Czy twoja witryna internetowa WordPress zawiera dużo obrazków i filmów? Pliki te mogą sprawić, że twoja treść będzie wyglądać świetnie, ale mogą również spowolnić twoją witrynę internetową i frustrować odwiedzających.
Jednym ze sposobów rozwiązania tego problemu jest wyładowanie twoich plików multimedialnych WordPress.
Obejmuje to przechowywanie twoich plików multimedialnych na oddzielnym serwerze. Zwalnia to zasoby na głównym serwerze WWW i pozwala twojej witrynie internetowej wczytywać się szybciej.
Na przykład, możesz przenieść pliki multimedialne do Cloudflare CDN, aby Twoja witryna była szybsza dla użytkowników na całym świecie. Alternatywnie, możesz przechowywać twoje pliki multimedialne w szybkiej pamięci masowej w chmurze, takiej jak Amazon S3 lub Google Cloud Storage.
Ten artykuł pokaże ci, jak odciążyć media WordPress za pomocą różnych metod, abyś mógł wybrać najlepsze podejście do poprawy szybkości twojej witryny internetowej.

Jak przeładowywanie multimediów WordPress poprawia szybkość witryny internetowej
Offloading mediów WordPress bierze udział w przechowywaniu dużych plików na zewnętrznych serwerach, a nie na serwerze hostingowym twojej witryny internetowej. Mogą to być obrazki, filmy i pliki audio. Ponadto można odciążyć pobieranie oprogramowania, pliki PDF, dokumenty, a nawet animacje.
Jest to świetny sposób na odciążenie serwera Twojej witryny internetowej.
Gdy ktoś przejdzie na twoją witrynę, serwer WWW nie musi już wczytywać plików multimedialnych. Zwalnia to zasoby, dzięki czemu może skupić się na innych ważnych zadaniach, takich jak szybsze wczytywanie kodu i treści twojej witryny internetowej. Oznacza to krótsze czasy wczytywania stron i lepsze ogólne wrażenia z korzystania z witryny internetowej.
Jednym ze sposobów na to jest przechowywanie twoich multimediów w usłudze przechowywania w chmurze, takiej jak Amazon S3 lub Google Cloud Storage. Następnie możesz użyć wtyczki, aby zintegrować tę usługę z twoją witryną WordPress.
Podobny wzrost szybkości można osiągnąć, korzystając z sieci dostarczania treści (CDN). Przechowuje ona kopie twoich plików multimedialnych na wielu serwerach na całym świecie, aby w ten sposób odciążać twój serwer i poprawić wydajność WordPressa.
W przypadku dużych plików wideo warto rozważyć skorzystanie z platformy do strumieniowego przesyłania wideo, takiej jak YouTube lub Vimeo, i osadzanie filmów na twojej witrynie internetowej. Zmniejsza to obciążenie twojego serwera WWW i wymagania dotyczące pamięci masowej, a także zapewnia lepsze wrażenia podczas oglądania dla użytkowników.
Rozładowywanie multimediów WordPress to tylko jeden ze sposobów na poprawę wydajności twojej witryny. Upewnij się, że łączysz go z innymi strategiami, takimi jak wybór szybkiego hostingu i regularna konserwacja WordPressa, aby osiągnąć najlepszą szybkość witryny internetowej i wrażenia użytkownika.
Mając to na uwadze, przyjrzyjmy się kilku sposobom na odciążenie multimediów WordPress w celu poprawy szybkości witryny internetowej:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
Przesyłanie multimediów WordPress za pomocą WP Offload Media (za darmo)
WP Offload Media to popularna i darmowa wtyczka WordPress do przechowywania danych w chmurze, która automatycznie kopiuje twoje obrazki, filmy, dokumenty i inne multimedia do wybranego dostawcy pamięci masowej w chmurze.
Wtyczka współpracuje obecnie z Amazon S3, Google Cloud Storage i DigitalOcean Spaces do przechowywania danych w chmurze. Będziesz musiał dokładnie utworzyć i skonfigurować swoje konto do przechowywania danych w chmurze oraz zainstalować, włączyć i skonfigurować wtyczkę.
Konfiguracja twojego konta Cloud Storage
Jeśli nie korzystasz jeszcze z żadnej usługi przechowywania danych w chmurze, Twoim pierwszym zadaniem będzie wybranie jednej z nich i założenie konta.
Witryna internetowa WP Offload Media oferuje pomocną dokumentację: jak rozpocząć korzystanie z różnych opcji przechowywania w chmurze. W tym poradniku pokażemy, jak przenieść twoje pliki multimedialne WordPress do magazynu w chmurze Amazon S3.
Darmowe konto można założyć w witrynie internetowej Amazon Web Services. Choć konto jest darmowe, podczas jego zakładania konieczne będzie wpiszenie danych karty kredytowej.
Alternatywnie, jeśli masz już konto, po prostu kliknij przycisk “Zaloguj się do istniejącego konta AWS” i wpisz swoje dane logowania.
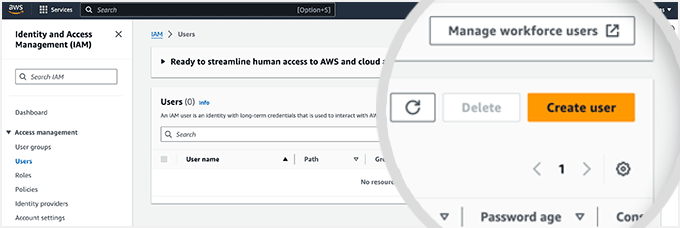
Następnie należy skonfigurować użytkownika, aby uzyskać klucze dostępu. Należy otworzyć stronę Amazon Web Services Users, a następnie kliknąć przycisk “Create user”.

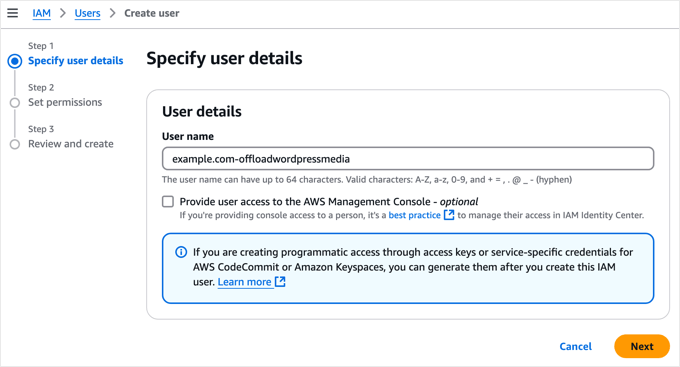
Na następnym ekranie można określić szczegóły użytkownika. Dodaj nazwę w polu Użytkownik. Zalecamy użycie formatu yourdomain-offloadwordpressmedia.
Zaletą jest to, że jeśli w przyszłości utworzysz dodatkowych użytkowników dla innych witryn internetowych, ta nazwa użytkownika pomoże ci zobaczyć witrynę, dla której konto jest przeznaczone, a także jego cel.
Upewnij się, że nie zaznaczyłeś pola “Provide user access to the AWS Management Console”, a następnie kliknij przycisk “Next”, aby kontynuować.

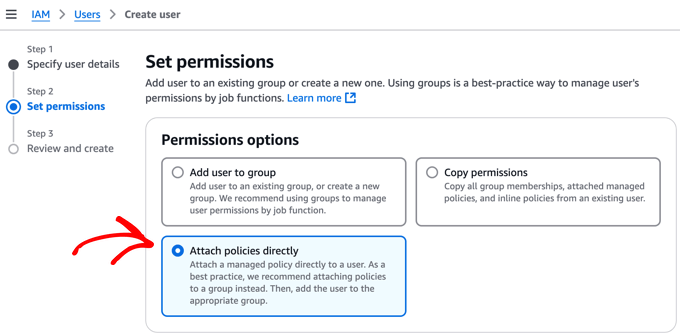
Następnie musisz nadać temu nowemu użytkownikowi uprawnienia dostępu do magazynu Amazon S3 i wyładować twoje pliki multimedialne WordPress.
W górnej części strony wybierz opcję “Dołącz polityki bezpośrednio”. Spowoduje to wyświetlenie listy polityk uprawnień, które można wybrać indywidualnie.

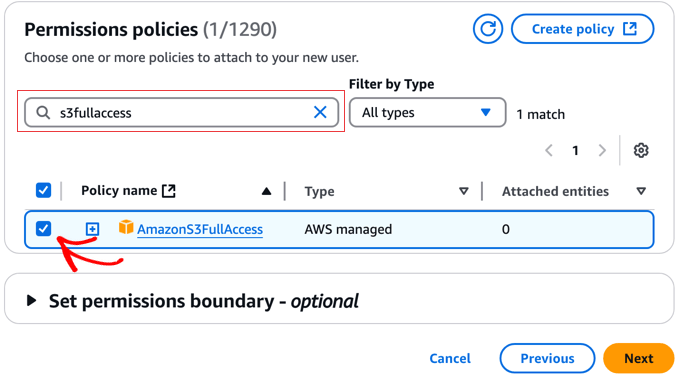
Teraz można filtrować listę polityk, wpisując w polu wyszukiwania rodzaj “s3fullaccess”.
Pozwoli to łatwo sprawdzić nazwę polityki “AmazonS3FullAccess”. Gdy to zrobisz, po prostu kliknij przycisk “Dalej”, aby kontynuować.

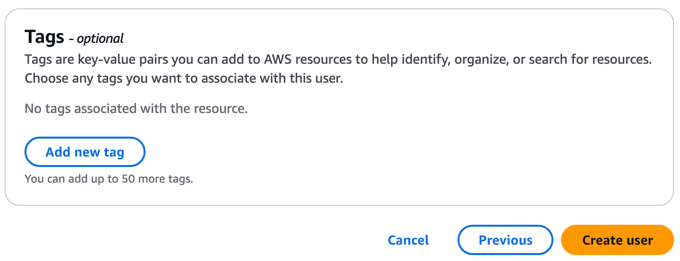
Następna strona umożliwia dodanie opcjonalnych tagów. Nie jest to konieczne w przypadku większości witryn internetowych. Jeśli jednak skonfigurowałeś już wielu użytkowników AWS, być może stworzyłeś już system tagów do zarządzania nimi.
Teraz możesz po prostu kliknąć przycisk “Utwórz użytkownika”, aby zakończyć tworzenie nowego użytkownika.

Następnie należy utworzyć klucze dostępu dla nowego użytkownika.
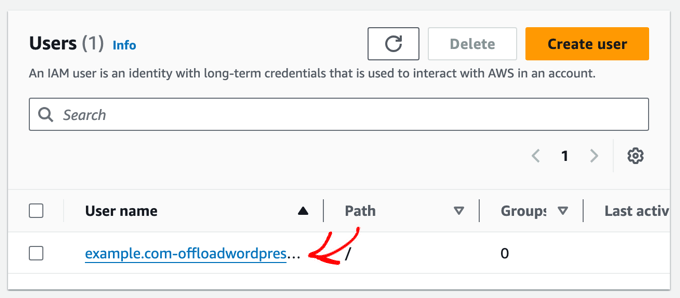
Aby rozpocząć, wystarczy kliknąć nazwę nowego użytkownika.

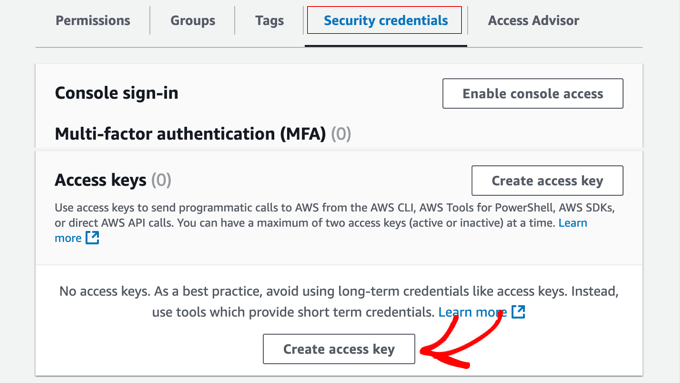
Teraz należy kliknąć kartę “Dane uwierzytelniające zabezpieczenia” i przewinąć stronę w dół do sekcji “Klucze dostępu”.
Następnie należy kliknąć przycisk “Utwórz klucz dostępu”.

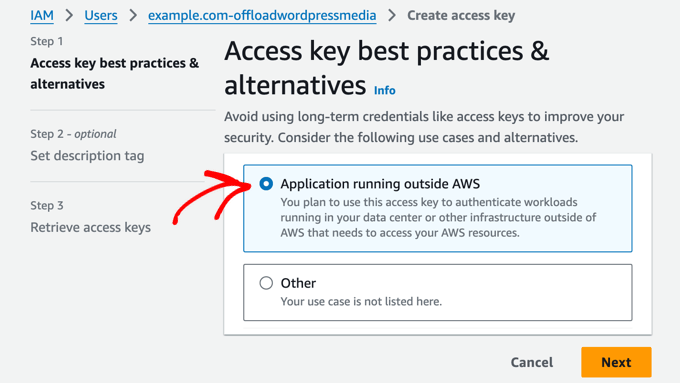
Spowoduje to otwarcie strony “Najlepsze praktyki i alternatywy klucza dostępu”.
Wystarczy kliknąć opcję “Aplikacja działająca poza AWS”, a następnie kliknąć przycisk “Dalej”.

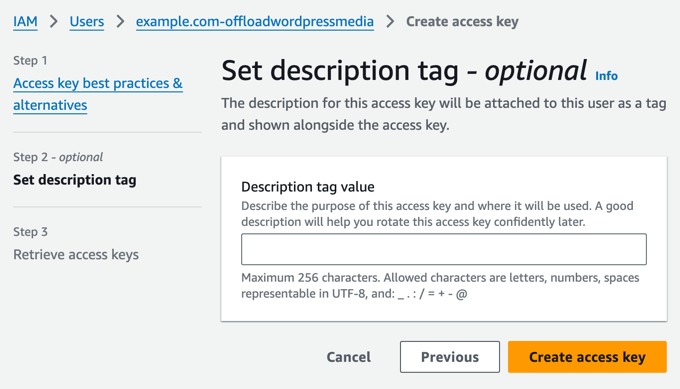
Kolejna strona umożliwia ustawienie opcjonalnego tagu opisu. Na potrzeby tego poradnika pozostawimy to pole puste.
Po zakończeniu kliknij przycisk “Utwórz klucz dostępu”.

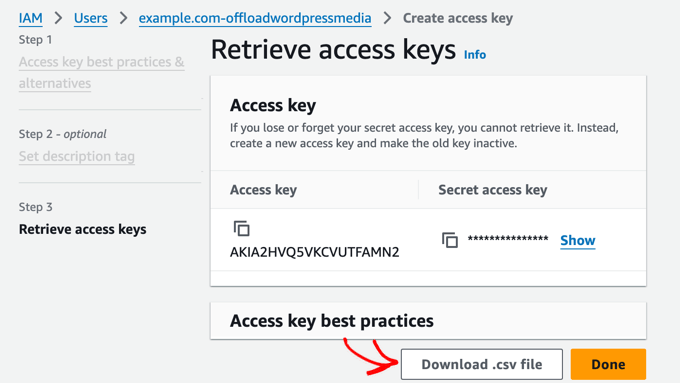
Wyświetlone zostaną dane uwierzytelniające użytkownika. Składają się one z identyfikatora klucza dostępu i prywatnego klucza dostępu.
Amazon nie pokaże ich ponownie, więc należy natychmiast pobrać plik .csv i przechowywać go w bezpiecznym miejscu.

Uwaga: Ważne jest, aby starannie przechowywać twoje klucze dostępu. Jeśli je zgubisz, będziesz musiał ponownie wykonać powyższe kroki, aby utworzyć nowy.
Teraz musisz dodać swoje klucze dostępu AWS do witryny WordPress, aby wtyczka WP Offload Media mogła ich używać do przeładowywania plików multimedialnych do magazynu Amazon S3.
Najbezpieczniejszym sposobem na to jest dodanie ich do twojego pliku wp-config.php WordPressa. Aby dowiedzieć się, jak bezpiecznie modyfikować ten plik, zapoznaj się z naszym przewodnikiem na temat edycji wp-config.php w WordPress.
Teraz należy skopiować poniższy fragment kodu:
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
Należy to wkleić do twojego pliku wp-config.php.
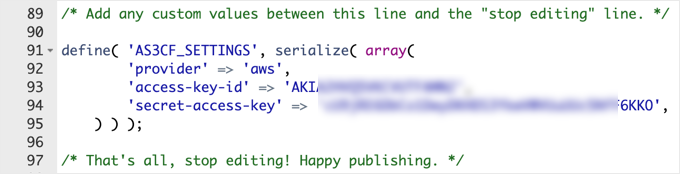
Upewnij się, że skopiowałeś fragment kodu między dwiema liniami poniżej, w przeciwnym razie WP Offload Media nie będzie w stanie go odczytać.
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
Na koniec należy zastąpić gwiazdki identyfikatorem klucza dostępu i kluczem prywatnym znalezionym w pobranym wcześniej pliku .csv.

Nie zapomnij zapisać pliku wp-config. php, aby zachować twoje ustawienia.
Instalacja wtyczki WP Offload Media
Następnym krokiem jest zainstalowanie i włączanie darmowej wtyczki WP Offload Media Lite. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
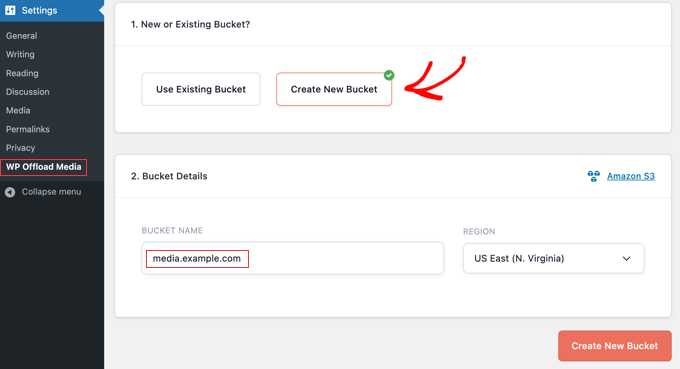
Po włączaniu należy przejść do strony Ustawienia ” WP Offline Media w twoim kokpicie WordPress, aby skonfigurować wtyczkę.
Upewnij się, że wybrałeś opcję “Create New Bucket” i nadaj jej nazwę, taką jak media.example.com. Możesz również wybrać region na świecie, który jest najbliżej większości odwiedzających Twój WordPress.

Gdy to zrobisz, kliknij przycisk “Utwórz nowe wiadro” u dołu ekranu.
Gratulacje, WP Offload Media jest teraz skonfigurowany do wyładowywania nowo przesłanych multimediów do zasobnika w chmurze Amazon S3 przy użyciu zalecanych ustawień.
Jeśli chcesz, aby twoje istniejące pliki multimedialne również zostały wyładowane, znajdziesz taką opcję w płatnej wersji wtyczki.
Przesyłanie multimediów WordPress za pomocą katalogu WP Media (Premium)
WP Media Folder to wtyczka premium, która pomaga zarządzać i organizować bibliotekę multimediów WordPress oraz synchronizować ją z zewnętrznymi usługami przechowywania w chmurze.
Integruje się z usługami przechowywania w chmurze, takimi jak Google Drive i OneDrive, za pomocą dodatku WP Media Folder Cloud. Daje to opcję w bibliotece multimediów WordPress do przesyłania niektórych plików do usługi przechowywania w chmurze, a nie na twój serwer WWW.
WP Media Folders to dobry wybór, jeśli chcesz uporządkować swoje pliki multimedialne w katalogach lub utworzyć własne galerie obrazków. Jest również łatwiejszy w konfiguracji niż niektóre inne metody.
Dokładnie przetestowaliśmy tę wtyczkę i stwierdziliśmy, że jest to świetne rozwiązanie dla blogów WordPress z dużą ilością plików multimedialnych, takich jak portfolia fotograficzne i sklepy z cyfrowymi dziełami sztuki. Dowiedz się więcej w naszej szczegółowej recenzji WP Media Folder.
W tym poradniku przyjrzymy się, jak przenieść multimedia z WordPressa na Dysk Google za pomocą wtyczki WP Media Folder.
Instalacja wtyczki WP Media Folder
Najpierw należy zakupić wtyczkę WP Media Folder. W ramach tego procesu należy utworzyć konto JoomUnited. Zanotuj nazwę użytkownika i hasło, które utworzyłeś, ponieważ będziesz ich potrzebować w dalszej części tego poradnika.
Teraz należy zainstalować i włączyć wtyczkę WP Media Folder. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu kreator konfiguracji uruchomi się automatycznie. Aby rozpocząć, kliknij przycisk “Kontynuuj sprawdzanie środowiska”.

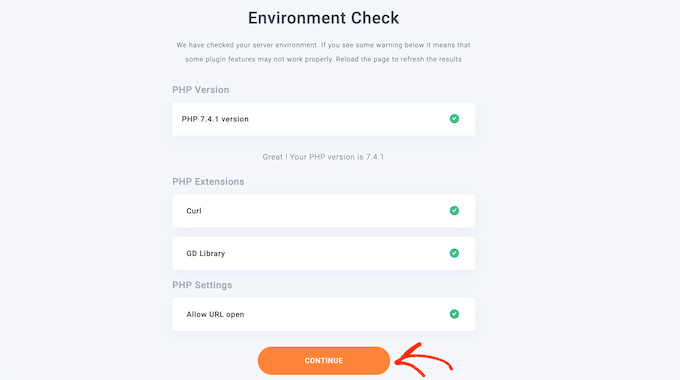
WP Media Katalog poświęci kilka minut na sprawdzenie twojego środowiska WordPress, w tym wersji PHP, rozszerzeń i ustawień, aby upewnić się, że wtyczka będzie działać poprawnie.
Jeśli każdy element ma zielony znacznik wyboru, możesz po prostu kliknąć przycisk “Kontynuuj”, aby przejść do następnego kroku. W przeciwnym razie należy skontaktować się z dostawcą hostingu i poprosić go o rozwiązanie wszelkich problemów.

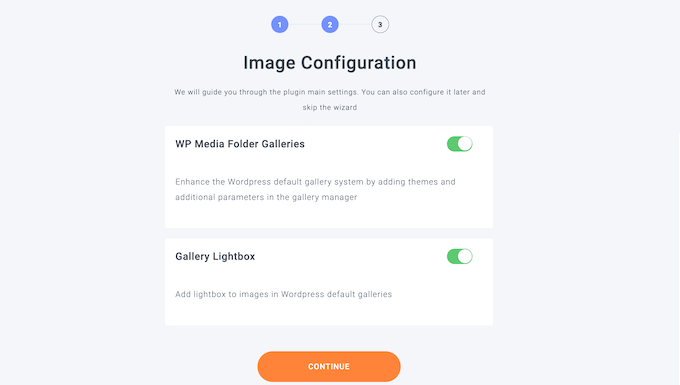
Na następnej stronie możesz wybrać, czy chcesz korzystać z funkcji galerii i lightboxu WP Media Folder. Funkcje te umożliwiają tworzenie, edytowanie i usunięcie katalogów z poziomu biblioteki multimediów WordPress.
Jest to przydatne w przypadku większości witryn internetowych, dlatego zalecamy pozostawienie tych opcji włączonych, a następnie kliknięcie przycisku “Kontynuuj”.

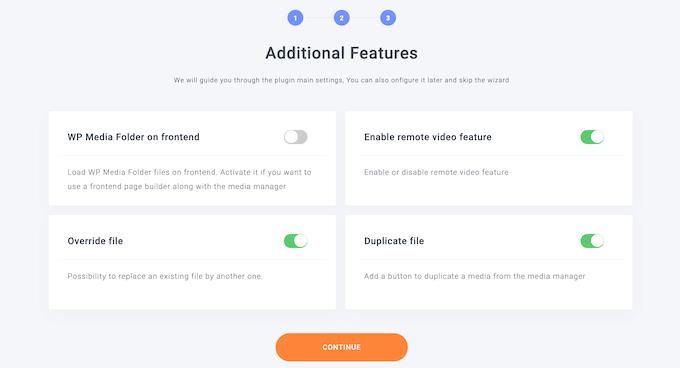
W następnym kroku wymieniono kilka dodatkowych funkcji WP Media Folder.
Domyślne ustawienia działają dobrze dla większości witryn internetowych WordPress. Włącz wszelkie dodatkowe funkcje, z których chcesz korzystać, a następnie kliknij przycisk “Kontynuuj”.

Po odczekaniu kilku chwil pojawi się komunikat o powodzeniu.
Kreator konfiguracji można zakończyć, klikając przycisk “Przejdź do biblioteki multimediów”.

Instalacja dodatku WP Media Folder Cloud Addon
Teraz, aby przenieść twoje pliki multimedialne na Dysk Google, musisz zainstalować i włączyć dodatek WP Media Folder Cloud. Możesz to zrobić w ten sam sposób, w jaki instalujesz wtyczkę WordPress.
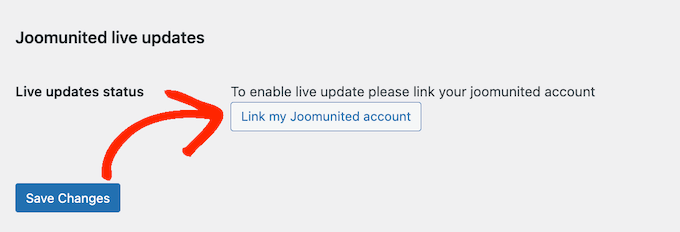
Następnie przejdź do Ustawienia ” Ogólne, aby połączyć Dysk Google z twoją biblioteką multimediów WordPress. Wystarczy przewinąć do sekcji “Aktualizacje Joomunited na żywo” i kliknąć “Odnośnik do mojego konta Joomunited”.

W wyświetlonym oknie wpisz swoją nazwę użytkownika i hasło JoomUnited, a następnie kliknij “Zaloguj się”.
Pamiętaj, że jest to adres e-mail i hasło użyte podczas wcześniejszego zakupu wtyczki WP Media Folder.

Teraz jesteś gotowy, aby połączyć Dysk Google z twoją witryną internetową, abyś mógł wyładować swoje pliki multimedialne WordPress.
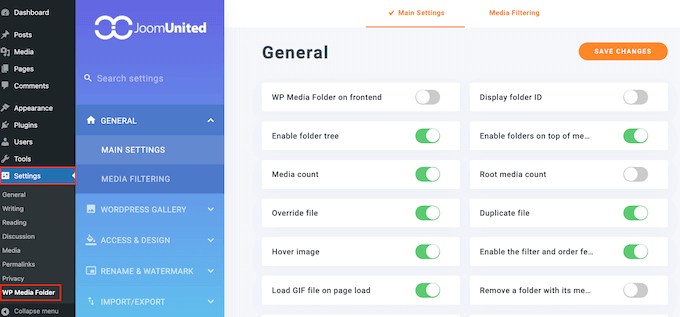
Wystarczy przejść do Ustawienia ” WP Media Katalog, aby rozpocząć.

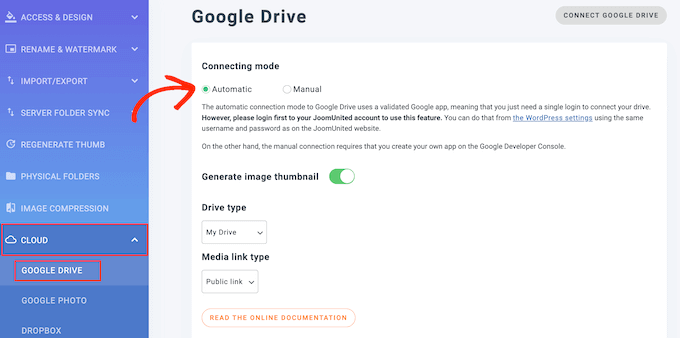
Korzystając z menu w lewym panelu, przejdź do Cloud ” Google Drive.
Aby połączyć się z Dyskiem Google, należy wybrać opcję “Automatycznie”, a następnie kliknąć przycisk “Połącz Dysk Google” w prawym górnym rogu ekranu. Zostaniesz poproszony o logowanie się na konto Google, którego chcesz użyć.

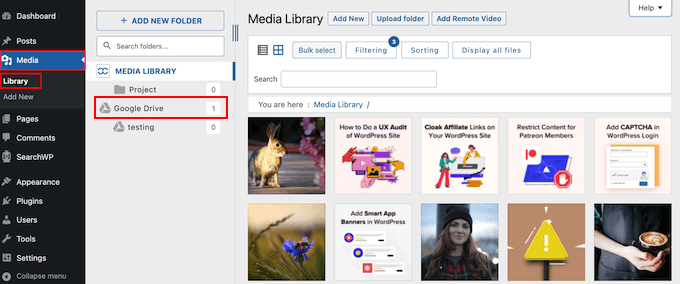
Gratulacje, Dysk Google jest teraz połączony z twoją witryną internetową WordPress. Podczas gdy twoje pliki multimedialne WordPress pozostają na twoim serwerze WWW, możesz łatwo uzyskać dostęp do Google Drive z tego miejsca jako drugiej lokalizacji do przechowywania plików multimedialnych.
Gdy dodasz pliki multimedialne z Dysku Google do swoich wpisów i stron, będą one obsługiwane z Dysku Google, zwalniając zasoby serwera i poprawiając wydajność Twojego WordPressa.

Możesz dowiedzieć się, jak to zrobić, a także jak używać WP Media Folder do organizowania obrazków z Dysku Google, w naszym przewodniku na temat łączenia Dysku Google z twoją biblioteką multimediów WordPress.
Przesyłanie filmów z WordPressa za pomocą usługi przesyłania strumieniowego
Z naszego doświadczenia wynika, że filmy zajmują dużo miejsca i przepustowości. To sprawia, że przechowywanie filmów w WordPressie lub w chmurze jest drogie i powolne.
Dlatego zawsze zalecamy, aby nie przesyłać filmów do Twojej biblioteki multimediów WordPress, ale zamiast tego korzystać z usługi przesyłania strumieniowego wideo, która jest zoptymalizowana pod kątem umożliwienia ludziom oglądania treści wideo online.
Po przesłaniu filmu do serwisów streamingowych, takich jak YouTube czy Vimeo, każdy film jest przetwarzany w celu zapewnienia lepszych wrażeń w Internecie. Następnie widzowie mogą wybrać oglądanie twojego filmu w jakości HD lub w niższej rozdzielczości, aby zużywać mniej danych.
Te usługi wideo nawet automatycznie wykrywają urządzenie użytkownika i połączenie internetowe i odtwarzają film w najlepszej jakości dla każdego użytkownika.
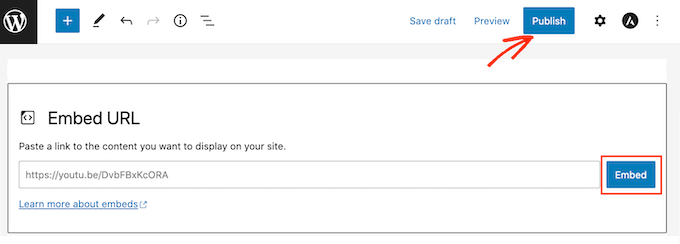
Po przesłaniu filmu do serwisu streamingowego, możesz łatwo osadzać go w WordPressie, aby odwiedzający mogli zobaczyć go na twojej witrynie internetowej.

Ponadto, inni użytkownicy, którzy nawet nie są świadomi istnienia Twojej witryny internetowej, mogą odkryć Twój film w serwisie streamingowym. Może to zwiększyć ruch na twojej witrynie internetowej.
Na przykład nasz własny kanał WPBeginner na YouTube ma ponad 1 milion subskrybentów i co tydzień uzyskuje dziesiątki tysięcy nowych wyświetleń.

Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego , dlaczego nigdy nie należy przesyłać filmów do WordPressa.
Odciążanie mediów WordPress za pomocą Cloudflare CDN
Innym sposobem na odciążenie twoich plików multimedialnych WordPress jest użycie sieci dostarczania treści lub CDN. Jest to metoda, której używamy w WPBeginner.
Sieci CDN przechowują kopie plików multimedialnych twojej witryny internetowej w sieci globalnych serwerów. Gdy użytkownik przejdzie na twoją witrynę, CDN serwuje multimedia z serwera znajdującego się najbliżej, co poprawia czas wczytywania.
To rozwiązanie działa dobrze dla nas w WPBeginner, ponieważ mamy czytelników zlokalizowanych na całym świecie. Używamy Cloudflare jako naszego CDN, ale istnieje wiele innych wysokiej jakości usług WordPress CDN do wyboru.
Tworzenie konta Cloudflare
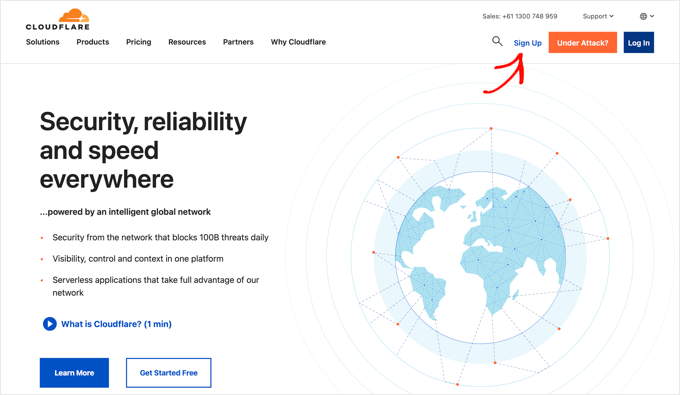
Aby rozpocząć, należy przejść na witrynę internetową Cloudflare i po prostu kliknąć przycisk “Zarejestruj się”.

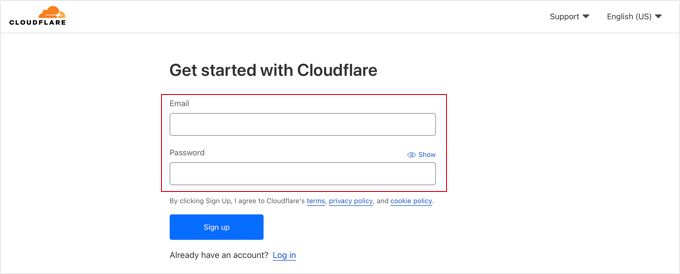
Spowoduje to otwarcie nowej strony, na której można utworzyć konto Cloudflare, wpisz swój adres e-mail i wybierz hasło.
Po wpiszeniu tych informacji kliknij przycisk “Zarejestruj się”, aby kontynuować.

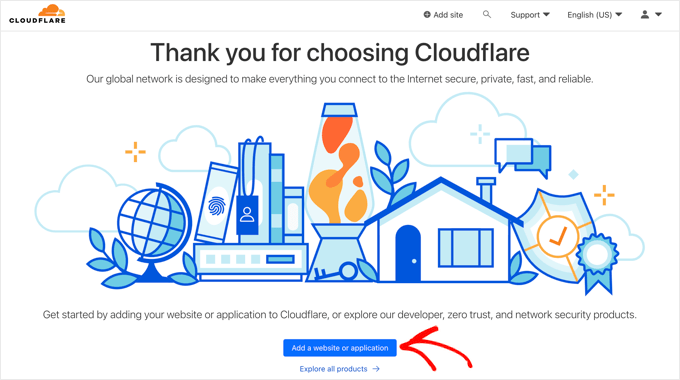
Gdy to zrobisz, zobaczysz komunikat “Dziękujemy za wybranie Cloudflare” potwierdzający, że Twoje konto zostało pomyślnie skonfigurowane.
Możesz teraz dodać swoją witrynę internetową do Cloudflare, klikając przycisk “Dodaj witrynę lub aplikację”.

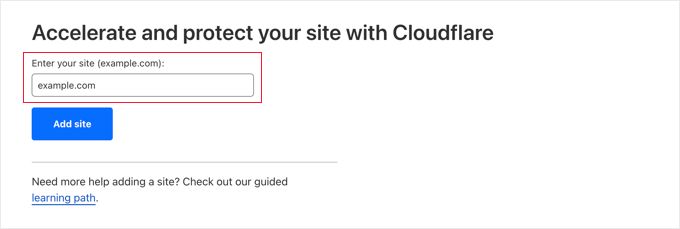
Na następnej stronie możesz wpisać witrynę internetową w polu “Wpisz witrynę”.
Nie musisz wpisz żadnych dodatkowych znaków, wystarczy nazwa domeny Twojej witryny, np. example.com.

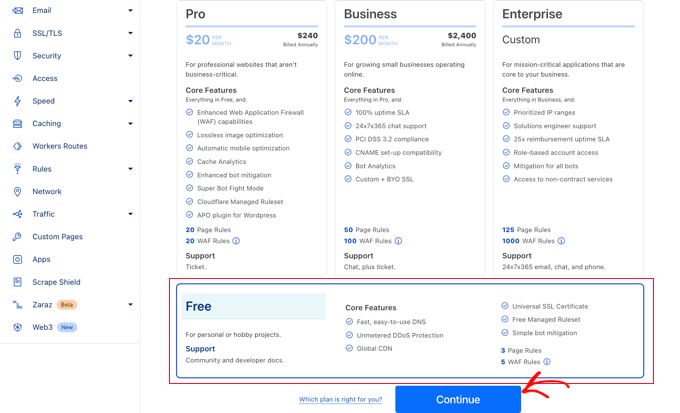
Następny ekran zawiera listę różnych planów oferowanych przez Cloudflare. Po wybraniu planu kliknij przycisk “Kontynuuj”.
W tym poradniku skorzystamy z darmowego planu.

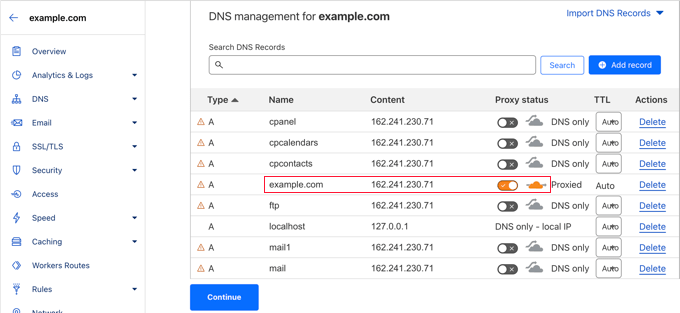
Teraz Cloudflare wyświetli listę rekordów DNS twojej witryny internetowej. Musisz wybrać, które z nich powinny być przekazywane przez Cloudflare, aby poprawić wydajność Twojej witryny.
Upewnij się, że twoja domena podstawowa, taka jak example.com, jest włączona i pokazuje pomarańczową chmurkę.

Po włączaniu rekordów DNS, które chcesz przekazać przez Cloudflare, upewnij się, że kliknąłeś przycisk “Kontynuuj” u dołu.
Aktualizacja serwerów nazw twojej witryny internetowej
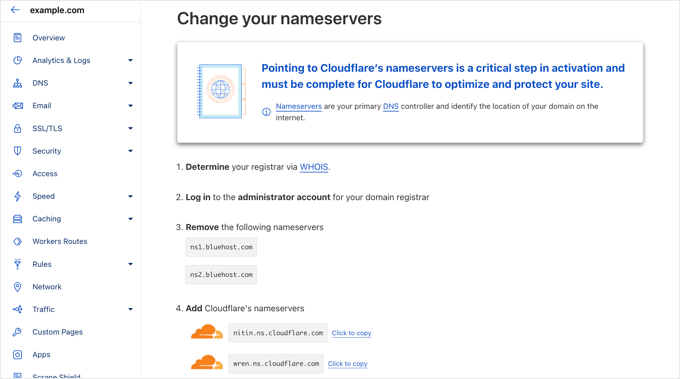
Teraz, w następnym kroku, Cloudflare poinformuje cię, że będziesz musiał zaktualizować swoje serwery nazw.

Możesz to zrobić, przechodząc na twoje konto rejestratora domen, takie jak Domain.com. Lub, jeśli otrzymałeś darmową dom enę od Bluehost lub innego dostawcy hostingu, będziesz musiał logować się na swoje konto hostingowe.
Prześledźmy krok po kroku, jak to zrobić z Bluehost. Jeśli korzystasz z innego dostawcy hostingu lub rejestratora domen, kroki będą podobne i możesz skontaktować się z nimi w celu uzyskania pomocy lub przejrzeć ich dokumentację online.
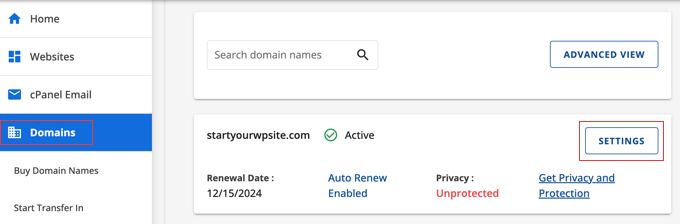
Musisz logować się na twoje konto Bluehost, a następnie przejść do sekcji “Domeny” w kokpicie. Następnie kliknij przycisk “Ustawienia” obok nazwy twojej domeny.

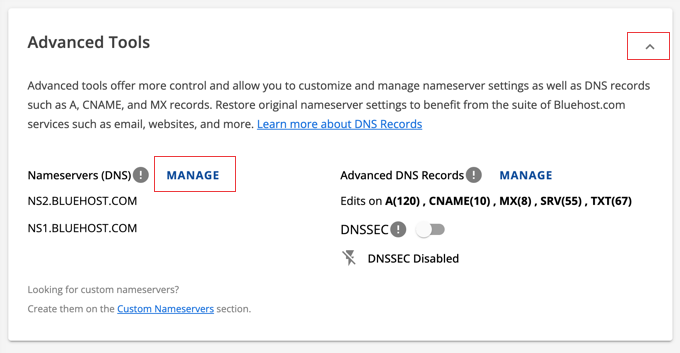
Na następnej stronie przewiń w dół do “Narzędzi zaawansowanych” i rozwiń sekcję, klikając strzałkę po prawej stronie ekranu. Zobaczysz ustawienia DNS twojej witryny internetowej, w tym serwery nazw.
Teraz należy kliknąć przycisk “Zarządzaj” obok opcji “Serwery nazw (DNS)”.

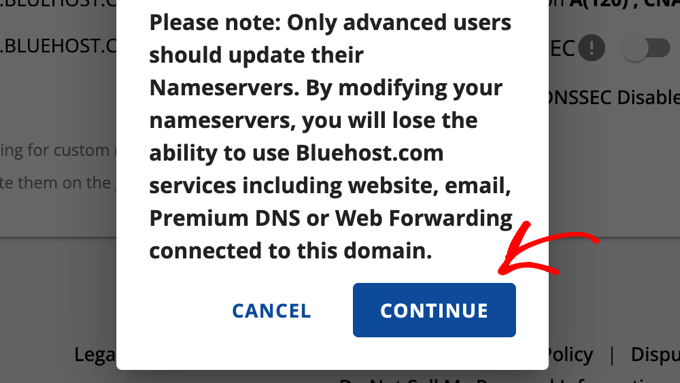
Pojawi się ostrzeżenie, że tylko zaawansowani użytkownicy powinni aktualizować swoje serwery nazw.
Wystarczy kliknąć przycisk “Kontynuuj”, aby potwierdzić wiadomość i przejść dalej.

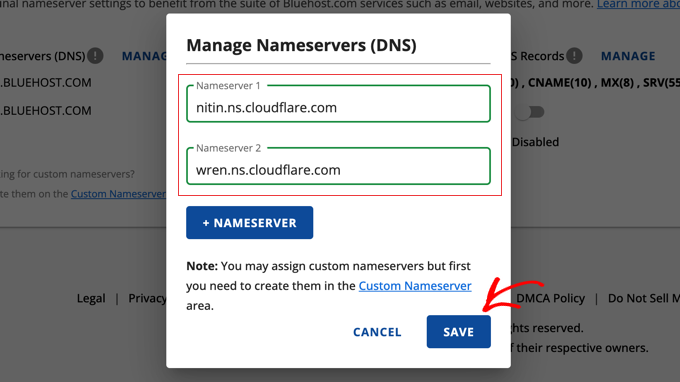
Teraz możesz ostrożnie wpisz ustawienia dla Nameserver 1 i Nameserver 2, które Cloudflare dostarczył powyżej.
Po wykonaniu tej czynności kliknij przycisk “Zapisz”, aby zapisać nowe ustawienia.

Uwaga: Zmiana serwerów nazw może zająć trochę czasu, aby rozprzestrzenić się w Internecie. W tym czasie twoja witryna internetowa może stać się niedostępna dla niektórych użytkowników.
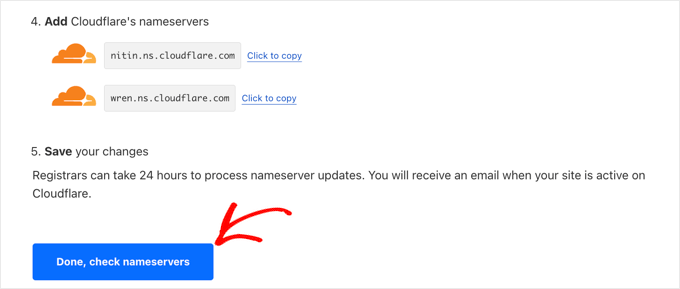
Teraz, gdy zaktualizowałeś swoje serwery nazw, możesz wrócić do strony konfiguracji Cloudflare.
Następnie można zakończyć konfigurację, klikając niebieski przycisk “Gotowe, sprawdź serwery nazw”.

Będziesz musiał poczekać kilka minut na sprawdzenie twoich serwerów nazw i włączenie Cloudflare.
Po włączaniu zobaczysz komunikat o powodzeniu w twoim kokpicie Cloudflare.

Konfiguracja Cloudflare
Będziesz chciał skonfigurować Cloudflare, aby poprawić wydajność twojej witryny internetowej. Na szczęście przewodnik szybkiego startu otworzy się automatycznie i przeprowadzi Cię przez ustawienia.
Aby dowiedzieć się więcej, skorzystaj z naszego poradnika, jak skonfigurować Cloudflare Free CDN w WordPress.
Skorzystaj z profesjonalnej usługi optymalizacji szybkości witryny WPBeginner.

Jeśli nie masz czasu lub specjalistycznej wiedzy, aby odciążyć pliki multimedialne i poprawić wydajność swojej witryny internetowej WordPress, możesz zlecić naszym ekspertom zrobienie tego za Ciebie.
Przez lata pomogliśmy ponad 100 000 osób rozpocząć korzystanie z WordPressa. Dlaczego nie zatrudnić nas do zwiększenia szybkości i wydajności Twojej witryny internetowej?
Zanim jeszcze dotkniemy twojej witryny, stworzymy kompleksowy raport szybkości i wydajności witryny internetowej, aby zmierzyć czas wczytywania twojej strony, wydajność serwera i techniczne aspekty SEO. Pomoże nam to określić, co można poprawić.
Nasza standardowa usługa zaczyna się od 699 USD i obejmuje konfigurację CDN, kompresję obrazków, konfigurację pamięci podręcznej i wiele więcej.
Wystarczy zajrzeć na stronę naszej usługi optymalizacji szybkości witryny, aby uzyskać więcej informacji i umówić się na bezpłatną konsultację.
Bonus: Optymalizacja twoich obrazków przed ich przeładowaniem dla lepszej wydajności
Przed wyładowaniem twoich plików multimedialnych upewnij się, że je zoptymalizowałeś i skompresowałeś, aby uzyskać dalszą poprawę prędkości.
Możesz użyć wtyczek takich jak WP Smush i innych, aby zoptymalizować obrazki WordPress, zmniejszając ich rozmiar bez utraty jakości. Zminimalizuje to ilość danych, które muszą zostać przeładowane.

Zoptymalizowany obrazek może być nawet o 80% mniejszy od oryginału bez utraty jakości. W powyższym przykładzie obrazek jest o 52% mniejszy.
Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat optymalizacji obrazków pod kątem wydajności w sieci bez utraty jakości.
Często zadawane pytania dotyczące offloadowania mediów WordPress
Oto kilka szybkich odpowiedzi na najczęstsze pytania dotyczące offloadowania mediów WordPress.
Co dokładnie oznacza “odciążenie” mediów WordPress?
Odciążenie biblioteki multimediów oznacza przechowywanie obrazków, filmów i innych plików multimedialnych na oddzielnym serwerze, takim jak usługa przechowywania w chmurze, zamiast na głównym serwerze hostingowym twojej witryny internetowej.
Dlaczego powinienem odciążyć moje media WordPress?
Offloading zmniejsza obciążenie twojego serwera WWW, prowadząc do skrócenia czasu wczytywania strony, poprawy wydajności witryny internetowej i lepszego doświadczenia użytkownika. Może to również zwiększyć skalowalność twojej witryny i obniżyć koszty hostingu.
Jakie są najpopularniejsze sposoby rozładowywania nośników?
Najpopularniejsze metody obejmują korzystanie z usług przechowywania w chmurze, takich jak Amazon S3 lub Google Cloud Storage oraz korzystanie z sieci dostarczania treści (CDN).
Jaka jest różnica między pamięcią masową w chmurze a siecią CDN do przeładowywania multimediów?
Przechowywanie w chmurze przenosi twoje pliki multimedialne na inny serwer. Z drugiej strony, CDN tworzy kopie twoich plików multimedialnych na wielu serwerach na całym świecie, aby szybciej dostarczać je użytkownikom w oparciu o ich lokalizację. Często można połączyć te rozwiązania, aby uzyskać to, co najlepsze z obu światów.
Czy potrzebuję umiejętności technicznych, aby wyładować moje multimedia?
Chociaż pewna wiedza techniczna może być pomocna, wiele wtyczek upraszcza proces, ułatwiając użytkownikom na wszystkich poziomach umiejętności przenoszenie multimediów.
Czy offloading zepsuje moje istniejące odnośniki do obrazków?
Jeśli zostanie to zrobione poprawnie, offloading nie powinien zepsuć twoich odnośników do obrazków. Niektóre wtyczki automatycznie przepisują adresy URL obrazków, aby nadal wyświetlały się poprawnie. Inne wtyczki przeładowują tylko nowo przesłane obrazki i nie mają żadnego wpływu na twoje istniejące obrazki.
A co z dużymi plikami z filmami? Czy je też powinienem wyładować?
W przypadku dużych plików wideo zazwyczaj zaleca się korzystanie z platformy do strumieniowego przesyłania filmów, takiej jak YouTube lub Vimeo, i osadzanie filmów na twojej witrynie internetowej zamiast bezpośredniego ich przesyłania.
Czy offloading poprawi SEO mojej witryny internetowej?
Tak, offloading może pośrednio poprawić SEO poprzez zwiększenie szybkości witryny internetowej, co jest czynnikiem rankingowym dla wyszukiwarek takich jak Google.
Czy offloading jest jedyną rzeczą, którą muszę zrobić, aby przyspieszyć moją witrynę internetową?
Offloading jest ważną strategią optymalizacji, ale jest najbardziej skuteczny w połączeniu z innymi ulepszeniami wydajności, takimi jak pamięć podręczna WordPress i wybór szybkiego hosta internetowego.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak odciążyć media WordPress, aby poprawić szybkość witryny internetowej. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak prawidłowo przeprowadzić test szybkości witryny lub z naszą ekspercką listą najlepszych wtyczek do pamięci podręcznej WordPress, aby przyspieszyć twoją witrynę internetową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.