Chcesz dodać karty z przepisami do twojej treści na WordPressie?
Każdego dnia miliony ludzi szukają w Internecie przepisów kulinarnych. Niezależnie od tego, czy chodzi o przygotowanie szybkiego obiadu w dzień powszedni, czy zaimponowanie gościom efektownym deserem, karty z przepisami z łatwymi do wykonania instrukcjami mogą pomóc czytelnikom w odtworzeniu pożądanego dania.
W tym artykule pokażemy krok po kroku, jak tworzyć karty z przepisami w WordPress.

Czym są karty z przepisami i dlaczego warto ich używać?
Karty z przepisami zawierają składniki i instrukcje dotyczące gotowania określonego dania. Karty te często pełnią funkcję ustrukturyzowanego formatu z sekcjami takimi jak:
- Tytuł przepisu
- Lista składników
- Instrukcje krok po kroku
- Dodatkowe uwagi lub wskazówki
- Fakty żywieniowe
Zasadniczo są to plany przygotowywania pysznych dań. Karty z przepisami są idealne dla kucharzy na wszystkich poziomach umiejętności, zwłaszcza dla zapracowanych osób, które potrzebują szybkich i łatwych pomysłów na posiłki. Są one ułożone w uporządkowanym formacie, dzięki czemu twoi czytelnicy mogą łatwo i prosto odtworzyć twoje posiłki.

Poza tym są one bardzo łatwe do udostępniania, co jest pomocne w budowaniu twojej obecności w mediach społecznościowych. Ponadto karty z przepisami wykorzystują dane strukturalne(znaczniki schematu), co oznacza, że mają większe szanse na pojawienie się wyżej w rankingach wyszukiwarek.
Prawdopodobnie, jeśli prowadzisz bloga kulinarnego, masz witrynę internetową restauracji lub jesteś profesjonalistą w dziedzinie zdrowia i dobrego samopoczucia, już myślałeś o dodaniu przepisów do twojej witryny.
Co najlepsze, nie wymaga to skomplikowanego kodowania ani mnóstwa wiedzy technicznej. Przyjrzyjmy się, jak to zrobić.
Dodawanie kart z przepisami za pomocą WP Tasty Recipes
Najlepszym sposobem na dodanie kart z przepisami jest użycie wtyczki do przepisów, takiej jak WP Tasty Recipes. Jest to prosta wtyczka, która pozwala dostosować twoje przepisy na wiele sposobów.
Krok 1: Instalacja wtyczki WP Tasty Recipes
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WP Tasty Recipes. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym poradnikiem na temat instalacji wtyczki WordPress .
Następnie przejdź do kokpitu WP Tasty “ z twojego panelu administracyjnego WordPress. Kliknij “Wpisz licencję”.

Pojawi się wyskakujące okienko. Wystarczy wkleić twój klucz licencyjny ze strony pobierania z konta WP Tasty.
Wybierz “Wszystkie wtyczki”, a następnie naciśnij przycisk “Zapisz licencję”.

Krok 2: Dostosowanie projektu karty z przepisami
Następnie warto dostosować wygląd karty z przepisami do twoich potrzeb.
Przejdź do strony WP Tasty ” Tasty Recipes z twojego kokpitu WordPress.
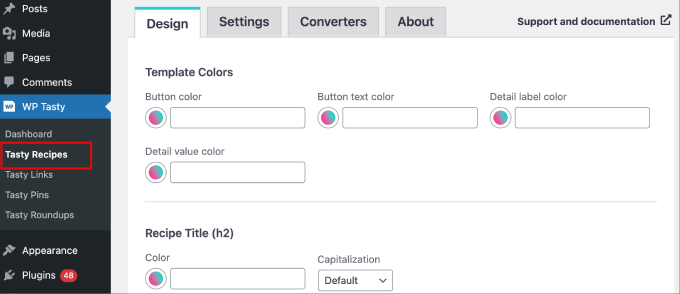
W karcie Projekt możesz dostosować wygląd twojej karty z przepisami.

Możesz dostosować takie elementy jak kolory przycisków, tytułów i podtytułów, oceny w gwiazdkach, a nawet stopkę społecznościową.
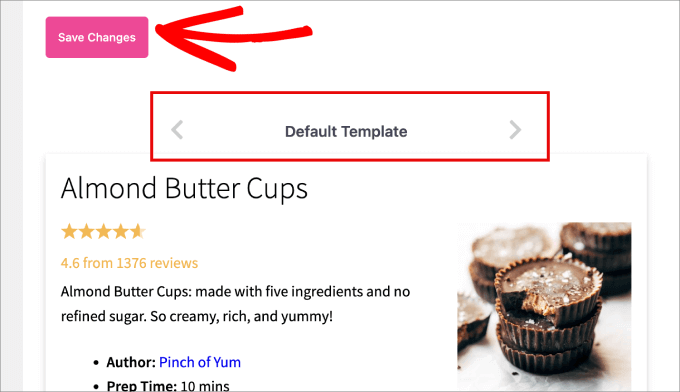
Jeśli przewiniesz do samego dołu, zauważysz, że wybrano “Szablon domyślny”.

