Po uruchomieniu każdego nowego sklepu internetowego natychmiast zaczynamy śledzić konwersje. Odblokowuje to cenne dane, których używamy do optymalizacji naszych kampanii i generowania większych zysków.
Odkryliśmy, że prowadzenie marketingu cyfrowego bez śledzenia konwersji jest jak jazda z zamkniętymi oczami. Po prostu nie możemy optymalizować tego, czego nie mierzymy.
Ta zasada dotyczy również reklamowania się na TikToku. Wprowadź piksel TikTok.
Piksel TikTok to fragment kodu, który należy dodać do swojej witryny podczas reklamowania się na TikToku. Pozwala zobaczyć, które reklamy i sponsorowane posty trafiają w sedno i przynoszą rezultaty.
W tym przewodniku przedstawimy jasny, krok po kroku samouczek, jak zainstalować TikTok Pixel na Twojej stronie WordPress. Przygotuj się na zobaczenie rzeczywistych wyników z Twoich reklam na TikToku.

Dlaczego warto używać piksela reklamowego TikTok w WordPress?
Według naszych najnowszych badań marketingowych, TikTok jest jedną z najpopularniejszych sieci społecznościowych na świecie, z ponad 1 miliardem aktywnych użytkowników miesięcznie. Dlatego wielu właścicieli sklepów internetowych i małych firm korzysta z reklam na TikToku, aby dotrzeć do swojej publiczności.
Piksel reklamowy TikTok pomaga zmaksymalizować zwrot z inwestycji (ROI) z reklam na TikToku, ponieważ pozwala śledzić skuteczność kampanii.
Piksel reklamowy TikTok możesz łatwo dodać na swojej stronie WordPress lub w sklepie WooCommerce, dzięki czemu możesz łatwo monitorować aktywność użytkowników i sprzedaż reklam oraz optymalizować swoje kampanie.
Mając to na uwadze, przyjrzyjmy się, jak prawidłowo skonfigurować piksel reklamowy TikTok w WordPress.
Tworzenie kodu piksela TikTok
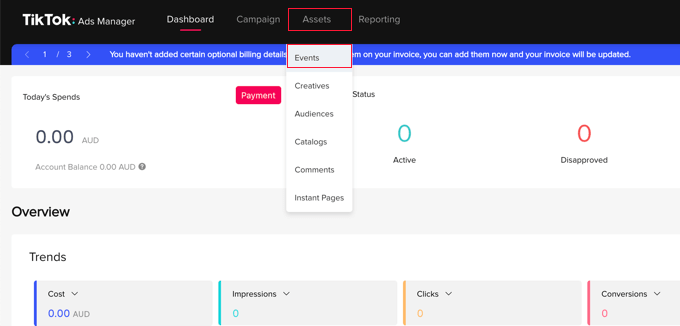
Aby rozpocząć, musisz przejść do witryny TikTok for Business i zalogować się na swoje konto. Następnie powinieneś przejść do strony Zasoby » Zdarzenia.

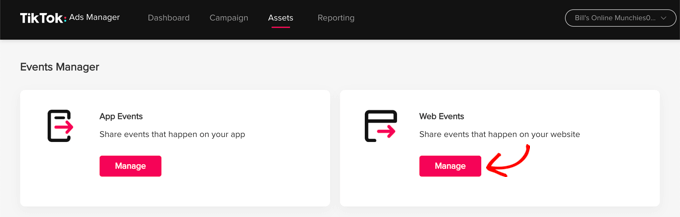
Na następnej stronie musisz poinformować TikTok, czy będziesz udostępniać zdarzenia, które mają miejsce w Twojej aplikacji lub na stronie internetowej.
Będziesz śledzić zdarzenia, które mają miejsce na Twojej stronie internetowej, dlatego musisz kliknąć przycisk „Zarządzaj” w sekcji „Wydarzenia w sieci”.

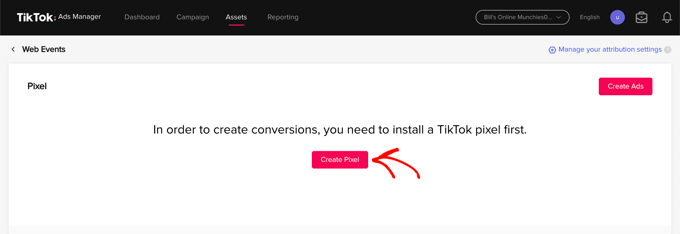
Następnie zobaczysz komunikat informujący, że musisz zainstalować piksel TikTok.
Po prostu kliknij przycisk „Utwórz piksel”.

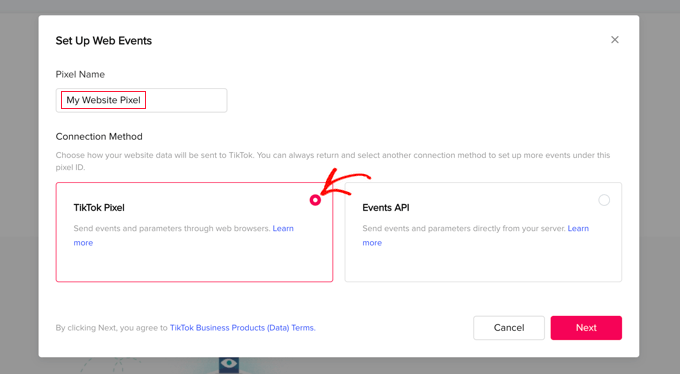
Teraz powinieneś nadać pikselowi nazwę, na przykład nazwę swojej witryny.
Następnie musisz wybrać „Piksel TikTok” jako metodę połączenia, a następnie kliknąć przycisk „Dalej”.

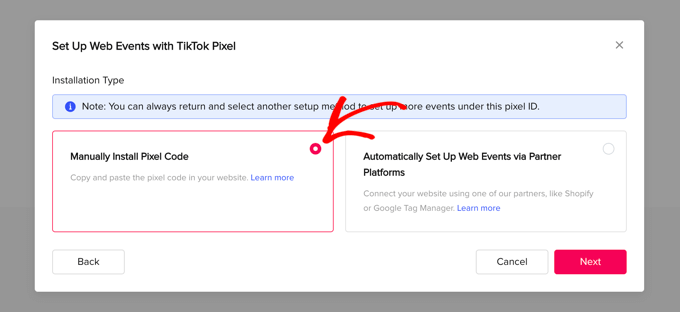
W następnym kroku musisz poinformować TikTok, że zainstalujesz piksel, kopiując kod do swojej witryny.
Powinieneś wybrać opcję „Zainstaluj kod Pixela ręcznie”, a następnie kliknąć przycisk „Dalej”.

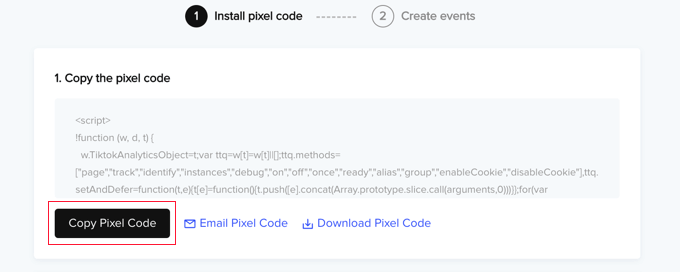
Teraz będziesz mógł zobaczyć kod piksela.
Powinieneś skopiować go do schowka, klikając przycisk „Kopiuj kod piksela”.

Teraz możesz odwiedzić swoją witrynę, aby skonfigurować piksel reklamowy TikTok w WordPress.
Dodawanie kodu piksela TikTok w WordPress
Najprostszym sposobem dodania kodu piksela reklamowego TikTok do Twojej strony WordPress jest WPCode, najpotężniejsza wtyczka do fragmentów kodu dostępna dla WordPress. Pozwala ona łatwo dodawać niestandardowy kod do dowolnego obszaru Twojej strony, a co najlepsze, jest bezpłatna.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
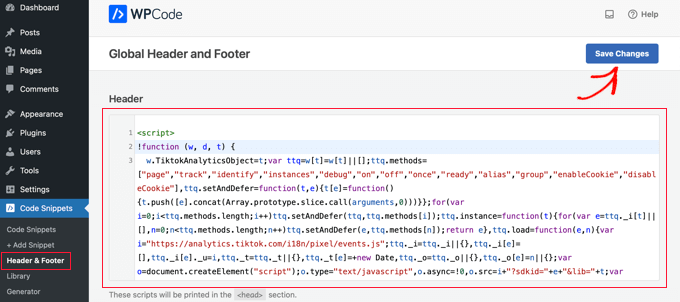
Po aktywacji musisz przejść do Fragmenty kodu » Nagłówki i stopka.
Po prostu wklej kod piksela TikTok, który wcześniej skopiowałeś, w pole „Nagłówek”, a następnie kliknij przycisk „Zapisz zmiany”.

To wszystko! Piksel reklamowy TikTok został dodany do Twojej witryny.
Alternatywa: Dodawanie piksela TikTok w WordPress z funkcją śledzenia eCommerce
Jeśli masz sklep internetowy, możesz rozważyć uaktualnienie do WPCode Pro, aby dodać piksel TikTok z funkcją śledzenia e-commerce w WordPress.

Dodatek Piksele konwersji WPCode Pro pozwala łatwo dodawać piksele śledzenia e-commerce dla TikTok, Facebook, Google Ads, Snapchat i Pinterest za pomocą zaledwie kilku kliknięć.
Integruje się z WooCommerce i Easy Digital Downloads, dzięki czemu możesz śledzić zdarzenia e-commerce, takie jak wyświetlenie strony produktu, dodanie do koszyka, wizyta na stronie płatności i zakup.
Pozwala to zobaczyć, jak działają Twoje reklamy, dzięki czemu możesz poprawić zwrot z wydatków na reklamy (ROAS) i zwiększyć liczbę konwersji.
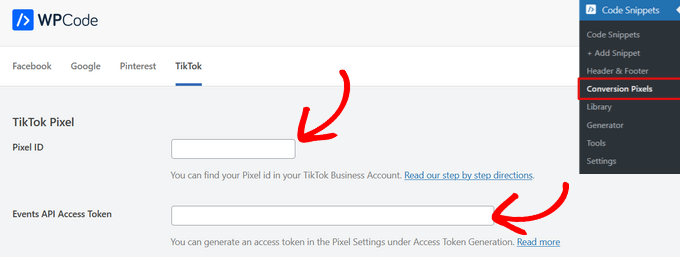
Po prostu przejdź do Fragmenty kodu » Piksele konwersji z panelu administracyjnego WordPress. Następnie wklej swój „Identyfikator piksela TikTok” i „Token dostępu do interfejsu API zdarzeń” w odpowiednich polach.

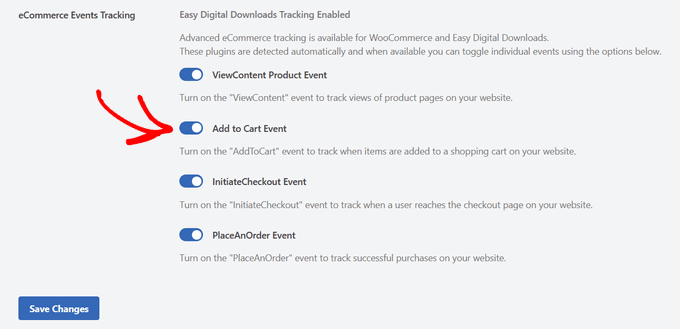
Następnie możesz przewinąć stronę w dół, aby wybrać, które zdarzenia chcesz śledzić.
Domyślnie śledzenie wszystkich zdarzeń jest włączone. Ale jeśli chcesz, możesz przełączyć przełącznik, aby wyłączyć śledzenie zdarzeń dla dowolnej z opcji.

Po kliknięciu przycisku „Zapisz zmiany” jesteś gotowy do śledzenia zdarzeń e-commerce dla swoich kampanii TikTok.
Następnie musisz wrócić do witryny TikTok, aby utworzyć zdarzenia, które chcesz śledzić.
Tworzenie i testowanie zdarzeń, które chcesz śledzić
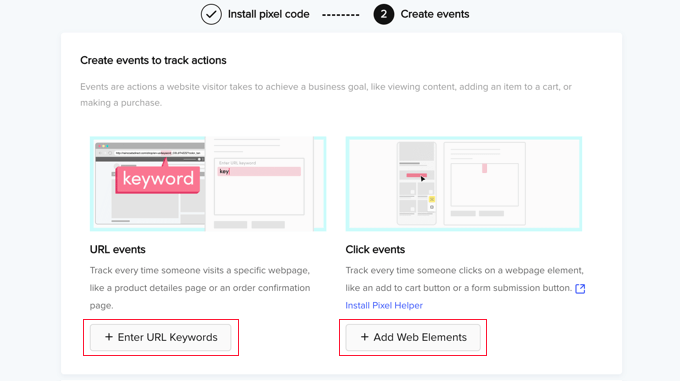
Kiedy wrócisz na stronę TikTok Ads Manager, użyjesz Kreatora zdarzeń do ukończenia konfiguracji. Powinieneś widzieć stronę „Twórz zdarzenia do śledzenia działań”. Istnieją dwa typy zdarzeń, które możesz śledzić.
Po pierwsze, istnieją zdarzenia URL. Będą one śledzić każdy przypadek odwiedzenia określonej strony na Twojej stronie, takiej jak strona produktu lub strona potwierdzenia zamówienia.
Po prostu kliknij przycisk „+ Wprowadź słowa kluczowe adresu URL” i wprowadź typ zdarzenia oraz kilka słów kluczowych z adresu URL.

Po drugie, istnieją zdarzenia kliknięć. Te zdarzenia śledzą, kiedy ktoś klika element strony internetowej, taki jak przycisk „dodaj do koszyka” lub przycisk wysyłania formularza.
Po kliknięciu przycisku „+ Dodaj elementy internetowe” zostaniesz poproszony o zainstalowanie rozszerzenia Chrome „Pixel Helper”. To rozszerzenie pomoże Ci dodawać zdarzenia kliknięć, a także sprawdzi, czy Twój piksel reklamowy TikTok działa poprawnie.
Szczegółowe instrukcje dotyczące dodawania obu typów zdarzeń można znaleźć w oficjalnej dokumentacji Centrum pomocy biznesowej TikTok dotyczącej tworzenia zdarzeń.
Poradniki eksperckie dotyczące reklamowania w WordPress
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak prawidłowo skonfigurować piksel reklamowy TikTok w WordPress. Możesz również zapoznać się z innymi poradnikami dotyczącymi reklamowania się w WordPress:
- Jak dodać Piksel Facebooka w WordPress (+ śledzenie eCommerce)
- Jak stworzyć stronę docelową reklam na Facebooku w WordPress
- Jak prawidłowo dodać Google AdSense do swojej strony WordPress
- Najlepiej działające rozmiary i formaty banerów Google AdSense dla Twojej witryny WordPress
- Jak dodać reklamy Amazon do swojej witryny WordPress
- Jak zarządzać reklamami w WordPress za pomocą wtyczki Adsanity
- Jak zarządzać reklamami w WordPressie za pomocą wtyczki AdRotate
- Jak zwiększyć wyświetlenia reklam w WordPress dzięki odświeżaniu reklam
- Najlepsze wtyczki i rozwiązania do zarządzania reklamami w WordPress
- Jak sprzedawać reklamy na swoim blogu WordPress (krok po kroku)
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.