Zbudowaliśmy wiele rodzajów stron internetowych WordPress, dlatego wiemy, że strony o transporcie i logistyce należą do najtrudniejszych do prawidłowego wykonania.
Złożone funkcje potrzebne do zarządzania flotą, śledzenia w czasie rzeczywistym i systemów rezerwacji mogą przytłoczyć nawet doświadczonych twórców stron internetowych.
W tym przewodniku krok po kroku przeprowadzimy Cię przez proces tworzenia profesjonalnej strony internetowej poświęconej transportowi i logistyce, która faktycznie zaspokoi potrzeby Twojej firmy. Nie będziesz musiał marnować czasu na eksperymentowanie z dziesiątkami wtyczek ani zmaganie się ze skomplikowanym kodem.
Zamiast tego pokażemy Ci dokładne narzędzia i metody, które udowodniliśmy, że działają najlepiej w przypadku funkcji takich jak systemy rezerwacji, zarządzanie flotą i śledzenie w czasie rzeczywistym.

Jakie funkcje powinna mieć witryna logistyczna i transportowa?
Niezależnie od tego, czy dopiero rozpoczynasz działalność transportową lub logistyczną, czy jesteś już dużym graczem, posiadanie profesjonalnej strony internetowej nie jest już opcjonalne – to konieczność, aby nawiązać kontakt z klientami online.
Bez profesjonalnej strony internetowej zauważyliśmy, że firmy często mają trudności z prezentowaniem swoich usług i efektywną komunikacją z potencjalnymi klientami. Jest to szczególnie prawdziwe w dzisiejszym cyfrowym świecie, gdzie wszyscy oczekują znalezienia informacji online.
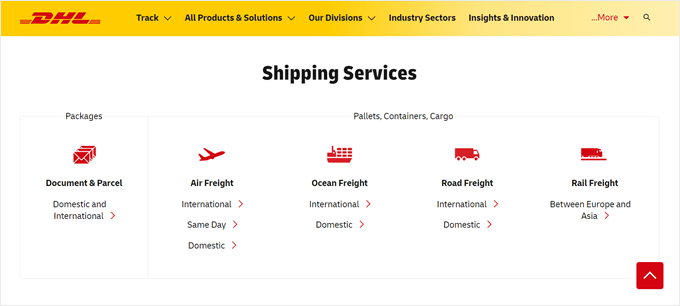
Pomyśl o dużych nazwach, takich jak DHL. Ustalili wysoki poziom tego, czego klienci oczekują od strony internetowej logistycznej. Z tego, co zauważyliśmy, funkcje takie jak śledzenie przesyłek są teraz standardowym oczekiwaniem, a nie tylko bonusem. Oferowanie tego stało się kluczowe, aby pozostać konkurencyjnym.
Poza samym śledzeniem, najwyższej klasy strona internetowa o logistyce i transporcie musi przestrzegać wszystkich najlepszych praktyk dla każdej strony internetowej. Mówimy o rzeczach takich jak responsywny design (aby wyglądała świetnie na każdym urządzeniu), szybkie ładowanie (nikt nie lubi czekać!) i silne zabezpieczenia, aby zapobiec niechcianemu dostępowi.
Mając to na uwadze, przyjrzyjmy się, jak możesz stworzyć stronę internetową poświęconą transportowi i logistyce za pomocą WordPress, najpopularniejszego kreatora stron internetowych na rynku. Możesz skorzystać z poniższych szybkich linków, aby przejść przez poszczególne kroki:
- Krok 1: Uzyskaj plan hostingowy i nazwę domeny
- Krok 2: Utwórz nową witrynę WordPress
- Krok 3: Wybierz motyw WordPress dla transportu i logistyki
- Krok 4: Utwórz stronę główną z sekcją usług
- Krok 5: Skonfiguruj ważne strony internetowe
- Krok 6: Zainstaluj wtyczkę do śledzenia przesyłek dla swojej witryny logistycznej
- Krok 7: Dodaj formularz kalkulatora wysyłki do swojej witryny WordPress
- Krok 8: Utwórz formularz rezerwacji do planowania odbiorów
- Krok 9: Włącz metody płatności na swojej stronie internetowej o transporcie
- Krok 10: Utwórz formularz „Poproś o wycenę” dla swojej firmy
- Krok 11: Dodaj czat na żywo do strony internetowej Twojej firmy
Krok 1: Uzyskaj plan hostingowy i nazwę domeny
Pierwszym krokiem jest zarejestrowanie się w usłudze hostingu WordPress. Jeśli nie znasz się na hostingu internetowym, jest to zasadniczo usługa, która przechowuje i wyświetla pliki Twojej witryny, dzięki czemu są one publicznie dostępne.
W WPBeginner zalecamy korzystanie z Bluehost do hostingu WordPress. Oprócz oferowania świetnego stosunku jakości do ceny, są oni również szybcy i łatwi w użyciu, nawet dla początkujących, którzy dopiero zaczynają przygodę z hostingiem stron internetowych.

Bluehost oferuje również ogromną zniżkę dla czytelników WPBeginner, a także darmową nazwę domeny i certyfikat SSL (dla zwiększenia bezpieczeństwa). Możesz się zarejestrować, klikając poniższy przycisk:
Ponieważ będziesz prowadzić witrynę logistyczną, zalecamy wybór planu Bluehost eCommerce Essentials. Jest on przeznaczony dla dużego ruchu, więc Twoja witryna pozostanie online i będzie działać płynnie, nawet gdy wielu klientów jednocześnie śledzi swoje dostawy. Nie będziesz musiał martwić się o awarię witryny w godzinach szczytu.
Po prostu kliknij „Wybierz plan” pod planem, który chcesz kupić.

Po wybraniu planu będziesz musiał wybrać nazwę domeny, która jest adresem internetowym Twojej strony.
Ogólnie rzecz biorąc, najlepiej jest używać domeny, która zawiera nazwę Twojej marki, na przykład fedex.com lub dhl.com. Jeśli chcesz, możesz również dodać po niej słowo kluczowe związane z transportem lub logistyką, na przykład murphylogistics.com.
Aby uzyskać pomoc w wyborze najlepszej nazwy domeny, zapoznaj się z naszym przewodnikiem na temat wyboru nazwy domeny dla Twojej strony internetowej WordPress. Możesz również skorzystać z darmowego generatora nazw firm WPBeginner, aby wypróbować różne opcje.
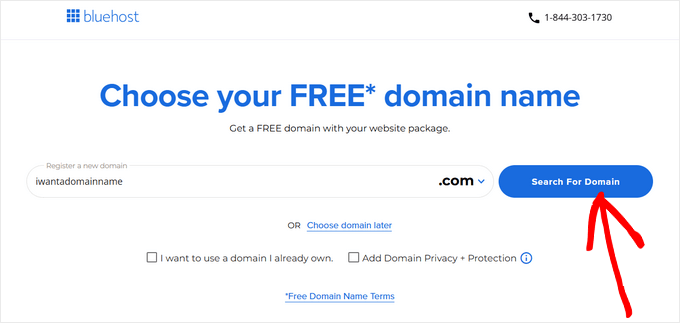
Po wybraniu nazwy domeny wpisz ją w podanym polu i kliknij „Szukaj domeny”.

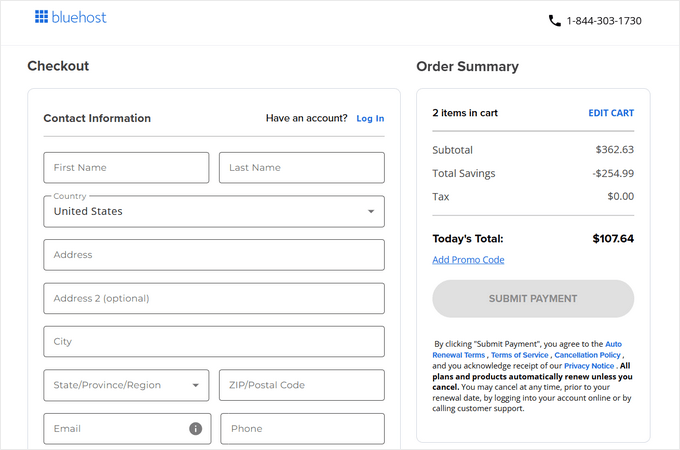
Po tym możesz przejść do kasy.
Stamtąd zostaniesz poproszony o podanie informacji o koncie, adresu firmowego adresu e-mail, nazwy, kraju, numeru telefonu i innych.

Na tym etapie możesz wprowadzić informacje o płatności, aby sfinalizować zakup.
Następnie otrzymasz e-mail z potwierdzeniem zawierający dane logowania do Twojego panelu Bluehost, który jest panelem sterowania, gdzie będziesz zarządzać swoją witryną logistyczną.
Krok 2: Utwórz nową witrynę WordPress
Uwaga: Jeśli wybrałeś inne usługi hostingowe, takie jak SiteGround, DreamHost, HostGator lub WP Engine, przeczytaj nasz przewodnik jak zainstalować WordPress, aby uzyskać instrukcje krok po kroku.
Jeśli wcześniej korzystałeś z naszego linku do Bluehost, Bluehost automatycznie zainstaluje WordPress na Twojej usłudze hostingowej domyślnie, więc możesz pominąć tę sekcję.
Mimo to, jeśli przegapisz ten krok lub chcesz skonfigurować inną witrynę WordPress na tym samym planie hostingowym, możesz postępować zgodnie z tymi instrukcjami.
Najpierw przejdź do zakładki „Websites” w panelu Bluehost. Następnie kliknij przycisk „Add Site”.

Kreator konfiguracji strony internetowej Bluehost pojawi się teraz.
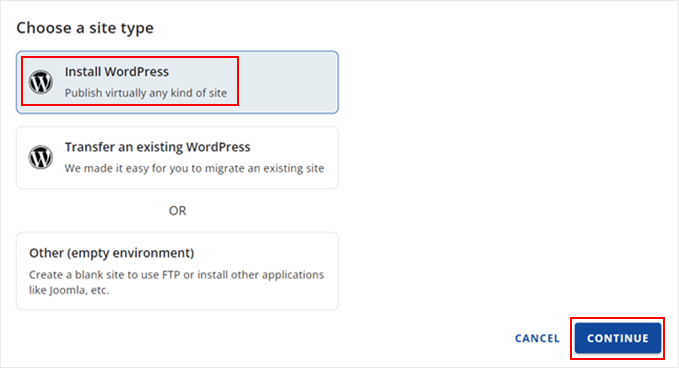
Aby rozpocząć, po prostu wybierz „Zainstaluj WordPress” i kliknij „Kontynuuj”.

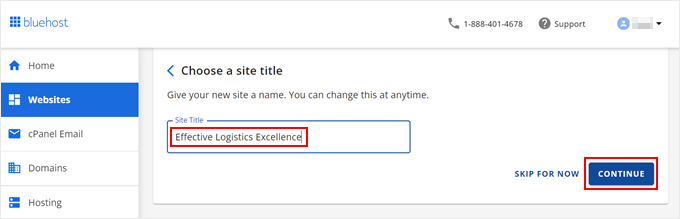
Możesz teraz wstawić tytuł dla swojej strony internetowej.
Następnie kliknij „Kontynuuj”.

Na tym etapie możesz podłączyć nazwę domeny do swojej strony internetowej.
Możesz dodać swoją istniejącą domenę lub użyć tymczasowej poddomeny, dopóki nie będziesz gotowy do zakupu nowej nazwy domeny.

Teraz poczekaj chwilę, aż Bluehost zainstaluje WordPress.
Po pomyślnym zainstalowaniu WordPressa zostaniesz przeniesiony z powrotem do zakładki „Witryny” na swoim koncie Bluehost, gdzie zobaczysz swoją nową witrynę. Aby uzyskać dostęp do zaplecza swojej witryny WordPress (tam będziesz wszystkim zarządzać!), po prostu kliknij przycisk „Edytuj witrynę”. Spowoduje to przejście bezpośrednio do panelu administracyjnego WordPress.

Alternatywnie, możesz użyć swojego adresu URL logowania do WordPressa (np. example.com/wp-admin/) w przeglądarce internetowej. Pamiętaj, aby zastąpić nazwę domeny swoją własną.
Teraz jesteś gotowy, aby przejść do następnych kroków i zacząć budować tę niesamowitą stronę internetową o transporcie i logistyce. Kontynuujmy!
Krok 3: Wybierz motyw WordPress dla transportu i logistyki
Motywy WordPress ułatwiają tworzenie atrakcyjnej wizualnie witryny bez umiejętności projektowania stron internetowych. Wystarczy wybrać motyw, który Ci się podoba, zainstalować go i dostosować niektóre elementy projektu.
Po zainstalowaniu WordPressa, będziesz miał zainstalowany jeden z domyślnych motywów, który może nie być najlepszym wyborem dla firmy transportowej i logistycznej.

Ale nie martw się! Istnieje wiele innych fantastycznych motywów WordPress zaprojektowanych specjalnie dla firm logistycznych i transportowych, które możesz odkryć.
Aby upewnić się, że wybierzesz idealny motyw i skonfigurujesz go poprawnie, przygotowaliśmy dla Ciebie kilka pomocnych przewodników:
- Przewodnik dla początkujących: Jak zainstalować motyw WordPress
- Najpopularniejsze i najlepsze motywy WordPress
- Najlepsze motywy biznesowe WordPress (wybór eksperta)
Jak edytować swój motyw WordPress dla logistyki i transportu
Jedną z najlepszych rzeczy w WordPress jest to, że daje Ci kilka sposobów na dostosowanie swojego motywu WordPress. Oznacza to, że możesz wybrać metodę, która działa dla Ciebie najlepiej.
Jedną z potężnych opcji jest użycie Edytora Pełnej Witryny WordPress (FSE). Jest to najlepsza metoda, jeśli używasz nowoczesnego motywu blokowego WordPress.
Jeśli jesteś nowy w tym, nie martw się! Mamy dla Ciebie rozwiązanie. Sprawdź nasz poradnik dla początkujących dotyczący pełnej edycji witryny WordPress, aby uzyskać instrukcje krok po kroku.

Inną opcją jest użycie narzędzia Dostosowywanie motywu, które jest domyślną opcją dla klasycznych motywów WordPress. Więcej o edycji motywu za pomocą narzędzia Dostosowywanie motywu przeczytasz w naszym artykule.
Jednak naszą rekomendacją jest użycie kreatora stron, takiego jak SeedProd.
Chociaż wbudowane funkcje edycji WordPressa są dobre, ich opcje dostosowywania mogą być nieco podstawowe. Ponieważ pracujesz nad profesjonalną stroną internetową, chcesz zrobić świetne pierwsze wrażenie na odwiedzających.
SeedProd oferuje elastyczny kreator metodą przeciągnij i upuść z różnymi czcionkami, opcjami kolorów, widżetami, a nawet animacjami, aby spersonalizować projekt Twojej strony internetowej.

Ponadto, uzyskujesz dostęp do ponad 300 szablonów motywów zoptymalizowanych pod kątem konwersji od samego początku.
Obejmuje to wiele szablonów zaprojektowanych specjalnie dla firm, które zawierają wbudowane sekcje, w których można dodać recenzje klientów, referencje, przyciski wezwania do działania i inne niezbędne treści.

Od lat jesteśmy wielkimi fanami SeedProd i nawet używaliśmy go do tworzenia wielu stron naszych partnerów, w tym WP Charitable, WPForms i Duplicator. Nawet strona SeedProd została zbudowana przy użyciu SeedProd.
Oznacza to, że mamy dość dobre pojęcie o zaletach i wadach tej wtyczki. Aby pomóc Ci zdecydować, czy SeedProd jest odpowiednim wyborem dla Twojej strony internetowej o transporcie i logistyce, zapoznaj się z naszą szczegółową recenzją SeedProd.
Jeśli zdecydujesz się użyć motywu SeedProd, zacznij od zainstalowania wtyczki SeedProd. Chociaż dostępna jest darmowa wersja SeedProd, zalecamy zakup planu Pro lub Elite. Oba plany zawierają Theme Builder, który pozwala dostosować każdą część motywu.
Jeśli nie masz pewności, jak zainstalować SeedProd, nie martw się! Sprawdź nasz łatwy do naśladowania przewodnik po instalacji wtyczki WordPress.
Po wykonaniu tej czynności aktywuj swoją licencję. Po prostu wklej swój klucz licencyjny i kliknij „Zweryfikuj klucz”.

Następnie przejdź do SeedProd » Kreator motywów.
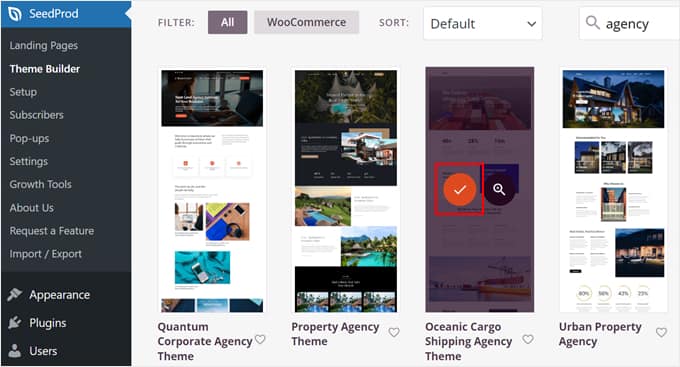
Teraz po prostu kliknij „Zestawy szablonów motywów”.

Zobaczysz teraz na ekranie dziesiątki szablonów.
W przypadku strony internetowej poświęconej transportowi i logistyce możesz użyć motywu Oceanic Cargo Shipping Agency. Zestaw szablonów motywu ma już atrakcyjną stronę usług, więc możesz po prostu dostosować informacje i obrazy do swojej firmy.
Po prostu najedź kursorem na motyw i kliknij pomarańczowy znacznik wyboru.

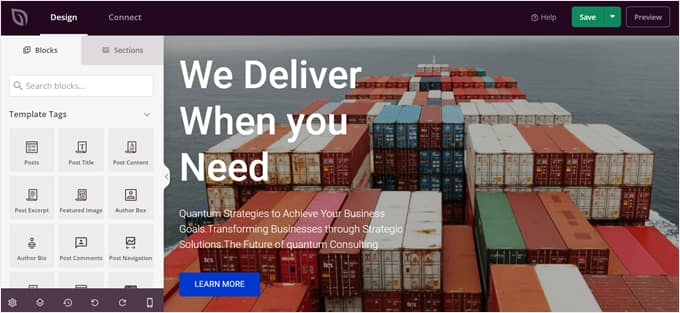
Zostaniesz teraz przekierowany do kreatora stron SeedProd, gdzie możesz przeciągać i upuszczać bloki, dodawać nowe sekcje, zmieniać tło, tworzyć efekty animowane i tak dalej.
Każdy obszar jest konfigurowalny, więc śmiało baw się edytorem.

Więcej informacji na temat korzystania z SeedProd można znaleźć w naszym przewodniku jak łatwo stworzyć niestandardowy motyw WordPress (bez kodowania).
Krok 4: Utwórz stronę główną z sekcją usług
Podczas edycji projektu swojej witryny, jedną z najważniejszych rzeczy, na którą powinieneś zwrócić uwagę, jest strona główna.
Jako pierwsza strona, którą odwiedzający najprawdopodobniej zobaczą, strona główna musi zrobić silne wrażenie i dostarczyć użytkownikom wystarczających informacji o Twojej firmie logistycznej.
Zazwyczaj nowe witryny WordPress mają stronę główną, która wyświetla najnowsze wpisy na blogu.

Ponieważ prowadzisz stronę biznesową, dobrym pomysłem jest oddzielenie strony bloga od strony głównej i stworzenie od podstaw nowej, niestandardowej statycznej strony głównej. W przeciwnym razie ludzie mogą pomyśleć, że Twoja strona internetowa służy głównie do blogowania, a nie do prowadzenia biznesu.
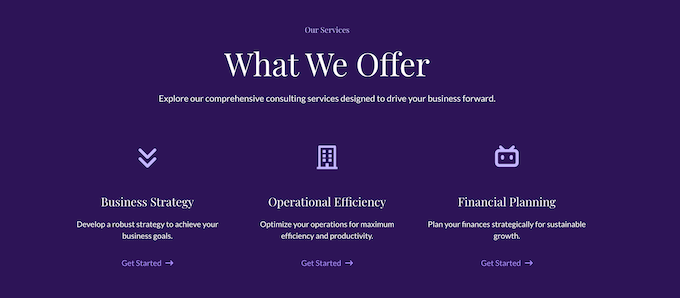
Chcesz również dodać sekcję usług do swojej strony głównej, aby dać użytkownikom przegląd tego, jakie usługi logistyczne i transportowe oferujesz. Oto świetny przykład od DHL:

Gorąco polecamy również późniejsze połączenie tej sekcji z dedykowaną stroną „Usługi”. W ten sposób możesz tutaj przedstawić odwiedzającym krótki przegląd, a następnie podać wszystkie szczegółowe informacje o każdej usłudze na jej własnej stronie. Utrzymuje to porządek i przejrzystość.
Aby uzyskać przewodniki dotyczące tworzenia atrakcyjnej strony głównej, możesz zapoznać się z naszym artykułem na temat tworzenia niestandardowej strony głównej oraz tworzenia sekcji usług w WordPressie.
Krok 5: Skonfiguruj ważne strony internetowe
Po skonfigurowaniu strony głównej nadszedł czas na utworzenie innych stron w Twojej witrynie WordPress dotyczącej transportu i logistyki.
Mamy artykuł, który szczegółowo opisuje najważniejsze strony, które powinna mieć Twoja witryna WordPress. Ale dla tego typu działalności, oto kilka stron, które zalecamy utworzyć od razu:
- Strony usług – Tutaj szczegółowo opiszesz oferowane usługi. Możesz uwzględnić rodzaje materiałów wysyłkowych i pudeł, rodzaje dostaw oraz ich ceny. Zachęcamy do utworzenia dedykowanej podstrony dla wszystkich swoich usług, aby podać więcej szczegółów.
- Strona kontaktowa – Tutaj potencjalni klienci mogą się z Tobą skontaktować, a obecni klienci mogą zwrócić się o pomoc. Zalecamy dodanie formularza kontaktowego za pomocą WPForms i uwzględnienie odpowiednich danych kontaktowych, takich jak adres firmy i numer telefonu.
- Strona lokalizacji usług – Podkreśl obszary, w których dostępne są Twoje usługi transportowe i logistyczne. Będzie to pomocne, jeśli masz wiele punktów odbioru i dostawy, do których mogą udać się klienci.
- Strona śledzenia przesyłek – Ta strona pozwala klientom monitorować swoje przesyłki w czasie rzeczywistym. Na razie po prostu utwórz pustą stronę z jasną nazwą, taką jak „Śledzenie przesyłek”. Nie martw się jeszcze o dodawanie funkcjonalności śledzenia – pokażemy Ci dokładnie, jak to skonfigurować w następnym kroku.
- Strona rezerwacji odbiorów – Tutaj Twoi klienci mogą łatwo zaplanować odbiór swoich paczek. Utwórz teraz stronę dla tej funkcji, coś w stylu „Zaplanuj odbiór” lub „Zarezerwuj odbiór”. Pokażemy Ci, jak dodać faktyczny formularz rezerwacji do tej strony w kolejnym kroku, więc nie martw się tym jeszcze.
- Portal klienta – Utwórz bezpieczny i przyjazny dla użytkownika portal, dzięki któremu klienci będą mogli uzyskać dostęp do historii przesyłek, płatności, faktur i wszelkich innych istotnych danych. Sprawdź nasz artykuł jak utworzyć portal klienta, aby uzyskać szczegółowe wskazówki.
- Strona FAQ – Odpowiedz na najczęściej zadawane pytania, które mogą mieć klienci, aby mogli lepiej zrozumieć Twoje usługi i czuć się pewnie, prowadząc z Tobą interesy. Więcej na ten temat dowiesz się z naszego artykułu o dodawaniu sekcji FAQ w WordPress.
Więcej informacji znajdziesz w naszym artykule o tworzeniu niestandardowej strony w WordPress.
Krok 6: Zainstaluj wtyczkę do śledzenia przesyłek dla swojej witryny logistycznej
Wspomnieliśmy wcześniej, że będziesz potrzebować strony śledzenia przesyłek, aby klienci mogli monitorować swoje dostawy. Po skonfigurowaniu strony dla tego celu, będziesz musiał zainstalować wtyczkę do śledzenia przesyłek, aby wyświetlić informacje o wysyłce użytkownika.
WPCargo to jeden z dostępnych wtyczek do śledzenia przesyłek. Darmowa wtyczka oferuje standardowe funkcje śledzenia przesyłek, w tym automatyczne identyfikatory śledzenia, narzędzia do zarządzania przesyłkami i formularze śledzenia. Może to wystarczyć, jeśli Twoja firma jest nowa i są to wszystkie funkcje, których potrzebujesz w tej chwili.
Istnieje również wtyczka premium, która daje dostęp do skanera kodów kreskowych, menedżera pól niestandardowych i innych.
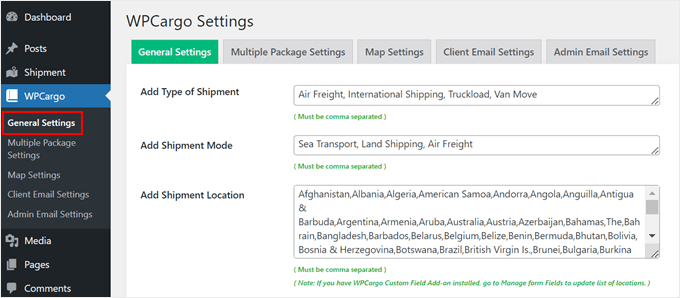
Aby korzystać z WPCargo, musisz zainstalować i aktywować wtyczkę. Następnie przejdź do WPCargo » Ustawienia ogólne z panelu administratora WordPress.
Na tej stronie możesz dodać informacje o swoich usługach, takie jak rodzaje przesyłek, sposoby wysyłki, lokalizacje wysyłki i przewoźnicy.
Wszystkie te informacje będą przydatne, gdy będziesz musiał dodać nową przesyłkę z obszaru administracyjnego WordPress.

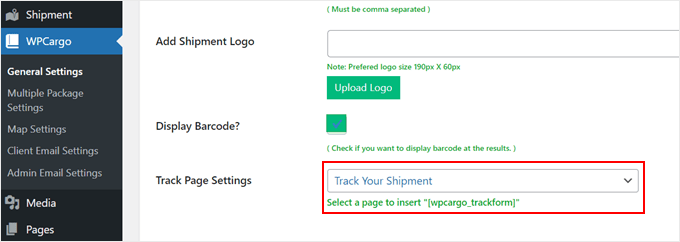
Jedną z rzeczy, które chcesz zrobić w tej zakładce, jest przewinięcie w dół do „Ustawienia śledzenia strony”.
Następnie wybierz stronę, na której chcesz wstawić skrócony kod [wpcargo_trackform].

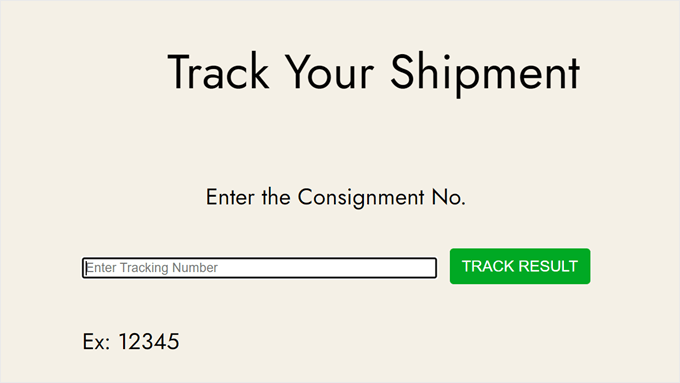
Ten tag wyświetli pole, które użytkownicy mogą wypełnić numerem śledzenia przesyłki i uzyskać w czasie rzeczywistym informacje o jej lokalizacji.
Oto jak to wygląda:

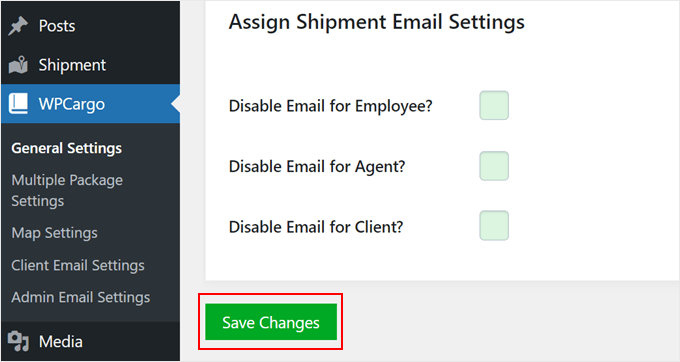
Poza tym możesz przejść dalej i skonfigurować inne ustawienia, takie jak dostosowanie formatu numeru przesyłki i przypisywanie e-maili z przesyłkami.
Po wykonaniu tej czynności przewiń w dół i kliknij „Zapisz zmiany”.

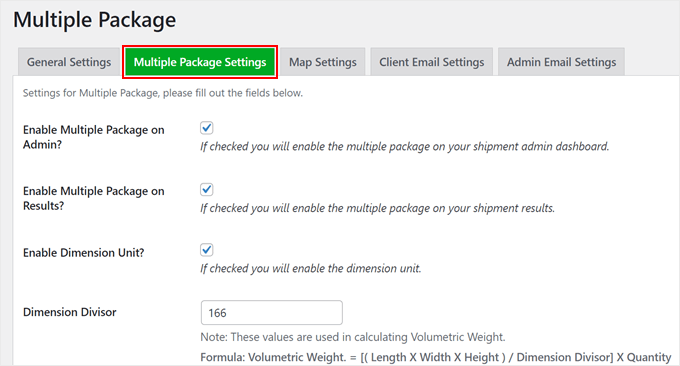
Jeśli przełączysz się na zakładkę „Ustawienia wielu paczek”, możesz wybrać, czy klienci mogą wysyłać wiele paczek w jednym zamówieniu.
Jeśli tak, śmiało określ, jakich jednostek wymiarów i wagi używać oraz jakie typy paczek mogą wybrać.

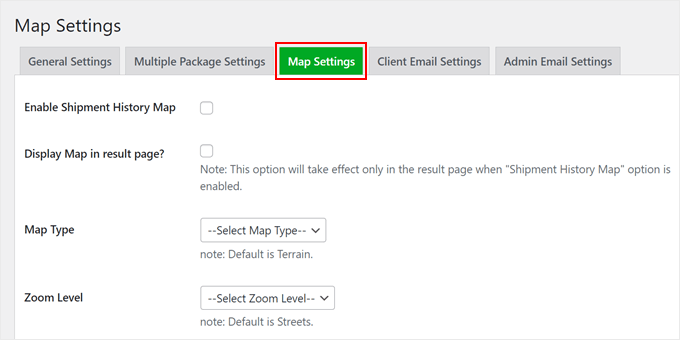
Przechodząc do zakładki Ustawienia mapy, możesz wybrać opcję włączenia mapy, na której użytkownicy mogą przeglądać historię swoich przesyłek.
Zalecamy aktywowanie tego ustawienia tylko wtedy, gdy wiesz, jak pracować z API Google Maps.

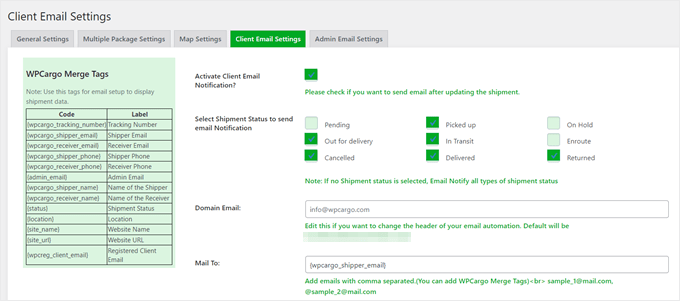
Zakładki Ustawienia poczty e-mail klienta i Ustawienia poczty e-mail administratora są zasadniczo podobne. Tutaj możesz dostosować powiadomienia e-mail wysyłane do administratorów witryny i klientów.
WPCargo zawiera przydatne skrócone kody, które możesz umieścić, aby wyświetlić dane przesyłki. Możesz również wybrać, które statusy przesyłki spowodują wysłanie powiadomienia e-mail do klienta przez wtyczkę.

Po skonfigurowaniu ustawień w zakładce WPCargo nie zapomnij zapisać zmian.
Wskazówka eksperta: Czasami e-maile wysyłane z WordPressa nie są skutecznie dostarczane z powodu konfiguracji hostingu Twojej witryny. Aby temu zapobiec, zalecamy użycie wtyczki WP Mail SMTP. Więcej szczegółów znajdziesz w naszym poradniku na temat jak naprawić problem z brakiem wysyłania e-maili przez WordPress.
Dodawanie nowej przesyłki w WPCargo
Jeśli chcesz dodać nową przesyłkę w WPCargo, musisz to zrobić w panelu administracyjnym WordPress. Tylko role użytkowników WPCargo admin, employee i agent role użytkowników mają ten dostęp, podczas gdy klienci na Twojej stronie internetowej nie.
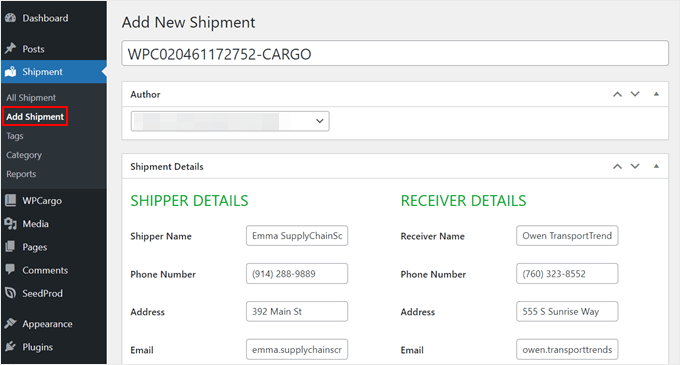
Aby dodać nową przesyłkę, przejdź do WPCargo » Dodaj przesyłkę. Następnie wypełnij dane nadawcy i odbiorcy.

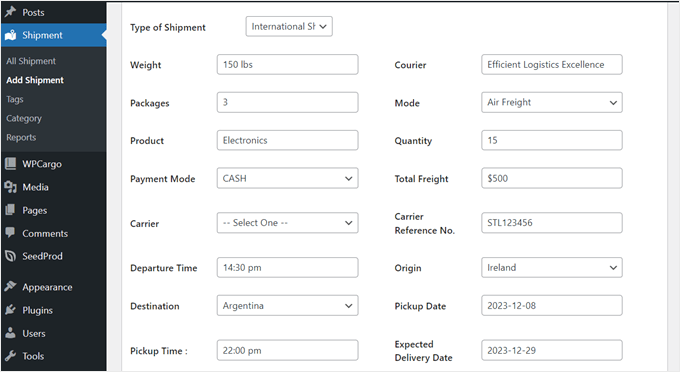
Przewijając w dół, będziesz musiał wypełnić więcej informacji o szczegółach przesyłki.
Wszystkie rzeczy, które skonfigurowałeś w Ustawieniach ogólnych, pojawią się tutaj jako opcje do wyboru.

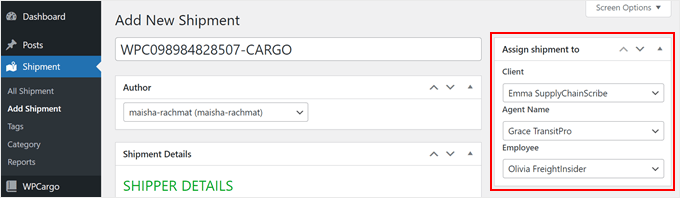
Następnie przewiń w górę do sekcji „Przypisz przesyłkę do”.
Upewnij się, że przesyłka jest przypisana do Klienta, Agenta i Pracownika odpowiedzialnego za nią.

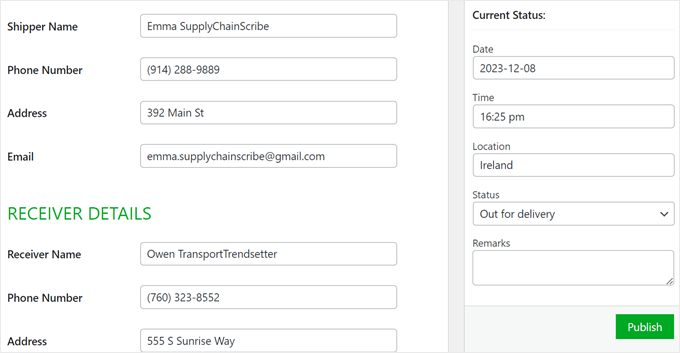
Następnie przejdź do sekcji „Aktualny status:” i zaktualizuj datę, godzinę, lokalizację, status i uwagi przesyłki, jeśli istnieją.
Następnie po prostu kliknij „Opublikuj”. W zależności od wcześniejszych ustawień poczty e-mail, wtyczka powiadomi klienta o statusie przesyłki.

Jako alternatywną metodę możesz zapoznać się z naszym przewodnikiem na temat jak oferować śledzenie przesyłek w WooCommerce.
Krok 7: Dodaj formularz kalkulatora wysyłki do swojej witryny WordPress
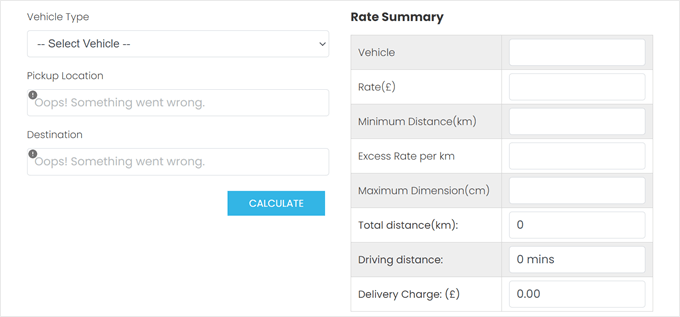
Oprócz wtyczki do śledzenia, firmy logistyczne zazwyczaj mają na swoich stronach internetowych formularz kalkulatora wysyłki. Ta funkcja pomaga potencjalnym klientom zobaczyć szacunkową cenę ich przesyłek, co może być przydatne, jeśli chcą dostarczyć wiele paczek.
Jeśli korzystasz z WPCargo, mają oni płatny dodatek do tworzenia kalkulatora wysyłek. Pozwala on użytkownikom zobaczyć odległość między punktem początkowym a docelowym oraz wynikające z tego opłaty w zależności od odległości.

Alternatywnie możesz użyć WPForms, który jest najłatwiejszym w użyciu pluginem do formularzy WordPress na rynku.
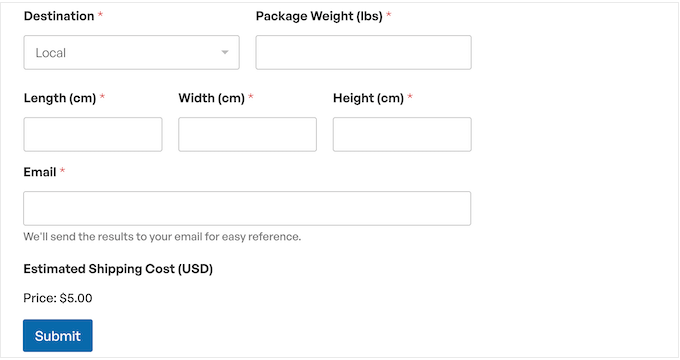
WPForms zawiera ponad 2000 szablonów różnych formularzy, w tym formularz kalkulatora kosztów wysyłki.

Jeśli spędziłeś trochę czasu na WPBeginner, zauważyłeś, że mamy mnóstwo formularzy. Formularze kontaktowe, formularze migracji stron internetowych, coroczne ankiety użytkowników, formularz zgłoszeniowy do naszego Centrum Rozwiązań – i zgadnij co? Wszystkie są zasilane przez WPForms.
Używamy WPForms od lat, więc myślimy, że wiemy o tym popularnym pluginie całkiem sporo. Aby pomóc Ci zdecydować, czy jest on odpowiedni dla Twojej strony internetowej z transportem, napisaliśmy szczegółową recenzję WPForms opartą na naszych własnych doświadczeniach.
Jeśli zdecydujesz się użyć WPForms, możesz po prostu zainstalować go, wybrać szablon i dostosować pola formularza do swoich potrzeb.
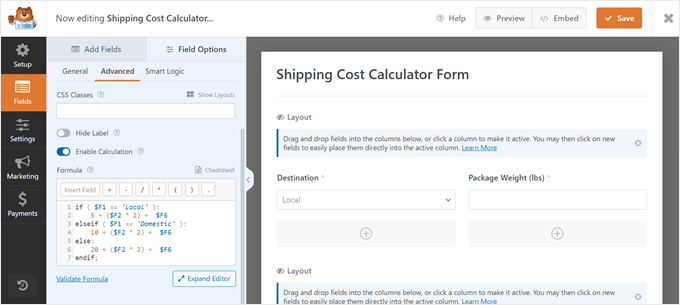
Formularz kalkulatora kosztów wysyłki zawiera już dodatek do obliczeń, który automatycznie wyliczy cenę wysyłki na podstawie informacji od użytkownika.

Więcej informacji na ten temat znajdziesz w naszym przewodniku jak dodać kalkulator wysyłki w WordPress.
Krok 8: Utwórz formularz rezerwacji do planowania odbiorów
Jeśli oferujesz usługi odbioru paczek, dobrym pomysłem jest utworzenie formularza rezerwacji, aby klienci mogli łatwo zaplanować odbiór na Twojej stronie internetowej.
Formularz rezerwacji na stronie logistycznej zazwyczaj zawiera takie informacje jak:
- Dane nadawcy, takie jak jego dane kontaktowe i adres pochodzenia.
- Dane odbiorcy, w tym jego dane kontaktowe i adres docelowy.
- Waga i wymiary paczki.
- Potrzebne materiały do wysyłki, takie jak rodzaj pudełka, którego chcą użyć.
- Rodzaj dostawy, np. dostawa ekspresowa lub zwykła.
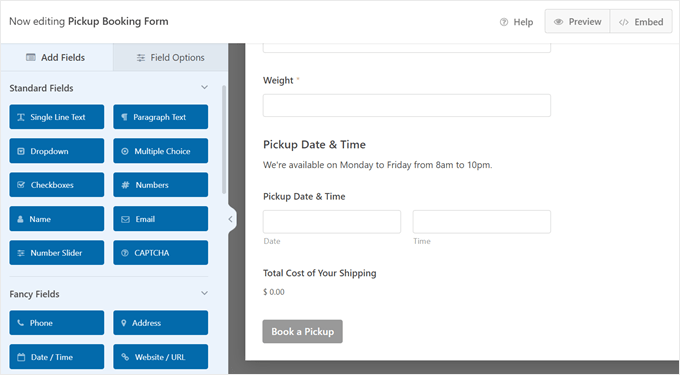
- Wybierz datę i godzinę.
W przypadku tej ostatniej części zalecamy określenie dostępności harmonogramu odbioru. W ten sposób klienci nie będą mogli wybrać daty i godziny spoza godzin pracy.
Możesz wyświetlić ten formularz rezerwacji na dedykowanej stronie do planowania odbiorów oraz na stronie konta w portalu klienta.

Nasz przewodnik po tworzeniu formularza rezerwacji w WordPress przeprowadzi Cię przez cały proces.
Krok 9: Włącz metody płatności na swojej stronie internetowej o transporcie
Aby akceptować płatności za swoje usługi transportowe i logistyczne, musisz włączyć niektóre metody płatności na swojej stronie internetowej.
Zazwyczaj strony WordPress instalują wtyczkę eCommerce lub koszyka, aby akceptować płatności. Możesz skorzystać z naszego przewodnika jak założyć sklep internetowy, aby uzyskać więcej szczegółów.
Jeśli szukasz prostszego rozwiązania, polecamy użycie wtyczki WP Simple Pay. Jest to wtyczka płatności Stripe, która pozwala na stworzenie formularza płatności bez konieczności dodawania niepotrzebnej funkcji koszyka do Twojej strony internetowej.

Ponieważ WP Simple Pay korzysta ze Stripe, domyślnie będziesz mieć wiele metod płatności, w tym opcje płatności typu kup teraz, zapłać później.
Ponad 14 000 osób ufa WP Simple Pay do zbierania i zarządzania płatnościami online, co czyni go najpopularniejszym wtyczką Stripe dla WordPress. Ale to niekoniecznie oznacza, że jest to właściwy wybór dla Ciebie. Aby pomóc Ci podjąć tę decyzję, przetestowaliśmy tę wtyczkę i napisaliśmy szczegółową recenzję WP Simple Pay.
Jeśli zdecydujesz się skorzystać z WP Simply Pay, mamy również przewodnik krok po kroku, jak łatwo akceptować płatności kartą kredytową na swojej stronie WordPress: jak łatwo akceptować płatności kartą kredytową.
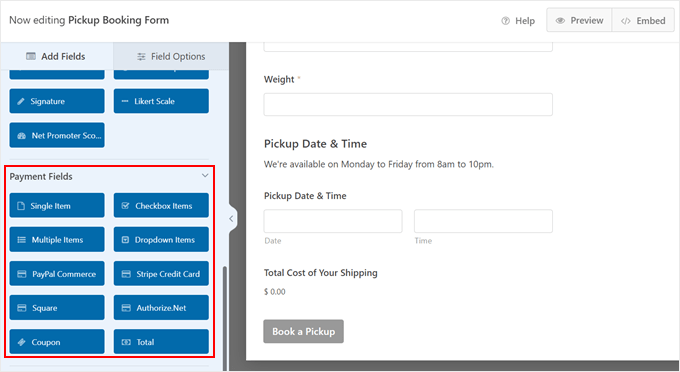
Alternatywnie, jeśli zainstalowałeś WPForms, możesz dodać funkcję płatności do swoich formularzy, łącząc wtyczkę z Stripe. Możesz też zainstalować dodatki płatnicze, takie jak Square, PayPal Commerce i Authorize.net.

Jeśli masz klientów B2B, którzy regularnie korzystają z Twoich usług logistycznych, polecamy również zapoznanie się z naszym artykułem na temat akceptowania płatności cyklicznych w WordPress.
Krok 10: Utwórz formularz „Poproś o wycenę” dla swojej firmy
Jeśli oferujesz usługi transportowe i logistyczne dla firm, możesz zastosować niestandardową strukturę cenową, która różni się w zależności od potrzeb firmy.
W takim przypadku wyświetlenie ustalonej listy cen na Twojej stronie internetowej może nie być możliwe. Zamiast tego klient musi najpierw skontaktować się z Tobą, aby uzyskać więcej informacji o Twoich cenach.
Najlepiej utworzyć formularz zapytania o wycenę. Następnie użytkownicy mogą wprowadzić informacje o swojej działalności, wielkości firmy i rodzaju potrzebnych usług transportowych i logistycznych. Dzięki tym informacjom możesz zaoferować im odpowiednią usługę i strukturę cenową.
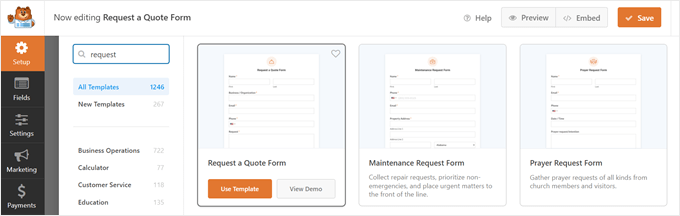
WPForms posiada gotowy szablon formularza „Poproś o wycenę”, dzięki czemu możesz go użyć i po prostu zmienić pola formularza zgodnie ze swoimi potrzebami.

Więcej informacji znajdziesz w naszym artykule o tym, jak utworzyć formularz prośby o wycenę w WordPress.
W przypadku firmy transportowej i logistycznej zalecamy przestrzeganie tych wskazówek podczas tworzenia formularza:
- Ustaw ważne pola formularza jako wymagane do wypełnienia – Obejmują one rodzaj towarów, wymiary, wagę, pochodzenie i przeznaczenie. Zapewnia to, że potencjalny klient poda Ci wystarczające informacje o przesyłce, abyś mógł podać mu właściwą wycenę.
- Włącz autouzupełnianie pól adresowych – Ta funkcja pomaga użytkownikom szybciej wprowadzać adresy i unikać błędów podczas wprowadzania danych.
- Wspomnij, jak długo zajmie Ci odpowiedź – w ten sposób potencjalny klient nie będzie się zastanawiał, kiedy spodziewać się odpowiedzi e-mail. Na przykład możesz powiedzieć, że odezwiesz się w ciągu 24 godzin.
Krok 11: Dodaj czat na żywo do strony internetowej Twojej firmy
Niestety, podczas wysyłek mogą wystąpić problemy i spowodować opóźnienia. Kiedy tak się dzieje, klienci będą chcieli szybko uzyskać odpowiedzi, aby nie zastanawiać się, czy ich paczka zaginęła lub została uszkodzona.
Aby rozwiązać ten problem, zalecamy użycie oprogramowania do obsługi czatu na żywo. Pozwala to użytkownikom rozmawiać z Tobą lub agentem bezpośrednio na Twojej stronie internetowej, zamiast wysyłać e-mail i czekać na odpowiedź.
Zalecamy zainstalowanie LiveChat, który jest dobrze znany w branży obsługi klienta. Dzięki temu narzędziu możesz łatwo dostosować okno czatu na żywo w WordPress, aby nie wyglądało nie na miejscu w stosunku do projektu Twojej witryny.

Używaliśmy LiveChat na naszej stronie WPBeginner Pro Services i napisaliśmy szczegółową recenzję LiveChat opartą na naszych doświadczeniach z tym pluginem, jeśli chcesz dowiedzieć się więcej.
Alternatywnie, jeśli jesteś gotowy, aby od razu zacząć korzystać z tej wtyczki, zapoznaj się z naszym samouczkiem na temat dodawania czatu na żywo w WordPress.
Jeśli korzystasz z WhatsApp, możesz również dodać okno czatu WhatsApp, aby komunikować się bezpośrednio z użytkownikami. Zalecamy zrobienie tego, jeśli ta platforma mediów społecznościowych jest popularna w Twoim regionie i wśród docelowej grupy demograficznej.

W wielu przypadkach użytkownicy korzystają z funkcji czatu na żywo i zadają pytania, które zadaje wiele innych osób. Aby usprawnić odpowiadanie na te zapytania, możesz spróbować dodać zautomatyzowanego chatbota do swojej strony internetowej.
Dzięki temu, zamiast łączyć klienta z żywym agentem, będzie on musiał najpierw porozmawiać z chatbotem. Chatbot wyświetli następnie użytkownikowi kilka gotowych odpowiedzi w oparciu o to, o co pyta.
Więcej szczegółów znajdziesz w naszym artykule na temat dodawania chatbota do swojej witryny.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć stronę internetową o transporcie i logistyce w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak stworzyć sklep z koszulkami w WordPress oraz naszą listą popularnych typów stron internetowych, które można stworzyć w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Ostatnia część o czacie na żywo naprawdę mnie zaintrygowała, ponieważ jest uniwersalna i ma zastosowanie do każdej witryny, nie tylko do logistyki. Ponieważ wiele osób obecnie korzysta z WhatsApp na swoich telefonach komórkowych do komunikacji z otoczeniem, implementacja tej komunikacji na stronie internetowej wydaje mi się idealną i szybką metodą. WhatsApp ma teraz również klienta desktopowego, dzięki czemu na czat można wygodnie odpowiadać z działu obsługi klienta na komputerze stacjonarnym. Świetny wybór dla innych stron internetowych, które potrzebują komunikować się online ze swoimi użytkownikami.
Dennis Muthomi
Dziękuję za ten niezwykle szczegółowy przewodnik! Właściwie szukałem sposobu na stworzenie czegoś podobnego, a ten tutorial krok po kroku okazał się niezwykle pomocny.
Szczególnie doceniam skupienie się na kluczowych funkcjach, takich jak śledzenie przesyłek, kalkulatory wysyłki i formularze rezerwacji.
Wskazówki dotyczące dodawania metod płatności i wsparcia czatu na żywo są również cenne dla poprawy doświadczenia klienta.
Kontynuujcie ŚWIETNĄ pracę WPBeginner!