Chcesz wzbudzić ekscytację przed swoim kolejnym ważnym artykułem? Wyświetlanie listy nadchodzących postów to sprytny sposób na to, aby czytelnicy wracali po więcej.
W WPBeginner nauczyliśmy się, że udostępnianie kalendarza treści pomaga budować lojalną społeczność. Zachęca to odwiedzających do subskrypcji, aby niczego nie przegapili.
Domyślnie WordPress ukrywa te zaplanowane elementy do momentu ich publikacji. Oznacza to, że możesz przegapić ogromną okazję, aby przyciągnąć uwagę odbiorców.
W tym przewodniku pokażemy Ci, jak łatwo wyświetlić listę przyszłych zaplanowanych postów w WordPressie.

Dlaczego wyświetlać przyszłe nadchodzące posty w WordPress?
Jeśli od jakiegoś czasu prowadzisz bloga WordPress, to wiesz, że publikowanie postów o określonej porze może sprawić, że więcej osób je przeczyta.
Jednak nie możesz po prostu siedzieć i czekać na odpowiedni moment, aby nacisnąć przycisk publikacji. Dlatego WordPress ma wbudowaną funkcję planowania, która pozwala planować posty do publikacji w późniejszym terminie.
Może to pomóc w skupieniu się na tworzeniu treści i zarządzaniu kalendarzem redakcyjnym jak profesjonalista.
Po zaplanowaniu postów na swojej stronie, dobrym pomysłem jest również pokazanie listy tych nadchodzących artykułów, aby stworzyć wokół nich szum i zwiększyć zaangażowanie na Twoim blogu.
Wyświetlanie przyszłych zaplanowanych postów może być szczególnie skuteczne w przypadku treści takich jak historie w odcinkach, premiery produktów lub ogłoszenia o wydarzeniach.
Może to zachęcić użytkowników do dyskusji na temat nadchodzących tematów w sekcji komentarzy lub mediach społecznościowych, zapisania się do Twojego newslettera, a nawet wcześniejszej rejestracji na wydarzenia.
Mając to na uwadze, zobaczmy, jak łatwo listować nadchodzące zaplanowane posty w WordPressie.
Jak pokazać listę zaplanowanych nadchodzących postów w WordPressie
Możesz łatwo wyświetlić listę zaplanowanych nadchodzących postów na swojej stronie WordPress, dodając niestandardowy kod do pliku functions.php swojego motywu. Jednak nawet niewielki błąd w kodzie może zepsuć Twoją stronę. Dlatego generalnie nie zalecamy bezpośredniego edytowania pliku functions.php.
Dlatego zawsze zalecamy dodawanie niestandardowego kodu za pomocą WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku, która sprawia, że dodawanie kodu do Twojej witryny jest bezpieczne i łatwe.
Dokładnie przetestowaliśmy go w czasie rzeczywistym i uznaliśmy, że jest bardzo przyjazny dla początkujących i niezawodny. Aby dowiedzieć się więcej o naszym doświadczeniu, zobacz naszą recenzję WPCode.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: WPCode posiada bezpłatny plan, którego możesz użyć do tego tutorialu. Jednak przejście na plan pro zapewni Ci dostęp do większej liczby funkcji, takich jak biblioteka chmurowa dla fragmentów kodu, zaawansowana logika warunkowa i inne.
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragment kodu z poziomu panelu administracyjnego WordPress i kliknij przycisk „Użyj fragmentu kodu” w opcji „Dodaj własny kod (nowy fragment kodu)”.

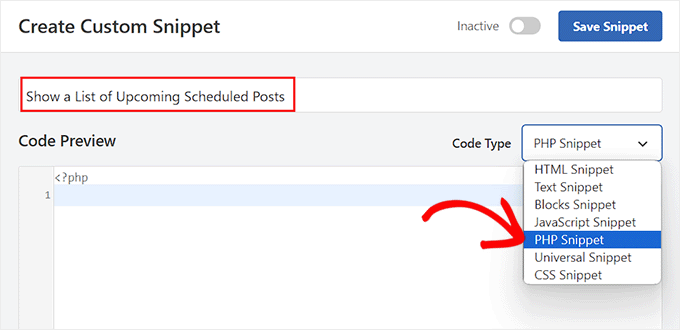
Spowoduje to przejście do strony „Utwórz niestandardowy fragment kodu”, gdzie możesz zacząć od dodania nazwy dla swojego fragmentu kodu. Nazwa służy tylko do Twojej identyfikacji i może być dowolna.
Następnie wybierz „PHP Snippet” jako typ kodu z menu rozwijanego po prawej stronie.

Następnie musisz skopiować i wkleić poniższy niestandardowy kod do pola „Podgląd kodu”:
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Pamiętaj, że nadal będziesz musiał dodać skrócony kod, aby wyświetlić listę nadchodzących postów na swojej stronie internetowej WordPress.

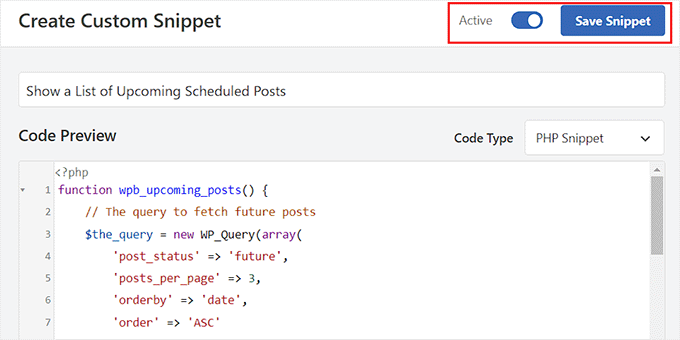
Na koniec przewiń stronę do góry, aby przełączyć przełącznik „Nieaktywny” na „Aktywny”.
Po wykonaniu tej czynności wystarczy kliknąć przycisk „Zapisz fragment”, aby zapisać ustawienia.

Wyświetl listę zaplanowanych nadchodzących postów w pasku bocznym klasycznego motywu
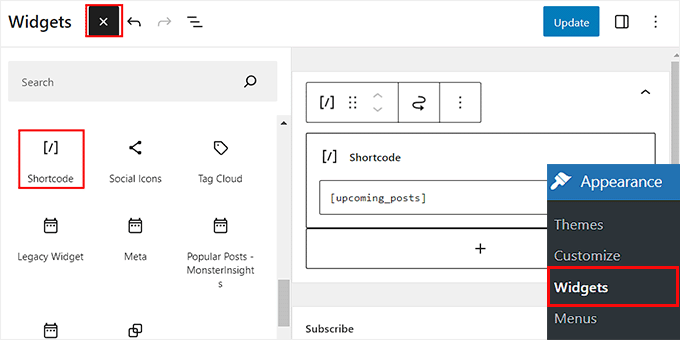
Aby wyświetlić listę nadchodzących postów w pasku bocznym WordPress, przejdź do strony Wygląd » Widżety z panelu administracyjnego WordPress. Pamiętaj, że ta opcja będzie dostępna tylko wtedy, gdy używasz klasycznego (nie blokowego) motywu.
Aby otworzyć menu bloków, kliknij przycisk dodawania bloku „+” w lewym górnym rogu ekranu.
Stąd przeciągnij i upuść blok Shortcode do sekcji paska bocznego. Następnie dodaj następujący shortcode do bloku:
[nadchodzące_posty]

Następnie kliknij przycisk „Zaktualizuj” u góry, aby zapisać swoje ustawienia.
Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć listę nadchodzących zaplanowanych postów w akcji.

Wyświetl listę zaplanowanych nadchodzących postów w edytorze pełnej witryny
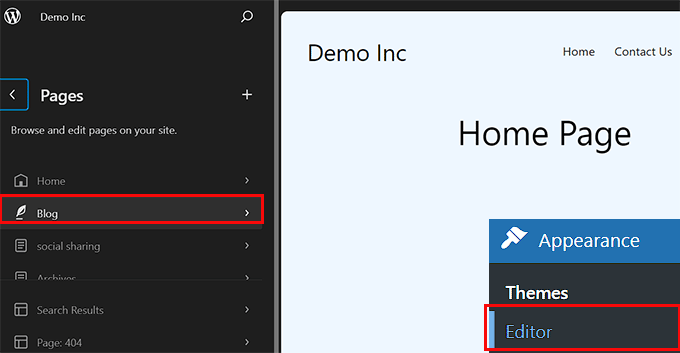
Jeśli używasz motywu opartego na blokach, menu Widżety nie będzie dla Ciebie dostępne. W takim przypadku musisz przejść do strony Wygląd » Edytor z poziomu panelu administracyjnego WordPress.
Po otwarciu edytora kliknij „Strony”, a następnie po prostu wybierz stronę, na której chcesz dodać skrócony kod, z opcji po lewej stronie.

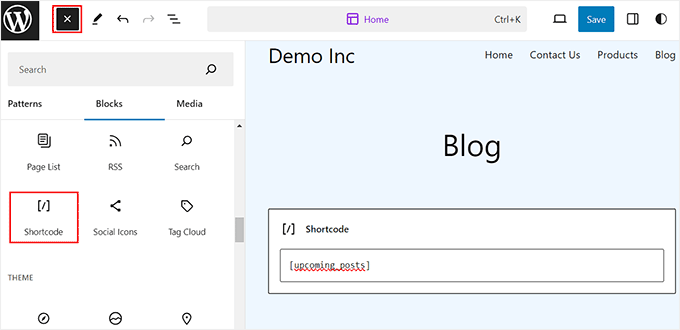
Wybrana strona zostanie teraz uruchomiona w edytorze całego motywu. Tutaj musisz kliknąć przycisk dodawania bloku „+”, aby otworzyć menu bloków i dodać blok Shortcode do strony.
Następnie dodaj następujący skrócony kod do bloku: [upcoming_posts]

Na koniec kliknij przycisk „Zapisz” u góry, aby zapisać swoje ustawienia.
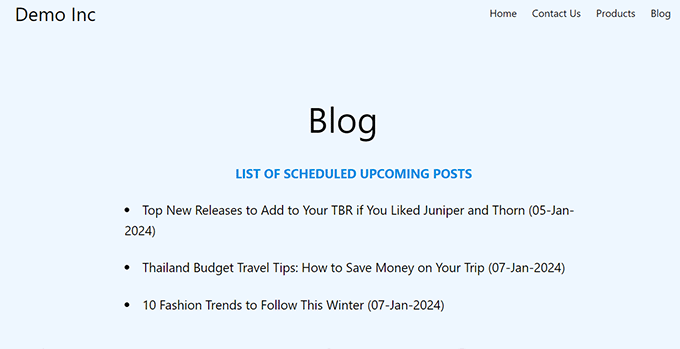
Teraz po prostu odwiedź swoją witrynę WordPress, aby zobaczyć listę zaplanowanych nadchodzących postów.

Bonus: Jak wyświetlić najnowsze posty w WordPressie
Oprócz wyświetlania nadchodzących postów, możesz również chcieć pokazać listę ostatnio opublikowanych postów na swojej stronie WordPress.
Zrobienie tego może pomóc zapoznać odwiedzających z nową treścią i zachęcić ich do dalszego przeglądania Twojej witryny.
Możesz łatwo wyświetlić listę nowych postów w WordPressie za pomocą bloku Najnowsze posty w edytorze Gutenberga.

Następnie możesz dalej dostosowywać ten blok, dodając fragmenty postów, nazwisko autora, datę publikacji lub obraz wyróżniający.
Więcej informacji znajdziesz w naszym poradniku jak wyświetlać najnowsze posty w WordPress.
Często zadawane pytania dotyczące zaplanowanych postów
W naszym doświadczeniu pomagania użytkownikom w zarządzaniu ich kalendarzami redakcyjnymi, często otrzymujemy pytania o to, jak obsługiwać nadchodzące treści. Oto odpowiedzi na niektóre z najczęstszych pytań dotyczących wyświetlania przyszłych postów w WordPressie.
1. Dlaczego nadchodzące posty nie mają klikalnych linków?
Możesz zauważyć, że fragment kodu wymienia tytuł i datę, ale nie linkuje do faktycznego posta. Jest to celowe. Ponieważ post jest nadal zaplanowany i jeszcze nie opublikowany, publiczny odwiedzający klikający ten link zobaczyłby błąd „Nie znaleziono strony 404”. Najlepiej po prostu pokazać tytuł, aby zbudować oczekiwanie, nie kierując użytkowników do zepsutej strony.
2. Czy mogę wyświetlić nadchodzące posty z konkretnej kategorii?
Tak, możesz zmodyfikować fragment kodu, aby filtrować według kategorii. W tablicy WP_Query po prostu dodaj linię dla nazwy kategorii w ten sposób: 'category_name' => 'events',. Upewnij się, że dodasz tę linię przed nawiasem zamykającym tablicy.
3. Czy mogę użyć tej metody dla niestandardowych typów postów?
Absolutnie. Jeśli używasz niestandardowych typów postów, takich jak „Filmy” lub „Książki”, wystarczy dostosować kod. W fragmencie, gdzie definiuje się zapytanie, możesz dodać 'post_type' => 'your_post_type_slug', aby poinformować WordPress, aby szukał tych konkretnych elementów zamiast standardowych postów na blogu.
4. Co jeśli moje zaplanowane posty nie pojawiają się na liście?
Jeśli Twoja lista jest pusta, najpierw upewnij się, że faktycznie masz posty ze statusem „Zaplanowane” lub „Przyszłe” w swoim panelu. Sprawdź również ustawienia Strefy Czasowej WordPress w sekcji Ustawienia » Ogólne. Jeśli czas Twojej witryny nie odpowiada Twojemu lokalnemu czasowi, WordPress może jeszcze nie uważać postów za „przyszłe” elementy.
Dodatkowe zasoby
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak listować przyszłe nadchodzące zaplanowane posty w WordPress. Możesz być również zainteresowany tymi dodatkowymi zasobami:
- Jak zaplanować swoje posty w WordPress (Przewodnik dla początkujących)
- Wskazówki dotyczące tworzenia doskonałego kalendarza redakcyjnego w WordPress
- Jak masowo planować posty w WordPressie (krok po kroku)
- Jak wyświetlać najnowsze posty w WordPress
- Najlepsze wtyczki do popularnych postów dla WordPress (porównanie)
- Jak wyświetlać ogłoszenia na swoim blogu WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Hajjalah
Dziękuję za Twój poradnik, pomyślnie umieściłem przyszłe nadchodzące posty w moim pasku bocznym, używając metody fragmentu kodu. Ale nadal mam pytanie dotyczące tego. Czy istnieje sposób, aby włączyć obraz wyróżniający dla zaplanowanych postów, aby był widoczny za pomocą metody kodu?
Wsparcie WPBeginner
It would require some changes to the code, we will look into the possibility in the future
Admin
Ivan Salko
Działa, ale wyświetla:
Ostrzeżenie: Niezdefiniowana zmienna $output
Czy ktoś może mi pomóc?
Wsparcie WPBeginner
To ostrzeżenie najczęściej pojawia się, gdy na Twojej stronie włączony jest WP Debug, aby sprawdzać ostrzeżenia i błędy. Jeśli nie testujesz błędów, najpierw zalecamy wyłączenie go, postępując zgodnie z poniższym przewodnikiem:
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Admin
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
Czasami używam planowania postów i jest to naprawdę świetny sposób, aby zachęcić ludzi do ponownego odwiedzenia. To naprawdę fajny pomysł. Dziękuję za poradnik, jak to zrobić.
Pobitro Deb
Czy mogę zrobić post wideo dla zaplanowanego posta?
Wsparcie WPBeginner
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
To świetny pomysł.
Pokazywanie nadchodzących zaplanowanych postów poinformuje użytkowników o nowych postach i sprawi, że wrócą, aby przeczytać post po jego publikacji lub udostępnieniu.
Daje to również użytkownikowi możliwość sugerowania kolejnych postów, które potrzebuje przeczytać i które będą dla niego najbardziej korzystne.
Wdrożę ten pomysł, dziękuję.
Patrick
Witaj,
to był bardzo pomocny artykuł! Kodowałem przez długi czas, ponieważ było to dokładnie to, czego potrzebowałem. Niestety, wygląda na to, że już nie działa i nie znalazłem sposobu, aby to naprawić.
Wsparcie WPBeginner
Z testowania kodu, który nadal działa, chciałbyś użyć bloku krótkiego kodu, jeśli obecnie tego nie robisz, a powinno to pozwolić na ponowne działanie krótkiego kodu w obszarze widżetu.
Admin
Patrick
Przyznaję się do błędu! Kod faktycznie nadal działa PERFEKCYJNIE. Popełniłem błąd w sposobie dodania go do pliku functions.php motywu!
Wsparcie WPBeginner
Glad to hear you solved the issue!
Susanne Tamir
Świetna funkcja, dokładnie to, czego potrzebuję, ale brakuje jednej rzeczy: tytuł nie jest połączony z postem. Jak połączyć tytuł z postem w tym kodzie? Wielkie dzięki
Wsparcie WPBeginner
Nie mamy zalecanej metody, ponieważ pokazywałoby to nadchodzące posty, które nie są jeszcze opublikowane, więc nie ma nic do wysłania użytkownikom.
Admin
rashid
to jest świetne i dokładnie to, czego potrzebowałem,
teraz myślę o tym, żeby zrobić z posta link, a po najechaniu myszką wyświetlać dodatkowe informacje,
plus czy jest możliwość dodania za nimi adresu URL (przykład: zarejestruj się na nadchodzące wydarzenie).
Antuan
Czy muszę zrobić coś, aby zostawić mi na normalnej stronie wszystkie przyszłe wydarzenia z ich tytułami, datami i zdjęciami wyróżniającymi? Dziękuję.
kimberly
dzięki, wygląda super łatwo
shabir
dzięki za udostępnienie tak wspaniałych rzeczy.
Rogier
Dziękuję za udostępnienie tego ręcznego kodu. Zastanawiam się, jak można by go zmodyfikować dla niestandardowych typów postów? Na przykład dla typu postu „wydarzenie”? Czy możesz to ujawnić? (Żadna z wtyczek do planowania postów nie działa dla niestandardowych typów postów.)
maj
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
Znalazłem problem w kodzie:
Aby wykluczyć posty przypięte, dodaj tę linię do zapytania:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeaMcGuire
Lubię używać Kalendarza Redakcyjnego. Pozwala on na przeciąganie i upuszczanie postów z perspektywy kalendarza. Przydatne do popularnych tematów i widzenia luk w harmonogramie publikacji postów.
Kalendarz redakcyjny
Czy to wtyczka??