Projektowanie profesjonalnej witryny internetowej WordPress od podstaw może być przytłaczające, szczególnie dla początkujących. Wielu użytkowników spędza tygodnie na modyfikacji wyglądu witryny, tylko po to, by skończyć z projektem, który wygląda amatorsko.
Zestawy szablonów umożliwiają zastosowanie spójnego, profesjonalnego projektu w całej twojej witrynie za pomocą zaledwie kilku kliknięć. Jednak nie wszystkie zestawy szablonów są sobie równe, a wybór niewłaściwego może ograniczyć funkcjonalność twojej witryny.
Ten przewodnik pokaże ci, jak zainstalować i dostosować wysokiej jakości zestawy szablonów za pomocą SeedProd, najpotężniejszego kreatora stron WordPress. Dowiesz się, jak wybrać odpowiedni zestaw dla swoich potrzeb, dostosować go do własnej marki i włączać go na swojej witrynie.

Czym są zestawy szablonów w WordPress?
Zestawy szablonów WordPress to zbiór wstępnie zaprojektowanych szablonów, układów i innych elementów, które pozwalają stworzyć profesjonalnie wyglądającą witrynę internetową bez konieczności pisania kodu.
Zestawy szablonów są przeznaczone do używania razem, więc możesz po prostu zainstalować zestaw i używać tego samego projektu w całej twojej witrynie.
Dobry zestaw szablonów zawiera projekty wszystkich najpopularniejszych stron, w tym strony informacyjnej, strony kontaktowej i własnego konfiguratora strony głównej. Mogą one również zawierać szablony dla obszarów, które pojawiają się na wielu stronach, takie jak szablon nagłówka i stopki.
Istnieją pewne zestawy szablonów, które można dostosować do dowolnego rodzaju witryny internetowej, podobnie jak w przypadku wielofunkcyjnych motywów WordPress. Inne szablony są przeznaczone dla konkretnych branż, takich jak moda, marketing przedsięwzięć i zestawy do blogów technologicznych.
Bez względu na to, z jakiego zestawu szablonów korzystasz, możesz dostosować go tak, aby idealnie pasował do Twojej firmy i brandingu.
Mając to na uwadze, zobaczmy, jak można szybko zaprojektować piękną witrynę internetową, instalując zestawy szablonów w WordPress.
Jak wybrać najlepsze zestawy szablonów WordPress?
Zestawy szablonów mają wiele nazw, ponieważ niektóre firmy nazywają je zestawami witryn internetowych, szablonami witryn internetowych lub szablonami startowymi WordPress. Bez względu na nazwę, najlepszym miejscem do znalezienia zestawów szablonów jest instalacja wtyczki do tworzenia stron typu “przeciągnij i upuść“.
SeedProd to najlepsza wtyczka do tworzenia stron, z ponad milionem użytkowników. Pozwala na stworzenie kompletnej witryny internetowej WordPress bez konieczności pisania ani jednej linii kodu.
SeedProd zawiera 90 gotowych bloków, które można dodać do dowolnej strony i ponad 300 szablonów, które można wykorzystać do tworzenia stron docelowych, stron sprzedaży i innych.

SeedProd posiada również rosnącą bibliotekę profesjonalnych zestawów witryn internetowych, które możesz dodać do swojej witryny za pomocą jednego kliknięcia. Po wybraniu zestawu można dostosować każdą część projektu za pomocą edytora przeciągnij i upuść SeedProd.
Więcej szczegółów można znaleźć w naszej pełnej recenzji SeedProd.
Ponieważ jest to najszybsza i najłatwiejsza metoda, w tym przewodniku pokażemy, jak zainstalować zestawy szablonów za pomocą SeedProd. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym przewodniku:
Krok 1: Zainstaluj wtyczkę WordPress Page Builder
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również darmowa wersja SeedProd, która pozwala na tworzenie 111111 pięknych stron “coming soon“, stron obsługi technicznej i innych, bez względu na twój budżet.
W tym przewodniku będziemy jednak korzystać z wtyczki premium, ponieważ zawiera ona wiele różnych zestawów szablonów. Należy jednak pamiętać, że do korzystania z zestawów szablonów wymagany jest plan Pro lub wyższy.
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz swój klucz licencyjny.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz klucz licencyjny, kliknij przycisk “Zweryfikuj klucz”.

Gdy twój klucz licencyjny jest włączony, możesz zainstalować zestaw szablonów.
Krok 2: Wybierz zestaw szablonów WordPress
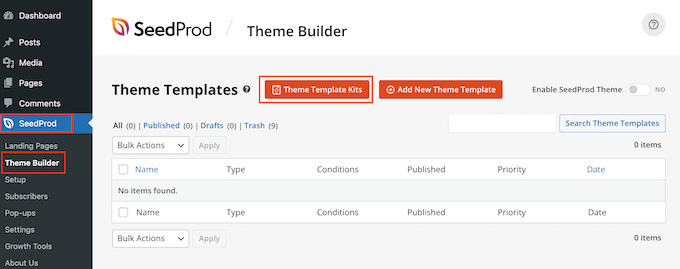
Zestawy witryn SeedProd działają płynnie z kreatorem motywów WordPress, więc przejdź do SeedProd ” Theme Builder, aby rozpocząć. Tutaj kliknij przycisk “Zestawy szablonów motywów”.

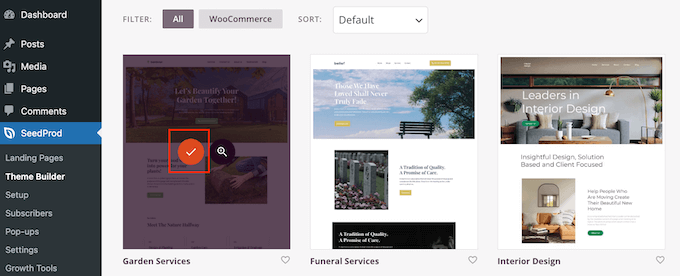
Zobaczysz teraz bibliotekę szablonów SeedProd.
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonkę lupy, gdy się pojawi.

Spowoduje to otwarcie zestawu szablonów w nowej karcie.
Ponieważ jest to kompletny zestaw witryny internetowej, można zobaczyć więcej stron i projektów, klikając na różne odnośniki, przyciski i pozycje menu.

SeedProd oferuje zestawy szablonów dla różnych branż i nisz, takich jak witryny internetowe restauracji, blogi podróżnicze, firmy konsultingowe zajmujące się marketingiem i wiele innych.
Gdy znajdziesz zestaw szablonów, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij ikonkę znacznika wyboru, gdy się pojawi.

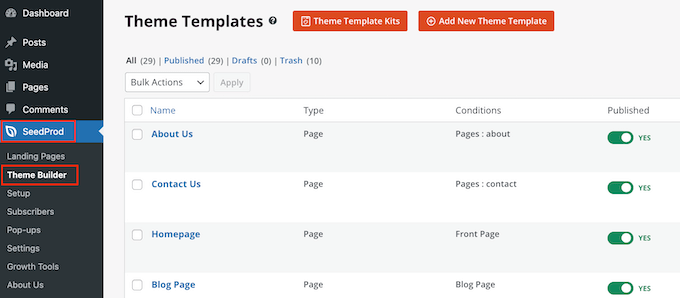
SeedProd doda teraz wszystkie różne szablony do kokpitu WordPress.
Aby rzucić okiem, przejdź do SeedProd ” Kreator motywów. Możesz zobaczyć nieco inne opcje w zależności od używanego zestawu.

