Linkowanie do zewnętrznych stron internetowych z tytułów postów w WordPressie to świetny sposób na importowanie ruchu lub udostępnianie ważnych zasobów.
Podczas gdy wielu użytkowników ogranicza się do wewnętrznego linkowania tytułów, dodawanie linków zewnętrznych może być sprytną strategią, jeśli chcesz skierować odwiedzających do określonych treści lub witryn zewnętrznych.
Niestety, WordPress nie oferuje tej funkcjonalności po wyjęciu z pudełka.
Aby ci pomóc, zbadaliśmy proste rozwiązania i przetestowaliśmy kilka metod. Po zapoznaniu się z opcjami, znaleźliśmy kilka prostych sposobów na powiązanie zewnętrznych adresów URL z tytułami postów lub stron, w tym wtyczki takie jak WPCode.
W tym przewodniku pokażemy, jak krok po kroku połączyć zewnętrzne adresy URL z tytułami postów w WordPress.

Kiedy należy dodawać odnośniki w tytule wpisu WordPress?
Istnieje kilka sytuacji, w których przydaje się odnośnik do niestandardowego adresu URL twojego wpisu WordPress, strony lub niestandardowego typu treści.
Załóżmy, że oferujesz przestrzeń reklamową na Twojej witrynie WordPress, która przypomina zwykły wpis. Tytuł może zawierać odnośnik do witryny internetowej reklamodawcy zamiast twojej treści, tworząc wyraźną ścieżkę dla użytkowników.
A może prowadzisz witrynę internetową agregującą wiadomości, która pełni funkcję zarówno twojej własnej treści, jak i wyselekcjonowanych artykułów z innych źródeł. Idealnie byłoby, gdyby sekcja wiadomości na twojej stronie głównej automatycznie umieszczała odnośniki do tytułów artykułów we właściwym miejscu docelowym, niezależnie od tego, czy znajduje się ono na twojej witrynie, czy w witrynie zewnętrznej.
Alternatywnie, być może twoja strona główna prezentuje produkty, ale kliknięcie ich prowadzi do poszczególnych stron produktów. Możesz preferować odnośniki bezpośrednio do strony katalogu produktów danej kategorii, aby uzyskać szerszy przegląd.
Mając to wszystko na uwadze, pokażemy ci, jak połączyć tytuły postów w witrynie WordPress z zewnętrznymi adresami URL. Możesz użyć tych szybkich linków, aby poruszać się po poradniku:
Gotowy? Zaczynamy!
Metoda 1: Korzystanie z wtyczki odnośników do stron (dla początkujących)
Ta metoda jest idealna dla początkujących lub każdego, kto chce prostego rozwiązania, aby połączyć swój post lub tytuł strony z zewnętrznym adresem URL. Ponadto jest to świetna opcja, jeśli chcesz, aby tytuł łączył się z niestandardowymi adresami URL w całej witrynie.
Najpierw musisz zainstalować wtyczkę Page Links To. Mamy pomocny przewodnik na temat instalacji wtyczki WordPress, jeśli potrzebujesz instrukcji krok po kroku.
Zastrzeżenie: Chociaż wiemy, że ta wtyczka nie została oficjalnie przetestowana z ostatnimi 3 głównymi aktualizacjami WordPress, osobiście ją przetestowaliśmy i stwierdziliśmy, że działa dobrze w naszym środowisku. Należy jednak pamiętać, że wyniki mogą się różnić w zależności od konkretnej konfiguracji.
Po zainstalowaniu i aktywowaniu wtyczki należy otworzyć nowy post, stronę lub niestandardowy typ postu lub edytować istniejący za pomocą edytora bloków.
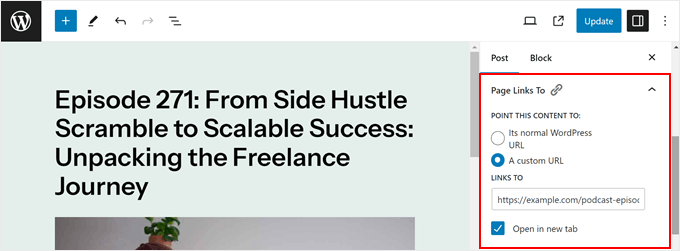
Na pasku bocznym “Ustawienia postów” pojawi się teraz nowa karta o nazwie “Linki do stron”.
Tutaj dostępne będą 2 opcje: “Jego normalny adres URL WordPress” (domyślny) i “Niestandardowy adres URL”. Ponieważ chcemy połączyć się z zewnętrzną witryną, wybierz “Niestandardowy adres URL”.