Kliknij strzałki w lewo i w prawo i wybierz szablon, który jest najbardziej atrakcyjny wizualnie i najlepiej pasuje do projektu twojej witryny.
Następnie kliknij przycisk “Zapisz zmiany”.
Krok 3: Dodawanie kart z przepisami do wpisów w WordPressie
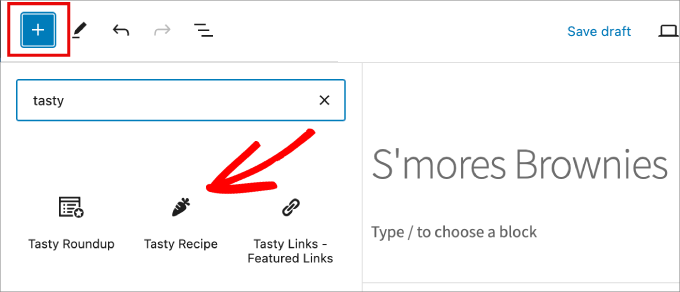
Następnie przejdź do wpisu, do którego chcesz dodać twoją kartę z przepisem. Kliknij ikonkę “+” w lewym górnym rogu edytora bloków, aby utworzyć nowy blok.
Tutaj możesz wyszukać i wybrać blok “Smaczny przepis”.

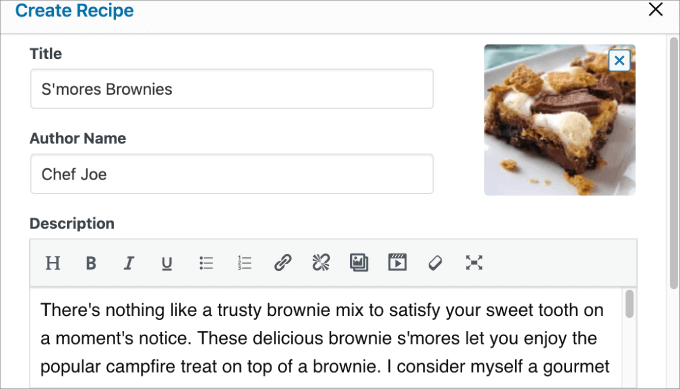
Następnie na ekranie pojawi się okno. To tutaj będziesz musiał dodać wszystkie informacje o twoim przepisie.
Ważne jest, aby dodać jak najwięcej szczegółów, aby Google mogło łatwo zidentyfikować informacje i dać najlepsze szanse na wyświetlenie fragmentów kodu w wynikach wyszukiwania .

Tutaj można dodać następujące informacje:
- Tytuł
- Obrazek przepisu
- Nazwa autora
- Opis
- Składniki
- Instrukcje
- Uwagi
- Szczegóły, takie jak czas przygotowania, czas gotowania, wydajność, kategoria itp.
- Słowa kluczowe
- Adres URL filmu
- Sprzęt
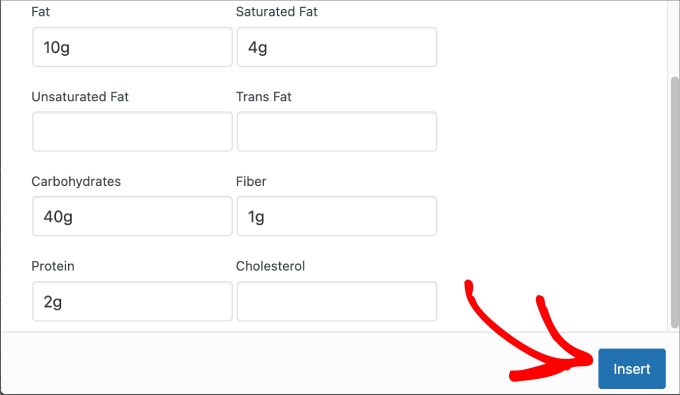
- Odżywianie
Po wypełnieniu informacji o twoim przepisie, kliknij przycisk “Wstaw” na dole.

Potem pozostaje już tylko upewnić się, że twoja karta z przepisami jest dostępna na witrynie!
Krok 4: Opublikowanie twojej karty z przepisami
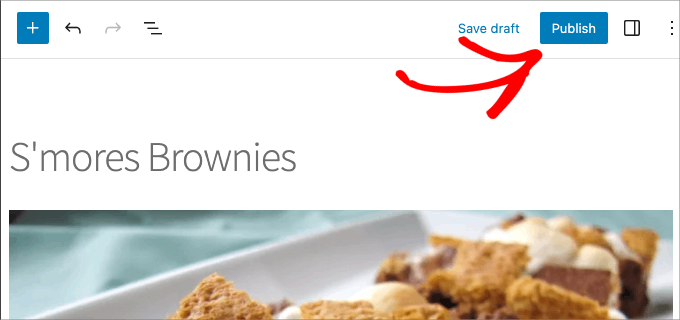
Teraz możesz opublikować twoją kartę z przepisami. Wystarczy nacisnąć przycisk “Opublikuj” lub “Aktualizuj” u góry.

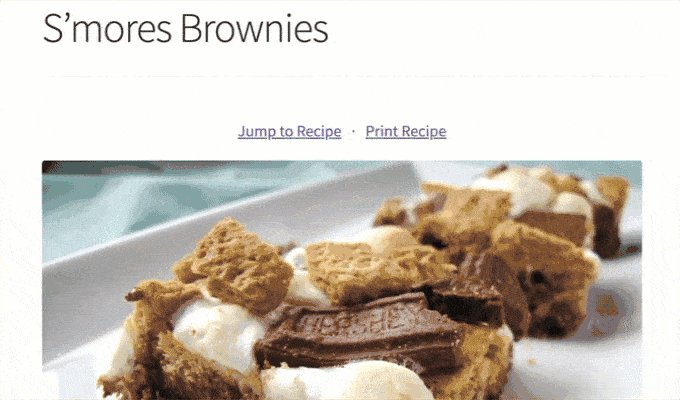
Teraz wystarczy przejść do interfejsu Twojej witryny internetowej, aby zobaczyć Twoją kartę z przepisami w działaniu.
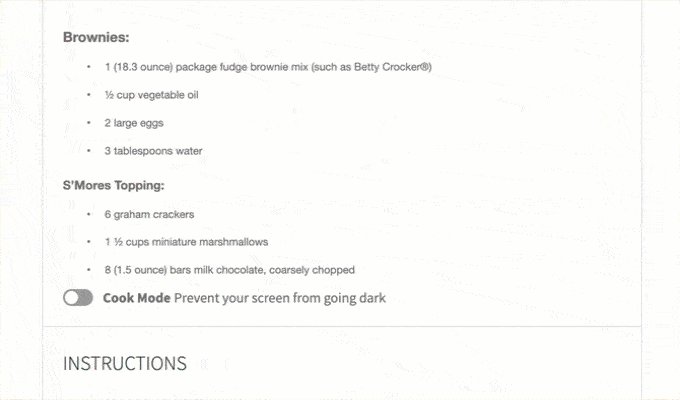
Oto jak wygląda nasza karta S’mores Brownies na front-endzie naszej witryny demonstracyjnej.

Krok 5: Dodanie przycisku “Przypnij” do twojej karty z przepisami (opcjonalnie)
Jeśli uaktualniłeś do planu WP Tasty “All Access” lub kupiłeś produkt Tasty Pins, możesz również dodać przycisk “Pin It” do swojej karty z przepisami, aby Twoi czytelnicy mogli łatwo dodać przepis do tablicy Pinterest.
Gdy czytelnicy przypną Twój przepis na Pintereście, pokaże on Twój obrazek większej liczbie użytkowników platformy. W rezultacie może to potencjalnie zwiększyć ruch na twojej witrynie internetowej.
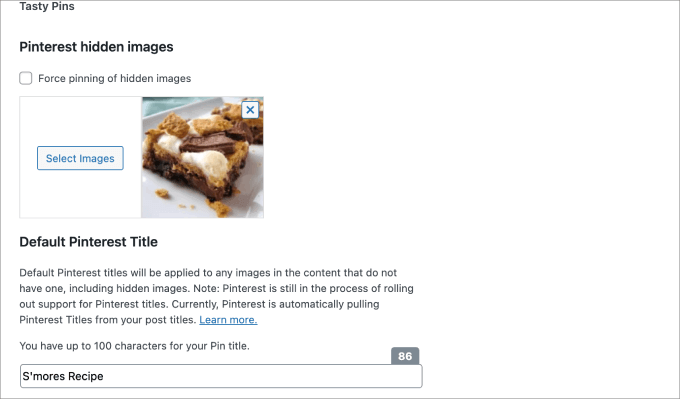
Przewiń do dołu edytora bloków, a następnie dodaj obrazek z Pinteresta, tytuł i tekst, które zostaną wykorzystane do optymalizacji twoich obrazków pod kątem SEO i Pinteresta.

Spowoduje to zastosowanie przycisku “Pin It” do wszystkich obrazków związanych z kartą z przepisami, dzięki czemu twoja treść będzie znacznie łatwiejsza do udostępnienia.
Bonus: Dodawanie przepisów przyjaznych dla SEO za pomocą schematu w WordPress
Tworzenie kart z przepisami to tylko jeden element układanki. Musisz również upewnić się, że generujesz jak największy ruch na Twoje przepisy. Może to ostatecznie doprowadzić do zwiększenia sprzedaży twojej książki kucharskiej, sprzedaży partnerskiej lub rezerwacji usług.
Najlepszym sposobem na to jest dodanie znacznika schematu receptury w WordPressie za pomocą wtyczki All in One SEO.
Po zainstalowaniu i włączaniu będziesz mieć możliwość generowania dowolnego typu schematu w twoich wpisach lub stronach.
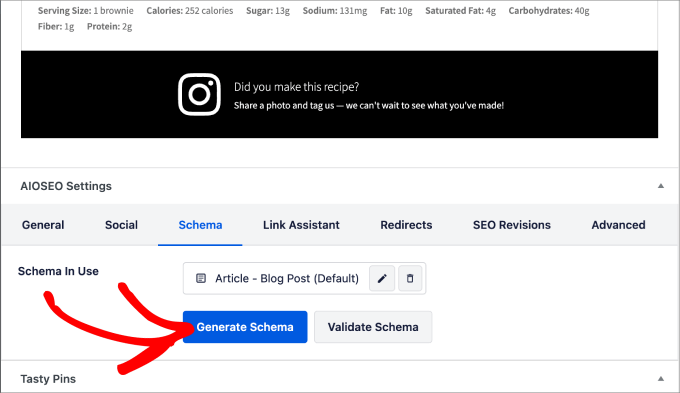
Musisz przewinąć do dołu edytora bloków, gdzie znajduje się napis “Ustawienia AIOSEO”. Następnie na karcie “Schemat” wybierz opcję “Generuj schemat”.

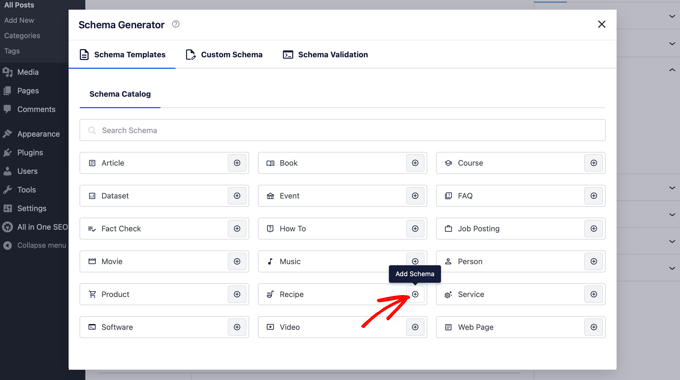
W tym miejscu pojawi się wyskakujące okienko, w którym zobaczysz różne szablony schematów do wyboru. Tworzy on dane strukturalne w oparciu o typ publikowanego wpisu.
W tym przypadku kliknęlibyśmy ikonkę “+” obok “Przepisu”.

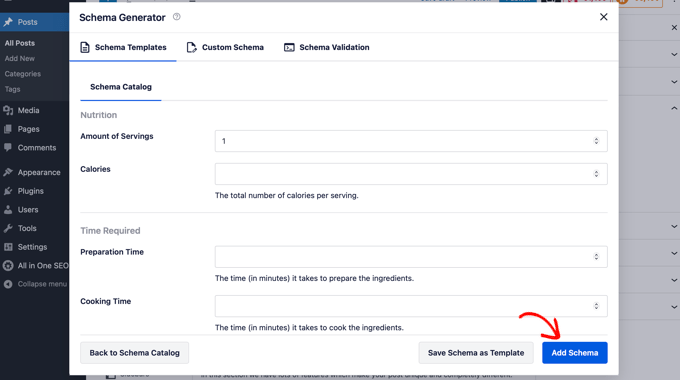
W Generatorze Schematów wpiszesz wszystkie szczegóły twojego przepisu.
Twój użytkownik i odwiedzający Twoją witrynę nie będą w stanie dostrzec różnicy, ale boty wyszukiwarek będą miały informacje potrzebne do funkcji fragmentów kodu.

Aby uzyskać więcej informacji, zapoznaj się z naszym pełnym poradnikiem na temat dodawania przyjaznego dla SEO schematu przepisów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się tworzyć karty z przepisami w WordPress. Możesz również zobaczyć naszą prezentację najlepszych motywów WordPress dla blogów z przepisami i nasz poradnik, jak łatwo stworzyć witrynę internetową restauracji za pomocą WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.