Domyślnie WordPress używa leniwego ładowania, aby opóźnić pobieranie multimediów, co poprawia czas ich wczytywania.
W WPBeginner używamy tej funkcji na niektórych naszych witrynach, aby przyspieszyć działanie. Pomaga ona wczytywać strony szybciej poprzez opóźnianie obrazków do momentu, gdy są one rzeczywiście potrzebne.
Istnieje jednak wiele powodów, aby wyłączyć leniwe wczytywanie, niezależnie od tego, czy chodzi o optymalizację określonych elementów, rozwiązywanie problemów, zapewnienie zgodności z wtyczkami, czy też zapobieganie złym wrażeniom użytkownika.
W tym artykule pokażemy, jak łatwo wyłączyć leniwe wczytywanie w WordPressie.

Czym jest leniwe wczytywanie?
WordPress po raz pierwszy wprowadził leniwe wczytywanie obrazków w WordPress 5.5. Później rozszerzył funkcję leniwego wczytywania na osadzane elementy iframe (takie jak filmy z YouTube, Spotify i inne osadzane elementy).
Praktyka ta pomaga poprawić wydajność witryny i szybkość działania strony poprzez szybkie wczytywanie treści w widocznym obszarze w pierwszej kolejności.
Szybsza witryna internetowa jest nie tylko dobra dla importerów, ale może również poprawić rankingi twojej witryny, ponieważ wyszukiwarki takie jak Google uważają szybkość za ważny czynnik rankingowy.
Oprócz obrazków i osadzania, możesz także łatwo leniwie wczytywać komentarze i Gravatary, aby jeszcze bardziej poprawić szybkość ładowania strony.
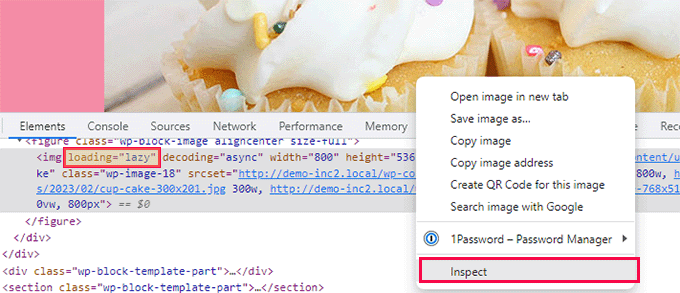
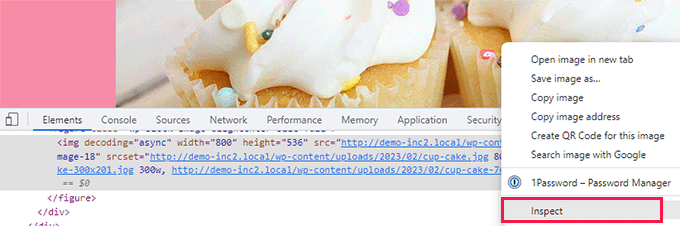
Funkcję leniwego wczytywania można zobaczyć w działaniu, klikając prawym przyciskiem myszy obrazek i wybierając narzędzie Inspect w twojej przeglądarce.

Spowoduje to podzielenie ekranu twojej przeglądarki i wyświetlenie kodu źródłowego HTML. Z tego miejsca będziesz mógł zobaczyć atrybut “loading=lazy” dodany do obrazka.
Zwykle nie zalecamy wyłączania leniwego wczytywania ze względu na ogólne korzyści dla twojej witryny internetowej WordPress. Jego wyłączenie może skutkować spowolnieniem szybkości witryny internetowej, niższymi współczynnikami konwersji i niższą oceną SEO.
Leniwe wczytywanie może jednak negatywnie wpływać na komfort użytkowania niektórych witryn internetowych.
Na przykład, jeśli prowadzisz witrynę internetową poświęconą fotografii, w której obrazki są najważniejszym aspektem twojej treści, to leniwe ich wczytywanie może zrujnować wrażenia użytkownika dla twoich klientów.
W innych przypadkach możesz używać innego rozwiązania do leniwego wczytywania i po prostu chcesz wyłączyć domyślne leniwe wczytywanie WordPress.
W związku z tym zobaczmy, jak można łatwo wyłączyć leniwe wczytywanie w WordPressie.
W tym poradniku pokażemy metodę kodu i metodę wtyczki. Możesz użyć poniższych odnośników, aby przejść do preferowanej opcji:
Metoda 1: Wyłącz leniwe wczytywanie w WordPress przy użyciu WPCode (zalecane)
Możesz wyłączyć funkcję leniwego wczytywania w WordPressie, dodając własny kod do pliku functions.php twojego motywu.
Należy jednak pamiętać, że najmniejszy błąd podczas dodawania kodu może zepsuć twoją witrynę internetową i uczynić ją niedostępną.
Dlatego zalecamy używanie WPCode do dodawania własnego kodu.
Jest to najlepsza na rynku wtyczka do dodawania własnych fragmentów kodu WordPress. Ponadto sprawia, że dodawanie kodu do twojej witryny internetowej jest bardzo łatwe i bezpieczne.
Dokładnie przetestowaliśmy go na naszej demonstracyjnej witrynie internetowej i uzyskaliśmy doskonałe wyniki. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję WPCode.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Uwaga: WPCode ma również darmową wersję, której można użyć w tym poradniku. Uaktualnienie do płatnego planu daje jednak dostęp do funkcji takich jak biblioteka fragmentów kodu w chmurze, logika warunkowa i inne.
Po włączaniu, przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress.
Następnie kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój konfigurator (nowy fragment kodu)”.

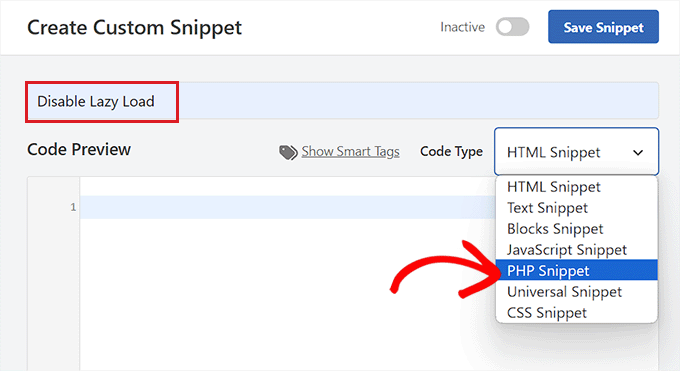
Spowoduje to przekierowanie do strony “Create Custom Snippet”, gdzie można rozpocząć od wpisania rodzaju nazwy dla twojego fragmentu kodu.
Może to być cokolwiek, co pomoże ci zidentyfikować fragment kodu i jego działanie. Nasz nazwaliśmy “Wyłącz leniwe wczytywanie”.
Po nadaniu własnemu konfiguratorowi nazwy, wybierz “PHP Snippet” z rozwijanego menu “Rodzaj kodu” w prawym rogu ekranu.

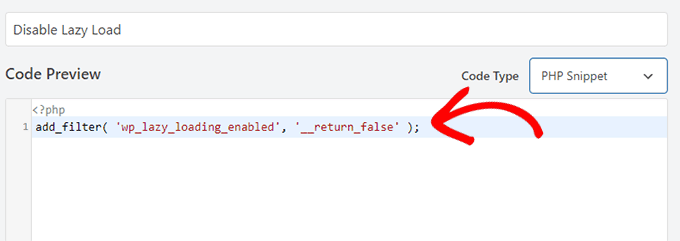
Teraz skopiuj i wklej następujący kod PHP w polu “Podgląd kodu”:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Tak będzie wyglądał kod po wklejeniu.

Następnie przewiń w dół do sekcji “Wstaw”. Tutaj wystarczy wybrać tryb “Automatyczne wstawienie”.
Zapewni to, że twój własny kod będzie automatycznie wykonywany wszędzie na twojej witrynie WordPress po włączeniu fragmentu kodu.

Następnie przewiń z powrotem do góry strony i po prostu przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec nie zapomnij kliknąć przycisku “Zapisz fragment kodu”, aby zapisać i uruchomić twój fragment kodu.

Teraz leniwe wczytywanie zostanie wyłączone na twojej witrynie WordPress.
Można to sprawdzić klikając prawym przyciskiem myszy na obrazek i wybierając “Inspect” z menu przeglądarki.

W kodzie HTML obrazka zniknie teraz atrybut ‘wczytywanie=lazy’.
Metoda 2: Wyłączanie leniwego wczytywania w WordPressie za pomocą wtyczki
Jeśli nie chcesz dodawać kodu do twojej witryny, możesz użyć wtyczki, aby wyłączyć leniwe wczytywanie WordPress.
Jedyne, co musisz zrobić, to zainstalować i włączać wtyczkę Disable Lazy Load . Aby uzyskać więcej instrukcji, sprawdź nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.

Wtyczka działa po wyjęciu z pudełka i nie wymaga żadnej konfiguracji. Po włączaniu automatycznie wyłączy funkcję leniwego wczytywania na twojej witrynie internetowej.
Porada eksperta: Chcesz przyspieszyć swoją witrynę? Nasza usługa optymalizacji szybkości witryny pomaga poprawić czasy wczytywania, zwiększyć SEO i utrzymać zaangażowanie odwiedzających. Możemy zająć się stroną techniczną, abyś mógł skupić się na rozwoju swojej firmy.
Aby dowiedzieć się więcej, odwiedź naszą stronę Usługi WPBeginner Pro.
Film instruktażowy
Jeśli nie preferujesz pisemnych instrukcji, możesz obejrzeć nasz poradnik w formie filmu:
Bonus: Zwiększ szybkość i wydajność swojej witryny
Wyłączenie leniwego wczytywania może mieć negatywny wpływ na szybkość i wydajność twojej witryny internetowej.
W takim przypadku możesz wypróbować inne wskazówki, aby zwiększyć wydajność twojej witryny i skrócić czas wczytywania strony. Na przykład możesz zoptymalizować obrazki na twojej witrynie, kompresując je, używając JPEG lub PNG jako formatów plików i nie tylko.
Dodatkowo, powinieneś zawsze uruchamiać najnowszą wersję WordPressa, używać zajawek na stronie głównej, dzielić komentarze na strony i używać zoptymalizowanych pod kątem SEO motywów na twojej witrynie internetowej.

Poza tym możesz również użyć wtyczek do pamięci podręcznej, takich jak WP Rocket lub WP Super Cache, aby jeszcze bardziej zwiększyć szybkość twojej witryny.
Więcej wskazówek można znaleźć w naszym przewodniku dla początkujących na temat tego, jak zwiększyć szybkość i wydajność WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak prawidłowo wyłączyć leniwe wczytywanie w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak zoptymalizować obrazki WordPress, aby uzyskać lepsze czasy wczytywania strony lub zobaczyć nasz wybór najlepszych wtyczek do kompresji obrazów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin