Ceny pakietowe to bardzo skuteczna strategia zwiększania sprzedaży w twoim sklepie internetowym. W rzeczywistości sami korzystaliśmy z niej w naszych firmach WordPress.
Weźmy na przykład nasz produkt partnerski, Smash Balloon. Oprócz sprzedaży każdej wtyczki do mediów społecznościowych osobno, oferujemy je również w pakiecie. Takie podejście pomaga klientom zaoszczędzić pieniądze, jednocześnie uzyskując dostęp do wielu wtyczek, których potrzebują.
Pakiety produktów działają dobrze, ponieważ ułatwiają zakupy twoim klientom. Zamiast decydować, które produkty kupić osobno, mogą oni otrzymać wszystko w jednym wygodnym pakiecie, często w lepszej cenie.
W tym przewodniku pokażemy ci dokładnie, jak krok po kroku łączyć produkty w pakiety w WooCommerce. Niezależnie od tego, czy dopiero zaczynasz korzystać z pakietów, czy chcesz zoptymalizować twoje istniejące oferty, mamy dla ciebie wszystko.

Czy pakiety produktów zwiększają sprzedaż?
Chcesz zwiększyć sprzedaż w Twoim sklepie WooCommerce? Pakiety produktów mogą być dokładnie tym, czego potrzebujesz. Ta prosta strategia łączy wiele produktów w jeden zakup po obniżonej cenie.
Nie musisz jednak wierzyć nam na słowo.
Jedno z badań pokazuje, że odpowiedni procent rabatu może mieć ogromny wpływ na twoją sprzedaż pakietów. Podczas gdy 20% zniżki często nie wystarcza, aby przekonać klientów do wyboru pakietów zamiast pojedynczych produktów, coś ciekawego dzieje się przy 45%.
Przy tym wyższym poziomie rabatu klienci zdecydowanie wolą kupować pakiet zamiast oddzielnych produktów. Ma to sens – kto nie lubi otrzymywać większej wartości za swoje pieniądze?
Ale udany bundling to coś więcej niż tylko wybór procentu rabatu. Ważną rolę odgrywa również liczba produktów w twoim pakiecie.
W przypadku drogich produktów, mniejsze pakiety zazwyczaj sprawdzają się lepiej. W przypadku sprzedaży tańszych produktów, większe pakiety generują wyższą średnią wartość zamówienia (AOV).
Nasz przyjaciel Chris Klosowski (prezes Easy Digital Downloads) również podzielił się tym ciekawym spostrzeżeniem na temat produktów wiązanych w swojej kolumnie eksperckiej:
Bez pakietu klienci mogą wybrać produkt A, podczas gdy tak naprawdę potrzebują produktu B. Zwykle skutkuje to żądaniem zwrotu pieniędzy. Dzięki pakietowi klient otrzymuje oba rozwiązania i może wybrać to, które mu odpowiada.
Chris Klosowski, prezes Easy Digital Downloads
I tu pojawia się haczyk: chociaż WooCommerce zawiera podstawową funkcję grupowania produktów, ma ona pewne ograniczenia.
Największy problem? Nie można ustawić specjalnej ceny pakietu, która różniłaby się od sumy cen poszczególnych produktów.

Jak wiemy, jednym z głównych atutów pakietów jest rabat! Tak więc korzystanie z tej domyślnej funkcji prawdopodobnie nie pomoże zwiększyć twojej sprzedaży.
Właśnie dlatego pokażemy Ci właściwy sposób tworzenia pakietów produktów w WooCommerce (które mogą faktycznie zwiększyć sprzedaż). Co więcej, nasz poradnik działa z bardzo łatwą w użyciu wtyczką WooCommerce.
Oto kroki, które omówimy w tym przewodniku:
Czy jesteś gotowy? Zaczynamy!
Krok 1: Zainstaluj wtyczkę YITH WooCommerce Product Bundles
Do tworzenia pakietów produktów w WooCommerce potrzebna jest niezawodna wtyczka. Zalecamy korzystanie z wtyczki YITH WooCommerce Product Bundles.
Korzystaliśmy już z wielu wtyczek i rozszerzeń WooCommerce od YITH. Z naszego doświadczenia wynika, że wszystkie oferują doskonałą jakość i przyjazne dla użytkownika funkcje. Ta wtyczka nie jest wyjątkiem.
Wtyczka jest dostępna zarówno w wersji darmowej, jak i premium. Podczas gdy w tym poradniku będziemy używać wtyczki premium, możesz zacząć od darmowej wersji z WordPress.org, aby przetestować podstawowe funkcje.
Warto również zauważyć, że ta wtyczka działa z dowolnym motywem WooCommerce, więc nie musisz się martwić o problemy z kompatybilnością.
Należy jednak pamiętać, że darmowa wersja ma pewne ograniczenia. Na przykład, nie będziesz mógł dodawać zmiennych produktów do pakietów lub ustawiać określonych ilości zakupów dla twoich produktów w pakietach.
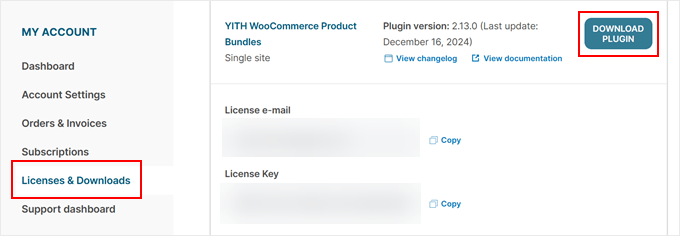
Jeśli zdecydujesz się na wersję premium, możesz kupić wtyczkę bezpośrednio z witryny internetowej YITH za 89,99 USD rocznie. Po zakupie wystarczy logować się na twoje konto YITH i przejść do sekcji “Licencje i pliki do pobrania”.
Poszukaj przycisku “Pobierz wtyczkę”, aby pobrać twoją kopię. Zachowaj tę kartę otwartą, ponieważ będziesz potrzebować klucza licencyjnego pokazanego tutaj do późniejszego włączania.

Następnie należy otworzyć twój kokpit administratora WordPress i zainstalować wtyczkę WordPress w zwykły sposób.
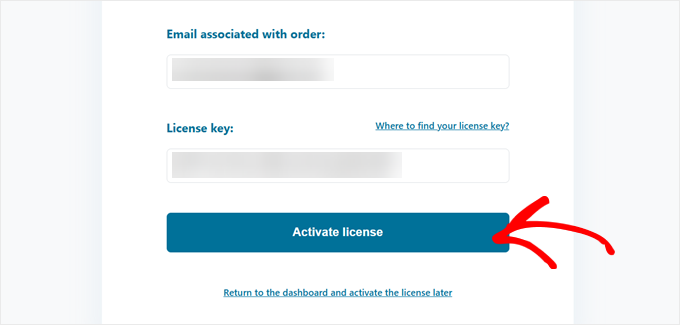
Po włączeniu wtyczki pojawi się kreator wdrażania. Tutaj wpisz adres e-mail, którego użyłeś do zakupu YITH i wklej swój klucz licencyjny w odpowiednim polu.

Kliknij “Aktywuj licencję”, a zobaczysz komunikat o powodzeniu potwierdzający włączanie.
Stamtąd wystarczy kliknąć “Przejdź do kokpitu wtyczek”, aby przejść do następnego kroku.

Krok 2: Utwórz pakiet produktów WooCommerce
Przejdźmy teraz do ekscytującej części: tworzenia twojego pierwszego pakietu produktów w WooCommerce.
Zanim zaczniemy łączyć produkty w pakiety, upewnij się, że wszystkie pojedyncze produkty są gotowe w twoim sklepie WooCommerce. Jeśli dopiero zaczynasz dodawać produkty, zapoznaj się najpierw z naszym prostym przewodnikiem po WooCommerce.
Możesz także importować swoje produkty WooCommerce zbiorczo, aby przyspieszyć ten proces.
Gdy będziesz gotowy, przejdź do Produkty ” Utwórz nowy w twoim kokpicie WordPress. Nadaj twojemu pakietowi przyciągającą uwagę nazwę produktu i opis produktu, tak jak w przypadku każdego zwykłego produktu.

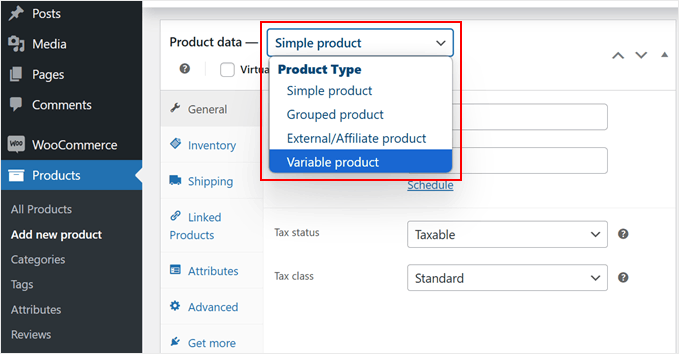
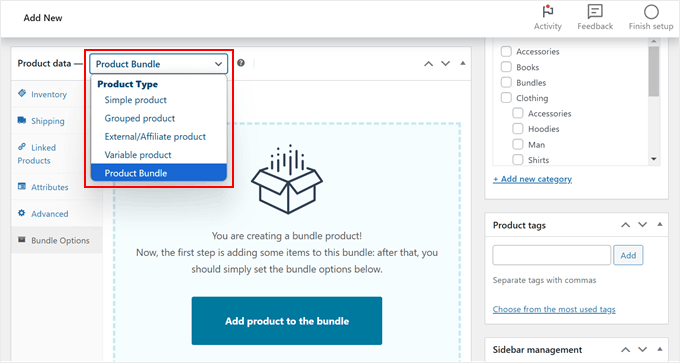
Następnie przewiń w dół do sekcji “Dane produktu”.
Następnie wystarczy wybrać “Pakiet produktów” z menu rozwijanego.

Następnie przejdź do karty “Opcje pakietu” w menu po lewej stronie.
W tym miejscu należy kliknąć przycisk “Dodaj produkt do pakietu”, aby rozpocząć tworzenie twojego pakietu.

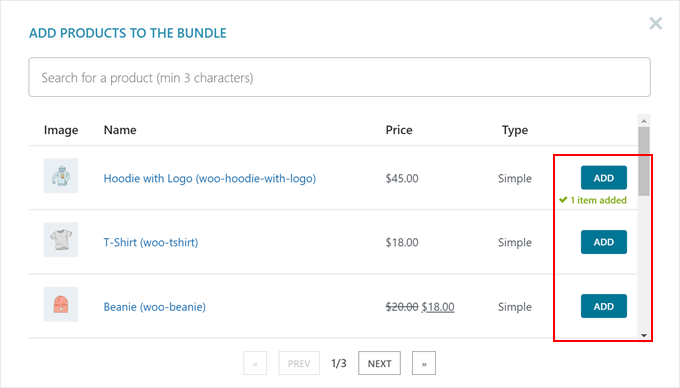
Pojawi się wyskakujące okienko z twoimi dostępnymi produktami. Po prostu kliknij “Dodaj” dla każdego produktu, który chcesz dołączyć do twojego pakietu.
Po zakończeniu wybierania produktów można zamknąć wyskakujące okienko.

Teraz dostosujmy każdy produkt w pakiecie.
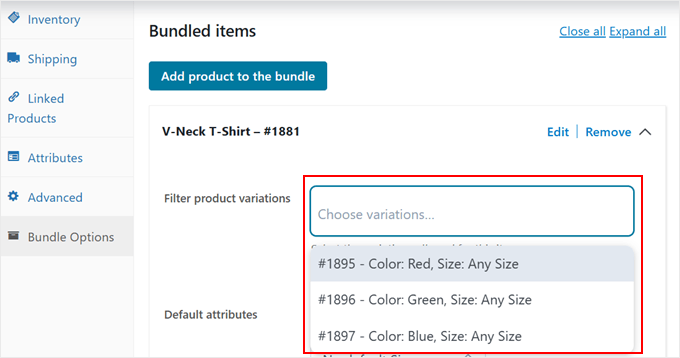
W przypadku produktów zmiennych można filtrować, które warianty mają zostać uwzględnione. Możesz też pozostawić to pole puste, aby wszystkie opcje były dostępne.

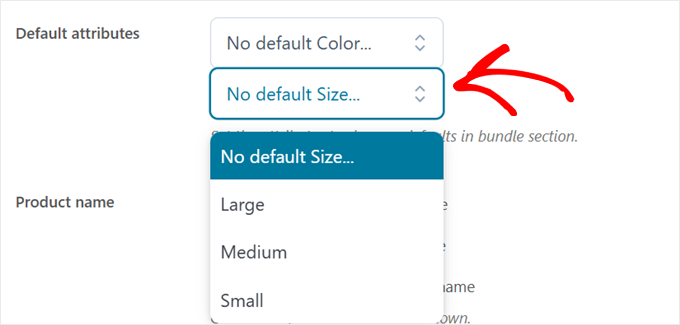
Można również ustawić warianty domyślne.
Możesz jednak pominąć ten krok, jeśli nie chcesz.

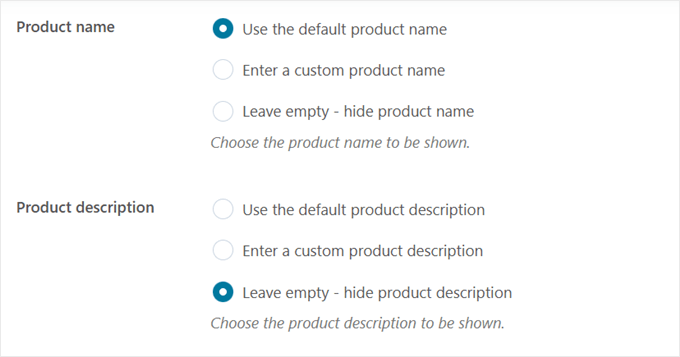
Następnie można zmienić ustawienia nazwy i opisu produktu.
Możesz użyć domyślnych szczegółów produktu, utworzyć własną nazwę i opis produktu lub całkowicie je ukryć.
W przypadku nazwy produktu zalecamy użycie domyślnej, aby zachować spójność i pomóc klientom w łatwej identyfikacji produktów.
Jednak w przypadku opisu produktu wolimy go ukryć, aby uniknąć zaśmiecania strony produktu.

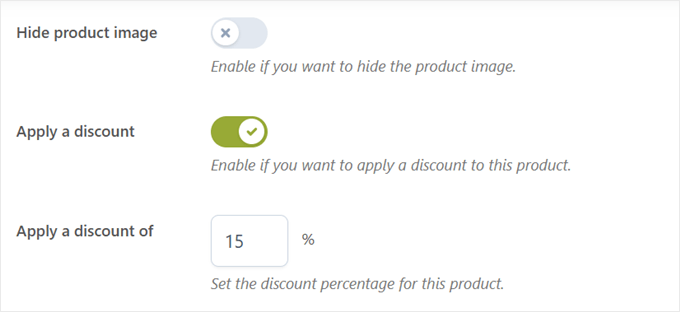
Kolejne ustawienie pozwala ukryć obrazki produktów. Sugerujemy jednak pozostawienie ich widocznych, aby klienci mogli dokładnie zobaczyć, co zawiera ich pakiet.
W tym momencie można również zastosować rabaty na poszczególne produkty. Zniżki te będą miały zastosowanie tylko w przypadku wybrania opcji Per-Item Pricing (w której każdy produkt utrzymuje własną cenę) zamiast opcji Naprawiono Bundle Pricing (jedna poprawiona cena dla całego pakietu) w późniejszym czasie.
Na przykład w przypadku cen za sztukę:
- Możesz ustawić produkt A na 15% zniżki od jego pierwotnej ceny
- Produkt B 20% taniej
- Produkt C 10% taniej
Ostateczna cena pakietu zostanie automatycznie obliczona na podstawie tych indywidualnych rabatów. Później wyjaśnimy więcej na temat strategii Per-Item Pricing i Naprawiono Bundle Pricing.
Jeśli jednak uważasz, że chcesz skorzystać z tego podejścia, pamiętaj, aby włączyć ustawienie “Zastosuj rabat” i wpisz preferowany procent rabatu.

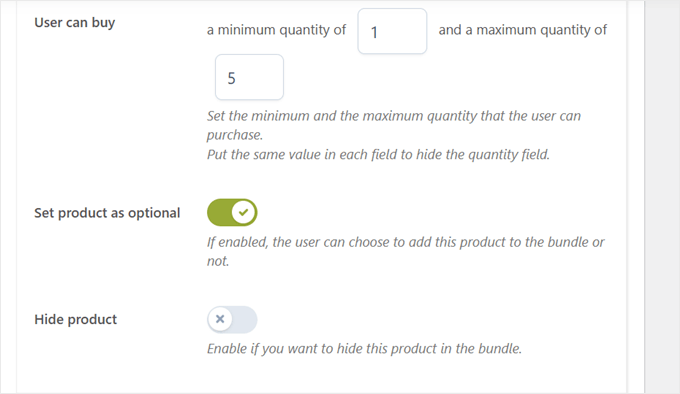
Każdy produkt w twoim pakiecie może mieć również określone limity ilości. Jest to szczególnie przydatne, jeśli zapasy niektórych produktów są niskie.
Poza tym można ustawić produkt jako opcjonalny (umożliwiając użytkownikom dodanie produktu do pakietu lub nie) lub ukryć produkt w pakiecie.

Pamiętaj, aby powtórzyć te kroki konfiguratora dla każdego elementu w twoim pakiecie.
Następnie przejdź do sekcji “Opcje pakietów”, aby wybrać twoją strategię cenową.

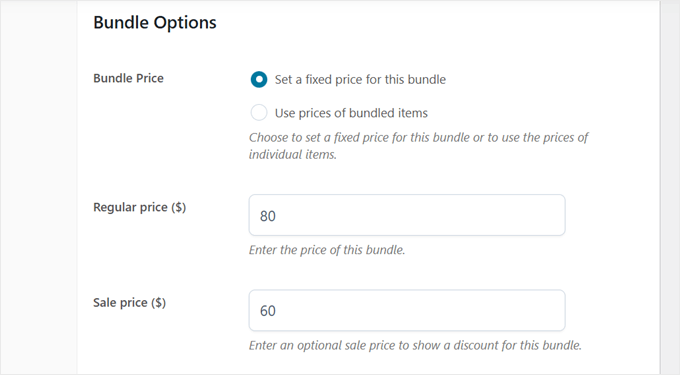
Jeśli wybierzesz opcję “Ustaw poprawkę ceny dla tego pakietu”, oznacza to, że ustawisz jedną konkretną cenę dla całego pakietu, niezależnie od cen poszczególnych produktów. Nazywamy to Naprawiono ceny pakietów.
Ta opcja sprawdza się dobrze, gdy chcesz zaoferować prosty, jasny punkt cenowy dla twojego zestawu, na przykład “120 USD za kompletny zestaw”.

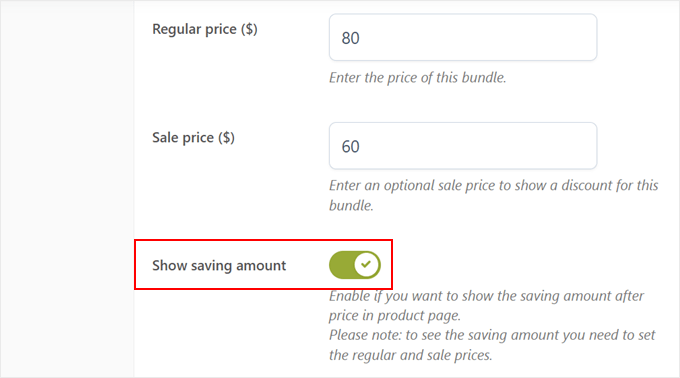
Jeśli wybierzesz tę opcję, możesz dodać “Cenę regularną” i “Cenę wyprzedażową”. Może to sprawiać wrażenie, że pakiet pozwala klientom zaoszczędzić więcej pieniędzy niż w przypadku zakupu każdego produktu z osobna.
Można również włączyć ustawienie “Pokaż kwotę oszczędności”, aby podkreślić wartość pakietu dla klientów.
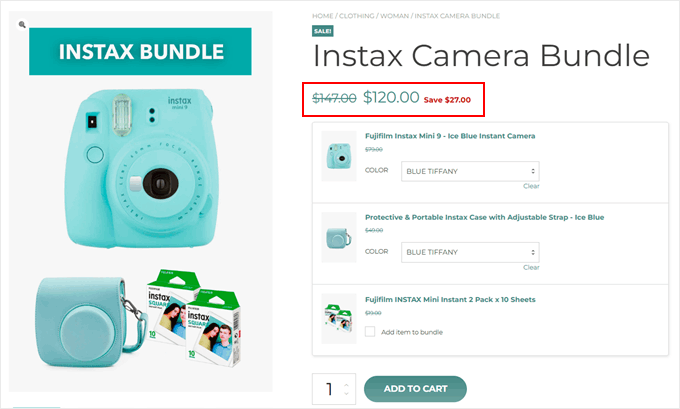
Tak więc, jeśli twoja cena regularna wynosi 147 USD, a cena wyprzedażowa wynosi 120 USD, strona produktu pokaże “Zaoszczędź 27 USD”.

Z drugiej strony, opcja “Użyj cen przedmiotów w pakiecie” oblicza całkowitą cenę pakietu na podstawie cen poszczególnych produktów i ich rabatów.
Jest to cena za element, o której wspomnieliśmy wcześniej.
Może to być dobry wybór, jeśli chcesz, aby klienci widzieli, że cena dostosowuje się w miarę dostosowywania własnego pakietu, ale może to sprawić, że ostateczna cena będzie mniej przejrzysta.
Na przykład, jeśli twój zestaw zawiera koszulę w cenie 30 USD z 15% rabatem i spodnie w cenie 40 USD z 20% rabatem, klienci zobaczą te indywidualne obniżone ceny, a suma zostanie automatycznie dostosowana.
Jest to szczególnie przydatne w przypadku:
- Elastyczne pakiety, w których klienci mogą wybierać opcjonalne elementy.
- Pakiety, w których chcesz wyróżnić rabaty na poszczególne produkty
- Przypadki, w których klienci mogą chcieć zobaczyć, ile dokładnie oszczędzają na każdym elemencie.

Po przewinięciu w dół do sekcji “Wysyłka w pakiecie” można zdecydować, czy przedmioty mają być wysyłane pojedynczo, czy w unikatowej przesyłce.
W przypadku wysyłki indywidualnej każdy produkt będzie miał własną opłatę za wysyłkę, podczas gdy wysyłka unikatowa stosuje jedną opłatę do wszystkich produktów.

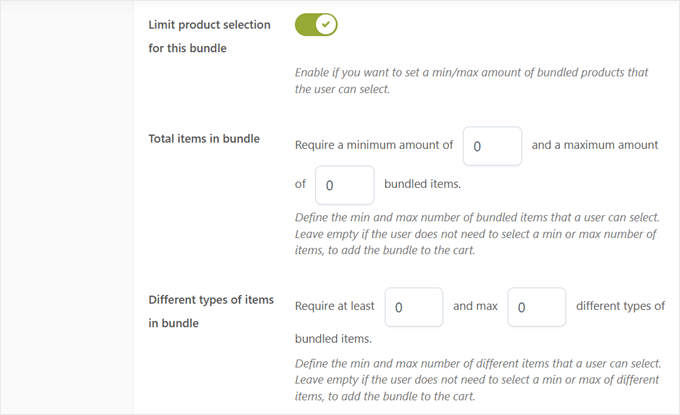
Na koniec można włączyć ustawienie “Ogranicz wybór produktów dla tego pakietu”. Ta funkcja jest idealna do tworzenia elastycznych pakietów, w których klienci mogą wybierać preferowane produkty w ramach ustalonych parametrów.
Na przykład, możesz stworzyć pakiet “Build Your Own Gift Box”, w którym klienci muszą wybrać co najmniej 3 pozycje, ale nie więcej niż 5 pozycji z twojej kolekcji przekąsek dla smakoszy. Jest to świetne rozwiązanie dla usług subskrypcji.

Gdy twoje ustawienia będą już satysfakcjonujące, możesz dodać elementy wykończeniowe, takie jak tagi produktów, kategorie i atrakcyjną galerię obrazków produktów.
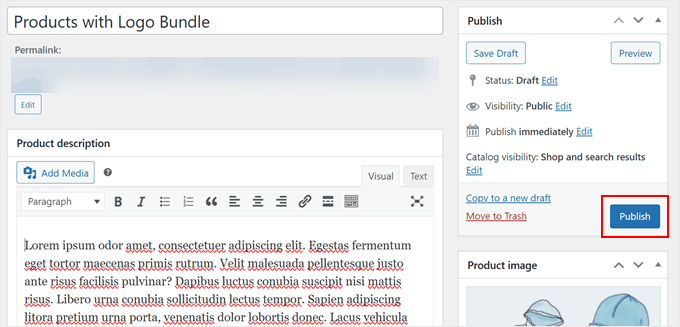
Teraz, nawet jeśli skończyłeś tworzyć swój pierwszy pakiet produktów, musimy zapisać go jako wersję roboczą. W ten sposób możemy skonfigurować wszystkie niezbędne ustawienia bez utraty naszej pracy, a w ostatnim kroku wrócimy, aby ją sfinalizować i opublikować.
Kliknij więc przycisk “Zapisz wersję roboczą” w prawym górnym rogu twojego ekranu.

Krok 3: Konfiguracja ustawień pakietu produktów
Teraz skonfigurujmy kilka ważnych ustawień. Opcje te określą sposób działania twoich pakietów i wyświetlania ich klientom w twoim sklepie WooCommerce.
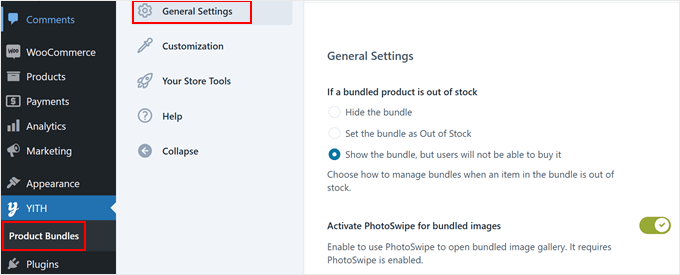
Przejdź do YITH ” Pakiety produktów i kliknij kartę “Ustawienia ogólne”. Pierwsze ważne ustawienie, które zobaczysz, dotyczy sytuacji braku zapasów dla twoich produktów w pakiecie.
Dostępne są trzy opcje obsługi produktów niedostępnych w magazynie: ukrycie całego pakietu, oznaczenie pakietu jako niedostępnego w magazynie lub wyświetlenie pakietu bez zezwalania na zakupy.
Zalecamy ostatnią opcję, która jest ustawieniem domyślnym. W ten sposób klienci nadal mogą zobaczyć, co zawiera twój pakiet, nawet jeśli niektóre elementy nie są dostępne. Może to pomóc im zaplanować przyszłe zakupy.

Następnie znajdziesz ustawienie PhotoSwipe dla dołączonych obrazków.
Włączenie tej opcji pozwala klientom kliknąć obrazek jednego z produktów w pakiecie w pełnoekranowej galerii lightbox(okno).

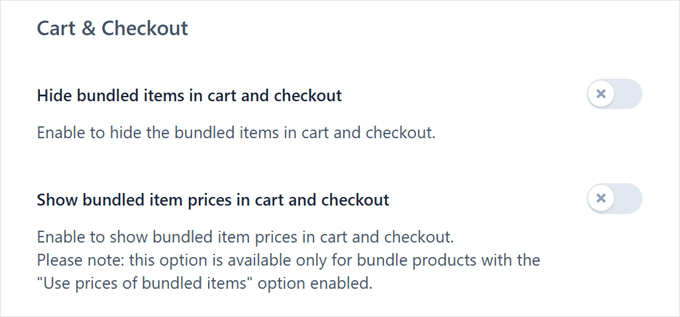
Ustawienia wyświetlania koszyka i kasy WooCommerce są następne.
Domyślnie na tych stronach wyświetlany jest zarówno pakiet, jak i jego poszczególne produkty. Można jednak uprościć wyświetlanie, włączając opcję “Ukryj elementy w koszyku i przy kasie”, aby wyświetlić pakiet jako pojedynczy produkt.
Możesz również wybrać wyświetlanie cen poszczególnych produktów w ramach pakietu na twojej stronie koszyka i kasy. To ustawienie jest szczególnie przydatne, jeśli wcześniej wybrałeś opcję Per-Item Pricing (gdzie każdy produkt ma własny rabat), ponieważ pozwala klientom zobaczyć podział ceny ich pakietu.
W przypadku poprawionych cen pakietów warto pozostawić tę opcję wyłączoną, aby zachować czystość procesu płatności.

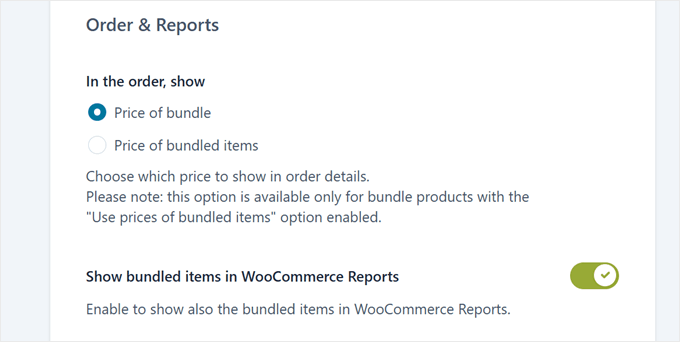
Teraz musisz zdecydować, w jaki sposób ceny będą wyświetlane na stronie szczegółów zamówienia i stronie raportów w obszarze administracyjnym.
Możesz wybrać opcję “Cena pakietu”, która wyświetli cenę e-handlu pakietu jako całości. Możesz też wybrać opcję “Cena przedmiotów w pakiecie”, aby wyświetlić ceny każdego przedmiotu w pakiecie.

Domyślnie pakiety produktów są wyświetlane jako pojedyncza pozycja na twojej stronie Raportów WooCommerce. Jeśli włączysz opcję “Pokaż produkty w pakietach w raportach WooCommerce”, zobaczysz zarówno pakiet, jak i jego poszczególne produkty.
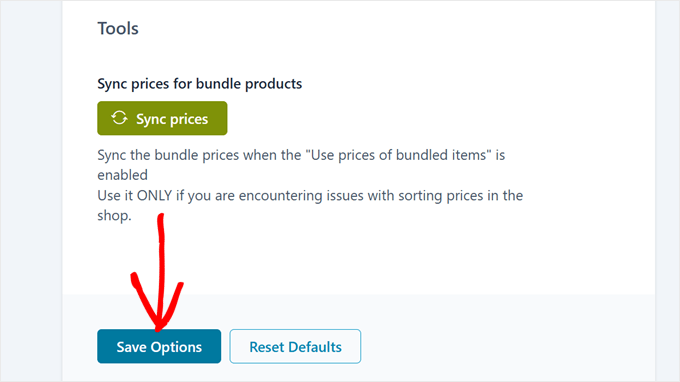
Na dole znajduje się przycisk do synchronizacji cen produktów w pakietach. Nie Zamierzasz zbytnio przejmować się tą opcją, ponieważ służy ona głównie do poprawki problemów z sortowaniem cen w starszych wersjach wtyczki.
Możesz pozostawić ten przycisk w spokoju i kliknąć “Zapisz opcje”, aby zapisać twoje zmiany.

Krok 4: Dostosuj styl i etykiety produktu w pakiecie.
Teraz, gdy masz już podstawowe ustawienia, możesz sprawić, że twoje pakiety produktów będą wyglądać i czuć się dokładnie tak, jak na stronach sklepu WooCommerce.
Przejdź do karty “Konfigurator”, aby rozpocząć.
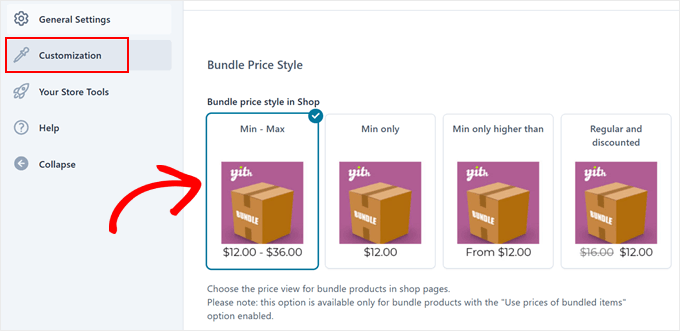
Po pierwsze, zobaczysz opcję “Styl cen pakietów”, która kontroluje sposób wyświetlania cen pakietów na stronach twojego sklepu. To ustawienie staje się szczególnie ważne, jeśli planujesz oferować zniżki na poszczególne pozycje zamiast poprawek cen pakietów.

Dostępne są cztery opcje układu wyświetlania cen pakietów:
- Min – max: Pokazuje pełny zakres cen (np. “100 – 150 USD”).
- Tylko min: Wyświetla tylko cenę początkową
- Min. tylko wyższe niż: Pokazuje ceny w stylu “Od 100 USD”
- Regularne i obniżone: Wyświetla zarówno ceny po obniżonej cenie, jak i ceny oryginalne z przekreśleniem.
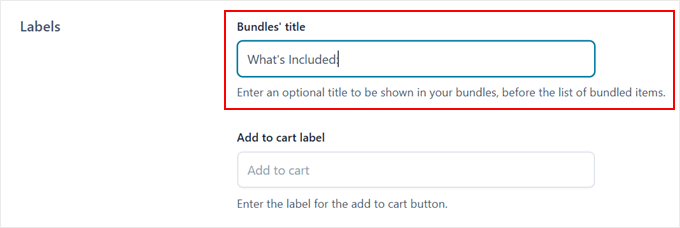
Po wybraniu układu możesz dostosować różne etykiety, które pojawią się na twoich stronach produktów. Ustawienie “Tytuł pakietów” umożliwia dodanie nagłówka nad twoją listą produktów w pakietach.

Wielu właścicieli sklepów używa tej funkcji do dodawania angażującego tekstu.
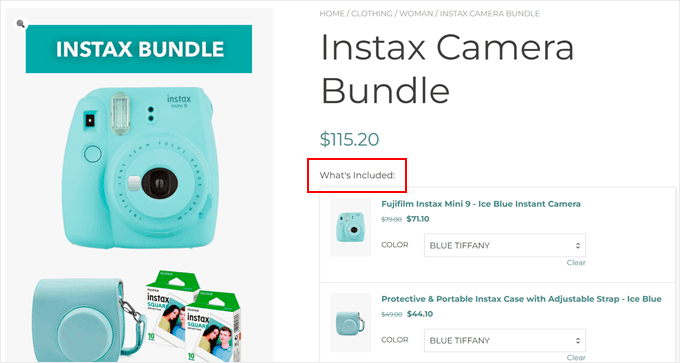
Typowymi przykładami są: “Co zawiera” lub “Zawartość pakietu”. Jeśli wolisz, możesz pozostawić to pole puste.

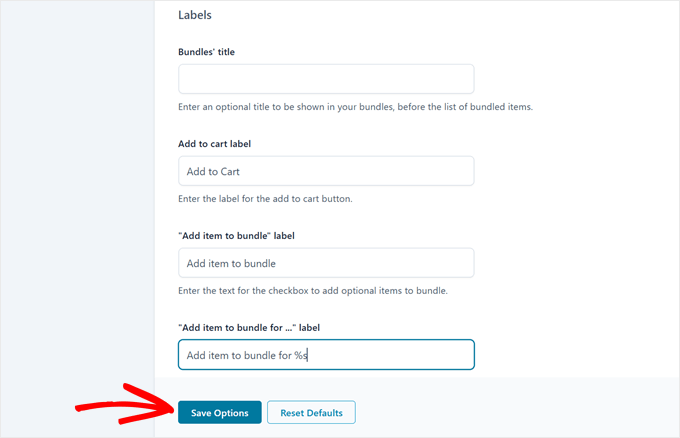
Możesz również spersonalizować tekst przycisku “Dodaj do koszyka”, aby uczynić go bardziej atrakcyjnym. Niektóre skuteczne przykłady, które widzieliśmy, to “Pobierz pakiet” lub “Odbierz twój pakiet”.
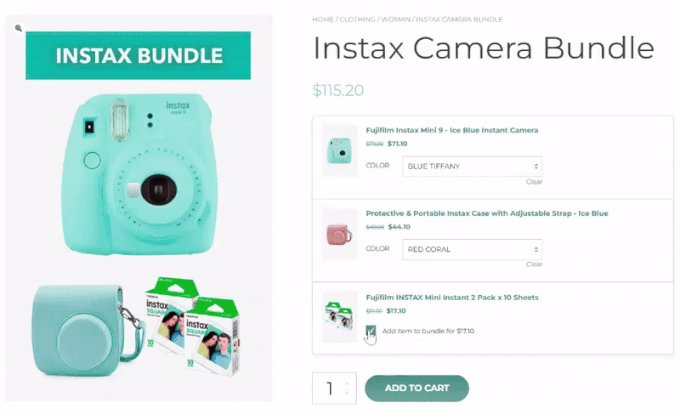
W przypadku elementów opcjonalnych w twoim pakiecie możesz dostosować dwie dodatkowe etykiety. Tekst “Dodaj element do pakietu” pojawia się obok elementów opcjonalnych.
Tymczasem opcja “Dodaj element do pakietu za…” pojawia się, gdy korzystasz z wyceny za element (gdzie każdy produkt ma własną cenę i rabat). W tym przypadku można użyć symbolu zastępczego “%s”, aby automatycznie wyświetlić cenę.
Na przykład, jeśli wpiszesz “Add to bundle for %s”, klienci zobaczą coś w rodzaju “Add to bundle for $19.99” obok każdego opcjonalnego elementu. Dzięki temu klienci będą dokładnie wiedzieć, ile każdy dodatkowy element doda do sumy ich pakietu.
Pamiętaj, aby kliknąć “Zapisz opcje” po dostosowaniu tych ustawień do głosu i stylu Twojego sklepu.

Krok 5: Opublikuj twój pakiet produktów
Teraz, gdy skonfigurowaliśmy wszystkie niezbędne ustawienia i dostosowaliśmy wygląd twojego pakietu dla klientów, możemy przejść dalej i uruchomić go w twoim sklepie.
Znajdź więc pakiet produktów, który wcześniej zapisałeś jako wersję roboczą i kliknij przycisk “Opublikuj” w prawym górnym rogu twojego ekranu.

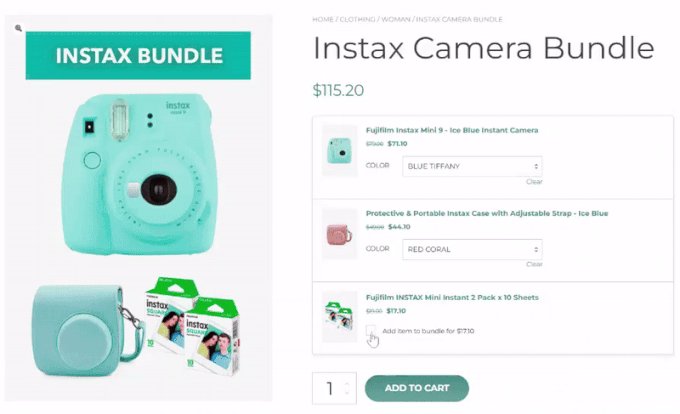
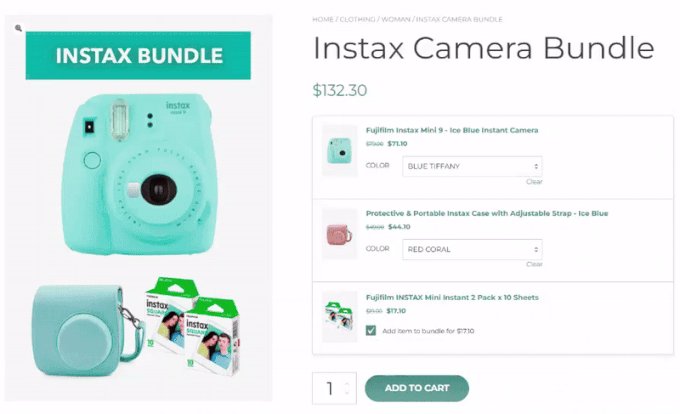
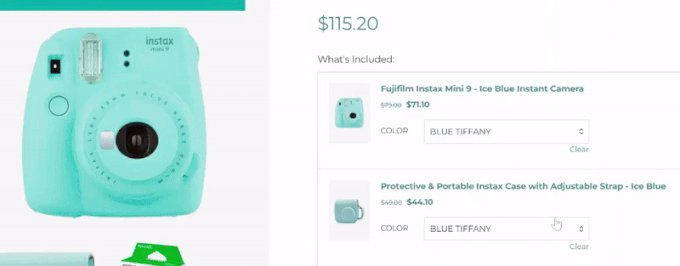
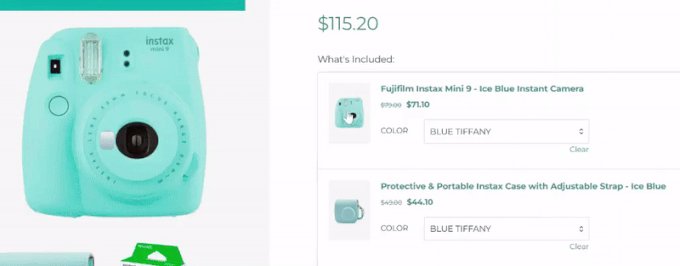
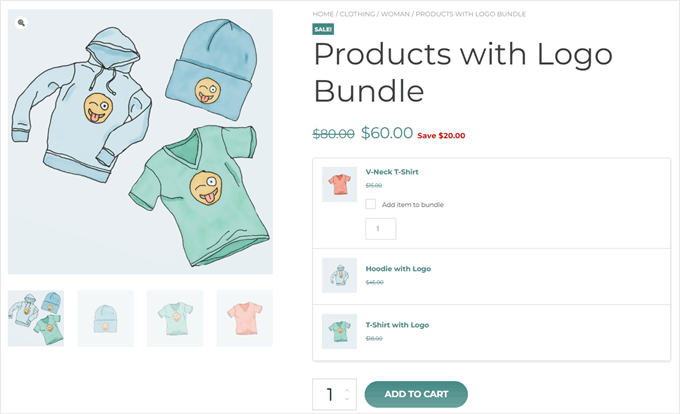
Gratulacje! Twój pakiet produktów WooCommerce jest już dostępny i gotowy do zakupu przez klientów.
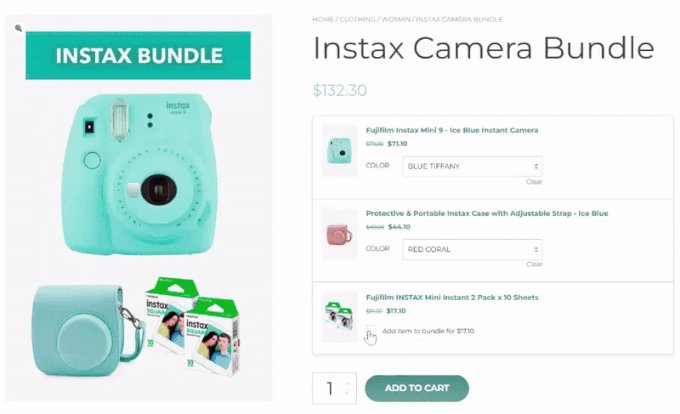
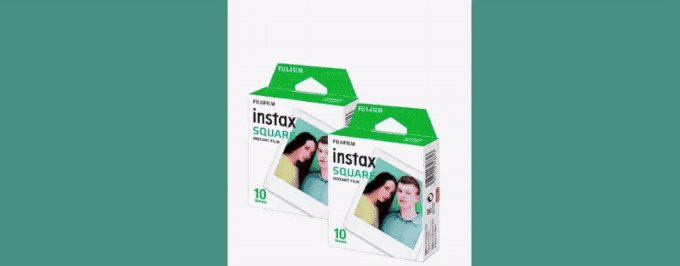
Oto przykład tego, jak wygląda nasz pakiet produktów:

Dowiedz się więcej o poradach i sztuczkach WooCommerce
Chcesz przenieść swój sklep WooCommerce na wyższy poziom? Oto kilka naszych najbardziej pomocnych przewodników, które świetnie sprawdzają się w połączeniu z produktami w pakietach:
- Jak włączyć śledzenie klientów w WooCommerce za pomocą Google Analytics – Dowiedz się, jak lepiej zrozumieć zachowania zakupowe twoich klientów.
- Jak skonfigurować przedziały czasowe dostawy w WooCommerce – idealne rozwiązanie dla sklepów oferujących dostawy lokalne lub usługi zaplanowane.
- How to Send a Coupon After a WooCommerce Product Review – Zachęć klientów do przeczytania większej liczby recenzji dzięki automatycznym zachętom.
- Jak dosprzedawać produkty w WooCommerce – Zwiększ swoją średnią wartość zamówienia dzięki inteligentnym strategiom dosprzedaży.
- Jak zaplanować kupony w WooCommerce i zaoszczędzić czas – Zautomatyzuj swoje kampanie promocyjne.
- Jak dodać ceny hurtowe w WooCommerce – Stwórz specjalne ceny dla kupujących hurtowo.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak sprzedawać pakiety produktów w WooCommerce. Możesz również zapoznać się z naszym kompletnym przewodnikiem po SEO WooCommerce i naszymi eksperckimi typami najlepszych wtyczek do punktów i nagród WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.