Prowadzenie wypożyczalni samochodów bez odpowiedniej witryny internetowej jest jak próba jazdy z zaciągniętym hamulcem postojowym – tylko utrudniasz sobie pracę. Przekonałem się o tym na własnej skórze, pomagając znajomemu stworzyć witrynę internetową dla jego wypożyczalni.
Niezależnie od tego, czy zaczynasz od nowa, czy ulepszasz istniejącą wypożyczalnię, stworzenie profesjonalnej witryny internetowej nie musi być skomplikowane ani kosztowne. Dzięki WordPress możesz zbudować w pełni funkcjonalną witrynę wypożyczalni samochodów, która obsługuje wszystko, od prezentowania twoich pojazdów po przetwarzanie rezerwacji.
W tym przewodniku pokażę ci dokładne kroki, aby stworzyć twoją witrynę internetową wypożyczalni samochodów w WordPress. Przeprowadziłem wszystkie badania i testy, dzięki czemu możesz pominąć bóle głowy i od razu zająć się rozwijaniem swojego biznesu.

Dlaczego warto zbudować witrynę internetową wypożyczalni samochodów za pomocą WordPress?
Masz dość żonglowania wieloma telefonami i e-mailami od klientów, którzy próbują uzyskać informacje na temat Twojej wypożyczalni samochodów?
Witryna internetowa WordPress może być przełomem dla twojego biznesu, zapewniając kompleksowy sklep, w którym klienci mogą znaleźć wszystko, czego potrzebują.

Dobra witryna internetowa poradzi sobie z całym ciężkim zadaniem: klienci mogą przeglądać twoją flotę pojazdów, porównywać różne pakiety, czytać recenzje, a nawet rezerwować samochód bezpośrednio za pośrednictwem witryny. Nie tylko oszczędza to czas, ale także poprawia ogólne wrażenia klientów.
Ponadto witryna internetowa wypożyczalni samochodów to twoja szansa na dotarcie do zupełnie nowego grona odbiorców.
Pomyśl o tym: ludzie nieustannie szukają w Internecie takich rzeczy, jak “wypożyczalnia samochodów w pobliżu”, “niedrogie SUV-y” lub “weekendowe oferty samochodów”. Jeśli nie masz witryny internetowej, to ci ludzie cię nie znajdą. To takie proste.
Witryna internetowa wypożyczalni samochodów działa jak billboard 24/7, prezentując twoją flotę i ceny potencjalnym klientom, którzy aktywnie szukają tego, co masz do zaoferowania.

To powiedziawszy, pomóżmy ci stworzyć witrynę internetową wypożyczalni samochodów. W tym przewodniku omówiłem wiele zagadnień, więc skorzystaj z poniższych odnośników, aby przejść bezpośrednio do sekcji, o której chcesz się dowiedzieć:
- Choose Your Car Rental Website Builder
- Set Up Your Website Hosting
- Install WordPress on Your Web Hosting
- Select a WordPress Car Theme
- Create a Custom Home Page
- Add More Pages
- Add a Contact Us Form
- Add a Click-to-Call Button
- Accept Online Reservations
- Alternative: Use a Simple Car Rental Booking Form
- Create a Stunning Vehicle Display
- Guide Customers to Your Door
- Showcase Your Rental Options
- Display Customer Reviews
- Create a Navigation Menu
- Add Social Media Feeds (Optional)
- Publish Valuable Content (Optional)
- Use FOMO to Drive Car Rental Reservations (Optional)
- Bonus Tips: How to Grow Your Car Rental Website
Zauważysz, że mam kilka “opcjonalnych” kroków, ale gorąco polecam ich wypróbowanie, jeśli naprawdę chcesz, aby Twoja witryna internetowa napędzała sprzedaż i zwiększała przychody.
Jeśli jesteś zapracowanym właścicielem firmy, tworzenie witryny internetowej może wydawać się zbyt trudne. WPBeginner jest tutaj, aby pomóc!
Nasz zespół ekspertów może zająć się każdym etapem tworzenia własnej witryny internetowej wypożyczalni samochodów, od projektu po rozwój. W ten sposób możesz skupić się na tym, co najważniejsze: zapewnieniu doskonałej obsługi swoim klientom i rozwijaniu działalności związanej z wynajmem samochodów.
Będziemy ściśle współpracować z Tobą, aby stworzyć własną witrynę internetową, która zaprezentuje Twoją flotę pojazdów, podkreśli Twoje usługi i ułatwi klientom rezerwację wynajmu online. Aby rozpocząć, wystarczy umówić się na bezpłatną konsultację!
Krok 1: Wybierz twój kreator witryn internetowych dla wypożyczalni samochodów
Po pierwsze, zanim zbudujesz witrynę internetową wypożyczalni samochodów, będziesz potrzebować potężnej platformy, która poradzi sobie z dużym ruchem i zapewni twoim klientom płynną jazdę. Właśnie dlatego polecam WordPress.
Istnieje wiele różnych kreatorów witry n internetowych, ale WordPress wyróżnia się dla właścicieli firm poszukujących przyjaznego dla użytkownika, niezawodnego i niedrogiego rozwiązania.
W branży wynajmu samochodów liczy się każdy cent. Wspaniałą rzeczą w WordPressie jest to, że jest open-source i całkowicie darmowy w użyciu. Oznacza to więcej pieniędzy do wydania gdzie indziej – czy to na marketing, utrzymanie twojej floty w doskonałym stanie, czy zakup nowych pojazdów.
Więcej informacji na ten temat można znaleźć w naszym artykule na temat tego , dlaczego WordPress jest darmowy.
Tutaj robi się naprawdę dobrze: WordPress ma ogromną bibliotekę wtyczek, z ponad 59 000 wtyczek na samym WordPress.org.

Wtyczki to małe dodatki, które wykonują określone zadania. W przypadku witryny internetowej wypożyczalni samochodów możesz użyć wtyczek samochodowych do zarządzania rezerwacjami, prezentowania opinii klientów i wyświetlania przyciągających wzrok zdjęć twojej floty.
Dzięki odpowiednim wtyczkom możesz naprawdę usprawnić swój biznes i zwiększyć liczbę rezerwacji.
Według naszych statystyk dotyczących blogów, WordPress obsługuje prawie 43% wszystkich witryn internetowych. To ogromna liczba, która dowodzi jego niezawodności i skalowalności. Idealny do rozwijania twojego biznesu online!
Teraz przejdźmy do kwestii technicznych: istnieją dwa rodzaje oprogramowania WordPress, więc ważne jest, aby wybrać odpowiedni.
Pierwszym z nich jest WordPress.com, który jest platformą hostingową dla blogów. Następnie jest WordPress.org, znany również jako samodzielnie hostowany WordPress. W przypadku witryny internetowej wypożyczalni samochodów polecam WordPress.org, ponieważ daje on swobodę korzystania ze wszystkich niezbędnych wtyczek WordPress bez kosztownego planu.
Aby dowiedzieć się, dlaczego konsekwentnie polecam WordPressa, zobacz naszą pełną recenzję WordPressa.
Stworzyłeś już witrynę na WordPress.com? Nie martw się! Mam przewodnik krok po kroku, jak zmigrować twoją witrynę internetową z WordPress.com do samodzielnie hostowanego WordPressa, zapewniając płynne przejście dla Twojej wypożyczalni samochodów.
Krok 2: Konfiguracja hostingu twojej witryny internetowej
Zanim będziesz mógł stworzyć profesjonalną i przyjazną dla użytkownika witrynę internetową wypożyczalni samochodów, będziesz potrzebował kilku rzeczy.
Po pierwsze, potrzebna jest nazwa domeny. Będzie to twój adres online, pod którym potencjalni klienci będą mogli zobaczyć twoje samochody, sprawdzić ocenę i zarezerwować wynajem.
Będziesz także potrzebował planu hostingowego, który jest miejscem, w którym twoja witryna internetowa żyje online. Upewnij się, że wybrałeś niezawodnego hosta, który utrzyma twoją witrynę 24 godziny na dobę, 7 dni w tygodniu. W końcu, jeśli twoja witryna internetowa wypożyczalni samochodów doświadczy przestojów, prawie na pewno stracisz rezerwacje.
Aby ułatwić ci życie, wybraliśmy kilka najlepszych hostingów WordPress, jakie możesz kupić.
Choć sam WordPress jest darmowy, koszty domen i hostingu mogą się szybko sumować. Aby pomóc Ci w zaplanowaniu budżetu, stworzyliśmy przewodnik po kosztach budowy witryny internetowej WordPress, abyś mógł uniknąć nieoczekiwanych wydatków.
Nazwa domeny kosztuje zazwyczaj 14,99 USD rocznie, a koszty hostingu zaczynają się od 7,99 USD miesięcznie. Może się to wydawać rozsądne, ale z czasem koszty te sumują się.
Oto dobra wiadomość: WPBeginner ma ekskluzywną umowę z Bluehost. Zgodzili się zaoferować czytelnikom WPBeginner ogromną zniżkę na hosting oraz darmową domenę. Możesz kliknąć poniższy przycisk, aby rozpocząć już za 1,99 USD miesięcznie.
Po wejściu na witrynę internetową Bluehost wystarczy kliknąć zielony przycisk “Rozpocznij teraz”.
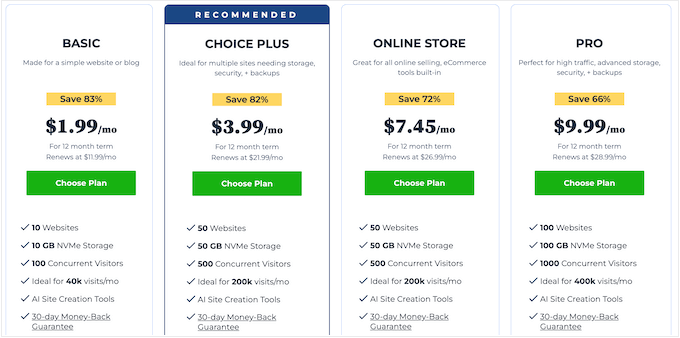
Spowoduje to przejście do strony z cennikiem, na której można wybrać plan hostingowy.
W przypadku witryny internetowej wypożyczalni samochodów zalecam wybranie planu “Basic” lub “Choice Plus”, ponieważ mają one wszystko, czego potrzebujesz.

Po wybraniu planu, kliknij “Kontynuuj”.
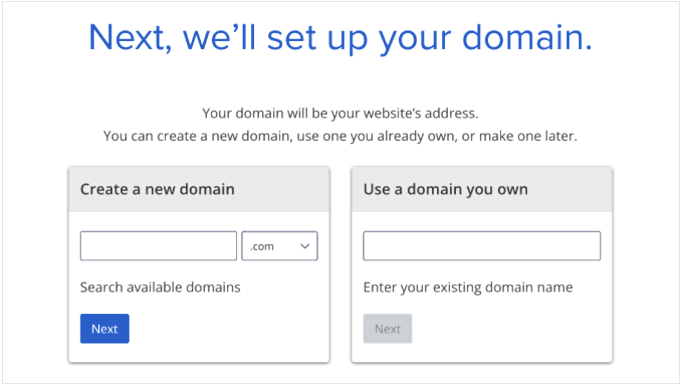
Następnie nadszedł czas, aby wybrać nazwę domeny dla twojej witryny internetowej wypożyczalni samochodów.

Pamiętaj, że domena to Twój adres online, więc powinna być łatwa do zapamiętania i wymówienia oraz pasować do Twojej marki. Nazwa Twojej firmy wynajmującej samochody jest zwykle dobrym rozwiązaniem.
Na przykład, jeśli twoja wypożyczalnia nazywa się Speedy Rides, to speedyrides.com jest solidnym wyborem.
Jeśli jednak taka nazwa domeny nie jest dostępna, można poeksperymentować, dodając przydatne informacje, takie jak lokalizacja lub rodzaj wynajmowanych pojazdów.
Na przykład, jeśli specjalizujesz się w luksusowych samochodach w Austin, możesz wypróbować SpeedyLuxuryRides.com lub SpeedyRidesAustin.com.
Kluczem jest to, aby były one istotne i łatwe do zrozumienia. Baw się różnymi kombinacjami, aż znajdziesz coś dla siebie.
Szukasz inspiracji? Sprawdź nasz przewodnik, jak wybrać najlepszą nazwę domeny.
Po wybraniu nazwy domeny kliknij przycisk “Dalej”.
Bluehost poprosi teraz o podanie informacji o Twoim koncie, takich jak imię i nazwisko oraz adres e-mail. Otrzymasz również szansę na zakup opcjonalnych dodatków.
Zazwyczaj nie zalecam kupowania tych dodatków od razu, jeśli starasz się obniżyć koszty. Ponadto zawsze możesz je kupić później, jeśli twoja wypożyczalnia samochodów będzie ich potrzebować.

Po wykonaniu tej czynności wystarczy podać rodzaj Twoich danych do płatności, aby sfinalizować zakup.
Po kilku chwilach otrzymasz e-mail z instrukcjami, jak logować się do panelu sterowania twojego hostingu. Jest to kokpit, w którym możesz zarządzać twoją witryną wynajmu samochodów, w tym konfigurować powiadomienia e-mail i prosić o pomoc techniczną WordPress.
Krok 3: Zainstaluj WordPressa na twoim hostingu
Po zarejestrowaniu się za pomocą odnośnika rabatowego Bluehost, Bluehost automatycznie zainstaluje WordPress na twojej domenie.
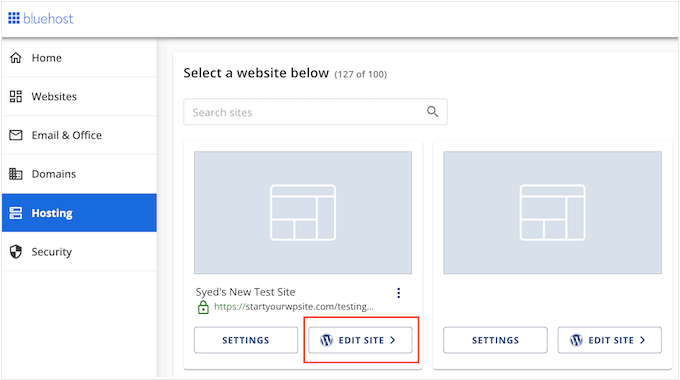
Daj mu kilka minut na wczytywanie, a następnie kliknij przycisk “Edytuj witrynę”, aby skonfigurować twoją nową witrynę internetową.

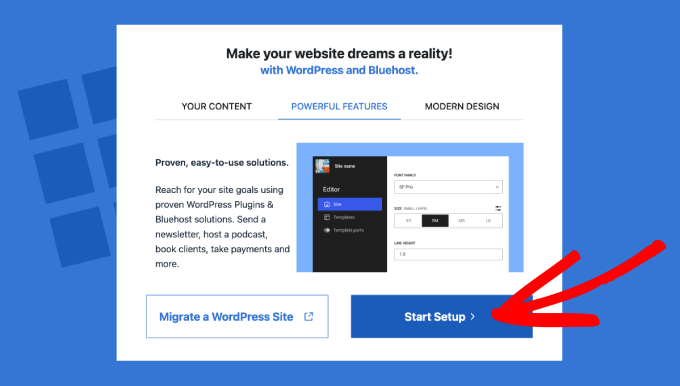
W tym momencie pojawi się okno z pytaniem, czy chcesz przeprowadzić migrację witryny WordPress, czy rozpocząć nową konfigurację.
Ponieważ tworzysz nową witrynę wypożyczalni samochodów, kliknij przycisk “Rozpocznij konfigurację”.

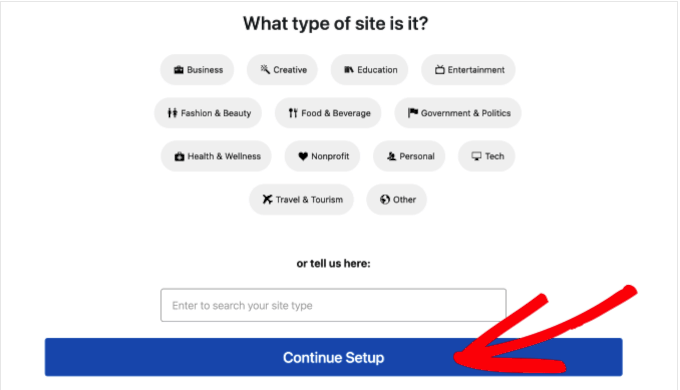
Kreator konfiguracji poprosi teraz o kilka podstawowych informacji, takich jak rodzaj tworzonej witryny internetowej.
Teraz możesz wybrać kategorię, która najlepiej pasuje do Twojej witryny. W przypadku witryny wypożyczalni samochodów zazwyczaj wybierasz “Biznes”, ale możesz wybrać dowolną kategorię. Następnie kliknij “Kontynuuj konfigurację”.

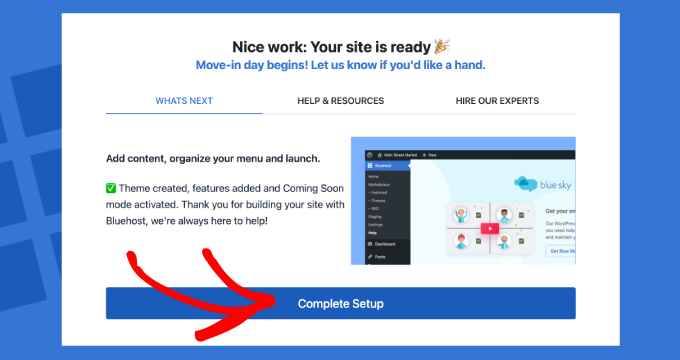
Po przejściu przez cały kreator konfiguracji Bluehost WordPress, kliknij “Zakończ konfigurację”.
Bluehost przeniesie Cię teraz do obszaru administracyjnego WordPress.

Możesz również logować się do kokpitu WordPress, kierując się do yoursite.com/wp-admin/ bezpośrednio w twojej przeglądarce internetowej.
Czy korzystasz z innego hosta witryny internetowej WordPress, takiego jak SiteGround, Hostinger, HostGator lub WP Engine? Zapoznaj się z naszym kompletnym przewodnikiem na temat instalacji WordPressa, aby uzyskać instrukcje krok po kroku.
Teraz, gdy konfigurację masz już za sobą, możesz zacząć budować swoją witrynę internetową wypożyczalni samochodów.
Krok 4: Wybór motywu WordPress dla samochodu
Tak więc, masz już swoją domenę i hosting – teraz nadszedł czas, aby Twoja witryna internetowa wyglądała fantastycznie.
W końcu jest to pierwsza rzecz, którą zobaczą potencjalni klienci, więc ważne jest, aby zrobić świetne pierwsze wrażenie.
WordPress jest dostarczany z domyślnym motywem, ale nie jest on idealny dla profesjonalnej witryny wypożyczalni samochodów.

Wybierając motyw dla witryny internetowej wypożyczalni, powinieneś szukać czegoś, co ma wpływ na tożsamość twojej marki. Czy dążysz do luksusowego i wyrafinowanego charakteru, czy też specjalizujesz się w niedrogich pojazdach?
Powinieneś także pomyśleć o treści, którą będziesz wyświetlać.
Masz mnóstwo zdjęć samochodów zrobionych przez profesjonalnego fotografa? W takim razie upewnij się, że twój motyw WordPress poradzi sobie z dużą galerią.
Chcesz wyświetlać swoje samochody w formie listy? Poszukaj motywu, który obsługuje ten układ, a może nawet ma wbudowane opcje wyszukiwania i filtrowania.

Aby ci pomóc, mój zespół zebrał najlepsze motywy dla salonów samochodowych i najlepsze motywy dla warsztatów samochodowych.
Wiele z tych motywów ma funkcje zaprojektowane specjalnie dla branży motoryzacyjnej, takie jak wbudowany dekoder numeru identyfikacyjnego pojazdu (VIN).

Nie martw się, jeśli nie jesteś techniczny! Stworzyliśmy przewodnik krok po kroku, jak zainstalować motyw WordPress, aby twoja witryna internetowa wypożyczalni samochodów wyglądała świetnie w mgnieniu oka.
Po zainstalowaniu twojego motywu możesz go dostosować, przechodząc do Wygląd ” Dostosuj w kokpicie WordPress. Spowoduje to uruchomienie konfiguratora motywu, w którym można dostosować ustawienia motywu i zobaczyć twoje zmiany w podglądzie na żywo.
Czy używasz jednego z nowszych motywów do pełnej edycji witryny (FSE)? W takim przypadku musisz przejść do Wygląd ” Edytor. Spowoduje to uruchomienie edytora pełnej witryny, w którym można dodawać, usuwać i edytować bloki w twoim motywie WordPress. Jest to bardzo intuicyjne.

Inną opcją jest skorzystanie z wtyczki do tworzenia witryn internetowych i stron docelowych, takiej jak SeedProd.
SeedProd to bardzo popularny i łatwy w użyciu kreator stron typu “przeciągnij i upuść”. Wykorzystaliśmy go do stworzenia wielu witryn internetowych naszych partnerów, w tym Duplicator, WPForms i WP Charitable.

Dzięki SeedProd możesz tworzyć wspaniałe strony docelowe, strony główne, a nawet całe witryny internetowe.
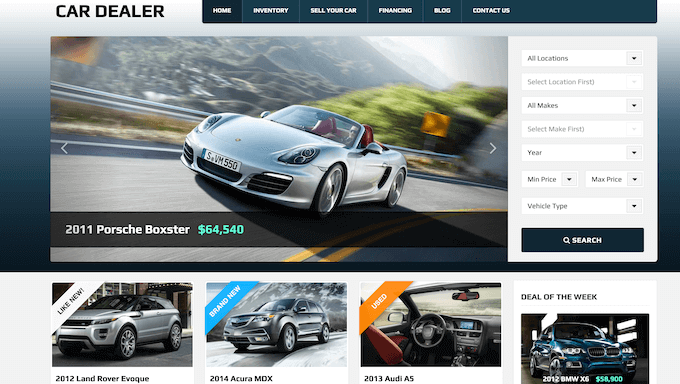
Zawiera również gotowe szablony zaprojektowane specjalnie dla branży motoryzacyjnej.

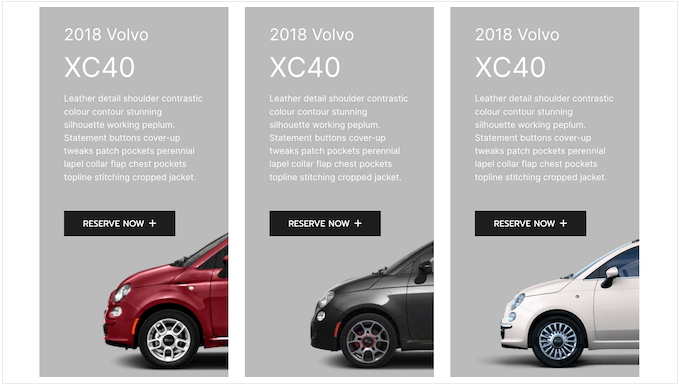
Dostępny jest nawet dedykowany szablon dla wypożyczalni samochodów.
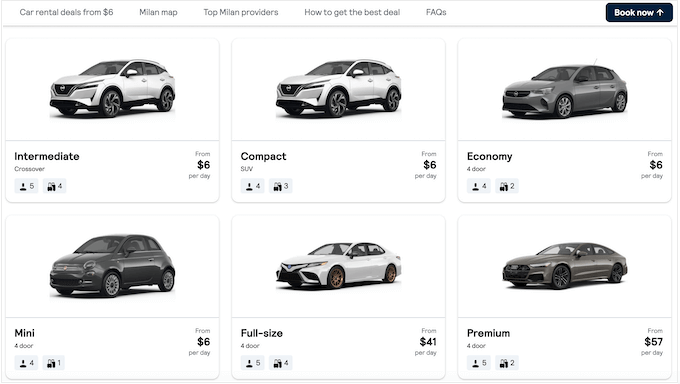
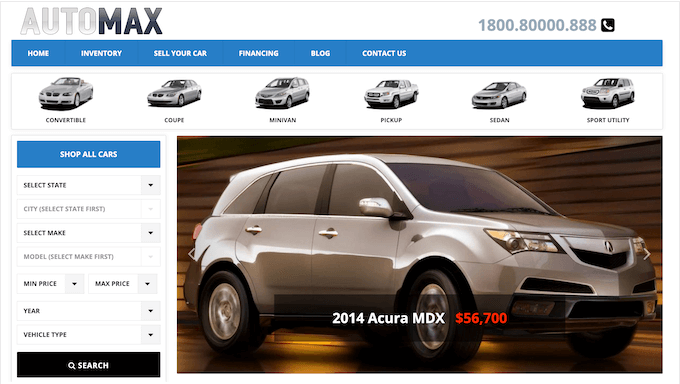
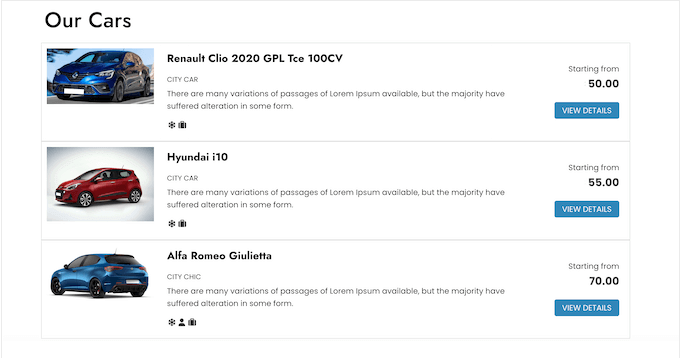
Jak widać, ten szablon ma gotową sekcję, w której możesz wyświetlić swoją flotę.

Możesz łatwo przesłać własne zdjęcia i szczegóły, dzięki czemu klienci mogą łatwo znaleźć to, czego szukają.
Szablon posiada również przycisk wezwania do działania “Zarezerwuj teraz”, który można dostosować tak, aby płynnie integrował się z twoim systemem rezerwacji lub zarządzania zapasami (więcej na ten temat później!).
Alternatywnie, możesz użyć kreatora witryn internetowych AI firmy SeedProd, aby stworzyć całkowicie własny motyw w zaledwie kilka sekund. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat tworzenia witryny internetowej WordPress za pomocą AI.
Krok 5: Utwórz własną stronę główną
WordPress posiada dwa domyślne typy treści zwane wpisami i stronami. Właściciele witryn internetowych zazwyczaj używają wpisów do tworzenia artykułów i blogów, ale stwarza to pewien problem dla użytkownika.
Domyślnie WordPress wyświetla listę wpisów na blogu na stronie głównej. Niezależnie od twoich planów związanych z blogiem, nie chcesz, aby lista wpisów była pierwszą rzeczą, którą widzą potencjalni klienci.
Dlatego zalecam stworzenie własnej strony głównej, która zawiera krótkie podsumowanie Twojej firmy, wgląd w Twoje pojazdy (zdjęcia i specyfikacje), Twoje oceny i inne ważne informacje.
Możesz nawet dołączyć referencje i recenzje klientów, aby zbudować zaufanie i wiarygodność (więcej na ten temat później!) Zasadniczo chcesz zachwycić swoich gości, a lista wpisów na blogu po prostu tego nie wystarczy.
Aby Ci pomóc, stworzyliśmy kompletny przewodnik na temat tworzenia własnej strony głównej. Po prostu postępuj zgodnie z tym przewodnikiem, a będziesz miał idealną “matę powitalną” dla twoich gości i potencjalnych klientów.
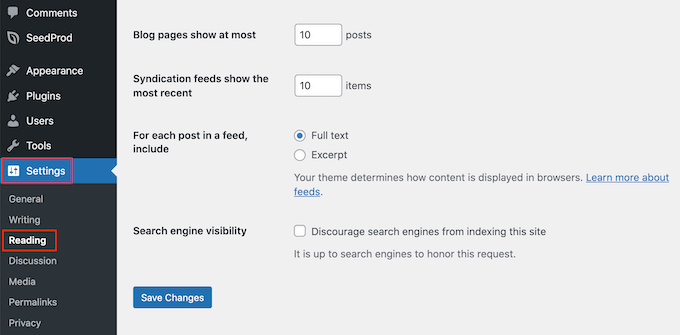
Gdy będziesz zadowolony z wyglądu strony, możesz ustawić ją jako twoją stronę główną. Aby to zrobić, przejdź do Ustawienia ” Czytanie w kokpicie WordPress.

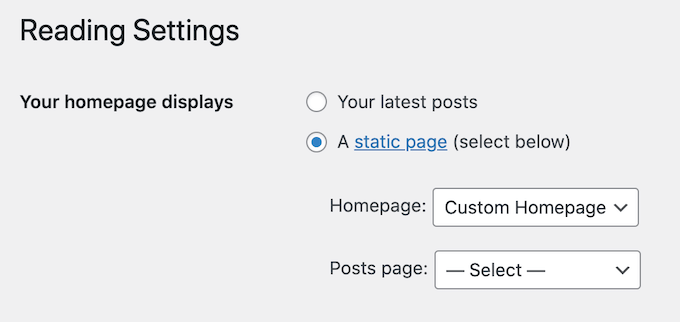
Tutaj przewiń do ustawienia “Wyświetla twoją stronę główną” i wybierz “Strona statyczna”.
Następnie otwórz menu rozwijane “Strona główna” i wybierz utworzoną wcześniej stronę.

Teraz klienci zobaczą przyjazną stronę główną, która zawiera wszystkie niezbędne informacje o Twojej wypożyczalni samochodów.
Krok 6: Dodawanie kolejnych stron
Projektując witrynę internetową Twojej wypożyczalni samochodów, ważne jest, aby udostępnić jak najwięcej informacji. Pomoże to potencjalnym klientom zrozumieć, co twoja firma ma do zaoferowania, dzięki czemu będą mogli podjąć świadomą decyzję, czy jesteś dla nich odpowiedni.
Chcesz pochwalić się swoją flotą pojazdów? Nie ma problemu. Chcesz udostępnić swoje stawki i oceny? To proste. Często zadawane pytania, mapy i inne kluczowe szczegóły? WordPress poradzi sobie z tym wszystkim.
Ale zanim zaczniesz dodawać wszystkie te niesamowite treści, porozmawiajmy o organizacji. Twoja witryna internetowa musi być łatwa w nawigacji, aby klienci mogli szybko znaleźć to, czego potrzebują. Oznacza to utworzenie różnych stron dla różnego rodzaju informacji.
Na przykład możesz utworzyć dedykowaną stronę dla twoich pojazdów, na której wyświetlisz zdjęcia i opisy. Inna strona może skupiać się na stawkach i ocenach, w tym wszelkich obecnych, aktualnych ofertach.
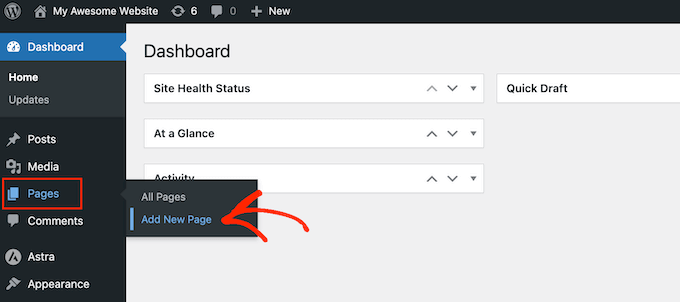
Na szczęście dodawanie kolejnych stron do WordPressa jest bardzo proste. Wystarczy przejść do zakładki Strony ” Utwórz nową stronę.

Spowoduje to otwarcie edytora treści WordPress, w którym można dodać tytuł, rodzaj tekstu głównego, dodać obrazek wyróżniający i nie tylko.
Gdy strona jest już gotowa, wystarczy nacisnąć przycisk “Opublikuj”, aby ją uruchomić.

Chcesz mieć większą kreatywną kontrolę nad twoimi układami i projektami stron? W takim razie koniecznie zapoznaj się z naszym przewodnikiem na temat tworzenia własnych stron w WordPress.
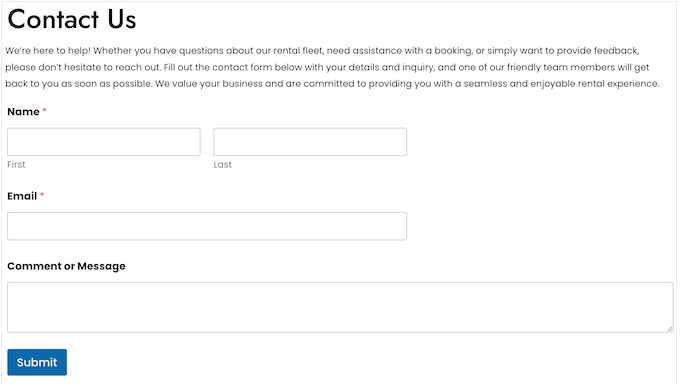
Krok 7: Dodaj formularz kontaktowy
Chcesz pomóc klientom nawiązać kontakt? Formularz kontaktowy jest twoją odpowiedzią!
Jest to najprostszy sposób, w jaki odwiedzający mogą zadawać pytania, wyrażać wątpliwości lub zgłaszać prośby – niezależnie od tego, czy dotyczą one rezerwacji, stawek, czy po prostu przekazywania pomocnych uwag.

Najprostszym sposobem na dodanie formularza kontaktowego do twojej witryny internetowej WordPress jest użycie wtyczki WPForms.
Używamy WPForms do zasilania wszystkich naszych formularzy w WPBeginner, w tym naszego formularza kontaktowego, więc jesteśmy pewni, że świetnie pasuje do twojej witryny internetowej wypożyczalni samochodów.
Aby dowiedzieć się więcej o tej popularnej wtyczce do formularzy kontaktowych, zapoznaj się z naszą szczegółową recenzją WPForms.
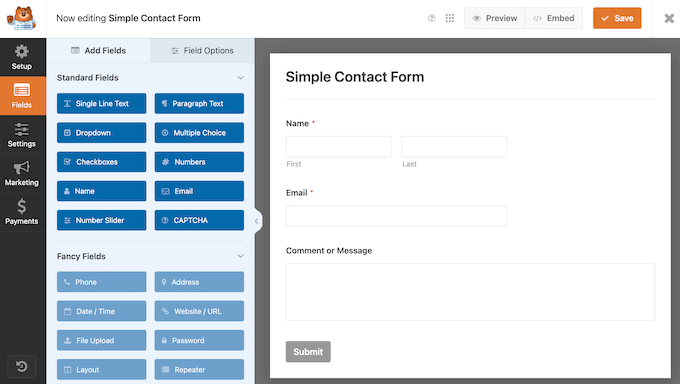
Po zainstalowaniu wtyczki zauważysz, że jest ona dostarczana z gotowym szablonem prostego formularza kontaktowego. Możesz szybko dostosować ten formularz w edytorze przeciągnij i upuść WPForms.

Następnie wystarczy dodać formularz do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą bloku WPForms. To takie proste!
Krok 8: Dodanie przycisku “Kliknij, aby zadzwonić
Dodałeś już formularz kontaktowy do twojej witryny? Świetnie!
Ale czasami klienci potrzebują cię teraz. Pomyśl: kłopoty z samochodem, wypadki – wszystkie sytuacje, w których czekanie na odpowiedź po prostu nie wystarczy.
W tym miejscu pojawia się przycisk “kliknij, aby zadzwonić”. Umożliwia on użytkownikom wybranie twojego numeru jednym kliknięciem z telefonu lub komputera, bez konieczności wpisywania rodzaju numeru.
Nawet jeśli nie jest to nagły wypadek, niektórzy ludzie wolą po prostu zadzwonić.
Przycisk “kliknij, aby zadzwonić” ułatwia tym osobom dodzwonienie się do twojej firmy, a więcej połączeń oznacza więcej rezerwacji i więcej pieniędzy w twojej kieszeni.

Jeśli nie masz służbowego numeru telefonu, polecam skorzystanie z Nextiva. Używamy go w WPBeginner do naszych potrzeb związanych z telefonami służbowymi i jesteśmy z niego bardzo zadowoleni.
Gotowy na dodanie przycisku “kliknij, aby zadzwonić” do twojej witryny? Sprawdź nasz przewodnik krok po kroku, jak dodać przycisk “kliknij, aby zadzwonić” w WordPress.
Krok 9: Akceptacja rezerwacji online
To może być najważniejszy krok dla twojej witryny internetowej. Jeśli naprawdę chcesz rozwijać swój biznes, to koniecznie musisz umożliwić odwiedzającym rezerwację pojazdów bezpośrednio na twojej witrynie internetowej.
Jest to zazwyczaj znacznie szybsze i łatwiejsze niż kontakt telefoniczny z działem obsługi klienta lub osobiste przejście na Twoją wypożyczalnię. Jest to korzystniejsze zarówno dla klienta, jak i dla Ciebie.
Istnieje kilka sposobów na dodanie rezerwacji online, ale gorąco polecam darmową wtyczkę VikRentCar. Dlaczego? Ponieważ została zaprojektowana specjalnie dla witryn internetowych wynajmu samochodów.
Jest on wyposażony w funkcje, których nie znajdziesz w ogólnych wtyczkach do rezerwacji. Obejmuje to opcję definiowania lokalizacji odbioru i zwrotu, dat i godzin dla płynnych rezerwacji.
Możesz także zaprezentować swoje pojazdy w formie siatki lub listy, ułatwiając klientom przeglądanie całej Twojej floty.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę V ikRentCar na twojej witrynie internetowej. Dostępna jest również wersja premium wtyczki VikRentCar, która zawiera dodatkowe funkcje, takie jak ograniczenia wynajmu, ceny sezonowe, zintegrowany system płatności dla ponad 60 bramek płatniczych i wiele innych.
Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
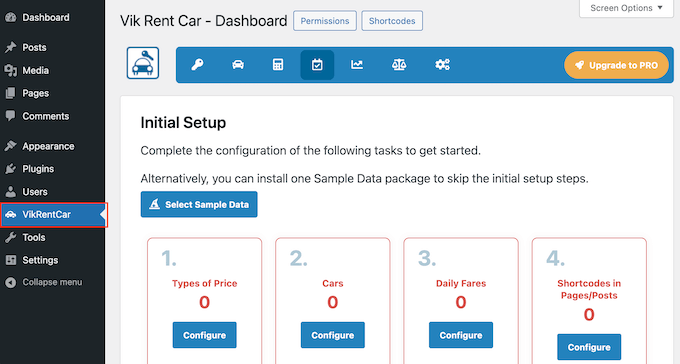
Po włączaniu wybierz ‘VikRentCar’ z menu po lewej stronie.

Tutaj zobaczysz kreator konfiguracji, który przeprowadzi cię przez wszystkie kroki, aby uruchomić twoje rezerwacje online. Przejdźmy teraz przez te kroki.
Skonfiguruj swój plan cenowy
Pierwszym krokiem jest skonfigurowanie twojego planu cenowego. Zanim przejdziesz dalej, upewnij się, że przemyślałeś opcje planu, które chcesz zaoferować.
Na przykład, prawdopodobnie będziesz potrzebować “planu podstawowego”, a następnie być może innego, który obejmuje ubezpieczenie wynajmu lub inne dodatki.
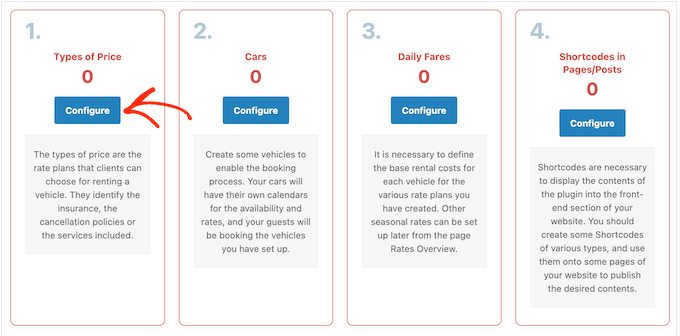
Gdy będziesz gotowy, kliknij przycisk “Konfiguruj” w sekcji “Rodzaje cen”.

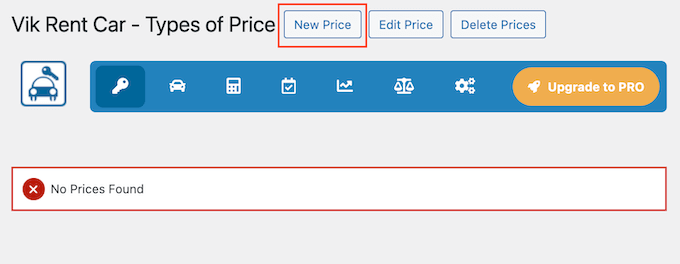
Będziesz potrzebował co najmniej jednego planu cenowego, aby wyświetlać stawki swoim klientom.
Mając to na uwadze, kliknij przycisk “Nowa cena”.

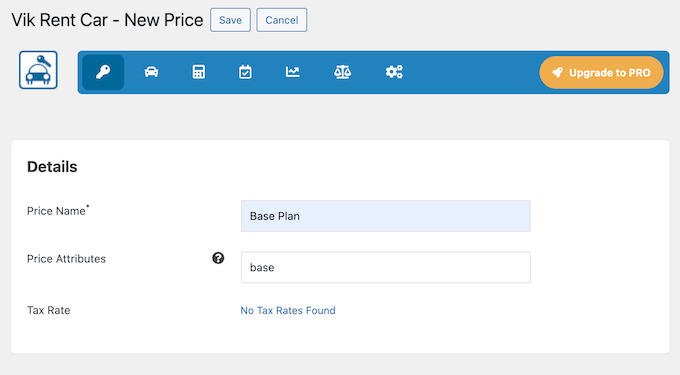
Teraz wypełnij szczegóły twojego pierwszego rodzaju ceny. Możesz także dodać atrybuty, ale jest to opcjonalne.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz”.

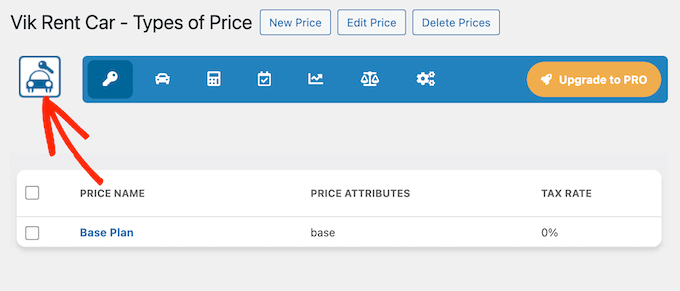
Powtórz te kroki dla wszystkich planów cenowych, które chcesz oferować.
Po zakończeniu kliknij ikonkę “kokpitu”, aby powrócić do głównego kreatora konfiguracji.

Zamieść swój samochód do wypożyczenia
Teraz nadszedł czas, aby utworzyć profil dla każdego modelu samochodu w twojej flocie. Potraktuj to jako mały arkusz informacyjny dla każdego rodzaju posiadanego samochodu.
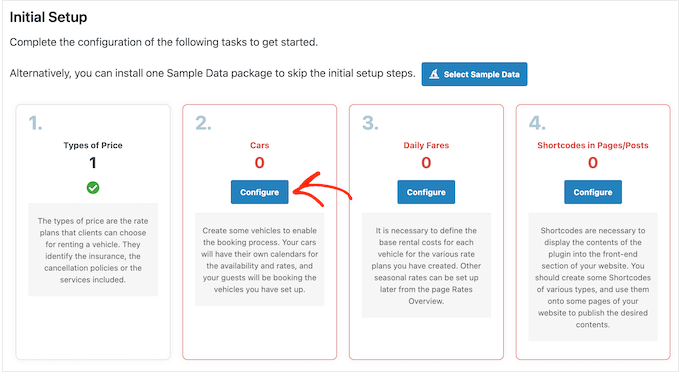
Aby rozpocząć, kliknij przycisk “Konfiguruj” w sekcji “Samochody”.

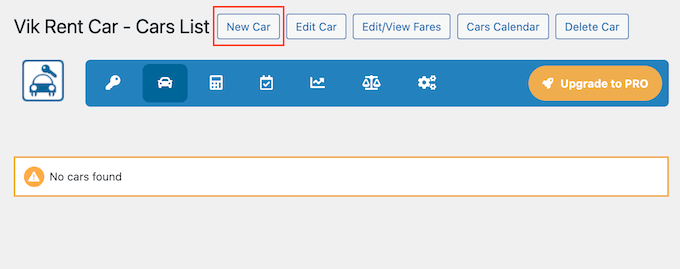
Ponownie spowoduje to przejście do nowego ekranu.
Tutaj kliknij przycisk “Nowy samochód”.

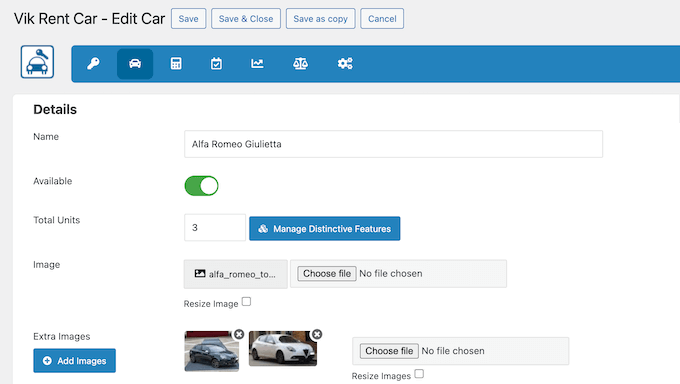
Teraz wypełnij wszystkie szczegóły dotyczące tego samochodu. Obejmuje to:
- Nazwa samochodu.
- Łączna liczba posiadanych jednostek.
- Niezależnie od tego, czy jest dostępny, czy nie.
- Dodatkowe informacje, które chcesz pokazać potencjalnym klientom, takie jak obrazki.
Po prostu przejdź w dół twojej strony i wypełnij wszystkie informacje.

Nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.
Dostosuj ceny wynajmu samochodu do własnych potrzeb
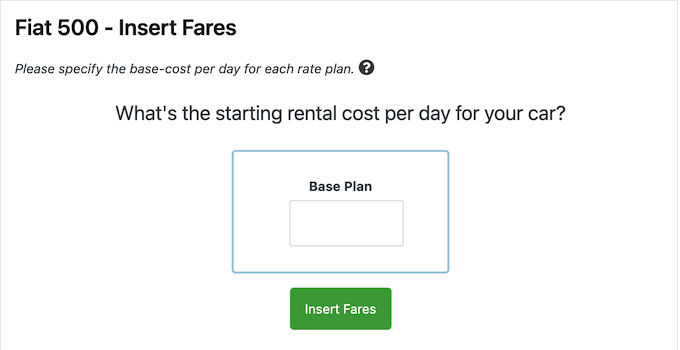
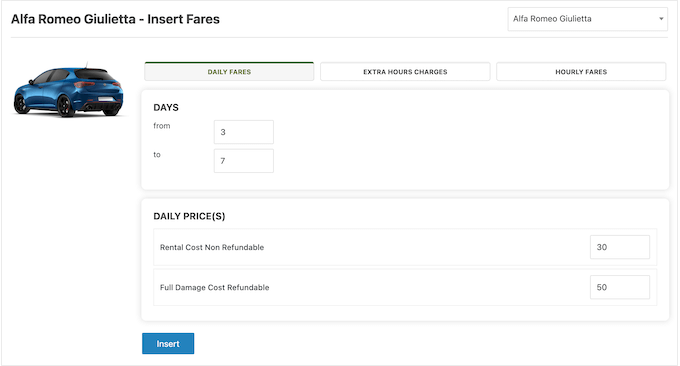
Po kliknięciu przycisku “Zapisz” VikRentCar poprosi o wpisz dziennego kosztu wynajmu dla każdego utworzonego wcześniej planu cenowego.
Wystarczy wpisać rodzaj ceny dla każdego planu, a następnie kliknąć “Wstaw taryfę”, aby zapisać te informacje.

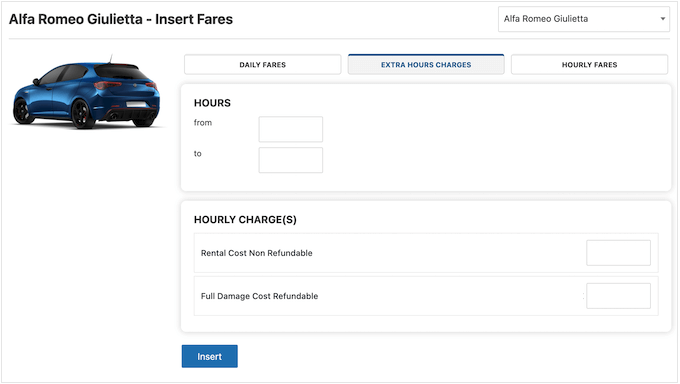
Po naciśnięciu przycisku “Wstaw taryfy” zobaczysz tabelę, w której możesz dostosować swoje ceny dla określonych okresów wynajmu dla każdego poziomu cen.
Dostępne są opcje “Opłaty dzienne”, “Opłaty za dodatkowe godziny” i “Opłaty godzinowe”.

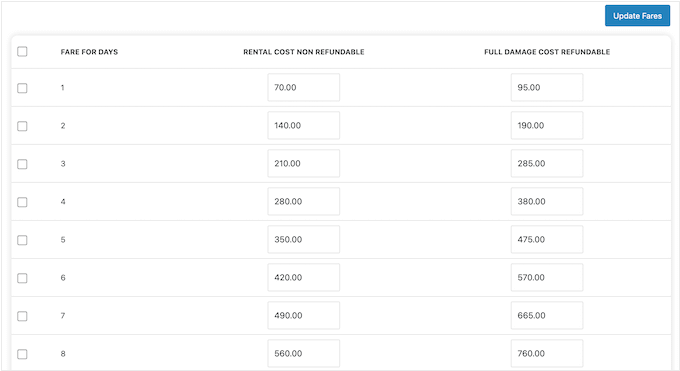
Jeśli będziesz przewijać dalej, zobaczysz standardowe ceny.
Domyślnie VikRentCar mnoży stawkę dzienną przez liczbę dni wynajmu.

Można to jednak dostosować, przewijając z powrotem do kart “Opłaty dzienne”, “Opłaty za dodatkowe godziny” i “Opłaty godzinowe” i wprowadzając pewne zmiany.
Na przykład, możesz zaoferować zniżkę za wynajem dłuższy niż 3 dni, a następnie jeszcze większą zniżkę po 7 dniach.
W takim przypadku należy ustawić określone ceny dla zakresów dziennych 1-3, 3-7 itd.

Możesz także dodać stawki godzinowe, aby przyciągnąć więcej klientów.
Podczas wpisywania różnego rodzaju cen, poniższa lista opłat będzie natychmiast aktualizowana.
Ułatwia to zabawę z różnymi cenami, aby zobaczyć, jak ma to wpływ na twoje całkowite koszty.
Polecam poświęcić trochę czasu na zapoznanie się z tabelą i różnymi kartami. Pomoże to w znalezieniu tego najlepszego miejsca – cen, które są konkurencyjne dla klientów, ale także pokrywają twoje koszty i zarabiają pieniądze.
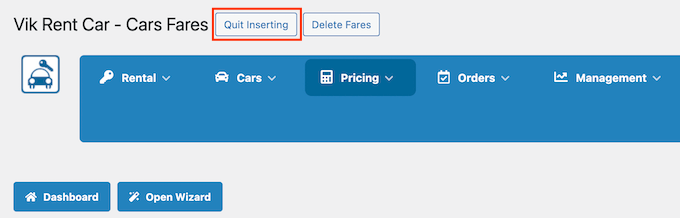
Gdy twój cennik będzie już satysfakcjonujący, kliknij “Zakończ wstawianie”, aby powrócić do głównego kokpitu.

Teraz wystarczy powtórzyć te kroki, aby dodać wszystkie samochody i informacje o cenach do twojej witryny.
Wybierz godziny i lokalizacje odbioru i dowozu
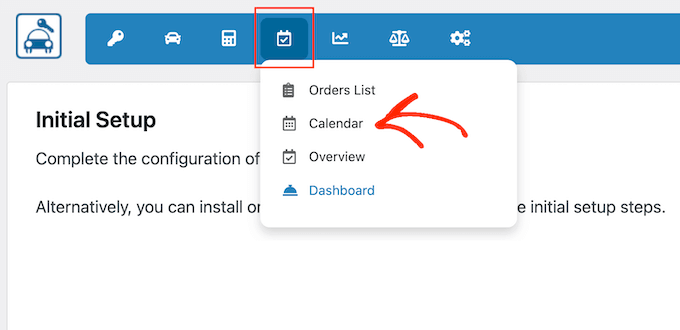
Po wykonaniu tej czynności skonfigurujmy twój czas odbioru i dowozu, wybierając ikonkę kalendarza na pasku narzędzi. Następnie kliknij “Kalendarz” w menu rozwijanym.

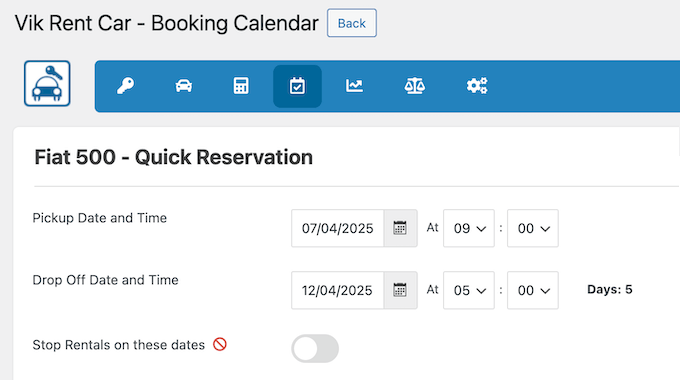
Tutaj możesz ustawić swój czas odbioru i zwrotu.
Po zaakceptowaniu czasu kliknij przycisk “Wstecz”.

Następnie dodajemy twoje lokalizacje.
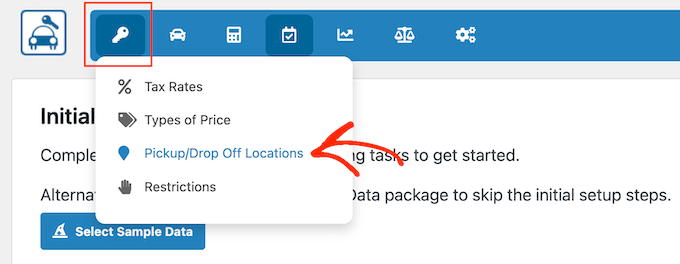
Kliknij ikonkę klucza na pasku narzędzi, a następnie wybierz opcję “Lokalizacje odbioru/wysyłki”.

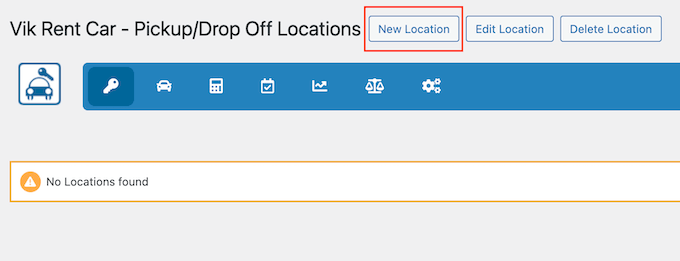
Na następnym ekranie kliknij przycisk “Nowa lokalizacja”.
Teraz możesz wpisz wszystkie szczegóły dla każdej oferowanej lokalizacji odbioru i zwrotu.

Kiedy będziesz gotowy, kliknij “Zapisz”, aby zapisać twoje zmiany.
Istnieje więcej ustawień, które można eksplorować, ale to wystarczy, aby stworzyć prosty system wynajmu samochodów.
Dodaj twój kalendarz rezerwacji do witryny internetowej
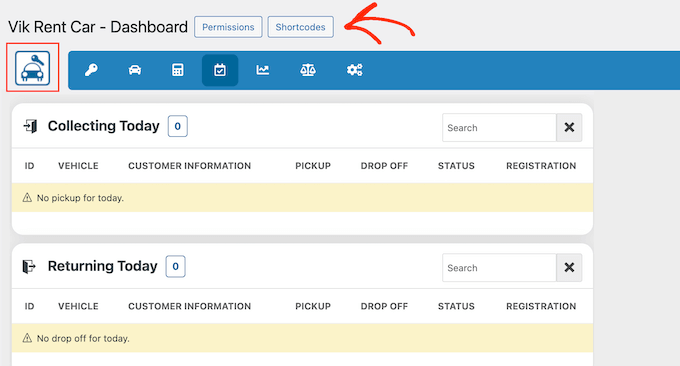
To powiedziawszy, nadszedł czas, aby dodać kalendarz rezerwacji wynajmu samochodów do twojej witryny za pomocą wbudowanego generatora krótkich kodów VikRentCar. Kliknij ikonkę samochodu, aby powrócić do głównego kokpitu.

Następnie wybierz przycisk “Krótkie kody”.
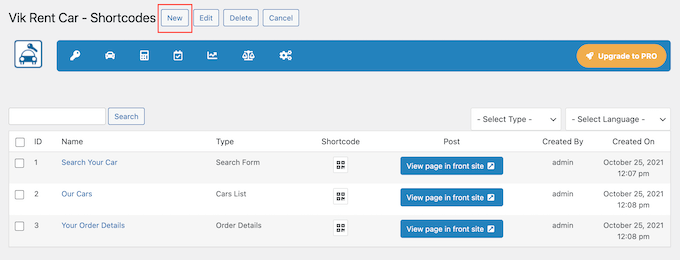
Na następnym ekranie wybierz “Nowy”.

Spowoduje to przejście do kreatora krótkich kodów.
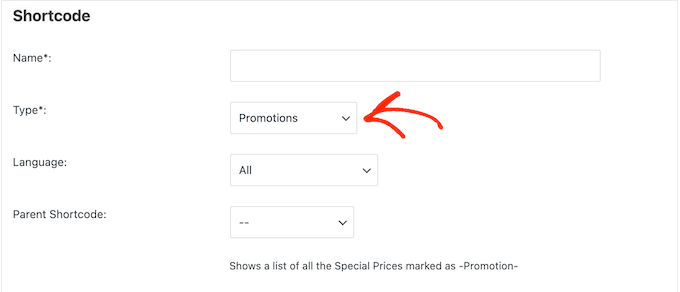
Najprostszym sposobem na utworzenie krótkiego kodu jest wybranie treści, którą chcesz wyświetlić z rozwijanego menu “Rodzaj”.

Można na przykład wybrać listę lokalizacji, formularz wyszukiwania, ogólną dostępność, promocje i inne.
Zazwyczaj jednak chcesz zacząć od pokazania twoich dostępnych samochodów, więc w takim przypadku musisz wybrać “Lista samochodów” z rozwijanego menu “Rodzaj”.
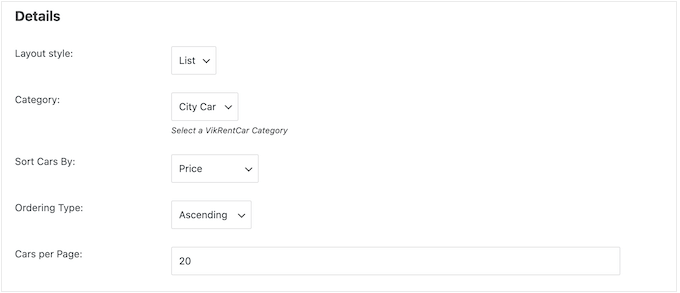
VikRentCar wyświetli następnie niektóre ustawienia w sekcji “Szczegóły”, w których można wprowadzić pewne konfiguratory.

Po prostu przejrzyj te opcje i dostosuj je do swoich upodobań.
Możesz wybrać wyświetlanie twoich pojazdów na liście lub w siatce. Możesz również wybrać kolejność wyświetlania i liczbę samochodów wyświetlanych na stronie VikRentCars.
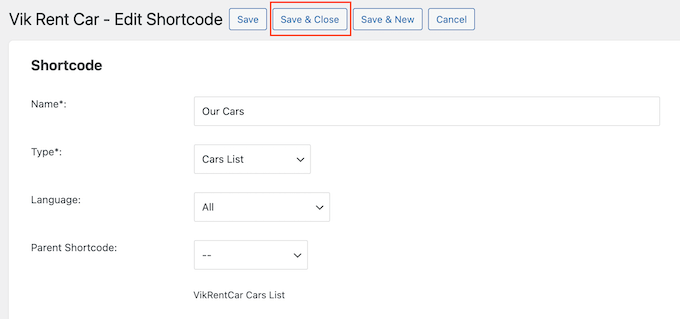
Gdy będziesz zadowolony z konfiguracji krótkiego kodu, nadaj mu opisową nazwę. Pomoże to później zidentyfikować krótki kod w twoim kokpicie.
Następnie kliknij “Zapisz i zamknij”.

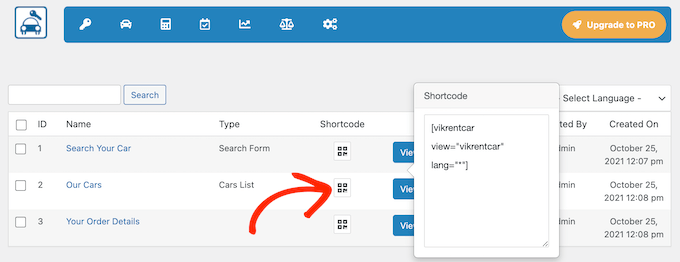
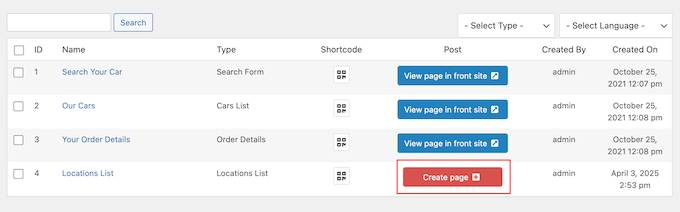
Po wykonaniu tej czynności VikRentCar wyświetli kokpit ze wszystkimi utworzonymi krótkimi kodami.
Aby dodać tę treść do istniejącej strony lub wpisu, kliknij ikonkę pod “Krótkim kodem”.

Teraz możesz skopiować krótki kod i wkleić go na dowolnej stronie, we wpisie, a nawet w obszarze widżetu na twojej witrynie. Jeśli nie wiesz jak to zrobić, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Alternatywnie, jeśli chcesz dodać tę treść do zupełnie nowej strony, kliknij przycisk “Utwórz stronę”.

Spowoduje to automatyczne utworzenie nowej strony i wstawienie krótkiego kodu. Super proste!
Postępując zgodnie z tymi krokami, w mgnieniu oka uruchomisz swój system wynajmu samochodów na witrynie WordPress.
🚨 Ważne wymogi prawne dla twojej witryny internetowej wypożyczalni samochodów
Zanim zaczniesz przyjmować rezerwacje za pośrednictwem Twojej witryny internetowej, musisz upewnić się, że przestrzegasz wszystkich wymogów prawnych. Zabezpieczy to zarówno twoją firmę, jak i klientów.
Oto kilka kluczowych elementów prawnych, których potrzebuje twoja witryna internetowa wypożyczalni samochodów:
- Polityka prywatności: Jeśli zbierasz jakiekolwiek informacje o klientach (a będziesz to robić w przypadku rezerwacji), potrzebujesz polityki prywatności. Powinna ona wyjaśniać, jakie dane gromadzisz i w jaki sposób je wykorzystujesz.
- Regulamin: Określa zasady korzystania z twojej usługi, w tym zasady rezerwacji, zasady anulowania i taksonomie płatności.
- Umowa wynajmu: Wyraźnie wyeksponuj warunki Twojej umowy wynajmu na witrynie. Powinny one obejmować wymagania ubezpieczeniowe, zasady dotyczące paliwa, limity kilometrów i zasady dotyczące uszkodzeń.
- Powiadomienie o plikach ciasteczka: Jeśli twoja witryna korzysta z plików ciasteczka (większość korzysta), musisz poinformować o tym odwiedzających. Polecam WPConsent do zarządzania banerami zgody na pliki ciasteczka, zabezpieczenia przechowywania danych i nie tylko.
⚠️ Chociaż moim celem jest dostarczenie pomocnych informacji, nie jest to porada prawna. Zdecydowanie zalecam skonsultowanie się z prawnikiem, aby upewnić się, że Twoja witryna internetowa jest zgodna ze wszystkimi lokalnymi, stanowymi i federalnymi przepisami.
Krok 9 Alternatywa: Skorzystaj z prostego formularza rezerwacji wynajmu samochodu
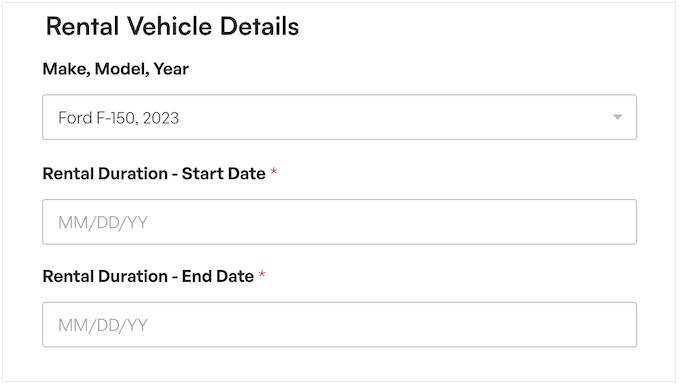
Jeśli chcesz szybko i łatwo wynająć twój samochód, możesz również utworzyć formularz wynajmu za pomocą WPForms. W ten sposób odwiedzający mogą wpisz wszystkie swoje wymagania, a Ty możesz ręcznie przejrzeć każdą prośbę.
WPForms ma nawet gotowy szablon formularza umowy wynajmu ciężarówki, który możesz dostosować i dodać do swojej witryny za pomocą kilku kliknięć.

Takie podejście sprawdza się najlepiej w przypadku mniejszej floty pojazdów. Możesz nawet akceptować płatności bezpośrednio za pośrednictwem formularza lub przetworzyć prośbę o wynajem przed wysłaniem klientów do dedykowanego formularza płatności WordPress na twojej witrynie internetowej.
💡Powiązanywpis: Dowiedz się, jak oferować wynajem sprzętu w WordPress.
Krok 10: Stwórz oszałamiający wyświetlacz pojazdu
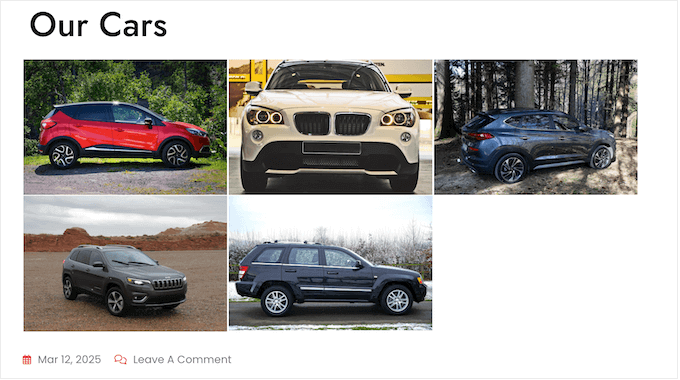
Zdjęcia to świetny sposób, aby zaimponować potencjalnym klientom różnorodnością i jakością twoich opcji wynajmu samochodów. Powinieneś już mieć wysokiej jakości zdjęcia wszystkich twoich pojazdów. Teraz nadszedł czas, aby się nimi pochwalić!
Ale tu jest haczyk: zbyt wiele dużych zdjęć może naprawdę spowolnić twoją witrynę. A powolna witryna? To pewny sposób na sfrustrowanie odwiedzających, a nawet może odstraszyć potencjalnych klientów.
Dlatego też mądrzy właściciele firm używają wtyczki do pokazu slajdów, która jest zoptymalizowana pod kątem wydajności. Envira Gallery to nasz wybór, ponieważ pozwala przesyłać nieograniczoną liczbę zdjęć, tworzyć zgrabne slidery i organizować twoje pojazdy w albumy.
Oznacza to, że klienci mogą przewijać całą twoją flotę, widząc każdy szczegół bez awarii lub spowolnienia witryny. Jest to idealny sposób na zaprezentowanie twoich pojazdów i zapewnienie klientom lepszego zrozumienia tego, co masz do zaoferowania.

Chcesz dowiedzieć się więcej? Sprawdź naszą szczegółową recenzję Envira Gallery, w której pobraliśmy tę popularną wtyczkę i poddaliśmy ją testom.
Gotowy, by zacząć? Nasz przewodnik na temat tworzenia responsywnej galerii obrazków zawiera instrukcje krok po kroku, które pomogą ci zacząć.
Krok 11: Poprowadź klientów do twoich drzwi.
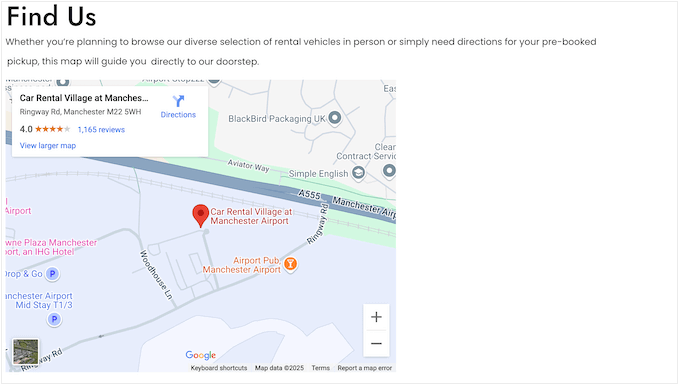
Nawet jeśli posiadasz witrynę internetową, niektóre osoby mogą nadal preferować obejrzenie twoich pojazdów przed dokonaniem rezerwacji lub mogą zdecydować się na bezpośredni odbiór.
Możesz ułatwić tym osobom znalezienie Twojej witryny, dodając do niej mapę Google.

Interaktywną mapę Google można osadzać bezpośrednio w twojej witrynie za pomocą wtyczki mapy lub fragmentu kodu.
Obie metody omówiliśmy w naszym przewodniku na temat dodawania mapy Google w WordPress, dzięki czemu możesz wybrać metodę, która najbardziej Ci odpowiada.
Krok 12: Zaprezentuj swoje opcje wynajmu
Bardzo ważne jest, aby jasno informować klientów o twoim cenniku, pakietach i wszelkich dodatkowych opłatach. Bycie szczerym sprawia, że wydajesz się bardziej godny zaufania i pomaga klientom uniknąć przykrych niespodzianek.
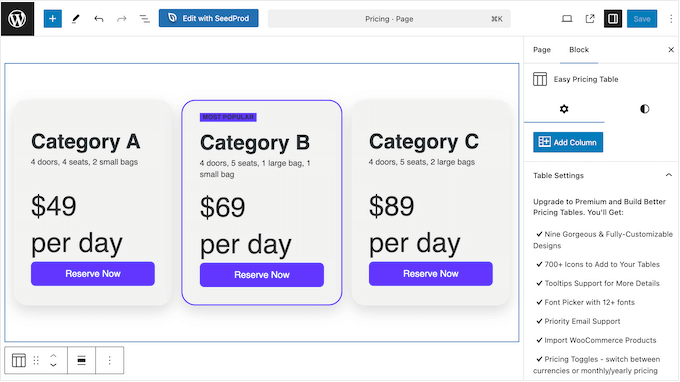
Aby uzyskać najlepsze wyniki, twoja tabela cen powinna wyświetlać wszystkie opcje wynajmu wraz z ich cenami tuż obok. Możesz również utworzyć tabele dla różnych rodzajów samochodów (takich jak ekonomiczny, kompaktowy, luksusowy) i różnych okresów wynajmu (takich jak dzienny, tygodniowy, miesięczny).
Dzięki temu klienci mogą szybko porównać dostępne opcje i znaleźć odpowiedni dla siebie pakiet.

Chcesz stworzyć czytelną tabelę cenową bez pisania ani jednej linijki kodu? Przejdź do naszego kompletnego przewodnika na temat dodawania tabel cenowych w WordPress.
Krok 13: Wyświetlanie opinii klientów
Kiedy ostatnio kupiłeś produkt lub zarejestrowałeś się w usłudze bez uprzedniego sprawdzenia recenzji? Zanim cokolwiek kupisz, prawdopodobnie chcesz wiedzieć, co myślą inni, podobnie jak twoi klienci wypożyczalni samochodów.
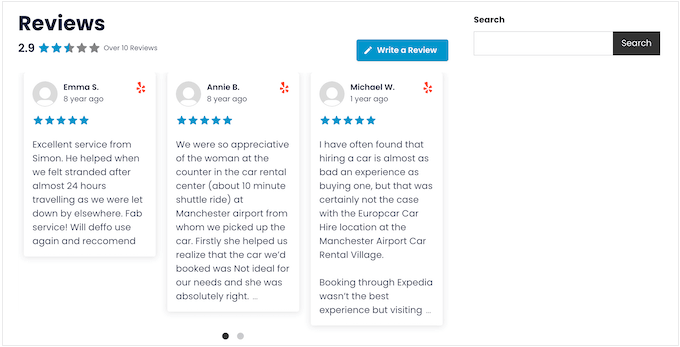
Jeśli masz już recenzje na platformach takich jak Google Business Profile, Facebook czy Yelp, możesz wyświetlać je bezpośrednio na twojej witrynie za pomocą Smash Balloon Reviews Feed.
Ta wtyczka może pobierać referencje ze wszystkich najpopularniejszych platform z recenzjami i osadzać je na twojej witrynie. Będzie nawet automatycznie pobierać nowe recenzje.

Możesz dostosować kanał recenzji, aby idealnie pasował do Twojej witryny internetowej, dzięki czemu wszystko wygląda profesjonalnie i spójnie.
Aby uzyskać pełne instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat wyświetlania recenzji Google, Facebook i Yelp na twojej witrynie.
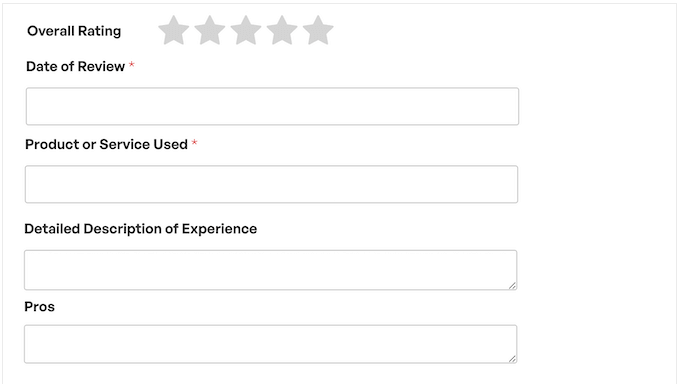
Nie masz jeszcze żadnych recenzji? Czas to zmienić! Możesz użyć WPForms, aby dodać formularz recenzji do twojej witryny.
Wtyczka posiada nawet szablon formularza recenzji, który pozwala zbierać oceny w gwiazdkach, rekomendacje, plusy i minusy oraz inne uwagi od twoich klientów.

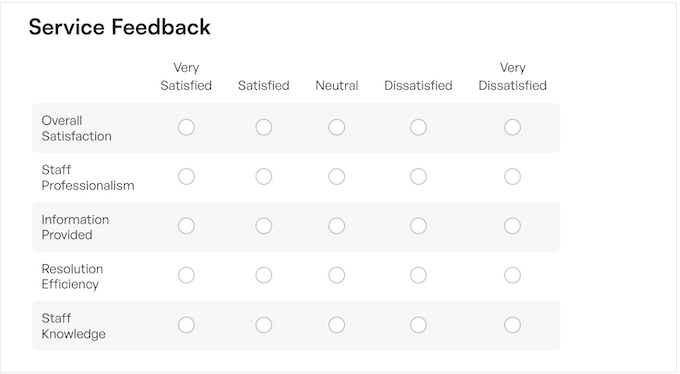
Chcesz uzyskać uwagi na temat konkretnych pracowników?
WPForms posiada również szablon Customer Service Review, który może okazać się pomocny.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania formularza uwag klientów w WordPress.
Po rozpoczęciu zbierania uwag zalecam utworzenie dedykowanej strony z opiniami klientów.
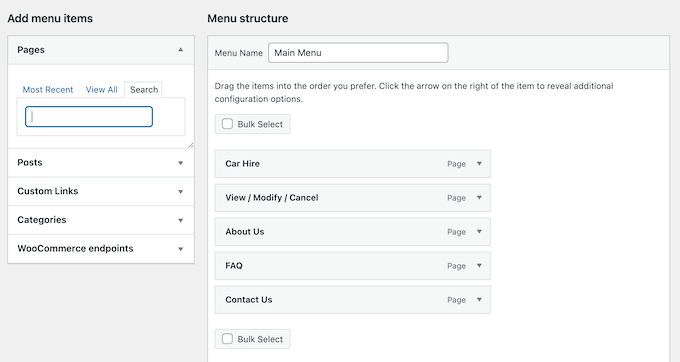
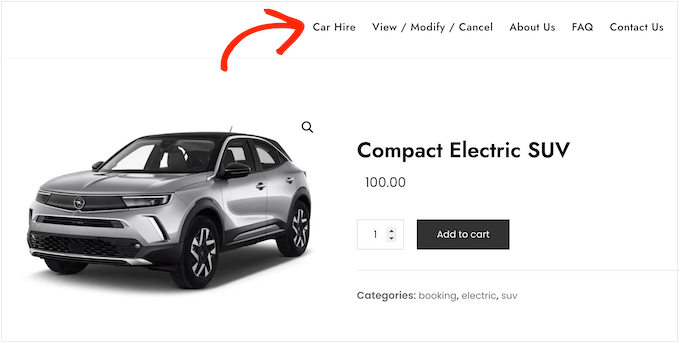
Krok 14: Utwórz menu nawigacji
Teraz, gdy dodałeś już przydatne treści do swojej witryny internetowej wypożyczalni samochodów, nadszedł czas, aby ułatwić klientom znalezienie tego, czego potrzebują.
Dobrze zorganizowane menu nawigacyjne pomoże klientom szybko znaleźć informacje, których szukają, takie jak twoje położenie, spis pojazdów lub zasady wynajmu.

Nie martw się – dodawanie menu, a nawet podmenu w WordPressie jest zaskakująco proste.
Aby uzyskać kompleksowy przewodnik krok po kroku, zapoznaj się z naszym szczegółowym wpisem na temat dodawania menu nawigacyjnego.

Krok 15: Dodaj kanały mediów społecznościowych (opcjonalnie)
Czy włączasz media społecznościowe? W takim razie wiesz już, jak ważne jest, aby Twój odbiorca był na bieżąco.

Ale czy wiesz, że możesz przenieść cały ten szum społeczny bezpośrednio na twoją witrynę internetową?
Możesz osadzać kanały mediów społecznościowych bezpośrednio na twojej witrynie internetowej WordPress za pomocą wtyczki takiej jak Smash Balloon.
Dzięki temu twoja witryna będzie świeża i dynamiczna, nawet gdy będziesz zajęty innymi zadaniami. W ten sposób odwiedzający zawsze zobaczą twoje najnowsze treści społecznościowe, nawet jeśli nie śledzą cię na platformach takich jak Facebook i Instagram.
Jest to idealne rozwiązanie do utrzymywania zaangażowania i informowania odwiedzających.
Wyświetlanie treści z mediów społecznościowych bezpośrednio na twojej witrynie internetowej kieruje również ruch do twoich profili społecznościowych, dzięki czemu możesz zyskać więcej obserwujących!
Chcesz dowiedzieć się więcej przed pobraniem Smash Balloon? Sprawdź naszą szczegółową recenzję Smash Balloon.
Krok 16: Publikowanie wartościowych treści (opcjonalnie)
Nie jest to konieczne, ale założenie bloga to świetny sposób na pochwalenie się własną wiedzą, zdobycie nowych klientów i utrzymanie obecnych klientów powracających do Twojej firmy.
Możesz zachować prostotę i używać twojego bloga do dzielenia się aktualizacjami firmy lub nowościami branżowymi. To łatwy sposób na zbudowanie relacji z twoimi odbiorcami. Ponadto możesz dodać odpowiednie branżowe słowa kluczowe do swojej witryny internetowej, aby ludzie mogli łatwiej znaleźć twoje usługi.
Regularne publikowanie treści może również sprawić, że twoja witryna będzie świeża i aktualna, co jest kluczowym sposobem na poprawę pozycji w wyszukiwarkach.

Jeśli masz więcej czasu na blogowanie, możesz wykazać się kreatywnością i tworzyć wysokiej jakości, oryginalne treści.
Możesz na przykład dokonać przeglądu różnego rodzaju pojazdów, dzieląc się swoimi przemyśleniami na temat ich zalet i wad, funkcji i wydajności. Może to pomóc twoim klientom w podejmowaniu świadomych decyzji przy wyborze wynajmowanego pojazdu.
Możesz nawet oferować porady na pokrewne tematy, takie jak to, co spakować na wycieczkę lub jak zachować bezpieczeństwo podczas podróży.
Ta wartościowa treść zwiększa Twoje szanse na pojawienie się w wynikach wyszukiwania i udostępnienie w mediach społecznościowych. Oznacza to więcej odwiedzających, więcej rezerwacji i więcej przychodów.

Gotowy do rozpoczęcia blogowania? Zobacz nasz przewodnik o tym, jak utworzyć osobną stronę dla wpisów na blogu w WordPress.
Następnie polecam sprawdzenie naszego generatora pomysłów na wpisy na blogu w celu uzyskania dodatkowych inspiracji.
Krok 17: Wykorzystaj FOMO do rezerwacji wypożyczalni samochodów (opcjonalnie)
Jako firma wynajmująca samochody, zwiększenie liczby rezerwacji jest zawsze najwyższym priorytetem, a FOMO może być twoją tajną bronią.
FOMO, czyli “fear of missing out”, to taksonomia lęku przed przegapieniem czegoś ekscytującego i modnego. Jeśli odwiedzający uważają, że twoje samochody cieszą się dużym zainteresowaniem, są bardziej skłonni do natychmiastowej rezerwacji niż do zwlekania.
I tu z pomocą przychodzi TrustPulse.

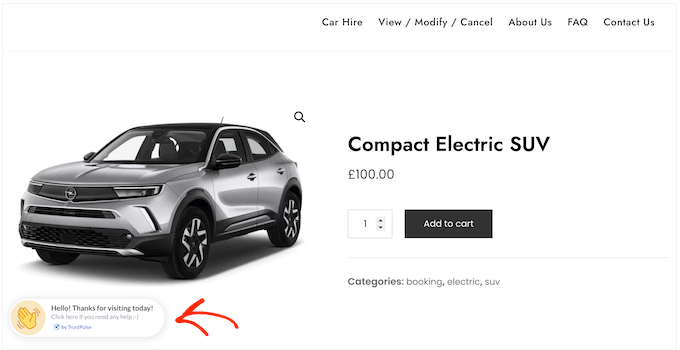
TrustPulse może wyświetlać powiadomienia o aktywności użytkowników w czasie rzeczywistym na Twojej witrynie internetowej. Może na przykład wyświetlać wyskakujące okienko za każdym razem, gdy ktoś wynajmuje od Ciebie pojazd. Możesz nawet wyświetlić całkowitą liczbę rezerwacji w określonym przedziale czasowym, aby naprawdę udowodnić swoją popularność.
TrustPulse śledzi również włączanie się klientów do poszczególnych ofert, dzięki czemu można pokazać, ile osób zobaczyło dany pojazd. Stwarza to poczucie pilności, zachęcając odwiedzających do rezerwacji, zanim pojazd zniknie.
Zasadniczo TrustPulse podkreśla popularność twojego wynajmu, motywując ludzi do rezerwacji już teraz.
Widzieliśmy na własne oczy, jak ta strategia może przekonać odwiedzających do dokonania zakupu. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję TrustPulse.
Gotowy do rozpoczęcia? Zapoznaj się z naszym przewodnikiem na temat korzystania z FOMO na twojej witrynie WordPress. Pokaże ci on, jak skonfigurować TrustPulse i zacząć zwiększać liczbę twoich rezerwacji.
Porady bonusowe: Jak rozwinąć twoją witrynę internetową wypożyczalni samochodów?
Gratulacje! Masz już profesjonalnie wyglądającą witrynę internetową wypożyczalni samochodów. Teraz sprawmy, aby witryna internetowa ciężko pracowała dla Ciebie, przynosząc większy ruch i zamieniając odwiedzających w płacących klientów.
Oto kilka dodatkowych wskazówek, dzięki którym Twój biznes wynajmu samochodów naprawdę się rozwinie:
- Użyj AIOSEO, aby wspiąć się w rankingach wyszukiwarek. Ta wtyczka może pomóc ludziom znaleźć twoją witrynę internetową, gdy szukają takich rzeczy jak “wypożyczalnia samochodów w pobliżu”, “wypożycz samochód już dziś” lub innych fraz, na które chcesz kierować reklamy. Zobacz nasz najlepszy przewodnik SEO WordPress, aby uzyskać szczegółowe informacje.
- Wolno wczytująca się witryna internetowa może frustrować odwiedzających i robić fatalne pierwsze wrażenie. Aby Twoja witryna działała błyskawicznie, zapoznaj się z naszym przewodnikiem na temat zwiększania szybkości i wydajności WordPressa.
- Zrozumienie zachowań klientów jest kluczowe dla zwiększenia liczby rezerwacji i przychodów. MonsterInsights pozwala monitorować wydajność Twojej witryny internetowej poprzez ocenę liczby odwiedzających, zaangażowania i współczynników konwersji. Możesz następnie wykorzystać te spostrzeżenia, aby dopracować swoją witrynę wypożyczalni samochodów i obserwować, jak rosną Twoje przychody. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji Google Analytics w WordPress.
Mam nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć witrynę internetową wypożyczalni samochodów za pomocą WordPressa. Możesz również zapoznać się z naszą ekspercką listą niezbędnych wtyczek WordPress dla wszystkich witryn biznesowych lub naszym przewodnikiem na temat sprzedaży części samochodowych w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.