Jedną z rzeczy, które okazały się pomocne podczas prowadzenia naszego bloga WordPress z wieloma autorami, jest dostosowywanie profili autorów. Czasami domyślne pola profilu po prostu nie pasują do naszych potrzeb.
Usunięcie tych domyślnych pól może dać ci większą kontrolę nad tym, jak autorzy są prezentowani, co jest ważne, jeśli reprezentujesz swój blog jako redakcja lub jeśli masz określone konwencje nazewnictwa dotyczące tego, jak autorzy powinni się reprezentować.
W tym artykule pokażemy, jak usunąć domyślne pola profilu autora w WordPress.

Kiedy należy usuwać domyślne pola profilu autora?
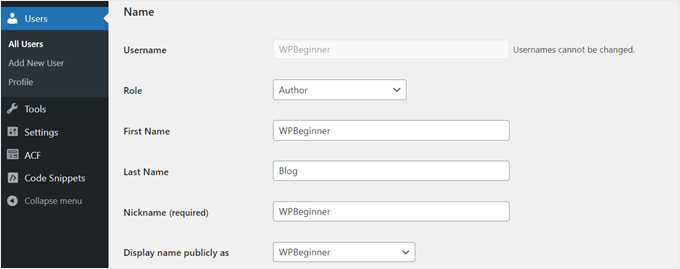
Kiedy tworzysz nowego użytkownika na twojej witrynie internetowej WordPress, będziesz musiał wypełnić te same domyślne pola.

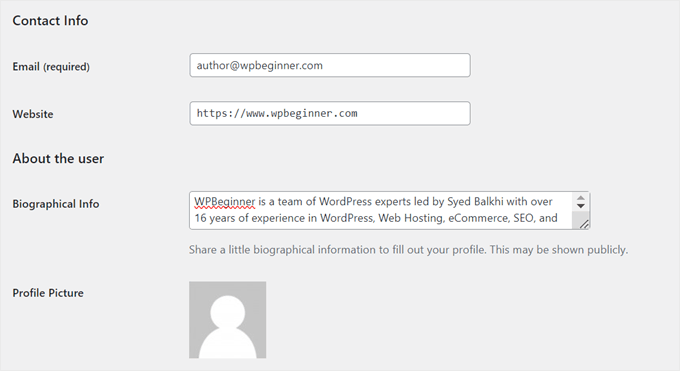
Obejmują one zazwyczaj imię i nazwisko, nazwę wyświetlaną publicznie jako, dane kontaktowe (e-mail i witryna internetowa), informacje biograficzne i zdjęcie profilowe.
Pola te pozostają dokładnie takie same bez względu na to, czy tworzysz bloga, sklep WooCommerce, witrynę członkowską, czy inną formę witryny internetowej WordPress.

Niektóre role użytkowników WordPress niebędących administratorami, takie jak Autor, mają możliwość edycji tych pól. Możliwość ta może być przydatna w przypadku, gdy muszą oni zmienić pewne informacje w swoim publicznym profilu autora.
Istnieją jednak przypadki, w których może być konieczne usuwanie tych domyślnych pól dla twoich autorów. Usunięcie nieużywanych pól pomaga zachować spójną tożsamość marki we wszystkich treściach, zwłaszcza jeśli artykuły są publikowane pod nazwą firmy, a nie indywidualnych autorów.
Uproszczenie interfejsu edycji profilu autora przyspiesza i ułatwia utwórz nowych autorów na twojej witrynie, koncentrując się tylko na niezbędnych informacjach.
To powiedziawszy, zobaczmy, jak można usuwać domyślne pola profilu autora w WordPress.
Jak usuwać domyślne pola profilu autora za pomocą WPCode
Aby usuwać domyślne pola profilu autora, stworzyliśmy kilka prostych fragmentów kodu, które możesz dodać do twojego pliku functions.php.
Zazwyczaj konieczne jest dodanie własnych fragmentów kodu poprzez ręczną edycję pliku twojego motywu. Nie jest to jednak najbezpieczniejszy sposób, ponieważ może prowadzić do niezamierzonych błędów.
Z tego powodu będziemy używać WPCode. Ta wtyczka do fragmentów kodu ułatwia wstawienie kodu do WordPressa bez konieczności bezpośredniej pracy z plikami twojego motywu. W rezultacie jest mniej prawdopodobne, że zepsujesz swoją witrynę internetową.
Ten przewodnik będzie korzystał z darmowej wersji WPCode, ale zachęcamy do uaktualnienia do wersji Pro, aby uzyskać bardziej zaawansowane funkcje, takie jak tryb testowy i logika warunkowa.
Pierwszym krokiem jest zainstalowanie wtyczki WordPress w twoim kokpicie. Po włączeniu wtyczki przejdź do sekcji Fragmenty kodu “ + Dodaj fragment.
Następnie wybierz opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

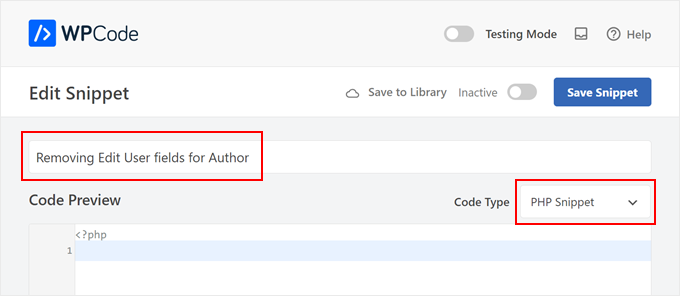
Teraz nadaj swojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, jak “Usuwanie pól edycji użytkownika dla autora”.
Następnie zmień rodzaj kodu na “Fragment kodu PHP”.

W polu Podgląd kodu skopiuj poniższy kod i wklej fragment kodu wewnątrz pola:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action('admin_footer-profile.php', 'remove_profile_fields');function remove_profile_fields() { if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role ?> <script type="text/javascript"> jQuery(document).ready(function($) { // Remove the sections titled "Name", "Contact Info", and "About Yourself" $('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() { // Remove the next form-table and the h2 itself $(this).next('.form-table').remove(); $(this).remove(); }); }); </script> <?php }} |
Kod wykorzystuje hak działania admin_footer-profile.php, aby wstrzyknąć własny JavaScript do stopki administratora strony edycji profilu. Dzięki temu skrypt jest uruchamiany po pełnym wczytywaniu strony, co pozwala mu kierować się na elementy dynamicznie generowane przez WordPress.
Po pierwsze, kod sprawdza, czy obecny użytkownik ma rolę “Autor” za pomocą funkcji current_user_can('author'). Jest to zabezpieczenie zapewniające, że tylko użytkownicy z określoną rolą mogą usuwać te sekcje.
Jeśli użytkownik jest Autorem, kod wstrzykuje JavaScript na stronę. Ten JavaScript używa jQuery do znalezienia elementów <h2> zawierających tekst “Nazwa”, “Dane kontaktowe” i “O sobie”.
Następnie usuwa następny element .form-table następujący po każdym <h2>, który zawiera pola formularza dla tych sekcji, i usuwa same elementy <h2>.
Po wklejeniu kodu upewnij się, że Metoda wstawiania to “Automatyczne wstawianie”, a Lokalizacja to “Uruchom wszędzie”. Następnie wystarczy kliknąć przełącznik Nieaktywne u góry, aby zmienić go na Aktywne i kliknąć przycisk “Zapisz fragment kodu”.

To wszystko, jeśli chodzi o kod, który należy dodać. Aby sprawdzić, czy to działa, spróbuj logować się do twojego obszaru administracyjnego WordPress jako Autor i przejdź do Profilu.
Jeśli widoczne są tylko ustawienia opcji osobistych, zarządzania kontem i haseł aplikacji, kod działa.

Aby uzyskać więcej wskazówek na temat zarządzania autorami w WordPress, zapoznaj się z tymi przewodnikami:
- Jak uniemożliwić autorom usunięcie wpisów w WordPressie?
- Jak ograniczyć autorów do określonej kategorii w WordPress
- Jak wysyłać e-maile do autorów po opublikowaniu artykułów w WordPress?
- Jak zmienić autora postu w WordPress?
- Jak zmienić nazwę autora gościnnego za pomocą pól niestandardowych w WordPress?
- Wtyczki do efektywnego zarządzania blogami WordPress z wieloma autorami
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak usunąć domyślne pola profilu autora w WordPress. Możesz również zapoznać się z naszym wyborem najlepszych darmowych wtyczek do zarządzania użytkownikami dla WordPress i naszym przewodnikiem po bezpiecznym zarządzaniu hasłami WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.