Wyskakujące formularze mogą być potężnym narzędziem do pozyskiwania potencjalnych klientów, zwiększania konwersji i angażowania odwiedzających witrynę internetową. Możesz pójść o krok dalej, wyświetlając wyskakujące okienka, gdy odwiedzający klikną odnośnik lub obrazek.
Jest to sprawdzony sposób na powiększenie twojej listy mailingowej. Jest bardziej skuteczny, ponieważ zaczyna się od działania podjętego przez użytkownika. Popularne witryny często używają go do oferowania zachęty do zapisania się, aby zdobyć jeszcze więcej subskrybentów.
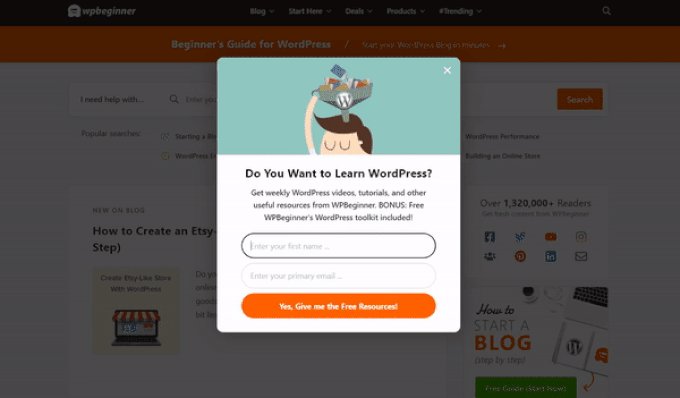
W WPBeginner używamy tej techniki również do zbierania adresów e-mail. Na przykład, jeśli klikniesz ikonkę koperty w panelu po prawej stronie, zobaczysz wyskakujący formularz, aby zapisać się do naszego newslettera.
W tym artykule pokażemy krok po kroku, jak otworzyć wyskakujące okienko WordPress po kliknięciu odnośnika lub obrazka.

Co to jest wyskakujący formularz “po kliknięciu”?
Wyskakujące formularze po kliknięciu to wyskakujące okienka typu lightbox, które otwierają się, gdy użytkownik kliknie odnośnik, przycisk lub obrazek na twojej witrynie internetowej WordPress.
Zazwyczaj wyskakujące okienka pojawiają się na witrynach internetowych, gdy użytkownik wchodzi na stronę lub gdy zamierza ją opuścić. Formularze wyskakujące po kliknięciu są uruchamiane przez interakcję użytkownika.
Używamy również wyskakujących okienek po kliknięciu na WPBeginner, aby rozwijać naszą listę mailingową. Na przykład wyskakujące okienko pojawi się, gdy użytkownik kliknie ikonkę e-mail na panelu bocznym obok wszystkich ikon społecznościowych.

Dlaczego formularze wyskakujące po kliknięciu są tak skuteczne?
Formularz wyskakujący po kliknięciu jest skuteczny, ponieważ wykorzystuje potężny efekt Zeigarnika. Jest to psychologiczna zasada, która mówi, że użytkownicy, którzy sami rozpoczynają działanie, są bardziej skłonni je zakończyć.
Kiedy ktoś kliknie odnośnik lub przycisk, aby uruchomić twój popup, już wykazał zainteresowanie. Gdy pojawi się wyskakujące okienko formularza, będzie bardziej prawdopodobne, że z niego skorzysta.
Na przykład, możesz użyć wyskakującego okienka po kliknięciu, aby zaoferować magnes prowadzący. Może to być darmowy zasób do pobrania, taki jak ebook lub plik PDF, który użytkownicy mogą otrzymać w zamian za swój adres e-mail.
Istnieją jednak inne sposoby wykorzystania wyskakujących okienek po kliknięciu w twojej witrynie internetowej. Możesz na przykład poprosić użytkowników o odebranie kodu kuponu, dowiedzenie się więcej o produkcie, wypełnienie ankiety i nie tylko.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tego , jak wykorzystać psychologię wyskakujących okienek, aby zwiększyć liczbę rejestracji o 250%.
W związku z tym przyjrzyjmy się, jak łatwo utworzyć wyskakujące okienko (okno) lightbox po kliknięciu dla twojej witryny internetowej.
Tworzenie wyskakującego okienka po kliknięciu w WordPress
Najprostszym sposobem na utworzenie popupu po kliknięciu jest użycie OptinMonster. Jest to najlepsza wtyczka popup dla WordPressa i oprogramowania do generowania leadów.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję OptinMonster.
Najpierw musisz założyć konto OptinMonster. Będziesz potrzebować konta Pro (lub wyższego), ponieważ zawiera ono funkcję MonsterLinks™, która umożliwia tworzenie wyskakujących okienek po kliknięciu.
Wystarczy przejść na witrynę internetową OptinMonster i kliknąć przycisk “Pobierz OptinMonster teraz”, aby rozpocząć.

Następnie należy zainstalować i włączyć wtyczkę OptinMonster na twojej witrynie internetowej WordPress. Aby uzyskać pomoc, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Pozwala to połączyć twoje konto OptinMonster z twoją witryną WordPress.
Po włączaniu wtyczki musisz połączyć swoje konto. Powinieneś zostać automatycznie przeniesiony na stronę powitalną w twoim kokpicie WordPress.
Kliknij przycisk “Połącz Twoje istniejące konto”.

Następnie otworzy się nowe okno.
Możesz kliknąć przycisk “Połącz z WordPress”, aby dodać twoją witrynę do OptinMonster.

Po połączeniu konta OptinMonster z twoją witryną WordPress możesz utworzyć wyskakujące okienko po kliknięciu.
Po prostu przejdź do OptinMonster ” Kampanie z twojego kokpitu WordPress i kliknij przycisk “Utwórz pierwszą kampanię”.

Następnie OptinMonster poprosi o wybranie szablonów lub playbooków.
Możesz wybrać opcję “Szablony” i wybrać gotowy szablon kampanii, który dostosujesz do własnych potrzeb. Z drugiej strony, opcja “Playbooks” pozwala wybrać gotowe do użycia kampanie inspirowane przez wiodące marki.

W tym poradniku użyjemy opcji “Szablony”.
Następnie należy wybrać rodzaj i szablon kampanii.
Rodzaj kampanii powinien być już ustawiony na Popup. Jeśli nie, wystarczy kliknąć Popup, aby go wybrać. Następnie należy wybrać szablon kampanii.

Szablon będzie można zmodyfikować później. W tym poradniku użyjemy szablonu “Basic”.
Po prostu najedź kursorem na szablon i kliknij przycisk “Użyj szablonu”.
Teraz zostaniesz poproszony o wpisz nazwę twojej kampanii. Jest ona przeznaczona tylko dla Ciebie. Nie martw się, użytkownicy jej nie zobaczą.
Po prostu wpisz nazwę i kliknij przycisk “Rozpocznij tworzenie”, aby utworzyć twój popup.
OptinMonster automatycznie wczytuje szablon w kreatorze kampanii typu “przeciągnij i upuść”.
Możesz edytować domyślny tekst i dodawać lub usuwać elementy z twojego szablonu. Wystarczy przeciągnąć bloki z menu po twojej lewej stronie i upuścić je na szablonie.
Można również usuwać dowolne elementy formularza, klikając je i korzystając z opcji menu po lewej stronie. Jako instancję usuniemy z formularza pole “Nazwa”.
Najpierw należy kliknąć kartę “Optin” u dołu ekranu. Następnie kliknij pole, aby je zaznaczyć, a w lewej kolumnie zobaczysz dostępne opcje, w tym opcję jego usuwania.
Po zaprojektowaniu wyskakującego okienka, następnym krokiem jest zaprojektowanie widoku sukcesu, który użytkownicy zobaczą po wypełnieniu formularza.
Wystarczy przełączyć się do widoku “Sukces” w górnej części ekranu.
Widok sukcesu można edytować tak samo, jak widok optin. Możesz na przykład zmienić tekst lub dodać odnośnik do pobrania magnesu prowadzącego.
Połączenie twojego popupu z listą mailingową
Gdy twój popup będzie już gotowy, kliknij kartę Integracje u góry ekranu. Będziesz musiał powiązać OptinMonster z twoją usługą e-mail marketingu, abyś mógł dodawać ludzi do swojej listy mailingowej.
Potrzebujesz usługi e-mail marketingu lub chcesz zmienić tę, z której korzystasz? Polecamy Constant Contact. Wystarczy kliknąć ten odnośnik, aby uzyskać 20% zniżki wyłącznie dla czytelników WPBeginner.
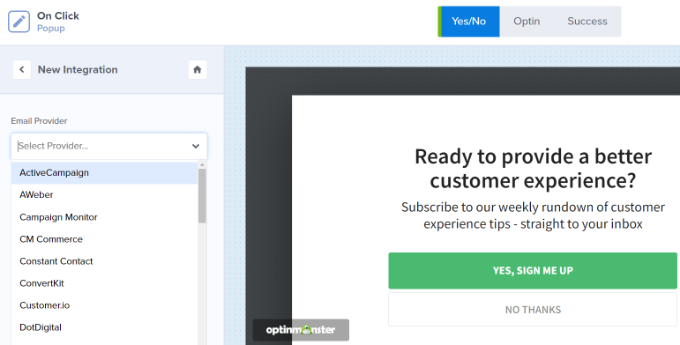
Następnie kliknij przycisk “+ Utwórz nową integrację” po lewej stronie ekranu.
Następnie możesz wybrać twojego dostawcę e-mail z rozwijanej listy.
Stąd wystarczy postępować zgodnie z instrukcjami, aby połączyć go z OptinMonster.

Ustawienie twojego wyskakującego okienka tak, aby pojawiało się po kliknięciu
Teraz musisz skonfigurować twój popup, aby pojawiał się, gdy użytkownik kliknie odnośnik.
Kliknij kartę Reguły wyświetlania w górnej części ekranu.

Domyślną regułą wyświetlania OptinMonster jest “czas na stronie”. Oznacza to, że domyślne wyskakujące okienko pojawi się po tym, jak użytkownik będzie patrzył na tę stronę przez określony czas.
Możesz jednak kliknąć listę rozwijaną i zamiast tego wybrać opcję “MonsterLink™ (On Click)”.

Następnie powinieneś zobaczyć swój MonsterLink™ w regułach wyświetlania.
Możesz kliknąć odnośnik, aby skopiować Twój kod MonsterLink™. Będzie on potrzebny za chwilę.

Jak ożywić twój popup po kliknięciu?
Następnie możesz przejść do karty “Opublikowane” u góry strony i zmienić status twojej kampanii z “Wersja robocza” na “Opublikuj”.
Gdy to zrobisz, kliknij przycisk “Zapisz” u góry ekranu i zamknij kreator kampanii.
Następnie zobaczysz “Ustawienia wyjściowe WordPress” dla twojej kampanii. Możesz kliknąć menu rozwijane “Status” i zmienić go z “Oczekujący” na “Opublikowany”. Po zakończeniu kliknij przycisk “Zapisz zmiany”.
Dodanie twojego MonsterLink do witryny internetowej WordPress
Teraz musisz dodać specjalny MonsterLink™ do twojej witryny. Jeśli nie skopiowałeś go wcześniej, możesz go uzyskać, wracając do ustawień “Reguły wyświetlania” dla twojej kampanii.
Najpierw musisz utworzyć nowy wpis lub stronę albo edytować tę, na której chcesz dodać swój odnośnik.
MonsterLink™ jest kodem HTML, więc należy go wkleić do własnego bloku HTML.
Będąc w edytorze treści WordPress, kliknij przycisk (+), aby dodać własny blok HTML.

Teraz skopiuj twój MonsterLink™ do tego bloku. Powinien on wyglądać mniej więcej tak:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Możesz zmienić słowa “Subskrybuj teraz!” na dowolny tekst, którego chcesz użyć dla twojego odnośnika.
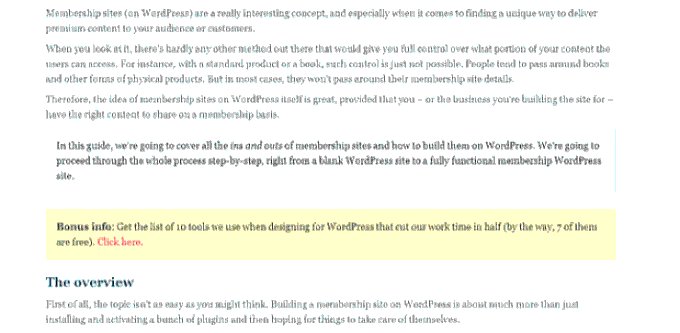
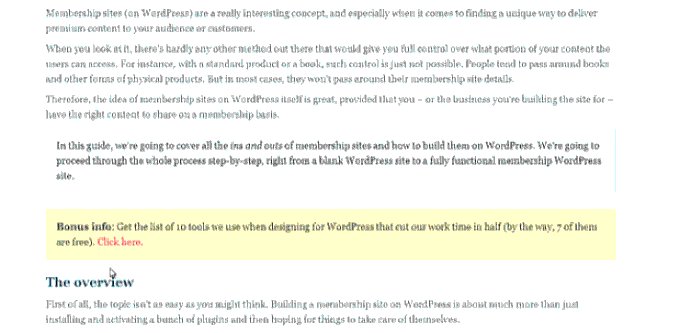
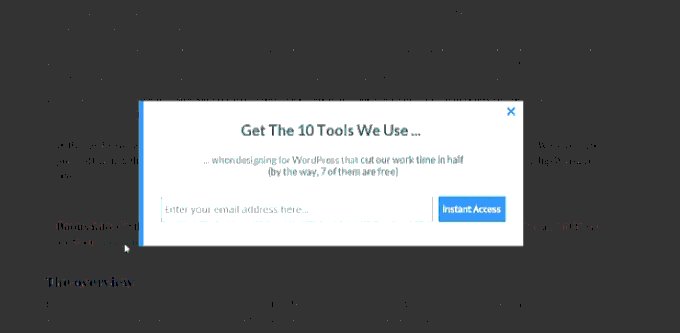
Po umieszczeniu odnośnika możesz wyświetlić podgląd twojej strony lub wpisu, aby upewnić się, że działa.
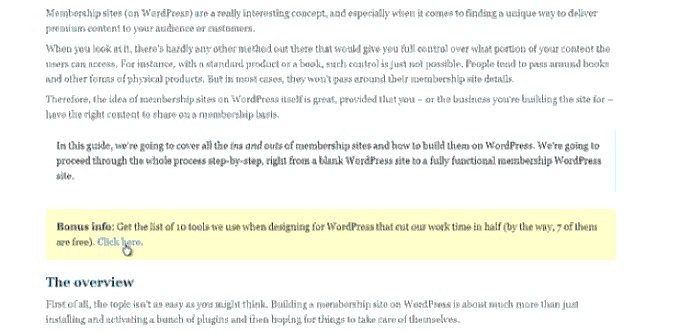
Oto nasz odnośnik w działaniu. Zwróć uwagę, że zastosowaliśmy pewne stylizacje do tekstu, aby utworzyć pole z większym tekstem, aby pomóc w promowaniu magnesu prowadzącego:

Wskazówka: MonsterLinks™ to nie tylko odnośniki tekstowe. MonsterLink może być również używany z przyciskami wzywającymi do działania, obrazkami, banerami lub menu nawigacyjnym na twojej witrynie internetowej.
Film instruktażowy
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak uruchomić wyskakujący formularz WordPress po kliknięciu. Możesz również zapoznać się z naszym poradnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży i najlepszych wtyczek banerowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin