Usuwanie lub ukrywanie niepotrzebnych bloków w edytorze treści może uporządkować twoje menu bloków. Pomaga również zachować koncentrację, ułatwiając szybkie znajdowanie potrzebnych bloków.
Kilku naszych autorów wyłączyło niepotrzebne bloki w swoim edytorze Gutenberg, aby zachować przejrzysty i prosty interfejs. Od czasu wprowadzenia tej zmiany odnotowali oni znaczny wzrost zarówno produktywności, jak i koncentracji podczas pisania.
W tym artykule pokażemy instrukcje krok po kroku, jak usuwać blok w WordPress.

Dlaczego warto usuwać, ukrywać lub usunąć blok w WordPress?
Jeśli masz bloga WordPress, to będziesz używał edytora Gutenberg do tworzenia wpisów i stron dla twojej witryny internetowej. W tym miejscu można powiadomić o niektórych blokach w menu, których prawdopodobnie nigdy nie użyjesz na swojej witrynie.
Na przykład, edytor treści oferuje blok Verse, który może być użyty do wstawienia poezji lub tekstów piosenek. Jeśli jednak prowadzisz bloga o jedzeniu lub modzie, to ten rdzeń jest zupełnie nieistotny dla twojej treści.

W takim przypadku można po prostu usuwać te bloki z edytora wpisów, aby stworzyć czystszy i bardziej skoncentrowany interfejs.
Jeśli jednak nie chcesz usuwać bloku i jego funkcjonalności, możesz go ukryć za pomocą domyślnej funkcji widoczności bloków WordPress. W ten sposób blok nie zostanie całkowicie usunięty i w razie potrzeby będzie można łatwo uzyskać do niego dostęp.
Z drugiej strony, jeśli popełniłeś błąd w twoim wpisie lub chcesz usunąć jakąś treść, nie musisz usuwać ani ukrywać bloku. Możesz po prostu usunąć ten konkretny blok we wpisie.
Spowoduje to usunięcie treści dodanej przy użyciu tego bloku bez całkowitego usuwania bloku z WordPress. Na przykład, jeśli dodałeś wiele bloków nagłówków, możesz usunąć jeden z nich, aby twoja treść była bardziej czytelna.

Powiedziawszy to, zobaczmy, jak łatwo usuwać bloki w WordPressie. Dodaliśmy cztery metody w tym poradniku i możesz użyć odnośników poniżej, aby przejść do wybranej przez ciebie metody:
Metoda 1: Usunięcie bloku w edytorze WordPress
Jeśli chcesz usunąć bloki w treści, ta metoda jest dla Ciebie. Należy pamiętać, że bloki te nie zostaną usunięte z menu bloków, ale zostaną usunięte z postów na blogu WordPress, których były częścią.
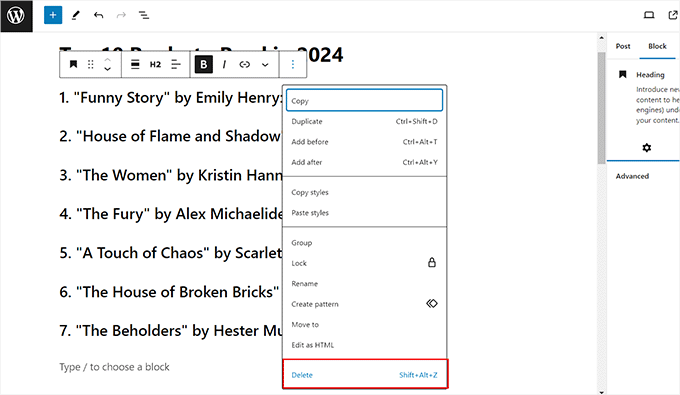
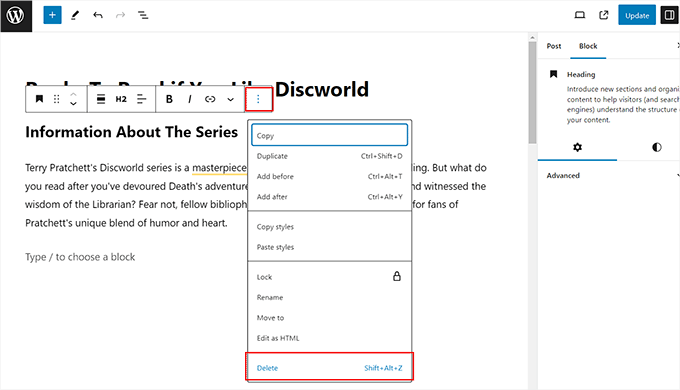
Najpierw należy wybrać blok, który ma zostać usunięty, klikając go.
Następnie kliknij ikonkę z trzema kropkami na pasku narzędzi blokowania, aby otworzyć okno podpowiedzi. Następnie wybierz opcję “Usuń”, aby usunąć blok z twojego wpisu na blogu.

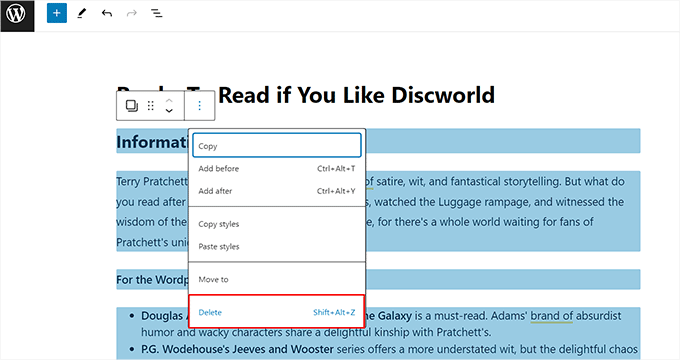
Z drugiej strony, można również usunąć wiele bloków w treści. Najpierw musisz wybrać wszystkie bloki, które chcesz usuwać, przeciągając przez nie myszką .
Następnie kliknij ikonkę z trzema kropkami na pasku narzędzi bloku i kliknij opcję “Usuń” w wyświetlonym monicie.

Jeśli szukasz skrótu, możesz nawet usunąć blok w edytorze treści, klikając przyciski Shift + Alt + Z w systemach Windows i Linux oraz ⌃ + ⌥ + Z w systemie macOS.
Metoda 2: Ukryj blok w WordPress
Jeśli nie chcesz całkowicie usuwać bloku, użyj tej metody.
Możesz użyć funkcji widoczności bloków WordPress, aby ukryć blok z menu i łatwo go przywrócić, gdy tylko będziesz go potrzebować.
Aby to zrobić, należy otworzyć edytor bloków i kliknąć ikonkę z trzema kropkami w prawym górnym rogu ekranu. Spowoduje to otwarcie menu rozwijanego, z którego należy wybrać opcję “Preferencje”.

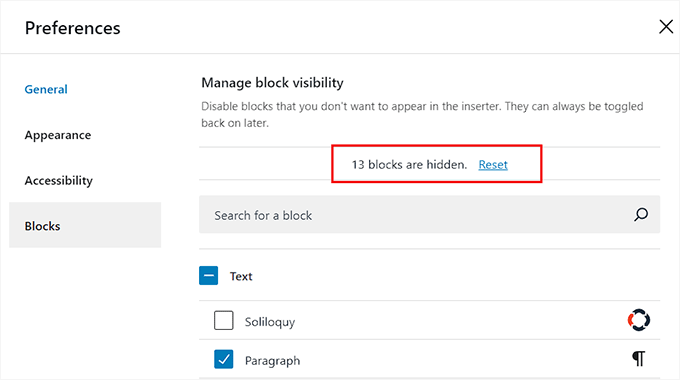
Spowoduje to otwarcie wyskakującego okienka na ekranie. Przejdź do karty “Bloki” i odznacz pola obok bloków, które chcesz ukryć w edytorze postów.
Z tego miejsca można również wyłączyć bloki wtyczek, takie jak blok WPForms lub blok Soliloquy.

Po zakończeniu kliknij ikonkę “X”, aby wyjść z monitu. Bloki w WordPress zostały pomyślnie ukryte.
Aby zobaczyć wyniki, kliknij przycisk “+” w lewym górnym rogu, aby otworzyć menu bloków. W tym miejscu można powiadomić, że wybrane bloki nie są już widoczne.

Aby przywrócić te bloki, wystarczy ponownie kliknąć ikonkę z trzema kropkami i wybrać opcję preferencji.
Po otwarciu wyskakującego okienka przejdź do karty “Bloki” i kliknij odnośnik “Resetuj”, aby bloki stały się ponownie widoczne.

Jednak jedyną wadą tej metody jest to, że nie można odkryć poszczególnych bloków. Oznacza to, że nawet jeśli chcesz, aby jeden z ukrytych bloków był widoczny, kliknięcie odnośnika “Resetuj” spowoduje ukrycie wszystkich twoich wybranych bloków.
Jeśli wydaje ci się to problemem, możesz skorzystać z następnej metody.
Metoda 3: Usuwanie rdzeni w WordPressie
Możesz użyć tej metody, jeśli chcesz całkowicie usuwać domyślne bloki w edytorze WordPress, takie jak obrazek, akapit, nagłówek, kod lub blok preformatowany.
Aby usuwać rdzeń bloku WordPressa, będziesz musiał dodać fragment kodu PHP do plików motywu, co może zepsuć twoją witrynę lub uczynić ją niedostępną, jeśli popełnisz błąd.
Dlatego zamiast tego zalecamy korzystanie z WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku i najbezpieczniejszy sposób na dodanie własnego kodu do twojej witryny internetowej.
Używamy go do zarządzania fragmentami kodu na naszych własnych witrynach i nigdy nas nie zawiódł. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję WPCode.
Uwaga: W tym poradniku możesz skorzystać z darmowej wersji WPCode. Jednak uaktualnienie do planu pro odblokuje więcej funkcji.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z kokpitu WordPress i kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

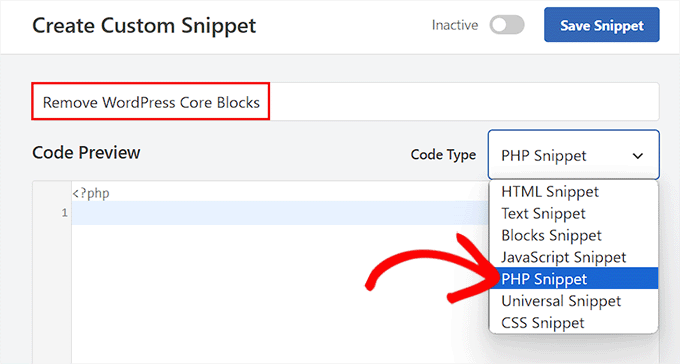
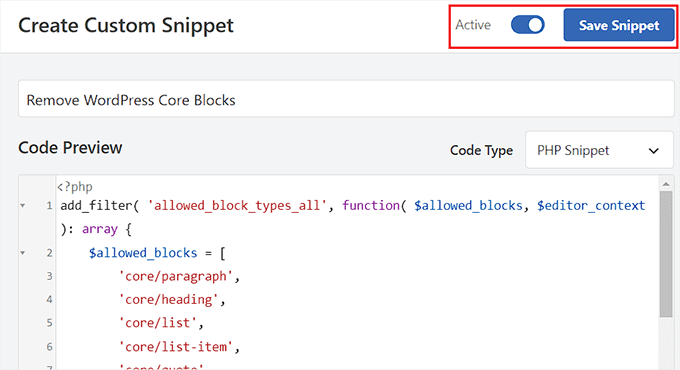
Spowoduje to przekierowanie do strony “Create Custom Snippet”, gdzie należy dodać nazwę tworzonego fragmentu kodu.
Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z rozwijanego menu po prawej stronie.

Następnie należy dodać następujący własny kod w polu “Podgląd kodu”:
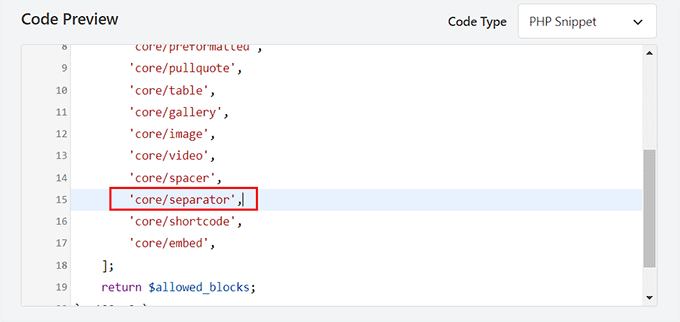
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
Gdy to zrobisz, zauważysz, że kod zawiera listę niektórych rdzennych bloków WordPress, które będą potrzebne dla twojej witryny. Wszystkie inne bloki, które nie są wymienione na tej liście, takie jak blok “Verse”, będą automatycznie usuwane z edytora bloków.
Jeśli jednak chcesz usunąć jeden z bloków wymienionych w kodzie, takich jak blok “Separator”, możesz po prostu usunąć go z fragmentu kodu.

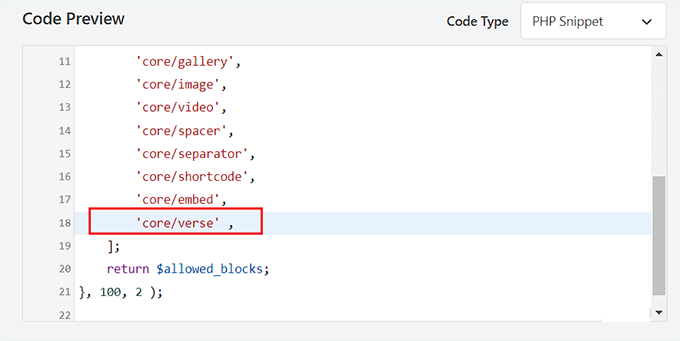
Podobnie, jeśli blok nie jest wymieniony we fragmencie kodu, ale nie chcesz go usuwać, możesz dodać jego nazwę do listy bloków.
Można to łatwo zrobić, wpisując “rdzeń/”, a następnie dodając nazwę bloku w następujący sposób:
‘rdzeń/wersja’ ,

Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Gdy to zrobisz, dostosowany kod zostanie automatycznie wykonany na twojej witrynie po włączaniu.

Następnie przewiń z powrotem do góry i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

Możesz teraz przejść na stronę edytora bloków, aby zobaczyć zmiany w działaniu.
W tym miejscu można powiadomić, że bloki classic, cover, separator, file i wiele innych zostaną usunięte z menu bloków, ponieważ nie były one częścią twojej listy zablokowanych fragmentów kodu.

Metoda 4: Usuwanie blokady wtyczki w WordPressie
Ta metoda może być używana, gdy chcesz usuwać blok, który został wprowadzony przez wtyczkę.
Wiele wtyczek WordPress dodaje bloki w edytorze treści. Bloki te sprawiają, że bardzo łatwo jest dodać funkcjonalność wtyczki do twoich wpisów na blogu lub stronie.
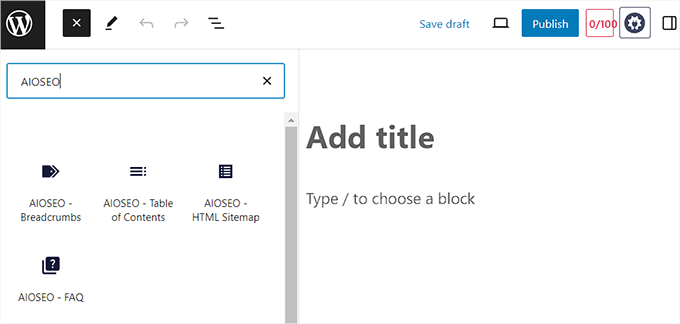
Dla przykładu, All in One SEO for WordPress dodaje do edytora treści bloki FAQ, breadcrumbs, spis treści i HTML sitemaps.

Czasami jednak możesz nie chcieć używać jednego z bloków oferowanych przez wtyczkę, ponieważ uważasz, że jest on nieistotny dla twojej treści. W takim przypadku można usuwać blok wtyczki za pomocą własnego kodu.
Aby to zrobić, będziesz potrzebował WPCode, który jest najlepszą wtyczką do fragmentów kodu i najbezpieczniejszym sposobem na dodanie własnego kodu do twojej witryny internetowej.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress. Tutaj kliknij przycisk “Użyj fragmentu” pod opcją “Dodaj swój konfigurator kodu (nowy fragment)”.

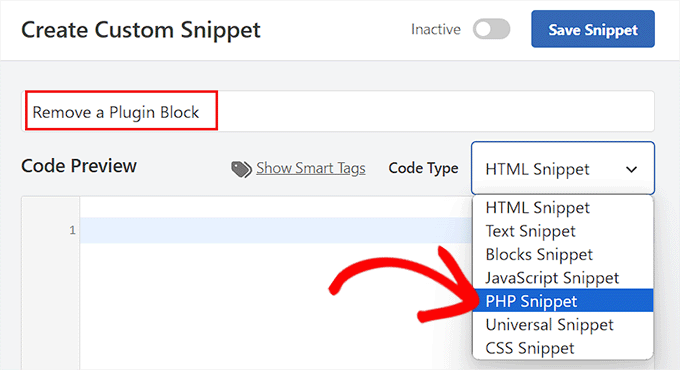
Po przejściu na stronę “Create Custom Snippet” możesz zacząć od dodania nazwy dla twojego fragmentu kodu w celu identyfikacji.
Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z rozwijanego menu po prawej stronie.

Następnie dodaj następujący fragment kodu do pola podglądu kodu:
Pamiętaj tylko, aby zastąpić nazwę bloku wtyczki blokiem, który chcesz usunąć.
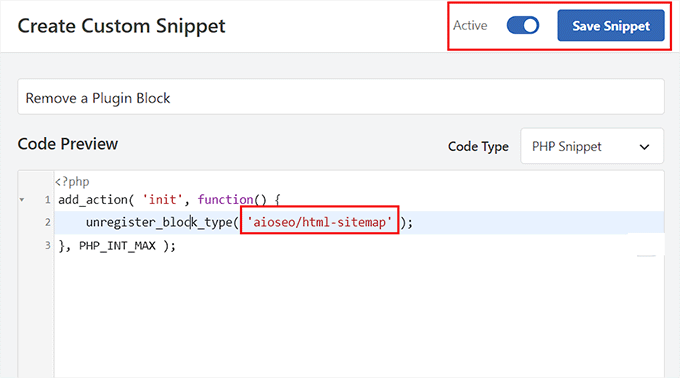
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
Aby uzyskać tę nazwę, należy otworzyć edytor Gutenberg i dodać blok wtyczki do strony/posta.
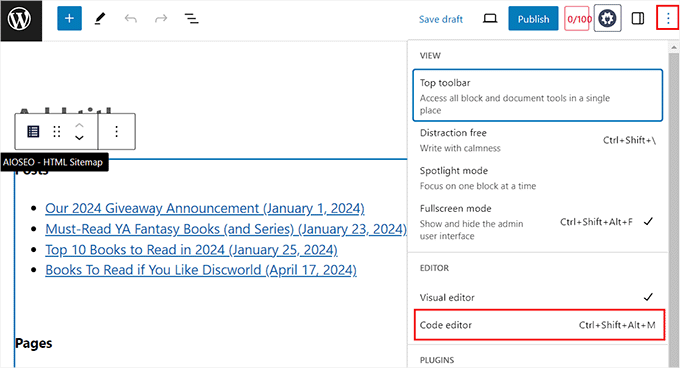
Następnie kliknij ikonkę z trzema kropkami w prawym górnym rogu ekranu, aby otworzyć menu rozwijane. Następnie przejdź do edytora kodu.

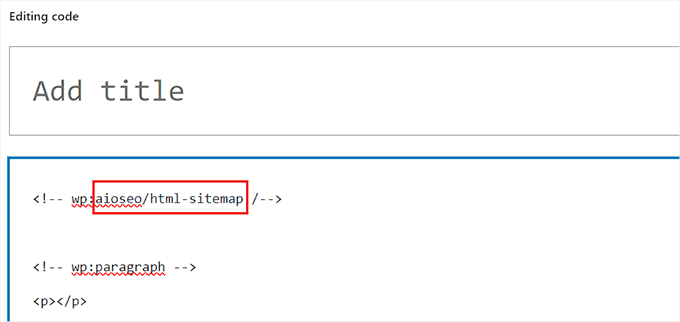
Gdy to zrobisz, zauważysz, że edytor kodu wyświetli nazwę bloku zaraz po wp.
Skopiuj tę nazwę i wróć do strony “Utwórz fragment kodu”, gdzie musisz ją wkleić.

Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Ta opcja spowoduje automatyczne wykonanie fragmentu kodu po włączaniu.

Następnie przełącz przełącznik “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu” u góry, aby zapisać twoje ustawienia.

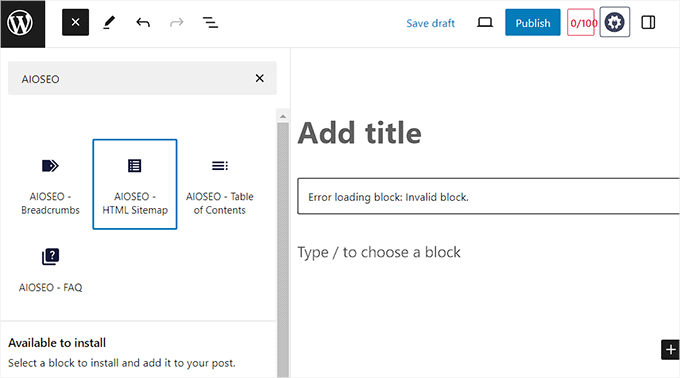
Teraz otwórz edytor bloków na swojej stronie WordPress i wyszukaj usunięty blok.
Tutaj zobaczysz, że blok, który usuwałeś, nadal będzie wyświetlany w menu, ale po dodaniu go do strony lub wpisu, po prostu wyświetli błąd nieprawidłowego bloku.

Bonus: Stwórz blok wielokrotnego użycia w WordPressie
Oprócz ukrywania niepotrzebnych bloków, tworzenie i używanie bloków wielokrotnego użycia jest kolejnym sposobem na zaoszczędzenie czasu i wysiłku. Jest to blok, który można zapisać i wykorzystać później na innych stronach i wpisach.
Na przykład, można utworzyć blok wielokrotnego użycia dla CTA, formularzy uwag, produktów partnerskich i innych. Aby to zrobić, musisz otworzyć edytor bloków i wpisać treść, którą chcesz przekonwertować na blok wielokrotnego użycia.
Następnie kliknij ikonkę z trzema kropkami na pasku narzędzi bloku, aby otworzyć menu rozwijane. Wybierz z niego opcję “Utwórz wzorzec”.

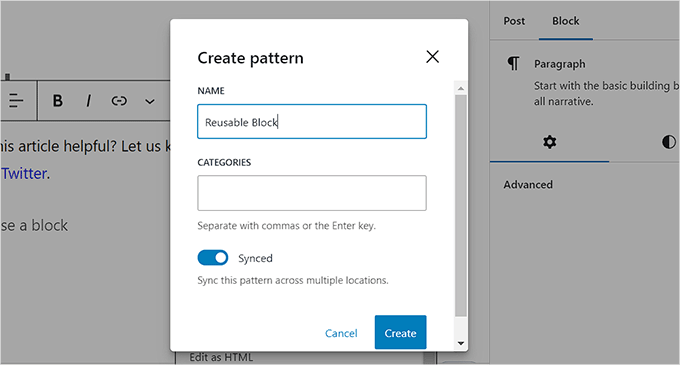
Następnie wystarczy dodać nazwę twojego bloku i kliknąć przycisk “Utwórz”, aby zapisać ustawienia.
Teraz blok wielokrotnego użycia zostanie zapisany w bazie danych WordPress i będziesz mógł łatwo dodać go do twoich stron lub wpisów za pomocą menu bloków.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia bloku wielokrotnego użycia w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo usuwać bloki w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat korzystania z edytora bloków WordPress oraz naszą listą typowych problemów z edytorem bloków i sposobami ich poprawki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Sometimes I work with Gutenberg to learn with it. I found it very confusing at times, because I don’t use all the blocks personally. I tried the snippet now on one of the test sites and it works great. Thank you. Guteberg is immediately clearer.