Teraz wystarczy wkleić pełny zewnętrzny adres URL (w tym https://) w polu “Linki do”. Na przykład, jeśli łączysz się z witryną WPForms, wpisz"https://wpforms.com".
Istnieje również pole wyboru “Otwórz w nowej karcie“, jeśli chcesz, aby odwiedzający witrynę zewnętrzną pozostawili stronę otwartą w oryginalnej karcie po kliknięciu tytułu. W razie potrzeby można zaznaczyć to pole.
Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać zmiany.
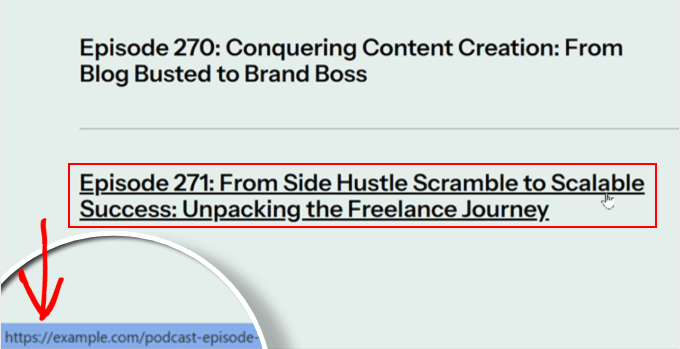
Jeśli przejdziesz do strony bloga WordPress, strony głównej, strony archiwum lub gdziekolwiek indziej, gdzie tytuł posta lub strony jest wyświetlany jako fragment, możesz spróbować najechać kursorem na tytuł.
Zobaczysz, że jest on teraz odnośnikiem do zewnętrznego adresu URL, który podałeś.

Metoda 2: Korzystanie z własnego kodu (większa kontrola)
Ta metoda jest idealna dla użytkowników, którzy czują się komfortowo z kodem i osób, które chcą mieć większą kontrolę nad tym, które strony ich tytułów postów łączą się z innym adresem URL.
Na przykład, możesz chcieć, aby tytuł wpisu zawierał odnośnik do zewnętrznego adresu URL, jeśli zostanie zobaczony w szablonie pojedynczego wpisu, ale nie wtedy, gdy pojawi się na stronie głównej lub stronach archiwum.
Aby wszystko było bezpieczne, użyjemy WPCode zamiast bezpośredniej edycji plików motywu. Ta wtyczka umożliwia bezpieczne wstawienie własnego kodu do WordPressa, ponieważ może zapobiec uszkodzeniu twojej witryny internetowej, jeśli w kodzie wystąpią błędy.
Możesz sprawdzić naszą recenzję wtyczki WPCode, aby dowiedzieć się więcej na jej temat.
Krok 1: Instalacja i konfiguracja WPCode
Najpierw zainstalujmy i aktywujmy wtyczkę WPCode. Mamy przewodnik, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy w tym zakresie.
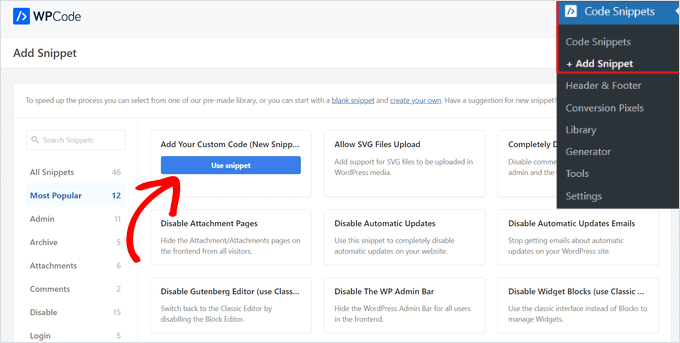
Po aktywacji można przejść do sekcji Fragmenty kodu ” + Dodaj fragment. Tutaj wystarczy najechać kursorem na “Add Your Custom Code (New Snippet)” i kliknąć przycisk “Use snippet”.

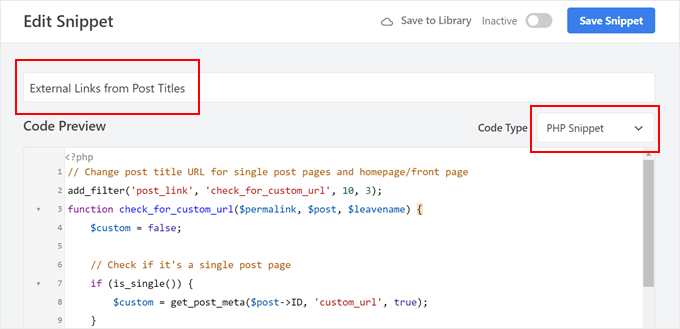
Następnie należy zmienić “Typ kodu” z HTML Snippet na “PHP Snippet”.
Następnie przejdziesz do strony edytora kodu.
Pierwszą rzeczą do zrobienia jest nadanie fragmentowi kodu jasnej nazwy, takiej jak “Linki zewnętrzne z tytułów postów”, aby można było go później łatwo zidentyfikować.

Teraz możesz wybrać jeden z poniższych fragmentów kodu:
Opcja 1: Wszystkie tytuły wpisów powinny zawierać odnośniki do zewnętrznych adresów URL.
Ten fragment kodu zmodyfikuje adres URL tytułów twoich wpisów w różnych miejscach na twojej witrynie, w tym w pojedynczych wpisach, na stronie głównej i na stronach archiwum.
Kod sprawdza, czy jest to strona pojedynczego posta, strona główna, strona główna lub strona archiwum. Jeśli tak jest i ustawiłeś niestandardowy adres URL za pomocą kroków wspomnianych później, kod użyje tego adresu URL zamiast domyślnego permalinka.
W następnym kroku dodamy niestandardowe pole o nazwie “custom_url” w edytorze bloków, aby określić zewnętrzny adres URL dla każdego postu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Załóżmy, że kod ten ma być uruchamiany tylko na stronie głównej, a nie na stronach archiwum.
Następnie można po prostu usuwać kod, który mówi is_category(), is_tag() lub is_archive(), w ten sposób:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Opcja 2: Tworzenie odnośników do zewnętrznych adresów URL w tytułach wpisów w szablonach pojedynczych wpisów
Ten kod jest przydatny, jeśli chcesz, aby tylko tytuł wpisu w szablonie pojedynczego wpisu był odnośnikiem do zewnętrznych adresów URL, a nie tych na innych stronach, takich jak strona główna, strony archiwum itp.
W ten sposób użytkownik może nadal przejść na wpis na blogu i go przeczytać, ale może też kliknąć tytuł wpisu, aby sprawdzić inny zasób.
Przykładem może być strona internetowa z podcastami. Możesz użyć swojej witryny do publikowania streszczeń lub transkrypcji odcinków, ale hostować dźwięk w Spotify. Dzięki tej metodzie możesz publikować odcinki podcastów na swojej stronie, ale kierować ludzi do Spotify po kliknięciu tytułu posta.
Poniższy kod sprawdza, czy obecne żądanie dotyczy pojedynczego wpisu. Jeśli tak i ustawiłeś niestandardowy adres URL za pomocą pola własnego, użyje on tego adresu URL w tytule wpisu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Hook into the 'post_link' filter to modify the permalink of a post.add_filter('post_link', 'check_for_custom_url', 10, 3);// Define the callback function for the 'post_link' filter.function check_for_custom_url($permalink, $post, $leavename) {// Check if the current request is for a single post.if (is_single()) {// Retrieve the value of the 'custom_url' custom field for the current post.$custom = get_post_meta($post->ID, 'custom_url', true);// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.return ($custom) ? esc_url($custom) : $permalink;} else {// If the current request is not for a single post, return the default permalink.return $permalink;}} |
Po wklejeniu fragmentu kodu przewińmy w dół do sekcji “Wstawianie”. W tym miejscu należy upewnić się, że “Metoda wstawienia” jest ustawiona na “Automatyczne wstawianie”, a “Lokalizacja” jest ustawiona na “Uruchom wszędzie”.
Na koniec aktywuj fragment kodu za pomocą przełącznika i kliknij “Zapisz fragment kodu”.

Krok 2: Włączanie odnośników w tytułach (tylko dla użytkowników motywów blokowych)
Jeśli korzystasz z motywu blokowego, powinieneś wykonać dodatkowy krok, aby upewnić się, że kod działa.
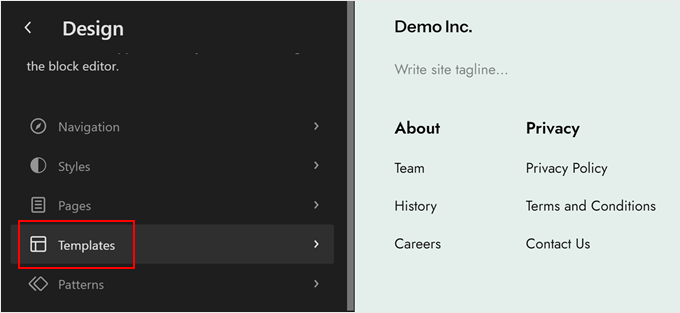
Najpierw możesz przejść do Wygląd ” Edytor, aby otworzyć Pełny edytor witryny.

Zobaczysz teraz kilka opcji edycji twojego motywu blokowego.
Przejdź dalej i kliknij “Szablony”.

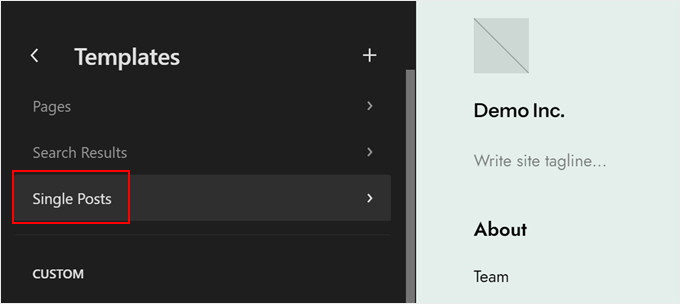
Na tym etapie należy znaleźć szablon “Pojedyncze posty”.
Po jej znalezieniu wystarczy ją kliknąć, aby ją wybrać.

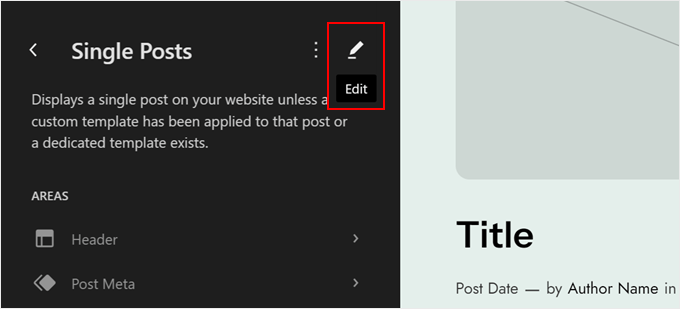
Teraz musisz kliknąć ikonę ołówka “Edytuj”.
Spowoduje to otwarcie edytora bloków.

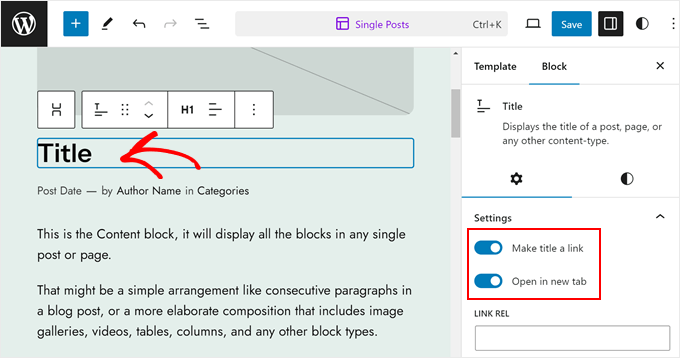
Po wejściu do edytora kliknij blok “Tytuł”.
Na pasku bocznym “Block Settings” włącz opcję “Make title a link” i opcjonalną opcję “Open in new tab”. Następnie pozostaw pole “Link Rel” puste.
Następnie kliknij przycisk “Zapisz”.

Krok 3: Utwórz nowe pole własne.
Teraz nadszedł czas, aby dodać pole niestandardowe “custom_url” w edytorze bloków.
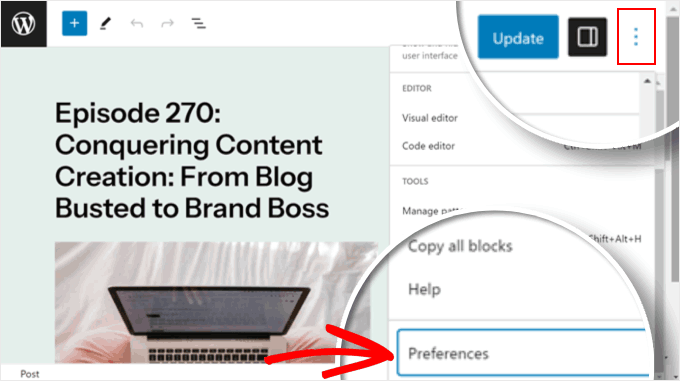
Wewnątrz edytora można kliknąć menu z trzema kropkami w prawym górnym rogu edytora bloków i wybrać opcję “Preferencje”.

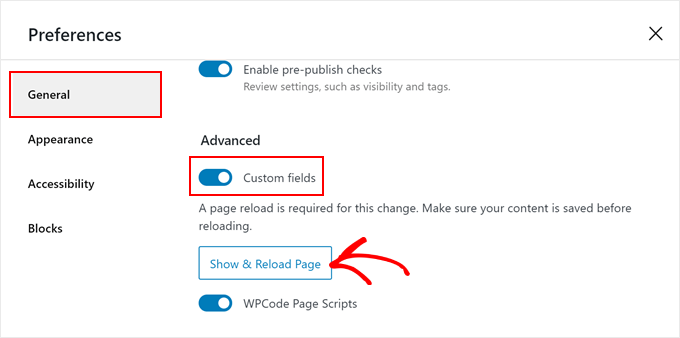
W tym miejscu należy przejść do karty “Ogólne”.
Następnie możesz przewinąć w dół do opcji “Pola niestandardowe”. Włącz je i odśwież stronę, klikając “Pokaż i załaduj ponownie stronę”.

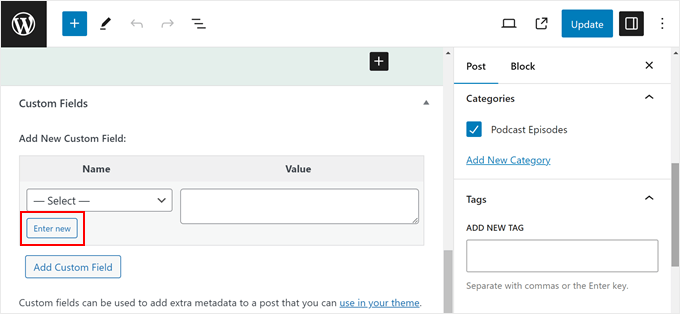
Pojawi się nowa sekcja pola własnego.
Musisz tam kliknąć “Wpisz nowy”.

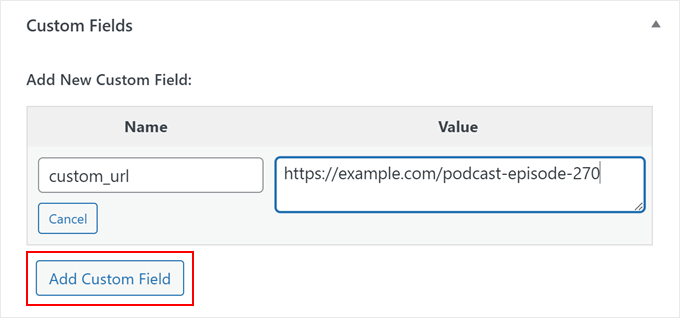
W sekcji “Dodaj nowe pole niestandardowe” wpiszmy “custom_url” lub dowolne pole niestandardowe określone wcześniej w kodzie w polu “Etykieta”.
W polu “Wartość” możesz wkleić zewnętrzny adres URL, do którego chcesz utworzyć link. Po zakończeniu kliknij “Dodaj pole niestandardowe”.

Następnie wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.
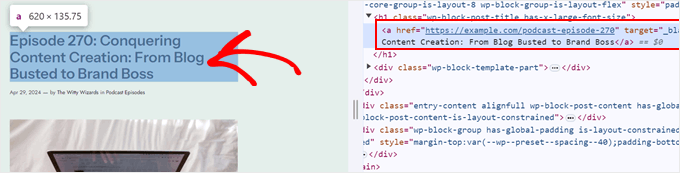
Na koniec możesz odwiedzić swoją witrynę, aby sprawdzić, czy kod działa. Możesz najechać kursorem na tytuł posta lub użyć narzędzia inspekcji, aby to sprawdzić.
Oto jak powinien wyglądać adres URL tytułu wpisu, jeśli użyjesz kodu z opcji 2:

Dodatkowa wskazówka: Czy dodawanie linków zewnętrznych w tytułach postów wpłynie na SEO?
Dodawanie zewnętrznych odnośników bezpośrednio w tytułach twoich wpisów ma minimalny wpływ na optymalizację pod kątem wyszukiwarek (SEO).
Jest jednak kilka rzeczy, które należy wziąć pod uwagę. Umieszczając odnośnik do innej witryny internetowej, zasadniczo informujesz wyszukiwarki, że ta druga witryna może być dobrym źródłem informacji. Część twojego “soku z odnośnika” może przejść na zewnętrzną witrynę, ale zazwyczaj jest to niewielka ilość.
Niemniej jednak, jeśli twoje tytuły zawierają wiele zewnętrznych odnośników, mogą dezorientować użytkowników lub sprawiać, że będą myśleć, że natychmiast opuszczają twoją witrynę.
Jeśli nadal chcesz używać linków zewnętrznych w tytułach, zalecamy umieszczanie linków tylko wtedy, gdy witryna zewnętrzna naprawdę wnosi wartość dodaną do treści, jest wysokiej jakości i jest bardzo istotna dla odbiorców.
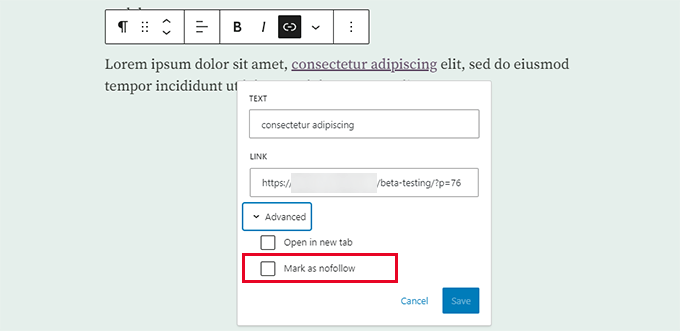
Możesz również dodać atrybut “nofollow ” do twoich zewnętrznych odnośników w kodzie tytułu. Dzięki temu wyszukiwarki nie będą śledzić tych odnośników w celach rankingowych.

Z drugiej strony, jeśli czytasz ten poradnik, aby przekierować użytkowników ze starej witryny internetowej na nową, możesz rozważyć użycie przekierowań.
Przekierowania informują wyszukiwarki (i użytkowników), że dana strona została trwale przeniesiona do nowej lokalizacji. Może to być korzystne dla SEO WordPress, ponieważ odnośniki z twojej oryginalnej strony zostaną przeniesione do nowej lokalizacji.
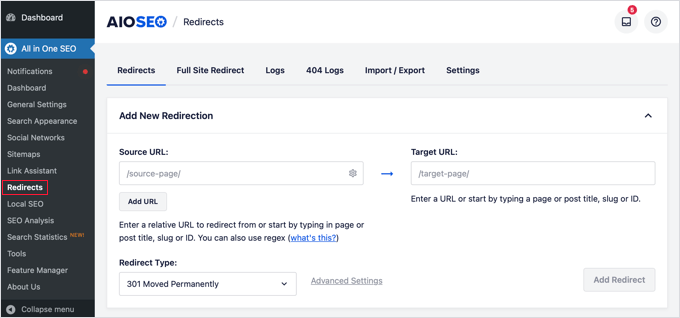
All in One SEO (AIOSEO) to wtyczka WordPress, która może ci w tym pomóc. Jej przyjazny dla użytkownika interfejs ułatwia ustawianie przekierowań dla określonych wpisów lub stron. Nie jest wymagany żaden kod, dzięki czemu wtyczka ta jest przyjazna dla początkujących.

Możesz dowiedzieć się więcej na ten temat w naszym przewodniku dla początkujących na temat ustawiania przekierowań 301.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak połączyć się z linkami zewnętrznymi z tytułu posta w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem po linkowaniu wewnętrznym i wyborem najlepszych wtyczek powiązanych postów dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John
Will this work on images relating to the post titles as well? So clicking on either image or post title takes you to the page on the external site?
WPBeginner Support
The plugin would do that for your featured image if that is what you mean.
Admin
Alessandro
is there a way to link post titles to custom links, but only if they are present in one page (so not for the whole site)?
Example: search results page of plugins like search & filter or toolset
WPBeginner Support
We do not have a recommended method for setting that up at the moment.
Admin
Kam
Thank you. This is really helpful. Would this plugin work for automated RSS feeds? i.e. for aggregator sites? I’m assuming no, as the titles are constantly changing. I’m trying to take the user to the original source with one click on the title.
WPBeginner Support
You would want to reach out to the support for the aggregator tool you are using for the options you have available.
Admin
Sing
Is the above method and Content syndication are one and the same? Or both are different topic.
WPBeginner Support
That is a different topic
Admin
Maksym
Amazing! This is what I was looking for. Thank you so much
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Thank you for this tutorial. It helped me a lot but how to use this for cpt (in my case a testimonial) and open the link in a new tab . Thank you.
WPBeginner Support
You’re welcome
Admin
Brandon H.
You saved my website! Thank you so much!!
mehmet
Thank you for useful information.
My English is a little bad.
I want to use this kind of plugin on my site
But the bold type in the text will be automatically linked to the text.
Links to other posts within the site
Is there such an extension?
martin
Thanks for that, pretty helpful. Found a lot of help on this site already!
Best from Italy,
Martin
Tammy
Is there a way to require the external url to be unique? I’m using wp-directory and would love to be able to make this custom field “unique required”
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Hi, how is this going to affect SEO? Can we add rel=”nofollow” to an external link?
Thanks
Ariel
great post!
Palashtd
Recently I have started blogging.
I could think how to add External Links from the Post Title. But finally I got an awesome tip from this post. I have tested by following this tutorial. I am happy to get these tips because it’s working for me.
Thanks for sharing this information.
Toni Weidman
I’m not sure why you would want to do this. Can you clarify what the purpose of this process is. Thank you.