Udostępnianie twoich wpisów i stron na blogu WordPress jest łatwiejsze, gdy tworzysz krótkie, zapadające w pamięć odnośniki. Te skrócone adresy URL są idealne do udostępniania w mediach społecznościowych, w e-mailach, za pośrednictwem tekstu i w społecznościach internetowych.
Nie tylko wyglądają bardziej profesjonalnie i są łatwiejsze do udostępniania, ale dzięki wtyczce do skracania adresów URL można śledzić współczynniki klikalności, aby zobaczyć, które platformy są najbardziej skuteczne w udostępnianiu treści.
W tym artykule pokażemy, jak generować krótkie odnośniki w WordPressie za pomocą wtyczki Pretty Links, z której korzystaliśmy w WPBeginner. Omówimy również, jak dodać przycisk “Pobierz krótki link” z powrotem do klasycznego edytora WordPress.

Dlaczego warto tworzyć krótkie odnośniki w WordPress?
Udostępnianie twoich treści w mediach społecznościowych może zwiększyć zaangażowanie użytkowników i przyciągnąć ich na twoją witrynę internetową. Jednak wklejanie długich odnośników lub adresów URL nie zawsze jest najlepszym sposobem.
Dzieje się tak, ponieważ niektóre platformy mediów społecznościowych ograniczają liczbę znaków, których można użyć. Krótszy adres URL daje dodatkowe miejsce na bardziej przydatne treści, co może prowadzić do większego zaangażowania i ruchu na twojej witrynie internetowej WordPress.
Dlatego właśnie powstały usługi skracania adresów URL, takie jak Bitly i TinyURL. Pobierają one długi odnośnik i skracają go, aby nie zajmował tak dużo miejsca.
Na przykład, jeśli korzystasz z przyjaznych dla SEO struktur adresów URL, możesz mieć długie adresy URL, które wyglądają mniej więcej tak:
https://www.wpbeginner.com/pl/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Nasz krótki odnośnik do tego wpisu pozwala zaoszczędzić sporo miejsca:
http://wpbeg.in/b6xh7G
Uwaga: Używamy własnej domeny, wpbeg.in, dla naszych krótkich odnośników, co jest nieco bardziej techniczne w konfiguracji i wymagałoby zakupu innej domeny. Przygotowaliśmy osobny poradnik na temat tego, jak stworzyć własny, dostosowany krótki adres URL.
W przeszłości WordPress ułatwiał uzyskanie krótkiego odnośnika do twojego wpisu lub strony na blogu. Przycisk Get Shortlink znajdował się tuż obok obszaru bezpośredniego odnośnika w klasycznym edytorze.

Jeśli jednak niedawno założyłeś swojego bloga, to nie zobaczysz tej funkcji na swojej witrynie WordPress, ponieważ została ona usuwana po wersji WordPress 4.4. WordPress nadal tworzy odnośniki, ale przycisk został usuwany.
Mimo to, istnieje kilka sposobów na uzyskanie krótkich odnośników dla twoich wpisów i stron WordPress.
Omówimy najlepszą wtyczkę do skracania odnośników, a także kilka sposobów na przywrócenie przycisku “Get Shortlink” w klasycznym edytorze. Wystarczy kliknąć poniższe odnośniki, aby przejść bezpośrednio do każdej opcji:
Metoda 1: Tworzenie krótkich odnośników za pomocą wtyczki Pretty Links
Zaczniemy od metody, która działa dla wszystkich. Wtyczka Pretty Links jest jednym z najlepszych skracaczy adresów URL dla WordPressa. Nie opiera się na klasycznym edytorze i tworzy własny krótki odnośnik z dowolnego adresu URL.

Działa ze wszystkimi odnośnikami, w tym ze stronami spoza twojego bloga lub witryny internetowej. Oprócz możliwości udostępniania twoich treści, jest to również idealne narzędzie do skracania odnośników partnerskich.
Aby rozpocząć, należy zainstalować i włączyć darmową wtyczkę Pretty Links. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje wersja Pro Pretty Links z bardziej rozbudowanymi funkcjami, takimi jak automatyczne linkowanie słów kluczowych, kategorie odnośników i tagi, ale w tym poradniku będziemy korzystać z wersji darmowej.
Po włączaniu wtyczki, sekcja Pretty Links jest dodawana do twojego kokpitu WordPress. Aby utworzyć twój pierwszy krótki odnośnik, musisz przejść do strony Pretty Links ” Add Link.
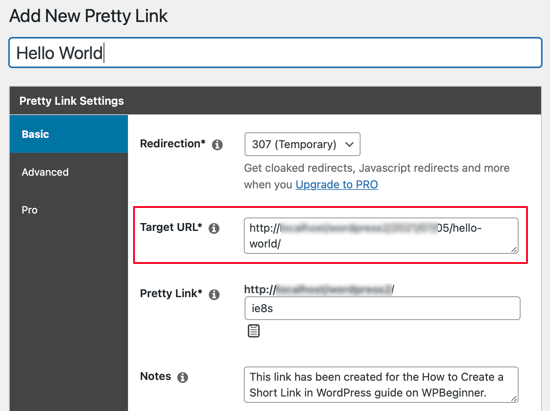
Następnie musisz wkleić oryginalny adres URL strony, którą chcesz udostępnić, w polu tekstowym “Docelowy adres URL”. Krótki ładny odnośnik zostanie utworzony automatycznie, ale możesz go dostosować, jeśli chcesz, aby był bardziej czytelny.

Po utworzeniu kilku krótkich odnośników możesz nie pamiętać, do czego one służą.
Dobrym pomysłem jest więc wpisanie rodzaju tytułu strony i rozważenie napisania kilku notatek na temat wszystkiego, co musisz zapamiętać.

Po wypełnieniu formularza Pretty Links kliknij przycisk “Update”, aby włączyć krótki odnośnik.

Zobaczysz teraz listę wszystkich twoich odnośników Pretty Links. Aby skopiować jeden z nich do schowka, wystarczy kliknąć ikonkę “Kopiuj” po prawej stronie ekranu.
Następnie możesz wkleić go do dowolnego z twoich kanałów mediów społecznościowych. Pretty Links będzie nawet śledzić liczbę kliknięć każdego odnośnika.

Podczas gdy Pretty Links ma wbudowaną analitykę, możesz dodatkowo ulepszyć swoją analitykę, łącząc ją z Google Analytics za pomocą wtyczki MonsterInsights.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak poprawnie skonfigurować Google Analytics w WordPress.
Metoda 2: Korzystanie z wtyczki Bring Back the Shortlink Button dla klasycznego edytora
Jest to prosta metoda dodania przycisku Pobierz skrót do klasycznego edytora.
Najpierw należy zainstalować i włączyć wtyczkę Bring Back the Shortlink Button. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu ta wtyczka automatycznie doda przycisk Get Shortlink do klasycznego edytora. Aby sprawdzić, czy zadziałał, po prostu edytuj dowolny z twoich wpisów.

Po kliknięciu przycisku “Get Shortlink”, wyświetli się WordPress Shortlink dla twojego wpisu lub strony.

Możesz skopiować odnośnik do schowka, aby udostępnić go swoim odbiorcom w e-mailach i wiadomościach.
Metoda 3: Tworzenie przycisku krótkiego odnośnika w klasycznym edytorze za pomocą kodu
Ta metoda jest przeznaczona dla bardziej zaawansowanych użytkowników i wykorzystuje kod zamiast wtyczki. Dodaje przycisk Shortlink do klasycznego edytora poprzez dodanie własnego fragmentu kodu do pliku functions.php twojego motywu.
Nie zalecamy jednak edytowania plików twojego motywu niedoświadczonym użytkownikom, ponieważ popełnienie błędu może spowodować uszkodzenie witryny internetowej.
Zamiast tego użyjemy WPCode, który jest najlepszą wtyczką do fragmentów kodu dla WordPressa. Ułatwia ona dodawanie własnego kodu w WordPressie, bez konieczności edytowania plików twojego motywu.

Zawiera bibliotekę gotowych fragmentów kodu, bezpieczną obsługę błędów, inteligentną logikę warunkową i wiele więcej. Więcej szczegółów można znaleźć w naszym przewodniku na temat kopiowania i wklejania fragmentów kodu w WordPress.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać instrukcje krok po kroku, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
Po włączaniu wtyczka doda nowy fragment menu o nazwie “Fragmenty kodu” do twojego paska administratora WordPress. Kliknięcie na nią spowoduje wyświetlenie listy wszystkich własnych fragmentów kodu, które zostały zapisane na twojej witrynie. Ponieważ dopiero co zainstalowałeś wtyczkę, twoja lista będzie pusta.
Kliknij przycisk “Dodaj nowy”, aby dodać swój pierwszy własny fragment kodu w WordPress.

Spowoduje to przejście do strony “Dodaj fragment kodu”. Możesz wybrać fragment kodu z wbudowanej biblioteki lub dodać własny, dostosowany kod.
Na potrzeby tego poradnika wybierz opcję “Add Your Custom Code (New Snippet)”, klikając znajdujący się pod nią przycisk “Use snippet”.

Następnie zostaniesz poproszony o wybranie rodzaju kodu z wyświetlonej listy. Wybierz “Fragment kodu PHP”, aby kontynuować.

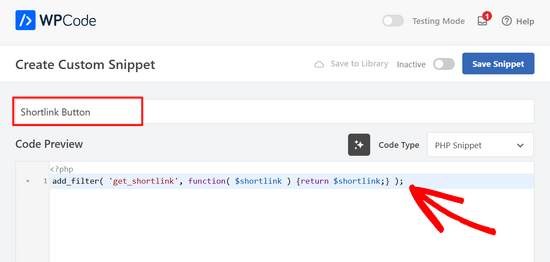
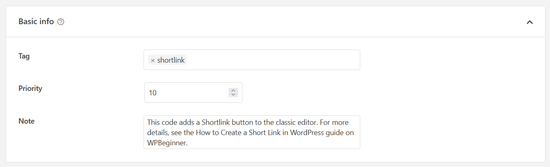
Na następnym ekranie zacznij od wpisz tytuł dla twojego własnego fragmentu kodu. Nazwijmy go “Przycisk krótkiego odnośnika”.
Po wpiszeniu tytułu wystarczy skopiować i wkleić poniższy fragment kodu w polu “Podgląd kodu”.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

Kiedy natkniesz się na ten fragment kodu w przyszłości, możesz nie pamiętać, do czego służy. Dobrym pomysłem jest więc wpisanie czegoś pomocnego w sekcji notatek jako przypomnienie.

Możesz również przypisać tagi do twojego fragmentu kodu. Pomoże to posortować twoje fragmenty kodu według tematu i funkcjonalności.
Następnie możesz wybrać sposób wstawienia kodu. W przypadku tego fragmentu kodu, będziesz chciał wybrać metodę “Auto Insert”, dzięki czemu fragment kodu zostanie automatycznie wstawiony i wykonany na twojej witrynie.

Na koniec należy przełączyć przełącznik z “Nieaktywny” na “Aktywny” w prawym górnym rogu.
Następnie kliknij przycisk “Zapisz fragment kodu”.

Po włączaniu fragmentu kodu, przycisk Shortlink zostanie dodany do klasycznego edytora.
Będzie on wyświetlany we wszystkich twoich opublikowanych wpisach podczas ich edycji.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć krótki odnośnik w WordPressie. Możesz również dowiedzieć się, jak dodać linki nofollow w WordPress lub zobaczyć nasze porównanie najlepszych wtyczek do tworzenia odnośników wewnętrznych dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin