Jako właściciele witryn internetowych WordPress, wszyscy dążymy do zapewnienia szybkiego i optymalnego doświadczenia użytkownika. To nie tylko utrzymuje zaangażowanie odwiedzających, ale także pomaga naszym witrynom internetowym zajmować wyższe pozycje w wynikach wyszukiwania.
Poprawiając wydajność WordPressa, wielu początkujących przeocza nieużywany CSS. Jest to kod dodany przez motywy lub wtyczki, który nie jest niezbędny dla funkcjonalności lub wyglądu twojej witryny. Wczytywanie tego niepotrzebnego kodu może powodować wolniejsze ładowanie się stron internetowych.
Nasz zespół zajmuje się optymalizacją witryn internetowych WordPress od ponad dekady. W tym przewodniku pokażemy ci metody, które uważamy za najbardziej skuteczne w usuwaniu nieużywanego CSS bez niszczenia twojej witryny internetowej i przeprowadzimy cię przez ten proces krok po kroku.

Czym jest nieużywany CSS w WordPress?
Nieużywany kod CSS w WordPressie to kod CSS, który wczytywany jest na twojej witrynie internetowej, ale w rzeczywistości nie jest potrzebny do wyświetlenia strony.
Dodatkowy kod może sprawić, że przeglądarka odwiedzającego będzie potrzebowała nieco więcej czasu na wyrenderowanie strony, co powoduje złe wrażenia użytkownika. Wolniejszy czas wczytywania może mieć nawet wpływ na rankingi wyszukiwania, powodując mniejszy ruch na twojej witrynie.
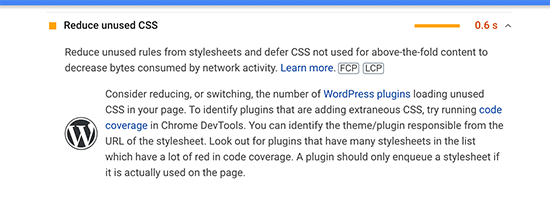
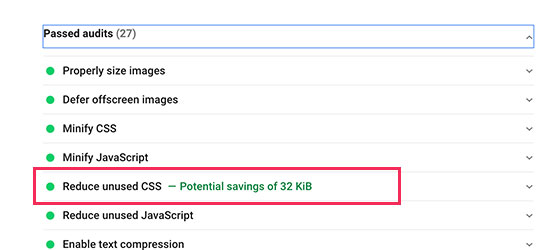
Możesz zobaczyć, jak nieużywany kod CSS ma wpływ na twoją witrynę internetową, korzystając z Google Pagespeed Insights. Wyświetli ona sekcję zatytułowaną “Usuwanie nieużywanego kodu CSS” ze szczegółowymi informacjami o tym, które pliki CSS mają wpływ na czas wczytywania twojej strony.

Dlaczego nieużywany CSS jest dodawany w WordPress?
CSS służy do stylizacji wyglądu twojej witryny internetowej WordPress. Twój motyw WordPress zawiera CSS, z którego większość znajduje się w jednym pliku style.css.
Oprócz CSS twojego motywu, twoje wtyczki WordPress będą również wczytywać swój własny CSS.
Na przykład, WooCommerce będzie wczytywać CSS do wyświetlania produktów, wtyczka do tworzenia stron doda własny CSS do wyświetlania twoich własnych stron, a wtyczka do tworzenia formularzy będzie zawierać CSS do stylizowania twoich formularzy.
Następnie twój krój pisma, ikonki i inne elementy, które również będą musiały dodać własne pliki CSS.
Zazwyczaj pliki te są bardzo małe i wczytują się szybko. Jeśli jednak twoja witryna WordPress ma ich dużo, to efekty mogą się sumować i mieć powiadomienie o wpływie na szybkość witryny.
Jak usuwać nieużywane CSS w WordPress?
Istnieje kilka różnych sposobów na zmniejszenie nieużywanego CSS na twojej witrynie internetowej WordPress.
Jednak całkowite usuwanie wszystkich nieużywanych CSS w WordPressie byłoby dość trudnym zadaniem. Ze względu na sposób, w jaki WordPress działa za kulisami, niektóre nieużywane CSS mogą być trudne do znalezienia i usuwania.
Niemniej jednak, pokażemy ci dwie metody usuwania nieużywanego CSS, a ty możesz wybrać tę, która działa najlepiej dla ciebie.
Metoda 1: Usuwanie nieużywanego CSS w WordPressie za pomocą WP Rocket
Ta metoda jest łatwiejsza i zalecana dla początkujących. Znacznie poprawia ogólne dostarczanie plików CSS na twojej witrynie internetowej WordPress, w tym usuwanie większości nieużywanych CSS.
Uważamy, że jest to najlepsze rozwiązanie dla początkujących, ponieważ jest łatwiejsze i osiąga główny cel, jakim jest zapewnienie lepszego doświadczenia dla twoich użytkowników. Oznacza to, że twoja witryna internetowa wczytuje się szybko w narzędziach do testowania prędkości, a także jest szybka dla użytkowników.
Najpierw należy zainstalować i włączyć wtyczkę WP Rocket. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
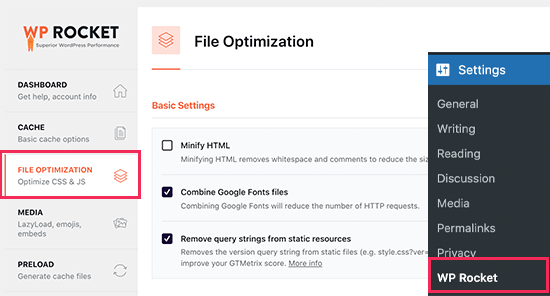
Po włączaniu należy przejść na stronę Ustawienia ” WP Rocket i przełączyć się na kartę “Optymalizacja plików”.

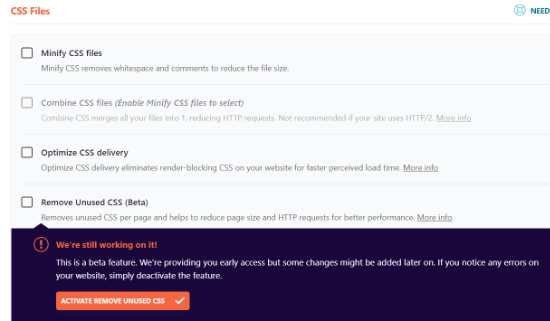
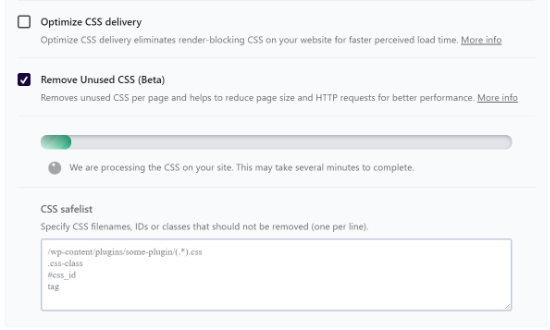
Następnie należy przewinąć w dół do sekcji Pliki CSS, a następnie zaznaczyć pole obok opcji “Usuwanie nieużywanych plików CSS (Beta)”.
Ponieważ ta funkcja WP Rocket jest w wersji beta, ponownie zapyta, czy chcesz włączyć to ustawienie. Możesz przejść dalej i kliknąć przycisk “Włącz usuwanie nieużywanych CSS”.

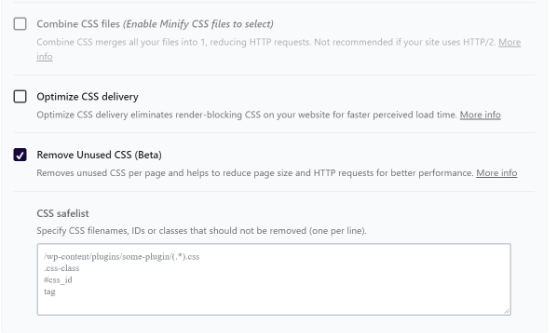
Po włączeniu opcji “Usuń nieużywany CSS” można określić nazwy plików CSS, identyfikatory lub klasy, które nie powinny być usuwane w polu “CSS safelist”.
Po prostu wpisz je w polu.

Następnie należy zapisać twoje zmiany, przewijając w dół i klikając przycisk “Zapisz zmiany”.
Gdy to zrobisz, WP Rocket zacznie przetwarzać twoje pliki CSS i pokaże pasek postępu.

Przetworzenie i usuwanie nieużywanych plików CSS z twojej witryny internetowej zajmie wtyczce kilka minut.
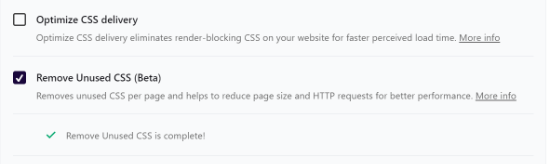
Po zakończeniu procesu wtyczka wyświetli komunikat “Usuwanie nieużywanych CSS zostało zakończone!”.

Teraz przejdź na stronę narzędzia Google Pagespeed Insights i przetestuj wydajność twojej witryny.
Usuwanie blokad renderowania CSS dla WordPressa
WP Rocket pozwala zoptymalizować twoje pliki CSS i usuwać z witryny internetowej CSS blokujące renderowanie.
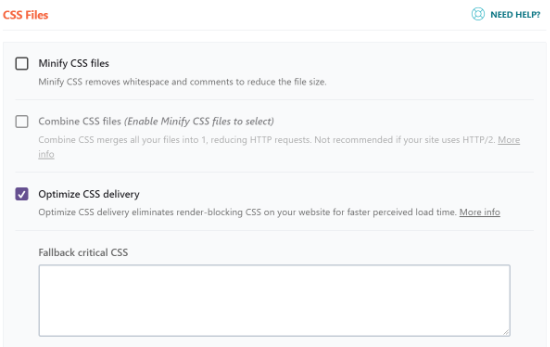
Aby rozpocząć, możesz przejść do karty “Optymalizacja plików” w WP Rocket. Stąd przewiń w dół do sekcji Pliki CSS, a następnie zaznacz pole obok opcji “Optymalizuj dostarczanie CSS”.

Ta opcja generuje plik CSS, który zawiera tylko kod CSS potrzebny do wyświetlenia widocznej części twojej witryny internetowej. Najpierw wczytuje on ten plik, wyświetla twoją stronę odwiedzającym, a następnie wczytuje inne pliki CSS przy użyciu technologii zwanej odroczonym ładowaniem.
Usuwając ten blokujący renderowanie CSS, twoja witryna internetowa staje się widoczna dla użytkowników znacznie szybciej, niż gdybyś musiał wczytywać wszystkie pliki CSS przed wyświetleniem strony.
Po włączeniu opcji “Optymalizuj dostarczanie CSS” kliknij przycisk “Zapisz zmiany” i poczekaj, aż WP Rocket wygeneruje niezbędny plik CSS dla wszystkich twoich wpisów i stron. Spowoduje to również automatyczne wyczyszczenie pamięci podręcznej twojej witryny internetowej.
Po zakończeniu możesz ponownie przetestować wydajność twojej witryny internetowej za pomocą Google Pagespeed Insights.
Dodatkowe modyfikacje dostarczania plików zwiększające wydajność
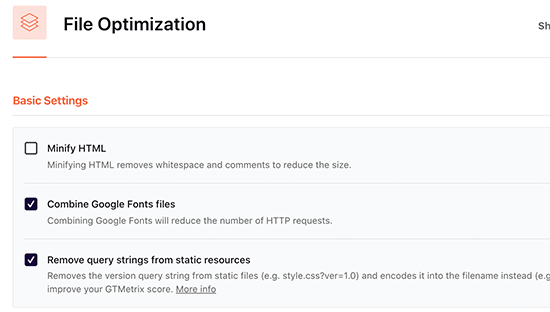
WP Rocket pozwala również usuwać ciągi zapytań z plików statycznych, łączyć pliki Google Fonts i minimalizować HTML.
Wszystkie te modyfikacje dodają drobne ulepszenia do ogólnej szybkości, co przekłada się na szybsze wczytywanie twojej strony przez odwiedzających.

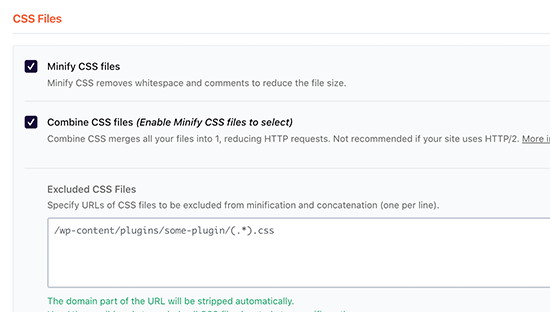
Zobaczysz także opcje minifikacji i łączenia plików CSS. Opcje te zmniejszają liczbę żądań HTTP i zapewniają dodatkowy wzrost prędkości.
Należy jednak dokładnie sprawdzić witrynę, aby upewnić się, że nic nie zostało uszkodzone po włączeniu tych ustawień.

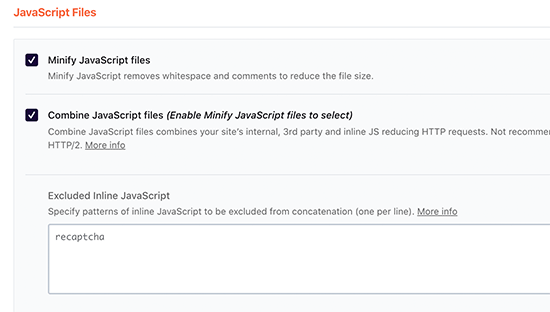
Dodatkowo, możesz zastosować tę samą optymalizację dla plików JavaScript na twojej witrynie internetowej.
Można je minifikować i łączyć, aby służyły jako pojedynczy plik, a także odraczać wczytywanie plików JavaScript w celu poprawy wydajności.

Aby uzyskać więcej szczegółów, zobacz nasz poradnik krok po kroku, jak poprawnie skonfigurować WP Rocket w WordPress.
Metoda 2: Usuwanie nieużywanych CSS w WordPress przy użyciu Asset CleanUp
Ta metoda jest nieco zaawansowana, ale niezwykle potężna i pozwoli ci łatwo usuwać nieużywane CSS z dowolnej strony twojej witryny internetowej WordPress.
Jest to jednak nieco skomplikowane i będziesz musiał dokładnie przetestować funkcjonalność i wygląd Twojej witryny internetowej, aby upewnić się, że nic nie jest zepsute.
Najpierw należy zainstalować i włączyć wtyczkę Asset Cleanup. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
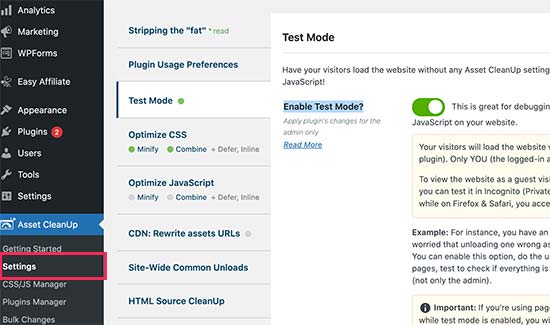
Po włączaniu należy przejść na stronę Asset CleanUp ” Ustawienia i przejść do karty Tryb testowy. W tym miejscu należy włączyć opcję “Włącz tryb testowy”.

Pozwala to wypróbować różne ustawienia i przetestować je jako administrator, nie mając wpływu na odwiedzających witrynę internetową.
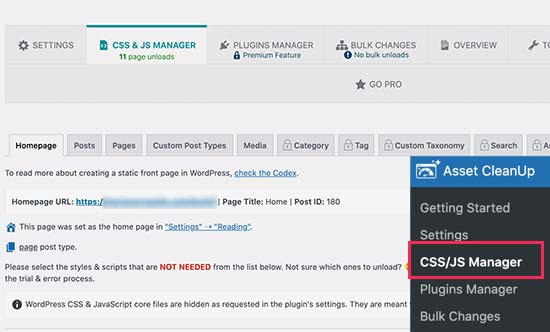
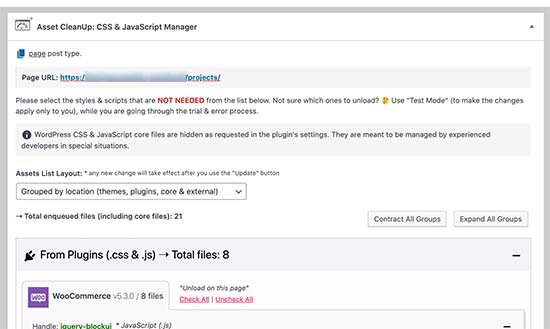
Następnie należy przejść na stronę Asset CleanUp ” CSS/JS Manager. Z tego miejsca można usuwać niechciane pliki CSS i JavaScript strona po stronie.

Najpierw pobierze twoją stronę główną i pokaże wszystkie pliki CSS i JavaScript wczytywane na tej stronie.
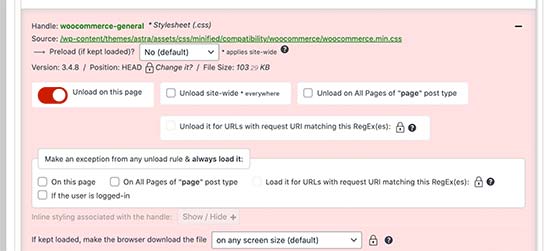
Musisz przewinąć w dół i przejrzeć wczytywane pliki. Jeśli zobaczysz plik, którego nie potrzebujesz, możesz go usunąć dla tej konkretnej strony, typu treści lub całej witryny.

Wtyczka pozwala również wybrać konkretne wpisy lub strony z tego miejsca lub można uzyskać dostęp do tych samych opcji, edytując wpis lub stronę w normalny sposób.
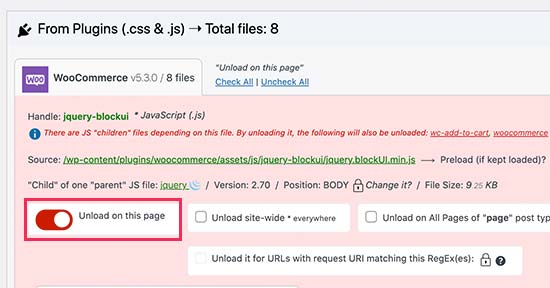
Na ekranie edycji wpisu, tuż pod edytorem wpisów znajduje się pole Asset CleanUp.

Wtyczka automatycznie pobierze i wyświetli listę wszystkich plików i zasobów wczytywanych, gdy odwiedzający zobaczy tę stronę w twojej witrynie internetowej.
Następnie można po prostu wyładować nieużywane pliki CSS lub JavaScript, które nie są potrzebne na danej stronie.

Ważne: Nie zapomnij przetestować swojej witryny internetowej po usuwaniu nieużywanego kodu CSS lub JavaScript, aby upewnić się, że wszystko działa poprawnie.
Po zakończeniu rozładowywania i usuwania nieużywanych plików CSS i JavaScript, możesz wrócić do strony ustawień wtyczki i wyłączyć “Tryb testowy”.
Nie zapomnij kliknąć przycisku “Zaktualizuj wszystkie ustawienia”, aby zapisać twoje zmiany.
Możesz teraz przetestować swoją witrynę internetową za pomocą Google Pagespeed Insights, aby zobaczyć zmianę w nieużywanym powiadomieniu CSS.

Przewodniki ekspertów na temat poprawy wydajności WordPressa
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo usuwać nieużywane CSS w WordPress. Możesz również zapoznać się z innymi przewodnikami związanymi z poprawą wydajności WordPressa:
- Najlepszy przewodnik po zwiększaniu szybkości i wydajności WordPressa
- Jak przyspieszyć wydajność WooCommerce
- Jak prawidłowo przeprowadzić test szybkości witryny internetowej (najlepsze narzędzia)
- Ważne metryki do zmierzenia na twojej witrynie WordPress
- Jak zoptymalizować rdzeń Web Vitals dla WordPress (Ultimate Guide)
- Jak wykorzystać wtyczkę GTmetrix do poprawy wydajności witryny WordPress?
- Jak łatwo zoptymalizować dostarczanie CSS WordPressa
- Najszybszy hosting WordPress (testy wydajności)
- Jak zoptymalizować obrazki pod kątem wydajności w sieci bez utraty jakości?
- Najlepsze wtyczki WordPress do pamięci podręcznej, aby przyspieszyć twoją witrynę internetową
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin