Edytor bloków WordPress ułatwia tworzenie uporządkowanych układów dla twoich stron i wpisów. Na przykład funkcja zagnieżdżonych bloków Gutenberg umożliwia dodawanie wielu bloków w ramach nadrzędnego bloku, pomagając w tworzeniu bardziej zorganizowanych i atrakcyjnych wizualnie projektów. Pozwala to na dostosowanie różnych elementów bloku w tym samym czasie.
W WPBeginner używamy wielu różnych funkcji edytora bloków na naszym blogu, w tym bloków wielokrotnego użycia, bloków zagnieżdżonych i tabel, aby usprawnić nasz przepływ pracy. Nasze doświadczenie pomogło nam nauczyć się najlepszych wskazówek i sztuczek, aby jak najlepiej wykorzystać edytor bloków Gutenberg.
W tym artykule pokażemy, jak łatwo wybrać i używać zagnieżdżonych bloków WordPress.

Czym są zagnieżdżone bloki WordPress?
Funkcja zagnieżdżonych bloków WordPress Gutenberg pozwala wstawić (lub “zagnieździć”) jeden lub więcej bloków wewnątrz innego bloku.
Zagnieżdżone bloki pomagają tworzyć bardziej złożone układy na twojej witrynie internetowej WordPress, dodając wiele bloków wewnątrz siebie. Pozwala to na większą elastyczność podczas projektowania i formatowania treści stron i wpisów.
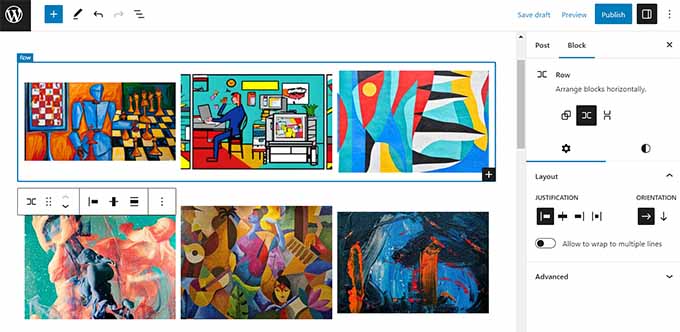
Można na przykład zagnieździć wiele bloków obrazków w bloku grupy, aby wyświetlić zestaw zdjęć z określonego wydarzenia lub serię dzieł sztuki stworzonych przy użyciu określonej techniki.

Dodatkowo funkcja zagnieżdżonych bloków pozwala edytować poszczególne bloki osobno. Pozwala to na dostosowanie każdego bloku do twoich potrzeb, nie mając wpływu na inne bloki.
To z kolei przekłada się na lepszą organizację treści, zwiększa jej atrakcyjność i usprawnia proces twórczy.
Biorąc to pod uwagę, zobaczmy, jak można łatwo wybrać i używać zagnieżdżonych bloków WordPress Gutenberg.
Jak korzystać z zagnieżdżonych bloków WordPress
Możesz łatwo zagnieżdżać wiele bloków razem za pomocą bloku Grupa lub Kolumny w edytorze bloków Gutenberg.
Najpierw należy otworzyć istniejący lub nowy wpis w edytorze bloków z panelu bocznego administratora WordPress.
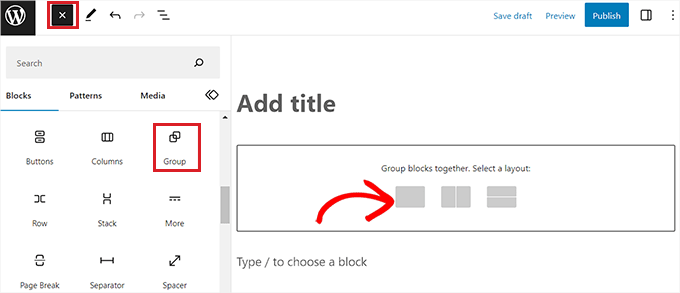
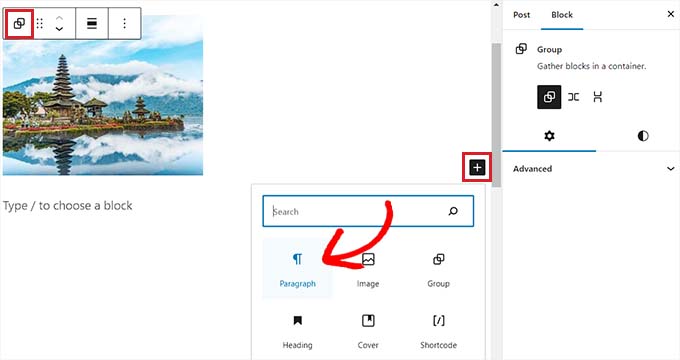
Następnie wystarczy kliknąć przycisk dodawania bloku “+” w lewym górnym rogu ekranu i znaleźć blok Grupa. Po jego kliknięciu i dodaniu do strony, należy wybrać układ dla bloków, które zostaną ze sobą zagnieżdżone.
W tym poradniku wybierzemy układ “Grupa”.

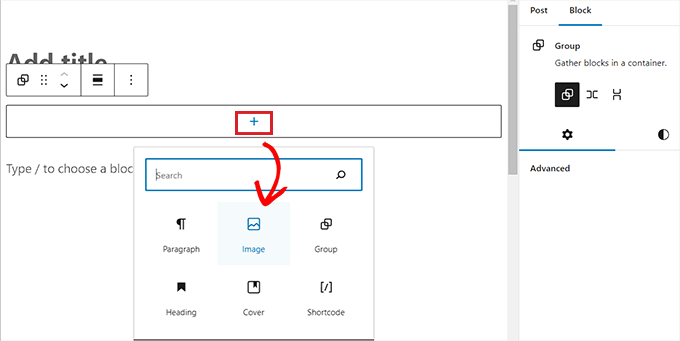
Następnie wystarczy kliknąć przycisk “+” na ekranie, aby rozpocząć dodawanie treści w bloku nadrzędnym.
Na potrzeby tego poradnika dodamy blok z obrazkiem.

Po dodaniu bloku wystarczy kliknąć przycisk “Grupuj” na pasku narzędzi bloku u góry, aby wybrać blok nadrzędny.
Następnie należy kliknąć przycisk “+”, aby ponownie otworzyć menu bloków, z którego można wybrać inne bloki do dodania.

Jak skonfigurować ustawienia bloków zagnieżdżonych WordPress
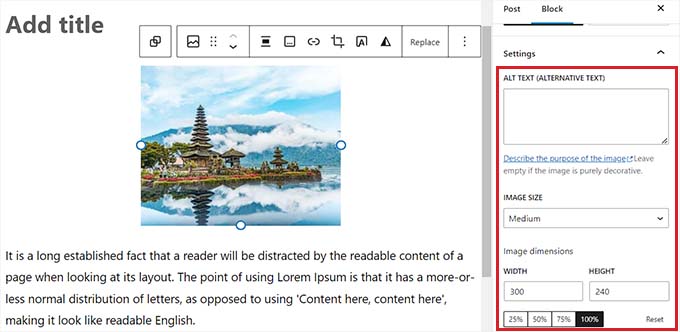
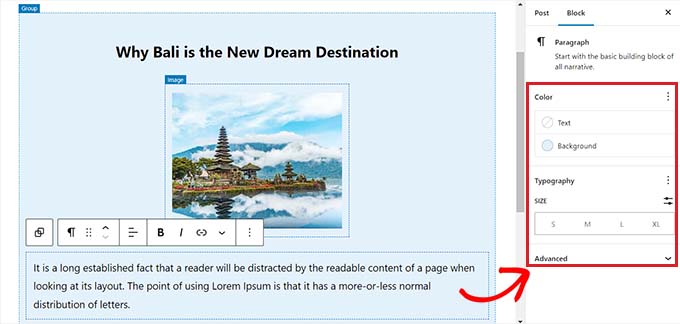
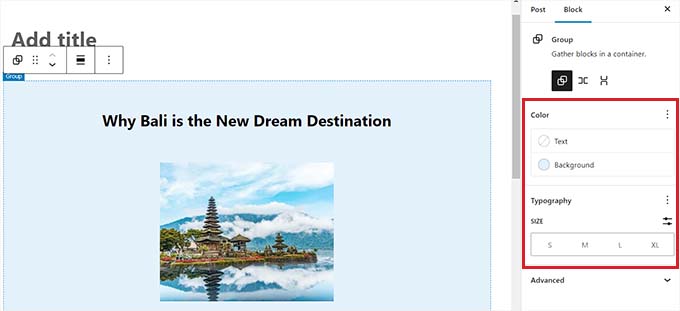
Po zagnieżdżeniu wielu bloków można skonfigurować ich indywidualne ustawienia, klikając każdy z nich. Spowoduje to otwarcie ustawień bloku w prawej kolumnie na ekranie.
Z tego miejsca można dostosować kolor tła, kolor tekstu i rozmiar poszczególnych bloków, nie mając wpływu na inne bloki, które są w nim zagnieżdżone.

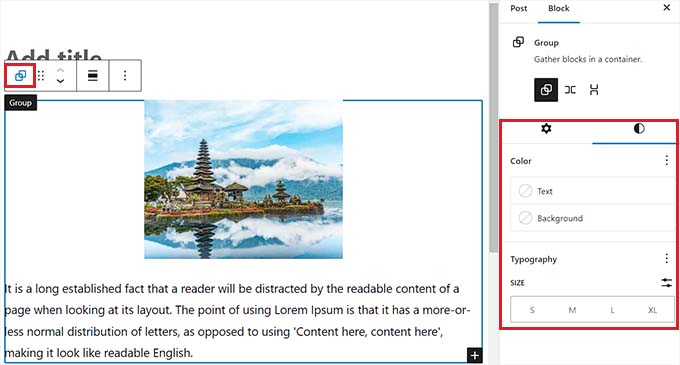
Aby skonfigurować ustawienia wszystkich zagnieżdżonych bloków razem, należy kliknąć przycisk “Grupuj” na pasku narzędzi bloku u góry. Spowoduje to otwarcie ustawień bloku nadrzędnego w prawej kolumnie.
Można teraz skonfigurować justowanie, orientację, kolor tła, kolor tekstu i typografię wszystkich zagnieżdżonych bloków.
Należy pamiętać, że ustawienia te mają wpływ na wszystkie bloki zagnieżdżone w bloku nadrzędnym.

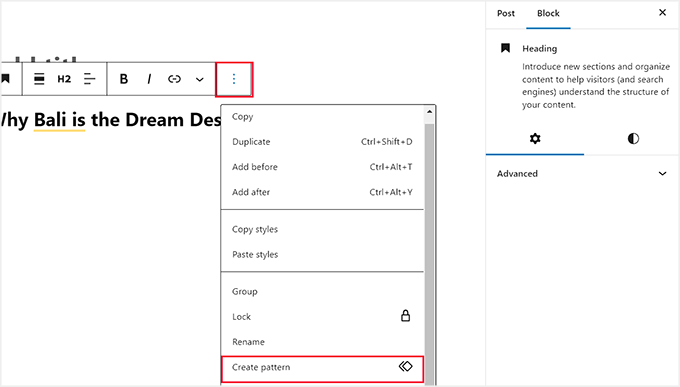
Można również przekonwertować istniejący pojedynczy blok na bloki zagnieżdżone, klikając przycisk “Opcje” na górnym pasku narzędzi dowolnego bloku.
Spowoduje to wyświetlenie menu, w którym należy wybrać opcję “Utwórz wzorzec”.

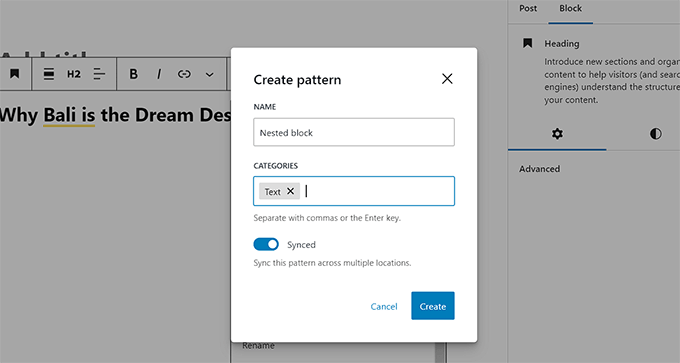
Gdy to zrobisz, pojawi się monit z prośbą o nadanie nazwy i wybranie kategorii dla twojego nowego bloku wielokrotnego użycia.
Następnie kliknij przycisk “Utwórz”, aby zapisać twoje ustawienia.

Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany.
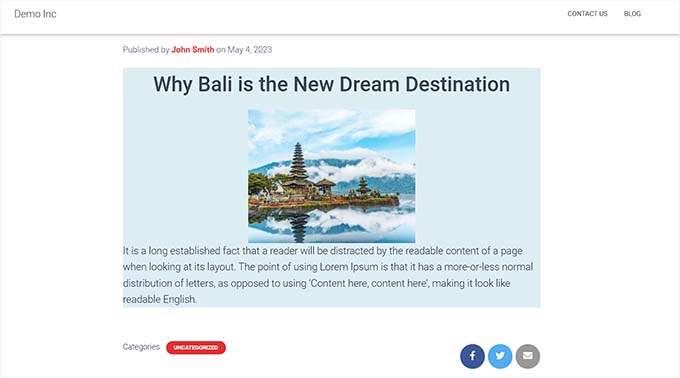
W naszym przykładzie zagnieździliśmy blok tytułu, obrazka i akapitu w bloku grupy.
Tak wyglądały zagnieżdżone bloki na naszej demonstracyjnej witrynie internetowej.

Bonus: Użyj wtyczki Wayfinder, aby łatwo wybierać zagnieżdżone bloki
Czasami może być trudno wybrać pojedynczy blok i skonfigurować go, gdy istnieje wiele bloków zagnieżdżonych razem.
Na szczęście wtyczka Wayfinder bardzo ułatwia wybieranie zagnieżdżonych bloków z bloku nadrzędnego, a nawet informuje o rodzaju i klasie bloków.
Najpierw należy zainstalować i włączyć wtyczkę Wayfinder. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
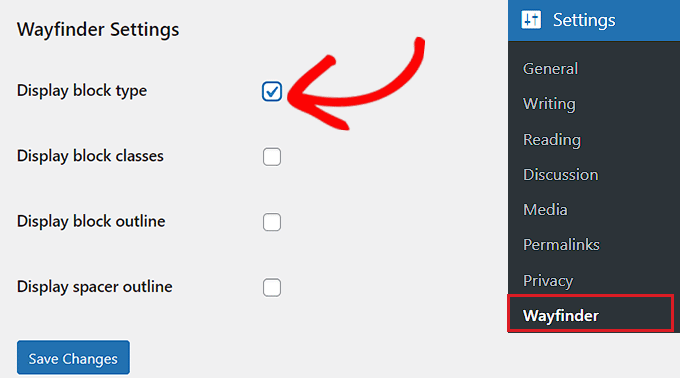
Po włączaniu przejdź do strony Ustawienia ” Wayfinder z panelu bocznego administratora WordPress.
Po wejściu na stronę wszystkie ustawienia będą już włączane. Wystarczy odznaczyć pole obok ustawień, których nie chcesz używać.
Na przykład, jeśli chcesz, by Wayfinder wyświetlał rodzaje bloków dla wszystkich bloków w edytorze, zaznacz pole obok opcji “Wyświetl rodzaj bloku”.

Jeśli jednak nie chcesz, aby wtyczka wyświetlała klasy bloków, po prostu odznacz pole obok tej opcji.
Po skonfigurowaniu ustawień nie zapomnij kliknąć przycisku “Zapisz zmiany”.
Następnie należy otworzyć istniejący lub nowy wpis w edytorze bloków WordPress z poziomu kokpitu.
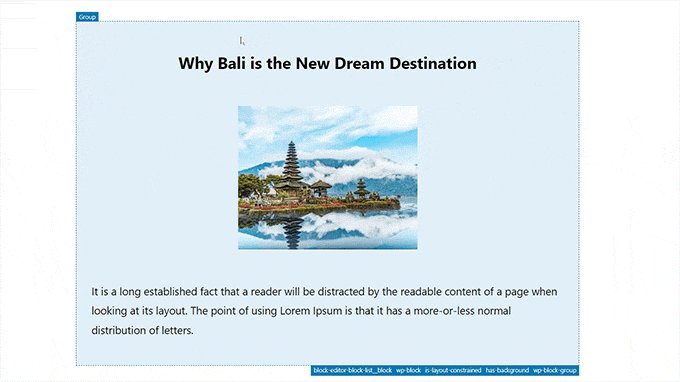
Po najechaniu twoim kursorem myszy na dowolny blok wewnętrzny pojawi się kontur z jego nazwą. Można również zobaczyć kontury i nazwy bloków zagnieżdżonych w bloku nadrzędnym.

Pomoże to zidentyfikować wszystkie różne bloki zagnieżdżone w bloku grupy lub kolumny.
Z tego miejsca można łatwo wybrać pojedynczy blok z bloku nadrzędnego, aby skonfigurować jego ustawienia.

Możesz także wybrać wszystkie zagnieżdżone bloki jednocześnie, klikając nagłówek “Kolumny” lub “Grupa”. Spowoduje to otwarcie ustawień bloku nadrzędnego w prawej kolumnie.
Po skonfigurowaniu ustawień blokowania wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się wybierać i używać zagnieżdżonych bloków WordPress. Możesz również zapoznać się z naszym poradnikiem krok po kroku, jak zmienić wysokość i szerokość bloku w WordPressie oraz naszym przewodnikiem dla początkujących, jak korzystać ze wzorców bloków WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.