Reklamy mogą być dużym źródłem przychodów dla właścicieli witryn internetowych, ale z naszego doświadczenia wynika, że źle umieszczone mogą zaszkodzić zaangażowaniu użytkowników. Mogą być irytujące lub rozpraszające dla użytkowników, powodując, że opuszczają twoją witrynę.
Z drugiej strony, ręczne umieszczanie reklam w twoich wpisach może być dość uciążliwe i, jak widzieliśmy niezliczoną ilość razy, często skutkuje błędami i utraconymi szansami na optymalizację przychodów z reklam.
Jeśli masz trudności ze znalezieniem rozwiązania dla tych wyzwań związanych z umieszczaniem reklam, to jesteś we właściwym miejscu.
W tym przewodniku pokażemy, jak płynnie wstawić reklamy do treści twojego wpisu w WordPressie, zwiększając zarówno komfort użytkowania, jak i przychody.

Dlaczego warto wstawić reklamy w treści twojego wpisu na WordPress ie?
Banery reklamowe i panele boczne to świetny sposób na zarabianie pieniędzy na blogu online za pomocą WordPressa. Można je jednak łatwo przeoczyć.
Ludzie przechodzą na twoją witrynę, aby przeczytać treść i mogą nie zwracać tak dużej uwagi na panel boczny lub inne obszary strony. Ponieważ treść twojego wpisu przyciąga największą uwagę odwiedzających, jest to idealne miejsce do wyświetlania reklam.
Mając to na uwadze, pokażemy ci 3 różne sposoby na wstawienie reklam w treści twojego wpisu w WordPressie. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Gotowy? Zaczynajmy.
Metoda 1. Wstawienie reklam w treści wpisu za pomocą WPCode (automatycznie)
Jednym ze sposobów wstawienia reklam w treści twojego wpisu jest użycie darmowej wtyczki WPCode. Jest to jedna z najlepszych wtyczek do zarządzania fragmentami kodu WordPress na rynku i jednocześnie jedna z najlepszych wtyczek do zarządzania reklamami WordPress.
Używamy jej do zarządzania fragmentami kodu na kilku naszych witrynach internetowych. Możesz sprawdzić naszą pełną recenzję WPCode, aby dowiedzieć się więcej o naszych doświadczeniach z wtyczką.

WPCode umożliwia łatwe wstawienie kodu w celu umieszczenia reklam na dowolnej stronie witryny internetowej WordPress, wpisach lub obszarach widżetów.
Możesz wyświetlać reklamy z zewnętrznych sieci reklamowych, takich jak Google AdSense. Alternatywnie możesz wyświetlać twoje własne hostowane reklamy, co jest idealne do sprzedaży reklam na twoim blogu WordPress.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, przejdźmy do Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Spowoduje to przejście do wbudowanej biblioteki fragmentów kodu. Wystarczy najechać kursorem na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”, aby ją wybrać.

Następnie należy wybrać “Fragment kodu HTML” jako “Rodzaj kodu” z listy opcji, które pojawią się na ekranie.

Następnie musisz nadać swojej reklamie tytuł, wpisując go w polu “Dodaj tytuł fragmentu kodu”.
Zwróć uwagę, że odwiedzający twoją witrynę nie zobaczą tytułu, ponieważ jest on tylko dla odniesienia.

Następnie możesz wybrać rodzaj reklamy, którą chcesz umieścić na swojej witrynie.
Jedną z opcji jest użycie kodu reklamowego dostarczonego przez program taki jak Google AdSense.
Jeśli korzystasz z kodu Google AdSense, warto zapoznać się z naszym przewodnikiem po najskuteczniejszych rozmiarach i formatach banerów Google AdSense.
Mamy również kompletny przewodnik na temat optymalizacji twoich przychodów z AdSense w WordPress.
Inną opcją jest stworzenie twojej własnej reklamy. Jeśli zdecydujesz się na tę metodę, będziesz musiał uzyskać kod od osoby, która płaci ci za wyświetlanie reklamy na twojej witrynie WordPress lub napisać kod samodzielnie.
Gdy masz już kod reklamy, po prostu skopiuj go i wklej w polu “Podgląd kodu”.

W następnym kroku należy przewinąć w dół do sekcji “Wybierak”. Do wyboru są dwie główne opcje wstawienia:
- Auto-Insert – kod reklamy zostanie automatycznie wstawiony i wykonany na twojej witrynie internetowej w wybranej lokalizacji.
- Krótki kod – kod reklamy nie zostanie wstawiony automatycznie. Otrzymasz krótki kod, który możesz ręcznie wstawić w dowolnym miejscu na twoim blogu WordPress.
Możesz kliknąć metodę “Auto-wstaw”, aby automatycznie wyświetlać reklamy w treści wpisów.
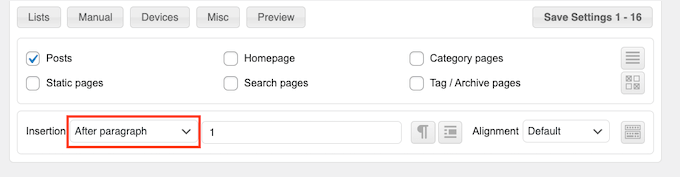
Następnie wybierz opcję “Wstaw po akapicie” z listy rozwijanej obok pola “Lokalizacja”.

Można również zmodyfikować “Numer wstawienia”, aby wybrać liczbę akapitów, po których ma zostać wstawiony fragment kodu.
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie zamiast pierwszego, po prostu zamień 1 na 2.
Oprócz wstawienia reklam po akapicie, możesz także automatycznie wyświetlać reklamy w miejscach (funkcje WordPress), takich jak przed lub po treści, między wpisami, przed lub po zajawkach i nie tylko.

Dzięki wersji premium WPCode możesz wstawić reklamy w lokalizacjach WooCommerce, takich jak przed lub po produktach, koszyku i stronie kasy, by wymienić tylko kilka.
WPCode Pro umożliwia również zaplanowanie fragmentów kodu reklamy z datą rozpoczęcia i zakończenia. Jest to idealne rozwiązanie do wyświetlania reklam w okresie świątecznym lub w przypadku innych ograniczonych czasowo promocji.
Następnie możesz przewinąć w dół do sekcji “Rodzaj urządzenia”. Tutaj możesz wybrać, czy chcesz wyświetlać swoją reklamę na dowolnym rodzaju urządzenia, tylko na komputerach stacjonarnych, czy tylko na urządzeniach mobilnych.

Jeśli chcesz ograniczyć strony lub wpisy, na których fragment kodu reklamy jest automatycznie wstawiony, możesz przewinąć w dół do sekcji “Inteligentna logika warunkowa”.
Możesz na przykład ukryć swoje reklamy na określonych rodzajach stron lub adresach URL stron.

Aby uporządkować twoje reklamy, możesz przejść do sekcji “Podstawowe informacje”.
W tym obszarze możesz dodawać tagi i notatki, które pomogą ci zapamiętać, do czego służy twój fragment kodu reklamy.

Istnieje również pole “Priorytet”, które pozwala kontrolować kolejność wykonywania fragmentów kodu, gdy chcesz wyświetlić wiele fragmentów kodu w tym samym miejscu.
Wszystkie fragmenty kodu otrzymują domyślnie priorytet 10. Jeśli jednak chcesz, aby twój kod reklamy wyświetlał się wcześniej niż inne, po prostu ustaw priorytet na niższą liczbę.
Po zakończeniu pracy nad twoją reklamą nadszedł czas na jej opublikowanie.
Aby to zrobić, wróćmy do górnej części strony i przełącz przełącznik z “Nieaktywny” na “Aktywny”. Następnie kliknij przycisk “Zapisz fragment kodu”.

To wszystko! Jeśli wybrałeś metodę “Auto-Insert” pokazaną w tym poradniku, twoja reklama zostanie teraz automatycznie wstawiona do treści wpisu.
Jeśli wybierzesz metodę wstawienia krótkiego kodu, możesz utworzyć nową stronę lub wpis albo otworzyć go do edycji. Następnie po prostu znajdź dokładne miejsce, w którym chcesz wyświetlić tę reklamę w treści twojego wpisu i utwórz nowy blok krótkiego kodu.
Następnie możesz wkleić krótki kod do tego bloku. Aby uzyskać instrukcje krok po kroku, możesz przeczytać nasz przewodnik dla początkujących, jak dodać krótki kod w WordPress.
Teraz, jeśli użytkownik przejdzie na stronę lub do wpisu, zobaczy reklamę w treści twojego wpisu.
Uwaga: Jeśli wyświetlasz reklamy Google AdSense, pojawienie się reklamy na stronie może potrwać 20-30 minut.
Metoda 2. Wstawienie reklam w treści wpisu za pomocą wybieraka reklam
Inną opcją jest użycie Ad Insert. Jest to wtyczka do zarządzania reklamami WordPress, która może wyświetlać zarówno reklamy hostingu, jak i reklamy dostarczane przez sieć.
Jeśli korzystasz z sieci, możesz po prostu wstawić twój kod reklamy do wtyczki Ad Inserter. Jeśli jednak tworzysz reklamę hostowaną, będziesz musiał albo sam napisać kod, albo uzyskać go od osoby, która płaci za wyświetlanie Twojej reklamy w witrynie internetowej.
Aby rozpocząć, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączenie darmowej wtyczki Ad Inserter. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
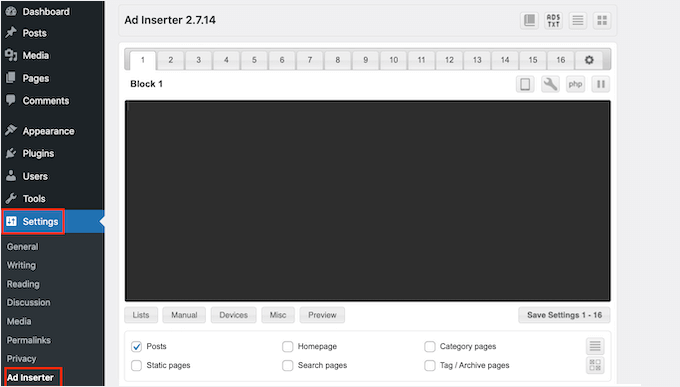
Po włączaniu należy przejść do Ustawienia ” Wybierak reklam.

Na tym ekranie każda karta reprezentuje inną reklamę. Pozwala to na tworzenie wielu reklam i umieszczanie ich na twojej witrynie internetowej.
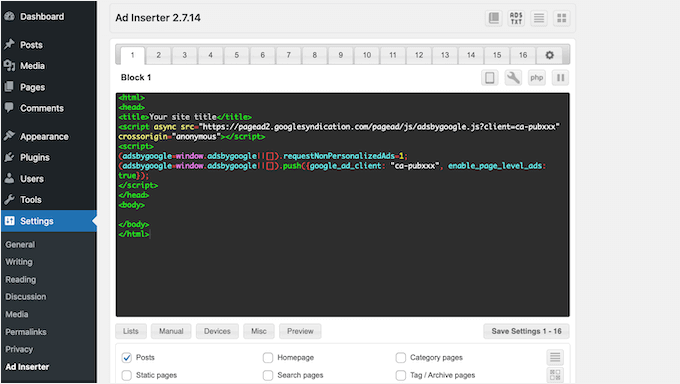
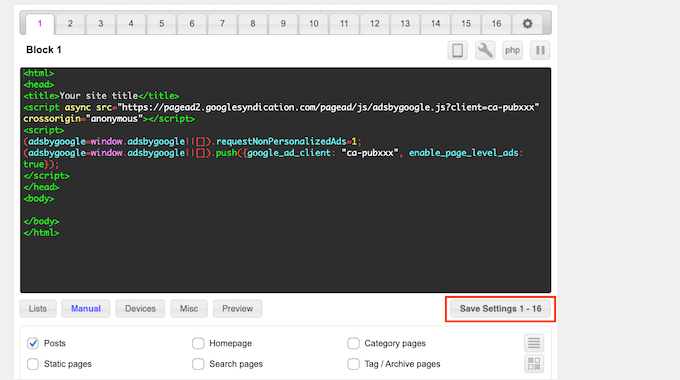
Możesz teraz wpisać lub skopiować/wkleić kod reklamy, którą chcesz wyświetlić w treści twojego wpisu.

Następnym krokiem jest umieszczenie tej reklamy na twojej witrynie internetowej.
Jedną z opcji jest dodanie reklamy do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu. Inną opcją jest powiedzenie Ad Inserterowi, aby automatycznie wstawił tę reklamę do każdego wpisu i w określonym miejscu, na przykład po każdym trzecim akapicie.
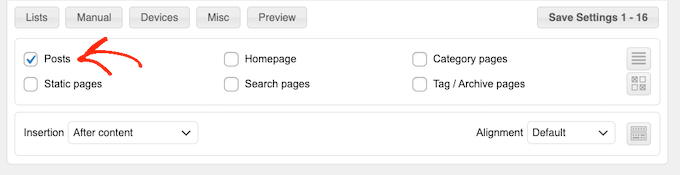
Jeśli chcesz automatycznie dodawać tę reklamę do twoich wpisów, możesz zacząć od zaznaczenia pola “Wpis”.

Następnie należy otworzyć listę rozwijaną “Wstawienie” i wybrać miejsce, w którym Ad Inserter ma wyświetlać tę reklamę.
Ponieważ chcemy wstawić reklamy w treści wpisu, zazwyczaj wybieramy opcję “Przed akapitem”, “Po akapicie”, “Przed obrazkiem” lub “Po obrazku”.

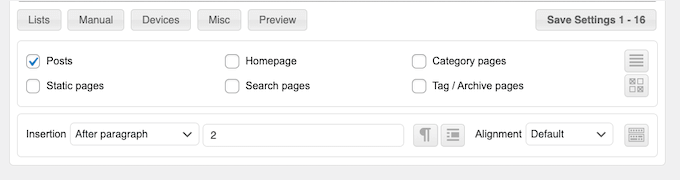
Po wybraniu opcji z listy można wpisać dokładnie rodzaj miejsca, w którym ta reklama ma się pojawić.
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie, wpisz “2”, jak widać na poniższym obrazku.

Gdy twoje ustawienia będą satysfakcjonujące, kliknij przycisk “Zapisz ustawienia”.
Wybierak reklam wstawi teraz tę reklamę w treści twojego wpisu w wybranym przez ciebie miejscu.

Tak jak wspomnieliśmy wcześniej, możesz również umieścić tę reklamę na swojej witrynie za pomocą krótkiego kodu.
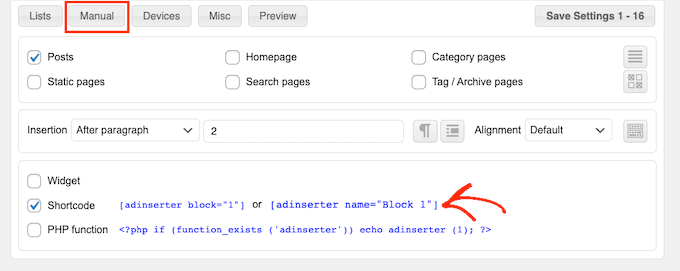
Aby to zrobić, kliknij przycisk “Ręcznie”, a następnie zaznacz pole “Krótki kod”.

Gdy to zrobisz, po prostu skopiuj krótki kod Ad Inserter. Następnie możesz kliknąć przycisk “Zapisz ustawienia”, aby zapisać twoją reklamę.
Po zakończeniu możesz umieścić ten krótki kod na dowolnej stronie, wpisie lub w obszarze gotowym na widżet. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Metoda 3. Wstawienie reklam w treści wpisu za pomocą kodu (zaawansowane)
Możesz również dodać reklamę do treści Twojego wpisu w WordPressie za pomocą kodu.
Ponieważ edytujesz kod swojej witryny, nie jest to metoda najbardziej przyjazna dla początkujących. Pozwala jednak na tworzenie reklam bez konieczności instalowania specjalnej wtyczki do zarządzania reklamami.
Aby wstawić reklamę za pomocą kodu, otwórz plik functions. php twojego motywu lub użyj wtyczki fragmentów kodu.
Ponownie, zalecamy korzystanie z darmowej wtyczki WPCode, ponieważ ułatwia ona wklejanie fragmentów kodu do WordPressa bez edytowania pliku functions.php twojego motywu.
Ponadto WPCode jest wyposażony w inteligentną walidację fragmentów kodu, która pomaga zapobiegać typowym błędom w kodzie i zapobiega uszkodzeniu twojej witryny.
Następnie można dodać następujący kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Ten kod wyświetli reklamę po drugim akapicie treści wpisu.
Jeśli chcesz wyświetlać twoją reklamę w innej lokalizacji, wystarczy zmienić poniższą sekcję:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
W przykładowym kodzie powyżej widać, że wstawiamy reklamę po trzecim akapicie.
Gdy już to zrobisz, możesz przejść dalej i wpisać lub wkleić twój kod reklamy. Jest to kod, który kontroluje wygląd i działanie Twojej reklamy.
Dodasz ten kod jako wartość $ad_code, czyli tam, gdzie jest napisane “Dodaj kod tutaj”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Po wykonaniu tych czynności możesz opublikować swoją reklamę.
Aby to zrobić, włącz wtyczkę specyficzną dla witryny, zapisz wprowadzone zmiany w pliku functions.php witryny lub włącz i zapisz twój fragment kodu w WPCode.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, powinien zobaczyć twoją reklamę na żywo.
Wskazówka bonusowa: Konfigurowanie śledzenia konwersji
Umieszczając reklamy w twojej treści, śledzenie konwersji może pokazać, jak dobrze sobie radzą.
Czy użytkownicy je klikają? Czy prowadzą one do sprzedaży lub rejestracji?
Zasadniczo śledzenie konwersji zapewnia krytyczny wgląd w twoją skuteczność reklam i ogólną efektywność witryny internetowej. Na przykład, dzięki śledzeniu konwersji można:
- Zoptymalizuj swoje wysiłki: Jeśli odkryjesz, że reklamy z jednego źródła ruchu generują więcej konwersji, możesz podwoić to źródło, aby uzyskać lepsze wyniki.
- Mierz ROI: Śledzenie konwersji pokazuje, czy Twoje reklamy dostarczają wartość. Pomaga to uniknąć marnowania pieniędzy na nieefektywne miejsca docelowe.
- Identyfikacja przeszkód: Załóżmy, że użytkownicy zobaczą twoją treść, ale nie dokonają konwersji (na przykład porzucą formularz). W takim przypadku będziesz dokładnie wiedział, gdzie wprowadzić ulepszenia, takie jak uproszczenie formularza lub dostosowanie jego kolorów, aby były bardziej dostępne.
Na początku proces konfiguracji może wydawać się trudny, ale wystarczy zrobić to tylko raz!
Wiele narzędzi WordPress, takich jak wtyczki lub integracje, upraszcza ten proces, oferując wbudowaną pomoc techniczną w zakresie śledzenia konwersji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat śledzenia konwersji w WordPress.
Łącząc inteligentne rozmieszczenie reklam ze śledzeniem konwersji, możesz zwiększyć przychody i uzyskać cenne informacje, aby zoptymalizować wydajność Twojej witryny.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wstawić reklamy w treści twojego wpisu w WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia witryny internetowej z ogłoszeniami lub dodawania reklam Amazon do twojej witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Astha
Hey,
What is the meaning of “Permissions for ads access” in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat
Wow! Amazing solution! working like a charm. Thank you
Micheal
Please which plugin can i use to add “Read Also(another post)” within my post content to link to other post within my website for users to read another post.
WPBeginner Support
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek
how add random post in the_content after 2 paragraf
Deise de Oliveira
Thanks! Tha’s exactly what I was looking for!
Robert
How do you place the ads in the center?
Sam
add before ad code and end with
James Burnette
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan
What to do if i want to add more Ads?
Arta
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Admin
Arta
Thank you
it worked well.
Umer Shah
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support
Glad you found it helpful
Admin
Salman Naqvi
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb
I want to add ads in the side of post content please help me for this.
shane
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the “ads code goes here” and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina
The plugin does not work on my blog
Mr B
Thank you for this code. Wow, it did exactly what I needed.
elena
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan
Hey , will the code method conflict with the auto social media post?
Raquel Smith
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support
Yes you can do that.
Admin
Ivan
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph
Can you please support for floating left or right ads in single post?
Wayne Elliott
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik
How can i make the ads align to the center of the post.
Mohammed
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh
when i put the code in functions.php its comming database error
Xiao
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin