Po przesłaniu obrazka w WordPressie, automatycznie tworzy on kilka kopii w różnych rozmiarach. Różne motywy i wtyczki mogą dodatkowo zwiększyć liczbę generowanych rozmiarów.
Zajmuje to dużo miejsca w twojej bazie danych i spowalnia szybkość witryny. Zwiększa nawet rozmiar pliku kopii zapasowej twojej witryny internetowej.
W WPBeginner dodajemy wiele obrazków do naszych artykułów. Wiemy więc, jak ważne jest upewnienie się, że nie zajmują one zbyt wiele miejsca lub nie generują dodatkowych kopii. Dlatego też zebraliśmy kilka wskazówek, które pomogą ci efektywniej obchodzić się z twoimi obrazkami.
W tym artykule pokażemy krok po kroku, jak uniemożliwić WordPressowi generowanie rozmiarów obrazków.

Dlaczego warto uniemożliwić WordPressowi generowanie rozmiarów obrazków?
Po przesłaniu obrazka na twoją witrynę internetową WordPress, automatycznie wygenerowanych zostanie wiele kopii obrazka w różnych rozmiarach. Domyślnie generowane rozmiary to miniaturka, średni rozmiar i duży rozmiar, oprócz oryginalnego obrazka.
Motywy i wtyczki WordPress mogą również tworzyć dodatkowe rozmiary obrazków. Może się okazać, że masz 5 lub 10 kopii każdego obrazka w różnych rozmiarach.

Różne rozmiary obrazków są generowane i przechowywane podczas procesu przesyłania. Nie ma to wpływu na odwiedzających ani nie spowalnia Twojej witryny WordPress, ale wymaga nieco więcej miejsca na dysku.
Dodatkowe miejsce wykorzystywane przez te dodatkowe obrazki zwykle nie stanowi problemu. Większość dostawców hostingu WordPress oferuje dużą przestrzeń dyskową, która jest wystarczająca do przechowywania tysięcy obrazków.
To powiedziawszy, niektórzy użytkownicy mogą chcieć powstrzymać WordPress przed generowaniem tak wielu domyślnych rozmiarów obrazków.
Na przykład, gdy użytkownicy z tysiącami obrazków tworzą kopie zapasowe swoich witryn internetowych, mogą zauważyć, że ich kopia zapasowa stała się bardzo duża i zajmuje więcej czasu. Inni użytkownicy stwierdzają, że w ogóle nie używają niektórych rozmiarów obrazków, a wyłączenie ich pozwoli zaoszczędzić miejsce na dysku.
Należy jednak zachować ostrożność przy usuwaniu rozmiarów obrazków. Mogą one być potrzebne w twoim motywie dla miniaturek postów, sliderów, załączników lub własnych typów treści. Usuwaj je tylko wtedy, gdy jesteś pewien i świadomy wpływu, jaki może to mieć na twoją witrynę.
W związku z tym przyjrzyjmy się, jak uniemożliwić WordPressowi generowanie obrazków. Pokażemy ci dwie różne metody, a także dodatkową metodę wyłączania stron z załącznikami obrazków:
Metoda 1: Jak zapobiec generowaniu rozmiarów obrazków przez WordPress za pomocą kodu (zalecane)
Najprostszym sposobem na uniemożliwienie WordPressowi generowania rozmiarów obrazków jest użycie WPCode.
Sami intensywnie testowaliśmy i używaliśmy tego narzędzia i uważamy, że jest to najlepsza wtyczka do fragmentów kodu dla WordPressa.
Umożliwia łatwe dodawanie własnego kodu w WordPress bez edytowania pliku functions.php twojego motywu, więc nie musisz się martwić, że zepsujesz swoją witrynę.
Ponadto WPCode zawiera wbudowaną bibliotekę gotowych fragmentów kodu dla popularnych żądań funkcji, w tym wyłączania miniaturek obrazków.
Aby dowiedzieć się więcej, zobacz naszą pełną recenzję WPCode.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
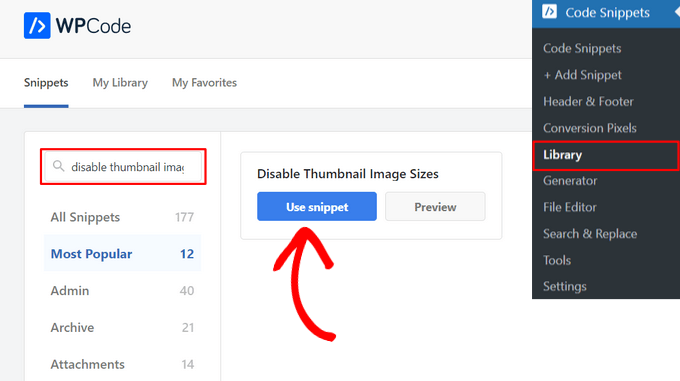
Po włączaniu, przejdź do Code Snippets ” Library z kokpitu administracyjnego WordPress.
Następnie wyszukaj fragment kodu “Disable Thumbnail Image Sizes” i kliknij przycisk “Use snippet”.

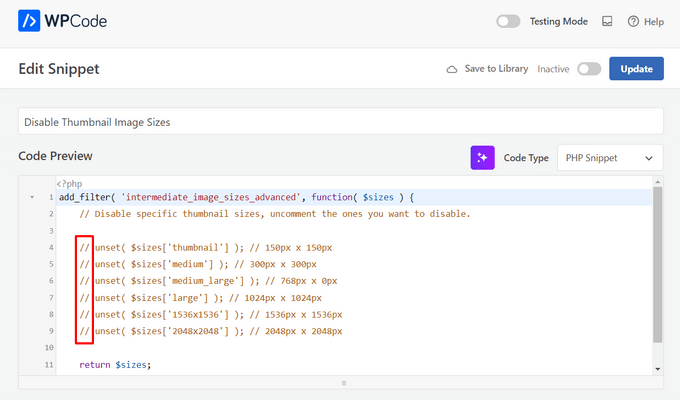
WPCode automatycznie doda kod. Ten kod może wyłączyć wiele określonych rozmiarów obrazków, takich jak miniaturka, średni, średni duży, duży i inne.
Musisz usuwać // z rozmiarów obrazków, które chcesz wyłączyć.

Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Aktualizuj” u góry strony.

To wszystko. Teraz dodatkowe rozmiary miniaturek nie będą tworzone podczas przesyłania obrazków w WordPress.
Metoda 2: Jak zapobiec generowaniu rozmiarów obrazków przez WordPress za pomocą wtyczki
Ta metoda jest przeznaczona dla tych, którzy wolą korzystać z wtyczki
Najpierw należy zainstalować i włączyć wtyczkę ThumbPress. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
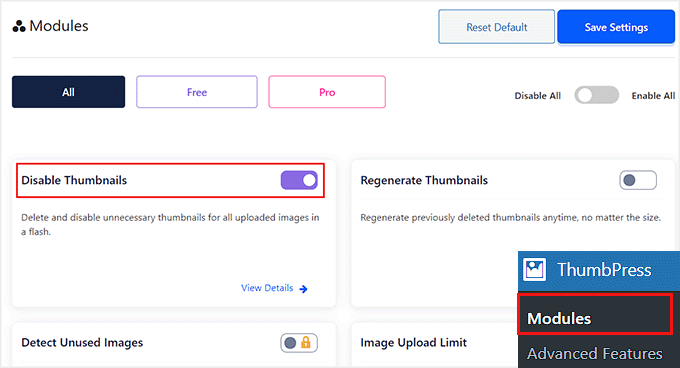
Po włączaniu, przejdź na stronę ThumbPress ” Modules z twojego kokpitu WordPress i przełącz przełącznik “Disable Thumbnails” na “Active”.
Gdy to zrobisz, kliknij przycisk “Zapisz ustawienia”, aby zapisać twoje zmiany.

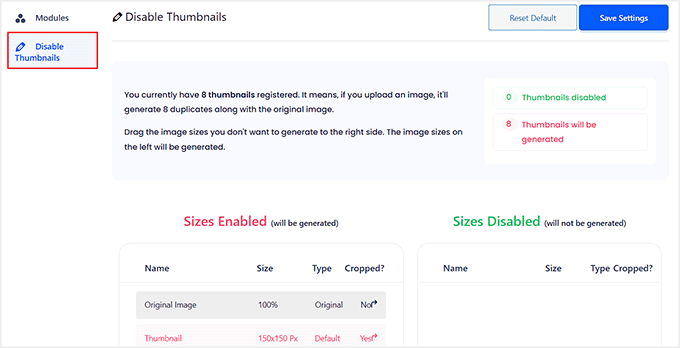
W lewej kolumnie ekranu pojawi się panel boczny. W tym miejscu należy wybrać opcję “Wyłącz miniaturki”.
Spowoduje to otwarcie nowej strony. Po lewej stronie ekranu wyświetlona zostanie lista wszystkich dodatkowych rozmiarów obrazków. Te zaznaczone na czerwono oznaczają, że rozmiary te są włączone i zostaną wygenerowane.

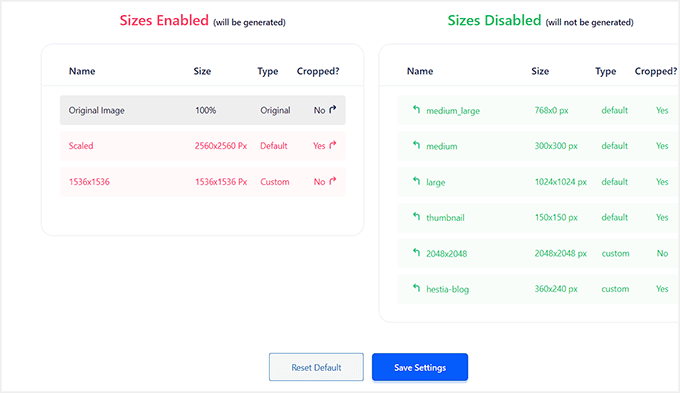
Będziesz musiał przeciągnąć każdy rozmiar, którego nie chcesz, do prawej kolumny. Spowoduje to wyłączenie go, aby nie był generowany podczas przesyłania obrazka.
Można na przykład usunąć wszystkie miniaturki.
Po przeciągnięciu każdego rozmiaru obrazka w prawo, będą one teraz wyświetlane na zielono.

Upewnij się, że kliknąłeś przycisk “Zapisz ustawienia”, aby włączyć twoje nowe ustawienia.
Teraz podczas przesyłania nowych obrazków na twój blog WordPress nie będą generowane żadne dodatkowe rozmiary obrazków.
Bonus: Wyłączanie stron z załącznikami obrazków w WordPressie
Oprócz usuwania różnych rozmiarów obrazków, możesz również chcieć wyłączyć strony załączników obrazków w twojej witrynie internetowej.
Domyślnie WordPress tworzy jedną stronę dla każdego załącznika multimedialnego w twojej witrynie, w tym obrazków, plików audio i filmów. Strony te pokazują tylko sam obrazek bez żadnego tekstu lub treści, co może pozostawić złe wrażenie na użytkownikach.
Co więcej, może to również zaszkodzić SEO twojej witryny, ponieważ wyszukiwarki cenią sobie wysokiej jakości treść, a stronom załączników brakuje kontekstu. W takim przypadku dobrym pomysłem będzie wyłączenie stron z załącznikami w twojej witrynie internetowej.
Możesz to łatwo zrobić za pomocą All in One SEO for WordPress, które jest najlepszym narzędziem SEO na rynku.

Zaczęliśmy używać go na witrynie WPBeginner i od tego czasu zauważyliśmy powiadomienie o wzroście w naszych rankingach. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję AIOSEO.
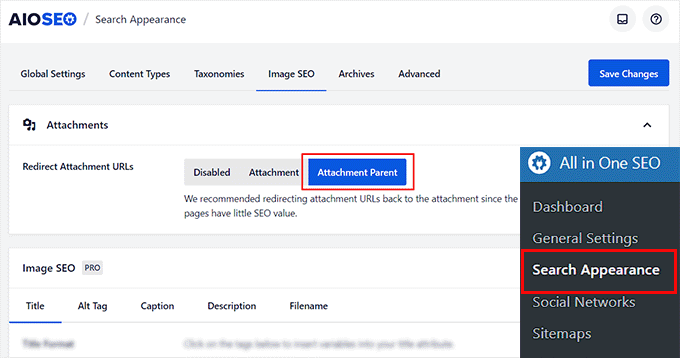
Wystarczy zainstalować wtyczkę i przejść na stronę All in One SEO ” Search Appearance z kokpitu WordPress.
Tutaj przełącz się na kartę “SEO obrazków” i wybierz opcję “Nadrzędny załącznik” w sekcji “Przekieruj adresy URL załączników”. Teraz, gdy użytkownik wyląduje na stronie załącznika z obrazkiem, zostanie przekierowany do twojego wpisu na blogu.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wyłączania stron z załącznikami obrazków w WordPress.
Możesz także użyć AIOSEO do map witryn z obrazkami XML, asystenta pisania, SEO obrazków, asystenta niedziałających odnośników, meta opisów AI i wielu innych.
Aby uzyskać więcej informacji, zobacz nasz poradnik, jak poprawnie skonfigurować All in One SEO.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak zapobiec generowaniu obrazków przez WordPress. Zachęcamy również do zapoznania się z naszymi poradnikami na temat dodawania interaktywnych obrazków w WordPressie oraz wyborem najlepszych wtyczek do kompresji obrazów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin