SSL to skrót od Secure Sockets Layer, technologii zapewniającej zabezpieczenie danych wymienianych między twoją witryną internetową a odwiedzającymi ją użytkownikami.
Na przykład zabezpiecza wrażliwe dane, takie jak dane osobowe, hasła i informacje o płatnościach.
Zabezpieczenie Twojej witryny WordPress za pomocą SSL ma kluczowe znaczenie dla ochrony danych i budowania zaufania użytkowników.
Używamy protokołu SSL na wszystkich naszych witrynach, dzięki czemu możemy mieć pewność, że dane naszych użytkowników są bezpieczne.
W tym artykule pokażemy, jak krok po kroku łatwo zabezpieczyć twoje strony WordPress za pomocą SSL.

Dlaczego warto używać SSL do zabezpieczenia twoich stron WordPress?
Certyfikat SSL jest niezbędny dla każdej witryny internetowej, która obsługuje poufne informacje, ponieważ szyfruje dane przesyłane między twoją witryną a odwiedzającymi. Utrudnia to hakerom dostęp do tych informacji.
Dodaje również kłódkę HTTPS w pasku adresu przeglądarki, aby zapewnić odwiedzających, że twoja witryna jest zabezpieczona, budując zaufanie i wiarygodność.

Ponadto wyszukiwarki takie jak Google priorytetowo traktują witryny internetowe korzystające z SSL, co daje przewagę konkurencyjną w wynikach wyszukiwania.
Jeśli prowadzisz sklep internetowy, musisz również dodać certyfikat SSL do swojej witryny internetowej, ponieważ wiele bramek płatniczych wymaga SSL do zabezpieczenia transakcji.
Jak uzyskać certyfikat SSL
Zanim będziesz mógł zabezpieczyć swoje strony za pomocą SSL, będziesz musiał zakupić certyfikat od organu takiego jak GoDaddy lub Cloudflare. Może to kosztować około 50-200 USD rocznie.
Można jednak również uzyskać bezpłatny certyfikat SSL w Let’s Encrypt. Jest to urząd certyfikacji non-profit, który pozwala uzyskać SSL za darmo.

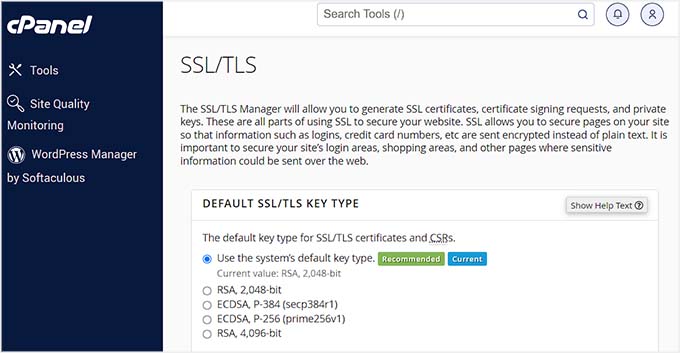
Następnie należy zainstalować certyfikat SSL na twoim serwerze. Szczegółowe informacje na temat tego, jak to zrobić, można znaleźć w naszym przewodniku na temat przejścia z protokołu HTTP na HTTPS.
Alternatywnie, wiele popularnych firm hostingowych, takich jak Bluehost i Hostinger, oferuje również bezpłatny certyfikat SSL we wszystkich swoich planach hostingowych. Pozwoli ci to uniknąć kłopotów związanych z samodzielną instalacją certyfikatu SSL.
Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tego , jak uzyskać bezpłatny certyfikat SSL dla twojej witryny WordPress.

Powiedziawszy to, przyjrzyjmy się, jak łatwo zabezpieczyć twoje strony WordPress za pomocą SSL.
Jak zabezpieczyć twoje strony WordPress za pomocą SSL?
Po skonfigurowaniu certyfikatu SSL na twoim serwerze, musisz zainstalować i włączyć wtyczkę Easy HTTPS Redirection. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
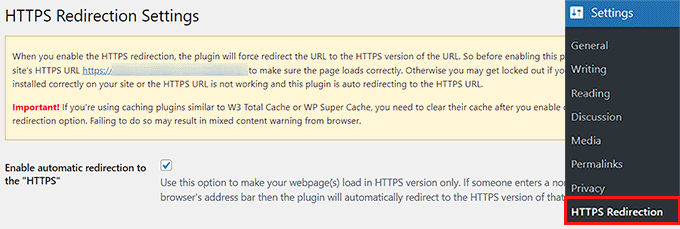
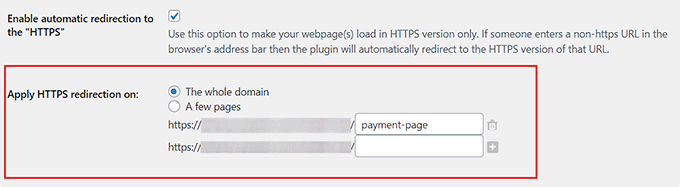
Po włączaniu, przejdź na stronę Ustawienia ” Przekierowanie HTTPS z kokpitu WordPress i zaznacz opcję “Włącz automatyczne przekierowanie na HTTPS”.

Następnie możesz wybrać opcję “Cała domena” obok opcji “Zastosuj przekierowanie HTTPS”. Spowoduje to zabezpieczenie wszystkich stron w twojej witrynie WordPress za pomocą protokołu SSL.
Jeśli jednak chcesz zabezpieczyć tylko określone strony, takie jak strona płatności lub strona rejestracji, możesz zaznaczyć opcję “Kilka stron”. Gdy to zrobisz, dodaj adres URL strony, na której chcesz dodać certyfikat SSL.
Można również dodać wiele adresów URL, klikając przycisk “+”.

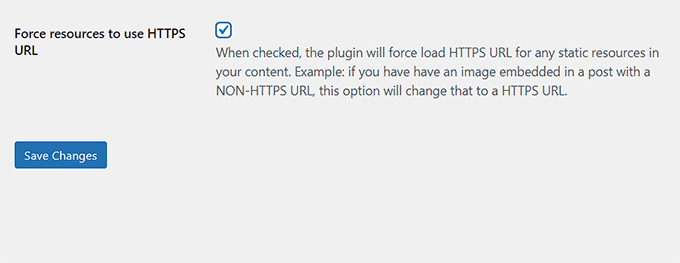
Następnie należy zaznaczyć opcję “Wymuś na zasobach używanie adresu URL HTTPS”. Spowoduje to zabezpieczenie innych treści na twojej witrynie internetowej, takich jak obrazki, filmy, pliki PDF lub audio.
Załóżmy na przykład, że osadzałeś film na swojej witrynie internetowej z adresem URL bez HTTPS. To ustawienie automatycznie przekonwertuje odnośnik na HTTPS w celu zabezpieczenia twojego filmu.

Po zakończeniu kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
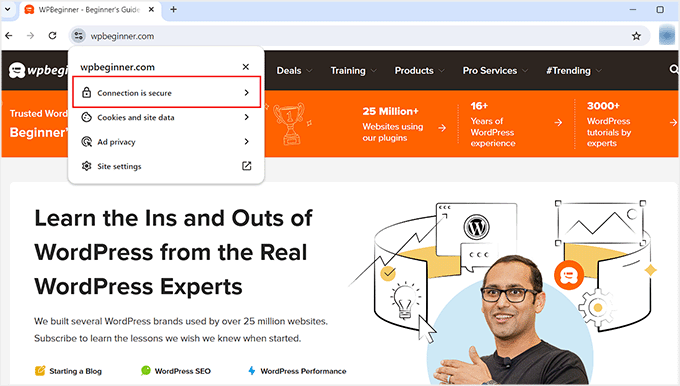
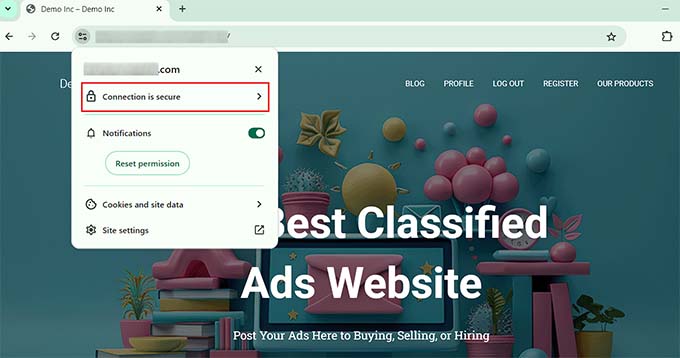
Teraz przejdź na twoją witrynę WordPress, która została zabezpieczona protokołem SSL. Tutaj zobaczysz powiadomienie “Połączenie jest zabezpieczone” u góry, upewniając się, że twoje ustawienia zostały zastosowane.

Bonus: Jak naprawiono typowe błędy SSL w WordPressie
Przełączenie twojej witryny internetowej z HTTP na HTTPS z SSL może czasami powodować nieoczekiwane błędy, które negatywnie wpływają na wrażenia użytkownika.
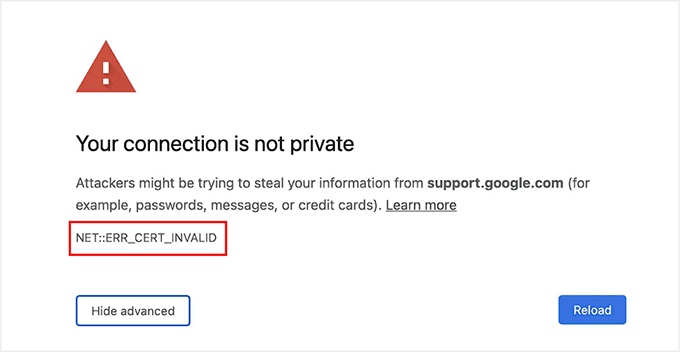
Na przykład komunikat o błędzie NET::ERR_CERT_INVALID może być wyświetlany użytkownikom, którzy przejdą na twoją witrynę za pomocą przeglądarki Google Chrome. Powiadomienie to ostrzega użytkowników, że ich połączenie z twoją witryną internetową jest niezabezpieczone.

Zasadniczo oznacza to, że przeglądarka internetowa użytkownika nie zaakceptowała certyfikatu SSL przedstawionego przez witrynę internetową. Najczęstszym tego powodem jest wygasły SSL.
W takim przypadku możesz po prostu skontaktować się z urzędem certyfikacji lub firmą hostingową, która wydała SSL, a oni poprawią to za Ciebie.
Poza tym przejście na HTTPS może również powodować błąd“Zbyt wiele przekierowań“. Może się to zdarzyć, jeśli twoja witryna przypadkowo utworzy wiele przekierowań HTTPS dla tej samej strony, tworząc pętlę.

Można to łatwo poprawić, dodając następujący kod do twojego pliku wp-config.php tuż przed linią, która mówi: “To wszystko, przestań edytować! Miłego blogowania”:
1 2 3 4 5 6 | define('FORCE_SSL_ADMIN', true);// in some setups HTTP_X_FORWARDED_PROTO might contain// a comma-separated list e.g. http,https// so check for https existenceif (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on'; |
Aby uzyskać więcej informacji, zobacz nasz poradnik krok po kroku , jak poprawić typowe problemy z SSL w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak zabezpieczyć twoje strony WordPress za pomocą SSL. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak dodać darmowy SSL w WordPress z Let’s Encrypt i naszym porównaniem TLS vs SSL: protokół, którego powinieneś używać dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going