Reklamy mogą być dużym źródłem przychodów dla właścicieli witryn internetowych, ale z naszego doświadczenia wynika, że źle umieszczone mogą zaszkodzić zaangażowaniu użytkowników. Mogą być irytujące lub rozpraszające dla użytkowników, powodując, że opuszczają twoją witrynę.
Z drugiej strony, ręczne umieszczanie reklam w twoich wpisach może być dość uciążliwe i, jak widzieliśmy niezliczoną ilość razy, często skutkuje błędami i utraconymi szansami na optymalizację przychodów z reklam.
Jeśli masz trudności ze znalezieniem rozwiązania dla tych wyzwań związanych z umieszczaniem reklam, to jesteś we właściwym miejscu.
W tym przewodniku pokażemy, jak płynnie wstawić reklamy do treści twojego wpisu w WordPressie, zwiększając zarówno komfort użytkowania, jak i przychody.

Dlaczego warto wstawić reklamy w treści twojego wpisu na WordPress ie?
Banery reklamowe i panele boczne to świetny sposób na zarabianie pieniędzy na blogu online za pomocą WordPressa. Można je jednak łatwo przeoczyć.
Ludzie przechodzą na twoją witrynę, aby przeczytać treść i mogą nie zwracać tak dużej uwagi na panel boczny lub inne obszary strony. Ponieważ treść twojego wpisu przyciąga największą uwagę odwiedzających, jest to idealne miejsce do wyświetlania reklam.
Mając to na uwadze, pokażemy ci 3 różne sposoby na wstawienie reklam w treści twojego wpisu w WordPressie. Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z poniższych odnośników:
Gotowy? Zaczynajmy.
Metoda 1. Wstawienie reklam w treści wpisu za pomocą WPCode (automatycznie)
Jednym ze sposobów wstawienia reklam w treści twojego wpisu jest użycie darmowej wtyczki WPCode. Jest to jedna z najlepszych wtyczek do zarządzania fragmentami kodu WordPress na rynku i jednocześnie jedna z najlepszych wtyczek do zarządzania reklamami WordPress.
Używamy jej do zarządzania fragmentami kodu na kilku naszych witrynach internetowych. Możesz sprawdzić naszą pełną recenzję WPCode, aby dowiedzieć się więcej o naszych doświadczeniach z wtyczką.

WPCode umożliwia łatwe wstawienie kodu w celu umieszczenia reklam na dowolnej stronie witryny internetowej WordPress, wpisach lub obszarach widżetów.
Możesz wyświetlać reklamy z zewnętrznych sieci reklamowych, takich jak Google AdSense. Alternatywnie możesz wyświetlać twoje własne hostowane reklamy, co jest idealne do sprzedaży reklam na twoim blogu WordPress.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, przejdźmy do Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Spowoduje to przejście do wbudowanej biblioteki fragmentów kodu. Wystarczy najechać kursorem na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”, aby ją wybrać.

Następnie należy wybrać “Fragment kodu HTML” jako “Rodzaj kodu” z listy opcji, które pojawią się na ekranie.

Następnie musisz nadać swojej reklamie tytuł, wpisując go w polu “Dodaj tytuł fragmentu kodu”.
Zwróć uwagę, że odwiedzający twoją witrynę nie zobaczą tytułu, ponieważ jest on tylko dla odniesienia.

Następnie możesz wybrać rodzaj reklamy, którą chcesz umieścić na swojej witrynie.
Jedną z opcji jest użycie kodu reklamowego dostarczonego przez program taki jak Google AdSense.
Jeśli korzystasz z kodu Google AdSense, warto zapoznać się z naszym przewodnikiem po najskuteczniejszych rozmiarach i formatach banerów Google AdSense.
Mamy również kompletny przewodnik na temat optymalizacji twoich przychodów z AdSense w WordPress.
Inną opcją jest stworzenie twojej własnej reklamy. Jeśli zdecydujesz się na tę metodę, będziesz musiał uzyskać kod od osoby, która płaci ci za wyświetlanie reklamy na twojej witrynie WordPress lub napisać kod samodzielnie.
Gdy masz już kod reklamy, po prostu skopiuj go i wklej w polu “Podgląd kodu”.

W następnym kroku należy przewinąć w dół do sekcji “Wybierak”. Do wyboru są dwie główne opcje wstawienia:
- Auto-Insert – kod reklamy zostanie automatycznie wstawiony i wykonany na twojej witrynie internetowej w wybranej lokalizacji.
- Krótki kod – kod reklamy nie zostanie wstawiony automatycznie. Otrzymasz krótki kod, który możesz ręcznie wstawić w dowolnym miejscu na twoim blogu WordPress.
Możesz kliknąć metodę “Auto-wstaw”, aby automatycznie wyświetlać reklamy w treści wpisów.
Następnie wybierz opcję “Wstaw po akapicie” z listy rozwijanej obok pola “Lokalizacja”.

Można również zmodyfikować “Numer wstawienia”, aby wybrać liczbę akapitów, po których ma zostać wstawiony fragment kodu.
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie zamiast pierwszego, po prostu zamień 1 na 2.
Oprócz wstawienia reklam po akapicie, możesz także automatycznie wyświetlać reklamy w miejscach (funkcje WordPress), takich jak przed lub po treści, między wpisami, przed lub po zajawkach i nie tylko.

Dzięki wersji premium WPCode możesz wstawić reklamy w lokalizacjach WooCommerce, takich jak przed lub po produktach, koszyku i stronie kasy, by wymienić tylko kilka.
WPCode Pro umożliwia również zaplanowanie fragmentów kodu reklamy z datą rozpoczęcia i zakończenia. Jest to idealne rozwiązanie do wyświetlania reklam w okresie świątecznym lub w przypadku innych ograniczonych czasowo promocji.
Następnie możesz przewinąć w dół do sekcji “Rodzaj urządzenia”. Tutaj możesz wybrać, czy chcesz wyświetlać swoją reklamę na dowolnym rodzaju urządzenia, tylko na komputerach stacjonarnych, czy tylko na urządzeniach mobilnych.

Jeśli chcesz ograniczyć strony lub wpisy, na których fragment kodu reklamy jest automatycznie wstawiony, możesz przewinąć w dół do sekcji “Inteligentna logika warunkowa”.
Możesz na przykład ukryć swoje reklamy na określonych rodzajach stron lub adresach URL stron.

Aby uporządkować twoje reklamy, możesz przejść do sekcji “Podstawowe informacje”.
W tym obszarze możesz dodawać tagi i notatki, które pomogą ci zapamiętać, do czego służy twój fragment kodu reklamy.

Istnieje również pole “Priorytet”, które pozwala kontrolować kolejność wykonywania fragmentów kodu, gdy chcesz wyświetlić wiele fragmentów kodu w tym samym miejscu.
Wszystkie fragmenty kodu otrzymują domyślnie priorytet 10. Jeśli jednak chcesz, aby twój kod reklamy wyświetlał się wcześniej niż inne, po prostu ustaw priorytet na niższą liczbę.
Po zakończeniu pracy nad twoją reklamą nadszedł czas na jej opublikowanie.
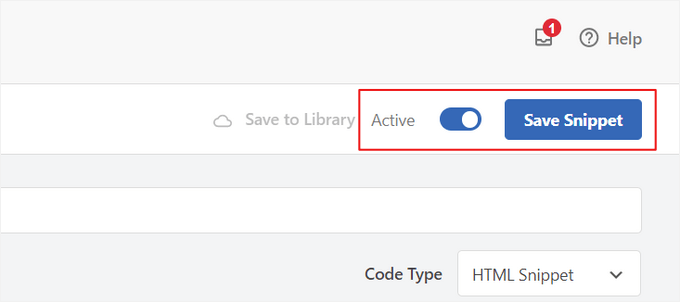
Aby to zrobić, wróćmy do górnej części strony i przełącz przełącznik z “Nieaktywny” na “Aktywny”. Następnie kliknij przycisk “Zapisz fragment kodu”.

To wszystko! Jeśli wybrałeś metodę “Auto-Insert” pokazaną w tym poradniku, twoja reklama zostanie teraz automatycznie wstawiona do treści wpisu.
Jeśli wybierzesz metodę wstawienia krótkiego kodu, możesz utworzyć nową stronę lub wpis albo otworzyć go do edycji. Następnie po prostu znajdź dokładne miejsce, w którym chcesz wyświetlić tę reklamę w treści twojego wpisu i utwórz nowy blok krótkiego kodu.
Następnie możesz wkleić krótki kod do tego bloku. Aby uzyskać instrukcje krok po kroku, możesz przeczytać nasz przewodnik dla początkujących, jak dodać krótki kod w WordPress.
Teraz, jeśli użytkownik przejdzie na stronę lub do wpisu, zobaczy reklamę w treści twojego wpisu.
Uwaga: Jeśli wyświetlasz reklamy Google AdSense, pojawienie się reklamy na stronie może potrwać 20-30 minut.
Metoda 2. Wstawienie reklam w treści wpisu za pomocą wybieraka reklam
Inną opcją jest użycie Ad Insert. Jest to wtyczka do zarządzania reklamami WordPress, która może wyświetlać zarówno reklamy hostingu, jak i reklamy dostarczane przez sieć.
Jeśli korzystasz z sieci, możesz po prostu wstawić twój kod reklamy do wtyczki Ad Inserter. Jeśli jednak tworzysz reklamę hostowaną, będziesz musiał albo sam napisać kod, albo uzyskać go od osoby, która płaci za wyświetlanie Twojej reklamy w witrynie internetowej.
Aby rozpocząć, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączenie darmowej wtyczki Ad Inserter. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
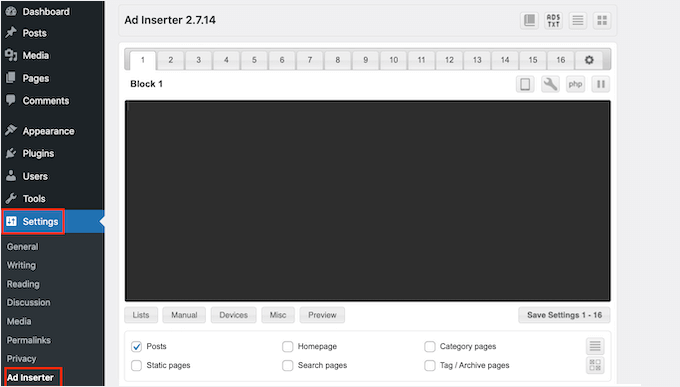
Po włączaniu należy przejść do Ustawienia ” Wybierak reklam.

Na tym ekranie każda karta reprezentuje inną reklamę. Pozwala to na tworzenie wielu reklam i umieszczanie ich na twojej witrynie internetowej.
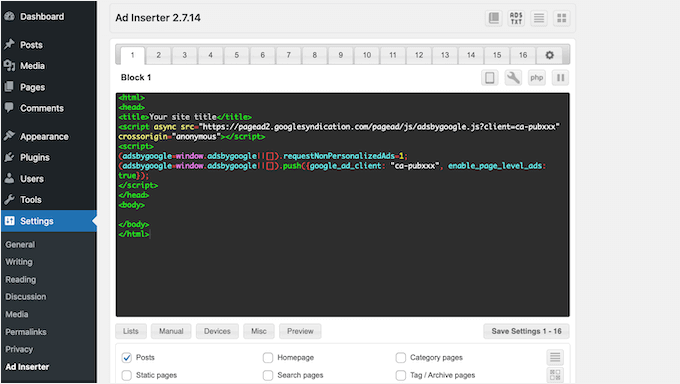
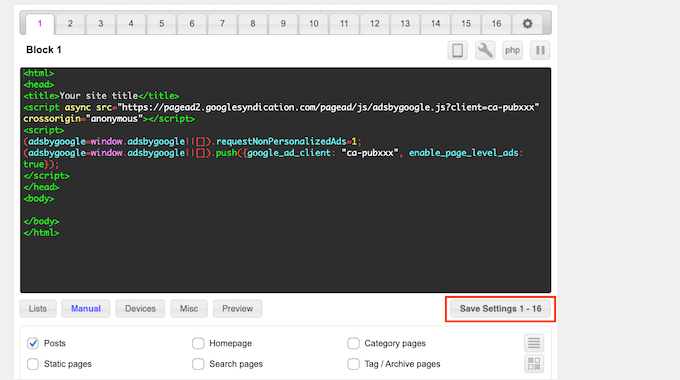
Możesz teraz wpisać lub skopiować/wkleić kod reklamy, którą chcesz wyświetlić w treści twojego wpisu.

Następnym krokiem jest umieszczenie tej reklamy na twojej witrynie internetowej.
Jedną z opcji jest dodanie reklamy do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu. Inną opcją jest powiedzenie Ad Inserterowi, aby automatycznie wstawił tę reklamę do każdego wpisu i w określonym miejscu, na przykład po każdym trzecim akapicie.
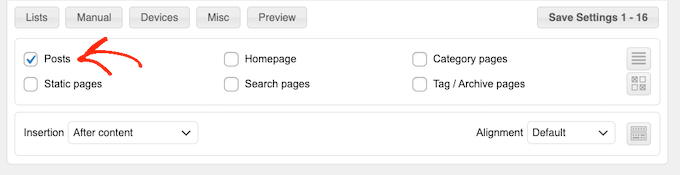
Jeśli chcesz automatycznie dodawać tę reklamę do twoich wpisów, możesz zacząć od zaznaczenia pola “Wpis”.

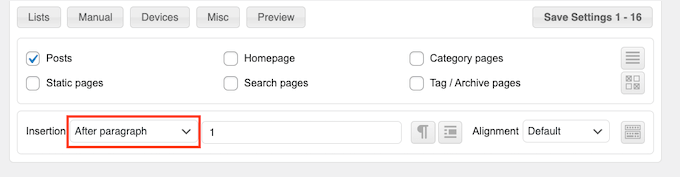
Następnie należy otworzyć listę rozwijaną “Wstawienie” i wybrać miejsce, w którym Ad Inserter ma wyświetlać tę reklamę.
Ponieważ chcemy wstawić reklamy w treści wpisu, zazwyczaj wybieramy opcję “Przed akapitem”, “Po akapicie”, “Przed obrazkiem” lub “Po obrazku”.

Po wybraniu opcji z listy można wpisać dokładnie rodzaj miejsca, w którym ta reklama ma się pojawić.
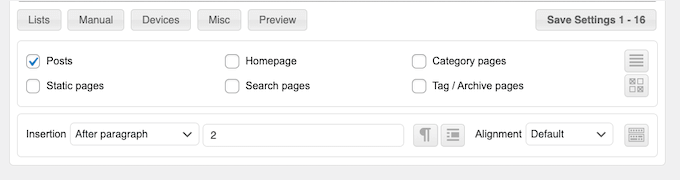
Na przykład, jeśli chcesz wyświetlić reklamę po drugim akapicie, wpisz “2”, jak widać na poniższym obrazku.

Gdy twoje ustawienia będą satysfakcjonujące, kliknij przycisk “Zapisz ustawienia”.
Wybierak reklam wstawi teraz tę reklamę w treści twojego wpisu w wybranym przez ciebie miejscu.

Tak jak wspomnieliśmy wcześniej, możesz również umieścić tę reklamę na swojej witrynie za pomocą krótkiego kodu.
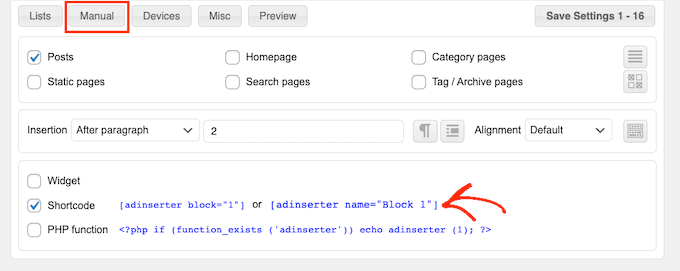
Aby to zrobić, kliknij przycisk “Ręcznie”, a następnie zaznacz pole “Krótki kod”.

Gdy to zrobisz, po prostu skopiuj krótki kod Ad Inserter. Następnie możesz kliknąć przycisk “Zapisz ustawienia”, aby zapisać twoją reklamę.
Po zakończeniu możesz umieścić ten krótki kod na dowolnej stronie, wpisie lub w obszarze gotowym na widżet. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Metoda 3. Wstawienie reklam w treści wpisu za pomocą kodu (zaawansowane)
Możesz również dodać reklamę do treści Twojego wpisu w WordPressie za pomocą kodu.
Ponieważ edytujesz kod swojej witryny, nie jest to metoda najbardziej przyjazna dla początkujących. Pozwala jednak na tworzenie reklam bez konieczności instalowania specjalnej wtyczki do zarządzania reklamami.
Aby wstawić reklamę za pomocą kodu, otwórz plik functions. php twojego motywu lub użyj wtyczki fragmentów kodu.
Ponownie, zalecamy korzystanie z darmowej wtyczki WPCode, ponieważ ułatwia ona wklejanie fragmentów kodu do WordPressa bez edytowania pliku functions.php twojego motywu.
Ponadto WPCode jest wyposażony w inteligentną walidację fragmentów kodu, która pomaga zapobiegać typowym błędom w kodzie i zapobiega uszkodzeniu twojej witryny.
Następnie można dodać następujący kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Ten kod wyświetli reklamę po drugim akapicie treści wpisu.
Jeśli chcesz wyświetlać twoją reklamę w innej lokalizacji, wystarczy zmienić poniższą sekcję:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
W przykładowym kodzie powyżej widać, że wstawiamy reklamę po trzecim akapicie.
Gdy już to zrobisz, możesz przejść dalej i wpisać lub wkleić twój kod reklamy. Jest to kod, który kontroluje wygląd i działanie Twojej reklamy.
Dodasz ten kod jako wartość $ad_code, czyli tam, gdzie jest napisane “Dodaj kod tutaj”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Po wykonaniu tych czynności możesz opublikować swoją reklamę.
Aby to zrobić, włącz wtyczkę specyficzną dla witryny, zapisz wprowadzone zmiany w pliku functions.php witryny lub włącz i zapisz twój fragment kodu w WPCode.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, powinien zobaczyć twoją reklamę na żywo.
Wskazówka bonusowa: Konfigurowanie śledzenia konwersji
Umieszczając reklamy w twojej treści, śledzenie konwersji może pokazać, jak dobrze sobie radzą.
Czy użytkownicy je klikają? Czy prowadzą one do sprzedaży lub rejestracji?
Zasadniczo śledzenie konwersji zapewnia krytyczny wgląd w twoją skuteczność reklam i ogólną efektywność witryny internetowej. Na przykład, dzięki śledzeniu konwersji można:
- Zoptymalizuj swoje wysiłki: Jeśli odkryjesz, że reklamy z jednego źródła ruchu generują więcej konwersji, możesz podwoić to źródło, aby uzyskać lepsze wyniki.
- Mierz ROI: Śledzenie konwersji pokazuje, czy Twoje reklamy dostarczają wartość. Pomaga to uniknąć marnowania pieniędzy na nieefektywne miejsca docelowe.
- Identyfikacja przeszkód: Załóżmy, że użytkownicy zobaczą twoją treść, ale nie dokonają konwersji (na przykład porzucą formularz). W takim przypadku będziesz dokładnie wiedział, gdzie wprowadzić ulepszenia, takie jak uproszczenie formularza lub dostosowanie jego kolorów, aby były bardziej dostępne.
Na początku proces konfiguracji może wydawać się trudny, ale wystarczy zrobić to tylko raz!
Wiele narzędzi WordPress, takich jak wtyczki lub integracje, upraszcza ten proces, oferując wbudowaną pomoc techniczną w zakresie śledzenia konwersji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat śledzenia konwersji w WordPress.
Łącząc inteligentne rozmieszczenie reklam ze śledzeniem konwersji, możesz zwiększyć przychody i uzyskać cenne informacje, aby zoptymalizować wydajność Twojej witryny.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wstawić reklamy w treści twojego wpisu w WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia witryny internetowej z ogłoszeniami lub dodawania reklam Amazon do twojej witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Manuel Graf
Thanks, it works for me, but I need a feature, can the magic only happen if there are more than 1500 characters in the Post? How can I do this?
Thanks a lot!
WPBeginner Support
We do not have a recommended method for only activating if there are a certain number of characters but if we do we will look to update the article
Admin
Erika
Will the Ad Sanity allow to place external ads on an individual post only not on the entire site?
WPBeginner Support
If you wanted to you can only display ads on one post!
Admin
George
Is there any way how to insert different ads after multiple paragraphs? For example AdSense ad no 1 after 2nd paragraph, AdSense no 2 ad after 6th paragraph?
WPBeginner Support
If your ad network has different ads to display then method 2 should allow for what you are wanting currently
Admin
Gideon
will this code replace the entire existing code of the theme child theme?
The <?php start is returning error
WPBeginner Support
It will not replace your entire theme’s design. For pasting the code in your functions.php you could try removing that opening PHP tag to see if that helps solve the issue.
Admin
Marvin
How can i make it to repeat (For Example. to repeat after paragraph 2.)?
WPBeginner Support
We do not have a recommended method for having the code repeat at the moment.
Admin
Deepak
Fascinating. It is so easy. Thank you guys.
WPBeginner Support
You’re welcome
Admin
Mi Monir
This is working. Thanks a lot.
WPBeginner Support
You’re welcome
Admin
Oniel
Can you please update the plugin to be able to add the code “before” the first paragraph instead of “after” the first paragraph?
WPBeginner Support
The plugin does have the option to insert before your post content instead of after a paragraph number
Admin
Shannon
This is amazing, thank you so much for this. Do you know why my ad goes to the left of the post and not in the middle?
WPBeginner Support
The most common reason would be if your theme has styling that is forcing that alignment.
Admin
Karthik
how much time take for adsense ad display on our site once we get approved after the code placed.
WPBeginner Support
That would be a question for Adsense as they may not have ads they would currently offer for your site.
Admin
Sangam
Thank you, with the help of this snippet I managed to show ad after each 300 words. I just added word count instead of paragraph.
WPBeginner Support
Glad we could give you a starting point
Admin
Chango
Hello is that Insert posts ads plug in good? or does it crash the site or slow it down? I am nervous because 7 years ago I used a adsense plug in and the maker of the plug in was adding their ads on my website.
Is this insert ads plug in good that you recommend. Does it mess with coding or slow down the site?
thanks.
WPBeginner Support
Unless you manually add problematic code, the insert post ads plugin shouldn’t harm your site’s speed.
Admin
Arkantos
Works great! But I noticed it also counts the paragraphs from an embedded tweet. Is it a way to avoid that and count only text paragraphs from the content/article?
WPBeginner Support
Sadly, not at the moment.
Admin
Von
Is there a wordpress tag to have a ‘content/block’ automatically injected into the middle of my blogs.
I’m looking for documentation (I’d seen it before). I would appreciate any help here.
Thank you.
WPBeginner Support
For what it sounds like you’re wanting, you would want to use the recommendation from the article
Admin
Willys
Hi, I have just Signed up to Google adsense but I am having a problem of how to copy my Google adsense code to my website (WordPress). How can i do it?
WPBeginner Support
For adding Adsense you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/
Admin
Sangam
I am using this code snippet in my child theme function.php to make ads appear in 3rd paragraph. But I want it to repeat after each 3 or 4 paragraph. How it can be done?
WPBeginner Support
As we state in the article, you would change the number in the code snippet to change where the ad appears.
Admin
Sangam
How to repeat? After 3rd/6th/9th/12nd etc?
WPBeginner Support
If you wanted the ad to display multiple times then inside the if statement where it has: return prefix_insert_after_paragraph
You would want a new line where you add a copy of the prefix_insert_after_paragraph with a different paragraph number
Ahsan Ali
How to insert ad after each & every 3rd paragraph in a single post?
Kindly guide!
WPBeginner Support
You would need to use the site-specific plugin method and change the 2 to a 3 on line 12
Admin
Peter
Hi
Only the code is showing on my post no images. The code is just lying there in the post, you won’t even notice it’s there
What can I do to change this
I need the banners showing in the post
WPBeginner Support
You may want to ensure you added the code with all of it’s tags correctly for your ads and didn’t skip any tags.
Admin
Ngo
Hello,
Thank you for the manual code. It seems to be working for everyone but I just can’t get it to work on my site. My site is made up of only Custom Post Types. Is this why it is not working? Please what do I need to change in the code to make them display on my custom post types?
Even ordinary widgets do not display on my site. Is there anything I can include in my functions.php to make changes display on my custom pages?
Please help, I have tried every code on the internet and none of them works.
WPBeginner Support
If you want to use the custom code on a custom post type and the method we have is not working, you could try changing is_single() to: is_singular( $post_types = ” )
and place the name of your custom post type in the single quotes
Admin
Swagatam Innovations
It worked like charm, thanks very much for this code!
WPBeginner Support
Glad our article could help
Admin
Minh Hieu
Can you help me?
How to insert ads before an ID element?
Ex: i want to insert ads before
Thanks you very much!
JOHN HOBBS
Thanks for everything you provide. It’s truly appreciated. But question. This article reads
Last updated on May 2nd, 2014
at the top. Is the information presented still valid and up-to-date?
You guys have been a tremendous help to me so I feel bad asking but I need to know.
Again, thanks for the great resources you provide!
John
WPBeginner Support
Hi John,
The plugin mentioned in the article is still available and works great.
Admin
Tell.com.ng
Please I need a clearly defined way to add more than one ad after different paragraphs.
Reply needed urgently please.
Thanks!
Atul
i am using infinite scroll featured theme and post advert plugin for ads but ads show only on first post, not next post. how can i solve it. this plugin does not repeat ads between post.
Melissa
This is by far the easiest plugin I’ve ever used! It works perfectly and looks great. Thank you so much! WPBeginner has been a huge help to me in starting my new blog!
rishabh shrivastava
It was helpful! Thanks
sandeep
thank you so much its working dude
Hoàng Trí
So I Want to insert ads by tag (Like Gym, Fitness) only two tag will show ads, and other will not. How i can do it ?
Bob
How can I place an ad before the first paragraph..underneath the single post image? When i set the number to”0″…nothing happens?
Qasim Iqbal
Hey, If I added the code using Post advert, would it be on every post? right?
If not then tell me, I want that
Bright Joe
Thank you so much for the code for the functions.php. This just lets me avoid so many unnecessary plugins.
Thanks again!
Martijn
Hi,
Thanks for the code!
How can I exclude certain posts?
Greetings,
Martijn
David
Was sincerely helpful to start off for my presentation at Kampala WordCamp 2017.
Really incredible help from you.
Segun
how can i insert HTML code in my ad space?
Adem
for more as one ad, change to this:
$ad_code = ‘Ads code goes here’;
$ad_code2 = $ad_code;
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code, 2, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 8, $content );
return $content;
}
return $content;
}
Thanks!
Bright Joe
Thank you so much!
Akios
Don’t know how to insert it
Sunil Kumar
Thanks! It worked.
Shehab
I want to show two ads on my post. How can I do it?
That process you showed, here I can see only one ad on every post. but I want to show two ads in every post
shuseel
I want to implement ads code other than Adsence code using JavaScript code.
The above code does not work when I have replaced JavaScript code on Ads code goes here.
Please suggest me how to implement
on the place of text.
phil
Hi,
Congratulation for this function.php code ! Works well
I ve a question :
How can i do for do not display adds on specific posts or pages ?
Many thx
Regards
Phil
Andrea
Nice code! How insert only for a certain author post?
Aditya
I am using Admiral theme and I want to display ads above the thumbnail of every post. What can I do ?
Shubhamk
I installed the plugin, I created my ads in the post but it appears at the bottom, not at the start.
Sally
Hi, I installed the plugin on my wp site and followed the instructions – post ad and edit settings to show ads on posts. But the ads don’t show on my posts. Do you know why? thanks in advance!
Gail
Have just started using the plug-in and it works great!! A question: I now want to insert a new ad. Do I have to trash the old one and then create a new one? Or can I reserve the old one for a future use? Seems like I do have to trash it to make room for the new one. Thanks.
Percival
I am wondering if it’s possible to insert a widget, rather than $ad_code = ‘Ads code goes here’;
Is this possible? I can’t seem to implement the syntax correctly, as inserting a widget seems not to respect the paragraph numbering, and randomly inserts a “1” into the text:
$ad_code .= dynamic_sidebar(‘test’);
John
Percival, did you figure out a solution? Trying to do something similar.
Morgan
Where do I get a code for an ad .?
hassan
did you mean code for ads?………
you have to visit your ads network be it google adsense or for your ads code then insert it between insert here……….
Stephen
You have to make a Google Adsense account and make an ad within that. Then, you take the code they give you for the newly created ad and insert it there.
Jagadish Prasad B
I want to put my ads in the middle of the content by using an editor. Pleas e suggest me how to add the code in the editor. Thanks for the support.
Ryan S
Creating shortcode is the best fit on your end, so first, you need to create Shortcode ads and then use that shortcode in your article/post.
Ryan S
hsabarp
thanks
this is the what i was searching for…….
Vỹ Spirit
Hello, After I add the above code to the function.php file, my article does not display ads, instead, and it’s adsbygoogle text …. How do I fix it?
hassan
i did mine some minutes ago and it work well try to remove the <?php if your functon.php already have it…….
Enrique Grobbelaar
This app seems to work for everyone, except me. I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
Does somebody perhaps know what I am doing wrong?
(Using Google Adsense)
Enrique Grobbelaar
Never mind. It is working now.
Great
Thanks you for the tutorials, I used the post ad on my site is working perfectly well but can not open in a new window. Pls how do I set the post ad banners to open in a new window?