Nikt nie chce przejść na witrynę internetową, która wczytuje się wolno lub wolno reaguje na kliknięcie odnośnika lub przycisku. Dlatego mierzymy wydajność naszej witryny internetowej WPBeginner za pomocą rdzeni Google Web Vitals. To jak karta raportowa dla doświadczenia użytkownika naszej witryny internetowej.
Google sprawdza, jak szybko wczytują się twoje strony, jak płynnie reagują na interakcje i jak stabilna jest treść na ekranie. Sygnały te są ważne dla doświadczenia użytkownika i SEO.
Dobrą wiadomością jest to, że nie musisz być technicznym czarodziejem, aby zoptymalizować rdzeń Web Vitals dla WordPress. W tym przewodniku pokażemy ci proste, praktyczne kroki, aby zoptymalizować twoją witrynę WordPress, aby była szybsza, płynniejsza i przyjemniejsza dla użytkownika.

Oto krótki przegląd tego, co omówimy w tym przewodniku:
Czym są rdzeń Google Web Vitals?
Google Core Web Vitals to wskaźniki wydajności witryny internetowej, które Google uważa za ważne dla ogólnego komfortu użytkowania witryny. Te istotne wyniki będą częścią ogólnego wyniku Google w zakresie doświadczenia strony, który wpłynie na twoje rankingi SEO.
Prawda jest taka, że nikt nie lubi wolno wczytujących się witryn internetowych, w tym Google.
Nawet jeśli twoja witryna internetowa WordPress wczytuje się szybko, może nie być w pełni funkcjonalna dla użytkowników, aby mogli robić to, co chcą lub uzyskać dostęp do potrzebnych informacji.
Core Web Vitals pomaga zmierzyć, jak szybko twoja witryna internetowa się wczytuje, jak szybko staje się widoczna i jak szybko jest gotowa dla użytkowników.

W tym celu Google stosuje trzy testy jakości:
- Farba o największej zawartości (LCP)
- Interakcja do następnej farby (INP)
- Skumulowana zmiana układu (CLS)
Uwaga: Do marca 2024 r. Google używało testu First Input Delay (FID) zamiast INP. Wynik ten jest nadal zgłaszany w wielu testach szybkości i wydajności WordPress.
Nazwy tych testów mogą brzmieć zbyt technicznie, ale ich działanie jest dość łatwe do zrozumienia.
Zobaczmy, jak działają poszczególne testy Core Web Vitals, co mierzą i jak możesz poprawić swój wynik.
Farba o największej zawartości (LCP)
Largest Contentful Paint (LCP) sprawdza, jak szybko główna treść (niezależnie od tego, czy jest to obrazek, artykuł czy opis) staje się widoczna dla użytkowników.
Na przykład, twoja witryna internetowa może wczytywać się szybko, ale największe treści mogą nie pojawiać się na ekranie tak szybko, jak reszta strony.
Inne narzędzia do testowania prędkości dadzą ci wysoki wynik, ale z punktu widzenia użytkownika strona nadal jest powolna.
Właśnie dlatego Google mierzy LCP jako część wyniku żywotności witryny, aby właściciele witryn internetowych mogli lepiej go zrozumieć.
Interakcja do następnej farby (INP)
Interaction to Next Paint (INP) mierzy czas potrzebny na wizualną aktualizację twojej witryny internetowej w odpowiedzi na interakcję użytkownika z nią, na przykład poprzez kliknięcie na coś. Ta wizualna aktualizacja nazywana jest “następnym malowaniem”.
Mówiąc prostym językiem, wyobraźmy sobie, że użytkownik wypełnia formularz kontaktowy i klika przycisk “Wyślij”. INP zmierzy czas pomiędzy wykonaniem tych interakcji przez użytkownika a faktycznym wyświetleniem zaktualizowanej treści na Twojej witrynie internetowej.
Skumulowana zmiana układu (CLS)
Cumulative Layout Shift (CLS) mierzy czas potrzebny witrynie internetowej, aby stała się stabilna wizualnie.
Podczas wczytywania witryny internetowej niektóre elementy potrzebują więcej czasu niż inne. W tym czasie treść twojej witryny internetowej może przesuwać się po ekranie.
Na przykład, jeśli użytkownik czyta akapit na urządzeniu mobilnym, a nad nim wczytywany jest osadzany film, powoduje to przesunięcie całej treści w dół.
Może to być naprawdę frustrujące, jeśli użytkownik próbuje wykonać działanie, takie jak dodanie produktu do koszyka, gdy przycisk przesuwa się w dół z powodu innych elementów poruszających się po stronie.
Jak sprawdzić twój wynik Google Core Web Vitals?
Najprostszym sposobem na przetestowanie twojego wyniku Google Core Web Vitals jest użycie narzędzia PageSpeed Insights. Wystarczy wpisz adres URL, który chcesz przetestować i kliknij przycisk “Analizuj”.

Wyniki rdzeni są wyświetlane w sekcji zatytułowanej “Core Web Vitals Assessment”.
Jeśli twoja witryna internetowa pomyślnie przejdzie ocenę, zostanie to zaznaczone na zielono obok nagłówka.

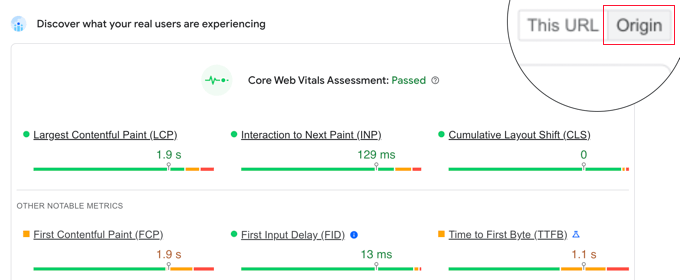
Na poniższym wykresie można zobaczyć rzeczywisty wynik wszystkich trzech rdzeni i kilka innych godnych uwagi wskaźników. Poniżej znajdują się czasy wymagane do zaliczenia testów Core Web Vitals dla każdego elementu.
- Farba o największej zawartości (LCP): 2,5 sekundy lub mniej
- Interakcja do następnego malowania (INP): 200 milisekund lub mniej
- Cumulative Layout Shift (CLS): 0,1 lub mniej
Jak zobaczyć Google Core Web Vitals dla całej witryny internetowej?
Teraz narzędzie Page Speed Insights umożliwia sprawdzenie pojedynczej strony. Jeśli sprawdzana strona jest główną stroną twojej domeny, możesz również kliknąć kartę “Pochodzenie”.

Spowoduje to wyświetlenie wyniku dla wszystkich stron obsługiwanych z tego źródła.
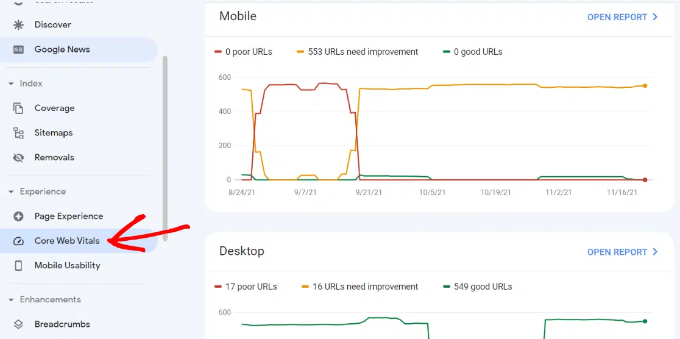
Aby jednak naprawdę zagłębić się w szczegóły, możesz uzyskać dostęp do raportu Core Web Vitals w Twoim kokpicie Google Search Console.

Pozwala to zobaczyć, ile adresów URL w twojej witrynie internetowej przeszło testy, które adresy URL wymagają poprawy, a które strony mają słabe wyniki.
Aby uzyskać jeszcze bardziej szczegółowe raporty dla rdzeni Web Vitals, można skorzystać z testu prędkości Lighthouse, przechodząc do narzędzia Web.dev Measure lub korzystając z wbudowanego testu w przeglądarce Chrome.
Wystarczy otworzyć witrynę internetową w przeglądarce Chrome, kliknąć prawym przyciskiem myszy w dowolnym miejscu ekranu, a następnie wybrać opcję “Sprawdź”. W kartach zobaczysz opcję o nazwie “Lighthouse”.

Następnie kliknij przycisk “Generuj raport”.
Uwaga: Aby uzyskać najdokładniejsze wyniki, test Chrome należy przeprowadzić w trybie incognito. W przeciwnym razie rozszerzenia twojej przeglądarki mogą negatywnie wpłynąć na rdzeń wyniku.
Dlaczego rdzeń Web Vitals jest ważny?
Rdzeń Web Vitals jest ważny, ponieważ ma wpływ na to, jak twoja witryna internetowa działa dla użytkowników. Koncentruje się nie tylko na tym, jak szybko witryna internetowa się wczytuje, ale także na tym, jak szybko użytkownicy mogą z niej korzystać.
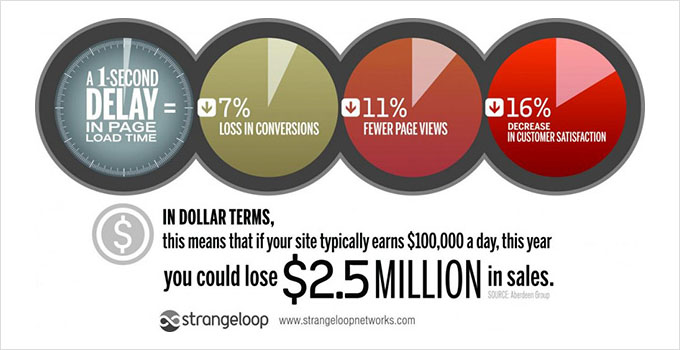
Według ostatnich badań, 1 sekunda opóźnienia wczytywania strony może prowadzić do 7% spadku konwersji, 11% mniejszej liczby wyświetleń strony i 16% spadku zadowolenia klientów.

Dlatego tak ważna jest optymalizacja twojej witryny internetowej pod kątem szybkości i wydajności. Jednak większość narzędzi do pomiaru wydajności tak naprawdę nie uwzględnia jakości doświadczenia użytkownika.
Szybsza witryna internetowa ze słabym doświadczeniem użytkownika nadal kosztuje konwersje, mniejszą liczbę wyświetleń strony i niską satysfakcję klientów. Poprawa Core Web Vitals pomaga temu zaradzić.
Doświadczenie użytkownika jest również ważnym czynnikiem w rankingach SEO. Od maja 2021 r. algorytm wyszukiwania Google uwzględnia doświadczenie strony jako jeden z czynników rankingowych.
Biorąc to pod uwagę, zobaczmy, jak możesz łatwo ulepszyć swoje rdzeń Web Vitals, aby zaoferować lepsze wrażenia użytkownika na twojej witrynie internetowej.
Jak poprawić twoje rdzeń Web Vitals w WordPress (7 wskazówek)
Poprawa twojego wyniku Core Web Vitals w WordPress nie jest taka trudna. Korzystając z kilku podstawowych wskazówek dotyczących optymalizacji wydajności, można łatwo przejść wynik Core Web Vitals.
1. Optymalizacja twojego hostingu WordPress
Twoja firma hostingowa WordPress odgrywa najważniejszą rolę w wydajności witryny internetowej.
Są w stanie zoptymalizować swoje serwery pod kątem WordPressa, co daje twojej witrynie internetowej solidną platformę, na której można budować.
Zalecamy korzystanie z SiteGround dla witryny internetowej o wysokiej wydajności. Są jedną z oficjalnie rekomendowanych firm hostingowych WordPress, a my używamy SiteGround dla witryny internetowej WPBeginner.

Aby zapewnić Twojej witrynie internetowej niezbędny wzrost wydajności, SiteGround korzysta z Google Cloud Platform dla swoich serwerów wraz z ultraszybkim PHP.
Ich wtyczka SG Optimizer jest używana przez ponad milion witryn internetowych. Automatycznie wprowadza dalsze ulepszenia wydajności i włącza wbudowaną pamięć podręczną, która robi wszystko, co robi WP Rocket, a nawet więcej.
Należy importować, że ich wtyczka SG Optimizer działa tylko na kontach hostingowych SiteGround, a te optymalizacje wydajności są dostępne dla wszystkich planów, w tym najniższej opcji.
Jeśli korzystasz z usług innego dostawcy hostingu WordPress, zalecamy skorzystanie z WP Rocket wraz z kilkoma innymi narzędziami, aby uzyskać lepszy wynik Core Web Vitals.
WP Rocket to najlepsza na rynku wtyczka do pamięci podręcznej WordPress. Pozwala łatwo skonfigurować pamięć podręczną na twojej witrynie internetowej WordPress bez wchodzenia w szczegóły techniczne zarządzania serwerem.
2. Poprawa wyniku dla farby o największej zawartości (LCP)
Jak wspomniano wcześniej, Largest Contentful Paint (LCP) to dosłownie największa część treści w obrębie rzutni strony. W przypadku wpisu na blogu WordPress może to być na przykład wyróżniający się obrazek lub tekst artykułu.
Im szybciej ta treść będzie się wczytywać, tym wyższy będzie twój wynik LCP.
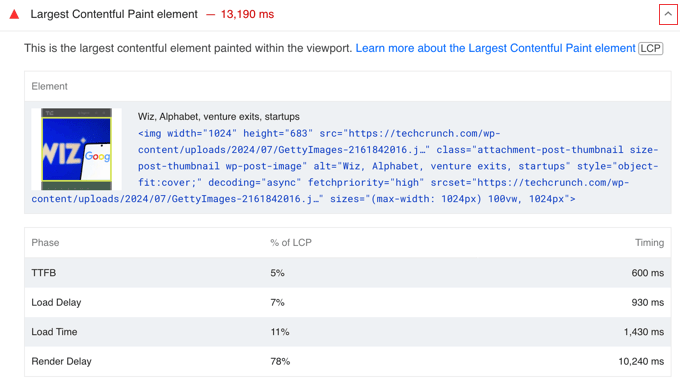
Skąd wiadomo, która treść została uznana przez test za największą? Otóż należy przewinąć w dół do wyników testu i rozwinąć kartę “Największy element Contentful Paint”.

Zobaczysz elementy brane pod uwagę przy ocenie LCP. Jeśli jest to większy obrazek, możesz spróbować zastąpić go mniejszym lub obrazkiem o niższym rozmiarze i jakości. Zobacz nasz przewodnik na temat optymalizacji obrazków pod kątem wydajności w sieci.
Jeśli jest to tekst, możesz spróbować podzielić go na akapity i nagłówki.
3. Poprawa wyniku interakcji do następnego malowania (INP)
Wynik Interaction to First Paint mierzy czas między kliknięciem przez użytkownika w twoją witrynę internetową a pojawieniem się na niej wyniku.
Najważniejszą wskazówką, aby to poprawić, jest korzystanie z lepszego hostingu lub nawet zarządzanej platformy hostingowej WordPress.
Innym łatwym sposobem na poprawę wyniku FID jest użycie wtyczki do pamięci podręcznej, takiej jak WP Rocket. Posiada ona wbudowaną funkcję, która pozwala zoptymalizować dostarczanie plików.
Najpierw należałoby zainstalować i włączać wtyczkę WP Rocket. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
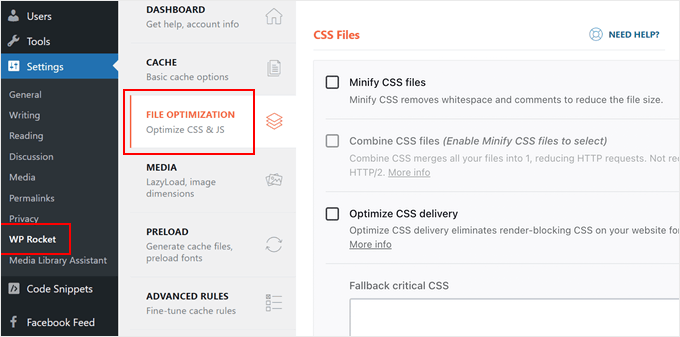
Następnie przejdź do strony Ustawienia ” WP Rocket i przełącz się na kartę “Optymalizacja plików”.

Przewiń stronę w dół i zaznacz pole obok opcji “Wczytywanie JavaScript odroczone”.
Nie zapomnij kliknąć przycisku “Zapisz zmiany” u dołu strony, aby zapisać twoje zmiany.

Odroczenie JavaScript pozwala twojej witrynie internetowej wczytywać się bez oczekiwania na JavaScript. Poprawia to wynik Interaction to First Paint (INP) dla stron, na których przyczyną może być JavaScript.
Aby uzyskać więcej wskazówek, zapoznaj się z naszym szczegółowym przewodnikiem na temat tego, jak poprawić wynik INP Google w WordPress.
4. Poprawa wyniku skumulowanego przesunięcia układu (CLS)
Wynik Cumulative Layout Shift (CLS) ma wpływ, gdy różne elementy na stronie wczytują się powoli i powodują przesuwanie się innych elementów na ekranie.
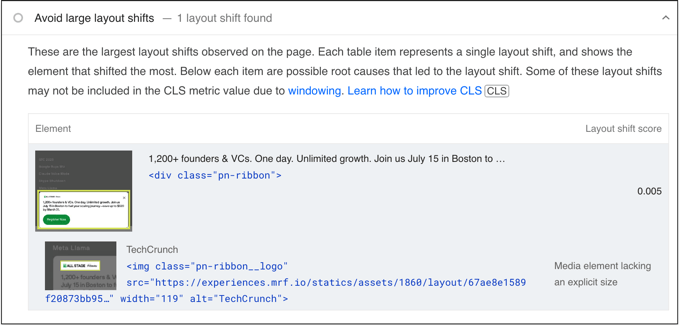
Możesz zobaczyć, które elementy mają wpływ na wynik CLS, rozwijając kartę “Unikaj dużych zmian układu” w wynikach Page Speed Insights.

Pokaże to elementy, które mają największy wpływ na zmianę układu podczas wczytywania strony.
Aby upewnić się, że wizualny układ twojej strony nie przesuwa się, gdy wczytują się inne elementy, musisz poinformować przeglądarki o wymiarach (szerokości i wysokości) elementów takich jak obrazki, osadzane filmy, reklamy takie jak Google AdSense i inne.
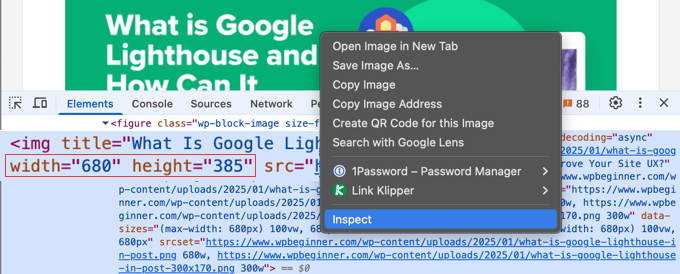
WordPress automatycznie dodaje atrybuty wysokości i szerokości do dodawanych obrazków. Nadal jednak możesz sprawdzić wszystkie inne media, w szczególności osadzane, aby upewnić się, że wszystkie mają atrybuty wysokości i szerokości.
Jednym ze sposobów jest użycie narzędzia Inspect. Wystarczy kliknąć prawym przyciskiem myszy w twojej przeglądarce i wybrać “Inspect”, aby otworzyć konsolę programisty.
Następnie można wskazać i kliknąć różne elementy strony, aby podświetlić ich kod źródłowy. Tam można sprawdzić, czy element ma zdefiniowane atrybuty szerokości i wysokości.

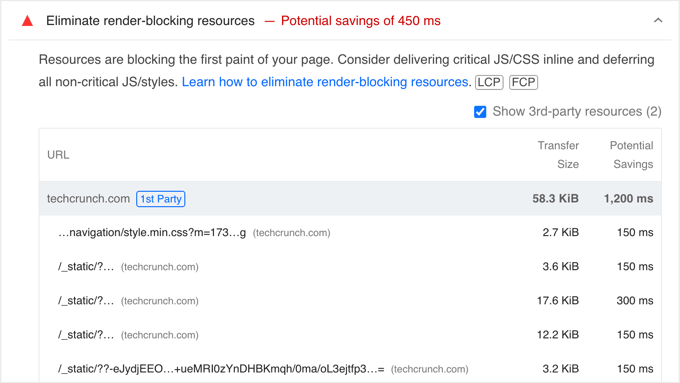
5. Eliminacja elementów blokujących renderowanie
Elementy blokujące renderowanie to elementy, które wczytują się wolniej, ale blokują wczytywanie innych elementów. Ma to wpływ na ogólny wynik Core Web Vitals i wrażenia użytkownika na twojej witrynie internetowej.
Wyniki Page Speed Insights pokażą elementy blokujące renderowanie. Są to zazwyczaj pliki JavaScript lub CSS dodane przez twoje wtyczki WordPress i narzędzia innych firm, takie jak Google Analytics, Facebook Pixel, Google Ads i inne.

Jednak większość takich elementów jest programowo dodawana do twojej witryny przez różne wtyczki lub motywy. Utrudnia to początkującemu użytkownikowi ich usuwanie lub prawidłowe wczytywanie.
Mamy przewodnik krok po kroku, jak łatwo wyeliminować elementy blokujące renderowanie w WordPressie bez ingerencji w jakikolwiek kod na twojej witrynie internetowej.
6. Prawidłowy rozmiar obrazków w WordPressie
Inną częstą przyczyną niższych wyników Core Web Vitals są bardzo duże obrazki. Wielu użytkowników WordPressa wrzuca na swoje witryny internetowe obrazki w wysokiej rozdzielczości, których wczytywanie trwa dłużej i w większości przypadków nie jest konieczne.

Staje się to jeszcze bardziej problematyczne dla użytkowników urządzeń mobilnych. Twój responsywny motyw WordPress i WordPress automatycznie dopasują obrazek do ekranu urządzenia mobilnego użytkownika, ale nadal będą wczytywać większy plik.
Mamy szczegółowy przewodnik na temat tego, jak prawidłowo zoptymalizować obrazki dla twojej witryny internetowej WordPress bez utraty jakości i bez posiadania wpływu na wydajność.
7. Korzystanie z CDN na serwerze WWW w celu poprawy twojego wyniku Core Web Vitals
Sieci CDN lub sieci dostarczania treści to usługi stron trzecich, które umożliwiają serwowanie statycznej treści twojej witryny internetowej z wielu serwerów na całym świecie.
Pozwala to użytkownikom na pobieranie statycznych plików, takich jak obrazki i CSS, z serwerów, które znajdują się najbliżej nich. Zmniejsza to również obciążenie twojej witryny internetowej, która może następnie kontynuować ładowanie innych elementów.
Możesz skorzystać z zapory w chmurze, takiej jak Sucuri, która ma wbudowaną usługę CDN. Sucuri pomaga również blokować złośliwe i spamowe żądania, co dodatkowo zwalnia zasoby twojej witryny internetowej.
Alternatywą może być również darmowy CDN Cloudflare. Obejmuje ona podstawową zaporę sieciową i usługę CDN, która poprawi wynik Twojej witryny internetowej w Core Web Vitals.
Przewodniki ekspertów dotyczące pomiaru i poprawy wydajności WordPressa
Teraz, gdy już wiesz, jak zoptymalizować rdzeń Web Vitals, możesz zapoznać się z innymi artykułami związanymi z mierzeniem i poprawianiem wydajności WordPressa:
- Najlepszy przewodnik po zwiększaniu szybkości i wydajności WordPressa
- Jak przyspieszyć wydajność WooCommerce
- Jak prawidłowo przeprowadzić test szybkości witryny internetowej (najlepsze narzędzia)
- Jak przeprowadzić test wytrzymałościowy witryny internetowej WordPress
- Co to jest INP Score Google i jak go poprawić w WordPressie?
- Jak wykorzystać wtyczkę GTmetrix do poprawy wydajności witryny WordPress?
- Ważne metryki do zmierzenia na twojej witrynie WordPress
- Najszybszy hosting WordPress (testy wydajności)
- Jak zoptymalizować obrazki pod kątem wydajności w sieci bez utraty jakości?
Mamy nadzieję, że ten przewodnik pomógł ci dowiedzieć się, jak zoptymalizować rdzeń Web Vitals dla WordPress. Innym ważnym aspektem dobrego doświadczenia użytkownika jest zabezpieczenie.
Zalecamy przestrzeganie naszej listy kontrolnej zabezpieczeń WordPress, aby upewnić się, że wydajność Twojej witryny internetowej nie ma wpływu na spam lub ataki DDoS.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin