Reklamy mogą być dużym źródłem przychodów dla właścicieli witryn internetowych, ale z naszego doświadczenia wynika, że źle umieszczone mogą zaszkodzić zaangażowaniu użytkowników. Mogą być irytujące lub rozpraszające dla użytkowników, powodując, że opuszczają twoją witrynę.
Z drugiej strony, ręczne umieszczanie reklam w twoich wpisach może być dość uciążliwe i, jak widzieliśmy niezliczoną ilość razy, często skutkuje błędami i utraconymi szansami na optymalizację przychodów z reklam.
Jeśli masz trudności ze znalezieniem rozwiązania dla tych wyzwań związanych z umieszczaniem reklam, to jesteś we właściwym miejscu.
W tym przewodniku pokażemy, jak płynnie wstawić reklamy do treści twojego wpisu w WordPressie, zwiększając zarówno komfort użytkowania, jak i przychody.

Dlaczego warto wstawić reklamy w treści twojego wpisu na WordPress ie?
Banery reklamowe i panele boczne to świetny sposób na zarabianie pieniędzy na blogu online za pomocą WordPressa. Można je jednak łatwo przeoczyć.
Ludzie przechodzą na twoją witrynę, aby przeczytać treść i mogą nie zwracać tak dużej uwagi na panel boczny lub inne obszary strony. Ponieważ treść twojego wpisu przyciąga największą uwagę odwiedzających, jest to idealne miejsce do wyświetlania reklam.
Mając to na uwadze, pokażemy ci 3 różne sposoby na wstawienie reklam w treści twojego wpisu w WordPressie. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Gotowy? Zaczynajmy.
Metoda 1. Wstawienie reklam w treści wpisu za pomocą WPCode (automatycznie)
Jednym ze sposobów wstawienia reklam w treści twojego wpisu jest użycie darmowej wtyczki WPCode. Jest to jedna z najlepszych wtyczek do zarządzania fragmentami kodu WordPress na rynku i jednocześnie jedna z najlepszych wtyczek do zarządzania reklamami WordPress.
Używamy jej do zarządzania fragmentami kodu na kilku naszych witrynach internetowych. Możesz sprawdzić naszą pełną recenzję WPCode, aby dowiedzieć się więcej o naszych doświadczeniach z wtyczką.

WPCode umożliwia łatwe wstawienie kodu w celu umieszczenia reklam na dowolnej stronie witryny internetowej WordPress, wpisach lub obszarach widżetów.
Możesz wyświetlać reklamy z zewnętrznych sieci reklamowych, takich jak Google AdSense. Alternatywnie możesz wyświetlać twoje własne hostowane reklamy, co jest idealne do sprzedaży reklam na twoim blogu WordPress.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, przejdźmy do Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Spowoduje to przejście do wbudowanej biblioteki fragmentów kodu. Wystarczy najechać kursorem na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”, aby ją wybrać.

Następnie należy wybrać “Fragment kodu HTML” jako “Rodzaj kodu” z listy opcji, które pojawią się na ekranie.

Następnie musisz nadać swojej reklamie tytuł, wpisując go w polu “Dodaj tytuł fragmentu kodu”.
Zwróć uwagę, że odwiedzający twoją witrynę nie zobaczą tytułu, ponieważ jest on tylko dla odniesienia.

Następnie możesz wybrać rodzaj reklamy, którą chcesz umieścić na swojej witrynie.
Jedną z opcji jest użycie kodu reklamowego dostarczonego przez program taki jak Google AdSense.
Jeśli korzystasz z kodu Google AdSense, warto zapoznać się z naszym przewodnikiem po najskuteczniejszych rozmiarach i formatach banerów Google AdSense.
Mamy również kompletny przewodnik na temat optymalizacji twoich przychodów z AdSense w WordPress.
Inną opcją jest stworzenie twojej własnej reklamy. Jeśli zdecydujesz się na tę metodę, będziesz musiał uzyskać kod od osoby, która płaci ci za wyświetlanie reklamy na twojej witrynie WordPress lub napisać kod samodzielnie.
Gdy masz już kod reklamy, po prostu skopiuj go i wklej w polu “Podgląd kodu”.

W następnym kroku należy przewinąć w dół do sekcji “Wybierak”. Do wyboru są dwie główne opcje wstawienia:
- Auto-Insert – kod reklamy zostanie automatycznie wstawiony i wykonany na twojej witrynie internetowej w wybranej lokalizacji.
- Krótki kod – kod reklamy nie zostanie wstawiony automatycznie. Otrzymasz krótki kod, który możesz ręcznie wstawić w dowolnym miejscu na twoim blogu WordPress.
Możesz kliknąć metodę “Auto-wstaw”, aby automatycznie wyświetlać reklamy w treści wpisów.
Następnie wybierz opcję “Wstaw po akapicie” z listy rozwijanej obok pola “Lokalizacja”.

Można również zmodyfikować “Numer wstawienia”, aby wybrać liczbę akapitów, po których ma zostać wstawiony fragment kodu.
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie zamiast pierwszego, po prostu zamień 1 na 2.
Oprócz wstawienia reklam po akapicie, możesz także automatycznie wyświetlać reklamy w miejscach (funkcje WordPress), takich jak przed lub po treści, między wpisami, przed lub po zajawkach i nie tylko.

Dzięki wersji premium WPCode możesz wstawić reklamy w lokalizacjach WooCommerce, takich jak przed lub po produktach, koszyku i stronie kasy, by wymienić tylko kilka.
WPCode Pro umożliwia również zaplanowanie fragmentów kodu reklamy z datą rozpoczęcia i zakończenia. Jest to idealne rozwiązanie do wyświetlania reklam w okresie świątecznym lub w przypadku innych ograniczonych czasowo promocji.
Następnie możesz przewinąć w dół do sekcji “Rodzaj urządzenia”. Tutaj możesz wybrać, czy chcesz wyświetlać swoją reklamę na dowolnym rodzaju urządzenia, tylko na komputerach stacjonarnych, czy tylko na urządzeniach mobilnych.

Jeśli chcesz ograniczyć strony lub wpisy, na których fragment kodu reklamy jest automatycznie wstawiony, możesz przewinąć w dół do sekcji “Inteligentna logika warunkowa”.
Możesz na przykład ukryć swoje reklamy na określonych rodzajach stron lub adresach URL stron.

Aby uporządkować twoje reklamy, możesz przejść do sekcji “Podstawowe informacje”.
W tym obszarze możesz dodawać tagi i notatki, które pomogą ci zapamiętać, do czego służy twój fragment kodu reklamy.

Istnieje również pole “Priorytet”, które pozwala kontrolować kolejność wykonywania fragmentów kodu, gdy chcesz wyświetlić wiele fragmentów kodu w tym samym miejscu.
Wszystkie fragmenty kodu otrzymują domyślnie priorytet 10. Jeśli jednak chcesz, aby twój kod reklamy wyświetlał się wcześniej niż inne, po prostu ustaw priorytet na niższą liczbę.
Po zakończeniu pracy nad twoją reklamą nadszedł czas na jej opublikowanie.
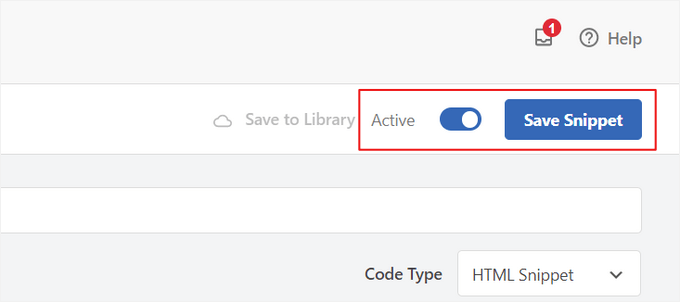
Aby to zrobić, wróćmy do górnej części strony i przełącz przełącznik z “Nieaktywny” na “Aktywny”. Następnie kliknij przycisk “Zapisz fragment kodu”.

To wszystko! Jeśli wybrałeś metodę “Auto-Insert” pokazaną w tym poradniku, twoja reklama zostanie teraz automatycznie wstawiona do treści wpisu.
Jeśli wybierzesz metodę wstawienia krótkiego kodu, możesz utworzyć nową stronę lub wpis albo otworzyć go do edycji. Następnie po prostu znajdź dokładne miejsce, w którym chcesz wyświetlić tę reklamę w treści twojego wpisu i utwórz nowy blok krótkiego kodu.
Następnie możesz wkleić krótki kod do tego bloku. Aby uzyskać instrukcje krok po kroku, możesz przeczytać nasz przewodnik dla początkujących, jak dodać krótki kod w WordPress.
Teraz, jeśli użytkownik przejdzie na stronę lub do wpisu, zobaczy reklamę w treści twojego wpisu.
Uwaga: Jeśli wyświetlasz reklamy Google AdSense, pojawienie się reklamy na stronie może potrwać 20-30 minut.
Metoda 2. Wstawienie reklam w treści wpisu za pomocą wybieraka reklam
Inną opcją jest użycie Ad Insert. Jest to wtyczka do zarządzania reklamami WordPress, która może wyświetlać zarówno reklamy hostingu, jak i reklamy dostarczane przez sieć.
Jeśli korzystasz z sieci, możesz po prostu wstawić twój kod reklamy do wtyczki Ad Inserter. Jeśli jednak tworzysz reklamę hostowaną, będziesz musiał albo sam napisać kod, albo uzyskać go od osoby, która płaci za wyświetlanie Twojej reklamy w witrynie internetowej.
Aby rozpocząć, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączenie darmowej wtyczki Ad Inserter. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
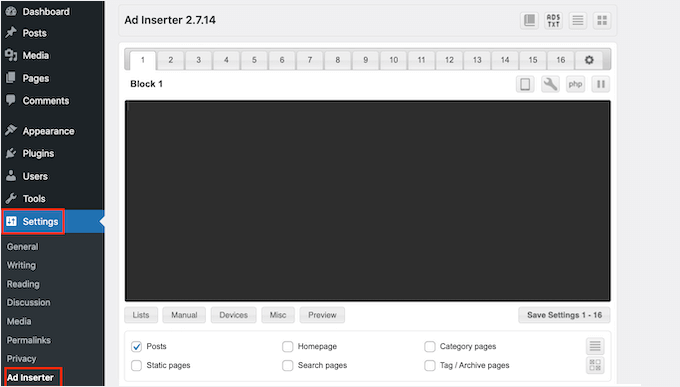
Po włączaniu należy przejść do Ustawienia ” Wybierak reklam.

Na tym ekranie każda karta reprezentuje inną reklamę. Pozwala to na tworzenie wielu reklam i umieszczanie ich na twojej witrynie internetowej.
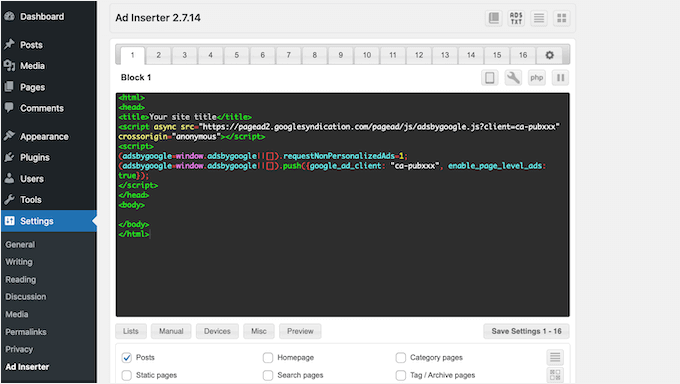
Możesz teraz wpisać lub skopiować/wkleić kod reklamy, którą chcesz wyświetlić w treści twojego wpisu.

Następnym krokiem jest umieszczenie tej reklamy na twojej witrynie internetowej.
Jedną z opcji jest dodanie reklamy do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu. Inną opcją jest powiedzenie Ad Inserterowi, aby automatycznie wstawił tę reklamę do każdego wpisu i w określonym miejscu, na przykład po każdym trzecim akapicie.
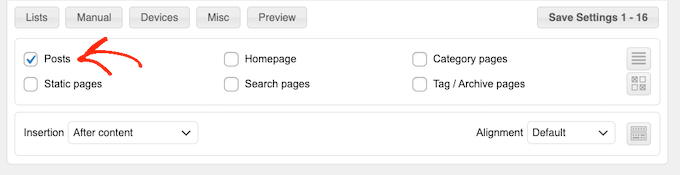
Jeśli chcesz automatycznie dodawać tę reklamę do twoich wpisów, możesz zacząć od zaznaczenia pola “Wpis”.

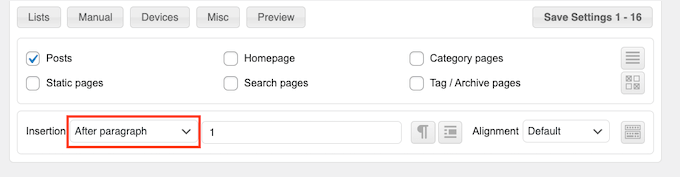
Następnie należy otworzyć listę rozwijaną “Wstawienie” i wybrać miejsce, w którym Ad Inserter ma wyświetlać tę reklamę.
Ponieważ chcemy wstawić reklamy w treści wpisu, zazwyczaj wybieramy opcję “Przed akapitem”, “Po akapicie”, “Przed obrazkiem” lub “Po obrazku”.

Po wybraniu opcji z listy można wpisać dokładnie rodzaj miejsca, w którym ta reklama ma się pojawić.
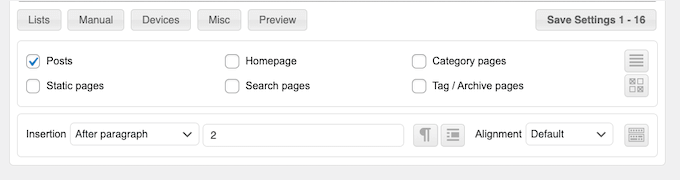
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie, wpisz “2”, jak widać na poniższym obrazku.

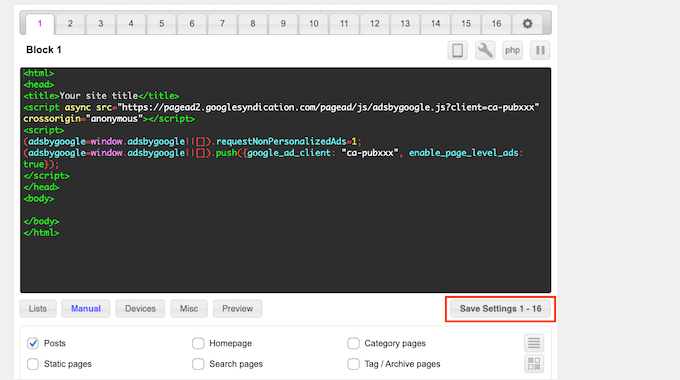
Gdy twoje ustawienia będą satysfakcjonujące, kliknij przycisk “Zapisz ustawienia”.
Wybierak reklam wstawi teraz tę reklamę w treści twojego wpisu w wybranym przez ciebie miejscu.

Tak jak wspomnieliśmy wcześniej, możesz również umieścić tę reklamę na swojej witrynie za pomocą krótkiego kodu.
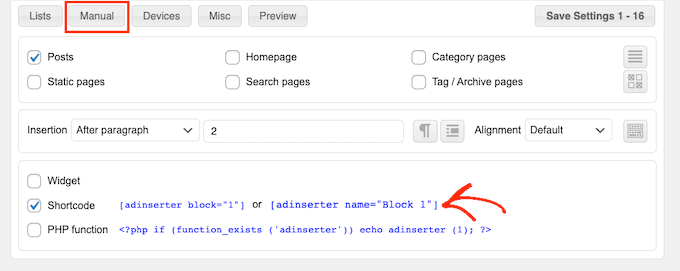
Aby to zrobić, kliknij przycisk “Ręcznie”, a następnie zaznacz pole “Krótki kod”.

Gdy to zrobisz, po prostu skopiuj krótki kod Ad Inserter. Następnie możesz kliknąć przycisk “Zapisz ustawienia”, aby zapisać twoją reklamę.
Po zakończeniu możesz umieścić ten krótki kod na dowolnej stronie, wpisie lub w obszarze gotowym na widżet. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Metoda 3. Wstawienie reklam w treści wpisu za pomocą kodu (zaawansowane)
Możesz również dodać reklamę do treści Twojego wpisu w WordPressie za pomocą kodu.
Ponieważ edytujesz kod swojej witryny, nie jest to metoda najbardziej przyjazna dla początkujących. Pozwala jednak na tworzenie reklam bez konieczności instalowania specjalnej wtyczki do zarządzania reklamami.
Aby wstawić reklamę za pomocą kodu, otwórz plik functions. php twojego motywu lub użyj wtyczki fragmentów kodu.
Ponownie, zalecamy korzystanie z darmowej wtyczki WPCode, ponieważ ułatwia ona wklejanie fragmentów kodu do WordPressa bez edytowania pliku functions.php twojego motywu.
Ponadto WPCode jest wyposażony w inteligentną walidację fragmentów kodu, która pomaga zapobiegać typowym błędom w kodzie i zapobiega uszkodzeniu twojej witryny.
Następnie można dodać następujący kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Ten kod wyświetli reklamę po drugim akapicie treści wpisu.
Jeśli chcesz wyświetlać twoją reklamę w innej lokalizacji, wystarczy zmienić poniższą sekcję:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
W przykładowym kodzie powyżej widać, że wstawiamy reklamę po trzecim akapicie.
Gdy już to zrobisz, możesz przejść dalej i wpisać lub wkleić twój kod reklamy. Jest to kod, który kontroluje wygląd i działanie Twojej reklamy.
Dodasz ten kod jako wartość $ad_code, czyli tam, gdzie jest napisane “Dodaj kod tutaj”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Po wykonaniu tych czynności możesz opublikować swoją reklamę.
Aby to zrobić, włącz wtyczkę specyficzną dla witryny, zapisz wprowadzone zmiany w pliku functions.php witryny lub włącz i zapisz twój fragment kodu w WPCode.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, powinien zobaczyć twoją reklamę na żywo.
Wskazówka bonusowa: Konfigurowanie śledzenia konwersji
Umieszczając reklamy w twojej treści, śledzenie konwersji może pokazać, jak dobrze sobie radzą.
Czy użytkownicy je klikają? Czy prowadzą one do sprzedaży lub rejestracji?
Zasadniczo śledzenie konwersji zapewnia krytyczny wgląd w twoją skuteczność reklam i ogólną efektywność witryny internetowej. Na przykład, dzięki śledzeniu konwersji można:
- Zoptymalizuj swoje wysiłki: Jeśli odkryjesz, że reklamy z jednego źródła ruchu generują więcej konwersji, możesz podwoić to źródło, aby uzyskać lepsze wyniki.
- Mierz ROI: Śledzenie konwersji pokazuje, czy Twoje reklamy dostarczają wartość. Pomaga to uniknąć marnowania pieniędzy na nieefektywne miejsca docelowe.
- Identyfikacja przeszkód: Załóżmy, że użytkownicy zobaczą twoją treść, ale nie dokonają konwersji (na przykład porzucą formularz). W takim przypadku będziesz dokładnie wiedział, gdzie wprowadzić ulepszenia, takie jak uproszczenie formularza lub dostosowanie jego kolorów, aby były bardziej dostępne.
Na początku proces konfiguracji może wydawać się trudny, ale wystarczy zrobić to tylko raz!
Wiele narzędzi WordPress, takich jak wtyczki lub integracje, upraszcza ten proces, oferując wbudowaną pomoc techniczną w zakresie śledzenia konwersji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat śledzenia konwersji w WordPress.
Łącząc inteligentne rozmieszczenie reklam ze śledzeniem konwersji, możesz zwiększyć przychody i uzyskać cenne informacje, aby zoptymalizować wydajność Twojej witryny.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wstawić reklamy w treści twojego wpisu w WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia witryny internetowej z ogłoszeniami lub dodawania reklam Amazon do twojej witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.