Szablony SeedProd są domyślnie wyłączone, więc nie zmienią natychmiast wyglądu twojej witryny, zastępując obecny, aktualny motyw WordPress.
Krok 3: Dostosuj własny zestaw szablonów w WordPressie
Przed uruchomieniem zestawu należy zastąpić treści demonstracyjne. Możesz również zmienić branding zestawu, aby lepiej pasował do Twojej firmy. Można na przykład dodać własne czcionki, własne logo, zmienić kolory i wiele więcej.
Szablony elementów i stron mogą się różnić w zależności od zestawu. Jednak większość zestawów ma szablon nagłówka i stopki, więc pokażemy, jak dostosować te szablony jako przykład.
Jak dostosować zestaw szablonów nagłówków w WordPress?
Nagłówek to pierwsza rzecz, którą widzą odwiedzający Twoją witrynę. Mając to na uwadze, powinien on importować twoją markę i zapewniać łatwy dostęp do najważniejszych treści witryny.
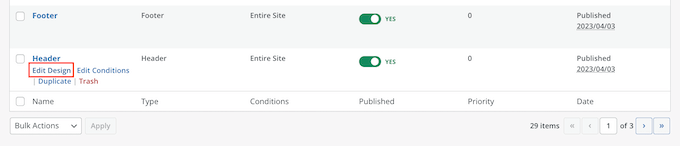
Aby dostosować szablon nagłówka, wystarczy najechać na niego kursorem, a następnie kliknąć “Edytuj projekt”.

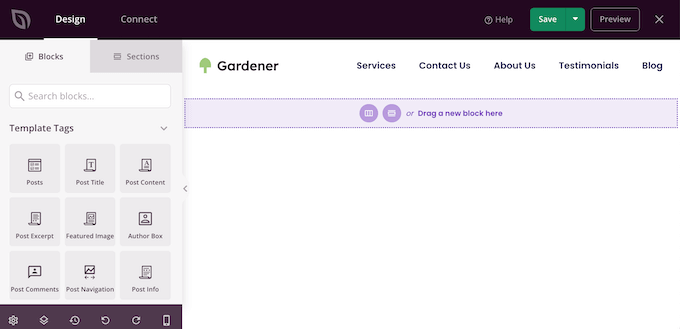
Powoduje to wczytywanie edytora SeedProd z szablonem nagłówka po prawej stronie ekranu.
Po lewej stronie zobaczysz menu z różnymi opcjami.

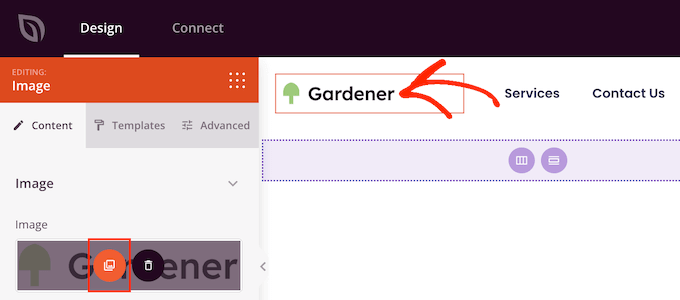
Większość szablonów nagłówków zawiera logo zastępcze, więc zacznijmy od jego zastąpienia. Wystarczy kliknąć, aby wybrać logo zastępcze, a menu po lewej stronie pokaże wszystkie ustawienia, których można użyć, aby dostosować blok.
Wystarczy najechać kursorem na obrazek w menu po lewej stronie, a następnie kliknąć przycisk Wybierz obrazek, gdy się pojawi.

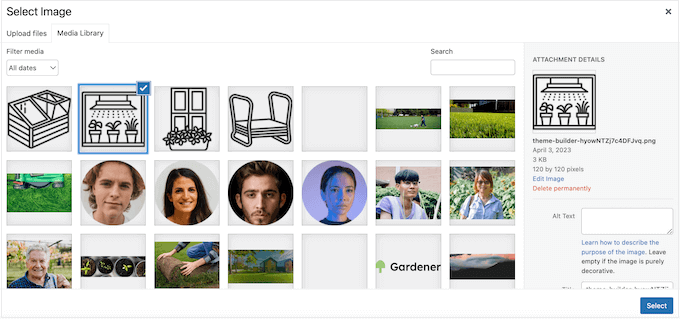
Większość zestawów szablonów zawiera alternatywne logo i obrazki, które możesz dodać do swojej witryny internetowej WordPress.
Teraz pojawi się biblioteka multimediów WordPress. Możesz wybrać jeden z tych obrazków stąd lub wgrać nowy obrazek z twojego komputera.

Po zastąpieniu logo można zmienić jego wyrównanie i rozmiar, dodać tekst alternatywny obrazka i nie tylko, korzystając z ustawień w menu po lewej stronie.
Gdy będziesz zadowolony z wyglądu logo, warto zaktualizować menu.
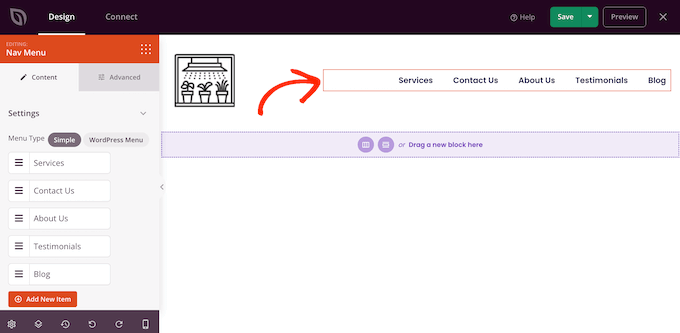
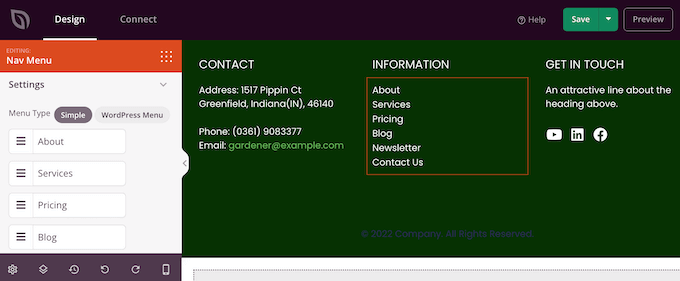
Większość szablonów nagłówków zawiera zastępcze menu nawigacyjne, które można łatwo dostosować, dodając własny tekst i odnośniki. Aby rozpocząć, kliknij, aby wybrać blok Nav Menu.

Możesz zbudować menu w SeedProd lub wyświetlić dowolne menu nawigacyjne utworzone w kokpicie WordPress.
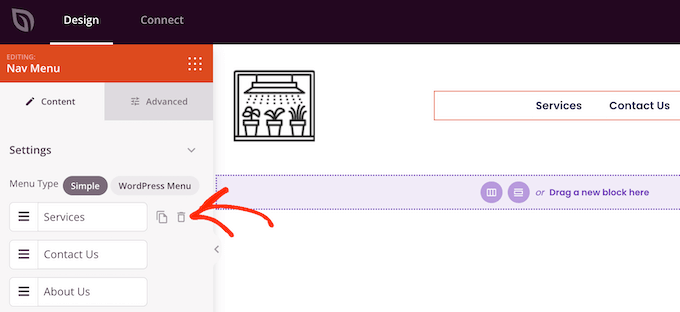
Aby utworzyć nowe menu za pomocą SeedProd, po prostu najedź kursorem myszy na dowolną pozycję menu, którą chcesz usunąć. Następnie kliknij ikonkę kosza, gdy się pojawi.

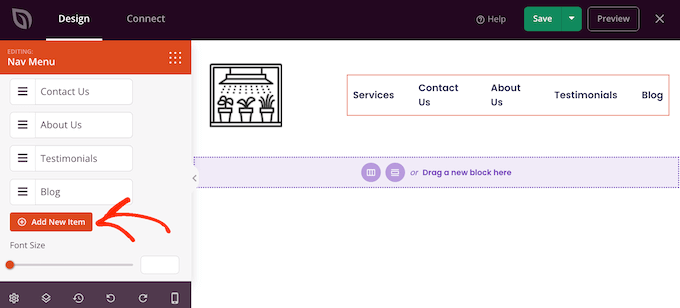
Aby utworzyć nowy element menu, należy kliknąć przycisk “Dodaj nowy element”, co spowoduje utworzenie nowego elementu zastępczego.
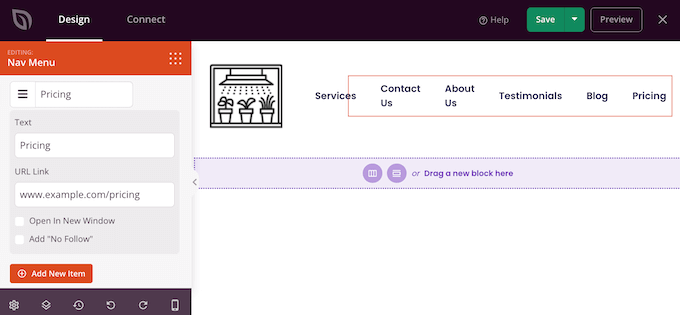
Następnie wystarczy kliknąć element, aby go rozwinąć.

Zobaczysz teraz nowe ustawienia, w których możesz wpisać rodzaj tekstu i odnośnika, którego chcesz użyć.
Można również ustawić odnośnik tak, aby otwierał się w nowej karcie lub oznaczyć go jako nofollow, jeśli nie ma on żadnej wartości SEO.

Wystarczy powtórzyć te kroki, aby dodać więcej pozycji do menu. Możesz także zmienić kolejność elementów w menu za pomocą przeciągania i upuszczania.
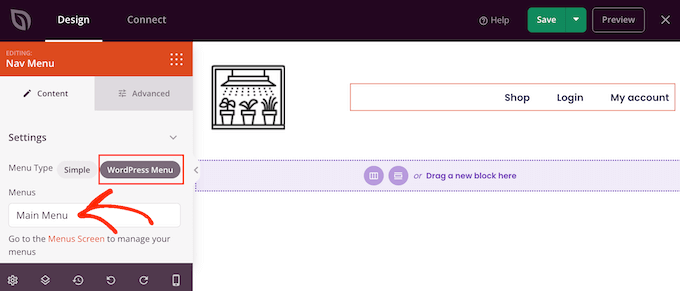
Inną opcją jest po prostu wyświetlenie menu już utworzonego w kokpicie WordPress. Aby to zrobić, kliknij “WordPress Menu” i wybierz menu z listy rozwijanej.

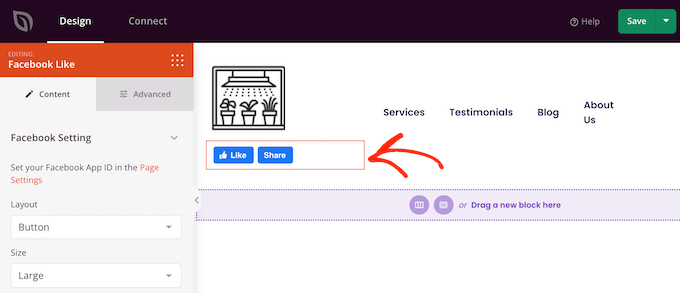
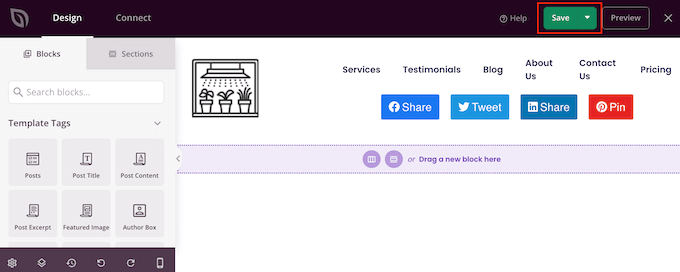
Po wprowadzeniu tych zmian możesz dodać więcej treści do nagłówka. Na przykład, możesz zachęcić odwiedzających do śledzenia Cię w mediach społecznościowych, dodając przyciski “Lubię to” i “Udostępnij” w nagłówku.
W menu po lewej stronie znajdź blok, który chcesz dodać, a następnie przeciągnij go na twój układ.

Następnie można dostosować blok za pomocą ustawień w menu po lewej stronie.
Kiedy będziesz zadowolony z wyglądu szablonu nagłówka, kliknij “Zapisz”, aby zapisać twoje ustawienia.

Jak dostosować szablon stopki w WordPress?
Stopka to idealne miejsce na dodanie przydatnych informacji, takich jak dynamiczna data praw autorskich lub twój numer telefonu. Możesz także zamieścić odnośniki do ważnych treści, takich jak twój formularz kontaktowy, blog i profile w mediach społecznościowych.
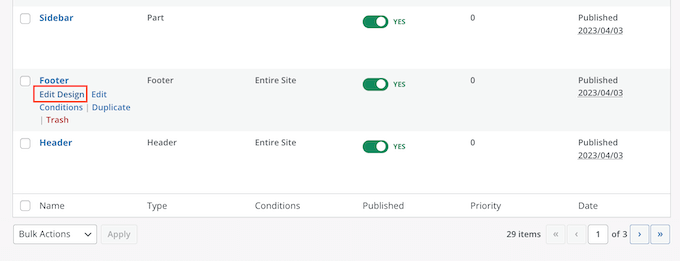
Mając to na uwadze, większość zestawów szablonów SeedProd zawiera szablon stopki. Aby edytować ten szablon, przejdź do SeedProd ” Kreator motywów, a następnie najedź kursorem na szablon “stopki”. Gdy pojawi się odnośnik “Edytuj projekt”, kliknij go.

Spowoduje to otwarcie szablonu stopki w edytorze SeedProd. Możesz teraz usunąć niepotrzebne bloki, zastąpić treść zastępczą i dodać więcej bloków, postępując dokładnie tak samo, jak opisano powyżej.
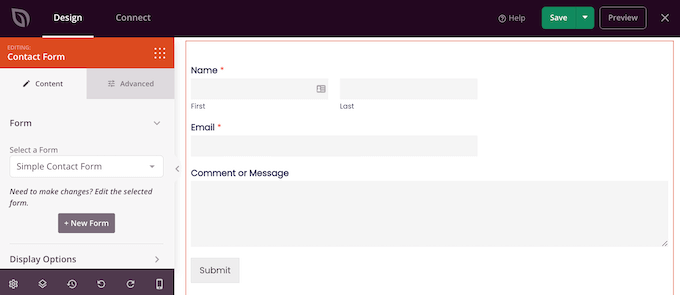
Wielu właścicieli firm używa stopki do wyświetlania informacji kontaktowych, takich jak adres e-mail firmy. Jeśli jednak korzystasz z WPForms, możesz łatwo dodać formularz kontaktowy do stopki twojej witryny internetowej. Dzięki temu ludzie będą mogli skontaktować się z Tobą z dowolnej strony lub wpisu.

Jeśli szukasz więcej pomysłów, zapoznaj się z naszą listą kontrolną rzeczy, które warto dodać do stopki twojej witryny internetowej WordPress.
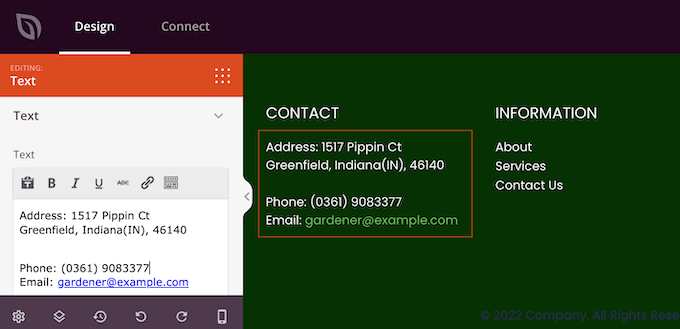
Większość szablonów stopek zawiera tekst zastępczy, który możesz zastąpić twoją własną treścią. Wystarczy kliknąć, aby zaznaczyć każde pole tekstowe, a następnie wpisać twój rodzaj wiadomości w małym edytorze tekstu, który się pojawi.
Edytor posiada wszystkie standardowe opcje formatowania, dzięki czemu możesz wyróżnić ważny tekst lub dodać odnośniki, które pojawią się na twoim blogu lub witrynie internetowej WordPress.

Wiele szablonów stopek zawiera gotowy blok Nav Menu, który zawiera kilka odnośników zastępczych.
Możesz zastąpić te fikcyjne elementy menu odnośnikami do twojej treści, wykonując ten sam proces opisany powyżej. Na przykład, możesz umieścić odnośniki do polityki prywatności twojej witryny, bloga, sklepu internetowego i innych ważnych treści.

Kiedy będziesz zadowolony z wyglądu stopki, kliknij przycisk Zapisz, aby zapisać twoje zmiany.
Krok 4: Edytuj swoje globalne ustawienia zestawu szablonów
Często będziesz chciał zmienić domyślne kroje pisma, tła, kolory i inne elementy szablonu, aby dopasować je do twojego brandingu. Zamiast wprowadzać te zmiany w każdym szablonie, można zaoszczędzić czas, edytując globalne ustawienia CSS zestawu.
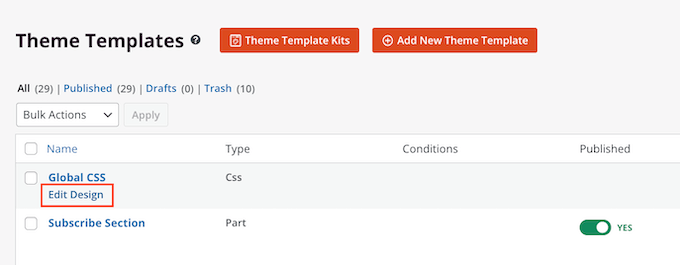
W twoim kokpicie WordPress przejdź do SeedProd ” Theme Builder i najedź kursorem na szablon Global CSS. Następnie kliknij odnośnik “Edytuj projekt”, gdy się pojawi.

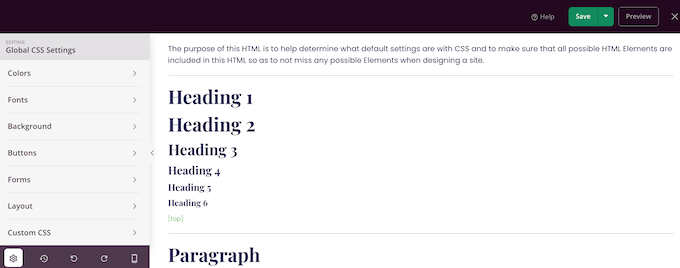
W menu po lewej stronie SeedProd zawiera listę różnych elementów, które można zmienić, takich jak krój pisma, formularze, układ i inne.
Aby zobaczyć, jakie zmiany można wprowadzić, wystarczy kliknąć dowolną opcję.

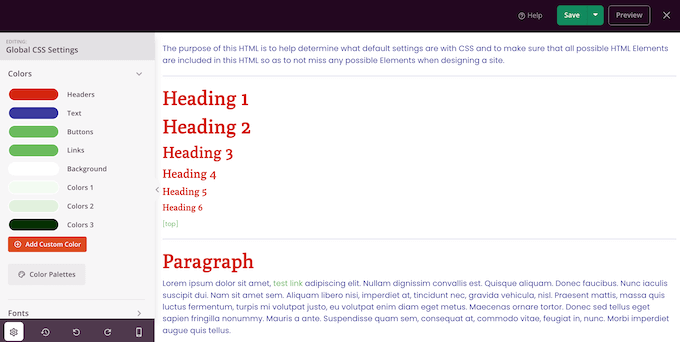
Możesz teraz dostosować jego ustawienia. Można na przykład zmienić kolory nagłówków, tekstu akapitów, odnośników i innych elementów zestawu.
SeedProd automatycznie zastosuje te zmiany w całym zestawie szablonów.

Gdy będziesz zadowolony z wprowadzonych zmian, kliknij przycisk “Zapisz”.
Krok 5: Włączanie twojego zestawu szablonów SeedProd
Teraz możesz dostosować każdy szablon SeedProd, wykonując ten sam proces opisany powyżej. Gdy jesteś zadowolony z konfiguracji szablonów, nadszedł czas, aby uruchomić zestaw.
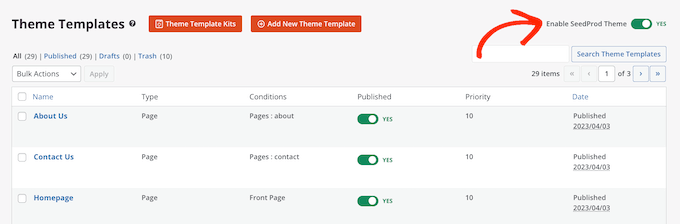
W kokpicie WordPress przejdź do SeedProd ” Theme Builder i kliknij przełącznik “Włącz motyw SeedProd”, aby wyświetlił się “Tak”.

Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz nowy wygląd na żywo.
Alternatywa: Nie jesteś fanem SeedProd? Sprawdź Thrive Architect, kolejną potężną wtyczkę do tworzenia stron dla WordPress.
Najlepsze przewodniki, jak dostosować twoją witrynę WordPress za pomocą SeedProd
Czy jesteś zainteresowany dalszym odkrywaniem SeedProd w celu zaprojektowania twojej witryny internetowej? Zapoznaj się z poniższymi przewodnikami, aby kontynuować twoją podróż:
- Jak dodać dynamiczną treść w WordPressie
- Jak utworzyć stronę z podziękowaniem w WordPress?
- Jak stworzyć witrynę internetową z portfolio online w WordPress?
- Jak stworzyć wiralową stronę docelową listy oczekujących w WordPressie?
- Jak stworzyć własną stronę koszyka e-handlu dla WooCommerce?
- Sposoby na szerzenie świątecznego ducha za pomocą twojej witryny WordPress
Bonus: Uzyskaj profesjonalną witrynę internetową WordPress z usługami WPBeginner Pro
Potrzebujesz bardziej dostosowanego rozwiązania niż zestawy szablonów? Rozważ usługi WPBeginner Pro. Nasi eksperci WordPress pomogli ponad 100 000 osób uruchomić ich wymarzone witryny internetowe.

Oferujemy własny projekt, kompleksową konfigurację i optymalizację pod kątem SEO i szybkości, a wszystko to w przystępnej cenie. Nasz usprawniony proces zapewnia bezproblemową obsługę od wyboru planu do uruchomienia witryny.
Niezależnie od tego, czy jesteś właścicielem małej firmy, blogerem czy przedsiębiorcą, możemy pomóc Ci stworzyć profesjonalną witrynę WordPress, która będzie się wyróżniać.
Gotowy, aby poprawić swoją obecność w Internecie? Skontaktuj się z naszym zespołem, aby uzyskać bezpłatną konsultację i przekształcić twoją wymarzoną witrynę internetową w rzeczywistość.
Mamy nadzieję, że ten artykuł pomógł ci zainstalować zestawy szablonów w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak wyświetlać losowe cytaty w twoim panelu bocznym WordPress lub zobaczyć nasz ekspercki wybór najlepszych kreatorów witryn internetowych z CV online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Charlie Ross
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin