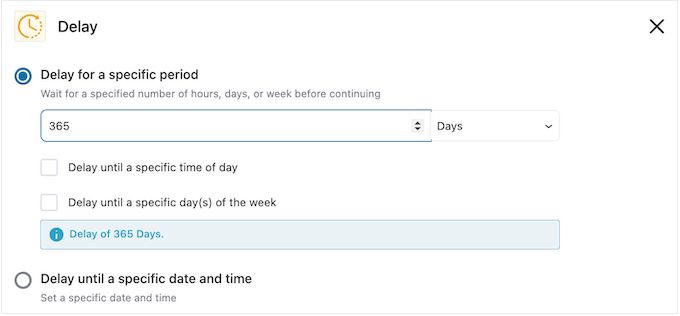
W wyskakującym okienku otwórz listę rozwijaną, która domyślnie pokazuje “Minuty” i wybierz wartość z listy. Podczas tworzenia rocznicowego e-maila zazwyczaj będziesz chciał wybrać “Miesiące” lub “Dni”.
Następnie wpisz rodzaj wartości, której chcesz użyć. Na przykład, jeśli chcesz oznaczyć roczną rocznicę zakupu klienta, musisz ustawić opóźnienie na 12 miesięcy lub 365 dni.

Zazwyczaj sensowne jest wysłanie rocznicowego e-maila, gdy klient jest online.
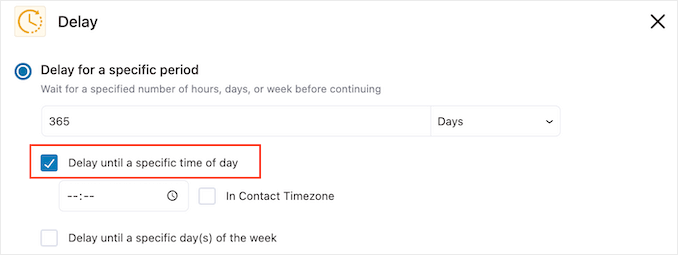
Mając to na uwadze, warto wpisać rodzaj czasu w polu “Opóźnij do określonej pory dnia”.

Domyślnie FunnelKit będzie korzystał ze strefy czasowej w ustawieniach Twojego WordPressa.
Zamiast tego można jednak użyć strefy czasowej klienta, zaznaczając pole “Strefa czasowa kontaktu”.

Po zakończeniu kliknij “Zapisz”, aby zapisać twoje ustawienia.
Krok 4. Utwórz spersonalizowany kod kuponu (opcjonalnie)
Warto zachęcić klientów do lojalności, wysyłając im spersonalizowany kod kuponu.
Jest to szczególnie dobra opcja, jeśli subskrypcja klienta ma wygasnąć. Zamiast po prostu przypominać klientowi o dacie wygaśnięcia, możesz pogratulować mu bycia lojalnym subskrybentem i zaoferować mu zniżkę, jeśli odnowi subskrypcję w WooCommerce.
Aby utworzyć spersonalizowany kod kuponu, kliknij ikonkę “+” w edytorze FunnelKit. Następnie wybierz “Działanie”.

W wyświetlonym oknie wybierz kartę “WooCommerce”.
Następnie kliknij “Utwórz kupon”.

Na koniec kliknij “Gotowe”, aby dodać działanie do przepływu pracy.
Możesz teraz kliknąć działanie “Utwórz kupon”.

Spowoduje to otwarcie wyskakującego okienka, w którym można utworzyć kupon i spersonalizować go, dodając tagi scalające FunnelKit.
Aby uzyskać instrukcje krok po kroku, wystarczy wykonać ten sam proces opisany powyżej.

Gdy będziesz zadowolony z konfiguracji kuponu, skopiuj małe fragmenty kodu pod “Tytułem kuponu”.
W następnym kroku dodasz ten kod do rocznicowego e-maila, więc przechowuj go w bezpiecznym miejscu.

Po zakończeniu kliknij “Zapisz”, aby dodać kod kuponu do twojego przepływu pracy.
Krok 5. Zaprojektuj rocznicowy e-mail WooCommerce
Teraz nadszedł czas, aby utworzyć e-mail, który FunnelKit wyśle do klientów w rocznicę, klikając przycisk “+”.
Następnie wybierz “Działanie”.

W wyświetlonym oknie wybierz opcję “Wyślij e-mail”.
Następnie kliknij “Gotowe”.

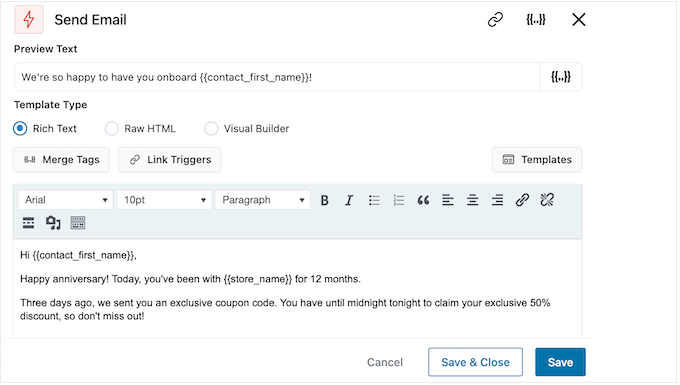
Możesz teraz utworzyć wiadomość e-mail, wpisując temat, podgląd i treść.
Możesz również spersonalizować e-mail, dodając tagi scalające. Na przykład, możesz dołączyć imię i nazwisko klienta, nazwę twojego sklepu i inne ważne informacje.

Aby uzyskać instrukcje krok po kroku dotyczące korzystania z tagów scalających, wystarczy wykonać ten sam proces opisany powyżej.
Jeśli utworzyłeś kupon rocznicowy, możesz dodać go za pomocą kodu skopiowanego w poprzednim kroku.

Kiedy będziesz zadowolony z rocznicowego e-maila, po prostu kliknij “Zapisz i zamknij”.
Krok 6. Dodanie kolejnych e-maili do przepływu pracy z rocznicowymi e-mailami
W tym momencie możesz dodać do kampanii jeden lub więcej e-maili uzupełniających. Na przykład, możesz przypomnieć klientom, kiedy upływa termin ważności ich kuponu rocznicowego.
Podczas tworzenia kolejnych e-maili ważne jest, aby dodać opóźnienie, aby klienci nie otrzymywali wszystkich twoich wiadomości w tym samym czasie.
Aby utworzyć harmonogram, kliknij ikonkę “+”, a następnie wybierz opcję “Opóźnienie”.

W wyskakującym okienku, które się pojawi, ustaw opóźnienie, postępując zgodnie z tym samym procesem opisanym powyżej. Gdy będziesz zadowolony z opóźnienia, kliknij “Zapisz”.
Po wykonaniu tej czynności nadszedł czas na utworzenie e-maila uzupełniającego. Wystarczy dodać działanie “Wyślij e-mail” do twojego przepływu pracy, powtarzając te same kroki opisane powyżej.
Możesz teraz wpisać temat, podgląd i treść wiadomości.

Gdy będziesz zadowolony z e-maila uzupełniającego, po prostu kliknij przycisk “Zapisz i zamknij”.
Wystarczy powtórzyć dokładnie te same kroki, aby dodać więcej opóźnień i kolejnych e-maili.

Krok 7. Opublikuj twoje rocznicowe e-maile w WooCommerce
Gdy w końcu będziesz gotowy do uruchomienia automatyzacji w swojej witrynie WordPress, kliknij suwak “Nieaktywny”, aby zamiast tego wyświetlić “Aktywny”.

FunnelKit wyśle teraz rocznicowe e-maile do wszystkich Twoich klientów i subskrybentów.
Bonus: Jak zbudować skuteczną listę mailingową
Tworzenie zautomatyzowanych przepływów pracy związanych z urodzinami i rocznicami to świetny początek, ale aby uzyskać najlepsze wyniki, ważne jest, aby pracować również nad budowaniem listy mailing owej.
Tutaj właśnie wkracza OptinMonster.
OptinMonster to jedna z najlepszych wtyczek do przechwytywania e-maili dla WordPressa, z której korzysta ponad 1,2 miliona witryn internetowych. Ma wszystko, czego potrzebujesz, aby zmienić odwiedzających w subskrybentów e-maili.

OptinMonster pozwala tworzyć przyciągające wzrok formularze rejestracji e-mail, w tym wyskakujące okienka, pływające paski, pełnoekranowe maty powitalne, wsuwane pola przewijania, spersonalizowane formularze leadów, gamifikowane optiny typu spin-to-win i wiele innych.
OptinMonater zawiera ponad 400 profesjonalnie zaprojektowanych szablonów, które można dostosować do własnych potrzeb za pomocą kreatora typu “przeciągnij i upuść”.

Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat budowania twojej listy mailingowej w WordPressie za pomocą OptinMonster.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wysyłać automatyczne e-maile urodzinowe i przypominające w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży i najlepszych wtyczek WooCommerce dla Twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.